Как покрасить пнг файл
Обновлено: 03.07.2024
учитывая прозрачный PNG, отображающий простую форму в белом цвете, можно ли как-то изменить цвет этого через CSS? Какая-то накладка или нет?
вы можете использовать фильтры с -webkit-filter и filter : Фильтры для браузеров и поддерживается только в современных браузерах. Вы можете изменить изображение на оттенки серого, сепию и многое другое (см. Пример).
теперь вы можете изменить цвет PNG-файла с помощью фильтров.
EDIT: я использую Шрифт-Удивительный о моем последнем проекте. Вы даже можете загрузиться. Просто поместите это в свой <head> :
а затем идти вперед и добавить некоторые иконки-ссылки, как это:
Font-Awesome использует разные имена классов в новая версия, вероятно, потому, что это делает CSS-файлы значительно меньше, и чтобы избежать неоднозначных классов css. Поэтому теперь вы должны использовать:
только что узнал, что github также использует свой собственный шрифт значка:Octicons Это бесплатно скачать. У них также есть несколько советов по как создать свой собственный шрифт значок.
тег img имеет свойство фона, как и любой другой. Если у вас есть белый PNG с прозрачной формой, как трафарет, то вы можете сделать это:
Surfin 'Safari-архив блога" CSS маски
WebKit теперь поддерживает Альфа-маски в CSS. Маски позволяют наложить содержимое коробки с шаблоном, который можно использовать для выбивания частей этой коробки на конечном дисплее. Другими словами, вы можете обрезать сложные фигуры на основе Альфы изображения.
[. ]
Мы ввели новые свойства, чтобы предоставить веб-дизайнерам большой контроль над ними маски и как они применяются. Новые свойства аналогичны уже существующим свойствам фона и изображения границы.
я смог сделать это с помощью SVG-фильтра. Вы можете написать фильтр, который умножает цвет исходного изображения на цвет, который вы хотите изменить. В приведенном ниже фрагменте кода флуд-цвет это цвет, который мы хотим изменить цвет изображения (который в этом случае красный.) feComposite сообщает фильтру, как мы обрабатываем цвет. Формула для фекомпозита с арифметикой (k1*i1*i2 + k2*i1 + k3 * i2 + k4), где i1 и i2-входные цвета для in/in2 соответственно. Поэтому указание только k1=1 означает, что он будет делать только i1*i2, что означает умножение обоих входных цветов вместе.
Примечание: это работает только с HTML5, так как это использует встроенный SVG. Но я думаю, что вы можете сделать эту работу со старым браузером, поместив SVG в отдельный файл. Я еще не пробовал такой подход.

Если необходимо отредактировать файл в формате PNG, многие спешат скачать Photoshop, который не только распространяется на платной основе, но и довольно требователен к ресурсам компьютера. Не все старенькие ПК способны работать с данным приложением. В таких случаях на помощь приходят различные онлайн-редакторы, позволяющие изменять размер, масштабировать, сжимать и осуществлять многочисленные другие операции с файлами.
Редактирование PNG онлайн
Сегодня мы рассмотрим наиболее функциональные и стабильные сайты, позволяющие работать с изображениями в формате PNG. К преимуществам таких онлайн-сервисов можно отнести то, что они не требовательны к ресурсам вашего компьютера, так как все манипуляции с файлами производятся с помощью облачных технологий.
Способ 1: Online Image Editor
Самый функциональный и стабильный сервис, который не надоедает пользователям навязчивой рекламой. Подходит для осуществления любых манипуляций с изображениями PNG, абсолютно нетребователен к ресурсам вашего компьютера, может быть запущен на мобильных устройствах.
К минусам сервиса можно отнести отсутствие русского языка, однако при длительном использовании данный недостаток становится малозаметным.
- Переходим на сайт и загружаем картинку, которая будет обрабатываться. Допускается загрузка либо с диска, либо с сайта в интернете (для второго способа необходимо указать ссылку на файл, после чего нажать «Upload»).
- При загрузке файла с ПК или мобильного устройства переходим на вкладку «Upload» и выбираем нужный файл, нажав на кнопку «Обзор», а затем загружаем фото с помощью кнопки «Upload».
- Попадаем в окно онлайн-редактора.
- На вкладке «Basic» пользователю доступны базовые инструменты для работы с фотографией. Здесь можно изменить размер, обрезать изображение, добавить текст, рамку, сделать виньетку и многое другое. Все операции удобно показаны на картинках, что позволит русскоязычному пользователю понять, для чего предназначен тот или иной инструмент.
- На вкладке «Wizards» представлены так называемые «магические» эффекты. К картинке можно добавить различные анимации (сердца, воздушные шары, осенние листья и др.), флаги, блестки и другие элементы. Здесь же можно изменить формат фотографии.
- На вкладке «2013» размещены обновленные анимационные эффекты. Разобраться в них не составит особого труда за счет удобных информационных иконок.
- Если необходимо отменить последнее действие, щелкаем на кнопку «Undo», для повторения операции нажимаем на «Redo».
- После того, как манипуляции с картинкой были завершены, нажимаем на кнопку «Save» и сохраняем результат обработки.
Сайт не требует регистрации, разобраться с сервисом несложно, даже если вы не знаете английский язык. Не бойтесь экспериментировать, если что-то пойдет не так, вы всегда сможете отменить это нажатием всего одной кнопки.
Способ 2: Фотошоп Онлайн
Разработчики позиционируют свой сервис, как онлайн-фотошоп. Функционал редактора действительно похож на всемирно известное приложение, он поддерживает работу с картинками в разных форматах, в том числе и PNG. Если вы когда-либо работали с Фотошопом, разобраться в функционале ресурса будет несложно.
Единственный, но довольно существенный недостаток сайта – это постоянные зависания, особенно если работа ведется с большими изображениями.
При осуществлении простых манипуляций работать с сервисом удобно и комфортно. Если необходимо обработать большой файл, желательно скачать и установить на ПК специальное программное обеспечение, либо запастись терпением и приготовиться к постоянным зависаниям сайта.
Способ 3: Fotor
Удобный, функциональный, а главное бесплатный сайт для работы с изображениями в формате PNG Fotor позволяет обрезать, поворачивать, добавлять эффекты использовать другие инструменты. Функционал ресурса был проверен на файлах разного размера, проблем при этом обнаружено не было. Сайт переведен на русский, в настройках можно выбрать другой язык интерфейса редактора при необходимости.
Доступ к дополнительным функциям предоставляется пользователям только после приобретения PRO-аккаунта.
Fotor является мощным инструментом для работы с PNG: помимо набора базовых функций он содержит множество дополнительных эффектов, которые порадуют даже самого требовательного пользователя.
Онлайн-фоторедакторы просты в работе, они не требуют установки на компьютер, за счет чего доступ к ним можно получить даже с мобильного устройства. Каким редактором пользоваться, решать только вам.

Отблагодарите автора, поделитесь статьей в социальных сетях.


С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Меняем цвет объекта в Фотошопе: 7 способов
Adobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Цветовой тон/Насыщенность
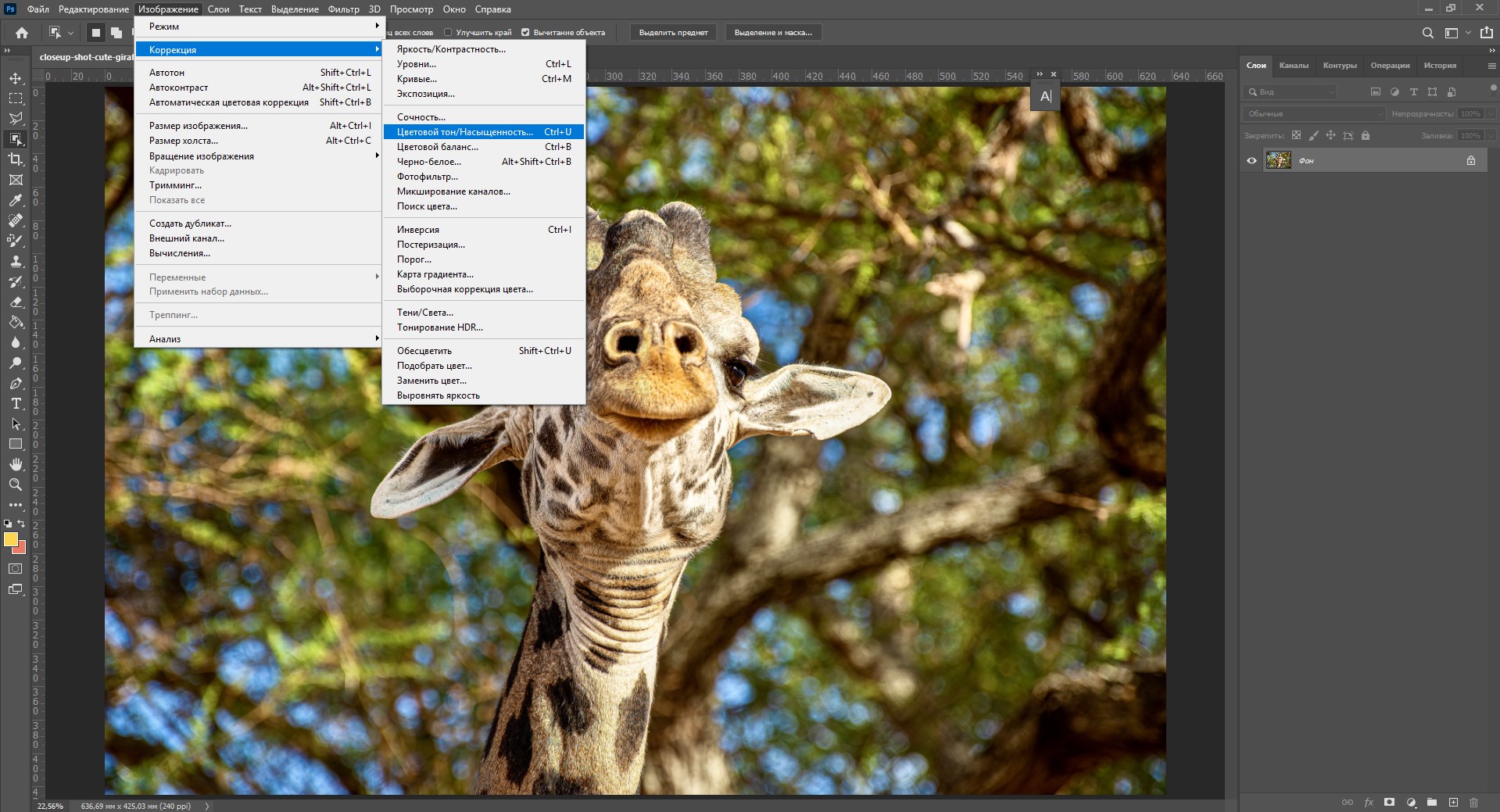
С помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.

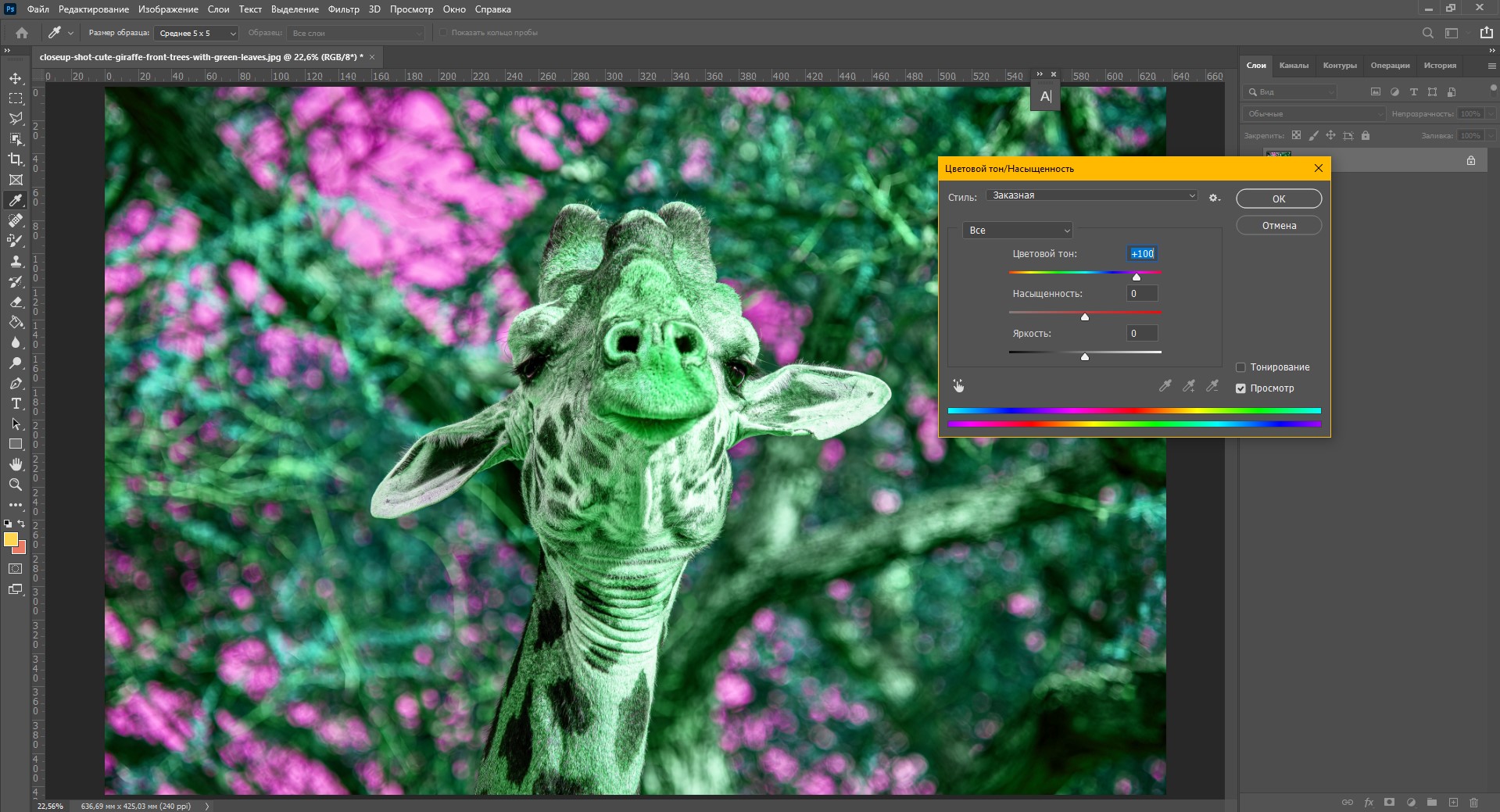
Смещая ползунки, вы можете менять цвет всего изображения.

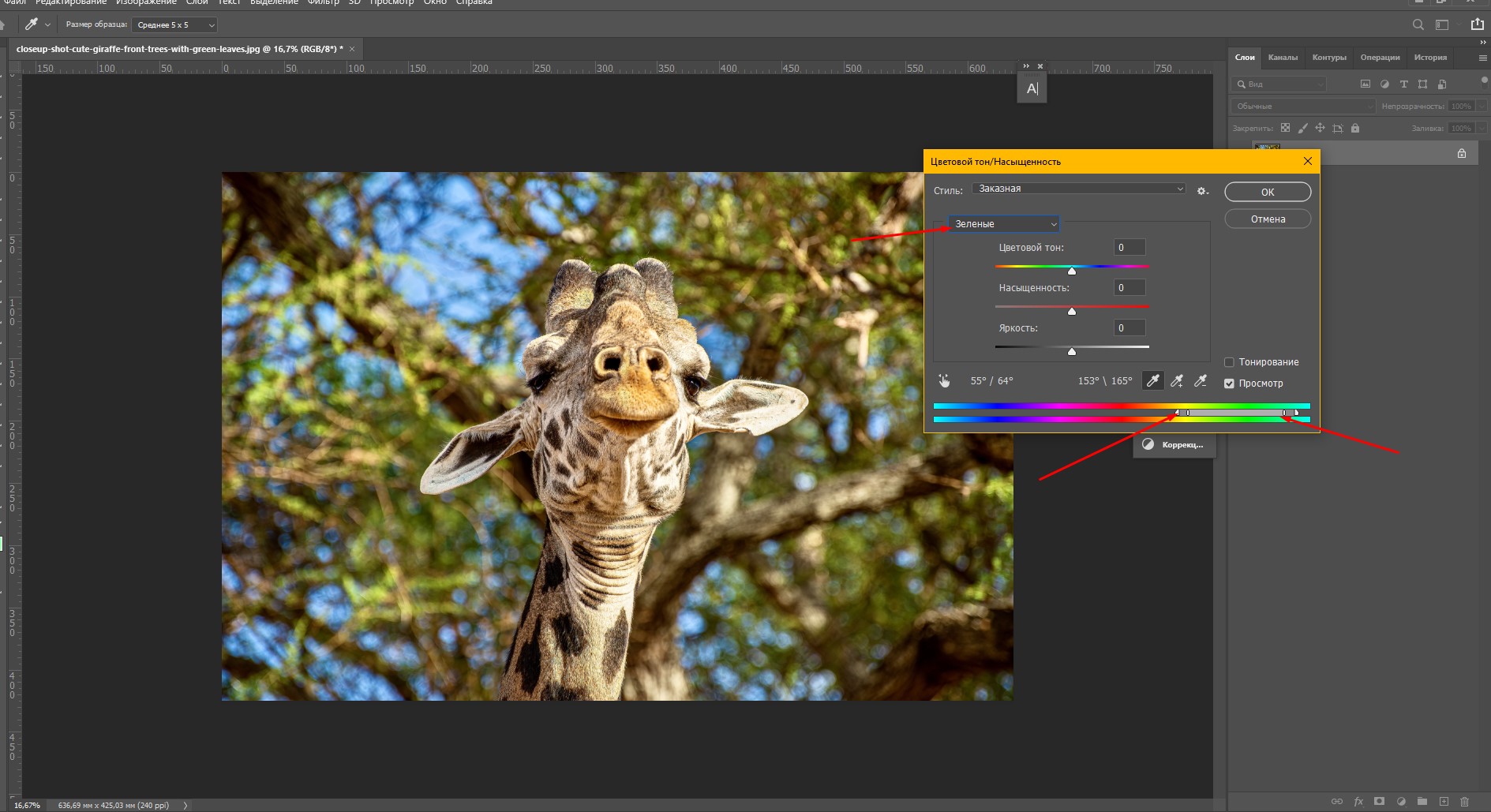
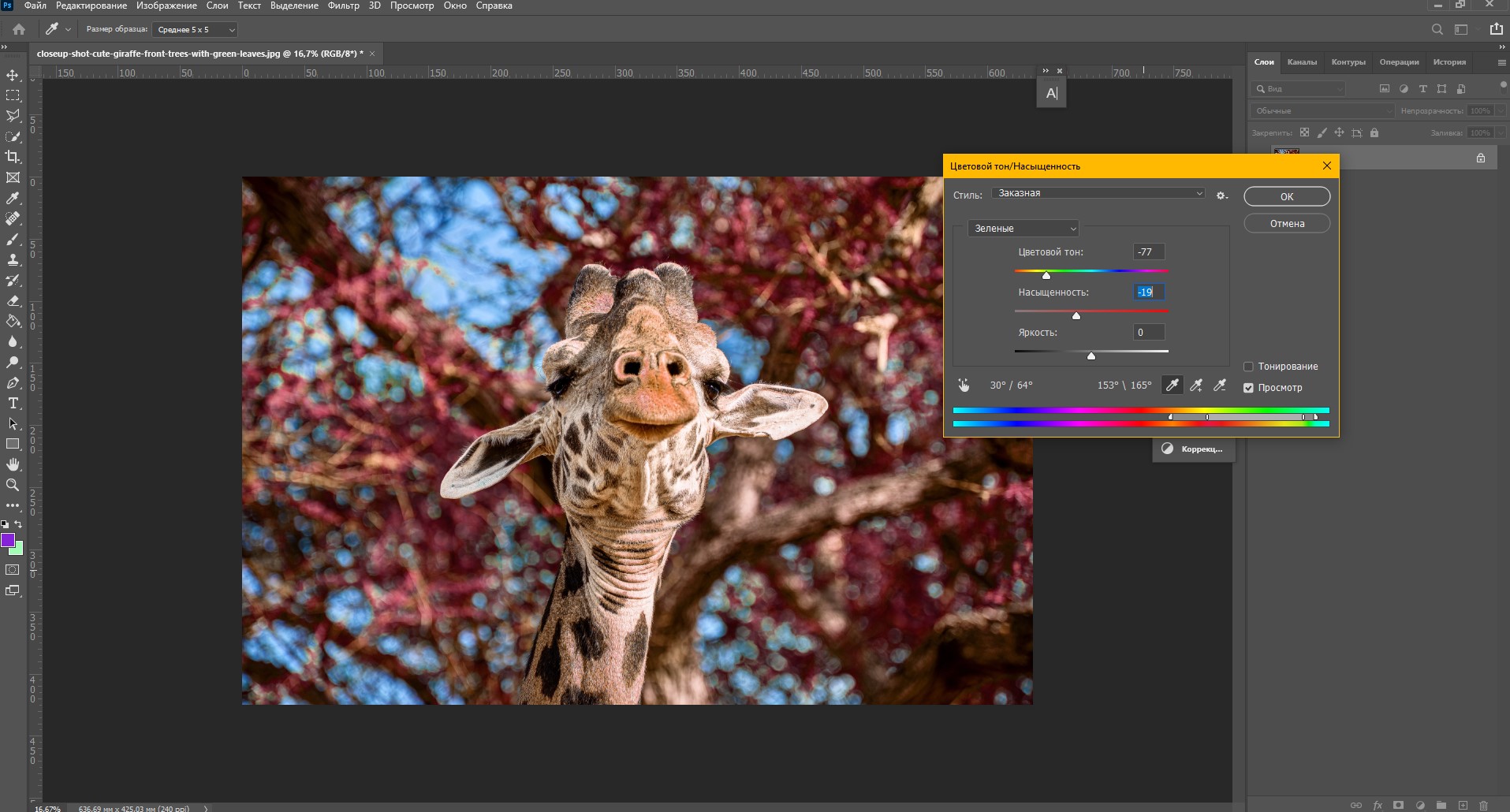
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.

Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.

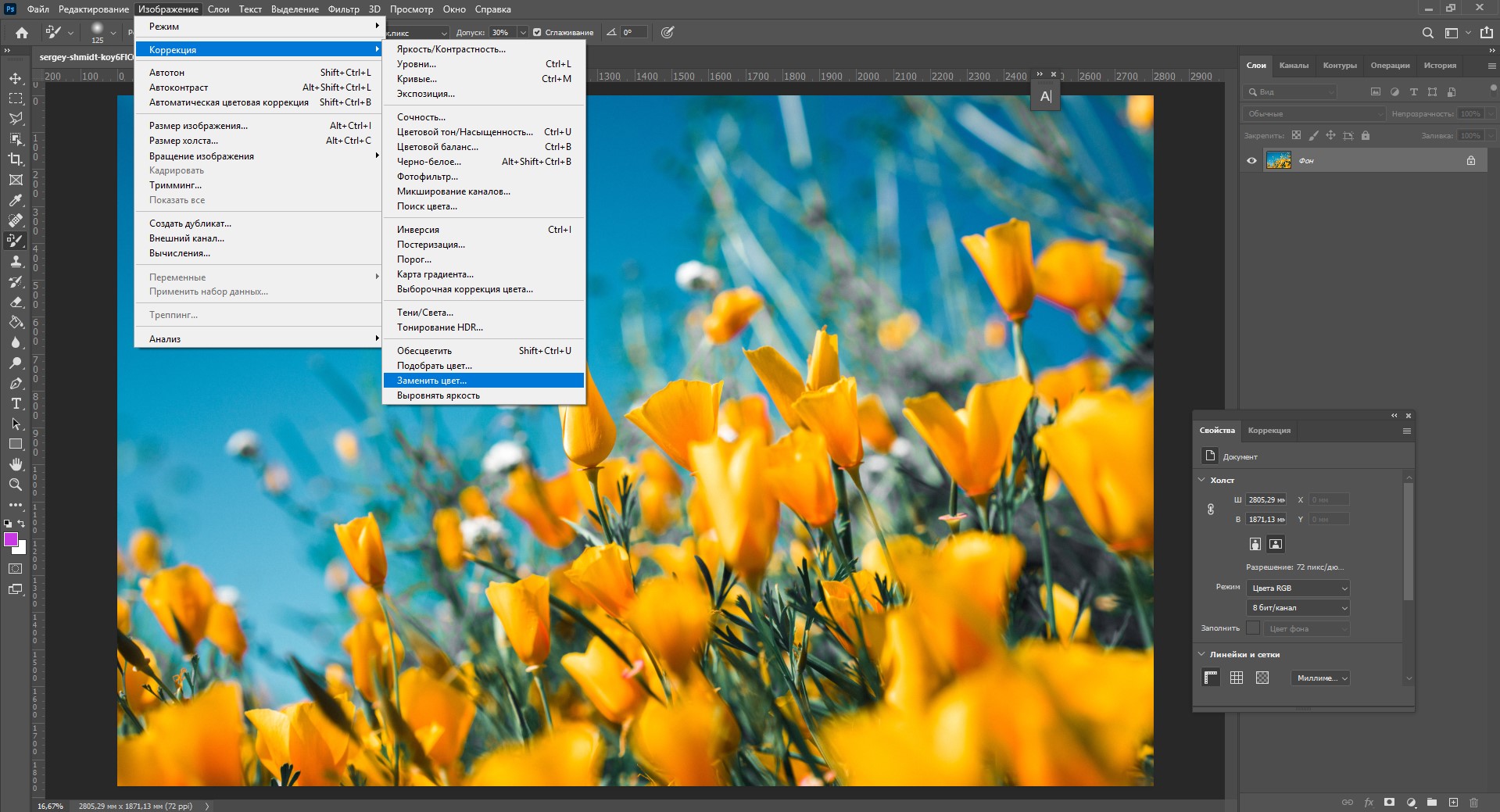
Окно «Замена цвета»
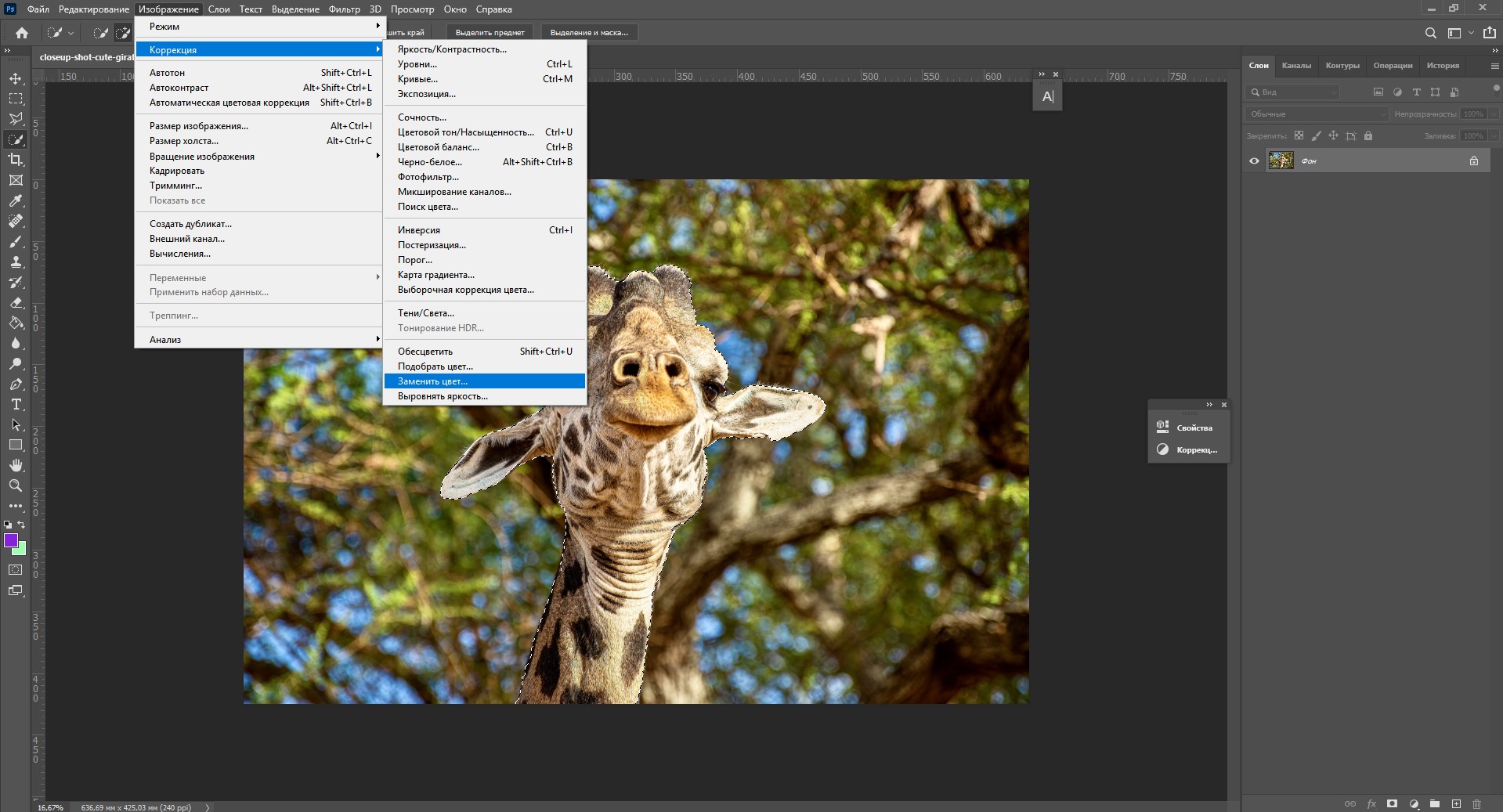
Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».

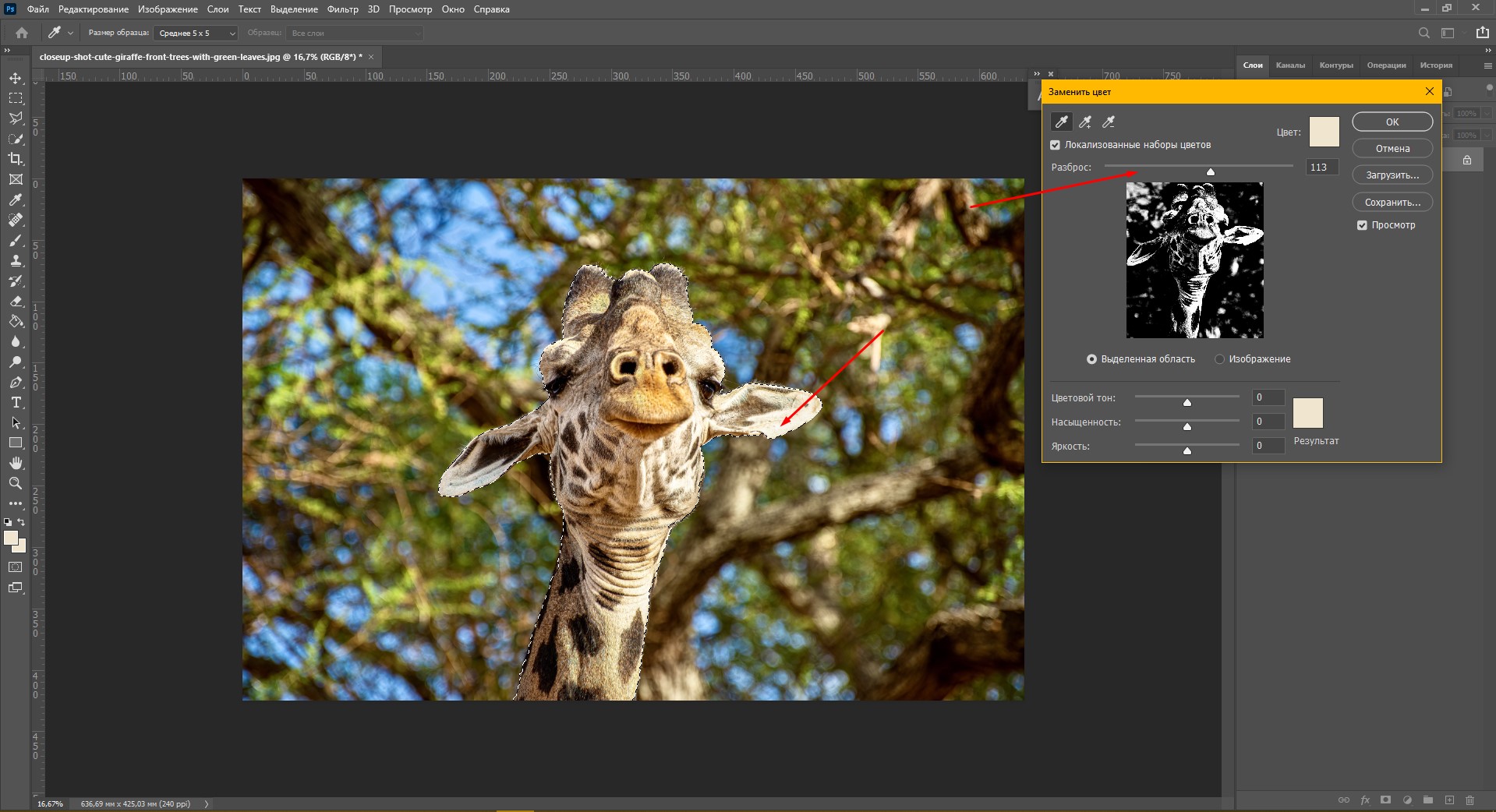
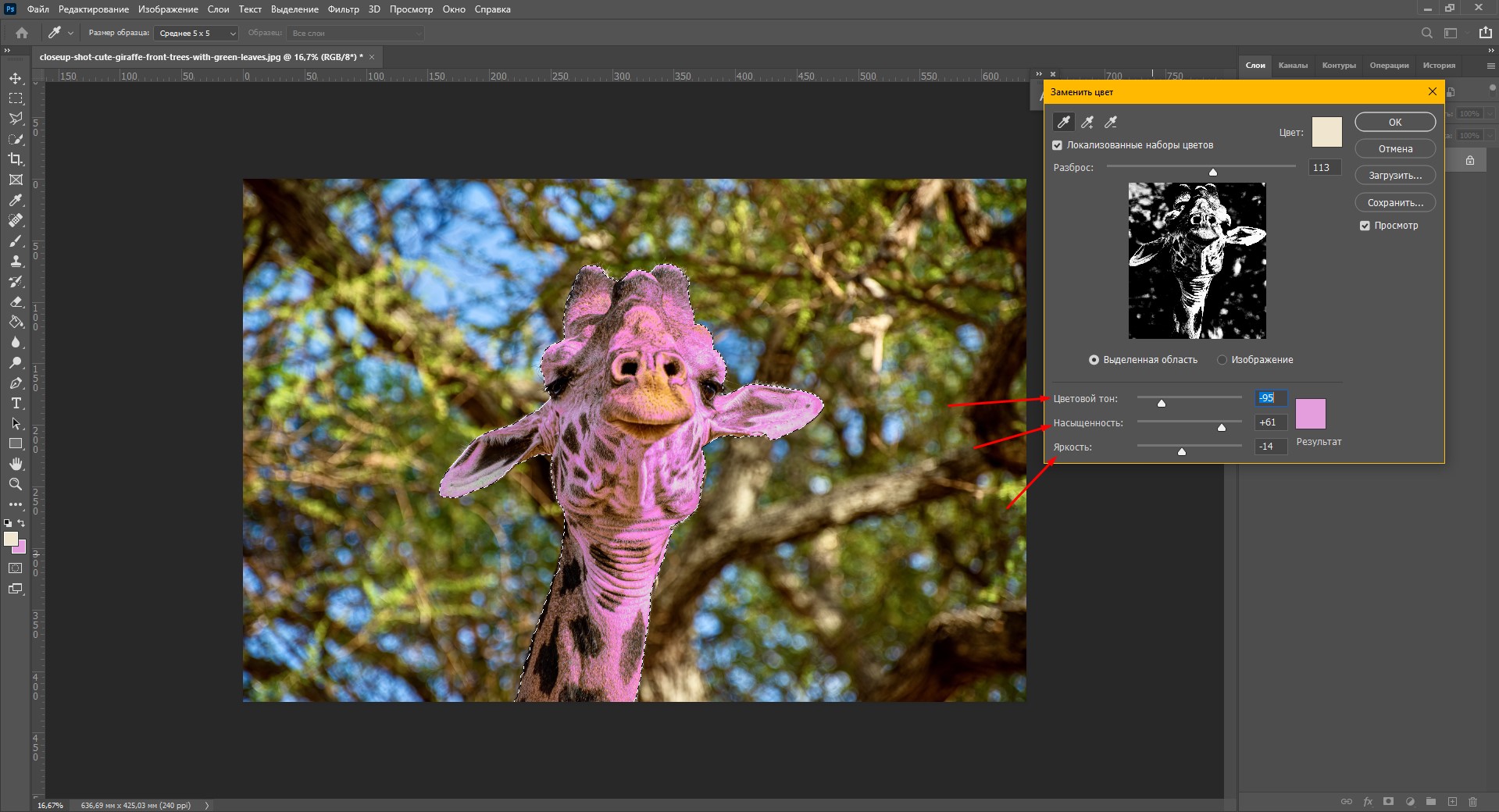
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
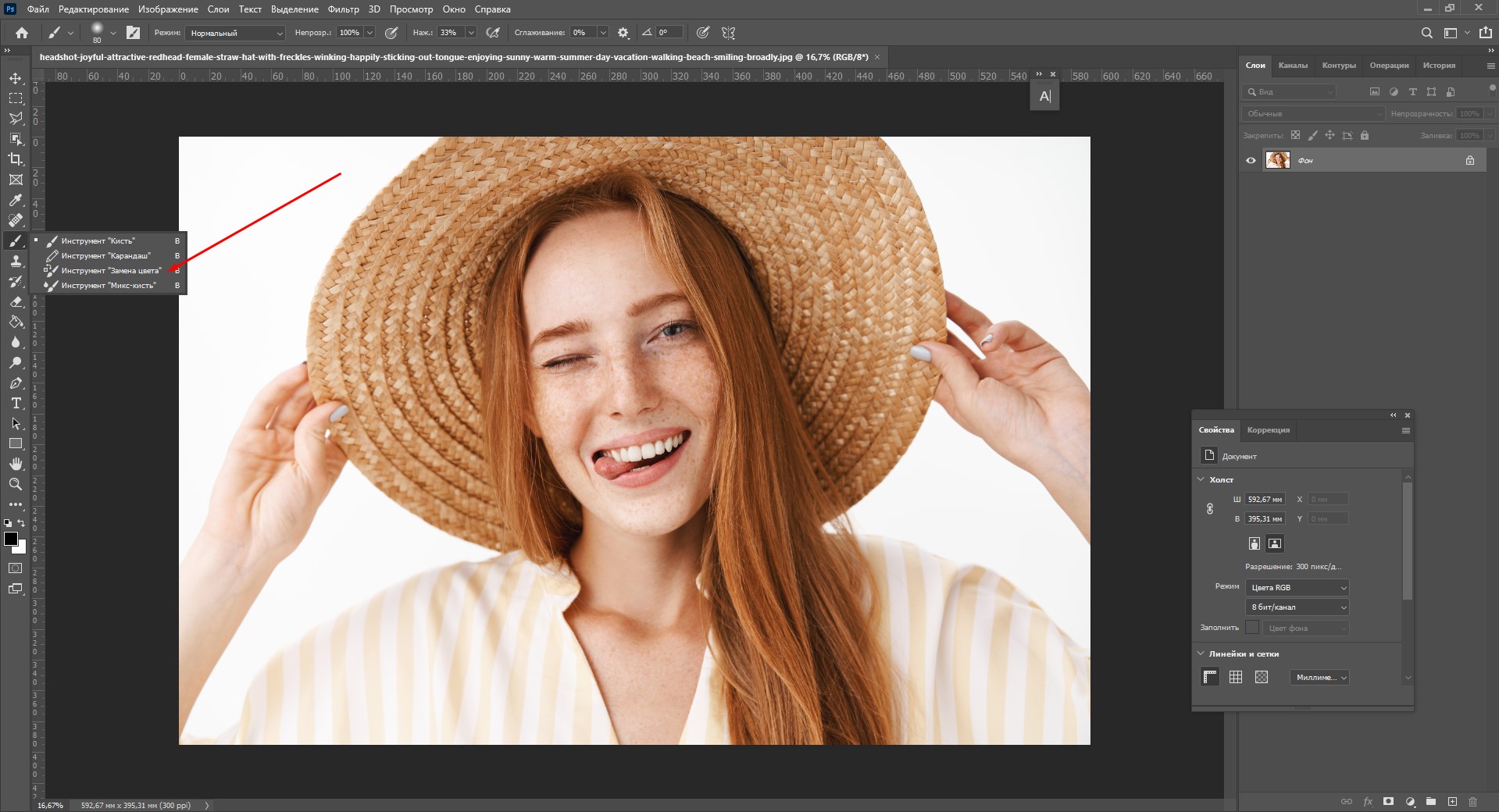
Инструмент «Замена цвета»
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».

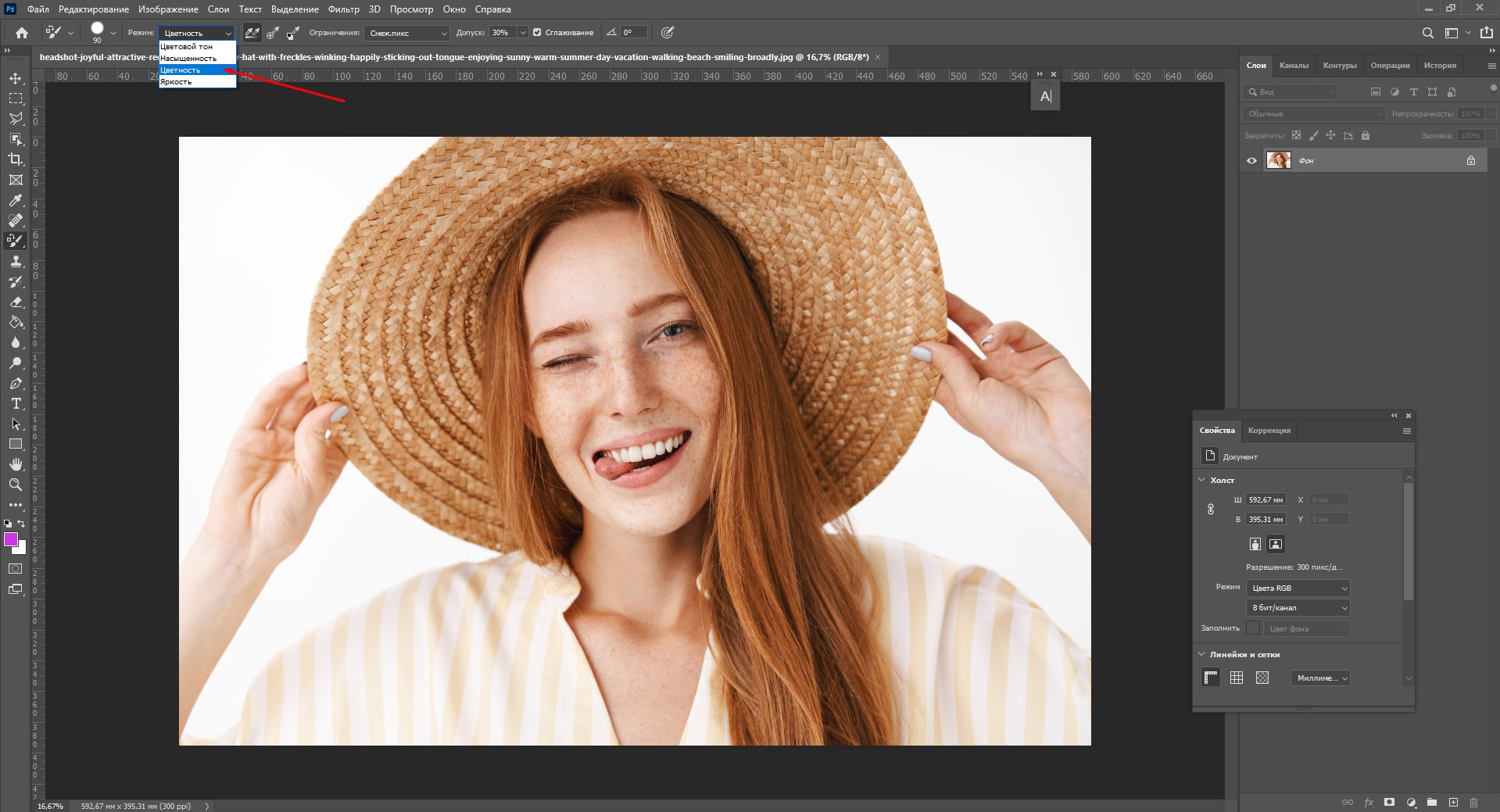
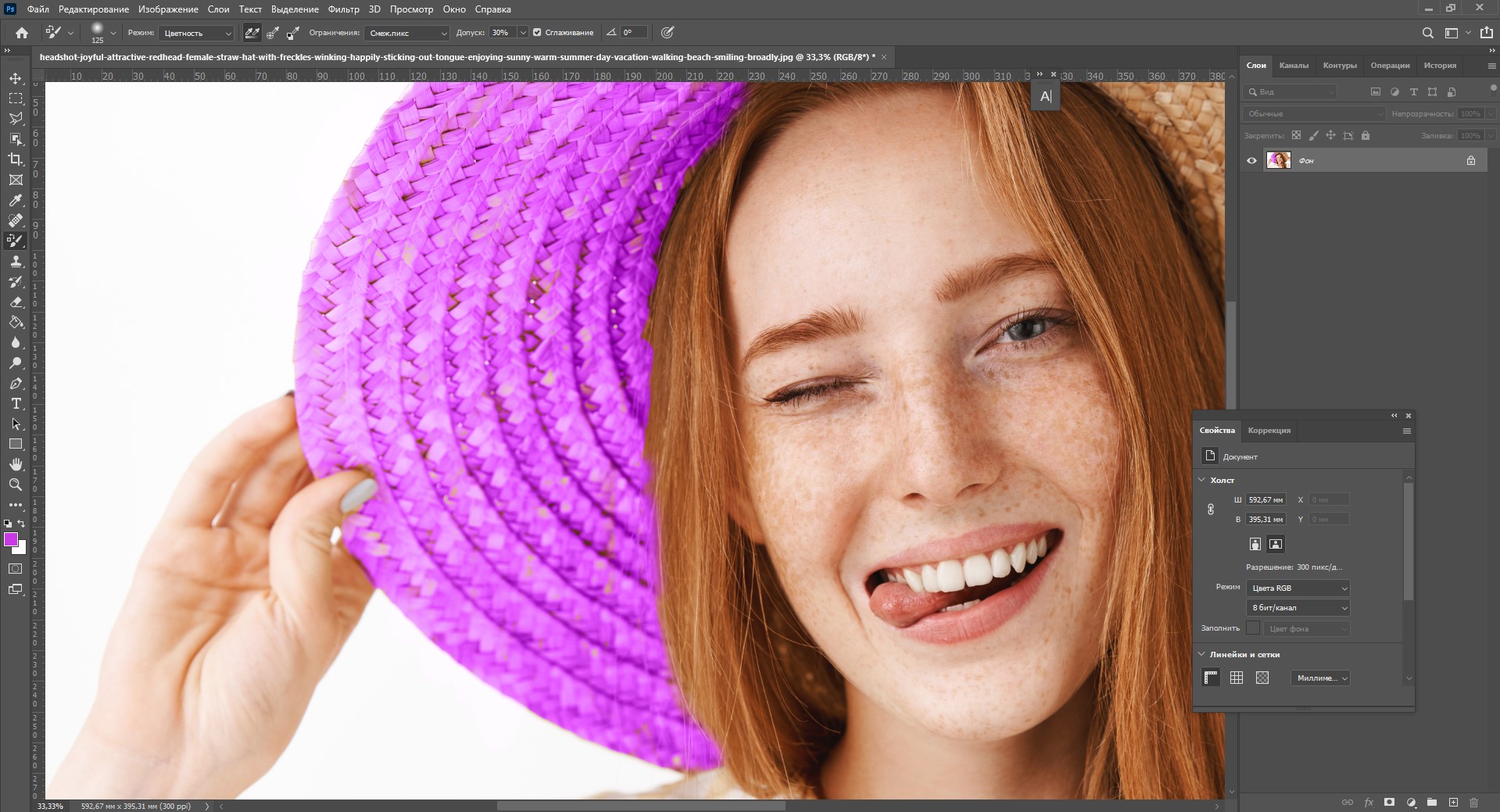
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).

Думаю, шляпа теперь выглядит веселее :)

Изменение цвета выделенного объекта
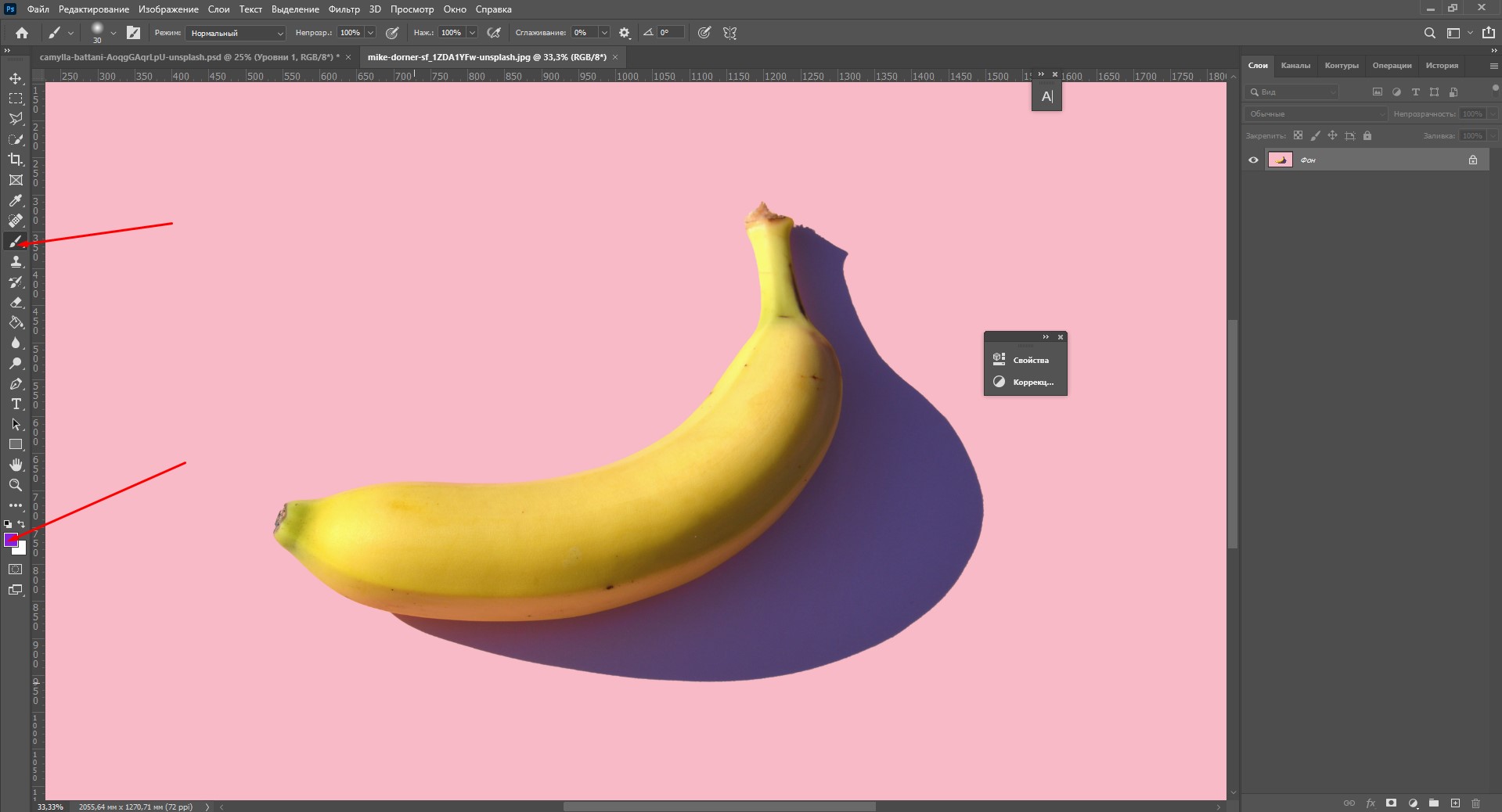
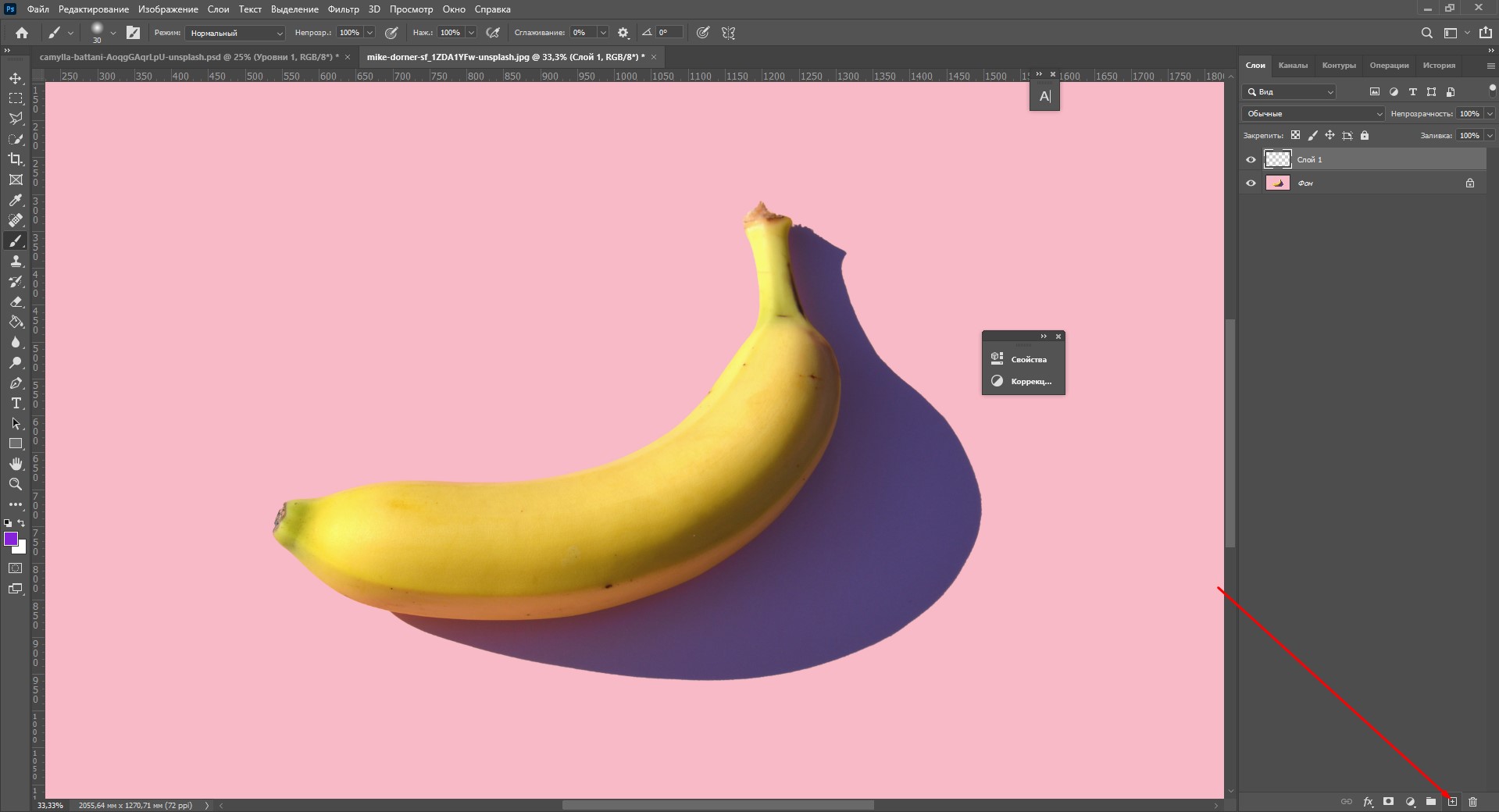
Если аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».

Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.

Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.

Меняем цвет предмета кистью
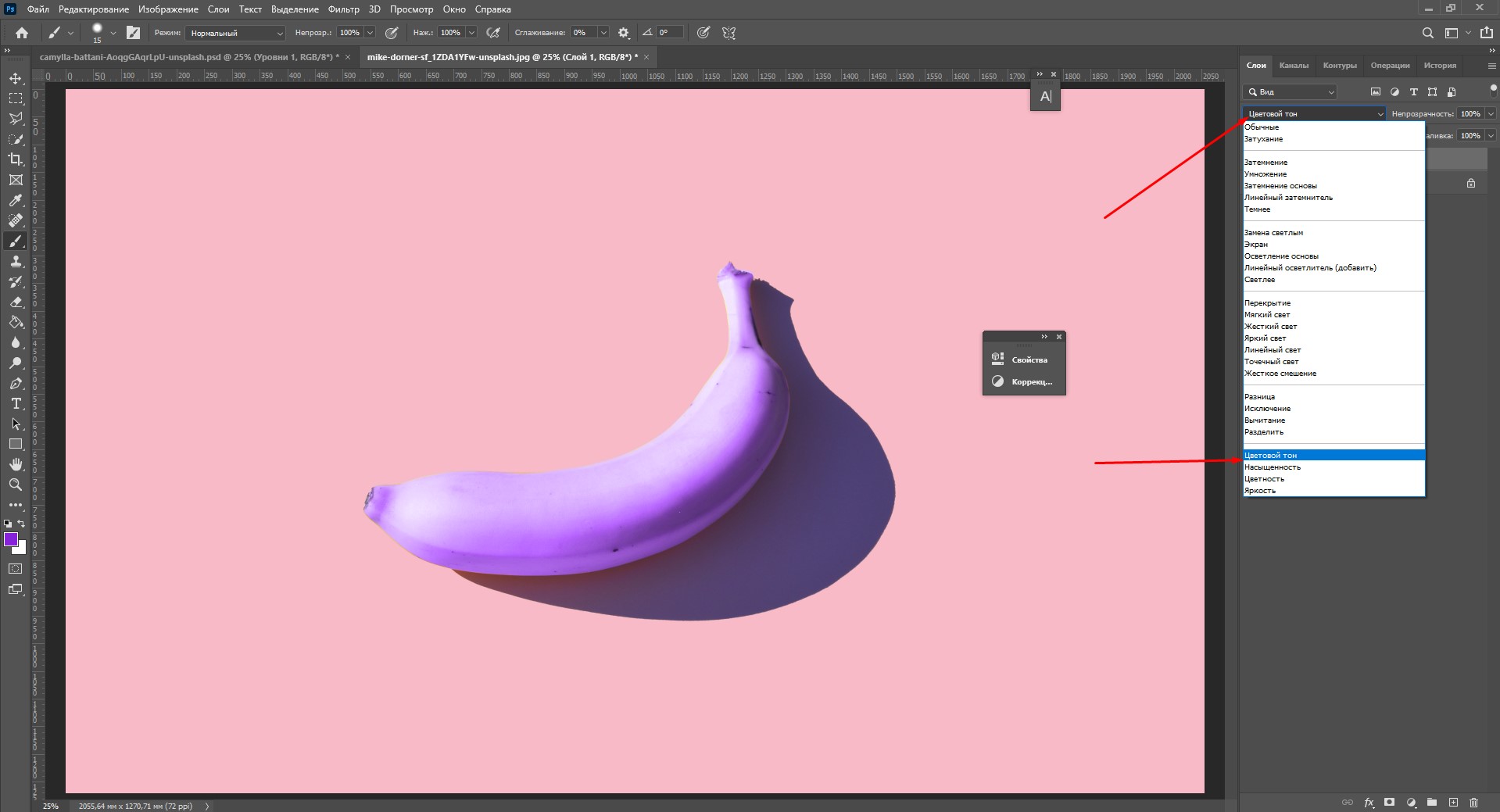
Поменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.

Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.

Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.

Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масок
Изменение цвета с помощью кисти
Пожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
Изменение цвета заливкой
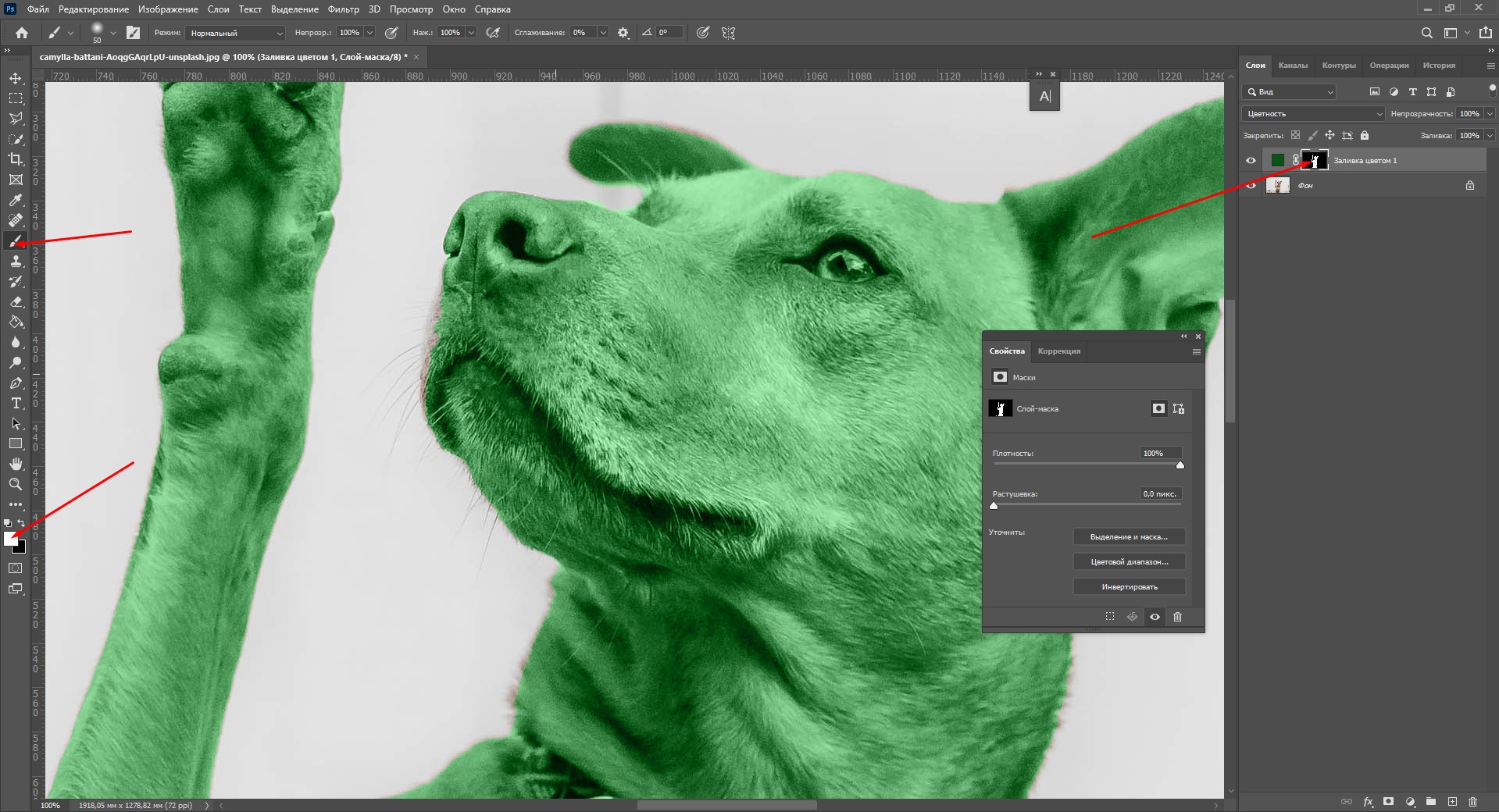
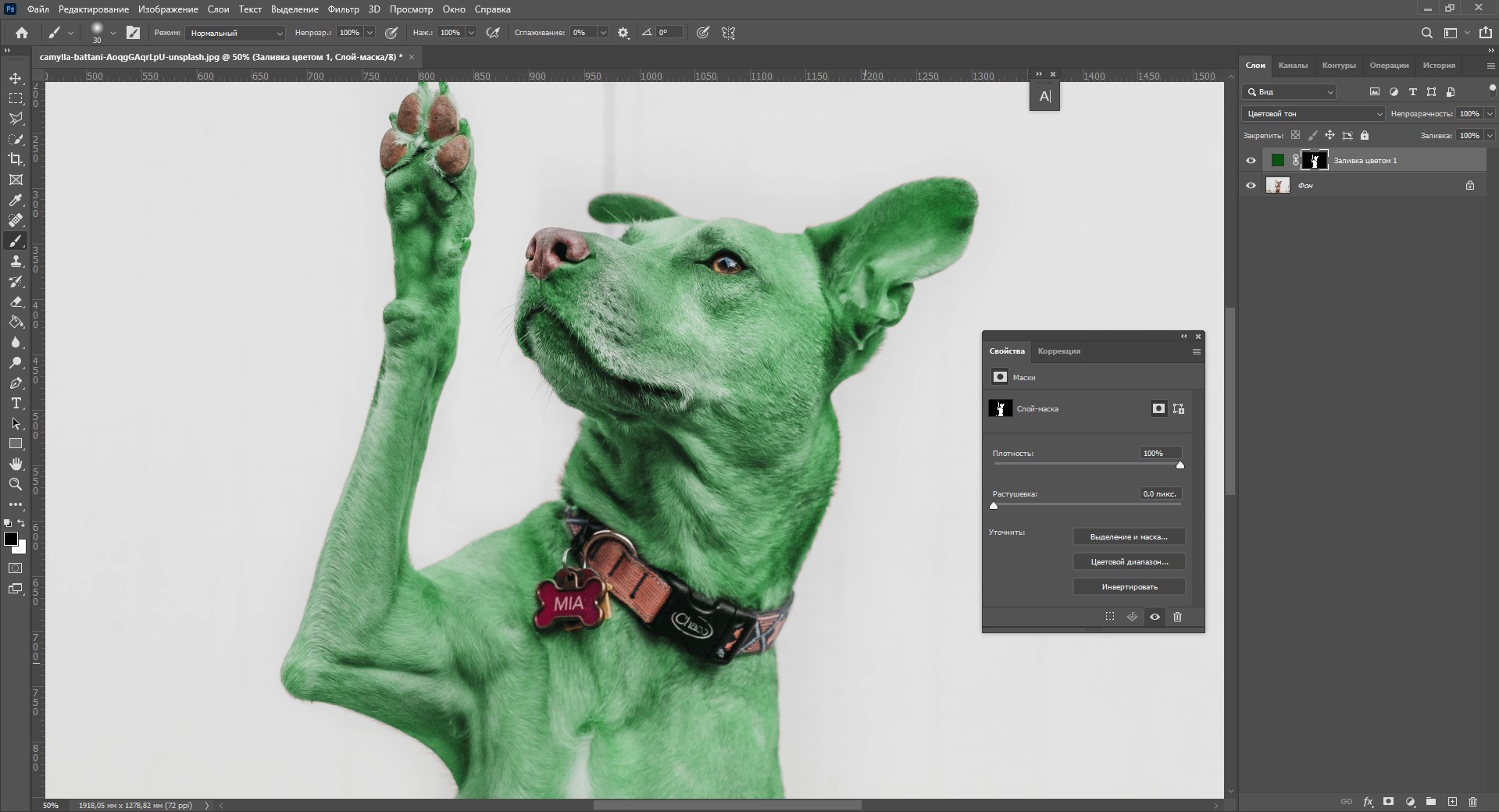
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.

Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.

Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.

Как изменить цвет волос в Фотошопе
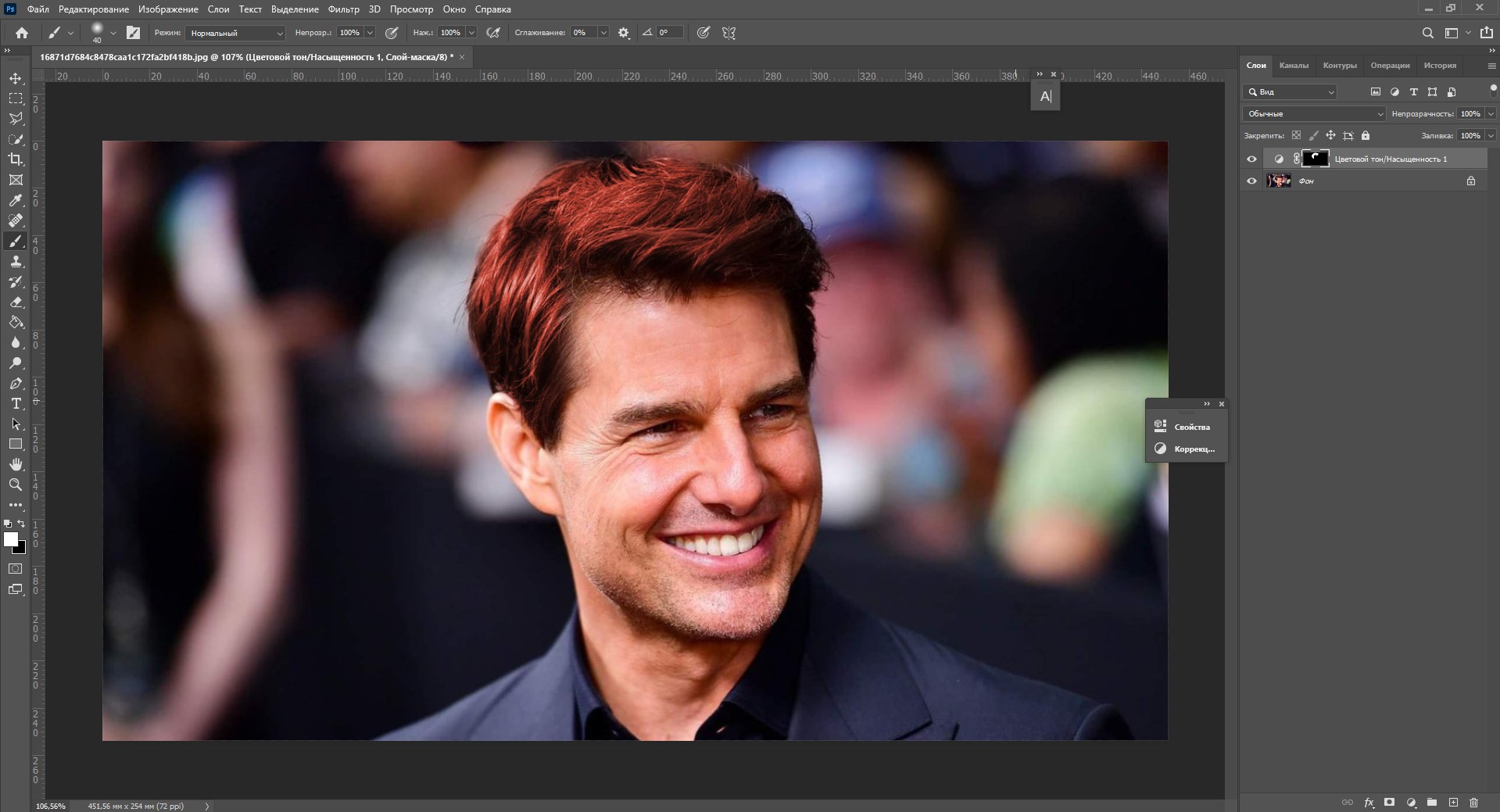
Перекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
Вуаля! Кажется, фотография выглядит как настоящая.

Заключение
Adobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!
Часто у нас есть одноцветное изображение, такое как значок или логотип, цвет которого нужно изменить. Можно беспокоиться, что для такой задачи им понадобится профессиональный или премиальный инструмент. Но это не так. С помощью бесплатных инструментов, таких как GIMP, вы можете легко изменить цвет своих изображений и текста в формате PNG. Давайте посмотрим, как перекрашивать изображения с помощью GIMP в этом посте.
Есть три метода перекрашивания изображений PNG в GIMP. Первые два метода заменят все изображение одним цветом, а последний метод поможет вам добавить разные цвета. Давайте начнем.
Метод 1: изменить цвет с помощью Colorize в GIMP
В этом методе мы воспользуемся функцией Colorize в GIMP, чтобы изменить цвет прозрачного изображения или текста. Давайте проверим шаги:
Шаг 1: Запустите GIMP и откройте изображение PNG, желательно с прозрачным фоном, используя Файл> Открыть. Если у вашего изображения есть фон, узнайте, как изменить цвет фона на прозрачный в GIMP. Тогда продолжайте.
Шаг 2: Нажмите на опцию Цвета на верхней панели. Выберите «Раскрасить» в меню.
Шаг 3: Откроется окно Colorize. Щелкните цвет, чтобы отобразить список доступных цветов.
Затем выберите цвет и нажмите ОК, чтобы добавить цвет к вашему изображению.
Шаг 4: Щелкните Файл> Экспортировать как, чтобы сохранить изображение. Появится окно экспорта. Убедитесь, что вы сохранили изображение в формате PNG, добавив расширение .jpg к имени изображения, иначе вы потеряете прозрачность изображения. Нажмите «Экспорт», чтобы сохранить его.
Метод 3: замена цвета несколькими цветами с помощью инструмента заливки ведра
В приведенных выше методах все изображение или текст были заменены одним цветом. Что, если вы хотите добавить разные цвета к разным частям изображения? Этот метод поможет вам в этом. Давайте проверим шаги:
Шаг 1: В GIMP откройте изображение, цвет которого нужно изменить.
Шаг 2: Чтобы выбрать видимую часть изображения, щелкните правой кнопкой мыши слой изображения в доке «Слои». Выберите Alpha для выбора.
Шаг 3: Выберите предпочтительный цвет в качестве цвета переднего плана в поле выбора цвета.
Шаг 4: Щелкните инструмент Bucket Fill, чтобы активировать его. Затем щелкните ту часть изображения, где вы хотите добавить цвет.
Повторите шаги 3 и 4 для других частей изображения, каждый раз выбирая другой цвет переднего плана.
Вот как изображение, использованное в методе 2, выглядит при использовании этого метода:
Шаг 5: Наконец, сохраните изображение из File> Export as. Не забудьте сохранить изображение с расширением .jpg.
Советы по замене цвета в GIMP
Вот два совета по улучшению результатов при изменении цвета в GIMP.
Используйте инструменты выделения
Вместо выбора всего изображения, как показано в приведенных выше методах, вы можете выбрать часть изображения, используя различные инструменты выбора, такие как Нечеткое выделение а также Инструмент Выбрать по цвету. Первый выберет заразную область по цвету, а все области, имеющие похожий цвет, будут выбраны инструментом выбора цвета. Как только нужная деталь выбрана, измените ее цвет, используя любой из методов, упомянутых выше.
Заполнить узором
В способах 2 и 3 вы можете заполнить изображение узором вместо сплошного цвета. Для этого выберите «Залить узором». Затем выберите узор и залейте им выделенную часть изображения, щелкнув по нему.
Наконечник: Шаблон, использованный на скриншоте, был создан в GIMP. Узнайте, как выложить изображение мозаикой и использовать его в качестве шаблона в GIMP.
Следующий:
Добавление тени к тексту создает захватывающий эффект. Узнайте, как добавить тень к тексту в GIMP по следующей ссылке.
Мощный CSS, 100 способов изменить цвет изображения!
Когда дело доходит до обработки изображений, мы часто думаем об инструментах обработки изображений, таких как PhotoShop.
Как интерфейсные разработчики, нам часто приходится иметь дело с некоторыми специальными эффектами, такими как отображение разных цветов значков в зависимости от состояния. Или при наведении курсора обрабатывается контраст и тень изображения.
Мощный CSS: фильтр
Фильтры CSS - это специальные графические эффекты, такие как размытие, резкость или изменение цвета элементов. Фильтры часто используются для настройки рендеринга изображений, фона и границ. MDN
Стандарт CSS содержит некоторые функции, в которых реализованы предопределенные эффекты.

filter: none
Нет эффекта, по умолчанию фильтр отсутствует
filter: blur () Размытие по Гауссу
Придайте изображению эффект размытия по Гауссу, чем больше значение длины, тем более размытым изображение

яркость (%) линейное умножение
Может сделать изображение ярче или темнее

контраст (%) контраст
Отрегулируйте контрастность изображения.

drop-shadow(h-shadow v-shadow blur spread color)
Установите эффект тени на изображение. Тень накладывается на изображение, может быть размыта и может быть смещенной версией изображения маски, нарисованного определенным цветом. Функция принимает (определенное в фоне CSS3) значение типа, за исключением того, что ключевое слово «вставка» не допускается. Эта функция очень похожа на существующее свойство box-shadow box-shadow; разница в том, что через фильтры некоторые браузеры обеспечивают аппаратное ускорение для повышения производительности.
Используя эту схему, мы фактически меняем цвет, аналогичный некоторым значкам, например, черные значки на синие значки.
Технология CSS произвольной цветовой раскраски маленьких иконок в формате PNG
Здесь мы проецируем изображение, чтобы сформировать серую область такого же размера.

hue-rotate (deg) вращение оттенка

инвертировать (%) инвертировать
Функция этой функции - инвертировать входное изображение, что немного похоже на эффект экспозиции.

оттенки серого (%) преобразовать изображение в оттенки серого
Этот эффект может сделать изображение старым, создав ощущение превратностей времен. Этот эффект понравится тем, кто любит старинные стили.

сепия (%) преобразовать изображение в сепию
Позвольте мне подарить моей младшей сестре теплый цвет.

Вы обнаружили, что я не писал здесь метод url ()?
Да, поскольку я хочу поместить этот контент в конец, filter: url () - это лучший метод для CSS-фильтров для изменения изображений. CSS: filter может импортировать svg-фильтр как собственный фильтр.
Идеальное решение для изменения цвета! фильтр: URL ();
Почему сказано, что filter: url () - лучшее решение для обесцвечивания изображений, позвольте мне расслабиться.
Если мы можем изменить значение каждого канала, сможем ли мы полностью получить любой цвет, который захотим? В принципе, мы можем использовать фильтр svg, например ps, для получения любого изображения, которое мы хотим, а не только изменения цвета. Мы даже можем создать изображение из воздуха.
svg feColorMatrix
Через один канал мы можем превратить изображение в одноцветный

Через два канала мы можем получить очень крутые эффекты PS

Конечно, это всего лишь пример. Настроив значения в матрице, мы можем настроить значение каждого пикселя, которое будет отображаться в соответствии с определенными нами правилами.
Поговорим подробнее о методике расчета матрицы feColorMatrix здесь

n Bin a (альфа) - это значение rgba каждого пикселя в исходном изображении.
Посредством вычисления матрицы полученное значение Rout Gout Bout Aout представляет собой окончательно отображаемое значение rgba.
Преобразуйте картинку в монохромную, на примере коричневого rgba (140,59,0,1)
По приведенной выше формуле мы можем упростить некоторые вычисления: в той же строке задайте значение только одного канала, а остальные каналы равны 0.
Получить матрицу несложно
Согласно правилам, нужно только вычислить, 255 / цвет, который будет отображаться в соответствии с каналом = целевым значением
Коричневый rgba (140,59,0,1), который мы хотим, преобразуется в цветную пластину rgba 140 59 0 255
Можно рассчитать целевое значение
Многоканальные настройки для крутых эффектов
Так же, как крутые картинки, сформированные двумя каналами, которые мы видели раньше
Мы хотим сегодня увеличить насыщенность картинки, что нам делать? Прежде всего, конечно, подумайте о причине насыщения, то есть чем больше красного в красном, тем синее синий и тем зеленее зеленый. Исходя из этой причины, наша матрица может быть записана следующим образом, и мы можем видеть, что в матрице появляются 3 и -. 1. Это должно быть очень скучно. Вот как это произошло. Принцип на самом деле очень прост для понимания. Предположим, что RGB определенного пикселя (200/255), (100/255), (50/255) показывает Должен быть немного тускло-оранжевым. После преобразования матрицы R становится 200/255 × 3-100 / 255-50 / 255 = 1,76, G становится 200 / 255x (-1) + 100/255 * 3- 50/255 = 0,2, B становится 200x (-1) + 100x (-1) + 50x3 = -0,59, поэтому после преобразования RGB будет: 200 × 1,76,100 × 0,2,50x-0,5. SVG Research Road (11) - фильтр: feColorMatrix
Другие варианты
В дополнение к svg-фильтру feColorMatrix существует множество способов определения фильтров, и их также можно применять к изображениям. Из-за нехватки места я не буду вдаваться в подробности здесь
css3 предоставляет атрибут filter, который позволяет добиться более крутых спецэффектов с помощью интерфейсной технологии.
В зависимости от фильтра svg мы можем добиться сложных эффектов фильтра
Я фронтенд-инженер, проработал пять лет. Многие спрашивали меня в частном порядке, как мне изучить фронтенд в 2019 году и есть ли какие-то методы?
Да, в начале года я потратил больше месяца на сортировку учебных материалов, надеясь помочь тем, кто хочет изучить интерфейс, но не знает, с чего начать.
Здесь я рекомендую мою внешнюю группу по обмену обучением: 731771211, которая представляет собой учебные материалы от самых простых HTML + CSS + JS [классные спецэффекты, игры, подключаемые модули упаковки, шаблоны проектирования] до мобильных боевых проектов HTML5. Все отсортировано и передано каждому партнеру. Новейшие технологии 2019 года соответствуют корпоративным потребностям. Друзья учатся и общаются внутри, и каждый день будет большая корова, которая будет регулярно рассказывать о технологии переднего плана!
Читайте также:

