Как посчитать пиксели в фигме
Обновлено: 04.07.2024
Это статья для дизайнеров, но будет полезна и другим членам команды.
Хочу поделиться приемом который облегчит жизнь дизайнерам, фронтендерам и QA.
А главное сократит количество несоответствий верстки к дизайну.
Наверное мало кто замечал но если зайти в фигму с правами «can view» и навести курсор на элемент который не имеет цвет заливки то фигма не отобразит границы элемента.
Даже если вы присвоите элементу обводку или присвоите цвет но зададите 0% opacity граница все ещё не будет отображаться.
И так как фронтендеры, QA и другие участники команды зачастую имеют права "can view, подобное поведение фигмы им доставляет много неудобств.
Просто представьте что каждый раз когда вы пытаетесь определить размер элемента или отступ между элементами вам приходится идти в панель слоев и выбирать нужный элемент.
Это неудобно и это то что скорее всего никто делать не будет.
Фронтендеры не могут определить правильный размер элемента или отступ между элементами и в лучшем случае уточняют размеры у дизайнера, но чаще всего верстают на свое усмотрение. Как показывает практика размеры и отступы в таком случае не будут соответствовать дизайну.
Вторая проблема это экспорт слоя иконки без фрейма в котором она находятся. Это приводит к тому что иконка неправильно позиционируется в элементе или имеет неправильный размер.
Подробнее о иконках в дизайн системе я писал в предыдущей статье.
Чтобы решить данную проблему я придумал небольшой костыль, или «Пистон» как говорит один чувак на Ютубе.
- Создайте стиль цвета.
- Откройте окно редактирования стиля.
- Нажмите на квадратное превью цвета и в верхнем левом углу выберите «Image» вместо «Solid». После чего наведите курсор на шахматку и кликните на кнопку «Choose image»
- Далее выберите полностью прозрачное png изображение. Чем меньше изображение тем лучше, я использовал изображение 1x1 пиксель. (Изображение можно скачать по ссылке ниже)
- Всё, стиль готов.
Теперь примените этот стиль ко всем элементам где вы хотите чтоб граница фрейма отображалась при наведении курсора.
Для примера я подготовил два фрейма с элементами. В одном я применил стиль к компонентам кнопки и иконки а в другом нет. Просто попробуйте выделить элементы и почувствуйте то что чувствуют ваши фронты каждый день 🤯
Прозрачный png файл 1x1px можно экспортировать по этой ссылке (в красной рамке, смотрите панель слоев)
Я присваиваю данный стиль к прозрачным элементам типа basic кнопкам, stroke кнопкам, табам, айтэмам списка, компонентам иконки, ячейкам таблицы и тд, а так же использую этот стиль для разметки структуры страницы.
Я присваиваю данный стиль не ко всем прозрачным фреймам а только к тем где я считаю что фронтендеру важно видеть границы блока или элемента.
Некоторым фреймам я умышлено не присваиваю данный стиль, так как понимаю что у фронтендера больше возможностей и они не так часто оборачивают элементы в контейнеры как дизайнеры. Так как фигма не идеальна нам иногда приходится оборачивать элемент в 100500 фреймов чтоб добиться нужного поведения.
PS. Если применяете данный стиль к компоненту иконки, не забудьте снять чекбокс «Show in exports» чтобы при экспорте иконки в svg не было лишнего кода.
Сравнение кода двух svg иконок. Иконка которая была экспортирована с выключенным чекбоксом «Show in exports» весит в 2 раза меньше и имеет чистый, короткий код.Если вы используете прием когда компонент иконки оборачивается в union то если вы покрасите компонент иконки в этот стиль вы сможете быстро выделять иконку комбинацией ctrl+ЛКМ. Вам больше не нужно проваливаться через несколько слоев или нажимать Enter чтобы добраться до иконки.
Если вы узнали что-то новое или статья была вам полезна — жмите ^
А если хотите узнать больше фишек — подписывайтесь, чтобы не пропустить новые статьи.
Если вы фронтендер и вы испытываете подобную проблему покажите эту статью вашему дизайнеру, возможно он облегчит вам жизнь 😊
Это очень плохой совет. Для того чтобы границы объекта отображались достаточно установить значение frame для группы.
Я думаю ты не понял проблему полностью. Перейди в проект по ссылке и посмотри примеры.
Я использую только фреймы и границы все равно не отображаются когда у тебя права "Can View" и например кнопка лежит внутри другого фрейма. ред.
Чтобы в режиме can view выделить фрейм (границы) нужно зажать cmnd. Чтобы выделить фрейм внутри фрейма нужно нажать cmnd+дабл клик.
Я согласен, что это ломает мозг, т.к. в редакторе логика обратная, но не уверен что устанавливать прозрачную текстуру это хороший выход. Достаточно объяснить верстальщикам как с этим жить :) ред.
Я в курсе как это работает, и разработчики в курсе, но пока я не сделал так чтоб им было удобно работать, было много несоответствий в верстке.
И я их понимаю, потому что одно дело докликаться до элемента во время создания дизайна а другое дело когда ты фронт и тебе надо постоянно переключатся между элементами.
В публикации говорится о том, что определить размер фрейма можно только с помощью панели слоев. Это не так, поэтому я написал про метод с зажатым cmnd.
да, я не сказал об этом, но и не говорил что только так можно, я скорей хотел сказать то как действуют фронты в такой момент
Не поможет. Попробуйте открыть файл с правами view only и потыкать во фреймы. У разработчиков будто бы зажат по-умолчанию cmd и они проваливаются вглубь элементов.
что такое view only, где это устанавливается?
can view это не одно и то же?
В любом случае это уже сработало. Я показал как. У нас разработчики работают только под правами Can View и у них теперь отображаются границы
А не проще дать фронтендеру права Can edit?
Нет, потому что работая с макетами кто-то обязательно что-то сдвинет или удалит
Можно например на 2 странице создать резервную копию, или отдельным файлом. Но данный пример не работает если фигма командная, там на каждого редактора цена плюсуется к подписке.
Я думаю в копировании нет особо смысла, есть же версионирование.
Да у нас professional план и как то платить за каждого разработчика 15 баксов в месяц просто так не хочется. Мне куда легче один раз применить этот стиль к элементам дизайн системы и забыть.
Всегда даю разрабам права на редактирование. Они сдвигают и удаляют не больше, чем я сам.
Тоже сталкивался, когда передавал разработчикам макеты. Но вообще выглядит как неудачное решение разработчиков фигмы. Может, зарепортить им проблему?
Не так давно работаю с фигмой, но тоже уже успел с этим столкнуться. Выглядит, как и правда неудачное решение
А пробовали автолейаут? Там совсем все удобнее отображается
конечно)
в примере автолейаутом и сделано
Ничего из этого не работает, границы кнопки не будут отображаться по наведению когда смотришь с правами can view и когда эта кнопка лежит внутри ещё одного фрейма
Просто знаю о чем говорю, тк когда-то обсуждали на проекте эту штуку. По нашей градации, мидл — челики, фронты / ios/android девы и выше, должны это (что кнопка имеет фрейм а не просто кусок текста) понимать на интуитивном уровне. ред.
скрин который ты скину либо сделан c аккаунта c правами can edit, либо ты не понял в чем суть проблемы выделения
То что кнопка должна иметь фрейм и джуны знают, дело не в знаниях, а в удобстве и сложности определения размеров.
Фронт знает что кнопка имеет фрейм, но какого он размера не может определить. В итоге размеры и отступы не соответствуют дизайну.
И помимо кнопок есть и другие элементы в которых это совсем не очевидно
Я тоже знаю о чем говорю)) и сравнивал результат верстки без этого стиля и со стилем. У фронтов меньше вопросов, верстка в большенстве случаев пиксель в пиксель
Кажется ты не понял суть проблемы, выделить фрейм возможно из панели слоев, или с зажатым контролом проваливаясь уровень за уровнем. Невозможно выделить некоторые фреймы срезу в один клик. Если ты посмотришь гифки или прочитаешь внимательно что я писал - то возможно поймешь)
Второй вариант у тебя особенная фигма и у тебя одного это работает)
А вкладку Inspect религия не позволяет нажать?
Перед тем как умничать в комментариях - статью внимательно прочитай. Тогда может быть ты поймёшь проблему которую я описал.
Чего ж сразу в бутылку лезть? Серьёзные все стали, пошутить уже нельзя. Понятно, что проблема в том, что фрейм не выделяется, но, как и писали в комментариях выше – не проще ли показать людям, что нужно выделять не текст на макете, а фрейм, в котором он покоится, чтобы без проблем с ним работать? Нулевая пнгшка это конечно хорошо, но всё таки выглядит как костыль – я бы не стал преподносить это как панацею в решении подобной проблемы. Всё таки в рамках статьи стоит упомянуть, что выделение возможно и без применения этого решения, с описанными выше в комментариях способами, тогда не будет и «умников» в комментариях (которые на самом деле своей критикой тебе помогают, а не стремятся унизить или оскорбить) и в целом статья, если смотреть на неё как на практическое руководство для джунов, будет более чем полна. ред.
Показать проще, и фронты это знают, другое дело что им так не удобно работать.
Это и есть костыль, но благодаря ему несоответствий стало меньше, по крайней мере у нас.
Применять его или нет, дело каждого, мое дело - поделится им.
Юридическое удаление негатива — крайняя мера по спасению репутации. Расскажем о нюансах, которые позволяют существенно сэкономить время, деньги и нервы истца.
Если выделить объект, Фигма покажет под ним его размеры, это будут маленькие красные цифры. Если их не видно, или они неудобны, или они наползают на что-то красное — можно увидеть ту же информацию в правой панели в виде кода. Это будет выглядеть, например, так: под объектом — 123 х 23, в правой панели во вкладке с кодом — width: 122px; height: 23px;.
Чтобы измерить расстояние между объектами, достаточно выбрать первый объект, нажать Alt/Option и навести на второй.

Расстояния между объектами и отступы
Фигма позволяет измерять расстояния от блока до блока. Когда будете верстать, убедитесь, что размеры и расстояния в ваших CSS-правилах написаны с учётом собственных отступов объектов. Вероятно, они будут не совпадать со скопированными из Фигмы.
Также в Фигме можно измерить расстояние от блока до направляющей. Это делается так же: выбирается объект, потом нужно навести курсор на направляющую. Расстояние между направляющими, к сожалению, придётся посчитать вручную по пиксельной линейке сверху или слева.
Работа с цветами и эффектами
Чтобы получить информацию о цветах фонов и заливок объектов, по-прежнему можно просто выбрать объект и в правой панели выведутся его параметры, во вкладке Design в блоке Fill — о заливке, как её делал дизайнер, во вкладке Code эти данные будут сразу в формате CSS.
Если нам повезло, и дизайнер применил градиенты, тени и скругления, мы также можем скопировать параметры этих эффектов во вкладке Code.
Если все эффекты (градиент, тень, размытие и скругление) применены к одному объекту, в CSS будет выводиться примерно следующее:
Обратите внимание, что для управления тенью текста использовалось свойство text-shadow, а для контейнера — box-shadow.

Все эффекты в одной кнопке
Экспорт графики
Чтобы экспортировать из Фигмы графику, нужно её найти и выбрать, затем развернуть блок Export, определить, в каком формате мы будем выгружать графику, а потом нажать одноимённую кнопку в правой панели снизу.
У Фигмы есть возможность проверить, то ли мы выгружаем, что хотели. Для этого в блоке Export разворачивается Preview.

Экспортирование круга с градиентной заливкой
Если дизайнер планировал многократное использование объектов, часть графики может лежать в папке Assets, её можно найти в левой панели наверху.

Иконки в папке Assets
Остальные элементы нужно выделить в рабочей панели или поискать в слоях. Обычно у растрового графического контента в панели слоёв появляется иконка в виде картинки.
А векторные изображения получают иконку в виде себя самих или в виде кривой.
Если нужно выгрузить в одном формате несколько графических объектов, их можно скачать массово. Выбрать в Assets или Layers несколько картинок можно удерживая Shift или Ctrl/Cmd (в зависимости от того рядом расположены картинки или нет). При этом все изображения будут собраны в один архив.

Экспорт однотипных объектов
Если выгрузить нужно группу элементов одним слоем, это также можно сделать, объединив их в группу.

Экспорт нескольких слоёв как единого изображения
В этом уроке разберем инструмент «Сетка» в фигме (Figma). Вы узнаете как её включить, убрать и настраивать для дизайна сайтов. Также я поделюсь с вами готовыми шаблонами с сетками, которые вы можете использовать в своих проектах.
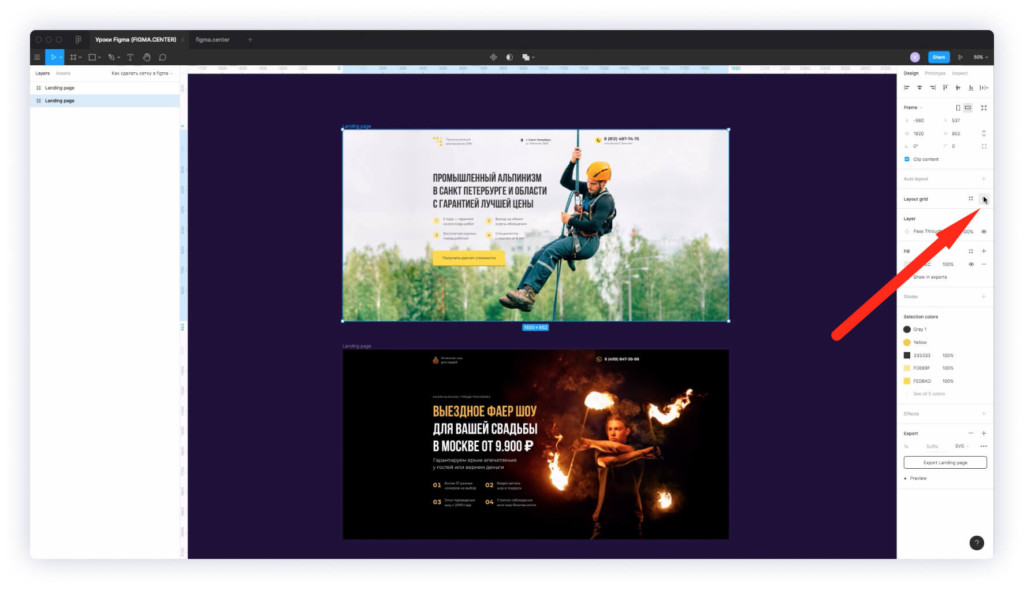
Как сделать сетку в фигме

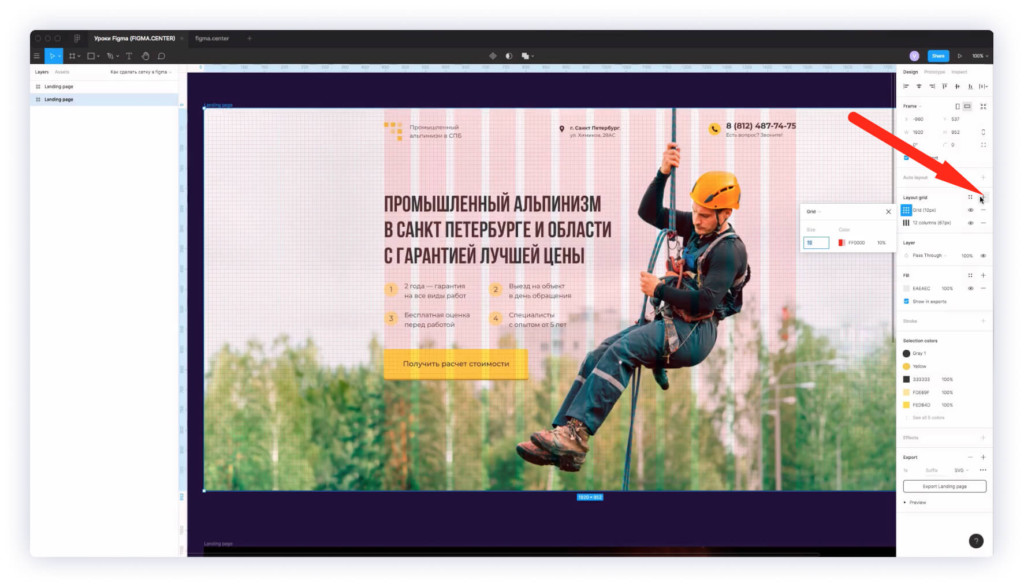
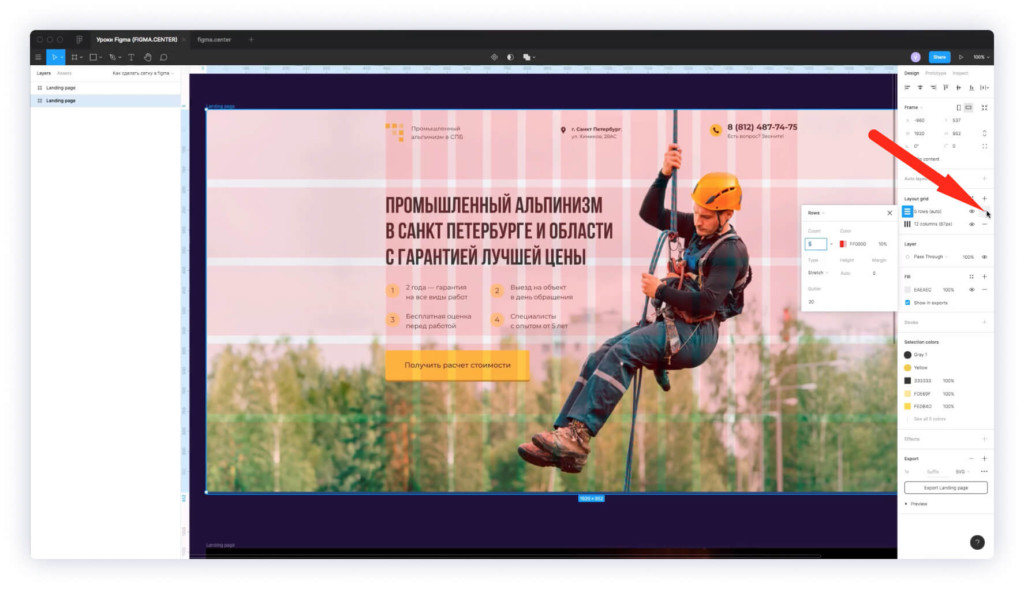
Чтобы сделать сетку в фигме выберите фрейм и в правой панели напротив надписи «Layout grid» нажмите на иконку плюса. Появится сетка в виде клеток размерами 10 на 10 пикселей.
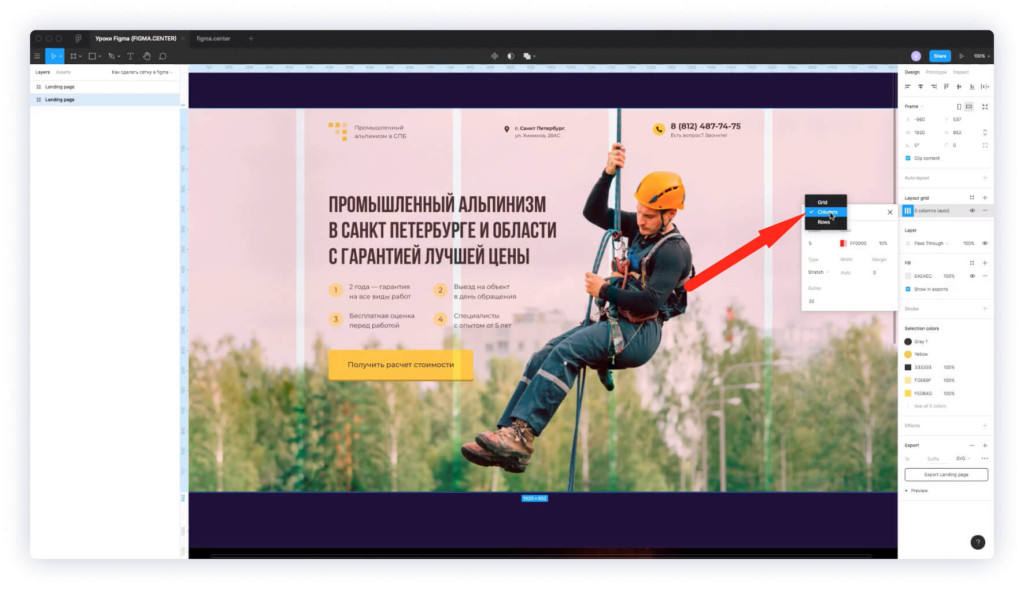
Как настроить сетку в фигме

Чтобы настроить сетку в фигме нажмите в правой панели на иконку сетки. В появившемся окне вы сможете изменять размеры, цвет и прозрачность сетки. Также делать сетку в виде горизонтальных или вертикальных колонок.

Чтобы задать колоночную сетку, вместо значения «Grid» (сетка), выберите надпись «Columns» (колонки или столбцы).

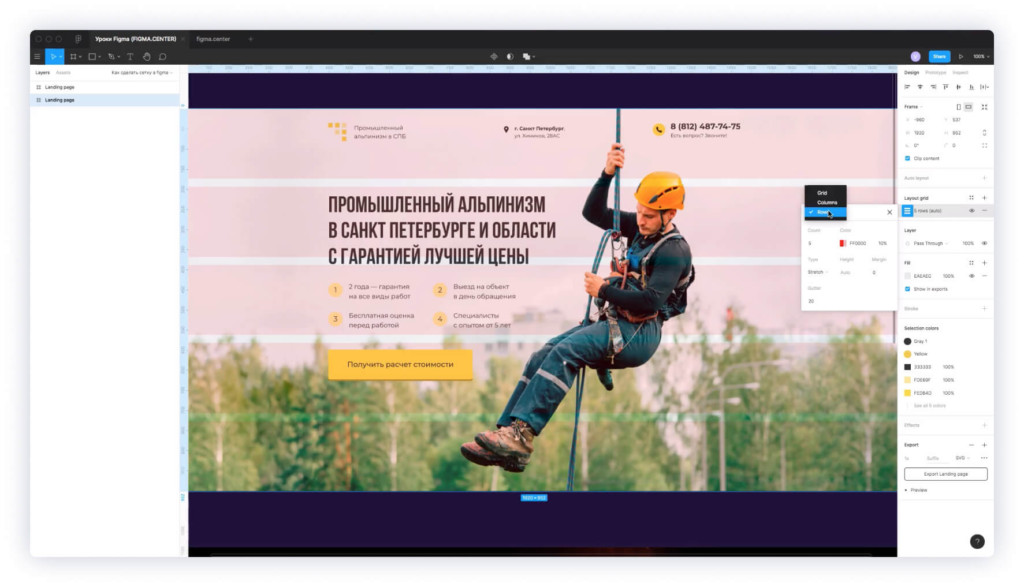
Если хотите чтобы колонки были вертикальными, то следует задать значение «Rows» (что переводится как строки, ряды).
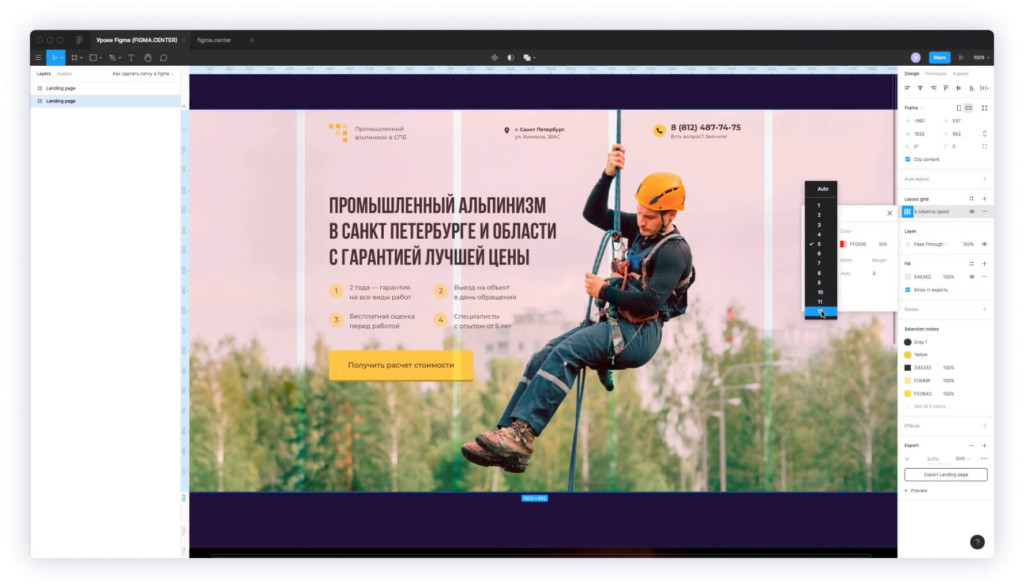
Как сделать сетку из 12 колонок в Figma

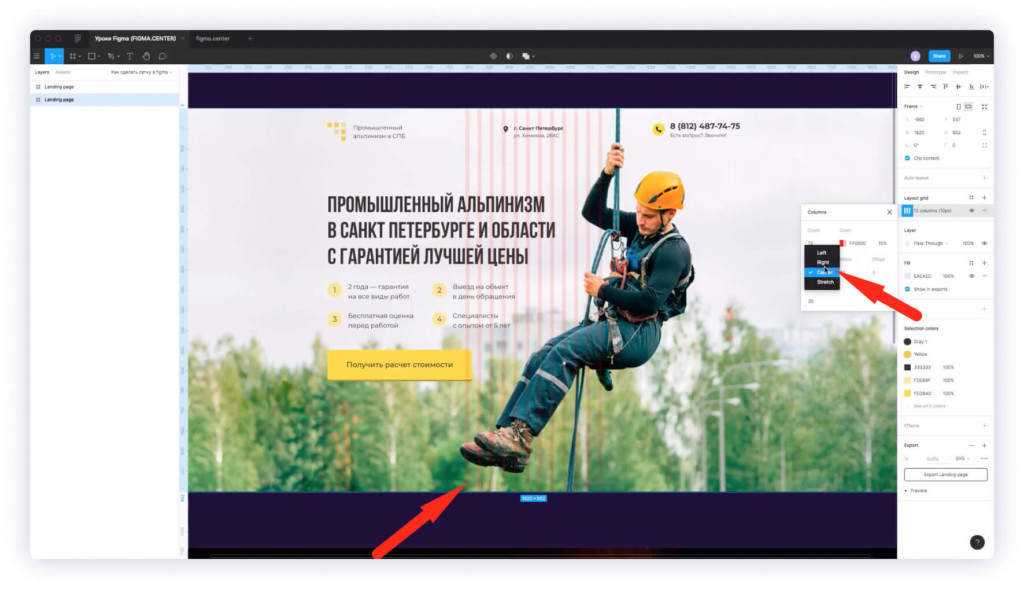
Чтобы сделать сетку из 12 колонов в Figma, выберите фрейм. Справа нажмите на иконку сетки, затем в значении «Count» выберите цифру «12» из списка. Таким образом вы зададите 12 колонок.

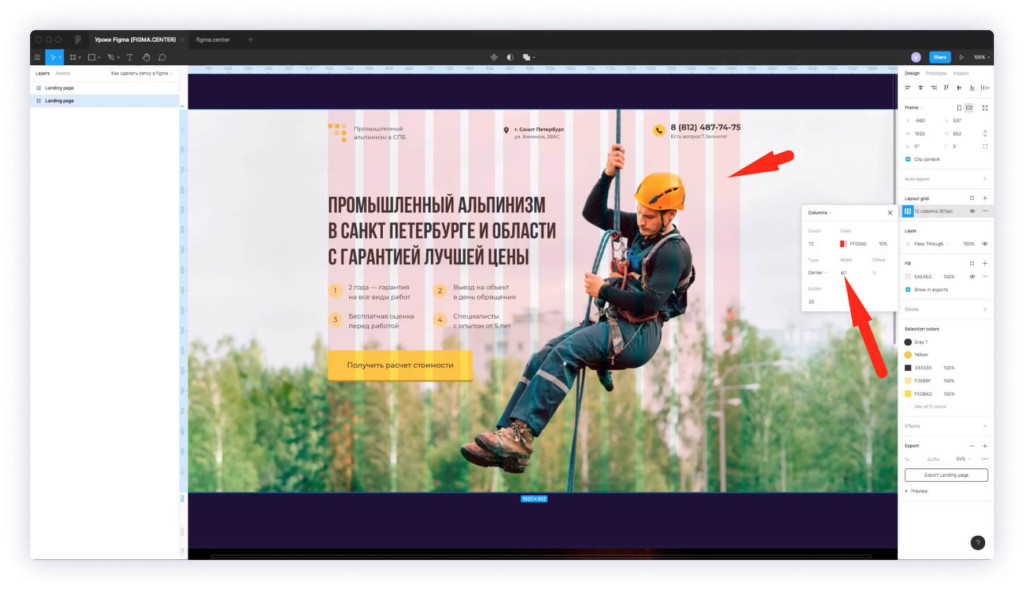
Сетку можно размещать по центру, если внизу надписи «Type» поставить «Center». По умолчанию стоит «Stretch». В этом случае сетка будет растягиваться на всю ширину.

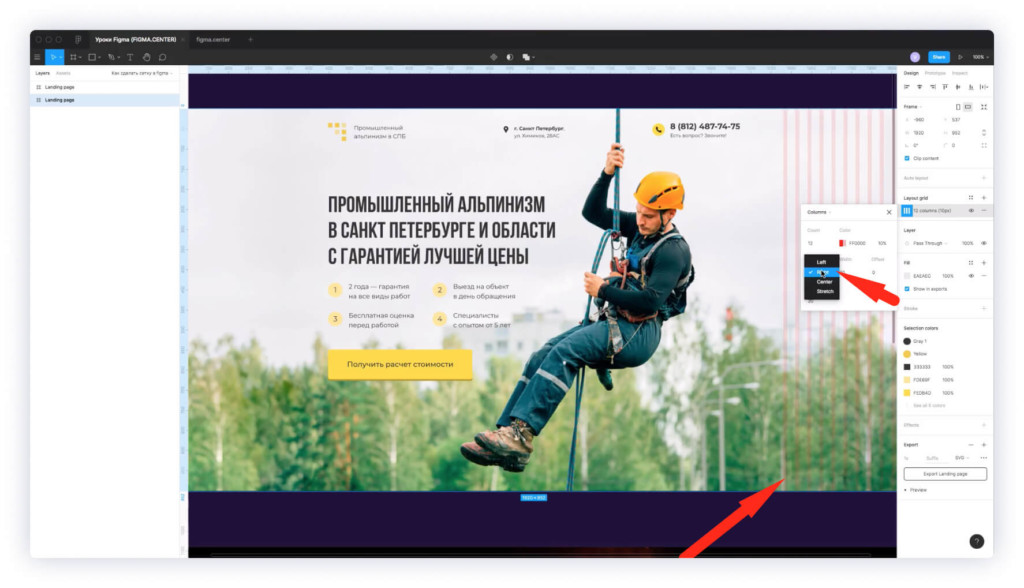
Если хотите сделать сетку справа, то выберите из списка «Right».
Если хотите, чтобы сетка быра размещена в левом краю, то установите значение «Left».

Чтобы изменить ширину колонок, задайте значение в пикселях внизу надписи «Width» (ширина). Например я ставлю 80 пикселей. В этом случае сетка из 12 колонок будет иметь ширину 1180 px. Ширина фрейма 1920 px для настольных компьютеров.

Если хотите добавить новую сетку поверх первой, то снова нажмите на плюс в правой панели, напротив надписи «Layout grid».
Как удалить сетку в фигме

Чтобы удалить не нужную сетку в фигме, нажмите на иконку минуса, напротив той сетки, которую хотите удалить.
Как создать стиль сетки в фигме, чтобы использовать её повторно

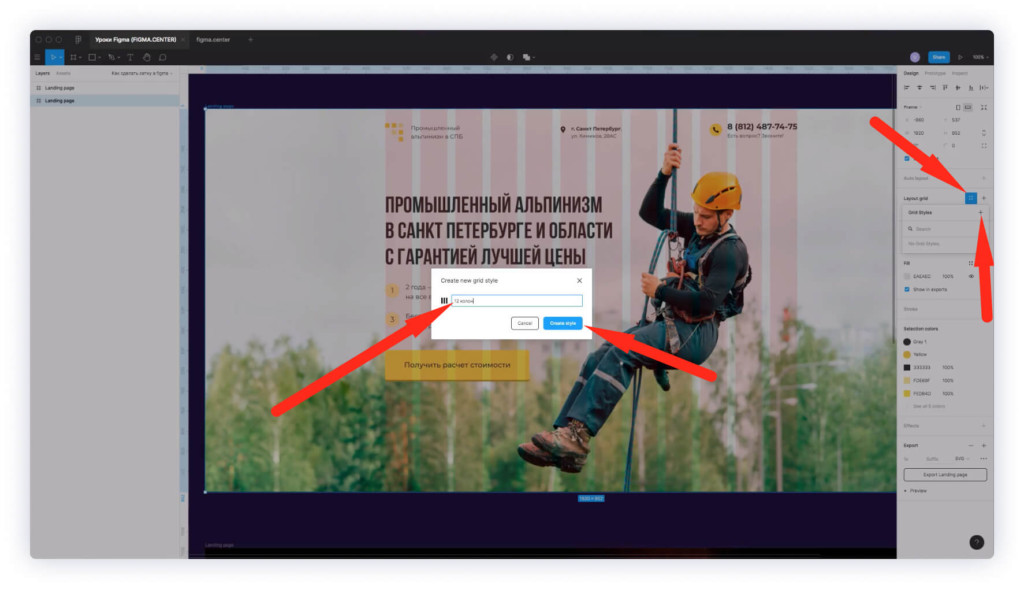
Для создания стиля сетки, выберите фрейм, где есть сетка и справа, напротив надписи «Layout grid» нажмите на иконку с четырьмя точками. Появится всплывающее окно. Задайте имя стиля (например 12 колонок).

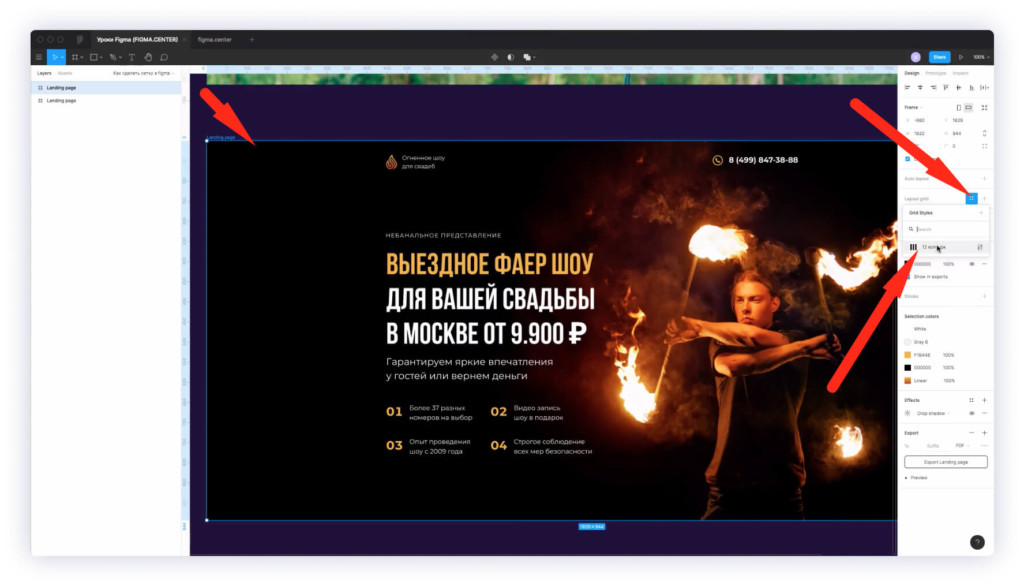
Чтобы использовать сетку повторно, выберите новый фрейм, затем нажмите на иконку с четырьмя точками в правой панели, напротив надписи «layout grid» и выберите созданный ранее стиль.
Как влючить и отключить сетку в фигме

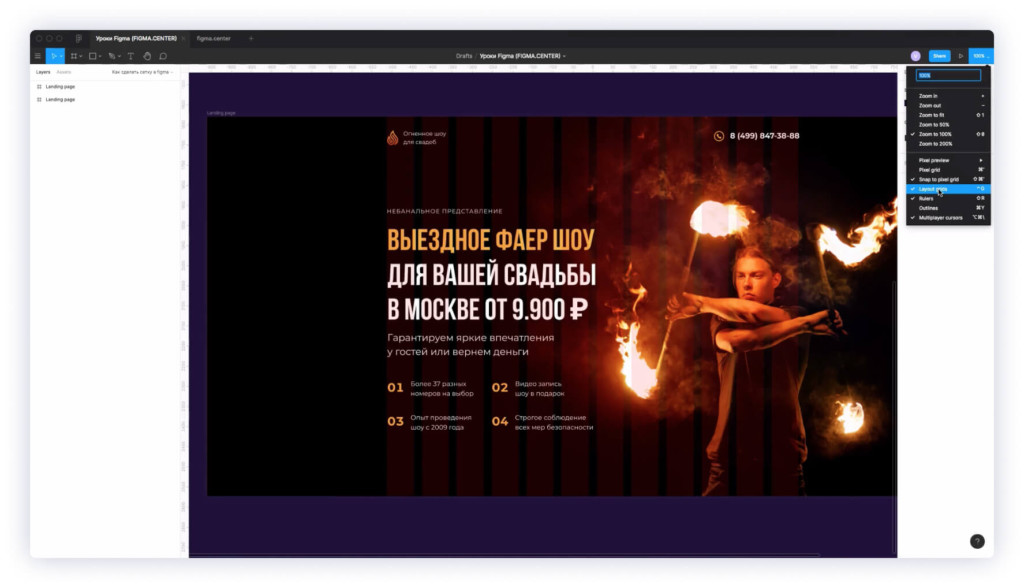
Чтобы включить или отключить сетку в фигме нажмите на комбинацию горячих 3 клавиш «Ctrl + Shift + 4» для Windows и «Ctrl + G», если у вас операционная система Mac Os.
Шаблоны сеток в 12, 9, 6, 3 колонки для Figma.


Какие сетки использую лично я в своей работе? Специально для этой статьи я сделал шаблоны сеток. Вы можете дублировать этот файл по ссылке, чтобы посмотреть какие сетки и размеры фреймов я использую при создании дизайна сайтов (Landing Page).
Какие размеры фреймов с сетками я использую в фигме?

Хочу поделиться размерами своих сеток, которые использую. Мне удобно с ними работать и адаптировать дизайн для мобильных устройств с их помощью. Можете использовать другие сетки, но мой вариант тоже рабочий. Берите на вооружение.
Сетка в фигме в 12 колонок для компьютера (десктопа)

Ширина фрейма для компьютера (десктопа) — 1920 px. Я использую сетку в 12 колонок. Размеры столбцов 80 px. Расстояние между колонками — 20 px. Размер 12 колонок получается 1180 px.
Сетка 9 колонок для планшетов и мобильных устройств.

Далее идет фрейм с 9 колонками для планшетов и мобильных устройств. Таким образом удобно перестраивать элементы дизайна, которые у меня в 12 колоночной сетке. Здесь ширина фрейма — 1180 px. Аналогично ширине 12 колоночной сетки. 9 колонок. Ширина колонки также 80 px. Разрыв между колонками 20 px. Ширина сетки и рабочая область, где размещаю контент 880 px.
Сетка 6 колонок для мобильных устройств

Размеры фрейма для сетки с 6 колонками — 880 px. Количество столбцов 6. Ширина столбца 80 px, разрыв между столбцами 20 px. Ширина сетки из 6 колонок составляет 580 px.
Сетки из 3 колонок для мобильных устройств

Ширина фрейма — 446 px. Ширина одной колонки 80 px. Расстояние между колонками 20 px. Ширина 3 колонок для мобильных устройств — 280 px.

Два важнейших инструмента в Figma: полный гайд

Аудио перевод статьи

Figma — это революционная облачная платформа для проектирования, которая упрощает совместную работу команды и полностью снижает риск потери вашей работы из-за неоправданных сбоев (я смотрю на тебя, Adobe). При этом, она еще относительно молода и постоянно развивается. Не так давно в нашем списке желаний все еще были мощные функции, такие как Auto Layout и Variants (не говоря уже о Smart Animate, поддержке gif и плагинах). Если вы, как и я, всегда стремитесь идти в ногу со временем, вы захотите узнать, как применять Auto Layout и Variants в своих системах дизайна. Но не буду врать, к этому придется привыкнуть. Эти инструменты требуют, чтобы вы придерживались дисциплинированной архитектуры и не приветствуют быстрые и грязные экспериментальные изменения фреймов (также известных как артборды).
Так стоит ли оно того? Безусловно, и вот почему.
Сначала о главном: О чем мы говорим?
Auto Layout
Проще говоря, Auto Layout ( или авторазметка) позволяет объединить несколько слоев в одну строку или один столбец, причем каждый слой равноудален от другого.
Когда вы комбинируете слои с помощью Auto Layout, они будут заключены в «рамку» (или “фрейм”). Как и любой другой фрейм в Figma, фреймы Auto Layout могут быть сгруппированными.

Конечным результатом является возможность создания макетов, закрепленных на сетке. Вам больше не придется беспокоиться о том, что объекты могут находиться на несколько пикселей в стороне от направляющих. Auto Layout гарантирует, что все всегда будет идеально выровнено.
Слои, заключенные в рамку авторазметки, нельзя свободно перемещать по фрейму. В зависимости от того, какое действие вы выполняете мышкой, щелчок и перетаскивание одного из этих слоев приведет либо (1) к замене этого слоя другим, либо (2) к удалению слоя из фрейма. Такое ограничение спасает вас от самих себя: ваши проекты должны придерживаться определенной, целенаправленно разработанной и симметричной архитектуры. Это не рекомендация — они буквально должны это делать. Такой подход не означает, что вы не можете легко настроить пространственные элементы. Это просто означает, что ваши настройки будут применяться к фрейму в целом, что в любом случае является лучшей практикой. Также это именно то, что ваш разработчик будет делать при преобразовании дизайна в код (подробнее об этом позже).
Итак, как вы можете изменять элементы внутри фрейма Auto Layout?

Во-первых, я уже отмечал, что авторазметка позволяет создать строку или столбец. Вы можете изменить любой кадр с одного на другой, нажав стрелку вниз (для столбца) или стрелку вправо (для строки). Вы также можете изменить "пространство между" каждым слоем, увеличивая или уменьшая число рядом с символом ]〡[. Кроме того, вы можете настроить заполнение всего кадра (т.е. пространство вокруг), увеличивая или уменьшая число рядом с символом ▣. И, наконец, можно определить, как слои будут выровнены относительно рамки авторазметки. Они могут быть выровнены в любом направлении по осям X и Y (т.е. сверху-слева, сверху-в центре, сверху-справа, по центру-слева, по центру-в центре, по центру-справа, снизу-слева, снизу-в центре, снизу-справа).
В дополнение к этим явным элементам управления авторазметкой, существуют ограничения на фреймы авторазметки, которые Figma называет "Изменение размера". Изменение размеров позволяет вам определять следующие моменты:
- будет ли высота и/или ширина фрейма авторазметки "включать" его содержимое (т.е. соответствуют ли его размеры размерам содержимого);
- заполнено ли пространство основного контейнера фрейма (т.е. его размеры соответствуют размерам контейнера, внутри которого он находится);
- остается ли фрейм фиксированной ширины независимо от его содержимого или основного контейнера (т.е. его размеры задаются вами вручную и не будут меняться, пока вы их не измените).
На практике это означает, что вы можете использовать такие простые удобства, как автоматическая адаптация высоты компонента к объему текста внутри него. Или расширенная форма, естественно подстраивающаяся под дополнительные поля ввода. Или целая страница, адаптирующаяся к добавлению или вычитанию различных элементов. И все это без необходимости уточнять интервалы или вручную перемещать другие компоненты на странице.



Variants
Для того чтобы понять, что такое Variants (т.е. Варианты (компонентов)), необходимо иметь базовое представление о Компонентах Figma. Те из вас, кто пришел из мира Sketch, знают компоненты под другим названием: "Символы". И Компоненты, и Символы концептуально являются синонимами "шаблонов". Другими словами, они позволяют нам создать мастер-шаблон дизайна. Каждый раз, когда мы дублируем мастер, мы создаем "экземпляр" оригинала. Экземпляр всегда совпадает с эталоном, поэтому любые изменения, внесенные в эталон, каскадируются на каждый экземпляр. Это может сэкономить вам много времени и свести к минимуму риск создания несогласованных проектов с течением времени. Например, допустим, вы преобразовываете красную кнопку в компонент. Если вы решите изменить красную кнопку на синюю, каждый экземпляр этой кнопки в вашей системе дизайна также изменится на синий. Иными словами, вам не нужно вручную обновлять каждую кнопку — достаточно обновить первую созданную кнопку. Представьте это как отношения родителя и ребенка: родитель устанавливает правила, а ребенок следует им.
Но что, если вам нужно несколько кнопок? Например, первичная кнопка и вторичная кнопка. В этом случае вы создадите два компонента: один под названием "primary", а другой под названием "secondary". Затем вы сгруппируете эти компоненты, назвав каждый из них с помощью синтаксиса именования Figma. Синтаксис выглядит следующим образом:
[Категория] / [Подкатегория] / [Под-подкатегория] / […]
В случае с нашими кнопками у нас есть одна категория (т.е. кнопки) и две подкатегории (т.е. первичная и вторичная). Поэтому название нашей основной кнопки будет выглядеть следующим образом:
А название нашей вторичной кнопки будет выглядеть следующим образом:
И Figma будет отображать их на своей боковой панели вот так:


Как вы видите, Figma сгруппировала оба экземпляра в папку под названием "Buttons". В этом примере мы использовали только одну подкатегорию, но вы можете иметь столько, сколько вам нужно. Например, возможно, я хочу иметь активное и неактивное состояние для каждого типа кнопок. Это будет выглядеть следующим образом:
- Кнопки / Основные / Активные
- Кнопки / Основные / Неактивные
- Кнопки / Вторичный / Активный
- Кнопки / Вторичный / Неактивный
Каким бы мощным ни был этот синтаксис, представьте себе его применение к более сложным компонентам. или даже к компонентам, вложенным в компоненты (например, компонент кнопки внутри компонента формы внутри компонента заголовка). Чем больше ваша система проектирования, тем более утомительным, трудоемким и склонным к ошибкам становится этот процесс.
Введите: Variants. Варианты — как и буквально следует из названия: это вариации одного компонента. В нашем примере выше у нас есть четыре независимых компонента, объединенных с помощью умного синтаксиса.

Если выделить каждый из них и нажать на кнопку "Объединить как варианты" в боковой панели, то все эти компоненты объединятся в один компонент, состоящий из четырех вариантов.
На изображении выше видно, что каждая кнопка теперь представлена как один компонент. С правой стороны кнопка объединения вариантов была заменена двумя рядами свойств. В свойстве 1 указан тип кнопки (например, Primary или Secondary), а в свойстве 2 — состояние кнопки (например, Active или Inactive). Щелкнув на имени свойства, вы можете переименовать его. Например, я переименовал эти свойства в "Тип" и "Состояние".

Если вы скопируете экземпляр своего варианта кнопки, вы увидите возможность изменить вариант, применяемый к этому экземпляру.

Все довольно просто, но можно сделать еще проще. Если переименовать свойство "State" в "Active" и изменить значения на "True" или "False", Figma сообразит и преобразует выпадающий список в переключатель. Когда он включен, отображается активное состояние. В выключенном состоянии отображается неактивное состояние.


Figma по сути рассматривает свойства как переменные. Как и в математике или коде, переменная — это имя, равное значению. Например, если X = 10, то 5 + X = 15, потому что X эквивалентно значению 10. Аналогично, наши свойства требуют имени (например, "Тип") и значения (например, Primary или Secondary). Это можно записать и по-другому: Тип = Первичный.

Фактически, Figma позволяет добавлять свойства, изменять существующие свойства или изменять значения свойств, используя именно этот синтаксис. Если вы посмотрите на панель "Слои", то увидите, что каждое свойство записано с использованием этого синтаксиса и разделено запятыми.
Двойной щелчок по варианту позволит вам редактировать эти свойства по своему усмотрению. Просто убедитесь, что любое свойство, которое вы добавляете к одному варианту, также добавляется ко всем другим вариантам в данном компоненте. Значения могут быть разными, но вариант должен существовать. Если свойство отсутствует в варианте, Figma не поймет, как с ним обращаться, потому что не получила значения там, где ожидала его найти.
Хорошо, так в чем же преимущество?
Есть два основных преимущества. Первое — это невероятная последовательность и модульность. Поскольку фреймы и варианты авторазметки могут быть вложены в другие фреймы и компоненты, вы можете создавать страницы, на которых все — от целого раздела до одной кнопки — может быть добавлено, убрано или изменено одним кликом.

Это удобно, когда, например, вы создали шаблон целевой страницы для маркетинговой команды, а им нужно создать отдельные версии для каждой рекламной кампании. Или, если использовать пример, ориентированный на продукт, когда вам нужно переключить макет между различными административными разрешениями. Варианты упрощают процесс переключения, а автоматическая верстка гарантирует, что каждая версия вашего шаблона будет идеальна до пикселя.
Второе и, возможно, более важное преимущество — совместимость с разработчиками. И Auto Layout, и Variants говорят на языке кода. Вы, вероятно, знаете, что в Figma есть вкладка "Inspect", которая преобразует ваши проекты в простой код для облегчения процесса преобразования статических проектов в динамические интерфейсы. Возможно, вы не знаете, что до появления Auto Layout, Figma позиционировала элементы "абсолютно" внутри фрейма. Для тех из вас, кто не знаком с абсолютным позиционированием, просто знайте, что в мире адаптивного дизайна это. абсолютно. ужасная идея (или, если вам интересно, вы можете узнать больше здесь). Вместо абсолютного позиционирования современные элементы фронтенда позиционируются относительно друг друга (т.е. относительное позиционирование). Авторазметка позиционирует элементы относительно, позволяя разработчикам получать более значимые фрагменты кода из вкладки Inspect. Это может показаться тривиальным, но это не так. В конце концов, ничто не имеет значения, если реальное приложение не отражает макеты. Чем больше мы можем сделать, чтобы помочь разработчикам в реализации нашего видения, тем лучше.
Отлично, а в чем подвох?
Если вы работаете с командой, которая незнакома или не заинтересована в этих новых инструментах, Auto Layout и Variants могут привести к путанице и разочарованию. Оба инструмента требуют дисциплины, и ни один из них не позволяет быстро и рандомно корректировать макеты. Прямое редактирование экземпляра компонента (с включенными вариантами или иным способом) отсоединяет его от мастера, что не позволяет ему наследовать обновления до сброса (и, как вы догадались, сброс стирает все ваши переопределения). Кроме того, автоматическая верстка предотвращает изменения, которые не соответствуют ранее заданной архитектуре сетки. Это может привести к тому, что незнающие или просто раздраженные дизайнеры удаляют фреймы авторазметки в качестве быстрого решения проблемы.
Во многих отношениях такие обходные пути имеют смысл. Конструкции рождаются в процессе итеративного процесса проб и ошибок. Сложные инструменты мало способствуют такому поведению и в то же время сдерживают творческий потенциал. Поэтому, чтобы стимулировать их внедрение, я советую дизайнерам поработать над дубликатами компонентов и фреймов. После того как они окончательно оформили свое видение в черновике, они могут изменить архитектуру макета в Auto Layout и импортировать его в главный компонент, где он будет автоматически применен ко всем экземплярам. Для некоторых этот процесс кажется достаточно простым. Для других он кажется громоздким. В любом случае, небольшая дополнительная работа — это справедливая плата за более простую, устойчивую и масштабируемую систему проектирования.
Выводы
Использование авторазметки и вариантов может уменьшить нежелательную изменчивость в вашей системе проектирования, упростить работу по обслуживанию и облегчить процесс проектирования и разработки. Но чтобы это произошло, вы и ваша команда должны быть заинтересованы в этом. Неубежденным членам команды будет сложнее приложить дополнительные усилия, что приведет к использованию коротких путей и быстрых исправлений, разбросанных по всему вашему дизайну. Даже один непоследовательный шаблон дизайна может сбить с толку разработчиков, которые справедливо предположат, что отклонения являются преднамеренными. Это замедляет время разработки и, в худшем случае, приводит к неправильному пользовательскому интерфейсу в реальном приложении.
При этом период адаптации вполне оправдан и стоит того. Для настороженных членов команды я рекомендую провести несколько “внеклассных” занятий во время обеденного перерыва, в ходе которых вы будете руководить своей командой при выполнении примеров проектов. Figma предлагает отличные образовательные ресурсы по авторазметке и вариантам, которые вы можете найти здесь и здесь, соответственно.
Читайте также:

