Как преобразовать в кривые в illustrator
Обновлено: 04.07.2024

В популярных программах векторной графики, таких как Adobe Illustrator, CorelDRAW, Adobe Acrobat, Adobe InDesign часто применяется такая операция, как конвертация шрифтовых элементов в контуры (кривые Безье). В данной статье рассматривается, в каких ситуациях может возникнуть такая потребность, как текст перевести в кривые в иллюстраторе и с какими ошибками можно столкнуться.

Для чего это нужно?
Необходимость конвертировать текст в кривые в программе Adobe Illustrator CC может возникнуть в следующих случаях:
- Шрифты на разных компьютерах могут не совпадать, и тогда текст не откроется корректно. При открытии файла программа будет выдавать свои варианты замены, но совсем необязательно, что подставленный шрифт будет выглядеть как исходный. Даже шрифты с одинаковыми названиями, но выпущенные в разное время и в разных версиях, не будут отображать текст одинаково, и ваша дизайнерская концепция будет изменена до неузнаваемости. Чтобы избежать этой проблемы при передаче файлов с одного компьютера на другой или при отправке в типографию на печать, настоятельно рекомендуется в иллюстраторе переводить тексты в кривые. Многие типографии выставляют перевод шрифтов в кривые как обязательное требование для принятия заказа в печать.
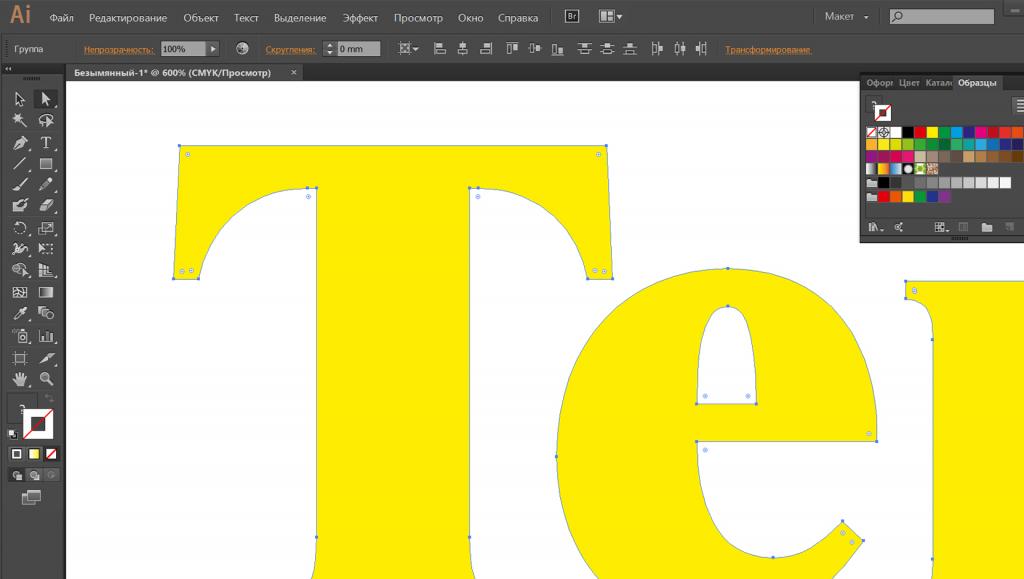
- Часто дизайнеры при создании логотипов или для придания оригинальности шрифтовым элементам прибегают к следующему приему: набирают надпись с использованием шрифта, наиболее подходящего творческому замыслу. Затем переводят текст в кривые в иллюстраторе. Теперь это уже не текстовые элементы, а векторный рисунок, и его можно редактировать, менять конфигурацию, удалять, добавлять, перемещать узловые точки и т.п.
- Возможность использовать шрифт как изобразительный элемент с эффектами, фантазийными заливками и т.п. Например, распространенная среди дизайнеров проблема – программа не позволяет применить градиентную заливку к тексту, только к векторным объектам. Тогда не остается другого выхода, кроме как текст в иллюстраторе перевести в кривые. Другой пример - использование шрифтовых символов в качестве маски для другого изображения или как фрагмент фона.
Как конвертировать текст в кривые?
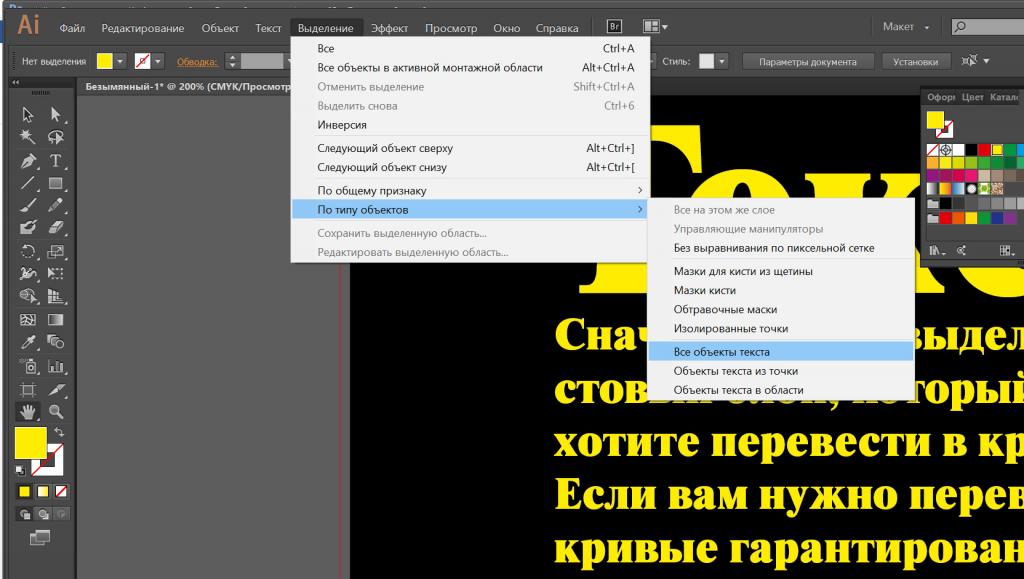
До того, как текст перевести в кривые в иллюстраторе, сначала его необходимо выделить. Если вам нужно конвертировать в кривые гарантированно все шрифты во всех текстовых блоках и во всех слоях документа, рекомендуем выполнить следующую последовательность действий:
- разблокировать все слои (снять замочки в палитре слоев);
- разблокировать все объекты «Object - Unlock All» (Объект - Освободить все) или Ctrl+Alt+2;
- выделить текстовый блок «Select – Object Type - Text Object» (Выделение – По типу объекта – Все объекты текста).

Теперь продемонстрируем, как перевести в кривые в иллюстраторе выделенный текст. Для этого нужно применить одну из следующих операций:
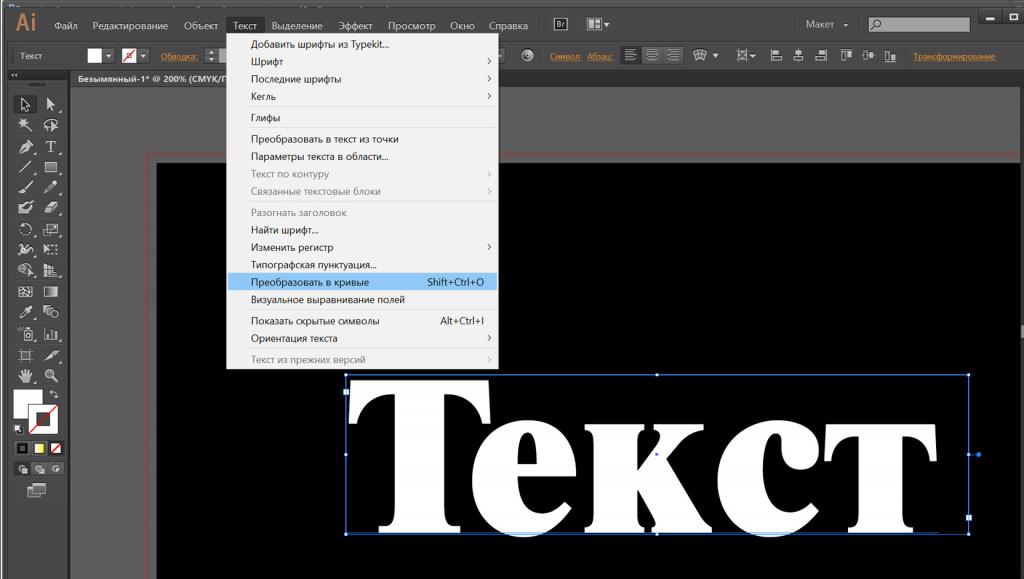
- Меню «Туре» (Текст) – «Create Outlines» (Преобразовать в контуры).
- Щелкнуть по тексту правой кнопкой мыши - в выпадающем меню выбрать «Create Outlines» (Преобразовать в контуры).
- Использовать комбинацию клавиш Ctrl+Shift+O.

Важно помнить
Конвертация текста в кривые - процесс необратимый. Текст превращается в рисунок и теряет все свои свойства – возможность менять кегль, начертание и интерлиньяж и другие параметры, его невозможно будет редактировать. Поэтому рекомендуем перед тем, как в иллюстраторе перевести текст в кривые, сохранять макет с текстом в отдельном файле, а с кривыми – в отдельном.
Перевод текста в кривые – это один из основных этапов допечатной подготовки макета. Делается это для того, чтобы вся текстовая информация в макете, при открытии его в типографии выглядела такой же, как её видит дизайнер при создании макета. В том же случае, если шрифты не были переведены в кривые, и на компьютере в типографии, на котором открывается макет, отсутствует использованный дизайнером шрифт, графический редактор уведомит о том, что шрифт в системе отсутствует. Мало кто будет заниматься поиском нужного шрифта и скорее всего дизайнера попросят конвертировать шрифты в кривые и снова прислать макет.
Возможность перевода текста в кривые предусмотрена во всех основных векторных графических редакторах. Делается это быстро и просто, с помощью выбора вкладки в меню редактора или же при помощи нажатия комбинации клавиш.
Как перевести текст в кривые в Иллюстраторе:

1. Откройте макет.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов макета, выделите все элементы макета (вкладка select > All, в русифицированной версии вкладка выделить > выделить всё, или комбинация клавиш Ctrl + A).
3. Конвертируйте выбранный элемент или все текстовые элементы в кривые, для этого во вкладке Type выберите пункт Create Outlines (Текст > Преобразовать в кривые) или нажмите комбинацию клавиш Shift + Ctrl + O.
Как перевести текст в кривые в Кореле:

1. Откройте макет.
2. Выделите нужный текстовый элемент, или для того, чтобы конвертировать в кривые весь текст на странице, выделите все текстовые элементы нажав во вкладке Edit > Select All > Text (Правка > Выделить все > Текст) или просто нажав сочетание клавиш Ctrl + A.
3. Конвертируйте выбранные текстовые элементы в кривые, перейдя во вкладку Arrange > Convert To Curves (Объект > Преобразовать в кривую) или нажав сочетание клавиш Ctrl + Q.
Как перевести текст в кривые в Индизайне:

Чаще всего индизайн применяется для верстки многостраничных изделий, таких как брошюры и каталоги. При передаче таких макетов в типографию, шрифты лучше не конвертировать в кривые, а приложить их к макету, в отдельной папке. Так лучше поступать на случай того, если заказчик захочет внести в макет правки непосредственно в типографии, или же корректор обнаружит ошибки и их исправлять будет оператор отдела предпечатной подготовки макетов. Но если всё же необходимо перевести шрифты в кривые, то делается это следующим образом:
1. Откройте макет.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов разворота, выделите все элементы (вкладка Edit (Правка) > Selrct All (Выделить все) или комбинация клавиш Ctrl + A).
3. Конвертируйте выбранный элемент или все текстовые элементы разворота в кривые, для этого во вкладке Type выберите пункт Create Outlines (Текст > Преобразовать в кривые) или нажмите комбинацию клавиш Shift + Ctrl + O. Обратите внимание, что индизайн не переводит текст в кривые, если текст сгруппирован с другими объектами.
При работе с текстом в Adobe Illustrator довольно часто приходится переводить его в кривые безье. Сделать это можно при помощи специальной команды Create outlines.

- Как перевести текст в кривые в иллюстраторе
- Как перевести в кривые шрифты
- Как перевести изображение из растрового в векторное
Откройте программу Adobe Illustrator и создайте в ней новый документ: кликните пункт меню File -> New (или щелкните горячие клавиши Ctrl+N). В новом окне в поле Units укажите Pixels, а в полях Width и Height – по 500 и нажмите ОК.
Выберите на панели инструментов Type tool (горячая клавиша T). Если вы хотите поменять размер, цвет, начертание, шрифт и прочие параметры Type Tool, используйте панель настроек инструмента. Если она отсутствует, нажмите пункт главного меню Window -> Control.
Далее можно поступить двумя способами. Первый – задайте область, в которой будет находиться будущий текст. Для этого зажмите левую кнопку в каком-нибудь месте документа, создайте рамку и отпустите мышь. Второй – щелкните левой кнопкой мыши в левой части (чтобы было достаточно места для надписи) рабочей области. Появится мигающий курсор, такой же, как в текстовых редакторах. Далее общие действия для обоих способов – наберите с клавиатуры какой-нибудь текст.
Выберите инструмент Selection Tool (горячая клавиша V), после чего текстовый слой должен выделиться самостоятельно. Если нет – кликните по надписи один раз левой кнопкой мыши. Возможно, получившийся текст получился слишком маленьким. Однако его можно приблизить при помощи инструмента Zoom tool (Горячая клавиша Z). Выберите его и обведите текст рамочкой. Как видите текст приблизился, словно под лупой. Чтобы вернуться в предыдущее положение откройте выпадающее меню, которое находится в левой нижней части окна документа и выберите в нем самый нижний вариант – Fit on screen.
Преобразование надписи в кривые безье можно сделать тремя способами. Первый – кликните пункт меню Type -> Create outlines. Второй – нажмите комбинацию клавиш Ctrl+Shift+O. И третий – щелкните по надписи правой кнопкой мыши и выберите пункт Create outlines.
Кривые - это то, с чем мы будем постоянно работать, поэтому лучше разобраться как они устроены сразу.
Начнем, как водится, с анатомии.
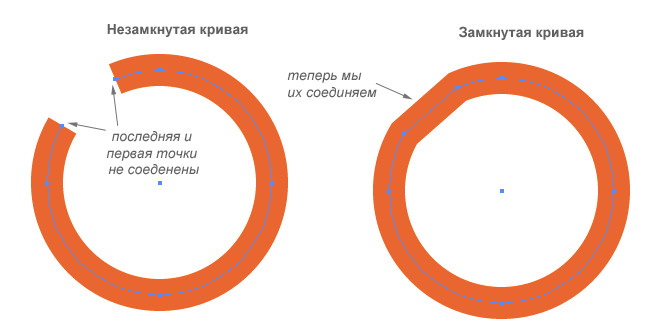
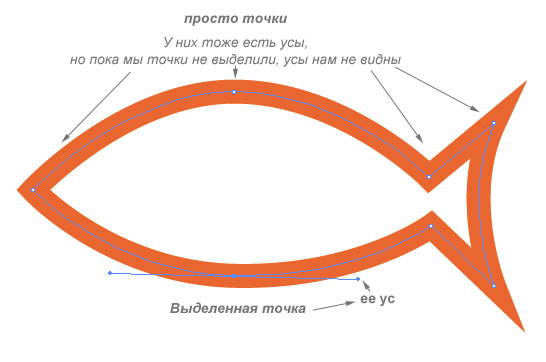
Обычная кривая состоит из точек и соединяющих их отрезков. Если отрезок из последней точки не соединен с первой, такая кривая называется не замкнутой. Если же точки замыкают друг друга - кривая, разумеется, замкнута.

Точки в кривых могут выглядеть по-разному:
Темные точки - те, которые мы выделили и с которыми сейчас будем работать.
Белые точки - неактивные в данный момент. Они присутствуют, но сейчас мы с ними не работаем.
К каждой точке прилагается пара усов, которыми регулируется изгиб выходящих из нее линий.

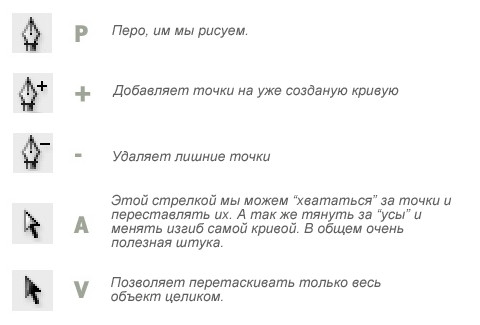
Рабочие инструменты.
Есть несколько инструментов для создания и редактировании кривых: перо и две стрелки. Рядом с каждым инструментом горячая клавиша, которая его вызывает.

А теперь самое интересное: как рисовать.
Выставляем точки одну за другой и они автоматически связываются между собой отрезками.
Что бы замкнуть кривую, нужно подвести перо к первой точке - рядом с курсором появится нолик. Кликаем и наша кривая замкнута. Зачем замыкать? Не замкнутые кривые могут создать проблемы при печати. А так же их очень не любят в файлах, которые идут на стоки. Поэтому я просто приучила себя всегда замыкать, даже если мне это не принципиально. Мало ли, где я потом буду этот рисунок использовать. И только если мне точно нужна не замкнутая кривая, оставляю как есть, но это редкий случай.
Помним, что если случайно поставили точку куда-то не туда, отменяем все с помощью ctrl + z
Когда мы ставим точку, можно сразу задать изгиб идущему следом отрезку. Для этого нужно кликнуть и, не отпуская пера, потянуть в сторону - появятся усы.
Настройку изгиба можно сбросить (например нам нужен острый угол) - подводим перо к только что поставленной точке (инструмент меняется на галочку) и кликаем. В принципе, зная эти два способа, мы можем нарисовать все, что угодно.
Попробуем нарисовать что-то сложнее квадрата. Например яблоко.
Редактирование.
Белая стрелка (A) - редактирует нарисованную кривую. Мы кликаем в нужную точку и дальше можем тянуть за усы как вздумается, меняя их настройки. Этим же инструментом можно таскать точку с места на место, а можно ухватить сразу несколько. Для этого выделите их с зажатым shift-ом.
Иногда нужно, что бы один усы перемещался независимо от другого, для этого, опять же, белой стрелкой кликаем на нужно точке, зажимаем Ctrl (для Mac - Option) - около стрелки появится знак «+». И настраиваем как угодно.
Точкам можно добавлять усы и удалять их. Для этого надо выделить точку и выбрать в верхнем меню одну из кнопок.
Если вы случайно забыли не замкнуть кривую, нужно белой стрелкой выделить первую и последнюю точку, а потом нажать Ctrl+J
Работать с кривыми в иллюстраторе приходится очень много, поэтому лучше всего постараться сократить свои движения до минимума. Выучить горячие клавиши и переключать инструменты не глядя.
Плагин Select Menu поможет найти все незакрытые пути в рисунке. Вы скачиваете его, ставите в папку с плагинами в иллюстратор и перегружаете программу. Далее открываем рисунок, select - object - open path - все незакрытые пути будут выделены.
И в догонку еще про кривые.
Эскизы можно скрупулезно обводить по точкам. Иногда без этой точности никак. А можно рисовать пятнами.
инструмент Карандаш (N) - еще один способ создавать в иллюстраторе кривые. Что бы сделать их замкнутыми просто проведите карандаш к началу линии и она сама замкнется. в иллюстраторе замкнутые формы.
И под конец пример использования пера и карандаша в реальной жизни. Так я перевожу бумажные эскизы в вектор.
Теперь вы знаете про кривые все, что нужно что бы начать рисовать (наконец-то!) Но, даже если вы считаете, что все абсолютно ясно, все равно потратьте немного времени и попробуйте повторить каждый ролик. Шаблон для тренировки можно скачать здесь.
Читайте также:

