Как прикреплять файлы в wordpress
Обновлено: 29.06.2024
Вам не нужно создавать каждую страницу вашего сайта в WordPress. Иногда вам может потребоваться создать собственные HTML-страницы или использовать страницы со старого веб-сайта и добавить их на свой веб-сайт WordPress. И это нормально. В этом посте мы покажем вам, как добавить ваши HTML-файлы в WordPress.
Зачем загружать HTML-файлы в WordPress
WordPress имеет свои преимущества. Вы можете создавать красивые страницы с заранее разработанными темами. Вы даже можете установить конструкторы страниц, такие как Elementor, для создания страниц продаж, целевых страниц и страниц продуктов.
Однако вы можете захотеть хранить собственные HTML-файлы на своей панели управления WordPress. Или у вас может быть существующая статическая HTML-страница, которая хорошо конвертируется, и вместо того, чтобы перестраивать ее на WordPress, вы можете сэкономить время, просто загрузив страницу.
WordPress дает вам возможность добавлять файлы HTML и хранить их на платформе без ручного ввода кода. Это значительно упрощает настройку вашего сайта.
Как загрузить HTML-файл в WordPress
Следуйте инструкциям ниже, чтобы загрузить HTML-файл в WordPress.

- Во всплывающем окне «Добавить мультимедиа» нажмите «Выбрать файлы», чтобы получить доступ к жесткому диску, облачному диску или внешнему запоминающему устройству.

- Выберите желаемый HTML-файл.
- После загрузки WordPress отобразит детали вложения, включая заголовок и ссылку на медиафайл.


Как добавить HTML-страницу в WordPress
Во-первых, вам нужен доступ к вашей cPanel, где находится база данных вашего сайта. Вы получаете эти логины от своего хостинг-провайдера.
Совет от профессионала: если вы предпочитаете, чтобы тяжелую работу за вас делал кто-то другой, некоторые хостинг-провайдеры бесплатно перенесут ваши веб-страницы. Обязательно свяжитесь с вашим хостингом.
- Добавьте свою HTML-страницу, CSS и другие папки в ZIP-файл. (Щелкните правой кнопкой мыши папку HTML и выберите Сжать ).
- Войдите в свой CPanel и перейти в файловый менеджер в файлах раздела.


- Щелкните только что созданную папку. Затем нажмите кнопку «Загрузить» в верхней части экрана.
- Нажмите «Выбрать файл» и выберите заархивированный HTML-файл, который хотите добавить.
- Теперь ваш заархивированный HTML-файл находится в папке. Выберите файл и нажмите «Извлечь» в правом верхнем углу экрана. Щелкните Извлечь файлы .

И вы сделали! Теперь вы знаете, как загружать HTML-файлы на свой сайт WordPress. Дополнительные полезные советы по использованию WordPress см. В нашем полном руководстве по созданию веб-сайта WordPress.
Хотите узнать, как быстро и легко загружать и отображать PDF-файлы в записях и страницах WordPress?
Загрузка и встраивание медиаконтента, такого как изображения и видео, является очень простым процессом в WordPress. Работа с PDF-файлами, однако, заставляет прилагать немного больше усилий, чтобы загрузить и корректно отобразить их на страницах сайта.
PDF является одним из самых популярных форматов файлов. Их размер и гибкость делают их удобными для обмена в интернете. Хотя PDF также легко загрузить на сайт WordPress, как и другие файлы, но встроить их или отобразить на веб-сайте не совсем просто.
Давайте рассмотрим несколько способов, которые помогут вам облегчить этот процесс.
Стандартный способ загрузки PDF-файлов в WordPress
Этот способ загрузки PDF на ваш сайт WordPress является самым простым.
Подобно тому, как вы загружаете фотографии, вы можете выбрать и загрузить PDF-файлы, используя загрузчик мультимедиа по умолчанию в WordPress.
Шаг 1. Откройте уже существующую запись/страницу или создайте новую (в админ-разделе Записи -> Добавить новую).

Шаг 2. На панели инструментов редактора нажмите кнопку Добавить медиафайл.
Шаг 3. Вы увидите окно загрузки WordPress. На вкладке Загрузить файлы нажмите кнопку Выберите файлы или перетащите ваш PDF-файл в это окно.

WordPress начнет загрузку PDF-файла, и вы увидите значок предварительного просмотра вашего PDF-файла после его полной загрузки.
Не беспокойтесь о заполнении заголовка и описания файла PDF.
Шаг 4. Нажмите на кнопку Вставить в запись, после чего WordPress добавит ссылку на загруженный PDF-файл в вашу запись/страницу, которую вы редактируете. После обновления записи/страницы посетители вашего сайта должны иметь возможность перейти по ссылке для просмотра и загрузки PDF-файла в своем браузере.
Загрузка PDF-файлов с помощью медиабиблиотеки
Вы также можете использовать медиабиблиотеку в WordPress, чтобы загрузить PDF-файл и получить на него прямую ссылку.
Шаг 1. На панели управления WordPress нажмите кнопку Медиафайлы -> Добавить новый.

Шаг 2. Теперь вы можете нажать на кнопку Выберите файлы, чтобы выбрать PDF, который хотите загрузить, или перетащить его в выделенной области загрузки.

После того, как файл будет загружен, он появится в Медиабиблиотеке вашего сайта.
Добавление PDF-файлов с помощью редактора Gutenberg
Для тех, кто использует новый редактор Gutenberg на своем сайте WordPress, обратите внимание, что вы не сможете выбрать PDF-файлы при нажатии на кнопку Загрузить из блока Изображение.
Вместо этого вам нужно будет выбрать тип блока Файл, прежде чем вы сможете выбрать и загрузить PDF-файл.
Шаг 1. Вставьте блок Файл, используя кнопку Добавить блок.
Шаг 2. Нажмите на кнопку Библиотека файлов и перейдите на вкладку Загрузить файл, чтобы выбрать и загрузить PDF.

Шаг 3. Нажмите на кнопку Выбрать, чтобы вставить ссылку на PDF-файл внутри блока.
Пользователи вашего сайта смогут открыть загруженный PDF-файл или сохранить его.
Плагины WordPress для встраивания PDF-файлов
Вышеописанные методы являются быстрыми и легкими способами добавления PDF-файлов на ваш сайт WordPress. Но что, если вам нужно встроить его в свою запись или страницу?
Встраивание PDF-файлов запись/страницу поможет вашим пользователям просматривать содержимое PDF-файлов на вашем сайте.
1. Плагин PDF Embedder
PDF Embedder является одним из самых популярных плагинов для вставки PDF внутрь записей или страниц.
Плагин также поставляется со своей собственной страницей настроек, где вы можете задать общие настройки, такие как ширина и высота в соответствии с вашими требованиями.
Шаг 1. После установки и активации плагина перейдите в своей панели управления в раздел Настройки -> PDF Embedder и настройте его в соответствии со своими требованиями.
Шаг 2. После установки плагина попробуйте загрузить и вставить PDF-файл с помощью загрузчика мультимедиа (кнопка Добавить медиафайл на панели инструментов редактора). В итоге вы увидите специальный шорткод, добавленный плагином.
Шаг 3. Теперь в пользовательской части сайта вы увидите содержимое загруженного PDF-файла.
2. Плагин Embed Any Document
Плагин Embed Any Document позволяет загружать и вставлять на WordPress-сайт файлы нескольких форматов, включая и PDF. Плагин использует Google Docs Viewer и Microsoft Office Online для отображения встроенных файлов. Кроме PDF, вы можете легко вставлять и отображать документы Microsoft Word, Excel и PowerPoint.
Давайте посмотрим, как загрузить и отобразить PDF-файл.
Шаг 1. Установите и активируйте плагин. Для успешного решения задачи он не требует каких-либо настроек. Параметров по умолчанию вполне будет достаточно. На панели инструментов редактора WordPress вы увидите кнопку Add Document, добавленную плагином.
Шаг 2. После ее нажатия вы сможете загрузить PDF-файл (кнопка Upload Document) или добавить с другого URL (Add from URL). Выберите первое, и плагин будет использовать стандартный загрузчик мультимедиа для загрузки PDF-файла.
Шаг 3. После вставки загруженного файла (кнопка Insert), вам будет предложено изменить его параметры (размер, доступность ссылки на файл и т.д.)

После нажатия кнопки Insert плагин вставит необходимый шорткод для PDF файла в редакторе записи.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Все казалось достаточно простым до тех пор, пока мне не понадобилось отсоединить несколько вложений для конкретной заметки. Я вдруг осознал, что никогда прежде не сталкивался с этой задачей. Собственно, таким как я, решил и сделать небольшую мини-инструкцию.
Зачем нужна эта функция?

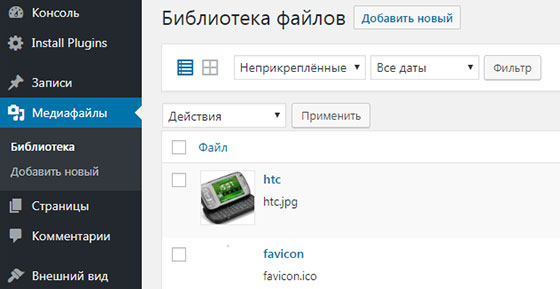
Почему некоторые файлы не прикреплены и как их найти?
Внимание! Ваши картинки в публикациях и миниатюры постов будут корректно работать даже, если какие-то WordPress вложения загружены отдельно или были отсоединены. Это фишка влияет только на организационные моменты внутри системы, фронтенд она не задевает.

В более старых/новых версиях CMS этот скриншот может немного отличаться, но суть такая же.
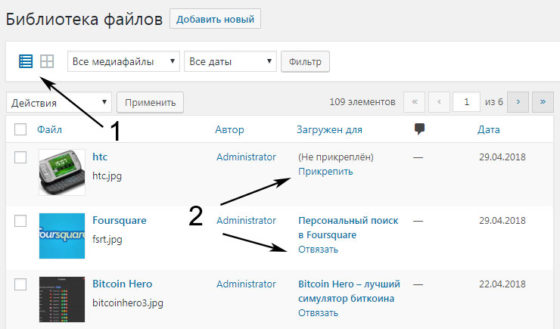
Как открепить и прикрепить файл к WordPress записи

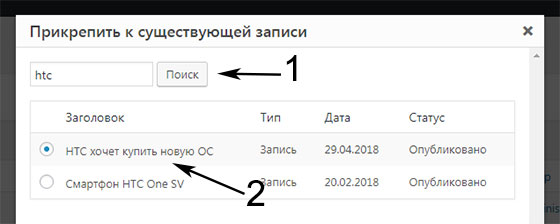
Что касается второй задачи (привязки), то тут есть несколько способов:

На этом, в принципе, все. Как видите, прикрепить медиа файл к WordPress записи не так уж и сложно. Это позволяет держать всю графику упорядоченной и быстро находить нужные фото и иллюстрации при редактировании определенной публикации. Если есть вопросы, пишем ниже.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!

Сегодня мы поговорим о том как осуществлять отправку прикрепленных файлов с формы обратной связи вашего сайта на WordPress.
Бывает, возникает необходимость когда вам нужно получить с сайта не просто какие-то текстовые данные от пользователя, а еще и добавить возможность отправлять прикрепленные файлы, это могут быть какие-то схемы, чертежи, отсканированные документы, заполненные анкеты или что-то еще.
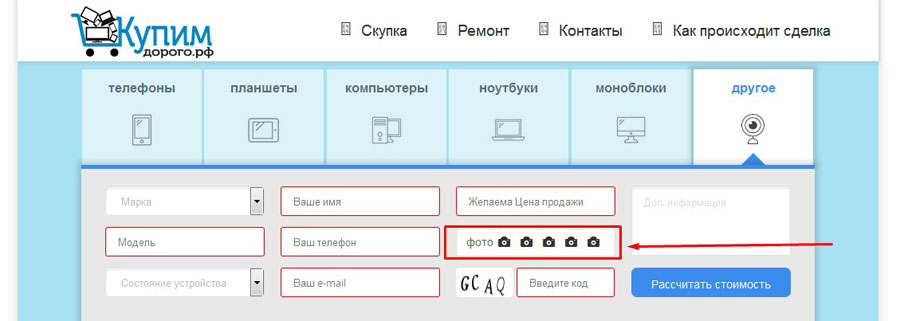
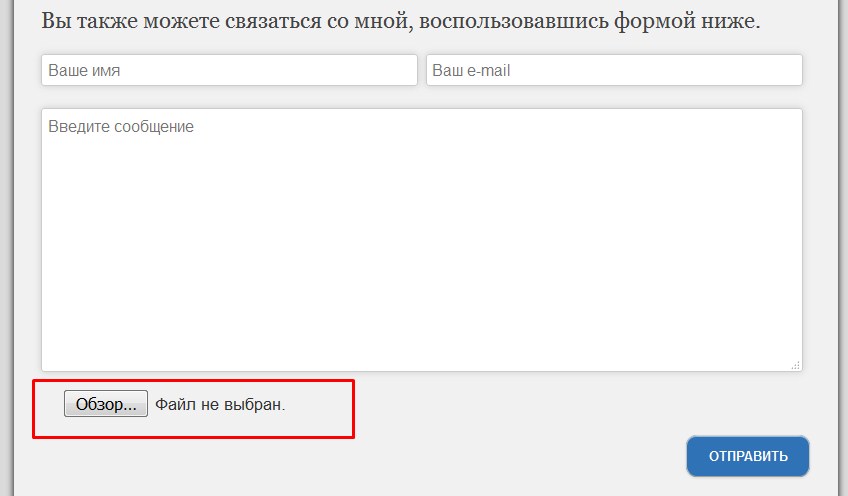
На сайте созданном на WordPress такая возможность реализуется достаточно просто, и выглядеть такая форма будет следующим образом.

У вас будут идти обычные поля и специальная кнопка «Обзор», благодаря которой, пользователь сможет выбирать и прикреплять какие-то файлы к письму. При этом, таких кнопок вы можете добавить не одну, а несколько, например как на этом сайте:

Для реализации подобной формы нам понадобится плагин Contact Form7. Более подробно о его настройке я рассказывала в предыдущих статьях.
Вот ссылки на них:
Итак, переходим к настройке. Для этого нам понадобится проделать несколько шагов:
- 1. Переходим в административную часть сайта.
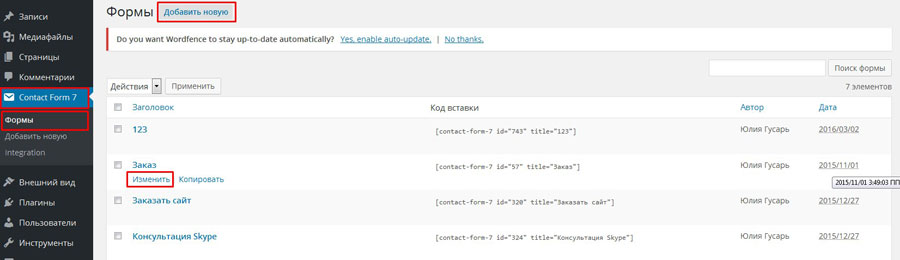
- 2. Находим здесь пункт меню «Contact Form 7» и выбираем подменю «Формы».
- 3. Далее, либо находим название формы, которую с нужным названием, и нажать на ссылку «Изменить» либо создаём новую нажав на кнопку «Добавить новую».



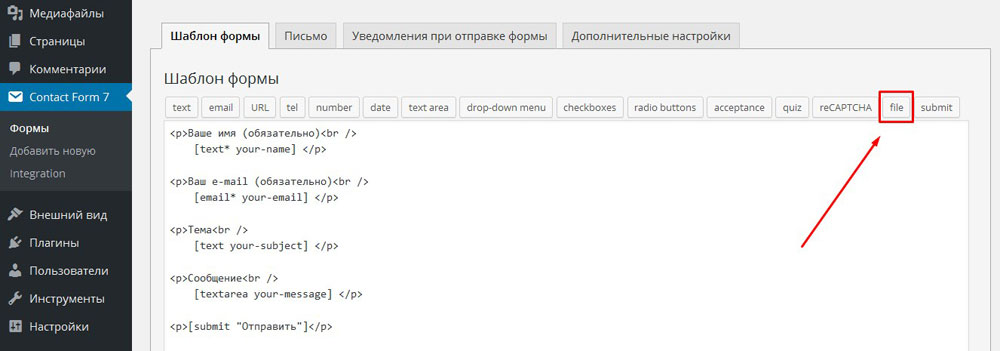
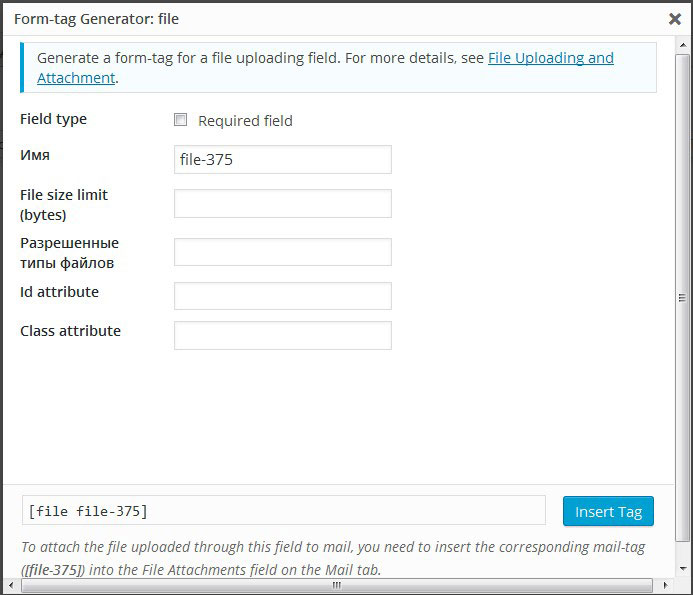
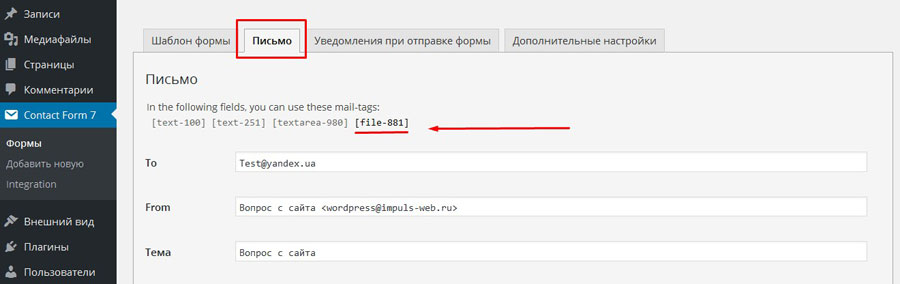
Здесь у нас в самом верху расположены шорткоды всех полей которые мы добавляли на нашу форму. Самое последнее поле, которое мы добавляли, это поле «file».

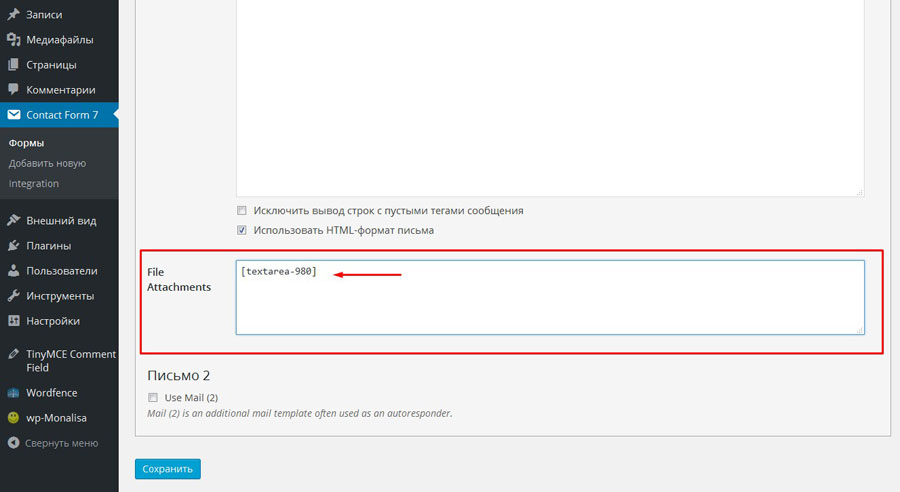
Нам нужно взять его шорткод, скопировать, спуститься вниз и найти поле «File attachments». Сюда нам нужно вставить скопированный шотркод, если вы этого не сделаете, отправленные пользователем файлы не будут доходить на ваш e-mail.


Вы также можете посмотреть видео инструкцию по данной теме:

На этом, пожалуй, всё. Если у вас возникли какие то вопросы или проблемы с настройкой, то вы можете задать их в комментариях.
Желаю вам успешного создания формы с прикреплёнными файлами!
Читайте также:

