Как разместить html файл в интернете
Обновлено: 04.07.2024
Важно:
В се настройки публикации будут сохранены в одной глобальной базе данных, которая является общей для всех проектов (publish.дат). Обычно каждый проект имеет свой собственный профиль с уникальным именем/описанием. Вы можете добавить новый профиль в настройках публикации с помощью кнопки " Создать ". После создания профиля вы можете установить его по умолчанию для проекта с помощью раскрывающегося меню "опубликовать в". В следующий раз, когда вы откроете окно публикации, программа автоматически выберет тот же профиль. Таким образом, хотя вы можете совместно использовать один и тот же профиль между несколькими проектами, обычно у вас будет несколько профилей (с разными именами), которые используются разными проектами!
Опубликуйте свой веб-сайт на удаленном FTP-сервере.
Примечание:
WYSIWYG Web Builder также поддерживает Безопасный FTP : FTP с TLS/SSL (неявный), FTP с TLS/SSL (AUTH TLS - явный) и SFTP с использованием SSH2 (Secure Shell). Это можно настроить с помощью опции "тип".
Совет:
Если ваш компьютер подключен к Интернету через брандмауэр / маршрутизатор, то убедитесь, что вы выбрали "использовать пассивный режим для передачи данных".
Вы можете использовать кнопку " Проверить" , чтобы определить, правильно ли указаны имя хоста, имя пользователя и пароль. Он также проверяет, разрешает ли ваш брандмауэр подключение к серверу. Если этот тест не удался, то, пожалуйста, проверьте указанные данные и проверьте конфигурацию вашего брандмауэра !
Выбор "файлы" указывает, какие файлы будут опубликованы:
опубликовать все файлы
все файлы выбранной страницы(ов) будут опубликованы
опубликовать только HTML-файлы
Выберите этот параметр, если вы не хотите загружать изображения или другие компоненты вместе с HTML-файлом,
публиковать только измененные файлы
выберите этот параметр, если вы хотите публиковать файлы, которые были изменены с момента последней публикации вашего веб-сайта. То, что именно будет опубликовано, зависит от внесенных изменений. Например, если вы изменили только положение объекта, то был изменен только HTML-файл, но если вы изменили размер фигуры, то изображение фигуры должно быть восстановлено, и поэтому HTML и файл изображения будут опубликованы.
От автора: приветствую вас, дорогой читатель. Сегодня я вам расскажу о нескольких способах, как загрузить файл на сайт. Или даже несколько файлов. В общем, если на сервере хозяин вы, то никаких проблем с этим не возникнет.
Загружаем на обычный платный хостинг
Итак, прежде всего вам необходим доступ к серверу. Например, к панели управления. На простом shared-хостинге ее обычно именуют cPanel. Если такой доступ у вас есть, то отлично! В такой панели вы найдете что-то вроде “Диспетчер файлов”.
Здесь необходимо найти путь к нужному вам сайту, если у вас их несколько. Корневой папкой проекта иногда называется public_html (если это первый домен, который вы поставили), либо это будет папка с доменным именем сайта, если вы добавили домен позднее.
Теперь вам нужно перейти в эту корневую папку. Если у вас движок WordPress, то вы увидите в ней директории wp-admin, wp-content, wp-includes. Если видите, это говорит о том, что вы зашли в правильное место – это и есть корневой каталог.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Рис. 1. Третья, четвертая и пятая папка являются отличительными признаками движка wordpress, а еще того, что вы находитесь в корневой директории.
Именно в нее обычно загружают какие-то файлы. Несомненно, где-нибудь вверху вы увидите кнопки, которые позволяют удалять, скачивать и закачивать. Вам нужна именно последняя. Кстати, на сервер можно без проблем загрузить архив, распаковать его там, после чего удалить. Это удобно, когда нужно закачать сразу много всего. Например, полноценный движок или список документов.
Добавить файлы можно и по-другому. А именно, через FTP доступ. После покупки услуг у хостера он обязательно сообщит вам данные для входа по ftp. Чтобы соединиться таким образом с сайтом, вам необходима программа ftp-клиент. Из бесплатных рекомендую Filezilla. Как-то мне приходилось пользоваться и платной SmartFTP, но там уже навороты, не нужные рядовому пользователю.
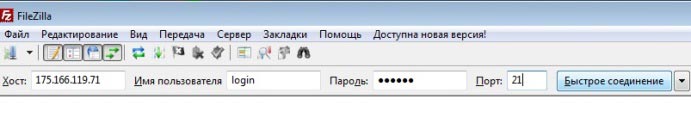
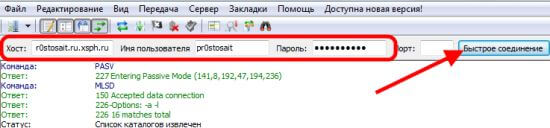
Итак, вам нужно будет скачать Filezilla. В программе вверху вы можете увидеть 4 поля, которые необходимо заполнить для соединения. Это хост, логин, пароль и порт. Хост – это ip-адрес или доменное имя вашего сайта. Поскольку IP вы можете просто не знать, я рекомендую ввести доменное имя с //.
Логин и пароль вам нужно ввести те, что предоставил вам провайдер. Ну а стандартный порт для ftp – 21. Просто запомните это. Если все введено правильно, файловая структура вашего сервера станет доступна в правом окне. В левом будет то, что есть на вашем компьютере. Таким образом, закачивать можно с помощью перетаскивания в правое окно.
При подтверждении прав на сайт в инструментах веб-мастера от вас могут потребовать как раз загрузить html файл на сайт. Таким образом, происходит проверка, являетесь ли вы хозяином ресурса. Что ж, теперь вы знаете, как это сделать. Чтобы у вас не возникло вопросов, загружать надо в ту же самую корневую папку.
Кстати, я заметил, что Google и Mail иногда проверяют наличие подтверждающей странички и если вы ее удалили, то могут вновь попросить вас подтвердить права.
Как залить файл на VDS?
Если у вас vds, то там процесс загрузки немного отличается. В этом случае я вижу 2 разумных варианта:
Через панель управления

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Первый способ. На виртуальном сервере у вас тоже может быть панель управления, а может и не быть. Обычно ее добавления можно заказать отдельно, либо при выборе операцинной системы сервера выбрать вариант с встроенной панелью. На моем хостере это ISP Manager – очень удобная панель. У некоторых провайдеров вы можете подключить ее бесплатно, у других – платно.

Так вот, в этой isp panel есть пункт “Система”, а в нем “Менеджер файлов”. Здесь вас нужно среди многообразия папок найти папку с сайтами. Если у вас возникают какие-то проблемы, лучше спросить у тех. поддержки, потому что у каждого хостера путь может быть разным.
Соответственно, здесь почти все также, как и в Диспетчере файлов на cPanel, абсолютно такие же кнопки и возможности.
Второй способ. Опять вам понадобится программа для работы с ftp, только на этот раз нам нужен способ соединения Secure Shell (тот самый SSH). Чтобы соединиться таким образом, просто поменяйте номер порта на 22. Обо всем остальных полях для ввода я уже писал ранее.
Как загрузить на сайт файл для его скачивания
Хотите закачать файл к себе и дать возможность людям его скачать? Нет ничего проще. Что вам для этого нужно проделать? Во-первых, я советую для этого в корневой директории создать новую папку, специально для файлов. Можно назвать ее files, archive, filestorage. Ну это не важно, название может быть любым, просто я предлагаю такие, чтобы было сразу понятно, что в папке находиться.
Итак, заходим в эту пустую папочку и грузим сюда нужный документ. Теперь на странице сайта, где вы хотите дать возможность скачать его, нужно просто сделать на него ссылку. Кодом это делается так:
Если ты попал на эту страницу, то наверняка у тебя есть какая-либо грандиозная сумасшедшая идея что-то продать или как-либо по-другому заработать кучу денег :) И для этого тебе нужна интернет-страничка (или даже целый интернет-сайт). Ну или ты просто хочешь выложить на сайт какую-то полезную информацию :) Ну что-ж, приступим. Сегодня мы с тобой разберемся, как выложить сайт в интернет:
Готов? Ну тогда погнали!
Как создать HTML-страницу
Зайдите в любую папку на вашем компьютере, кликните правой кнопкой мыши и выберите "Создать" -> "Текстовый документ".

Откройте ваш текстовый документ и вставьте в него следующий код (в будущем вместо этого кода вы вставите то, что хотите выложить на сайт):
Сейчас ваш текстовый документ называется "Новый текстовый документ.txt". Вам же нужно переименовать его в "index.html". Для этого выделите его мышкой и нажми клавишу F2 (или вызовите контекстное меню правой кнопкой мыши и выберите "Переименовать"). Теперь мы можем задать ему нужное для нас имя: "index.html".

Если же вы не видите расширения файла ".txt", нужно включить отображение расширений файлов в Windows: сверху в папке перейдите на вкладку "Вид" и поставьте галочку "Расширения имен файлов".

Ну теперь вы можете 2 раза кликнуть по нашему html-файлу, и он откроется в браузере, и вы увидите "Hello, World!". Наша html-страничка готова.
Как зарегистрировать хостинг
Отвечая на вопрос "где выложить сайт", нужно помнить, что существует огромное количество хостингов в интернете. У каждого из них есть свои плюсы и свои минусы. Но лично я рекомендую хостинг TimeWeb:
Это нам вполне подходит. Пока что у нас задача - размещение сайта в интернете бесплатно. Позже, если захотим, то оплатим, если нет, то нет ;) В процессе регистрации можете указать код партнера: 9813, за это я получу немного денюжек ;) Ну а можете и не указывать - я не обижусь ;)
После регистрации мы получим письмо с логином и паролем, а также данными для доступа к вашему сайту по FTP (это нужно, если у вашего сайта много страниц и вы хотите их быстро загрузить на сервер). Сохраните это письмо и не теряйте (чуть позже, мы попробуем загрузить файлы на сервер по FTP-протоколу). Итак, мы попали в личный кабинет web-разработчика. Он выглядит так:

Размещение сайта в интернете
Правильнее бы этот шаг назвать "Как загрузить файлы на хостинг". Вы же теперь знаете, что такое хостинг!
К делу! Нам надо загрузить нашу html-страницу на наш хостинг. Для этого идем в панели управления хостингом в "Файловый менеджер" -> заходим в папку "public_html" -> в меню сверху выбираем "Файл" -> "Загрузить на сервер".

Если мы выберем файл "index.html", который мы создали в п.1 и нажмем "Загрузить", то сразу же увидим его в папке на хостинге. Файл, созданный там по умолчанию "index.htm", просто выделите мышкой и удалите: "Файл" -> "Удалить". В итоге в директории должен остаться только ваш файл "index.html".
Доступ к сайту по доменному имени
Ну и заключительным этапом статьи "Как разместить сайт в интернете" будет конечно-же привязка вашей директории к доменному имени. Т.е. ваш сайт должен быть доступен по какому-то адресу, который вы сможете дать своим клиентам.

Зайдя по этому адресу, вы должны увидеть вашу html-страницу "Hello, World!" :) Поздравляю, у вас все получилось.
Этот адрес вы можете послать кому угодно и они увидят точно такую же страницу, как и вы.
FTP-клиент
Если у вас сайт состоит из множества файлов, картинок, стилей и чего-либо еще, то все это загружать по одному файлу на сервер придется очень долго. Для этого существуют специальные FTP-клиенты. Один из самых лучших - это FileZilla: скачать. Помните письмо, которое вы получили после ригистрации на TimeWeb? В этом письме есть данные для подключения к вашему хостингу (сайту) по FTP :)
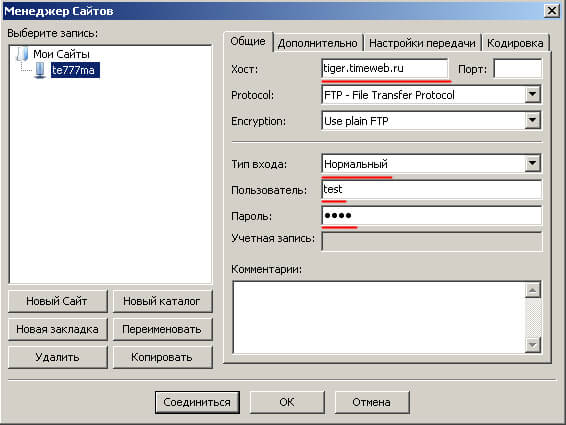
Скачиваем и устанавливаем себе клиент FileZilla, запускаем. Далее нам надо настроить соединение с нашим сайтом. Заходим "Файл" --> "Менеджер сайтов" --> "Новый сайт" --> Вводим все данные, касательно своего сайта:

Жмем "Соединиться". Клиент установит соединение по FTP-протоколу с вашим хостингом. Если все данные ввели правильно, то ошибок возникнуть не должно.
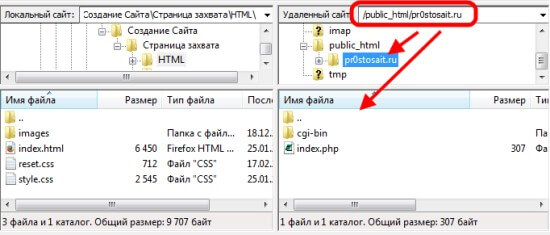
Теперь вы видите два окошечка снизу. В левом выбираете папку с вашим сайтом на своем компьютере, а в правом заходите в папку "public_html" на сервере. Теперь простым перетаскиванием файлов из одного окошка в другое вы можете быстро копировать файлы с компьютера на хостинг и обратно.

Движки для сайтов
Если вам самому не охота изучать HTML-разметку и создавать сайт с нуля, то можно просто установить на хостинг какую-либо CMS типа WordPress, и у вас будет полноценный готовый Интернет-сайт, страницы на котором вы сможете очень удобно редактировать прямо в своем браузере. Кстати, в панели управления TimeWeb предлагается на выбор установить различные виды CMS-систем: от Блогов и до форумов, чатов и галерей видео. Большинство CMS бесплатные. Просто посетите пункт меню "Каталог CMS".
Заключение, но не конец
Не секрет, что для того чтобы все хорошо работало, нужно придерживаться некоторых правил "хорошего тона", таких как правильное именование файлов и прочее. О них вы можете прочитать в этой статье.
Ну что ж, друзья, мы с вами подробно разобрали, как создать и выложить свой сайт в интернет. Надеюсь, что хотя бы 30% информации, что ты прочел, стала для тебя новой. Пиши в комментариях, о чем еще рассказать, задавай вопросы, ну и: УДАЧИ В ИНТЕРНЕТЕ ;)

Понравилась или помогла статья? Самое лучшее, что ты можешь сделать - это поделиться ею в любой из своих соцсетей (даже если ты поделишься в твиттере или google+, которыми ты не пользуешься - это очень поможет развитию моего блога). Спасибо! А если ты еще и оставишь любой комментарий снизу в обсуждениях, то это будет двойное СПАСИБО!
После того, как вы закончите писать код и организовывать файлы, которые составляют ваш веб-сайт, вам нужно расположить все это в Интернете, чтобы люди могли найти ваш сайт. В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
Какие существуют варианты?
Публикация веб-сайта это не простая тема, главным образом, потому что существует много различных способов сделать это. В этой статье мы не стремимся документировать все возможные методы. Скорее, мы обсудим плюсы и минусы трёх обширных стратегий с точки зрения новичка, а затем вы пройдёте через один метод, который будет работать в настоящее время.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над контентом и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
Множество профессиональных веб-сайтов располагается в Интернете именно таким образом.
Кроме того, вам потребуется File Transfer Protocol (FTP)-клиент (более подробно см. Сколько это стоит: программное обеспечение), чтобы передать файлы веб-сайта на сервер. Существует множество FTP-клиентов, но, как правило, вам нужно войти на веб-сервер, используя данные, предоставленные вашей хостинговой компанией (например: имя пользователя (логин), пароль, имя хоста). Затем FTP-клиент отобразит файлы на вашем компьютере в одной половине окна и файлы на хостинговом сервере в другой половине, так вы сможете перетаскивая копировать файлы с вашего компьютера на сервер и обратно.

Советы по поиску хостингов и доменов
- Здесь мы не продвигаем какие-то конкретные хостинговые компании. Чтобы найти хостинг и регистратора доменных имён, просто поищите "веб-хостинг" и "доменные имена". Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегистрировал его.
- Ваш домашний или рабочий Интернет-провайдер может предоставлять хостинговые услуги для небольших веб-сайтов. Набор возможностей в таком случае может быть ограничен, но, тем не менее, он может отлично подойти для ваших первых экспериментов - свяжитесь с ними и узнайте!
- Также есть несколько бесплатных сервисов, таких как Neocities, Blogspot, и Wordpress. Опять же, вы получаете то, за что платите, но они идеально подходят для ваших первоначальных экспериментов. Бесплатные сервисы по большей части не требуют FTP-клиентов - вы можете перетаскивать ваши файлы напрямую в веб-интерфейсе.
- Иногда компании предлагают одновременно и хостинг и домен.
Использование онлайн инструментов, таких как GitHub или Google App Engine
Некоторые сервисы позволяют вам опубликовать сайт:
-
- это "социальная сеть программистов". С помощью неё можно загружать репозитории с вашими разработками для хранения в Git - систему контроля версий. По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому - участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете. - это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. Смотрите как разместить ваш веб-сайт на Google App Engine чтобы узнать больше информации.
В отличие от других хостингов, эти услуги обычно бесплатны, но взамен вы получите ограниченный набор инструментов.
Использование облачных IDE, таких как CodePen
Существует ряд веб-приложений, эмулирующих среду веб-разработки, позволяющих вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде сайта - и все это на одной вкладке браузера. Вообще говоря, эти инструменты достаточно просты, отлично подходят для обучения, хороши для того, чтобы делиться кодом (например, если вы хотите поделиться техникой с коллегой или обратиться за помощью в отладке к коллегам из другого офиса) и бесплатны (основные функции). Они размещают вашу отрендереную страницу на уникальном веб-адресе. Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Попробуйте один из этих и посмотрите, какой из них вам больше нравится:

Публикация с помощью GitHub
А теперь, давайте рассмотрим, как опубликовать свой сайт на страницах GitHub. Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
Основная настройка
На этой странице, в поле Repository name, введите username.github.io, где username это ваше имя пользователя. Так, например, наш друг valerii15298 введёт valerii15298.github.io.

Нажмите Create repository и вы окажетесь на следующей странице:

Загрузка ваших файлов на GitHub

Примечание: вы также можете использовать графический пользовательский интерфейс Git для этих же целей, если вам не удобно работать с командной строкой.
У всех операционных систем есть командная строка:
- Windows: Командная строка. Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведённые ниже команды могут отличаться на вашем компьютере.
- OS X: Terminal можно найти в Приложения > Утилиты.
- Linux: Обычно вы можете вытащить терминал с помощью Ctrl + Alt + T. Если это не сработает, найдите Терминал в панели приложений или меню.
Сначала это может показаться немного страшным, но не волнуйтесь - вы скоро освоите основы. Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
-
Укажите в командной строке каталог test-site (или другое название каталога, содержащего ваш сайт). Для этого используйте команду cd (т.е. «change directory»). Вот то, что вы наберёте, если разместили свой веб-сайт в каталоге под названием test-site на рабочем столе:
Примечание: Если вы застряли, GitHub Pages homepage будет очень полезна для вас.
Дальнейшее изучение GitHub
Если вы хотите сделать больше изменений на своём тестовом сайте и загрузить их в GitHub, вам просто нужно внести изменения в свои файлы, как и раньше. Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
Мы едва затронули Git. Чтобы узнать больше, начните с GitHub Help site.
Заключение
К этому моменту, у вас должен быть собственный пример веб-сайта, доступный по уникальному веб-адресу. Отлично!
Привет, друзья. В сегодняшней статье я расскажу о том, как разместить сайт в Интернете. Инструкция по этому вопросу есть в моем бесплатном курсе «Профи сайт за 40 минут», но, иногда, людям нужна быстрая помощь, а в курсе этот урок идет третьим или четвертым по счету. Так что я решил сделать полноценную статью в блоге.

В статье я расскажу:
Если вы уже читали мой пост о том, что такое сайт и как он работает, то понимаете – перед тем как разместить сайт, вам необходимо подготовить для него место в интернете и зарегистрировать адрес.
Перед написанием инструкции, я предполагаю, что у вас уже есть подготовленные файлы сайта и вам есть что размещать. Если нет, то подпишитесь на мой бесплатный курс о том, как самому бесплатно создать сайт, и через 23 минуты у вас уже будет все готово.
Какие существуют варианты размещения сайта
Если быть полностью откровенным, то у вас есть 3 варианта для размещения сайта в интернете. Я вкратце расскажу о каждом из них, а подробно остановлюсь на том, который считаю оптимальным и использую сам.
1. Создание сервера на собственном компьютере
Любой сервер – это обычный компьютер, настроенный специальным образом и подключенный к интернету через быстрый канал связи. Такие же сервера используют все хостинг компании, так что вы можете самостоятельно разместить свои сайты на своем компьютере.
Для этого потребуется: выделенный IP адрес, быстрый интернет, серверное программное обеспечение и, соответствующие знания.
Мне не доводилось использовать такой вариант, но в свое время я читал статьи о том, как это сделать. И мне показалось, что проще отдать свои ресурсы на обслуживание профессионалов, это будет дешевле и удобнее.
2. Использование серверов хостинг компаний
Все то же самое, что и в первом пункте, только с вас снимается вся головная боль по настройке и обслуживанию серверов. И за работой железа и за правильным функционированием программного обеспечения будут следить специально обученные люди.
В большинстве случаев, они вам еще и рекомендации по работе ваших сайтов смогут дать. Но это все, естественно, не бесплатно.
Хотя если смотреть на цены, то месячная абонентская плата у многих хостинг провайдеров ниже, чем цена выделенного IP адреса, который дает мой интернет провайдер. Так, что размещать свои проекты через специальные компании дешевле, чем на собственном сервере.
3. Бесплатные хостинги для сайтов
Можно поискать и другие бесплатные хостинги, которые будут работать более стабильно, но, скорее всего, там не будет поддерживаться что-либо, так что сплошной геморрой. Проще заплатить пару копеек в месяц и не знать проблем с работой сайта (ИМХО). Но если хотите, можете поэкспериментировать. Вся процедура по размещению сайта на hostinger аналогична той, что я опишу ниже, разберетесь.
Регистрацией доменов занимаются специальные компании – регистраторы. Они, за определенную плату, которая зависит от самого регистратора и выбранной зоны, закрепляют за вами право владения доменом сроком на 1 год.
Но, очень часто, хостинг провайдеры предоставляют бесплатную регистрацию домена в качестве бонуса, то есть, они сами платят регистратору за вас. Опция очень полезная, особенно, если у вас всего 1 сайт.
Вот мы и подошли к самому интересному, пора обзавестись домом для будущего сайта. Сейчас я помогу вам зарегистрировать хостинг и, вместе с ним, получить домен в подарок. В этом уроке я покажу всю процедуру для хостинга Sprinthost , но можно использовать и другие. Пара слов о том, почему в уроке будет описан именно он:
Почему Sprinthost?
- Это русскоязычный хостинг. Все что в нем есть, начиная от сайта для регистрации и заканчивая панелью управления аккаунтом на русском языке, так что, даже новички не будут испытывать проблем с работой.
- Круглосуточная тех.поддержка по бесплатному телефону. Я думаю, не нужно объяснять, зачем нужен такой бонус.
- Один из самых качественных и стабильных хостингов. Сервера не падают и можно быть уверенным в том, что ваш сайт будет функционировать постоянно.
- Одна из самых низких цен на рынке. Более дешевого варианта я не встречал – 890 рублей в год. В эту сумму еще и включена регистрация домена.
- Широкий функционал. Можно прямо из панели управления устанавливать на сайт все популярные системы управления контентом, включая wordpress.
В целом, о том, какой хостинг лучше выбирать для сайта я писал тут.
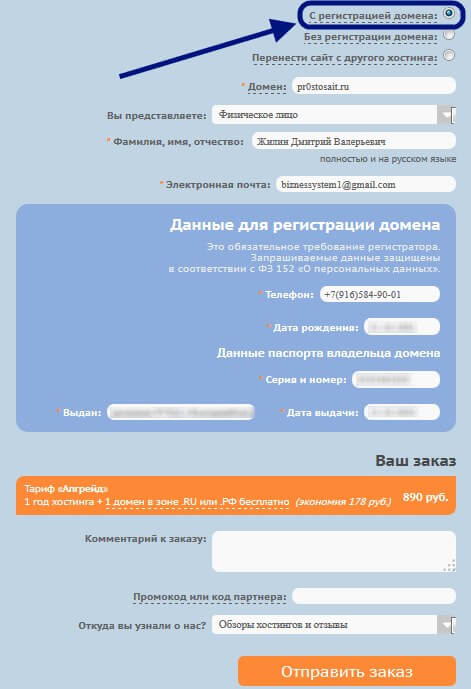
Перед тем, как выложить сайт в интернет нам необходимо зарегистрировать аккаунт, для этого:
Перейти на сайт Sprinthost
Вы попадете на главную страницу, на которой необходимо выбрать подходящий тарифный план. Для старта я рекомендую использовать самый дешевый. Он позволяет разместить до 2-х сайтов и, как я уже писал, стоит всего 75 рублей в месяц.

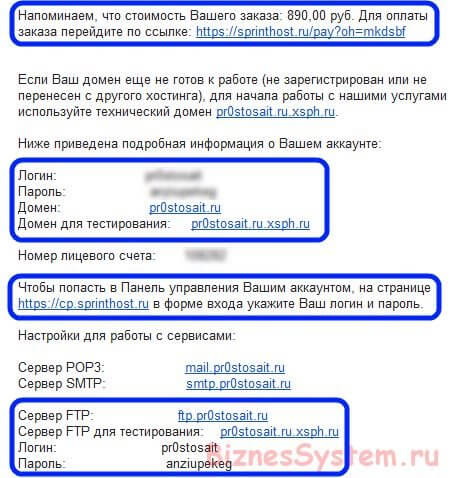
Подтверждение заказа приходит не мгновенно, у этого провайдера проходит ручная проверка заявок. Сначала вы получите письмо о том, что ваша заявка принята, а спустя минут 15 к вам на почту придут данные для входа во вновь созданный аккаунт.

Сразу после подтверждения регистрации вы получите 15 дней на тестирование аккаунта, но, имейте ввиду, что тестировать вы можете только хостинг, а процедура регистрации домена начнется только после оплаты , так что первым делом перейдите по ссылке для оплаты, которая пришла в письме, выберите подходящий вариант и оплатите услугу.
В письме есть важные данные, которые вам следует сохранить
Вся информация на нем является полной копией тех данных, что мы увидим на основном сайте после регистрации, поэтому, можно начинать настройку не дожидаясь действий регистратора.
Размещаем сайт в Интернете с помощью FileZilla
Итак, у вас уже есть действующий хостинг, регистрация домена может занять 1-2 дня, но это не проблема, пока мы с вами будем пользоваться тестовым доменом и разместим все файлы на нем. Для этого воспользуемся FTP клиентом Filezilla. Это бесплатная программа, скачать ее можно здесь .
Запускаете FileZilla и первое, что необходимо сделать – это подключиться к удаленному серверу.

Введите в окошках данные и нажмите быстрое соединение:
Хост – ссылку на сервер FTP (тестовый, потом обычный)
Имя пользователя – логин аккаунта
Пароль – пароль
В окнах программы у вас откроются папки на компьютере (слева) и на сервере в интернете (справа). Чтобы разместить файлы сайта в интернете, вам нужно открыть в левой части ту папку, где хранятся файлы ваших веб-страниц, а в правой части папку public_html/адрес сайта/.

Внутри папки на хостинге уже находятся файл index.html и папка cgi-bin, они показывают заставку хостинг компании. Если вы откроете тестовый адрес сайта, то увидите вот такую картинку:

Вы можете выделить с помощью мыши файлы на сервере и удалить. После чего, выделите файлы вашего сайта на компьютере (левая часть) и просто перетащите их в правое окно. Обратите внимание, что ваш главный запускающий файл должен называться index.html (htm, php), ключевое слово index. Только файл с таким названием автоматически воспринимается браузерами.
Как только программа перенесет файлы с компьютера на сервер (ход выполнения отображается в нижнем окне программы) ваш сайт будет доступен в интернете.
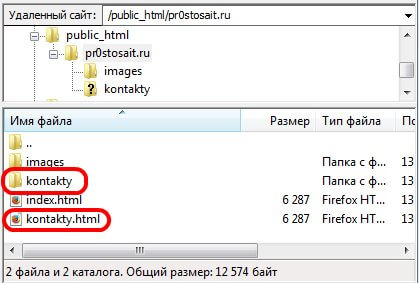
Если на вашем сайте несколько страниц, то вы можете выкладывать другие страницы во вложенные папки. То есть, по адресу public_html/адрес сайта/ находится главная страница.

Первый вариант больше подходит для сайтов с большим количеством страниц и сложной структурой, если же сайт маленький, то лучше придерживаться второго способа.
Вот и все, разместить в интернете сайт оказалось совсем не сложно, теперь вам нужно дождаться пока заработает ваш домен и, вы станете полноправным владельцем собственного интернет ресурса.
Читайте также:

