Как рисовать пиксельное дерево
Обновлено: 07.07.2024
В этом динамичном туториале я покажу вам основные приёмы создания пиксельарта. Спрайты - это картинки в 2D играх, которые представляют собой различные объекты: игрового персонажа, монстров, предметы и т.д.
Пиксельарт, также известный как дот-арт в Японии, это вид цифрового искусства, где рисование происходит на пиксельном уровне. В основном он ассоциируется с графикой игр 80-90 годов, в которых художники преодолевали технические ограничения (небольшое количество памяти и маленькое разрешение), создавая все более захватывающие картины.
В наши дни пиксель арт все еще актуален и используется в играх, несмотря на возможность создания реалистичной 3D графики. Почему? - cпросите вы. Если не брать во внимание ностальгию, то создавать хорошие рисунки с такими жесткими ограничениями все также интересно и достаточно сложно. Также, как мы восхищаемся тем, что художник, сделав пару мазков, может показать объем и вызвать у нас какие-то эмоции, мы любуемся несколькими соединёнными пикселями, выполняющими ту же работу.
Порог вхождения в пиксельарт довольно низкий, по сравнению с традиционным рисунком и 3D графикой, позволяя инди разработчикам воплощать свои идеи в жизнь. Но это никоим образом не означает, что закончить игру с ним будет легко. Я видел много пиксельарт проектов на кикстартере, которые думали, что управятся с игрой за год, когда в реальности нужно было около шести лет. Пиксельарт на том уровне, который хотят видеть люди требует достаточно много времени и усилий, есть лишь пару путей, позволяющих ускорить этот процесс.
Работая с 3D моделью ты, по крайней мере, можешь крутить ее, деформировать, перемещать её конечности, копировать анимацию с одной модели на другую и т.д, чего не скажешь о пиксельарте. Профессиональный пиксельарт почти всегда подразумевает под собой большое количество кропотливого размещения пикселей на каждом кадре анимации.
Как говорится “Кто предупрежден, тот вооружен!”, а теперь о моем стиле: по большей мере я использую пиксельарт для своих игр, они же и воодушевляют меня продолжать заниматься этим. Если быть точным, то я фанат Famicon(NES), 16 битных консолей и аркадных автоматов 90ых годов.
Мои любимые игры этой эры имели пиксельарт, который нельзя описать иначе как насыщенный, дерзкий и чёткий. но не настолько, чтобы быть чопорным или минималистичным. Это стиль, который я взял за основу своего, но вы можете легко использовать техники, применяемые в этом туториале для чего-то совсем другого. Смотрите на художников, которые вам нравятся и делайте пиксельарт, какой вашей душе угодно!
Самыми базовыми инструментами для занятия пиксельартом являются лупа и карандаш. Также будут полезными линия, фигуры, выделение и заливка цветом. Есть большое количество как платных, так и бесплатных программ, в которых имеются данные инструменты. Я расскажу о самых популярных из них (включая те, которые использую сам).
Если у вас Windows, вы можете использовать Paint, несмотря на скудность программы, в ней имеются все нужные инструменты, чтобы заниматься пиксельартом.
На удивление неплохой редактор, которым вы можете пользоваться прямо через ваш браузер. Может производить экспорт как в png и gif, так и сохранять спрайты в браузере. Неплохой способ начать заниматься пиксельартом.
GraphicsGale - это первый редактор, о котором я узнал, разработанный и предназначенный именно для пиксельарта и его анимации. Созданный компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется несмотря на рост популярности Aseprite. К сожалению, доступен только обладателям Windows.
Самый популярный редактор на данный момент. Содержит большое количество полезных функций и инструментов, постоянно обновляется, доступен как на Windows и Mac, так и на Linux. К тому же вы можете пользоваться программой бесплатно, скомпилировав её исходный код. Если вы серьёзно хотите заниматься пиксельартом и ещё не выбрали себе редактор, то Aseprite будет неплохим вариантом.
GameMaker Studio 2 - это отличный движок для создания 2D игр, который также содержит достойный редактор спрайтов. Если вы собираетесь делать игры с пиксельартом, то это лучший выбор для обоих. В данный момент (2019 год) я использую его для создания UFO 50, коллекции из 50 ретро игр. В основном я использую местный редактор для создания спрайтов, а тайлсеты делаю в Photoshop.
Так как Photoshop требует ежемесячную плату и не приспособлен для пиксельарта, я не рекомендую его, если только вы уже не используете его. Несмотря на выше сказанное, его вполне можно использовать для статических спрайтов, но он достаточно громоздкий по сравнению с GraphicsGale или Aseprite.
Я настоятельно рекомендую пользоваться графическим планшетом для любого вида иллюстраций, чтобы предотвратить заболевания повторяющейся длительной нагрузки на запястье (туннельный синдром). Такие заболевания намного легче предотвратить, чем вылечить. Когда появляется боль, вы уже обречены ( мои дни рисования мышкой, сделали невозможным играть в игры с быстрым нажатием кнопок). Так, что позаботьтесь о себе пока не поздно – это того стоит! В данный момент я использую маленький Wacom Intuous Pro.
Если у вас нет возможности купить планшет, по крайней мере, возьмите лучезапястный бандаж. Я использую от компании Mueller Green Fitted Wrist Brace. У других брендов бандажи были либо слишком неудобными, либо недостаточно эффективными.
Давайте приступим к делу! Мы начнем со спрайта персонажа размером 96x96 пикселей. Я решил нарисовать орка, но вы вправе выбрать что-то другое. Конечный вариант орка находится на скриншоте Final Fight, который вы можете увидеть выше, для того, чтобы вы понимали масштаб спрайта– он большой для большинства ретро игр (оригинальный скриншот имеет размер 384x224 пикселя).
Причина по которой мы начинаем с такого большого спрайта заключается в том, что мне будет легче показать техники пиксельарта именно на нем. К тому же, создание больших спрайтов очень похоже на обычное рисование, которое может быть вам знакомо. После того, как мы изучим базовые техники можно будет уменьшить размер спрайта.
Пиксельарт характеризуется своими ограничениями. Каждый пиксель имеет большое значение, по сравнению с другими видами иллюстраций, также как и цвета, количество которых должно быть ограничено.
Так, что да, выбор палитры цветов очень важен и помогает обозначить ваш стиль. Но для начинающих пиксельарт художников лучшим вариантом будет отложить теорию насчёт цветов в сторону и просто выбрать одну из существующих палитр ( или несколько рандомных цветов), чтобы начать рисовать. Одно из преимуществ пиксельарта заключается в том, что вы в любой момент можете поменять палитру цветов.
Именно для этого туториала я буду использовать палитру из 32 цветов, созданную специально для UFO 50. Палитры из 32 и 16 цветов используются достаточно часто. Данная палитра была создана для выдуманной консоли, которая бы находилась где-то между Famicon и PC Engine. Можете спокойно взять эту палитру и двигаться дальше (или нет! Это не столь важно).
Мы начнем рисовать наш спрайт с наброска карандашом, также как если бы мы рисовали на бумаге. Опираясь на свой опыт, могу сказать, что неплохие пиксельарт художники достаточно хороши в обычном рисовании и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
Дальше мы должны убрать лишние пиксели и сделать все линии толщиной в один пиксель. Но какие пиксели являются лишними? – для того, чтобы ответить на данный вопрос, нам нужно познакомиться с таким понятием как зазубрины.
Нам нужно научиться делать два вида линий: прямые и закруглённые. На бумаге все будет зависеть от контроля мышц, но мы работаем с маленькими цветными блоками, что создает свои трудности.
Для того, чтобы делать хорошие линии, нужно свести к минимуму количество зазубрин: маленьких пикселей или группы пикселей, которые нарушают последовательность линии. Так как в пиксельарте каждый пиксель имеет большое значение, пару зазубрин могут испортить весь спрайт. Представьте, что вы рисуете линию на кусочке бумаги и кто-то внезапно стукает по столу, получившаяся у вас загогулина является тем же, что и зазубрины в пиксельарте.
Набросок скелета моего дерева. Заметьте, он не очень чистый; я просто набросала его мышкой. Я заметила, что мои рисунки получаются лучше, когда я сперва груба в структуре объекта, который я пытаюсь изобразить, я советую поступать так с чем угодно. Мой аватар, например, был начат как палочный человечек. Легче исправлять такие вещи как пропорции, когда ты работаешь с каракулями, нежели с красивым затенённым рисунком или чем-нибудь еще. На самом деле этот набросок более детализирован, чем обычно на моих начальных набросках, к тому же, я слегка уточнила его с начального наброска. Я не сохранила то изображение. так что ладно.
Просто залила цветом, ничего особенного. Это умеренно-тёмный оттенок в древесной палитре, что я использую.
Добавила основные фигуры пучков листьев. Я пыталась сконцентрироваться около веток и получить красивое распределение, но в то же время оставляя некоторое место, чтобы ствол просвечивался.
Добавила основу кроны листьев на другую сторону дерева, потому что, конечно же, не бывает таких больших дыр в листве, как тогда.
Начала определять места основных световых пятен, с которыми я намереваюсь работать. Я не очень стараюсь получить совершенный результат на этой стадии; я просто хочу обозначить примерные фигуры пучков листьев, а также определить, какие главные основные цвета я буду тут использовать. Я решила, что дерево должно быть светлее к вершине, так что яркий цвет сконцентрирован вверху.
Приступила к улучшению фигур пучков листьев. На этой стадии они всё ещё довольно случайны; я лишь делаю их ещё более разбросанными, естественными фигурами. Моей конечной целью является получение небольших, неровных, пузырьковых штуковин, которые имитируют ветки листьев.
Добавила еще несколько деталей. Выглядит по-прежнему несколько грубовато, но я начинаю больше обращать внимание на форму листьев и детализацию, которую я хочу получить в итоге.
Дальше начинается тыкание до тех пор, пока это не станет выглядеть так, как нравится. Я продолжала правку листьев, пока не вышло более менее то, что я хотела получить: в итоге добавилось больше бликов и теней, а также ощущение нескольких небольших листиков между крупными. То есть расщепление больших кусков на более мелкие и выделение отдельных пучков. Еще один момент: у меня есть блики в областях, которые я первоначально определила как темные, но это нормально, потому что они встречаются намного реже, чем в светлых областях, а если их выделить еще несколькими крапинками вокруг, то будет выглядеть более трехмерно. А еще я добавила небольшие затемнения вокруг ствола и под зонами листьев.
Немножко поправила и сделала тени вокруг ствола. В основном я прошлась по всему еще раз и убедилась, что все пиксели были более менее на нужном месте. Сглаживаем, правим освещение, где это необходимо.
Я не собираюсь утверждать, что я эксперт в создании палитр любыми средствами, но, возможно, я смогу пролить немного свет на некоторые вещи.
Выбор цвета для дерева.
Думаю, что я использовала где-то примерно девять цветов для листьев и шесть для ствола, что немного больше, чем я собиралась изначально. Можно было бы, наверно, сделать одним-двумя цветами меньше на листве, но так уж получилось. В любом случае цвета палитры не зеленые: самый яркий-желтый, а самый темный - фиолетовый или синий. В целом насыщенность ниже средней (за исключением пары последних моментов), а как я стала затемнять. я выбирала цвета посерее и посинее. Для ствола тоже берем более светлые оттенки, значительно желтее и насыщеннее, чем темные оттенки. И, наконец, самая темная тень - на ствол и на листву - серо-голубые, фиолетовые, которые ближе к коричневому или зеленому оттенку для листьев. Я пыталась сделать, чтобы он выглядел целостно с помощью штриховки с этим цветом. В общем, берем тени ближе к синиму и серому, чем основа, которая, как правило, яркая и желтоватая.
Анализ построения палитры.
Вот один из способов выяснить, как художники подбирают хорошие палитры - откройте Photoshop или другой графический редактор с удобным выбором цвета, вставьте туда что-нибудь, что вам нравится в документ, затем отформатируйте свои цвета в палитре, и после этого пройдитесь по документу и посмотрите на значения, которые они выбрали. (в фотошопе я пробовала открыть с оттенками цветов, чтобы пронаблюдать, как проходит движение через палитру) Как делать насыщенность и менять оттенки и изменение яркости? Посмотрите на направленность и подумайте о том, как вы можете использовать это, аналогично выбирая свой цвет.
Выбор цвета.
Вообще я так не делаю, но можете попытаться, если считаете, что это может вам помочь. Попробуйте не начинать с середины, а двигаться немного наружу, когда вы решили, что нужно больше затемнения. Так как уровень контрастности очень важен для того, чтобы результат выглядел хорошо, и создает для вашей графики более твердый вид, не бойтесь брать более крайние оттенки сразу после полутонов, которые вы берете в качестве базы(ну или по крайней мере постараться, ведь такого рода вещи меняются в процессе работы). Таким образом выбор цвета также позволяют определить, сколько вы хотите промежуточных оттенков, что важно для стилистики и сохранения цвета.
Если у меня вдруг что-нибудь не получается, я делаю следующее:
1. Ищу в гугле похожие изображения, или просто смотрю на мир вокруг. И это очень важно, ведь вы не можете нарисовать что-то, если вы не знаете, как оно выглядит.
2. Смотрю на пиксель арт других людей и пытаюсь выяснить, как они это делают (но тут стоит отметить, что в первую очередь я всегда стараюсь извлечь пользу из реальных вещей). Этот способ я нахожу особенно полезным для текстур, которые по моему мнению являются вообще одним из самых сложных моментов в пиксель арте. Вокруг можно найти кучу очень красивых и интересных вещей (вот здесь, например), если вы будете искать.
Если Вы создали собственный изометрический пиксельный город или небольшое пиксельное изображение, то, возможно, вам потребуются и пиксельные деревья.
Такие деревья – прекрасный декоративный элемент, они украсят любой нарисованный город, сцену, не говоря уже о парках или городских пейзажах.
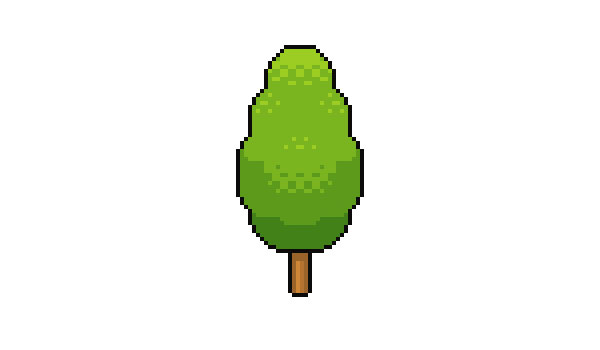
Финальное изображение:

1. Размеры
Мы будем рисовать дерево достаточно большого размера, чуть больше, чем куст, но не совсем огромное.
Шаг 1
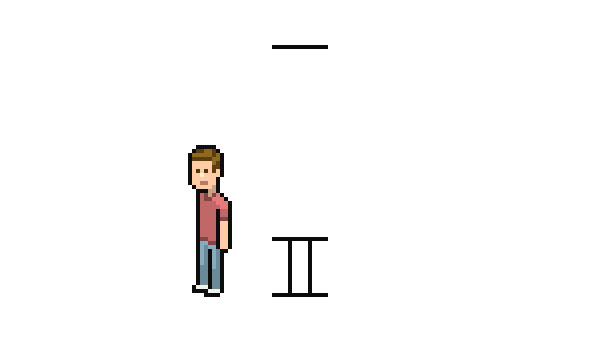
Высота будущего дерева в два раза меньше высоты персонажа.

Это рабочие размеры. В процессе рисования высоту можно будет скорректировать.
Шаг 2
Ширина ствола дерева должна быть чуть толще, чем ноги персонажа. В моем случае, это 4 пиксела между линиями.

Шаг 3
А вот это примерно верхушка дерева.

2. Фигуры
Верхушка дерева будет состоять из кластера овалов. Можно использовать более простые формы, такие, как круг или квадрат, но кластерное решение придаст дереву более реалистичный вид.
Шаг 1
Вот так выглядит овал, который мы будем рисовать. Его ширина 24 x 18px, но Вы можете ее сделать любой.

Нарисуйте овал при помощи инструмента Овальная область выделения (Elliptical Marquee Tool), отключив функцию анти-сглаживание (anti-alias) на панели свойств инструмента.

Затем, нарисованное выделение нужно заполнить цветом. Для этого, сожмите выделение овала на 1 пикселSelect > Modify > Contract (Выделение – Модификация – Сжать) и залейте его зеленым цветом. Но я предпочитаю рисовать овал при помощи инструмента Карандаш (Pencil Tool), для того, чтобы его края были слегка зубчатыми.

Шаг 2
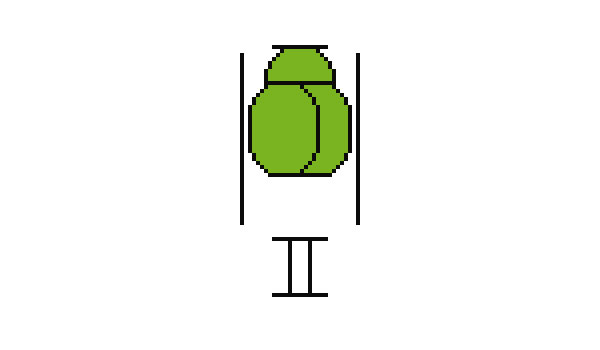
Используйте этот же овал для того, чтобы добавить его к кластеру. Мы создадим три овала на верхней части дерева и пять - в нижней.

Попробуйте несколько способов размещения овалов. Эта строка будет иметь три овала.

Шаг 4
Третий овал на этой строке будет располагаться немного ниже.

Шаг 5
Добавьте пару овалов на нижнюю часть дерева – Вы можете вставить их на новый слой, переместить слой ниже исходного и слить (Ctrl + E).

Шаг 6
Удалите направляющие, по которым рисовали дерево:

Шаг 7
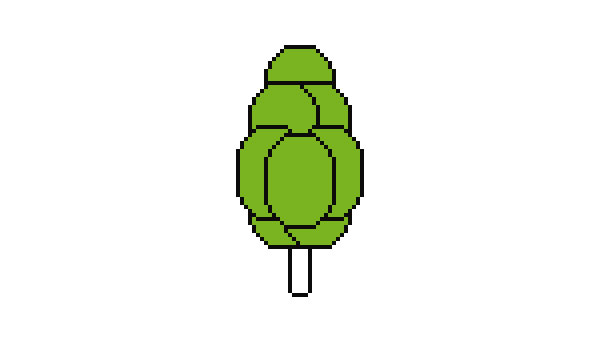
Закругленный ствол дерева зрительно смягчает его зазубренные края:

3. Тень
Мы создали основную фигуру дерева и теперь нужно прорисовать тень, чтобы добавить ему объем.
Шаг 1
Постепенно, добавляя тень к дереву, мы будем избавляться от контурных линий внутри него.

Шаг 2
Верхняя часть дерева будет освещена сильнее, чем остальные. Этот оттенок будет на 10% ярче, а также будет иметь более теплый оттенок.

Шаг 3
Ориентируясь на скриншот, добавьте к боковым частям листвы дерева точно такой же оттенок, что и в предыдущем шаге:

Шаг 4
Добавьте точно такой же оттенок и на центральный овал:

Шаг 5
Теперь добавьте темный оттенок на нижнюю часть овалов, находящихся в центре. Этот оттенок должен быть на 10% темнее, чем основной цвет листвы.

Шаг 6
Добавьте еще один оттенок на самую нижнюю часть листвы – он должен быть на 10% темнее, чем предыдущий.

Шаг 7
Теперь измените цвет ствола дерева на коричневый. Также, после того, как цвет стволу задан, Вы можете его изменять при помощи команды Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation).

Шаг 8
В финале, добавьте тень на ствол дерева. Края ствола могут быть темнее или светлее. В моем случае, они темнее.

4. Текстура
Теперь к дереву мы добавим текстуру, смешивая несколько разных оттенков. Это делается для того, чтобы добавить дереву текстуру листьев.
Шаг 1
Для создания сглаженного перехода я буду использовать области по 4 пиксела цвета, а для отдельных – по 2 пиксела.

Для большего удобства, при рисовании увеличивайте масштаб изображения инструментом Zoom (Масштаб).
Шаг 2
В верхней части дерева и немного левее, прорисована пиксельная текстура.

Шаг 3
Скопируйте пиксельную текстуру (Ctrl + C) и вставьте ее на другую сторону дерева и в центральную его часть (Ctrl + V).

Шаг 4
Теперь нарисуйте пиксельную текстуру на средней части дерева, создавая плавный переход от зеленого к темно-зеленому оттенку.

Шаг 5
Сглаживание текстуры сделайте чуть выше средней части дерева, чтобы оно выглядело объемным и чтобы сделать его форму круглее.

Шаг 6
Теперь добавьте несколько темных пикселов, чтобы подчеркнуть разрыв между боковой частью и центром овала. Это придаст дереву вид кластера, как и было задумано.

Шаг 7
После того, как эта часть готова, скопируйте ее (Ctrl + C), отразите по горизонтали (Edit> Transform> Flip Horizontal)(Редактирование – Трансформирование – Отразить по горизонтали) и поместите ее на противоположной стороне.

Шаг 8
Также, готовую пиксельную часть из предыдущего шага поместите на нижнюю темно-зеленую часть дерева:

Шаг 9
Для того, чтобы добавить пиксельную текстуру на ствол дерева, на новом слое (Shift + Ctrl + N) нарисуйте маленький шаблон пиксельной текстуры черного цвета, примените ее к стволу и уменьшите непрозрачность до 20%. После, выполните сведение слоев (Ctrl + E).

Благодаря этому, ствол обретет текстуру коры.
Шаг 10
Сделайте светлее контур ствола, а также нарисуйте вокруг дерева тень черного цвета, падающую на землю от его верхушки. Уменьшите непрозрачность слоя с тенью до 10%.

Начиная рисовать верхушку дерева, вам может сразу захотеться нарисовать от руки что-нибудь неровное и беспорядочное, чтобы получилось «натурально», но мы будем избегать таких действий, потому что случайная форма не будет хорошо смотреться отдублированной несколько раз.
Попробуем получить максимальную отдачу от нашего дизайна дерева, используя относительно простую, симметричную, возможно, геометрическую форму, которая будет выглядеть органично, но останется равномерной после копирования много раз.
1. Пространства
Сделаем наше дерево достаточно крупным для того, чтобы оно было больше куста, но не слишком гигантским.
Шаг 1
Чуть меньше двойной длины нашего персонала должно быть достаточно. Я наметила высоту ствола и верхушки.

Так как это только приблизительные разметки, мы сможем позже подогнать размеры.
Шаг 2
Ширина ствола должна быть больше ширины ноги персонажа. Этот сделан в 4 пикселя между контурами.

Шаг 3
Ну и примерно такой будет ширина верхушки.

2. Формы
Мы сделаем крону в виде совмещенных овалов. Можно попробовать более простую форму, вроде круга или квадрата, как если бы дерево было идеально острижено. Но наш вариант будет выглядеть более натурально и детализированно.
Шаг 1
Вот таким будет базовый овал, который мы используем. Я сделал 24х18 пикселей, но пробуйте разные размеры, если хотите.

Мы можете сделать овал при помощи инструмента «Овальное выделение» (без сглаживания). Затем залить его цветом контура и сжать выделение на пиксель, чтобы потом залить его зеленым. Но я предпочел нарисовать овал самому Кистью, чтобы получилась более квадратная, ровная форма.
Шаг 2
Добавим к нашему дереву еще один такой же овал. Будем делать три овала наверху и пять внизу.

Шаг 3
Попробуйте столько вариантов, сколько вам нравится. Здесь будет по три в ряд.

Шаг 4
Третий овал в ряду поставим чуть ниже, чтобы дать всей конструкции больше объема.

Шаг 5
Наконец, добавим пару штук внизу, только ставьте их ниже тех, что мы уже сделали ранее. Можете разместить их на новом слое, переместить его ниже оригинального, а потом объединить их.

Шаг 6

Шаг 7
Так как низ представляет собой довольно широкий скругленный прямоугольник, я немного смягчил линию прямо над стволом.

3. Объем
Мы нарисовали основные формы нашего дерева, теперь поработаем над тенями, чтобы наши деревья стали объемными.
Шаг 1
Можно стереть большую часть линий овалов внутри. Довольно легко запомнить, как мы будем их оттенять. Сейчас оставим только линии ряда из трех овалов.

Шаг 2
Как всегда, верхние части наших форм будут самыми светлыми. Этот зеленый на 10% ярче основного и имеет немного более теплый оттенок.

Шаг 3
Повторите действия и к более мелким областям по бокам двух нижних овалов.

Шаг 4
Добавьте чуть больше этого оттенка в центре.

Шаг 5
Теперь затемним больше, чем половину наших трех овалов. Этот оттенок на 10% темнее основного и он более холодный. Попробуйте что-нибудь свое, если вам это покажется подходящим.

Шаг 6
И последняя тень на кроне будет внизу. Опять же, более холодный оттенок на 10% темнее предыдущего.

Шаг 7
Добавим коричневого на ствол. Попробуйте другие цвета, если хотите, и помните, что вы легко можете попробовать другие варианты при помощи цветокоррекции ( CTRL+U).

Шаг 8
Теперь добавим тени на ствол. Она должна быть темнее под кроной, потому что последняя должна ее отбрасывать. На краях оттенок может быть темнее или светлее, как вам хочется. Вот темнее:
4. СглаживаниеТекстуры
Сглаживание – это использование текстуры для смягчения перехода от одного цвета к другому. Это обычное дело в пиксель-арте, но в изометрическом стиле я стараюсь сводить его к минимуму. В этом случае мы воспользуемся этим приемом, увеличим текстуру и смягчим наши тени, а так же получим «лиственный» узор на дереве. Беспроигрышный вариант для нас.
Шаг 1
Обычно смягчающие текстуры включают в себя свои собственные пиксели, но, как я сказал, мы увеличим наши. Как вы можете видеть, смягчение задействует квадрат в 4 пикселя плюс блоки из 2 пикселей, соединенных вместе. Попробуйте представить, что работаете с шахматной доской.

Работайте, приблизив изображение, и отдаляйте, чтобы проверить рисунок. Нравится ли вам результат?
Шаг 2
Я добавил больше текстуры на нижние светлые области. Пиксели этой текстуры меньше, но я по-прежнему следую шахматному узору, как я делал наверху.

Шаг 3
Как только вас устроит, как выглядит эта область, скопируйте ее на другую сторону и проделайте те же действия на другом светлом участке, в середине овала.

Шаг 4
Добавьте больше сглаживающих текстур по центру, где основной зеленый цвет переходит в более темный.

Шаг 5
Я нарисовал текстуру с одной стороны дерева, чуть выше центра, чтобы разделить области рельефа и сделать дерево более круглым и полным.

Шаг 6
Затем добавьте несколько темных пикселей, чтобы сделать акцент на переходе между стороной и серединой. Это сделает дерево более похожим на то, что оно состоит из соединения овалов, как мы хотели изначально

Шаг 7
Когда закончите, можете продублировать этот участок, повернуть его и поставить на противоположной стороне.

Шаг 8
Наконец, проделайте то же самое с темным оттенком зеленого.

Шаг 9
И чтобы добавить текстуры стволу, можете на новом слое сделать простой узор сеткой черного цвета, а потом снизить прозрачность до 20% перед объединением слоёв.

Это даст стволу текстуру коры.
Шаг 10
Последний штрих: сделайте контур посередине ствола чуть светлее и добавьте круглую тень черного цвета, установите ее на 10% прозрачности.

Теперь наше дерево готово быть вставленным в любую окружающую среду, где оно хорошо впишется и разнообразит пейзаж.
Вставьте одно рядом с каждым домиком, созданным вами, или разместите определенное их количество в виде леса, или озелените парк. Меняйте оттенок и насыщенность кроны и придайте дереву осенних цветов, или добавьте теней ради разнообразия. Надеюсь, вы используете этот элемент множество раз и что он займет свое место в вашем пиксель-арт инвентаре.
И вот что у нас может с этого получиться, также вы можете пофантазировать и нарисовать нечто подобное в этом стиле.
Как нарисовать сакуру в пиксель арт'е
Теперь дорисовываем остальные ветки, которые будут вдалеке и из этого следует, что они будут темнее, чем все остальные.
Далее добавьте листья дереву красно-розоватого оттенка. Нарисуйте один листочек, скопируйте его и вставляйте
Дорисовываем остальные детали, если они потребуются.
Собственно говоря на этом все. Не забываем подписываться чтобы не пропустить свежую информацию,а также добавляйте в закладки чтобы легче было нас найти.
6 комментариев:
Автор, обязательно не забрасывай блог! В рунете катастрофически мало информации по пиксел арту! Спасибо, за то, что взялся за это дело, теперь главное не бросай! Сайт поместил в закладки, подписался на обновления. С нетерпением жду новых материалов!
Благодарю вас, за положительный комментарий. На данный момент, блог совсем молодой, а пищи на размышлении много. Все за один раз не охватить, поэтому потихоньку, в блоге появляется свежая информация. Если есть какие либо предложения, высказывайте. Я всегда буду рад,советам преданных читателей.
Читайте также:

