Как рисовать по пикселям в gimp
Обновлено: 04.07.2024
Список платных и бесплатных программ, а также онлайн-редакторов.
YouTube-блогер Брендон Джеймс Грир в своём видео рассказал об 11 программах для рисования в технике пиксель-арта. Автор описал особенности четырёх платных программ и семи бесплатных.
Aseprite (435 рублей в Steam) предназначена исключительно для пиксель-арта. В программе есть простые и интуитивно понятные инструменты для рисования. Одна из важных особенностей Aseprite — готовые цветовые палитры, которые можно использовать в работе. Например, там есть палитры Pico-8, EDG-32, Gameboy, NES и другие.
Также в Aseprite есть функция, которая позволяет избегать создания излишних пикселей. Так можно делать более чистые и тонкие линии без дополнительного исправления. Другая полезная функция — изменение размера рисунка для публикации в интернете. В Aseprite есть удобный инструмент таймлайна, который позволяет организовать слои для удобной работы с анимацией.
Pyxel Edit (9 долларов на официальном сайте) также предназначена исключительно для работы в технике пиксель-арта. Основное отличие программы заключается в том, что вся работа в Pyxel Edit основана на тайлах. Это очень полезно при разработке игры с повторяющимися паттернами в окружении.
При создании нового документа можно настроить размер тайла или оставить стандартное значение 16х16 пикселей. Также здесь есть заранее созданные цветовые палитры и удобные инструменты для работы с цветом. Инструмент для анимации также представлен в виде тайлов, что позволяет удобно настраивать каждый отдельный кадр.
Pro Motion NG (699 рублей в Steam) обладает множеством полезных функций — анимирование, тайл-маппинг, антиалиасинг и продвинутый редактор для работы с цветом. Также программа позволяет легко интегрировать ассеты в игровые движки, например, Unity и Game Maker.
Есть бесплатная версия с ограниченным количеством функций. По словам Грира, у Pro Motion NG выше порог вхождения, чем у Aseprite или Pyxel Edit, но в ней есть множество полезных инструментов. Pro Motion NG используется в крупных студиях — Ubisoft, Halfbrick, WayForward.
Adobe Photoshop — графический редактор с очень широкими возможностями, который также хорошо подходит для работы с пиксель-артом. В программе есть все необходимые инструменты — таймлайн для покадровой анимации, простой карандаш для рисования пикселями, удобные палитры и так далее.
Также есть множество бесплатных программ для работы с пиксель-артом.
GIMP — бесплатный графический редактор, который можно назвать альтернативой Photoshop. В GIMP можно найти много тех же функций, что и в Photoshop. Интерфейс также очень похож.
Полезная особенность программы при работе с пиксель-артом — возможность настраивать размер и форму карандаша. Эта особенность позволяет рисовать, используя паттерны. Автор отметил, что один из главных недостатков программы — неудобный инструмент покадровой анимации.
Krita — графический редактор с большим количеством доступных функций. В программе есть множество кистей и текстур. Но среди них можно найти и те инструменты, которые подходят для пиксель-арта.
GraphicsGale — графический редактор, который отлично подходит для работы с анимированием спрайтов. Также в сети есть достаточно большое сообщество пользователей, поэтому вам не составит труда найти полезные туториалы.
GrafX2 — простой редактор для пиксель-арта, в котором доступно 256 цветов. В нём есть возможность работы со слоями и базовый инструмент для покадровой анимации. PikoPixel — подобный редактор, который запускается на Mac и Linux.
Также существуют онлайн-редакторы, которые можно запустить прямо в браузере.
В Piskel доступны основные инструменты, необходимые для рисования в технике пиксель-арта — есть слои, таймлайн для анимирования и другие. Этот редактор отлично подходит, если нужно быстро и без подготовки нарисовать пиксельный спрайт.
Lospec — более упрощённая версия графического редактора. Здесь есть лишь несколько базовых инструментов. Тем не менее в Lospec доступно множество цветовых палитр, которые можно использовать в своей работе. Также в нём есть библиотека туториалов.
В заключение автор выбрал тройку наиболее полезных графических редакторов для пиксель-арта.
Aseprite — лучший платный редактор:
- отлично подходит для новичков;
- есть простой инструмент для анимирования;
- это популярный редактор, поэтому есть множество туториалов;
- невысокая цена.
GraphicsGale — лучший бесплатный редактор:
- предназначен только для пиксель-арта;
- есть инструмент для анимирования;
- бесплатный.
Piskel — лучший онлайн-редактор:
- есть все необходимые инструменты для пиксель-арта;
- можно запустить прямо из браузера.
Помню первые знакомства с GIMP, тогда были похожие ощущения - жуткая программа. Потом в какой-то момент решил по фану изучить его подробнее, взял онлайн-курс и в целом мне GIMP стал нравится, особенно из-за того, что он легко доступен, взял и скачал. Просто это ещё один инструмент для работы с изображениями.
Понимаю, но для меня это ад, как и корел, адище то ещё и всё потому что привык уже работать в другом редакторе.
Но ГИМП правда я ненавижу фибрами души из-за того что нет единого окна и все инструменты как бы висят. но правда я сейчас смотрю этого нет уже, но ужас что я испытал тогда трудно побороть х)
Тебе надо писать сценарии к фильмам ужасов)
Уже есть единое окно
Ну дык, я это написал :D что этого сейчас нет, но ужас то остался
Фантомная боль? ☺️
Вот что-что, а Гимп я бы точно никому не стал советовать. Бесплатность не перекрывает его кривизны)
Топ за свои деньги.
Download the latest version of Krita for FREE on your device. Available on Windows, Linux, OSX…Gimp 2.6 — лучший редактор в жизни. Элементарная настройка кистей и градиентов. Возможность использовать любую картинку из буфера обмена в качестве паттерна или кисти без лишних движений. Полная очистка слоя по нажатию одной клавиши. Один пункт меню «Сохранить» на xcf и все остальные форматы. И куча всяких других мелочей, после освоения которых Фотошоп кажется дюже неудобным (кроме стилей слоя, лично для меня это киллер-фича).
Хмммм. а как он в плане ретуши фоток?
Понятия не имею, не ретушировал.
для пиксельарта сойдет, со слоями, кистями и заливками там работать удобней чем в крите. в aseprite делаю только анимации, для обычного рисования там все довольно топорно. ред.
Комментарий удален по просьбе пользователя
*жирные вздохи ностальгии*
Комментарий удален по просьбе пользователя
Вот это была любимая программа на zx spectrum.
Комментарий удален по просьбе пользователя
А где Pixel Studio?
Это крутая прога для Ipad, сижу в ней калякую иногда, и пенсил в ней работает хорошо
Тоже удивлен что нет её..
В комментариях уже упоминали, но я повторю на всякий: Aseprite можно собрать из исходников самому – инструкции в сети есть. Ну либо, если жалко своё время, то купить) Можно добавить эту информацию в пост. У меня получилось собрать только со второго раза, потратил некоторое количество времени, но в итоге выяснилось, что всё довольно просто.
Один из главных недостатков гимпа — неудобное всё.
Может просто непривычно все после фотошопа?
Я гимпом вынужден пользоваться уже пару лет как, так что привыкнуть время было.
Но к некоторым вещам привыкнуть нельзя.
Во-первых, нестандартные диалоги открытия/сохранения файла. Помимо того, что мышечная память каждый раз отдаётся болью во всём теле, ещё и тупо найти некоторые вещи очень сложно. Я, к примеру, буквально пару недель назад выяснил (чисто случайно), что в диалоговом окне "Открыть файл" всё-таки можно включить поле ввода адреса.
Во-вторых, невозможность настроить некоторые хоткеи. Причём я не про какую-то экзотику, а про элементарное переключение вкладок по Ctrl+Tab, которое работает вообще везде во вселенной, кроме гимпа.
В-третьих, возвращаемся к диалоговым окнам. Диалоги изменения размера картинки и холста можно подтвердить либо мышью, за которой каждый раз нужно тянуться, либо каким-то неимоверным количеством табуляций с последующим нажатием Enter. Потому что кнопка Ok не в фокусе по умолчанию, и на Enter диалог просто не реагирует.
Список на самом деле можно продолжать вечно, это я только самые задолбавшие вещи с ходу вспомнил. Есть ещё жуткий интерфейс, логотип приложения из ночных кошмаров, шрифты 8 кегля на FullHD разрешении.
Я либо нажимаю на неправильную вещь, либо делаю что-то странное, так как мне кажется, что мне не доступны те же опции. По крайней мере, установка всех ползунков на минимальное значение все еще оставляет квадратную кисть шириной 3 пикселя:


Я использую Gimp 2.8.4. Я, очевидно, делаю основную ошибку, кто-нибудь может помочь?
Начиная с GIMP 2.8, способ рисования кистью размером 1 пиксель с помощью инструмента «Карандаш» устанавливает размер кисти на «1» в параметрах инструмента «Карандаш» при рисовании независимо от формы кисти или собственного размера.
В предыдущих версиях GIMP в пользовательском интерфейсе была доступна «пиксельная» кисть размером в один пиксель. В настоящее время он скрыт и доступен только для сценариев, которые его используют. Новый способ работы с размером кисти из параметров инструмента делает его устаревшим.
Хорошо, оказывается, что установка «Твердость» 1 была проблемой .
Я думал, что жесткость повлияет на сглаживание края кисти, и что у кисти с одним пикселем должен быть жесткий край, иначе он будет невидимым.
Кажется, что край находится не в пределах ширины кисти, а вокруг нее, так что вместо одного пикселя кисть с краем имеет ширину три пикселя .
Таким образом, решение состоит в том, чтобы поставить твердость на 0.
Хотя это работает и для меня, ответ jsbueno кажется официальным. Установка твердости на 0 не обязательно даст вам 1 пиксельную линию. Какой инструмент вы использовали?Я много работаю с пикселями в GIMP, и в дополнение к тому, что говорили все остальные, я всегда проверяю «Smooth Stroke», поэтому убедитесь, что он всегда применяет сплошной цвет, когда я нажимаю, даже если слой рисунок имеет альфа-маску.
Конкретные настройки для ползунков, относящихся к «Smooth Stroke», похоже, не имеют значения в этом сценарии.
Я действительно хотел бы, чтобы был способ зарядить настройки по умолчанию для инструмента карандаша, все же. Каждый раз, когда я запускаю GIMP, для него автоматически устанавливаются кисти размером 20 с твердостью и плавным ходом.
После статьи о конвертации графики из RGB к палитре ATM/ZX-Evolution в Photoshop, которая была опубликована в ACNews 61 у читателей возникли вопросы по поводу того-же, но применительно к GIMP. С ам процесс конвертации графики в Gimp не сильно отличается от него-же в Photoshop и делать статью только про это было бы не интересно. Посему я решил расширить тему и написать обзорную статью о применении GIMP в Pixel-art.
Инструменты (карандаш, заливка и т. д.) я думаю не стоит описывать. Всё то-же самое есть и в Photoshop. Упомяну про один инструмент, которого я не нашел в Photoshop ( может быть плохо искал ) - Select by color tool — Выделение по цвету. Как понятно из названия позволяет выделять в изображении все области выбранного цвета с определённым допуском — threshold. Это достаточно разноплановый инструмент, который помогает, как найти области с нужным цветом при конвертации, так и оградить какие-то области от изменения.
Вот несколько напоминалок, которые позволят сильно ускорить работу в GIMP : размер кисти можно менять горячими клавишами " [ " и " ] ".
Быстро поменять местами основной и фоновый цвета можно клавишей " X ".
Быстро "взять" цвет из изображения без инструмента Пипетка, просто зажав клавишу " Control " и кликнув по изображению (если у вас активен какой-то из «рисующих» инструментов).
Линии рисуются от последнего нарисованного пикселя зажатием клавиши " Shift ".
Быстрый Zoom висит на цифровых клавишах.
Это основное, но лучше заучите горячие клавиши к наиболее часто используемым инструментам. Так работа пойдёт быстрее.
Палитру можно найти в верхнем-правом углу экрана, во вкладке Colormap. Лучше сразу её оттуда отцепить, потянув за корешок вкладки, и сделать отдельным окном или прилепить отдельной панелью, без вкладок. Иначе, при работе со слоями, придётся постоянно переключаться между вкладками.
Двойным щелчком по какому-нибудь из цветов можно открыть диалог редактирования цвета. После изменения цвета в палитре, автоматически изменится и изображение. Все пиксели с индексом изменяемого цвета перекрасятся в новый.
Если выбрать в качестве основного цвета рисования цвет не из палитры, то при рисовании, пиксели будут окрашиваться в ближайший цвет из палитры.
Если вставить из буфера обмена RGB изображение в проект с палитрой, то RGB изображение будет автоматически сконвертировано в текущую палитру без сглаживания.
Сконвертировать готовое RGB изображение в палитровое очень просто. Для этого нужно открыть диалог ”Indexed Colour Conversion”. Меню Image->Mode->Indexed.
Пройдёмся по пунктам этого диалога.
" Generate optimum palette " – Позволить программе самой решить какие цвета попадут в палитру. За максимальное количество цветов в итоговой палитре отвечает параметр " Maximum number of colours ".
" Use web-optimized palette " – Как понятно из названия, при выборе этого пункта программа постарается оптимизировать итоговую палитру для интернета.
" Use black and white (1-bit) palette " – Преобразует изображение к монохромной черно-белой палитре.
" Use custom palette " - Преобразует изображение к заранее подготовленной палитре.
Remove unused colours from colourmap – Определяет удалять или нет неиспользованные цвета из конечной палитры.
Для нас наиболее полезны 1й и 4й пункты: " Generate optimum palette " и " Use custom palette ". Советую всегда держать под рукой готовую палитру с цветовой картой ATM/ZX-Evolution.
Далее идёт группа пунктов, отвечающих за размытие цветов.
Colour dithering — позволяет выбрать метод размытия.
None – без размытия. Цвета конвертируются приближением к ближайшему цвету в палитре.
Floyd-Steinberg (normal) и Floyd-Steinberg (reduce colour bleeding) – размытие по Флойду Стейнбергу.
Positioned – Фиксированное размытие. Более простое, чем по Флойду Стейнбергу, но в то-же время более применимое в Pixel-Art.
Enable Dithering on transparency – Собственно, применять ли размытие к альфа-каналу.
Для конвертации небольших изображений лучше использовать фиксированное размытие или не использовать размытие вообще. В любом случае, автоматическое размытие на маленьких картинках выглядит «грязно». Более-менее приемлемая картинка получается от 320 x 200 и выше.
А теперь о том как-же с помощью этого диалога можно преобразовать любое изображение к ATM/ZX-Evolution палитре.
Делаем " Generate optimum palette ". " Maximum number of colours " подбираем опытным путём в зависимости от изображения, так чтобы после этого шага картинка выглядела пристойно, но количество цветов было минимальным. Обычно это
Пробуем преобразовать изображение обратно в RGB, а затем в заранее подготовленную ATM/ZX-Evolution палитру " Use custom palette ". На этом этапе Gimp приведёт все цвета в изображении к ближайшим из палитры.
Если картинка сильно изменилась в цветах и чистая ATM палитра не подходит, откатываемся назад и пытаемся подстроить проблемные цвета вручную.
Смотрим, если цветов <= 16, переходим к этапу ручной правки финальной картинки.
Если цветов больше 16, то ищем похожие цвета, которые можно «слить вместе». Для этого я чаще всего использую следующий приём.
Разглядываю палитру изображения и ищу похожие цвета, после чего прямо в палитре меняю какой-нибудь из них на любой другой, которого нет на картинке (например ядовито розовый). Если областей этим цветом получилось мало, просто меняю этот цвет на соседний. В итоге, в палитре получается несколько одинаковых цветов.
Когда цветов, которые можно совместить не остаётся, можно попробовать избавиться от какого-то цвета совмещением 2х других. Допустим в изображении есть область оранжевого цвета. Можно заменить её шахматной штриховкой красного и желтого.
Как это делается:
- Создаётся ещё один слой. В этом слое рисуется маленький образец заливки. Например 4 пикселя: 2 красных и 2 желтых. Этот пример копируется в буфер обмена, а затем слой прячется.
- Инструментом " Select by color " — "Выделение по цвету" выделяем все области в изображении с нужным нам цветом.
- Выбираем инструмент " Bucket fill tool " – "Заливка".
- В Fill type – тип заливки выбираем Pattern fill. Жмём на посветлевший квадратик с текстурой и в раскрывшемся списке выбираем левый-верхний угол. Это наш образец заливки.
- Не забываем выделить Fill whole selection – Заливка всего выделения, иначе заливка произойдёт только в той области, куда мы ткнули мышкой.
- Заливаем ненужный нам цвет. После чего смотрим на результат и правим его руками.
После всех этих манипуляций, количество используемых цветов должно сильно сократиться. Чтобы обновить палитру изображения, преобразуем его в RGB Image->Mode->RGB. А затем обратно к палитре Image->Mode->Indexed, с использованием оптимальной палитры.
Если цветов всё ещё больше 16, возвращаемся к пункту 4.
При рисовании графики для игры, нужно чтобы вся она была в одной палитре. Проще всего это достигается сохранением готовой палитры первого изображения в файл и последующей рисовкой новой графики уже в это палитре.
Это делается так:
Жмём на кнопку Default, откроется окно Script-fu: palette selection.
Прокручиваем список в самый верх и находим там текущую цветовую карту изображения.
Правой кнопкой мыши на этой цветовой карте. Выбираем Duplicate palette.
Переименуем копию текущей цветовой карты в что-нибудь более понятное.
Всё, теперь эта палитра будет доступна для всех изображений, во всех диалогах.
Сами палитры обычно хранятся в директории C:\Users\% username %\.gimp-2.8\palettes.
Этот путь можно изменить в меню Edit->Preferences->Folders->Palettes.
Файл палитры — это обычный текстовый файл, который открывается и редактируется простым блокнотом. Вот примерное содержание палитры:
После всех манипуляций с проектом вы скорее всего захотите получить готовый BMP, который можно будет использовать где-то ещё. В новых версиях GIMP, непонятно почему, простым сохранением " Sava/Save as " можно сохранять только в родной для GIMP формат - XCF. Для сохранения в другие форматы нужно пользоваться пунктами " Export/Export as ".
Далее, очень важно. В диалоге " Export Image as BMP ", нужно раскрыть "Compatibility options " и поставить галочку напротив " Do not write color space information ". Иначе готовая BMP может неадекватно восприниматься другим софтом. Например EVO-SDK из таких изображений вообще не может достать палитру и воспринимает их как черно-белые.
Шаг 1 – Начало.
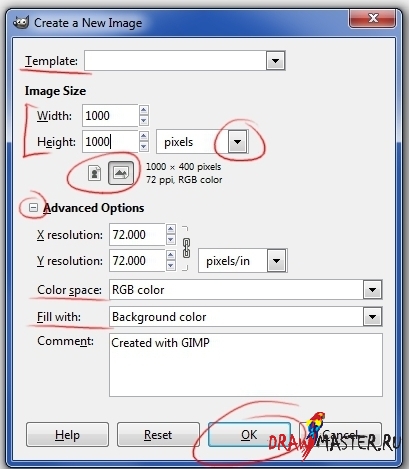
Итак, начнем! Заходим в меню Файл – Создать новый рисунок или жмем Ctrl+N.
Справа должно появиться окно диалога.

Здесь вы можете изменить следующие параметры:
1. Размер вашего рисунка, его ширина и высота, должны быть примерно 1000 на 1000 пикселей, т.к. ваш рисунок будет достаточно небольшим. Советую всегда работать в большом размере, т.к. лучше иметь возможность уменьшить ваш рисунок, если это будет необходимо, чем уменьшать его с потерей качества изображения. Я обычно работаю с рисунками в размере 2000 и более пикселей.
2. Если вы хотите создать рисунок в формате А3, вам поможет меню Шаблон – в нем содержатся различные вариации форматов и размеров, которые могут вам пригодится.
3. Вы можете проверить, как изменяется ваш рисунок при разных типах измерения, сменив «пиксели» на «дюймы» в появляющемся меню.
4. Маленькие иконки под размером файла позволяют изменить вид вашего рисунка с «портретного» на «пейзаж».
5. Если хотите, можете воспользоваться функцией «Дополнительные параметры», здесь вы можете выбрать «Цветовую палитру». ‘RGB’ будет цветным, а ‘greyscale’- черно-белый.
6. «Залить…» позволяет вам выбрать между «передний план»/»фон»/»белый или «прозрачный», если вы хотите пустой фон.
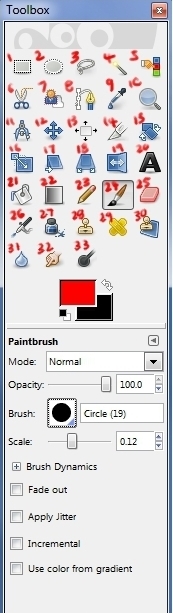
Шаг 2 – Работа с кнопками.

1. Прямоугольная область: с помощью данного инструмента вы можете выделить необходимые вам части изображения. Зажмите ‘ctrl c’ или ‘ctrl x’ чтобы скопировать или вырезать выделенную часть. ‘ctrl v’ - вставить.
2. Овальная область: это то же самое, что и предыдущий инструмент, но в форме круга.
3. Лассо: с помощью Лассо вы можете выделить область свободной формы, только убедитесь, что закончите вашу вариацию там же, где начали.
4. Волшебная палочка: Этот инструмент позволит выбрать отдельный объект или даже выделить определенный цвет. Например, вы можете с помощью него
выделить черную рамку и нажать Удалить – и вуаля! Все готово!
5. Выбор цвета: этот инструмент поможет выделить цвет и найти такой же в пределах изображения.
6. Магнитное лассо : Это инструмент выбора. Используйте его, если хотите обрезать что-либо вокруг. Выберите точку отсчета и кликните немного поодаль от нее – таким образом вы создадите путь из точки А в точку Б вокруг вашего изображения.
7. Этим инструментом я не пользуюсь.
8. Выделение контура: Выберите одну точку, затем передвиньте, выберите другую и, удерживая, создайте изгиб. Повторите процесс. Затем вы можете решить, что вы хотите создать – линию или выделение.
9. Пипетка: Просто выберите этот инструмент и выберите цвет (который тут же станет основным в вашей палитре) либо, находясь в режиме «кисть», зажмите ‘ctrl’ и выберите желаемый цвет.
10. Увеличение: Я редко пользуюсь этой кнопкой, т.к. есть более удобный и легкий путь - используйте колесико вашей мыши с зажатым ‘ctrl’.
11. Линейка: Этой кнопкой я тоже не пользуюсь, но если вы хотите проработать углы, нажмите на свое изображение, ЗАЖМИТЕ кнопку и перетащите вашу картинку на желаемый угол.
12. Перемещение: Это очень полезный инструмент, если вы работаете со слоями. Он позволяет вам перемещать ваши слои.
13. Выравнивание: Позволяет выбрать выравнивание объекта: слева/справа, сверху/снизу.
14. Pамка: Название говорит само за себя. Если в процессе рисования вы вдруг решите, что вам нужно отсечь часть листа, выберите этот инструмент и растяните его до нужного размера, затем нажмите в середину выделенной области, и ненужная вам область исчезнет.
15. Вращение: Инструмент очень полезный и легкий в обращении. С помощью него вы можете вращать объекты – для этого выберите слой, зажмите объект вращения и подберите подходящий угол. Если вы хотите изменить все слои своего изображения, зайдите в настройки «Изображение» - «Трансформировать» и выберите подходящую опцию из списка.
16. Режим: С помощью этого инструмента вы легко можете изменять размер объектов. Он действует на вашем текущем слое, так что как только ваше изображение в целом полностью вас устраивает, нажмите правой кнопкой мыши на любом из слоев и выберите «Объединить изображение». Но помните – вы должны быть точно уверены, что полностью довольны результатом!
17. Сдвиг и 18. Вид: Эти инструменты пользуются большей популярностью при обработке фотографий, но если вам кажется, что какой-то части вашей картинки не помешает небольшая обработка, вы можете ими воспользоваться, чтобы привести все в надлежащий вид.
19. Переворот: Этот инструмент позволит вам перевернуть ваш слой горизонтально или вертикально – для этого вы можете выбрать данный инструмент либо зажать клавишу ‘ctrl’.
20. Текст: Опять же, название говорит само за себя, однако, если вы нажмете и перетащите область, вы можете создать текстовое окно для вашей надписи. Чтобы создать эффект 3D для вашего текста, используйте «Фильтр» - «Свет и тень».
21. Заливка: Выберите желаемый цвет чтобы заполнить им ваш слой/форму/область.
22. Градиент: Этот инструмент можно использовать для создания фона. Экспериментируйте с разными эффектами чтобы добиться наилучшего результата.
23. Карандаш: Для создания четких линий.
24. Кисть: Про кисти я расскажу ниже.
25. Ластик: Этот инструмент лучше всего использовать с мягкой кистью. Применяйте разные значения непрозрачности, чтобы добиться нужного эффекта.
26. Аэрограф: Этот инструмент очень чувствителен к давлению на графических планшетах. Лучше всего использовать его при создании фона или мягких
переходов и деталей, например для рисования кожи, глаз и т.д.
27. Чернила: Самый подходящий инструмент для рисования пейзажа. Я часто пользовался им при создании своих Диснеевских пейзажей (загляните в мою галерею). Можно изменить направление кисти или ее форму.
28 и 29. Штамп и пластырь: Эти две кисти также больше подходят для обработки фото, например при размытии кожи и устранении пятен. Просто зажмите ‘ctrl’ и выберите часть картинки, которую вы хотите скопировать и вставьте ее куда вам нужно, просто нажав на эту область.
30. Этим я не пользуюсь.
31. Размытие: Очень полезен, если вам нужно создать мягкость, немного размыв фон. Используйте его так же, как обычную кисть. Также с помощью него
можно менять резкость.
32. Палец: Это мой любимец и главная причина, почему я предпочитаю GIMP, а не PHOTOSHOP. Используйте его как мягкую кисть. Небольшой совет: если вы рисуете кожу и смешиваете оттенки, используйте большой размер кисти и низкое значение непрозрачности, около 40%.
33. Затемнение и осветление: Эти двое станут вашими лучшими друзьями! Вам придется выбирать, как пользоваться этим инструментом. Затемнение позволит создать тени, а осветление – блики, что, в общем-то, очень логично.
Лучшие комбинации:
Осветление+средние тона (создает мягкий свет)
Осветление+блики
Затемнение+тени (глубина)
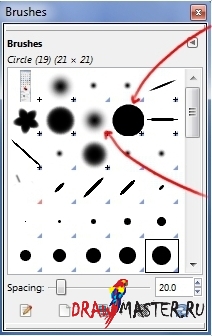
Шаг 3 – работаем кистями…

Твердые кисти:
Это мои любимчики. Я обнаружила, что использование твердых кистей придает моим работам этакий «живописный» вид! Это позволяет уделять меньше внимания деталям.
Мягкие кисти:
Как я уже говорила, раньше я предпочитала мягкие кисти, но они делали мои работы слишком реалистичными, а это совсем не то, чего я всегда добиваюсь от своих рисунков, но если вы поклонник реализма, то мягкие кисти – это именно то, что вам нужно! Они также хорошо подходят для смешивания цветов и использования с инструментом затемнение/осветление.

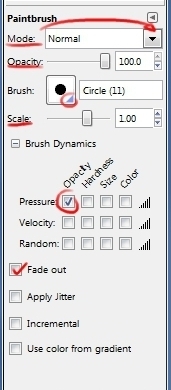
Режим: Изменяйте режим чтобы добиться разных эффектов на разных слоях.
Непрозрачность: Не бойтесь экспериментировать с этим инструментом, когда смешиваете цвета.
Масштаб: Позволит изменить размер кисти.
Динамика кисти: Запускается при помощи нажатия на ‘+’. Снимите первую галочку, если не хотите использовать чуствительность к нажатию, когда работаете с планшетом.
Ослабление: Идеально подходит для рисования волос. Выберите длину протяженности линии, прежде чем цвет сойдет на нет.

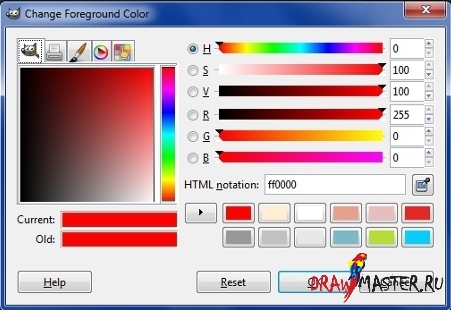
Цветовая палитра: Можно изменять иконки справа вверху, чтобы просмотреть разные палитры. Я всегда выбираю первый оттенок примерно, дальше вы можете изменять оттенки как захотите ‘H’ обозначает «Оттенок» - это выбор основного цвета.
‘S’ – «Насыщенность» - насколько размытым или четким вы хотите видеть выбранный цвет.
‘V’ – «Резонанс» - насколько темным будет цвет.
‘R’,’G’,’B’ - ‘Красный , Зеленый, Голубой’ – вы можете варьировать количество каждого оттенка на вашем рисунке.
Ниже вы можете видеть HTML код выбранного цвета, вы можете записать его для использования созданного оттенка в будущем, либо наоборот, вставить в строку уже созданный вами ранее оттенок.
В самом низу окошка показаны оттенки, которые были наиболее часто использованы вами в последнее время – по-моему, очень полезная опция!
ЧАЙ-КОФЕ, ПОТАНЦУЕМ?
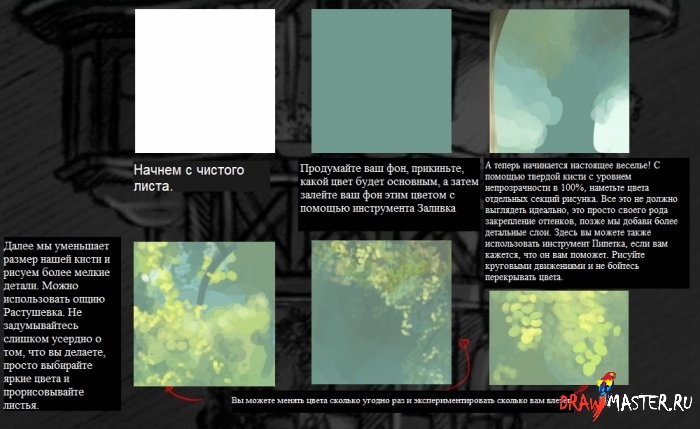
Рисуем фон.
Рисование фона не доставит вам много проблем, если ваш объект на картинке – это человек. Я считаю, что эта часть рисунка как нельзя лучше подходит для самовыражения. Не бойтесь прорабатывать детали и вообще, сходите с ума так, как вам нравится!

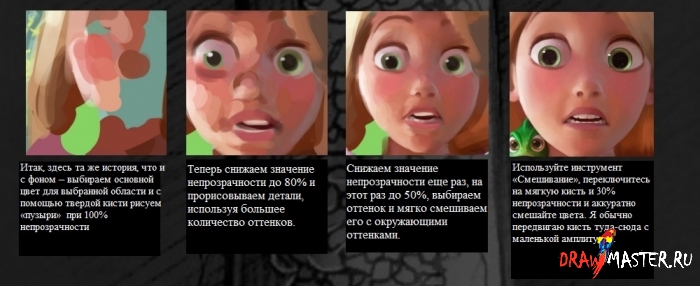
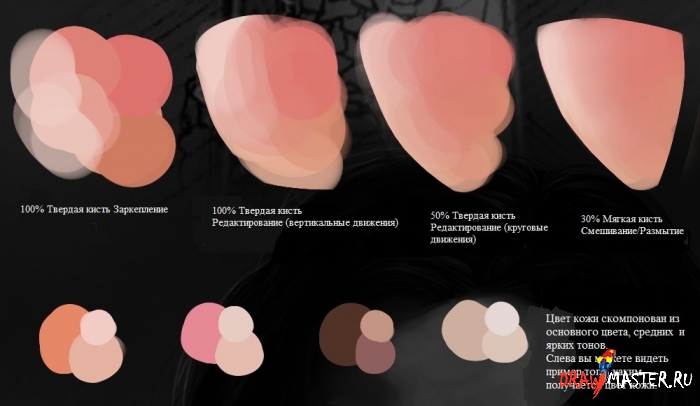
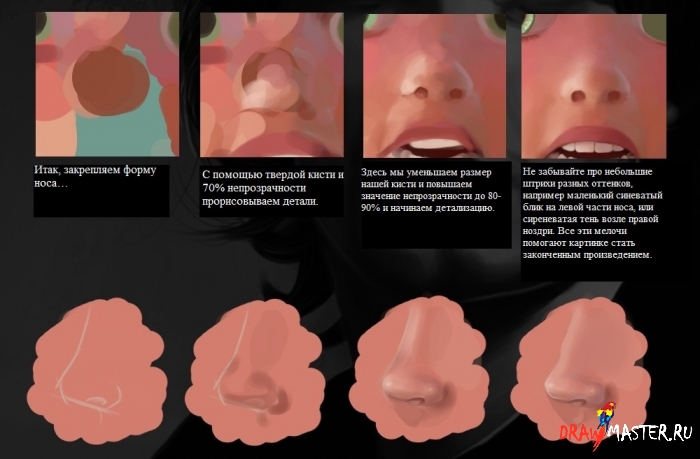
Итак, рисование кожи во многом похоже на создание фона. Правда от вас потребуется больше внимания к выбору цветов, но стиль блокировки, переработки и детализации тот же. Помните: что бы ни случилось, не отчаивайтесь, если в начале у вас получается какая-то ерунда – так и задумано. В последствие все станет именно так, как вы задумали. Терпение – ключ к успеху.


Рисование частей лица не особо отличается от остального, только вот потребуется гораздо больше терпения и внимания к деталям. Убедитесь, что баланс между светом и тенью выстроен правильно. Не забудьте про освещение!

ПРОСТИ? ТЫ ЧТО-ТО СКАЗАЛ?
Итак, для рисования рта обычно используют три оттенка – базовый оттенок, средний тон и осветление. Это даст вам форму, контур, заполнение и блеск. От того, как вы используете осветление, будет зависеть блик на губе.

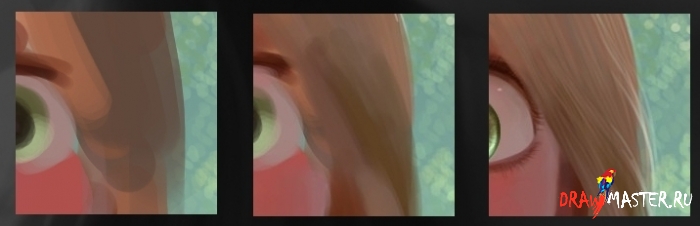
ГЛАЗА – ЗЕРКАЛО ДУШИ.
Глаза – моя самая любимая часть любого изображения! Если честно, я немного помешана на них. На том, как они могут содержать в себе такую глубину, эмоции и смысл. Поэтому я обычно трачу очень много времени на их прорисовку. Возможности здесь безграничны.

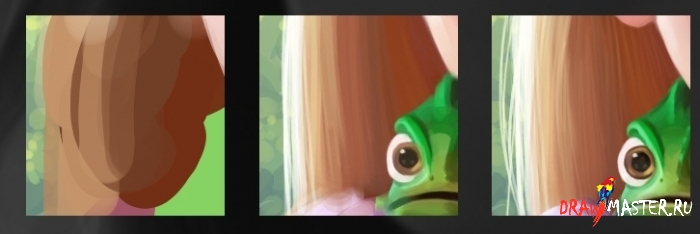
ТУК-ТУК. КТО ТАМ? .
Раньше рисование волос для меня было сущим кошмаром, когда я рисовала отдельно каждую прядь и завиток, все разными оттенками. В общем, было совсем не весело. Если вы предпочитаете рисовать в стиле «реализм» - я перед вами преклоняюсь! Но если вы, как и я, избегаете «реализма» в ваших работах, я могу рассказать вам, как получать удовольствие от рисования и создать по-настоящему уникальную и красивую работу.

Самая главная хитрость здесь – потихоньку уменьшать размер кисти и добавлять все более насыщенную подсветку с каждым этапом.
Всегда запоминайте или помечайте, где будет находиться источник света, тогда вы сможете правильно рисовать блики. На волосах всегда рисуйте блики ближе к источнику света, особенно при работе с кудрями.

Еще один совет – рисуйте вылезшие/растрепавшиеся пряди волос, это придаст более реалистичный вид картинке. Никто ведь не может похвастаться идеальными волосами, правда?

И еще разок – работайте с базовым оттенком, средними тонами и световыми бликами.
И ЖИЛИ ОНИ ДОЛГО И СЧАСТЛИВО.
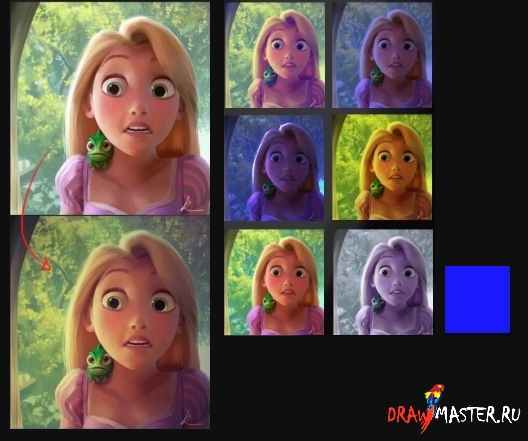
Когда вы полностью довольны вашим рисунком, вы можете наложить цветовые эффекты на ваши слои (ctrl+l):
1. Кликните на цвет вашего изображения и измените его на желаемый цвет.
2. ctrl+l (открывает список слоев, если он еще не открыт)
3. кликните на иконку внизу слева (белый фон)
4. выберите «залить основным цветом» и нажмите ОК.
5. ваш лист не покрыт цветом. Тем не менее, вы можете наложить различные эффекты на ваш рисунок, обратившись к вашей панели слоев и изменяя режимы. Также вы можете использовать различные значения непрозрачности, чтобы уменьшить интенсивность цветов.
Кроме того, вы можете использовать инструмент «Градиент» или даже создать отдельный прозрачный слой, чтобы накладывать нужные цвета в нужном режиме.
Как обычно, главный совет здесь – экспериментируйте и сходите с ума столько, сколько влезет!
Попробуйте выбрать голубой цвет и применить режим «Разница» на 20% - выглядит потрясающе!
«Наложение, «Умножение», «Экран», «Затемнение» и «Зернистость» также придадут интересный эффект.
Когда вас все полностью устроит, объедините слои и сохраните картинку как ‘jpg’.

Для этой картинки я использовала голубой цвет и уровень непрозрачности 50%. Затем я еще изменил режим слоя. Здорово, правда?
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
/rating_on.jpg)
В этом уроке GIMP мы нарисуем картину весеннего парка . Для рисования нам понадобятся стандартные инструменты программы — Кисть и Аэрограф .
p, blockquote 1,0,0,0,0 -->
А видеоролик по рисованию весеннего парка, вы сможете посмотреть в конце урока.
p, blockquote 2,0,0,0,0 -->
Вот пример трех рисунков весеннего парка, созданного в редакторе GIMP:
p, blockquote 3,0,0,0,0 -->

Создаём основу для рисования картины в GIMP
Шаг 1
Выберите в меню Файл — Создать проект . В окне настроек выберите шаблон 768 х 1024 px и переключите его на формат портрет. В расширенных параметрах в пункте Заполнение выбираем: Белый. Нажмите ОК.
p, blockquote 4,0,0,0,0 -->

Шаг 2
На верхней панели меню выбираем Слой — Создать новый слой . В открывшемся окошке в параметрах Тип заливки слоя выбираем: прозрачный . Нажмите ОК.
p, blockquote 5,0,0,0,0 -->

Шаг 3
В панели инструментов выбираем инструмент Аэрограф . В окошке Аэрограф выберите круглую кисть и подходящий на ваше усмотрение размер. Рисуем схематический рисунок дороги, деревьев и листвы на разных слоях. В результате должно получиться так:
p, blockquote 6,0,0,0,0 -->

Шаг 4
Создаем новый слой под названием Основа и закрашиваем фон нужными цветами:
- для неба я выбрала голубой, 5ed3f9.
- там где будет листва оставила полосу белой.
- за линией горизонта использовала цвет светло фиолетовый, e1c2f7.
- трава была, 8abb99 цвета.
Выберете кисть Vegetation 02 и по верху травы пройдитесь более темным светло-зеленым цветом 4dac56 , для желаемого эффекта выберите круглую кисть и инструмент Размывание и создайте так, как вам больше нравится.
p, blockquote 8,0,1,0,0 -->
Для создание дороги снова выбираем инструмент Аэрограф и используем принцип от темного оттенка к светлому и это: темно-фиолетовый 502a81 , светло-фиолетовый ac94cc , так же оттенок светло-фиолетового b19ad3 . После выбираем инструмент Размывание и создаем желаемую для себя дорогу. Получиться должно как-то так.
p, blockquote 9,0,0,0,0 -->

Шаг 5
Теперь займемся фоном, для этого создайте новый слой под названием Фон и тип заливки выберите белый. В панели инструментов цвет переднего плана выберете темно-голубой 3aa0d9 , а заднего плана темно-фиолетовый 502a81 . Выберете инструмент Градиент . В параметре инструмента выберете Основной в фоновый (RGB) .
p, blockquote 10,0,0,0,0 -->

Закрасьте сверху вниз, должен получиться темно-голубой верх и темно-фиолетовый низ. Когда добьетесь нужного эффекта, отключив белый слой можете посмотреть, как это выглядит, если вас все устраивает, отключите его. Он пригодится нам, когда мы вернемся к дороге. А сейчас включите слой с белой заливкой.
p, blockquote 11,0,0,0,0 -->
Шаг 1
На верхней панели меню выбираем Слой — Создать новый слой и называем его Деревья 4. В открывшемся окошке в параметрах Тип заливки слоя выбираем: Прозрачный слой. Нажмите ОК.
p, blockquote 12,0,0,0,0 -->
Далее, таким же образом создаем ещё 3 слоя под названием Деревья 3, Деревья 2 и Деревья 1. Должно выглядеть так:
p, blockquote 13,0,0,0,0 -->

Шаг 2
Выбираем слой Деревья 1, выбираем инструмент Аэрограф и обычную круглую кисть цвет Коричневый 371d1c. Рисуем два передних дерева.
p, blockquote 14,0,0,0,0 -->
Выбираем слой Деревья 2, выбираем инструмент Аэрограф и обычную круглую кисть цвет Коричневый 371d1c. Рисуем три задних дерева.
p, blockquote 15,0,0,0,0 -->
Выбираем слой Деревья 3, выбираем инструмент Аэрограф и обычную круглую кисть цвет Светло-коричневый 483a3a. Рисуем 4 более задних дерева.
p, blockquote 16,0,0,0,0 -->
Выбираем слой Деревья 4, выбираем инструмент Аэрограф и обычную круглую кисть цвет Серый 8a7b7d. Рисуем остальные деревья.
p, blockquote 17,1,0,0,0 -->
p, blockquote 18,0,0,0,0 -->

Создаём основу для травы
Шаг 1
Создаем новый слой Трава , который будет выше слоев Деревья . Выбрав инструмент Аэрограф и кисть Vegetation 02, темно зеленый цвет 0a1f0b. Рисуем траву по обочине дороге, а дальше с помощью инструмента Размыванием доводим до ума. Если вам кажется слишком тусклый цвет, то создайте копию слоя и объедините с предыдущим.
p, blockquote 19,0,0,0,0 -->
Шаг 2
Создаем слой Трава 2 , этот слой должен находиться под слоем Деревья 4. С помощью инструмента Аэрограф и обычной кистью, зеленым цветом 502a81 рисуем вертикальные линии по обеим сторонам газона. Далее выбираем инструмент Размывание и вертикально размываем. Должно получится так:
p, blockquote 20,0,0,0,0 -->

Шаг 1
Создаем новый слой Листва , используем инструмент Кисть и кисть Vegetation 02 , цвета розовый e6568c , пастельно-розовый d64c73, красноватый c61f41 . Желательно каждому цвету задать свой размер, чтобы они отличались друг от друга.
p, blockquote 21,0,0,0,0 -->
Когда основа будет сделана, нам нужно продолжить ветви древа с помощью круглой кисти и инструмента Аэрографа , выбрав Коричневый цвет 371d1c . Один из вариантов, как это может выглядеть.
p, blockquote 22,0,0,0,0 -->

Шаг 2
Создаем три новых слоя на этот раз будем использовать кисть Vegetation 01 , розовый d64cc4, красноватый d64c5a и оранжевый d43415. Моя очередность слоев: оранжевый, розовый, красный. В результате, это будет выглядеть так:
p, blockquote 23,0,0,0,0 -->

Шаг 1
Теперь мы можем отключить или удалить белую страницу и все схематические рисунки. Возвращаемся к слою Фон и слою Основа и объединяем их. На панели инструментов, выбираем Свободная Обводка , обводим дорогу. Далее выбираем Фильтры — Волна с такими показателями.
p, blockquote 24,0,0,0,0 -->

p, blockquote 25,0,0,1,0 -->
Добавляем картине нюансы
Пейзаж можно считать законченным, остальное зависит от вашего желания продолжать. К доработке каждого элемента на картине, нужно создавать новый слой, чтобы иметь возможность его удалить.
p, blockquote 26,0,0,0,0 -->

К траве идеально подходят все оттенки зеленого и кисть Vegetation 01. Выбирая инструмент Размазывание выбирайте кисть 2. Hardness 050 и размер 22 — 23 не больше.
p, blockquote 27,0,0,0,0 -->
Если вам что-то кажется слишком резким, то вы можете использовать инструмент Аэрограф и в параметрах инструмента попробовать использовать параметр не прозрачность.
p, blockquote 28,0,0,0,0 -->

Для придания света и тени можете использовать тот же цвет, но более светлый, или наоборот более серый.
p, blockquote 29,0,0,0,0 -->
Сохраняем нарисованную картину в разных форматах GIMP
Шаг 1
На завершающем этапе осмотрите общий вид получившейся картины, и, при необходимости сделайте заключительные штрихи. В зависимости от того, как вы планируете в дальнейшем использовать вашу работу, определитесь с форматом для сохранения рисунка.
p, blockquote 30,0,0,0,0 -->
Шаг 2
Чтобы сохранить проект как шаблон , выберите в меню Файл — Сохранить как . В итоге у вас будет всегда под рукой шаблон картины в формате .xcf, который вы сможете при необходимости изменить.
p, blockquote 31,0,0,0,0 -->
Шаг 3
Чтобы сохранить работу как картинку, выберите в меню Файл — Экспортировать как . Используйте формат png или jpeg . Появится окно, в котором ничего менять не нужно, и нажмите Экспорт.
p, blockquote 32,0,0,0,0 -->
Оцените готовый результат:
p, blockquote 33,0,0,0,0 -->

На этом урок по созданию картины весеннего парка в GIMP закончен.
Читайте также:

