Как рисовать в macromedia flash
Обновлено: 03.07.2024
Любая анимация содержит последовательность статичных изображений, поэтому сначала надо научиться их создавать.
Вы уже умеете рисовать в графическом редакторе Paint. А также работать с векторной графикой в текстовом редакторе Word. Некоторые инструменты Вам знакомы, например Карандаш (Pencil), Кисть (Brush), Линия (Line), Овал (Oval), Прямоугольник (Rectangle), Ластик (Eraser).
Рассмотрим, как создается изображение в редакторе Flash.
В векторной графике все изображения и их фрагменты представляют собой объекты. Они компонуются из простейших объектов (графических примитивов), например линий (прямых или кривых), овалов, прямоугольников.
Графический объект является совокупностью контура и внутренней области. Контур может быть обрамлен обводкой (Strace) – линией, имеющей определенный цвет, толщину и другие особенности, т.е. стиль. Внутренняя область ограничивается контуром, может иметь заливку (Fill). Она также имеет свой стиль.
Для задания цвета обводки и заливки можно использовать панель инструментов, а также панели Набор цветов (Color Swatcher) и смеситель цветов (Color Mixer). Графический объект не обязательно должен содержать одновременно и обводку, и заливку. Можно нарисовать фигуру без обводки или заливки, отключив их на панели инструментов. Можно также удалить обводку или заливку впоследствии.
Каждый объект можно трансформировать, т.е. преобразовывать, изменяя его свойства (например, форму, размер, положение, цвет, прозрачность.).
С самого начала важно приобрести навыки выделения объектов и их частей, а также изменения их свойств. Основной инструмент выделения – Стрелка (Arrow). В версии Flash 8 этот инструмент называется Выделение (Selection).
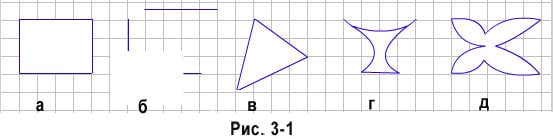
Пример 1. Нарисовать закрашенный прямоугольник (рис. 3.1, а), выделить его и скопировать в буфер обмена. Вставить на рабочее поле четыре его копии и с помощью инструмента Стрелка трансформировать их, как показано на рисунках 3.1 б, в, г, д.
Ход выполнения работы
1. Прежде всего , с помощью инструмента Вид – Сетка (View – Grid) или комбинацией клавиш Ctrl +Э для удобства рисования на рабочем столе отобразим сетку. Она используется только при редактировании и не видна при просмотре.
2. Подберем цвет заливки и обводки. Возьмем инструмент Прямоугольник и нарисуем исходное изображение (см. рис. 3.1, а).

3. Возьмем инструмент выделения Стрелка, при этом указатель мыши примет вид черной стрелки. Выделим весь нарисованный объект (т.е и обводку и заливку) двойным щелчком мыши или заключив в прямоугольник при нажатой левой кнопке мыши (этот способ более универсален, поскольку позволяет выделять сразу несколько объектов). Индикатором выделения объекта служит появление на их изображении мелкой сеточки.
4. Комбинацией клавиш Ctrl + C копируем выделенное изображение в буфер обмена. Затем с помощью Ctrl + V вставим на рабочее поле четыре копии изображения.
5. В первой копии подведем мышку к внутренней области фигуры (при этом ниже стрелки появиться крестик) и перетащим вниз ее заливку, удерживая нажатой левую клавишу мыши. Теперь подведем к верхней стороне обводки, щелчком левой клавиши мыши выделим ее и перетащим вправо. Наконец, выделим правую сторону и нажимаем клавишу Del удалим ее (см. рис. 3.1, б).
6. Во второй копии будем подводить Стрелку к вершинам прямоугольника (при этом у стрелки появляется уголок) и перетаскивать ее. Перетащим две вершины прямоугольника до соединения – получим треугольник. (см. рис. 3.1, в).
7. В третьей и четвертой копиях будем подводить Стрелку к сторонам прямоугольника, (при этом у стрелки появляется дуга) и искривлять их, протаскивая с нажатой клавишей мыши (см. рис. 3.1 г). Если делать это удерживая нажатой клавишу Ctrl, то получаются новые вершины или изломы линий (см. рис. 3.1, д).

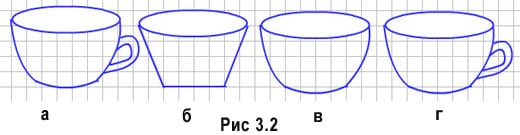
Пример 2. Нарисовать голубую чашку (рис. 3.2, а).
Ход выполнения работы
1. Возьмем инструмент Овал, подберем цвет обводки и заливки и изобразим овал. Инструментом Линия нарисуем боковые стенки и дно чашки (рис. 3.2, б).
2. Инструментом выделения Стрелка придадим дну и стенкам требуемую кривизну (рис. 3.2, в).
3. Возьмем инструмент Карандаш, в области Параметры (Option) панели инструментов Tool установим параметр линии сглаживание (Smooth) и нарисуем ручку.
Параметры выделенного объекта отображаются и задаются на панели Свойства (Properties). Ее вид и содержание контекстно-зависимы, т.е. соответствуют выделенному в данный момент объекту и выбранным инструментам.
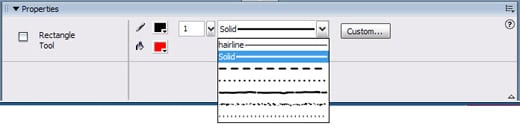
Так, после выбора инструмента рисования можно задать параметры обводки (Stroke) и заливки (Fill), настроит стиль линий (цвет, толщину, тип штриха).
Тип линии выбирается из предлагаемых образцов: сплошная (solid), штриховая, пунктирная и т.д. и может настраиваться пользователем (кнопка Custom).

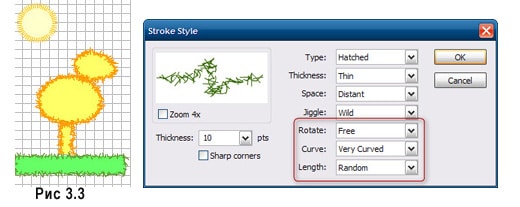
Пример 3. Создать изображение, используя инструменты Прямоугольник и Овал и подбирая настройки стиля обводки (Рис. 3.3).
Ход выполнения работы
2. Для изображения травы и цыпленка настроим стиль обводки по-другому.

3. Изменив только цвет, нарисуем два желтых овала и прямоугольник. С помощью инструмента Стрелка прибавим им подобие цыпленка.
Французский живописец Жорж Сера (1859—1891), являющийся основоположником неоимпрессионизма, ввёл в живопись новую манеру письма раздельными мазками правильной, точечной или прямоугольной формы и получившую название пуантилизм. Именно эта манера живописи в XX веке была положена в основу изобретения растра. Растр, в свою очередь, был положен в основу работы монитора компьютера. Так, что принцип растровой графики чрезвычайно прост. В растровой графике, как и на экране телевизора или монитора, любое изображение состоит из совокупности очень мелких элементов (точек), которые называются пикселями (pixel). Слово «пиксель» — это аббревиатура от английских слов picture element (элемент изображения).
Важным достоинством точечной графики является фотореалистичность. Можно получить живописные эффекты, например туман, дымку, создавать ощущение глубины, свечения и многое другое. Однако есть и весьма весомые недостатки. Во-первых: большой объём файла (объём файла растровой графики это произведение площади изображения на разрешение и на глубину цвета). Во-вторых: при любой трансформации растровой графики — поворотах, наклонах, масштабировании — нельзя обойтись без искажений. При повороте изображения с чёткими вертикальными линиями вы обнаружите, что линии превратились в ступеньки. Если вы увеличите масштаб изображения, то увидите, что изображение стало размытым, на нём появились пиксели. Из программ растровой графики наиболее популярен редактор Adobe Photoshop.
Векторная графика
В векторной графике все изображения описываются в виде математических объектов — контуров. Каждый контур представляет собой независимый объект, который можно перемещать, масштабировать множество раз. Все линии определяются начальными точками и формулами, описывающими сами линии. Поэтому при изменении размера рисунка пропорции и очертания всегда точно выдерживаются. Лишь после установки размера определяются точки экрана, через которые будут проводиться линии.
К достоинствам векторной графики, несомненно, относится то, что она экономна в плане объемов дискового пространства, необходимого для хранения изображений. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые программа всякий раз воссоздает изображение заново. Объекты векторной графики легко трансформируются, что не оказывает практически никакого влияния на качество изображения. Наиболее популярными программами векторной графики являются CorelDraw, Adobe Illustrator, Macromedia FreeHand.
Знакомство с редактором Macromedia Flash MX. Палитра Tools (инструменты)
Итак, вы установили на своей машине Macromedia Flash MX. Загрузили редактор, и попали в удивительный мир векторной графики. Перед вами белый холст и не просто холст — это сцена, на которой сначала появятся рисунки созданные вашей рукой, потом эти рисунки превратятся в персонажи мультипликационных роликов, на сцене появятся декорации, потом эти персонажи попадут в волшебный мир интерактивности и уведут вас в великую империю игр, созданных по вашему сценарию. Вы попробуете свои силы и в роли художника, и в роли сценариста и режиссера-программиста.
Наш с вами путь труден, но очень увлекателен. А начнём мы его с того, что познакомимся с очень важной палитрой редактора — палитрой Tools (инструменты). Эта палитра сослужит нам добрую службу при создании персонажей и декораций. Обратите внимание на рисунок, в зависимости от выбранного вами инструмента внешний вид палитры меняется, в нижней её части — Options (опции, свойства) появляются дополнительные кнопки (модификаторы), позволяющие выбрать тот или иной режим работы инструмента, настроить его таким образом, чтобы он мог реализовать поставленную вами в процессе рисования задачу. Например, резинку можно «попросить» стирать только линии и ни в коем случае не трогать заливку…
Инструментов на палитре много, каждый обладает массой интереснейших возможностей. Их изучение мы начнём с карандаша, кисти и резинки. Ведь именно эти инструменты мы используем, когда рисуем на обычной бумаге или холсте.
Рисование линий. Инструмент Pencil (карандаш)
Для рисования произвольных линий и контуров, используется инструмент Pencil (карандаш), работа с этим инструментом похожа на технику работы настоящим карандашом.
Выберите инструмент Pencil. Выберите цвет, ширину и стиль линии в палитре Properties (свойства).
В нижней части панели инструментов выберите режим рисования:
В режиме Straighten (спрямление) можно рисовать прямые линии, а если они будут похожи на простые квадраты, треугольники, овалы или круги, то они будут преобразованы в эти фигуры.
Выберите режим Smooth (сглаживание) для рисования гладких изогнутых линий.
Режим Ink позволит максимально сохранить исходную форму кривой, однако небольшое сглаживание явных дефектов производится и в этом случае.
На рисунке вы видите стилизованные лепестки, выполненные в режиме Smooth.
Практикум:
Нарисуйте что-нибудь сами, поэкспериментируйте с режимами, меняйте стиль линий, цвет — творите в своё удовольствие! Пока создаваемый вами мир состоит только из линий, но какие эти линии разные! Одни причудливо и важно изгибаются, другие ровные как солдатики, одетые в зелёные мундиры — фантазируйте! Смелее врывайтесь в мир компьютерной графики.
Рисование инструментом Brush (кисть)
Инструмент Brush (кисть) создает мазки, аналогичные мазкам настоящей кисти. Этот инструмент позволяет создавать специальные эффекты, в том числе каллиграфию. Рисование кистью сходно с рисованием карандашом, однако разница заключается в том, что при рисовании кистью создаётся не линия, а закрашенная область — заливка.
Другое отличие кисти состоит в том, что никакой коррекции траектории не производится, и закраске подвергаются в точности те области, по которым она прошлась.
Выберите инструмент Brush. Выберите заполняющий цвет в палитре Properties. В нижней части панели инструментов выберите форму и размер кисти — используйте модификаторы Brush Size и Brush Shape.
Выберите режим рисования:
Paint Normal (нормальное рисование) — рисует поверх линий и заливок.
Paint Behind (рисование позади) — закрашивает незаполненные области, не затрагивая линии и ранее закрашенные области.
Paint Selection (рисование по выделению) — применяет новый цвет к выделенному фрагменту, когда вы указываете цвет закрашивания в палитре Properties. Эта настройка аналогична простому выделению заполненной области и применению к ней нового заполнения.
Paint Fills (рисование по заполнению) — при этой настройке заполняются пустые области, а линии не затрагиваются.
Paint Inside (рисование внутри) — закрашивает область, в которой вы начинаете закрашивание, и никогда не закрашивает линии. Это действие напоминает книжку для раскрашивания, где надо аккуратно закрасить контурные фигуры. Если вы начинаете красить в пустой области, то закрашивание не затрагивает уже закрашенные области.
Удерживая клавишу Shift, можно добиться того чтобы мазки кистью получались строго горизонтальными или вертикальными.
На рисунке вы видите стилизованные лепестки, закрашенные кистью в режиме Paint Inside.
Практикум:
Каждый из нас извёл когда-то не одну коробку карандашей и фломастеров, разукрашивая чёрно-белые иллюстрации к любимым сказкам. Теперь попробуйте заняться этим немудрёным ремеслом на компьютере.
Коррекция изображения с помощью инструмента Eraser (резинка)
Быстрое удаление всего нарисованного на холсте: Дважды щёлкните по инструменту Eraser (резинка).
Удаление части контура или закрашенной области: Выберите инструмент Eraser и затем щёлкните на модификаторе Faucet (краник). Курсор мыши сразу изменит свою форму. Щелкните на той части контура или заливки, которую вы хотите удалить.
Можно использовать для выбора и последующего удаления выделенного фрагмента инструмент Arrow (стрелка). Выбрав с помощью этого инструмента подлежащий удалению фрагмент, нажмите клавишу Delete на клавиатуре. Признаком выделения фрагмента является сеточка как бы накрывающая собой заливку или линию. Для выделения можно использовать инструмент Lasso (лассо). Техника выделения с помощью этого инструмента принципиально отличается от выделения с помощью инструмента Arrow. Инструмент Lasso выделяет произвольный фрагмент рисунка. Чтобы выделить некую область, ведите лассо вокруг этой области. Замкните область приблизительно в том же месте где начали. Flash автоматически закроет петлю. Обычно текущее выделение снимается, как только вы делаете другое выделение, но если вы будете держать нажатой клавишу Shift, когда используете Lasso, вы сможете добавлять другие области к уже выделенной.
Стирание в привычном режиме (перемещаем резинку по холсту аналогично рисованию кистью):
Выберите инструмент Eraser. Щелкните на модификаторе Eraser Mode (режим резинки) и выберите режим стирания:
Erase Normal (стереть нормально) — стираются контуры и заливка.
Erase Fills (стереть заполнение) — стираются только закрашенные области, контуры остаются без изменений.
Erase Lines (стереть линии) — стираются только линии, закрашенные области не изменяются.
Erase Selected Fills (стереть выделенное заполнение) — стирается только выделенная в настоящее время закрашенная область, а контуры, выделенные и невыделенные, не затрагиваются.
Внимание! Прежде чем использовать инструмент в этом режиме, выделите закрашенную область, которую хотите стереть.
Erase Inside (стереть внутри) — стирает область, в которой вы начинаете стирать. Если Вы начинаете стирать с пустого места, то ничто не будет стерто. Этот режим не затрагивает линии.
Можно изменить форму и размер резинки для этого нужно щёлкнуть на модификаторе Eraser Shape (форма резинки). Инструмент может иметь форму круга или квадрата одного из пяти размеров.
Практикум:
Резинка на компьютере инструмент просто волшебный, мало того, что, сколько не три дырки на холсте всё равно не будет, так ещё и стирать можно только то, что закажешь. Обязательно поэкспериментируйте с резинкой и побалуйтесь с лассо.
В заключении давайте отметим общие правила взаимодействия графических фрагментов композиции при рисовании в приделах одного слоя (о возможности работы с разными слоями мы поговорим на следующем занятии).
Если новая линия пересекает элемент (линию или фигуру), который уже существует, он автоматически разбивается на две части, каждую из которых можно теперь редактировать по отдельности. Сама новая линия так же разделяется на сегменты в точках пересечения с другими линиями.
Если новый объект накладывается поверх старого, вся закрытая часть старого объекта уничтожается.
При контакте объектов с заливками одного цвета они объединяются в один.
Все эти особенности необычны для векторных графических редакторов и требуют привыкания.
Домашнее задание: Основы создания рисунков в Macromedia Flash MX
Изученные в этом модуле инструментальные средства могут позволить вам создать декорации (или если хотите иллюстрацию) к сказке Александра Сергеевича Пушкина «Сказка о рыбаке и рыбке». Если вы не читали эту прекрасную сказку, то настоятельно рекомендую это сделать в ближайшее время. Напомню всего несколько строк из сказки:
…«Раз он в море закинул невод, —
Пришёл невод с одною тиной.
Он в другой раз закинул невод, —
Пришёл невод с травой морскою.
В третий раз закинул он невод —
Пришёл невод с одною рыбкой,
С непростою рыбкой — золотою»…
Какой эпизод из сказки вы захотите проиллюстрировать я, конечно же, не знаю, выбирать вам, ну а мне, например, захотелось нарисовать морские глубины с камушками, диковинными раковинами на дне, кружевом водорослей и, конечно же, с золотой рыбкой.
Выполненное задание представьте в виде файла в формате fla (если размер файла превышает 150 sКб, пожалуйста, упакуйте его в архив) и вышлите учителю.
Сохранение работы на диске
Вы также можете опубликовать свой ролик и сохранить файл на диске с помощью команды меню File > Publish Settings в форматах gif, jpg, png. Файлы этих форматов также, можно разместить на своей web-страничке, но при этом вы должны учитывать следующие нюансы: форматы jpg и png подойдут только для рисунков, формат gif также подойдёт для рисунков, плюс к этому он поддерживает анимацию. Но если вы создаёте интерактивный ролик, то формат публикации только sfw.
Тест: Основы создания рисунков в Macromedia Flash MX
В материалы теста входят вопросы, которые позволят вам проверить прочность знаний полученных в ходе работы над первым модулем курса. Тест создан в Macromedia Flash MX и представляет собой интерактивный flash-ролик: Загрузить тест в новом окне
Все возможные поводы для гуляний позади, пятый семестр моей зачетной книжки полностью заполнен, за окном -25 градусов - у меня просто нет причин откладывать выполнение своего обещания, данного вам перед Новым годом в "КВ" №50. Итак, продолжим беседу о технологии Flash и популярном пакете для создания интерактивных приложений Macromedia Flash Professional 8. Сегодня заострим наше внимание на хитрых приемах рисования.
Должен сразу предупредить, что нудного перечисления инструментов Flash с описанием свойств и методов каждого вы тут не встретите. Эту информацию легко можно найти в самоучителях, электронных справочниках и help'у по Flash. Я же попытался собрать самые интересные технические приемы, которые используются продвинутыми пользователями и которые будут интересны как начинающим user'ам, так и Flash-дизайнерам со стажем. Ну-с, за дело!
Кнопки-модификаторы
Предположим, что вам необходимо создать на монтажном столе Flash 8 прямоугольник со скругленными углами. Данная геометрическая фигура рисуется при помощи инструмента Rectangle Tool (R), для которого с помощью появившейся в нижней части панели инструментов (в разделе "Options") кнопки-модификатора "Set Corner Radius" установлен радиус сопряжения. Этот метод может успешно применяться для быстрого написания несложных кнопок.
При активизации любого инструмента во Flash следует обращать внимание на его кнопки-модификаторы, которые могут в корне изменить принцип действия выбранного средства рисования. Например, карандаш (Pencil Tool) может работать в одном из трех режимов: выпрямление линий (Straighten), сглаживание острых углов (Smooth) и рисунок чернилами (Ink). Каждый из перечисленных режимов задается при помощи кнопки-модификатора и может быть полезен при излишнем дрожании мышки в руке во время рисования. У инструмента Eraser (ластик) также есть несколько режимов работы, которые позволяют настроить его на уничтожение линий (режим "Erase Lines"), областей, заполненных цветом (режим "Erase Fills"), и др. Обычно из названия кнопки-модификатора прямо следует ее назначение.
Блокировка заливки
Если использовать инструмент Paint Basket ("Заливка") для раскраски нескольких объектов с параметром, отвечающим за блокировку заливки (кнопка-модификатор "Fill Lock"), то текстура или градиент, используемый для заполнения фигуры, будет повторяться в каждом последующем объекте. Другими словами, блокировка заливки позволяет создать ощущение того, что раскрашиваемые фигуры вырезаны из одного цветного листа бумаги. Этим свойством также обладает и инструмент "кисть" - Brush Tool (B).
Блокировку заливки удобно использовать в тех случаях, когда через некоторые объекты должны быть видны другие. Этим способом легко создается вид из окна на ночное небо в полнолуние.

Грубо говоря, в каждой створке окна (и в форточке тоже) наблюдатель должен видеть части одной и той же картины - ночное небо и лунный диск, свечение которого ослабевает с расстоянием. Этот эффект и обеспечивает блокировка заливки. Начнем по порядку. Само окно я рисовал при помощи полых прямоугольников (инструмент Rectangle Tool) и карандашных линий (Pencil Tool) с переменной толщиной и градиентной заливкой (необходимые цвета были подобраны на панели Window -> Color Mixer). Все элементы окна расположены на одном слое. Затем я выделил правую часть окна и заполнил ее (инструмент Paint Basket) радиальным градиентом "черный-синий-черный", включив режим блокировки заливки (кнопка-модификатор "Fill Lock"). Воспользовавшись средством Gradient Transform Tool ("Настройка градиента"), подобрал оптимальный способ наложения градиента. Форточка и вторая половина окна были закрашены все тем же содержимым Paint Basket. И последний штрих - луна. Для этого берем Oval Tool ("Эллипс"), убираем контур, зажимаем shift и рисуем правильный круг в самой яркой точке неба. Звезды добавьте по вкусу. :)
То же самое можно было сделать и при помощи маскирующего слоя, на котором расположены прямоугольники, обеспечивающие видимость неба в створках окна. Но в этом случае, согласитесь, больше возни. А так мы обошлись только одним слоем.
Заливка растровым изображением
Вернемся к результатам предыдущего урока и нарисуем зимние узоры на стекле.

Для этого подберем текстуру, выбрав в окне "Color Mixer" в списке "Type" пункт "Bitmap". Зальем все окна и инструментом Gradient Transform Tool откорректируем положение, размер и наклон текстуры. Видно, крепчает мороз! :)
Пусть некто пытался посмотреть в окно и расчистил некоторую область от инея, как мы с вами часто поступаем зимою в транспорте. Возьмем кисть (Brush Tool), загрузим для нее растровое изображение (вид из окна) и нанесем несколько мазков, включив режим "Fill Lock". Вот так "волшебная палочка"! В тех местах, где поработала кисть, открылся зимний пейзаж. Однако увлекаться растровыми текстурами все же не стоит - размер выходного файла при этом растет как на дрожжах. :)
Тень у движущегося объекта
Рассмотренные ранее способы (фильтр и эффект временной шкалы Drop Shadow) заставляют предмет отбрасывать тень только в вертикальной плоскости. Т.е., если мы возьмем наш клип или графическое изображение и поднесем его к стене, освещаемой произвольно расположенным источником света, то тень будет располагаться на вертикальной поверхности (стене) за предметом. Однако довольно часто необходимо расположить тень в любой другой плоскости (на полу, наклонной поверхности и т.д.). И здесь стандартные средства уже бессильны.
Давайте рассуждать логически. С объектом любого типа (Graphic, Button и MovieClip) можно выполнять следующие операции: изменение размера, поворот на угол, наклон и т.д. (меню Modify -> Transform). Это же векторная графика! Допустим, имеется ролик (возьмем стандартный с обезьяной, раскачивающейся на ветке, из папки "Samples And Tutorials"). В библиотеке данного клипа находится символ клипа, а на монтажном столе - его представление (образ). Кто нам мешает перетянуть на рабочую область еще одно представление этого клипа, залить черным цветом и разместить в нужной плоскости при помощи процедуры "Rotate And Skew" меню Modify -> Transform? Никто! И при этом тень будет полностью соответствовать своему объекту - вращающимся обезьяне и ветке, в нашем случае. Так и поступим.

Чтобы весь клип залить черным цветом, можно пойти двумя путями: перекрасить каждую деталь ролика, на что, конечно же, уйдет уйма времени, или на панели свойств клипа (Window -> Properties -> Properties или "Ctrl+F3") в списке Color выбрать Tint ("Окрашивать") с 100% черным цветом. Последнее явно предпочтительнее. :) В результате весь клип окрасится в черный цвет. Однако тень не имеет четких очертаний, поэтому полученный ролик необходимо размыть. Для этого выберем фильтр Blur и выставим размытие по горизонтали BlurX=50, по вертикали BlurY=4, а качество установим низкое (Quality=Low), чтобы при проигрывании всего клипа нагрузка на аппаратную часть ПК была меньше. Теперь тень необходимо расположить в требуемой плоскости (плоскости земли). Сложная анимация, в которой движущиеся предметы отбрасывают тень по законам физики, создается описанным выше способом.
Взаимодействие объектов
Отличительной чертой Flash как векторного редактора является взаимодействие графических объектов, находящихся в одном слое кадра. Характер их взаимодействия зависит от типа и взаимного расположения. Например, одинаково окрашенные фигуры при наложении слипаются, а обычная линия может разрезать предмет на части. Последнее часто используется для разбиения области заливки, что, в свою очередь, позволяет добиться впечатляющих результатов. Чтобы исключить взаимодействие объектов, их нужно располагать на разных слоях.
Оформление надписей
Итак, будем считать, что у нас в рабочей области имеется текстовая надпись, из которой необходимо смастерить логотип или шапку для web-сайта. А Flash, как любой полноценный редактор векторной графики, легко позволит это сделать. Разобьем командой Modify -> Break Apart фразу на буквы (для этих целей также можно использовать сочетание "Ctrl+B"). В результате исходный текстовый блок раскололся на несколько частей, число которых равно количеству символов в исходном текстовом фрагменте. Чтобы преобразовать каждый символ в графику, проделаем эту процедуру еще раз. Теперь буквы представлены областями заливки, и с ними можно проделывать те же действия, что и с графическими объектами. Например, обводить по контуру. Для этого нужно активировать инструмент Ink Bottle Tool ("Чернильница"), подобрать толщину и цвет линии, а затем кликнуть им на каждой букве. Контурный текст (полые буквы) создается путем удаления областей заливки. Кроме того, каждую букву или слово целиком можно подвергнуть деформации и т.д. Все символы собираются в один графический блок при помощи команды Modify -> Convert To Symbol или клавиши "F8".
Оптимизация графики
Во Flash существует несколько способов уменьшения размера выходного файла (применительно к форматам FLA, SWF и MOV). Во-первых, при публикации ролика можно выбрать степень сжатия растровых изображений, а также включить дополнительную компрессию документа (меню File -> Publish Settings). Этот вариант, естественно, не подходит для FLA - внутреннего типа файлов Flash. Во-вторых, пользователь может удалить ненужные фигуры и лишние линии со сцены, а также свести число используемых символов к минимуму, заранее продумав структуру каждого объекта и удалив лишние символы из библиотеки. В-третьих, можно воспользоваться встроенным оптимизатором линий, который позволит обойтись минимальным числом линий, уменьшив тем самым объем необходимых для запоминания данных. Для этого выделяем весь документ ("Ctrl+A") и отправляемся в меню Modify -> Shape -> Optimize. В появившемся диалоговом окне можно установить требуемые параметры оптимизации. Я запустил мастера для картинки с видом на луну. В исходном файле содержалась информация о 91 кривой, а после оптимизации число кривых линий уменьшилось до 43. Т.е. размер выходного SWF-файла уменьшился вдвое. Эти действия, конечно же, никоим образом не повлияли на качество картинки, потому что в данном случае оптимизируется формульное описание изображения. Если в векторной графике заменить составные линии сплошной, а кривые немного выпрямить, потребуется меньше информации для описания всего рисунка.
Вместо заключения
Все вопросы автору можно задавать на форуме "КВ". Может быть, я даже смогу на них ответить. :)
Изложенное в предыдущей главе свидетельствует о том, что при работе с графическими объектами можно использовать Flash как обычный графический редактор типа MS Paint или Paint Shop Pro. Тем не менее, при описании возможностей Flash MX по созданию и модификации изображений мы будем исходить из того, что они (изображения) рано или поздно должны стать элементами Flash-фильма.
Инструменты рисования
Рисование выполняется с помощью инструментов, расположенных на панели Tools.
Основными из них являются (рис. 5.1):
- Line Tool (Линия) — инструмент позволяет рисовать прямые и ломаные линии, которые при необходимости могут использоваться в качестве контура объекта; инструмент не имеет кнопок-модификаторов; в качестве параметров настройки пользователь может выбирать толщину и цвет линии; настройка выполняется с помощью инспектора свойств;
Рис. 5.1. Инструменты рисования
- Oval Tool (Овал) — инструмент предназначен для создания стандартных геометрических фигур: эллипсов и окружностей различного радиуса; созданная фигура состоит из двух компонентов, которые могут редактироваться отдельно друг от друга: контура (Outline) и заливки (Fill); в качестве параметров настройки пользователь может выбирать толщину и цвет линии; настройка выполняется с помощью инспектора свойств;
- Rectangle Tool (Прямоугольник) — инструмент предназначен для создания соответствующих геометрических фигур; созданная фигура состоит из двух компонентов, которые могут редактироваться отдельно друг от друга: контура и заливки; в качестве дополнительного параметра можно указывать радиус скругления углов прямоугольника; кроме того, пользователь может выбирать толщину и цвет линии; указанные параметры устанавливаются с помощью инспектора свойств; установка параметров инструмента будет подробнее рассмотрена ниже;
- Pen Tool (Перо) — инструмент позволяет рисовать прямые и сглаженные кривые линии с высокой точностью на основе механизма кривых Безье; для этого в процессе рисования Flash создает базовые точки (Anchor points) и затем строит по ним нарисованный сегмент; данный инструмент является, пожалуй, наиболее сложным в использовании, поэтому ниже мы рассмотрим работу с ним подробнее;
- Pencil Tool (Карандаш) — инструмент предназначен для рисования произвольных линий, однако при соответствующей настройке параметров он выполняет «распознавание» нарисованных фигур и автоматическое их преобразование к стандартным геометрическим фигурам; параметры настройки инструмента будут рассмотрены ниже;
- Brush Tool (Кисть) — инструмент позволяет рисовать линии, напоминающие мазки кистью; несмотря на относительную простоту использования, кисть имеет достаточно большое число дополнительных параметров, которые мы рассмотрим отдельно;
- Eraser Tool (Ластик) — это обычная для графических редакторов «старательная резинка», по принципу действия и по набору дополнительных параметров она очень близка инструменту Brush Tool.
Необходимо отметить, что результаты использования любого из перечисленных инструментов могут быть впоследствии отменены или скорректированы. Например, для изменения формы линий и контуров объектов может использоваться инструмент Arrow, о котором шла речь при описании операций выбора объектов.
Теперь рассмотрим подробнее особенности применения некоторых инструментов.
Инструмент Rectangle Tool
Технология применения этого инструмента в подробных комментариях не нуждается, поэтому остановимся лишь на возможностях по его настройке.
Как было указано выше, допускается изменение следующих параметров работы инструмента Rectangle:
- величина угла скругления прямоугольника; для изменения этого параметра следует щелкнуть кнопку-модификатор Round Rectangle Radius (Радиус скругления- прямоугольника), и в открывшемся диалоговом окне ввести величину скругления (в точках), как показано на рис. 5.2;
- цвет контура и цвет заливки, которые выбираются с помощью соответствующих кнопок, расположенных на панели инспектора свойств инструмента (рис. 5.3);
- толщина и стиль линии контура, которые также устанавливаются с помощью инспектора свойств; по умолчанию толщина контура изменяется с дискретностью 0.25 точки (points), но с клавиатуры может быть введено любое значение в диапазоне от 0 до 10;
- дополнительный параметр Sharp Corners (Острые углы), задающий форму контура; изменение параметра выполняется в дополнительном диалоговом окне (рис. 5.4), которое открывается при щелчке на кнопке Custom. (Настройка); в этом окне также можно изменить толщину контура (с помощью раскрывающегося списка Thickness), значение в этом списке зависит, от значения, установленного в панели инспектора свойств, и наоборот.
Рис. 5.2. Диалоговое окно для установки величины скругления углов прямоугольника
Рис. 5.3. Инспектор свойств инструмента Rectangle
Рис. 5.4. Диалоговое окно для установки дополнительных параметров инструмента Rectangle
Формат инспектора свойств, приведенный на рис. 5.3, аналогичен используемому для инструментов Line и Oval.
После того, как с помощью одного из трех инструментов будет нарисована соответствующая фигура, для корректировки ее параметров может применяться расширенный формат инспектора свойств (рис. 5.5). От рассмотренного выше он отличается наличием четырех текстовых полей, которые содержат следующую информацию:
- для линии - координаты левого (поля X и Y) и правого (поля W и Н) ее концов; координаты измеряются относительно верхнего левого угла стола фильма;
- для круга - координаты центра (поля X и Y) и радиус (поля W и Н);
- для прямоугольника — координаты верхнего левого угла (поля X и Y) и длины сторон (поля W и Н).
Рис. 5.5. Расширенный формат инспектора свойств для стандартных фигур
Инструмент Pen Tool
С помощью данного инструмента можно рисовать прямые или ломаные линии, либо сегменты кривых. В обоих случаях линия строится по базовым точкам на основе механизма кривых Безье.
Чтобы нарисовать прямую линию, необходимо указать первую и последнюю точки отрезка. Точка создается щелчком на столе. Например, чтобы получить ломаную, состоящую из трех отрезков, требуется четыре точки (рис. 5.6 а).
Нарисованную линию можно либо оставить незамкнутой, либо преобразовать в замкнутую фигуру. В первом случае достаточно дважды щелкнуть на последней точке линии; чтобы создать замкнутую фигуру, необходимо щелкнуть на начальной точке (рис. 5.6 б).
Рис. 5.6. Ломаная, нарисованная инструментом Pen Tool
Рисование кривых с помощью пера основано на перемещении так называемых касательных. Касательная — это прямая, проведенная через базовую точку (рис. 5.7 а). Длина и направление касательной определяют размер и глубину (величину изгиба) сегмента кривой. Касательная является как бы посредником между указателем мыши и рисуемой линией.
Чтобы нарисовать сегмент кривой, необходимо выполнить следующие действия:
- Создать первую базовую точку, щелкнув мышью на столе.
- Для создания второй базовой точки переместить указатель на требуемое расстояние и нажать левую кнопку мыши; в результате на экране появится линия, соединяющая базовые точки.
- Не отпуская кнопку, переместить указатель в направлении, противоположном требуемому направлению изгиба; при перемещении указателя на экране появится касательная, размер и направление которой определяют глубину и угол изгиба (рис. 5.7 б).
Рис. 5.7. Рисование кривых с помощью пера
- При достижении требуемой формы сегмента отпустить кнопку мыши; касательная исчезнет, а базовые точки (первая и конечная точки сегмента) будут представлены маленькими окрашенными прямоугольничками.
Чтобы добавить еще один сегмент к созданному ранее, требуется повторить шаги 2, 3, 4 описанной выше процедуры.
При работе с пером следует иметь в виду, что нарисованная линия считается «незавершенной» до тех пор, пока вы не нажмете клавишу <Esc> или не переключитесь на другой инструмент. В противном случае каждая новая точка будет считаться принадлежащей данной линии и автоматически соединяться с ней новым сегментом (или прямым отрезком), как показано на рис. 5.8.
Рис. 5.8. Добавление сегмента
После завершения рисования линии она может быть изменена с помощью любого из четырех инструментов: Pen, Arrow, Free Transform или Subselect.
Для инструмента Реп, как и для других инструментов рисования, пользователь может установить толщину и цвет линии, а также цвет заливки (Q работе с цветом будет рассказано в следующем разделе).
Установка толщины линии выполняется с помощью инспектора свойств, формат которого аналогичен приведенному на рис. 5.3. Если в момент включения инструмента панель инспектора свойств закрыта, следует войти в меню Window и выбрать в нем пункт Properties.
Установленные значения параметров применяются к вновь создаваемым линиям. Чтобы назначить их ранее созданным линиям и фигурам, они должны быть предварительно выбраны. Результат «проявляется» после того, как будет снято выделение.
Еще раз повторим, что эффективное применение инструмента Реп требует определенных практических навыков, тем не менее затраты времени на его освоение окупятся, как только вы захотите создать для оформления Web-страницы нечто нестандартное (рис. 5.9).
Рис. 5.9. «Росчерк» пера («Белеет парус одинокий. »)
Инструмент Pencil Tool
«Карандаш» имеется во многих графических редакторах, поэтому мы остановимся на отличительных особенностях его реализации во Flash MX.
Начнем с того, что для этого инструмента имеется кнопка-модификатор, щелкнув которую вы можете открыть своеобразное меню, позволяющее выбрать режим работы инструмента (рис. 5.10).
Рис. 5.10. Меню режимов работы Pencil Tool
Таких режимов три:
- Straighten (Выпрямление);
- Smooth (Сглаживание);
- Ink (Рисунок чернилами).
Режим Straighten обеспечивает преобразование исходного изображения, нарисованного «вручную», в одну из геометрических фигур (рис. 5.11). Простейшим случаем такого преобразования является выпрямление линии, нарисованной, мягко говоря, не очень ровно.
Режим Smooth является менее «жестким» и позволяет просто избавиться от некоторых шероховатостей в рисунке.
Третий режим — Ink — практически не отличается от режима Smooth, но оказывает еще меньшее воздействие на исходное изображение.
Чтобы нарисовать с помощью Карандаша абсолютно прямую горизонтальную или вертикальную линию, достаточно удерживать в нажатом положении клавишу <Shift>. Если требуется сменить направление с вертикального на горизонтальное или наоборот, следует отпустить клавишу <Shift>, затем вновь нажать ее и продолжить линию в нужном направлении.
Цвет и толщина линии настраиваются с помощью инспектора свойств инструмента (рис. 5.12).
Рис. 5.12. Инспектор свойств инструмента Pencil
Инструмент Brush Tool
Инструмент позволяет создавать линии, напоминающие мазки кистью. Для него предусмотрен целый ряд дополнительных специальных эффектов, включая эффект каллиграфического письма.
При создании изображений с помощью Кисти вы можете использовать в качестве заливки импортированное растровое изображение.
Для инструмента предусмотрено пять режимов работы. Выбор режима выполняется с помощью кнопки-модификатора (рис. 5.13):
Рис. 5.13. Меню режимов использования инструмента Brush Tool
- Paint Normal (Обычное закрашивание) — «мазок» кисти покрывает все линии и заливки редактируемого изображения, а также любой другой объект или участок стола, оказавшиеся на пути кисти (рис. 5.14 б);
- Paint Fills (Закрашивание заливок) — обеспечивает закрашивание заливок, не влияя на контуры, линии и пустую область стола (рис. 5.14 в);
- Paint Behind (Закрашивание позади) — «мазок» кисти покрывает расположенную за изображением пустую область стола, оставляя все линии и заливки на редактируемом изображении без изменения (рис. 5.14 г);
Paint Selection (Закрашивание выбранной области) - «мазок» кисти влияет только на выбранную заливку (или заливки, если их выбрано несколько), оставляя без изменения линии, контуры, не выбранные заливки и пустую область стола (рис. 5.14 д);
Paint Inside (Закрашивание внутри) — закрашивается только та заливка, с которой операция была начата; другие заливки, линии, контуры и стол остаются без изменения (рис. 5.14 е); если вы начнете закрашивание в пустой области рабочего стола, то эффект будет аналогичен применению режима Paint Behind.
а) исходное изображение
б) режим Paint Normal
в) режим Paint Fills
г) режим Paint Behind
д) режим Paint Selection
е) режим Paint Inside
Рис. 5.14. Эффект применения различных режимов инструмента Brush Tool
При работе с Кистью следует иметь в виду, что эффект установленного режима проявляется не во время выполнения операции, а после ее завершения (то есть когда кнопка мыши будет отпущена).
Дополнительно пользователь может выбрать размер, форму, цвет кисти. Установка первых двух параметров выполняется с помощью кнопок-модификаторов (рис. 5.15, вверху), а выбор цвета - либо с помощью кнопки Fill Color панели Tools, либо с помощью инспектора свойств Кисти (рис. 5.15, внизу).
Рис. 5.15. Средства установки дополнительных параметров Кисти
Инструмент Eraser Tool
Инструмент действует подобно обычному ластику, удаляя линии, контуры и заливки.
Для инструмента предусмотрено шесть режимов работы. Выбор режима выполняется с помощью двух кнопок-модификаторов (рис. 5.16): Eraser Mode и Faucet.
Рис. 5.16. Меню режимов использования инструмента Eraser Tool
Кнопка Faucet (Кран) обеспечивает включение соответствующего режима, при использовании которого одним щелчком мыши удаляется («стирается») та часть объекта (контур или заливка), на которой установлен указатель в форме водопроводного крана; причем «горячей точкой» указателя является не сам кран, а капелька; это позволяет с достаточно высокой точностью позиционировать указатель при стирании тонких линий и контуров, и даже отдельных точек изображения.
Включение режима Faucet отменяет любой из пяти других режимов, выбираемых с помощью кнопки Eraser Mode, и наоборот, щелчок на этой кнопке отменяет режим Faucet.
С помощью кнопки Eraser Mode может быть установлен один из следующих режимов:
- Erase Normal (Обычное стирание) — ластик удаляет все линии заливки редактируемого изображения, а также любой другой объект или фоновое изображение, расположенные в активном слое;
- Erase Lines (Стирание линий) — ластик удаляет линии и контуры, оставляя заливки на редактируемом изображении без изменения;
- Erase Selected Fills (Стирание выбранных заливок) — ластик удаляет только выбранную заливку (или заливки, если их выбра-
Рис. 5.17. Эффект применения различных режимов
но несколько), оставляя без изменения линии, контуры, не выбранные заливки и т. д. (рис. 5.17 г);
- Erase Fills (Стирание заливок) — обеспечивает стирание заливок, не влияя на контуры, линии и пустую область стола;
- Erase Inside (Стирание внутри) — стирается только та заливка, с которой операция была начата; другие заливки, линии, контуры и стол остаются без изменения; если вы начнете закрашивание в пустой области рабочего стола, то все объекты останутся без изменения.
При работе с Ластиком, как и при работе с Кистью, эффект установленного режима проявляется не во время выполнения операции, а после ее завершения (то есть когда кнопка мыши будет отпущена).
Дополнительно пользователь может выбрать форму и размер ластика.

Читайте также:

