Как рисовать в стиле минимализм photoshop
Обновлено: 07.07.2024
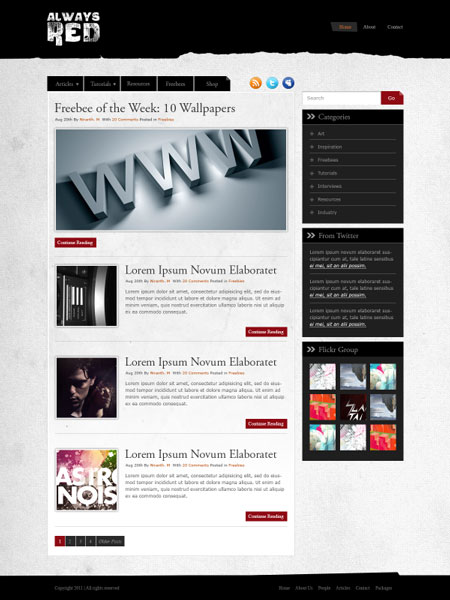
В этом уроке мы будем создавать минималистичный макет блога.

Ресурсы урока:
- Социальные иконки
- Текстура бумаги 1
- Текстура бумаги 2
- Текстура бумаги 3
- Шрифт
Шаг 1
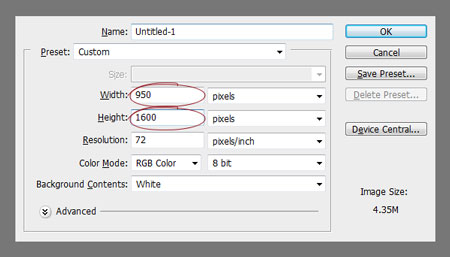
Создайте новый документ размером 950х1600 пикселей (Ctrl + N).

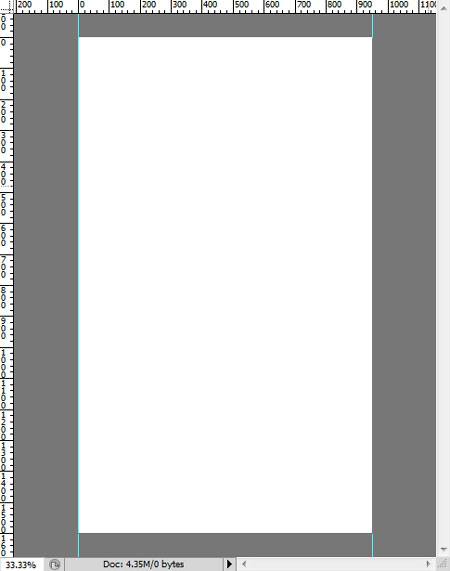
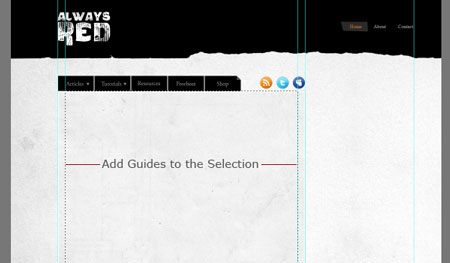
Из линейки вытащите две вертикальные направляющие и поместите их по краям документа:

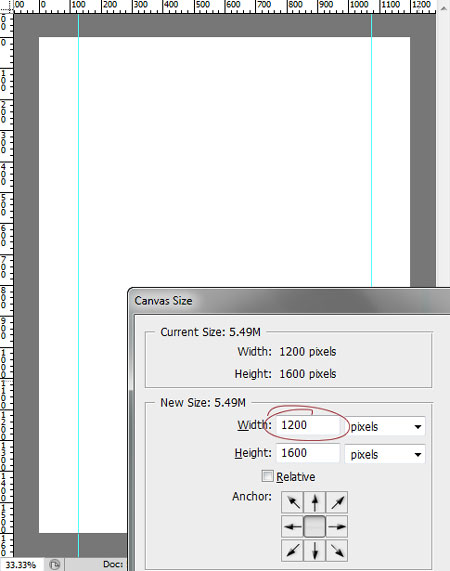
Добавьте дополнительное свободное пространство по ширине документа. Сделайте это через команду Размер холста (Изображение – Размер холста) (Image > Canvas Size) (Ctrl + Alt + C). В открывшемся окне введите значения, как на скриншоте:

Шаг 2
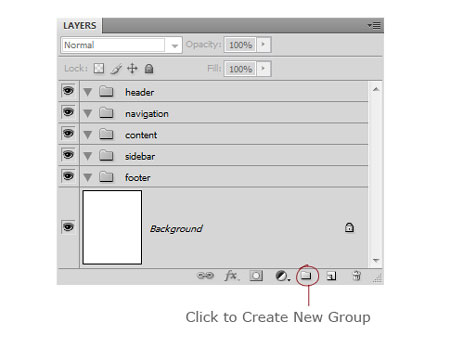
Для того, чтобы было удобно работать, все слои будем помещать в группы. Каждую группу будем называть по создаваемым элементам. Кликните по кнопке Создать новую группу (Create a New Group) в нижней части палитры Слоев.

Шаг 3

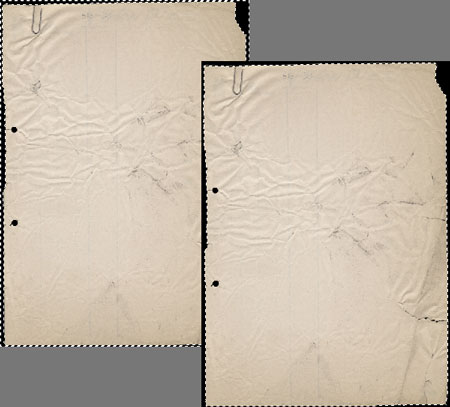
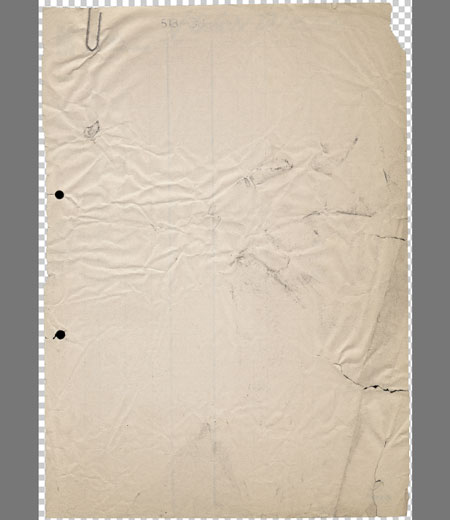
Начнем создавать дизайн с шапки сайта и назовем первую группу «header». Для создания шапки будем использовать текстуру бумаги 1. Откройте ее и отделите от фона. Для этого, кликните инструментом Волшебная палочка (Magic Wand Tool) по фону и инвертируйте выделение (Выделение – Инверсия) (Select > Inverse) (Ctrl + Shift + I).

Для увеличения контрастности и точности выделения, воспользуйтесь командой Уточнить край (Выделение – Уточнить край) (Select > Refine Edge) (Ctrl + Alt + R).

Скопируйте выделенную область на новый слой (Layer > New > Layer via Copy) (Ctrl + J).


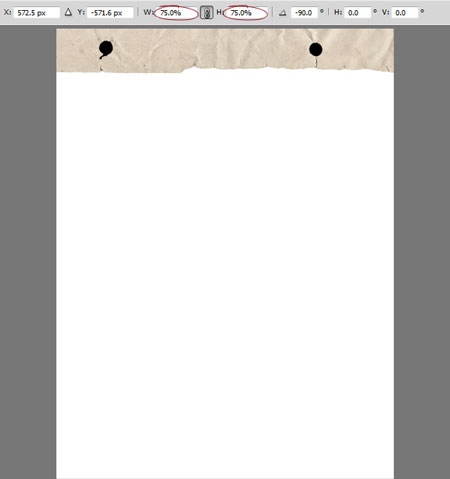
Инструментом Перемещение (Move Tool) перетащите текстуру бумаги в наш документ и поместите слой с ней в группу «Header». Теперь поверните этот слой на 90 градусов против часовой стрелки (Редактирование – Трансформирование – Поворот против часовой) (Edit > Transform > 90 degree CCW), а затем отразите его по горизонтали (Ctrl + T).
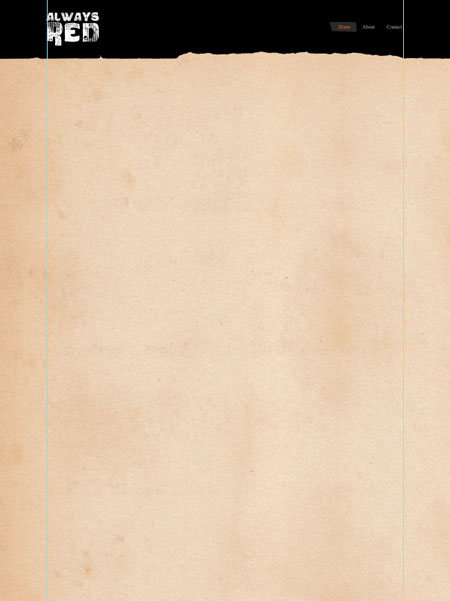
Поместите слой с текстурой бумаги на позицию шапки сайта (в верхней части документа) и уменьшите слой до 75%.

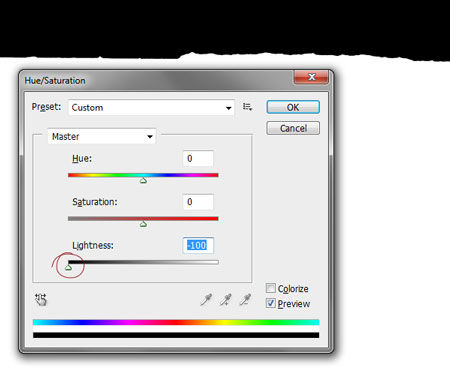
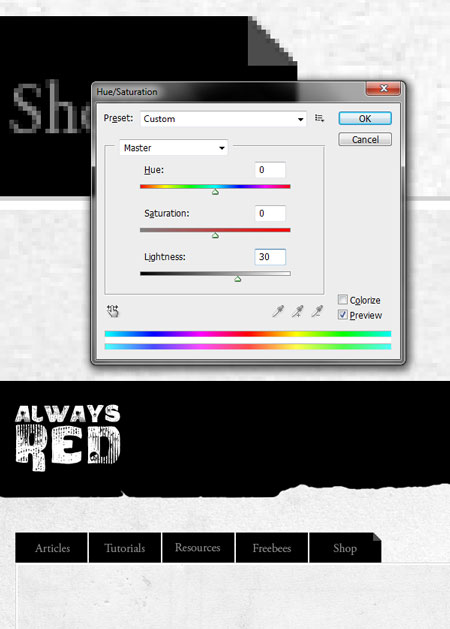
К слою с текстурой бумаги (шапке сайта) примените команду Цветовой тон/Насыщенность (Ctrl + U) и уменьшите параметр Яркость ( Lightness) до -100.

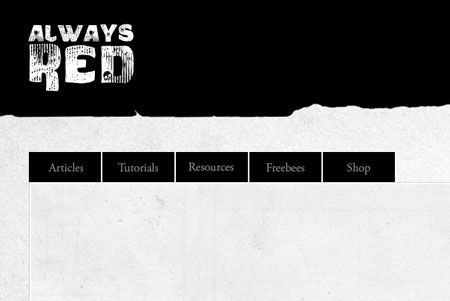
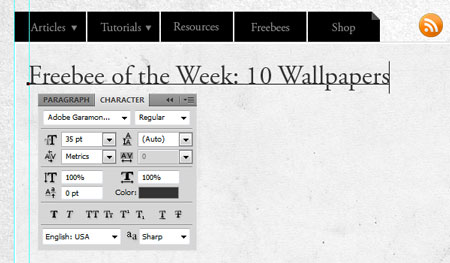
Теперь на шапку добавьте логотип. Для создания логотипа был использован шрифт VTKS Caveirada.


Названия ссылок на шапке напишите на правой стороне. Для того, чтобы названия кнопок располагались на кнопке, инструментом Магнитное лассо (Magnetic Lasso Tool).

Шаг 4
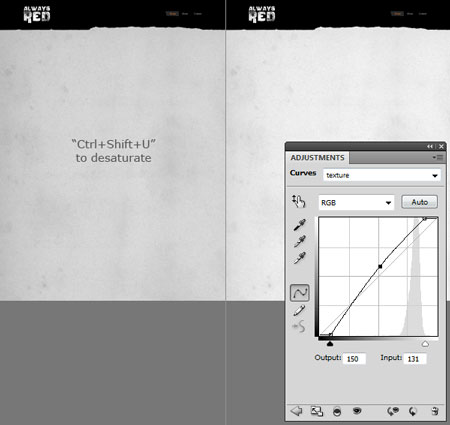
Теперь добавим текстуру к фону. Перенесите Текстуру бумаги 3 в наш документ и поместите его под всеми существующими слоями.

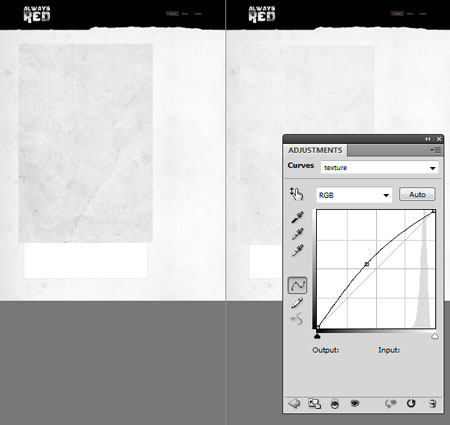
Обесцветьте текстуру бумаги на фоне (Ctrl + Shift + U), и при помощи команды Уровни (Ctrl + M) отрегулируйте яркость и контрастность текстуры.

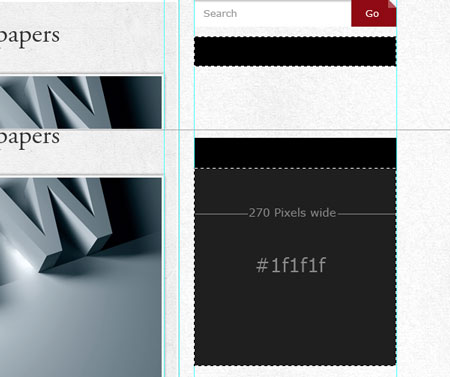
Шаг 5

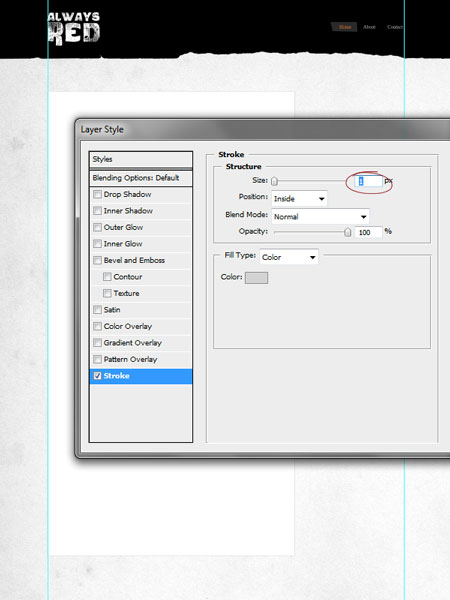
К слою с областью контента примените стиль слоя Обводка (цвет светло-серый, размер 1 пиксель).

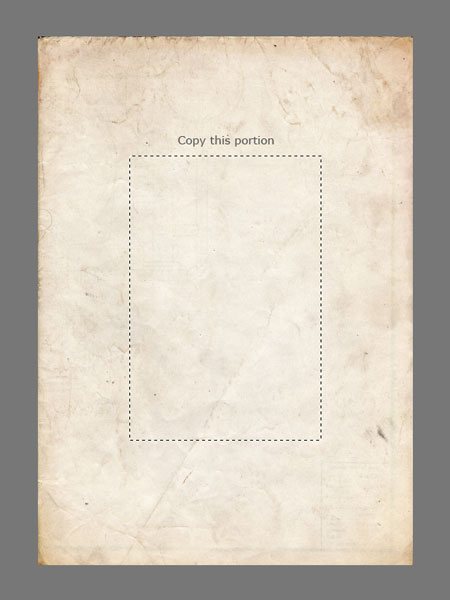
Теперь к области контента добавим еще одну текстуру бумаги – Текстуру бумаги 2. Выделите часть текстуры и перенесите ее в наш документ.

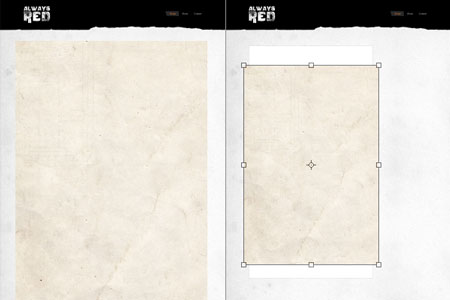
Скопированную часть текстуры бумаги поместите над слоем с контентом и уменьшите ее.

Обесцветьте эту часть текстуры (Ctrl + Shift + U) и при помощи команды Уровни откорректируйте ее контрастность.

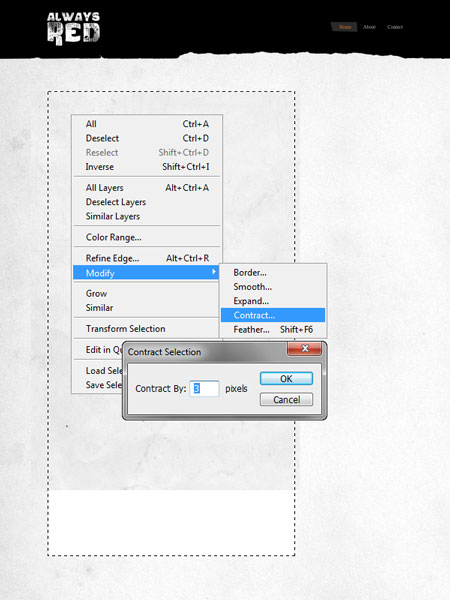
При нажатой клавише Ctrl кликните оп миниатюре слоя с областью контента, чтобы загрузить выделение. Сожмите выделение на 3 пикселя.

Инвертируйте выделение и нажмите клавишу Delete. Таким образом, мы создали контрастную обводку.

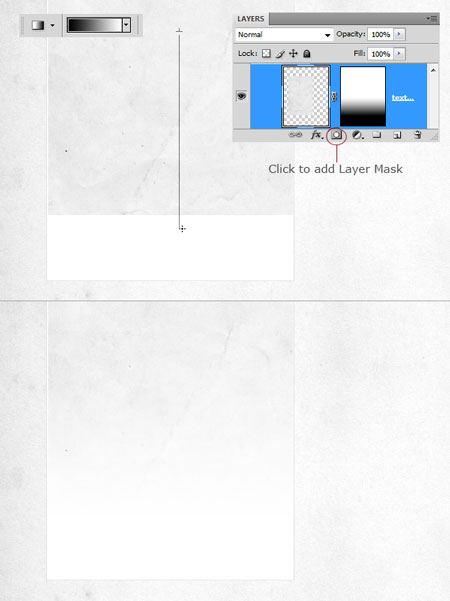
К слою с текстурой бумаги добавьте маску, выберите черно-белый градиент и примените его к маске, смешав нижнюю часть текстуры с фоном.

Шаг 6


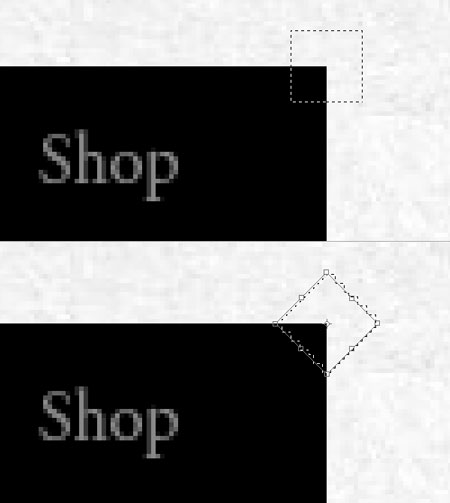
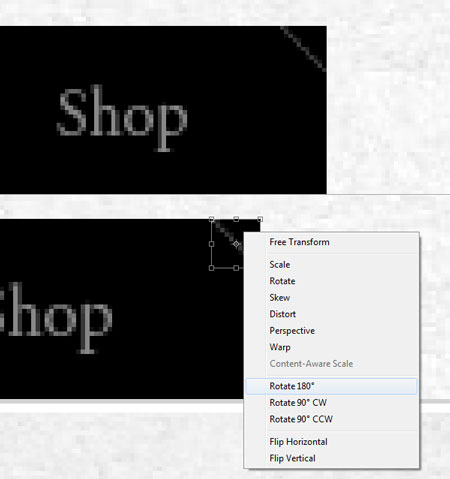
Теперь на одной из кнопок навигации сделайте закрученный край: выделите край кнопки и примените команду Трансформировать выделенную область (Выделение – Трансформировать выделенную область) (Select > Transform Selection). Удерживая клавишу Shift поверните выделение на 45 градусов и нажмите enter.

Вырежьте выделенный край на новый слой (Слой – Новый – Вырезать на новый слой) (Layer > New > Layer Via Cut) (Ctrl + Shift + J) и поверните полученный слой на 180 градусов (Ctrl + T).

Сделайте светлее эту часть угла светлее, применив команду Цветовой тон/Насыщенность (Hue/Saturation).

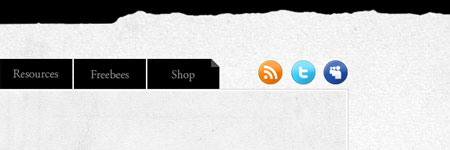
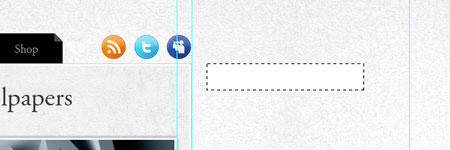
Также, добавьте рядом с навигацией социальные иконки – используйте размер 32х32.

Шаг 7
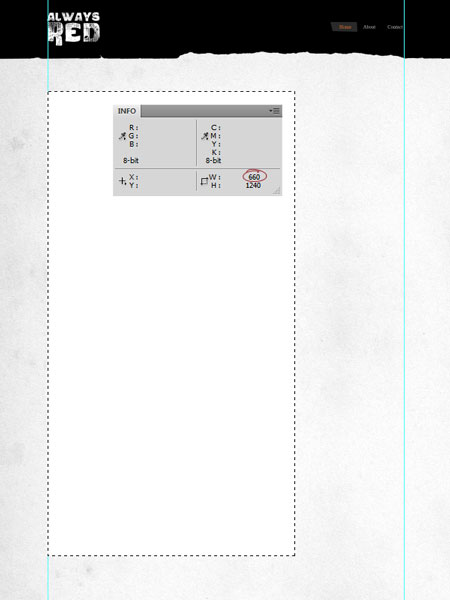
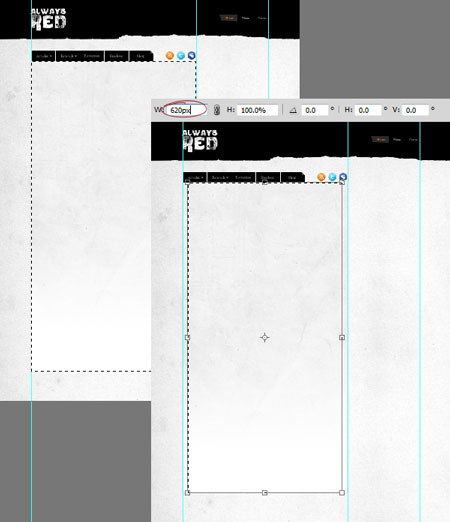
Для начала, добавим некоторые дополнения в блок с контентом. При нажатой клавише Ctrl кликните по миниатюре слоя с контентом, чтобы загрузить выделение вокруг него. Трансформируйте выделение (Выделение – Трансформировать выделенную область) (Select > Transform Selection). Нужно добавить отступ в 230 пикселей с каждой стороны (всего получится 40 пикселей).
Вычтите из ширины области контента 20 пикселей и получите ширину контента в 620 пикселей (660 – 40 = 620px).

Добавьте по направляющей с каждой стороны от выделения.


Выберите инструмент Текст (Horizontal Type Tool) и шрифтом Adobe Garamond Pro в группе «Content» напишите текст.

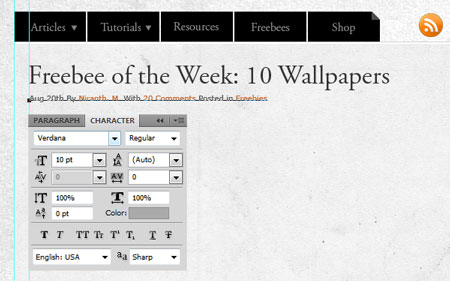
Также, напишите дату создания материала и имя автора, который ее опубликовал.


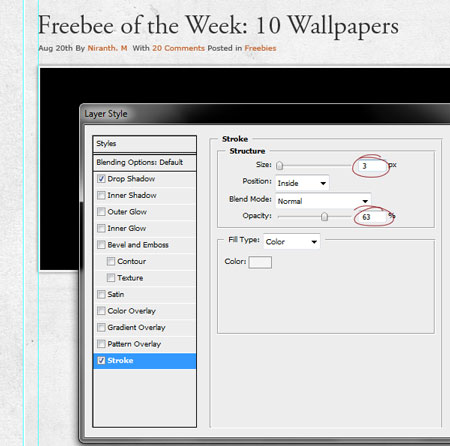
К этому прямоугольнику добавьте стили слоя Тень (Drop Shadow) и Обводка (Stroke).


Теперь в область с черным прямоугольником можно поместить любое изображение. Поместите изображение над прямоугольником и добавьте к слою с изображением обтравочную маску (кликните правой кнопкой мыши по слою и выберите пункт Создать обтравочную маску) (Ctrl + Alt + G).


Нарисуйте разделительную линию в 1 пиксель инструментом Карандаш (Pencil Tool).

Создайте небольшой квадрат черного цвета и добавьте к нему те стили слоя, которые добавляли к черному прямоугольнику и напишите параграф текста. В черный квадрат добавьте изображение.


Таким же способом создайте еще несколько квадратов с постами.

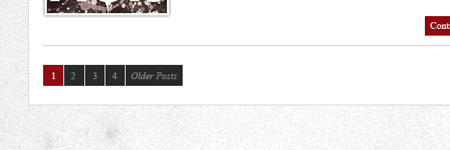
Также, нарисуйте постраничную навигацию

Шаг 8

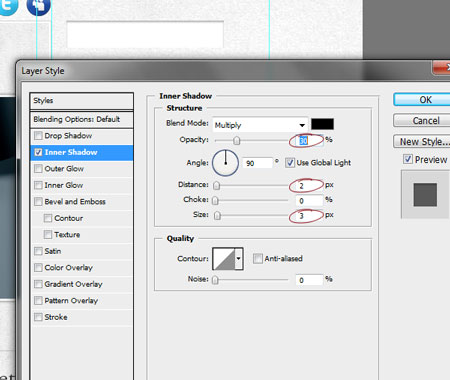
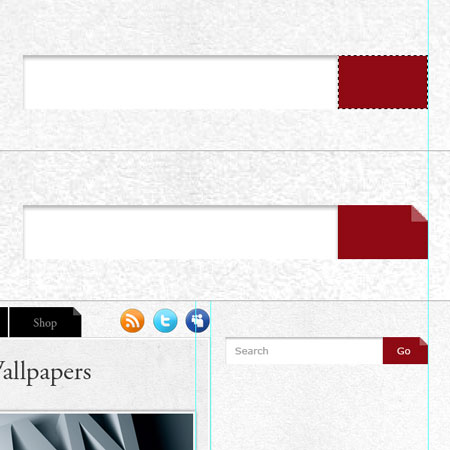
К слою со строкой поиска примените стиль слоя Внутренняя тень ( Inner Shadow).


Сделайте завернутый уголок у красной кнопки.
Шаг 9

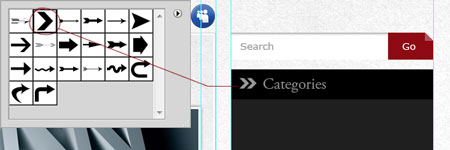
Перейдите в папку « Sidebar» и создайте в ней область под контент, используя инструмент Прямоугольная область выделения (Marquee Tool).

В эту область добавьте текст и стрелки из произвольных фигур.


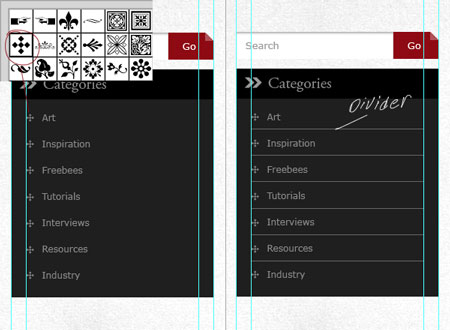
Задайте отступ в 20 пикселей с каждой стороны от области контента и добавьте направляющие. Напишите текст. Добавьте разделительные линии шириной в 1 пиксель инструментом Карандаш (Pencil Tool).

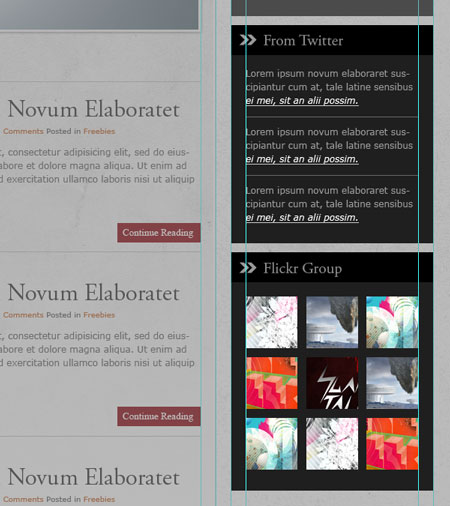
Создайте еще области с контентом.

Шаг 10


На футере инструментом Магнитное лассо (Magnetic Lasso Tool) и залейте выделение черным цветом.

Добавьте на футер ссылки и копирайт.

Шаг 11

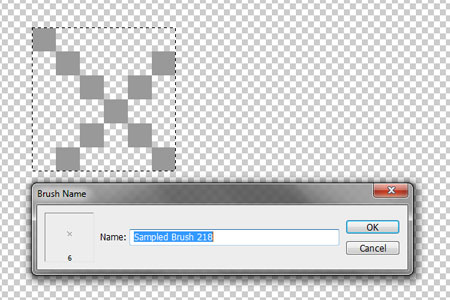
Теперь создадим текстуру. Создайте новый документ и инструментом карандаш (Pencil Tool) нарисуйте узор шириной в 1 пиксель. Отключите фоновый слой и создайте из нарисованного узора текстуру (Редактирование – Определить узор) (Edit > Define Pattern).

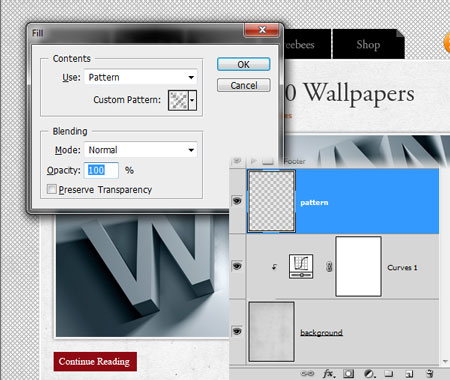
Вернитесь к макету сайта. Над фоновым слоем создайте новый слой и нажмите Shift + F5. В открывшемся окне Заливка (Fill) выберите текстуру, которую только что создали и нажмите ОК.

Нужно сделать плавный переход от текстуры к фону. Для этого, дважды кликните по миниатюре слоя с текстурой, чтобы открыть окно Параметры наложения. Уменьшите непрозрачность, а во вкладке Слой (This Layer) настройте черно-белые ползунки: черный ползунок немного подвиньте вправо. Удерживайте клавишу Alt и переместите ползунок. Он разделится на два маркера. Отрегулируйте эти маркеры до достижения лучшего результата.

В этом уроке мы научимся создавать макет блога в минималистичном стиле, используя новые технологии Photoshop. В этом нам помогут новые возможности создания и сохранения стилей Character Styles и Paragraph Styles.
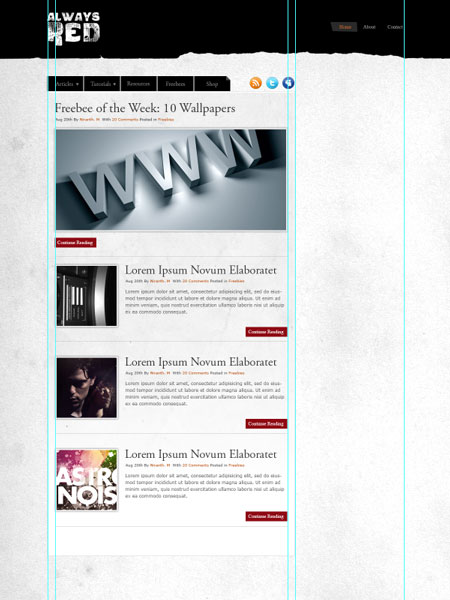
Давайте посмотрим, что мы будем создавать в этом уроке.

Для выполнения урока, вам понадобится следующие ресурсы:
- Бесплатный шрифт Free Font Sansation.
- Текстура 26 Repeatable Pixel Pattern
- Набор социальных иконок Free Social Media Icons
- Иконка руки Hand Cursor Icon
- Стоковое изображение Stock photo: Harvest 1
- Стоковое изображение Stock photo: New York Streets 3
- Стоковое изображение Stock photo: Daisy Age
- Стоковое изображение Stock photo: A tree on the horizon
- Стоковое изображение Stock photo: Sales figures
- Стоковое изображение Stock photo: Time is Money!
Подготовка холста
Шаг 1
В этом уроке мы будем использовать фреймворк 960 GS . Нужно с качать шаблон с его главной страницы и найти внутри архива файл "12 Column Grid".

Нажмите на иконку глаза возле слоя 12 Col Grid, чтобы скрыть его видимость — пока он нам не понадобится.

Шаг 2
Пока размер нашего холста достаточно мал. Нажимаем Image> Canvas Size (или Ctrl +Alt + C ), чтобы сделать размер немного больше и устанавливаем опорную точку в центре.

Шаг 3
Нажмите Ctrl + R , чтобы показать линейку. Нажмите View> New Guide (Просмотр — Новая направляющая) , чтобы создать новую направляющую. Выберите Vertical и Position (Положение): 185 px , чтобы создать вертикальную направляющую, которая будет сдвинута на 185 px от левого края.

Шаг 4
Создайте еще вертикальные направляющие на расстоянии в 150 , 1095 и 1130 пикселей .






Подготовка Color Theme
Шаг 5
В нашем дизайне мы собираемся использовать следующую цветовую комбинацию - Colorlouver . Нажмите на изображение, чтобы открыть цветовую комбинацию и сохранить в формате JPEG.

Разместите цветовую схему внутри файла Photoshop. Размещая изображения непосредственно внутри нашего шаблона, получить доступ к нему будет намного быстрее и легче.

Подготовка фона
Шаг 6
Выберите слой Background и нажмите на значок замка, чтобы разблокировать этот слой. Дважды щелкаем по изображению, чтобы изменить цвет фона.


Шаг 7
Нарисуйте прямоугольную форму в верхней части холста. Это будет второй фон.

Шаг 8
Выберите созданную форму и перейдите в панель Option Bar. откройте Fill Color и нажмите иконку выбора цвета. Когда появится диалоговое окно Color Picker, выберите первый цвет. В поле Stroke выберите None

Шаг 9
Создайте новый слой и с помощью Rectangular Marquee Tool выделите верхний прямоугольник. Активируйте инструмент градиентной заливки и залейте выделенную область радиальным градиентом от белого к черному.


Измените его режим Blend mode на Screen и уменьшите непрозрачность Opacity до 37% .

Шаг 10
Создайте новый слой и назовите его «тень».

Нарисуйте прямоугольное выделение в нижней части второго фона, как показано на рисунке ниже. Нажмите Edit: Fill . Установить Use - Black . Нажмите OK , чтобы заполнить выделение черным.

Шаг 11
Размойте его с помощью Gaussian Blur. Нажмите Filter> Blur> Gaussian Blur .

Шаг 12
Удерживая нажатой Alt , поместите курсор между тенью и слоем со вторым фоном. Не отпуская Al , нажмите, чтобы преобразовать слой в обтравочную маску . Преобразовав его в Clipping Mask, тени сейчас размещены внутри верхнего фона.

Шаг 13
Измените прозрачность тени Opacity до 50% . Ниже вы можете увидеть результат при 100% увеличении.

Шаг 14
Пришло время, чтобы разместить все слои в одну группу. Чтобы сделать это, выберите все слои и нажмите Ctrl + G .

Header
Шаг 15
Нарисуйте прямоугольник в верхней части холста, как показано на рисунке.

Шаг 16

Шаг 17


Название сайта
Шаг 18
В левой стороне шаблона добавляем название нашего сайта. Обратите внимание, чтобы размещение соответствовало рисунку ниже. Дважды щелкните текст и добавьте Drop Shadow . В уроке был использован шрифт Sansation .


Шаг 19
Используя шрифт Sansation 14 пт, создаем меню. Опять обратите внимание на место размещения.

Шаг 20
Для активного кнопки меню установите тип шрифта — bold.

Шаг 21



Шаг 22

Разместите линию под активным меню и добавьте расстояния между линией и прямоугольной формой в 1 пиксель.

Использование стилей символа
Шаг 23
Давайте сохраним настройки стилей для текста. Эта что-то похожее на упрощенную версию стилей символов в InDesign. Чтобы сохраним их, нужно активировать текст, а затем нажать на иконке "New Character Style".

Дважды щелкните на новый стиль и выберете следующие настройки.

Шаг 24
Выберите следующий пункт меню, а затем нажмите кнопку Character Style для применения настроек стиля. Если вы нашли знак плюс возле стилей, это означает, что они имеют разные настройки.

Шаг 25
Повторите предыдущий шаг, чтобы применить созданный стиль для активного меню.

Шаг 26
Так в чем же преимущество использования стилей символов? Они помогут нам централизовать настройки текста. Мы можем просто изменить стиль символа, чтобы отредактировать любой текст. Например, если изменить стиль Top Menu – Normal на Corbel, все элементы меню автоматически изменятся на Corbel.

Шаг 27
Создайте новый слой и поместите его под элементами меню. Нажмите Ctrl и кликните по меню, чтобы сделать следующее выделение. Залейте его черным .

Шаг 28
Удалите выделение, нажав Ctrl + D. Размойте черную область, применив фильтр Filter> Blur> Gaussian Blur .

Слайдер
Шаг 29
Нарисуйте прямоугольную форму шириной в столбцов (см. ниже).


Шаг 30
Вставляем изображение, как показано на рисунке ниже. Конвертируйте его в Clipping Mask , нажав Ctrl + Alt + G . Изображение будет автоматически размещено внутри блока слайдера. При необходимости, вы можете изменять размер и перемещать его, никак не влияя на его рамку.

Шаг 31
Нарисуйте еще одну прямоугольную форму возле слайдер таким же цветом. Убедитесь в том, что форма будет привязана к крайней направляющей. Добавляем стили Layer Style> Pattern Overlay, используя текстуру пикселя картины . Уменьшаем непрозрачность , чтобы сделать ее мягче.



Шаг 32

Шаг 33
Дублируйте форму и измените ее размер. Измените ее заливку на бол ее темный цвет. Преобразуйте слой с формой в Clipping Mask.


Шаг 34
Повторите шаги, чтобы создать еще одну стрелку с другой стороны.

Шаг 35
Нажмите Ctrl и щелкните по рамке, чтобы создать выделение. Создайте новый слой и преобразуйте его в Clipping Mask. Залейте выделение черным.

Шаг 36
Отмените выделение ( Ctrl + D ) немного размойте область с помощью Gaussian Blur.

При необходимости, можно уменьшить непрозрачность теней.

Шаг 37

Шаг 38
Внутри фигуры нарисуйте круг. Значение обводки Stroke: цвет черный, размер — 1 пт , значение заливки нужно удалить.

Шаг 39
Используя инструмент Path Selection, создайте круглое выделение. Удерживая Shift + Al t, перетащите выделенную область, чтобы дублировать ее.

Повторите это, чтобы создать четыре круга.

Шаг 40
Выберите один из кругов. Нажмите Ctrl + Shift + J , чтобы разместить его на новом слое.

Шаг 41
Вы когда-нибудь видели эти струящиеся, легкие фоны для рабочего стола, которые отображались на экранах компьютеров по умолчанию? Это именно то изображение, о котором я думала, когда возилась с Photoshop для подготовки этого урока. Хотя они не точно такие же, но эти простые градиенты и формы, объединяясь, навевают небольшую ностальгию. И поэтому в этом уроке мы разберем как сделать фон в фотошоп, как раз такой минималистичный и легкий.

Этот проект довольно прост - но он представляет собой пару техник, с которыми мне никогда не приходилось сталкиваться. Photoshop открыл миры технологий для создания изображений. Но когда вы все смешиваете, кульминация работы фотографа заключается в оттенках света, рассеянного между фигурами.
Я хорошо провела время в подготовке этого урока - я даже попробовала разместить несколько работ на своем рабочем столе. Это отличный способ познакомиться с функциями Photoshop. Но также это забавное времяпрепровождение для профессионала, у которого есть небольшой интервал между работой. Итак, давайте приступим.
Начнем
Для начала откройте новый документ в Photoshop. Измените размеры холста до стандартных размеров рабочего стола – 1920 пикселей на 1080 пикселей, как показано ниже. Добавьте градиент.

Добавим градиент
Зайдите в меню Слои вверху рабочей панели и нажмите Новый слой-заливка, а затем Градиент.

На всплывающей панели Градиент, нажмите на выпадающую стрелочку и выберите Простой градиент.

Выберите цвет из образцов на вкладке «Простой».

Выберите цвет, который кажется вам наиболее привлекательным – какой только пожелаете!
Нажмите прямо на панель для выбора цвета градиента, и появится новая панель. Это позволит вам дополнительно настроить цветовую схему. Нажмите на белую кнопку ниже градиентной панели. Появится панель выбора цвета, позволяющая вам изменить белые участки нашего первоначального градиента на другой оттенок.
На этом этапе я бы порекомендовала цвет, подобный по оттенку вашему оригинальному цвету. Я большой поклонник розового, поэтому я выбрала тонкий, легкий оттенок розового, чтобы дополнить мою общую цветовую схему. Но это полностью зависит от вас!

Утвердите цвет градиента. Выберите Радиальный стиль и масштаб 150.


Выбор стиля Радиальный делает светлый оттенок исходящим от центра вашего изображения.
Добавляем еще один слой
Затем создайте новый слой через закладку Слои в верхней части экрана. В раскрывающемся меню выберите «Создать» и выберите «Слой» . Нажмите «ОК» в ответ на приглашение.

Придаем форму
Нажмите на инструмент Овальная область. Он может быть закрыт инструментом Прямоугольная область, поэтому нажмите и удерживайте мышь над инструментом на мгновение, чтобы открыть другие параметры.

Выбрав инструмент Овальная область, нарисуйте круг, который пересекает верхний угол вашего изображения. Чтобы фигура была со всех сторон одинаковой (другими словами, кругом), удерживайте клавишу Shift при перетаскивании части фигуры поверх верхнего угла.

Откройте инструмент кисти и выберите красивую, мягкую кисть. Установите размер кисти от 200 до 400 пикселей, а уровень твердости - на ноль. Выберите цвет в слегка темном оттенке. Я выбрала персиковый цвет.
Не сбрасывая фигуру, пройдитесь кистью вдоль внешнего края четверти круга, чтобы прорисовать внутренний обод.


Используйте немного другой оттенок, чтобы подчеркнуть край созданного вами круга.

Дублируйте слой с фигурой несколько раз на свое усмотрение, чтобы создать интересный паттерн.
Добавляем объем
Затем мы добавим новую фигуру в изображение с помощью инструмента Прямоугольная область, а не Овальная область.

Создайте новый слой, а затем выберите на боковой панели инструмент Прямоугольная область. Нарисуйте на своем изображении фигуру так, чтобы выделить приблизительно половину, как показано ниже.

С той же техникой и цветом, которые вы использовали для овала, пройдитесь кистью по периметру формы, оставляя только легкую тень.

Оставив прямоугольник выделенным, нажмите Редактирование> Трансформирование> Деформация. Медленно перетащите различные точки прямоугольного выделения, чтобы настроить всю форму слоя. Сначала попробуйте сделать постепенное редактирование, чтобы линия не имела острых углов.



Край прямоугольника после трансформирования.
Режим наложения
Теперь, чтобы добавить немного больше глубины изображению, вы можете применить режимы наложения. Выберите слой и нажмите «Режимы наложения», обычно расположенные над панелью «Слои». Выберите один из доступных режимов наложения. Я обычно использую Осветление основы, но не стесняйтесь экспериментировать!


Вот и все! Неплохо, да? Удивительно, что вы можете сделать с несколькими кругами и тенями.
Фильтр Пластика
Если хотите, попробуйте поэкспериментировать с фильтром Пластика. Он находится во вкладке «Фильтр» на верхней панели инструментов.


Перед использованием фильтра Пластика в изображении, которое я создала, используя приведенные выше шаги.

После использования фильтра Пластика. Вы видете, что формы теперь более органичны.
Ваша очередь!
Вот еще несколько моих творений. Теперь ваша очередь украсить свой рабочий стол новой заставкой.

Чем меньше, тем лучше! Мы не раз слышали эту старую поговорку, и она как нельзя лучше подходит в качестве описания жанра минималистичной фотографии. Люди могут трактовать минимализм по разному, но в целом этот стиль фотографии может быть описан следующим образом.
Минималистичная фотография старается сделать так, чтобы все внимание человека было сосредоточено на предмете фотографии, и ничего не отвлекало это внимание на себя.
Несмотря на то, что минимализм очень интересен сам по себе, минималистичная фотография все еще не столь популярна, иногда сложно ценить минимализм, когда вокруг нас есть столько вещей. Но если вам нравится этот стиль и вы бы хотели им овладеть, то вот несколько советов, которые помогут вам это сделать.
1. Познакомьтесь с минимализмом
Некоторым людям нравится абсолютная открытость и свобода этого жанра, а некоторые говорят о его бессмысленности и отсутствии целенаправленности. Поэтому, да, у минимализма есть свои поклонники и ненавистники, но у какого жанра их нет?

Хорошая новость для фотографов заключается в том, что здесь нет особых проблем. И причиной этому является простота момента, который должен быть запечатлен. Таким образом фотографы могут воспользоваться этим преимуществом минимализма, чтобы увеличить влияние их искусства.
2. Не усложняйте!
Отличным примером простых объектов может быть линия горизонта, например, или одинокая фигура человека на фоне массивной стены, или даже простое фото сухой и потрескавшейся земли.

Прежде чем сделать фото, подумайте немного о том, что вы собираетесь поместить в кадр. В то же время поймите, что вы оставите за кадром. Пространство, окружающее объект, будет подчеркивать и выделять его, поэтому не бойтесь обрезать ненужные отвлекающие элементы и приближаться к объекту.
3. Используйте негативное пространство в композиции
Иногда фотографы игнорируют негативное пространство и становятся одержимыми именно объектом фотографии, что сводит их усилия на нет. Не позвольте этому случиться и с вами!

4. Используйте цвет

Также можно использовать контрастные цвета в ваших минималистичных фото. Например, оранжевый и синий, красный и зеленый, желтый и лиловый. Представьте, как они будут работать вместе!
5. Убирайте все, что отвлекает
Когда вы обрежете снимок, вы сможете отрезать ненужные детали. Это не только уберет все отвлекающие элементы, но еще и привнесет ощущение пространства в ваше фото. Помните об этой технике, ее можно использовать во многих случаях.

Иногда, хоть это считается и нечестным, вы можете убрать отвлекающие детали с помощью Photoshop, если они находятся в средине снимка. Но не нужно злоупотреблять этим.
6. Используйте простой фон
Простой фон может оказаться очень полезным для ваших минималистичных снимков. Конечно, студийный фон является отличным способом избежать отвлекающих элементов, но он работает только в помещении.
Когда вы находитесь на улице и окружение постоянно меняется, используйте стены и лавочки в качестве фона. Если вам нужно будет сфотографировать небольшой объект, к примеру, цветок, то вы можете взять свой фон с собой на улицу!

Если вы собрались фотографировать небольшие объекты, такие как цветы, например, то помните вот что: опуститесь как можно ниже к объекту. Сделайте так, чтобы фоном вашему цветку стало небо. Эта техника отлично работает.
7. Не забывайте про правило третей

Вся прелесть этого правила в минималистичной фотографии заключается в том, что у вас есть возможность сделать так, чтобы зрители видели на фото то, что вы хотите, чтобы они видели.
К примеру, вы снимаете ландшафт. Постарайтесь расположить горизонт вдоль одной из линий, которыми вы поделили пространство на трети. Это даст потрясающий эффект.
8. Не забывайте про текстуры
Одной из самых ярких черт минималисичного искусства является текстура, так почему же не использовать ее в фотографии? Как и цвет, интересная текстура может помочь вам создать отличное фото. Она привлечет внимание, с ее использованием вам может даже не понадобиться объект!
Чтобы текстура сработала, вам нужно больше, чем просто интересная поверхность. Вам нужен правильный метод съемки.

Проанализируйте текстуру, так как каждая имеет свое направление, и используйте его разумно в своей композиции. Играйте со светом и тенью, чтобы придать контраст. Вы должны запечатлеть текстуру так, чтобы зрителю казалось, что он находится буквально рядом с ней.
Бонус: 8 советов, которые помогут вам приобщиться к минималистичной фотографии
1. Сделайте фото проводов на фоне неба.
2. Найдите интересный рисунок на половых досках и сфотографируйте его.
3. Используйте правило третей. Убедитесь, что горизонт находится на одной из направляющих линий.
4. Найдите красную розу и сделайте ее ключевым объектом фото. Сфотографируйте ее на фоне зеленого простого фона, чтобы цвета заиграли.
5. Зимой сфотографируйте свежие следы на снегу.
Читайте также:

