Как самому сделать тему для google chrome
Обновлено: 01.07.2024
Chrome 77 позволяет легко создавать собственные темы браузера всего за несколько кликов. У вас есть возможность выбрать любимые цвета для панели инструментов браузера Chrome и установить шикарное фоновое изображение.
Новые инструменты для настройки темы
Как пользователь, вы можете не увидеть функции, находящиеся на экспериментальной стадии, и большинство из них могут даже не внедрить в браузер в будущем. Тем не менее, на сегодня вам доступна такая интересная функция, как флаги. Помните, что функция все еще находятся в стадии разработки и может не работать идеально в каждой ситуации и может быть удалена из Chrome в любое время.
Флаги Chrome, как правило, можно добавить или удалить в любое время. Вы можете получить доступ к ним, набрав в адресной строке chrome://flags/. Чтобы применить их для создания темы, вам нужно выбрать подходящую вам функцию, изменить значение с "По умолчанию" на "Включено" и перезапустить Chrome. После того, как вы зашли на страницу, введите «NTP» в поле поиска.

Чтобы выбрать подходящие вам цвета для темы, активируйте флаги «Меню цветов Chrome» и «Меню настройки NTP версия 2». Просто кликните на значок справа от каждого из них и измените значение на «Включено».


Настройка браузера Chrome
Теперь вы можете настроить тему браузера Chrome. Темы браузера Full Chrome все еще доступны, и теперь вы можете быстро и легко персонализировать свой Chrome, выбирая цвета, которые вам нравятся.
Чтобы начать, нажмите кнопку «Настроить» в правом нижнем углу страницы «Новая вкладка» браузера Chrome.

Здесь вы увидите варианты выбора цвета и темы вашего браузера, фонового изображения и ярлыка.

Чтобы выбрать цвет для темы, нажмите «Цвет и тема» и выберите одну из цветовых комбинаций. Если вам не нравится ни одна из предложенных комбинаций, вы можете щелкнуть на значок пипетки в левом верхнем углу списка цветов, чтобы получить палитру цветов. Это позволит вам выбрать любой цвет, который вы предпочитаете. Chrome автоматически выберет более светлый оттенок выбранного вами цвета, чтобы он точно соответствовал теме.

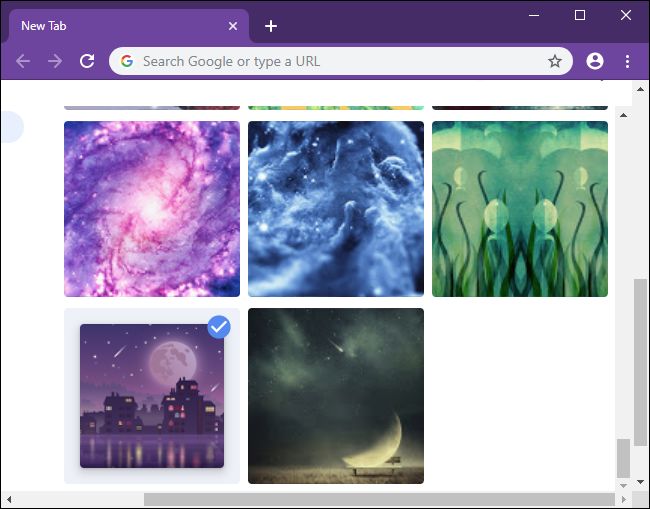
Чтобы выбрать фоновое изображение для «Новой вкладки», нажмите на «Фон» на левой панели и выберите изображение. Вы можете выбрать категорию и отдельное изображение или включить опцию «Обновить ежедневно», чтобы ежедневно получать новые фоновые изображения.
Вы также можете выбрать опцию «Загрузить с устройства» и выбрать любое фоновое изображение, которое вы предпочитаете, или оставить страницу «Без фона» для более чистого вида. Если вы выберете «Без фона», Chrome установит цвет фона из вашей темы.

Наконец, вы можете выбрать способ отображения ярлыков под окном поиска. Перейдите во вкладку «Мои ярлыки», чтобы выбрать свои собственные, а также «Самые посещаемые сайты», чтобы Chrome автоматически размещал здесь самые посещаемые вами страницы, или «Скрыть ярлыки», чтобы полностью отключить ярлыки для более чистого вида.

Вы не можете немедленно скрыть окно поиска на странице новой вкладки. Был флаг под названием «Удалить fakebox из NTP», который скрывал это поле в предыдущих версиях браузера, но в Chrome 77 он не включен.
Тема представляет собой архив, в который упакованы несколько картинок, которые определяют внешний вид браузера. Можно их изменить вручную, а можно воспользоваться онлайн сервисом для создания тем Themebeta .
Можно, конечно, зайти в магазин веб-приложений Гугла или на другой сайт и выбрать себе подходящую тему, а можно создать тему самому и гордиться своей работой. Также, с помощью этого онлайн редактора вы можете загрузить уже имеющуюся у вас тему и изменить ее.
Если вы решили создать тему для Google Chrome, то для начала, вам понадобятся несколько картинок, сопоставимых по разрешению с вашим монитором и любопытность, чтобы разобраться что к чему.
Перейдя по этому адресу Themebeta , перед вами появится простой редактор тем. Вариантов создания тем есть два: простой(Basic) и продвинутый(Advanced). В простом варианте тема создается в два шага, на третий шаг происходит загрузка и установка темы.

1. Нажатием на первую зеленую кнопку загружается фоновый рисунок для пустой вкладки. Картинку желательно брать с одной стороны, соразмерную по разрешению с вашим монитором, с другой, не слишком большую, так как может замедлиться загрузка новой вкладки.
2. На втором шаге нужно выбрать цвет рамки окна и верхней панели. На выбор есть немного предустановленых вариантов цветов. Если вы не нашли для себя подходящий, тогда нужно будет поработать с расширенным редактором.
3. Все готово для загрузки и установки темы. При нажатии на синюю кнопку тема скачается, после чего у вас на экране появится предложение добавить тему. Оценив полученный результат, вы можете оставить ее или отменить ее применение.
Самая последняя кнопка позволяет закачать на сайт какую-нибудь тему и изменить ее на свой вкус.
Продвинутые настройки появляются при нажатии на вкладку Advanced и находятся на трех последующих вкладках, после первой. Основные возможности сосредоточены на первых четырех пунктах вкладки Images.

NTP Background – New Tab Page Background. Это фоновый рисунок новой страницы новой вкладки. Этот параметр равнозначен первой кнопке из базового режима, но в отличие от него, позволяет выровнять фон и задать его повторение, если картинка представляет собой узор или она небольшого размера.
Frame – это рамка окна. Можно задать как цвет, так и изображение. Обычно, я задаю изображение. Его размер тоже можно взять большой.
Toolbar – это верхняя панель, где сосредоточены вкладки, адресная строка, панель плагинов и закладок. С тулбаром тоже можно пофантазировать, задав ему изображение или просто цвет.
Tab Background – цвет фоновых вкладок. Здесь все также, как и в предыдущих пунктах.
На следующей вкладке Colors можно задать цвета для любого текста в интерфейсе браузера. Я их описывать не буду, так как они подсвечиваются при наведении на них мышкой в панели предпросмотра.
Последняя, четвертая, вкладка Pack позволяет:
После нажатия на первую кнопку тема скачается, установится непонятно куда, поэтому можно воспользоваться второй кнопкой и сначала скачать тему, а потом установить ее.
Последняя кнопка пригодится вам, если вы захотите показать кому-то свой ново созданный шедевр, как вот я сейчас покажу вам, что у меня вышло:

Моя экспериментальная тема
Поупражнявшись с этим онлайн-редактором тем, у вас начнут получатся довольно интересные темы, которые будет нестыдно показать другим.
Кстати, если вы захотите углубиться в тонкости создания тем, то пролистав страницу онлайн-редактора вниз, вы увидите подробное описание, из чего состоит тема и какие по размеру изображения нужны для идеальной подгонки темы под экран. Там все на английском, но плагин Instant Translate поможет перевести незнакомые слова. Но сначала нужно скачать толстую пачку обоев для экрана, чтобы было из чего творить :)
Для этого понадобится специальный веб-конструктор тем, немного вдохновения и несколько минут свободного времени. Хотя если вы страдаете перфекционизмом, то можете потратить и несколько часов. Мы вас предупредили. :)
Итак, откройте веб-приложение ThemeBeta. Вы увидите вкладки с инструментами для создания тем в левой части окна и область для предварительного просмотра результата в правой.
Этот конструктор позволяет создавать темы в полуавтоматическом режиме. Но вы также можете настроить всё вручную, чтобы итог полностью соответствовал вашему вкусу.
1. Простой способ
Суть в следующем: вы загружаете в конструктор любую понравившуюся картинку, а ThemeBeta использует её как основной фон для новой темы и автоматически подстраивает под него все цвета оформления.
Чтобы добавить свою картинку, под вкладкой Basic нажмите Upload an Image и выберите нужное изображение на компьютере. Затем, чтобы редактор настроил цвета темы, кликните Generate Colors.
Если результат вас устроит, нажмите Pack and Install и подтвердите скачивание, а затем и добавление темы в Chrome. Браузер сразу активирует новое оформление.
Если же после автоматической настройки вы захотите изменить цвета или добавить отдельные фоны для разных элементов темы, вам понадобятся инструменты под другими вкладками. Подробнее о них — в следующем пункте статьи.
2. Продвинутый способ
Этот способ заключается в ручной настройке фонов и цветов текста для новой темы.
Чтобы выбрать картинки или цвета в качестве фонов для разных элементов оформления, используйте инструменты под вкладкой Images. Достаточно навести курсор на любой инструмент, как в окне справа конструктор покажет, какую часть темы тот изменяет. Например, NTP Background служит для настройки основного фона. А Tab Background позволяет выбрать фон заголовка сайта.
Разобравшись с фонами, вы можете настроить цвета текста на вкладке Colors. Здесь всё работает аналогичным образом. Есть список инструментов, наведите на любой из них — и в окне справа увидите, за что он отвечает.
Когда завершите с фонами и цветами текста, откройте вкладку Pack и нажмите Pack and Install, чтобы скачать и применить выбранную тему.
Кроме того, вы всегда можете выбрать и установить одну из множества уже готовых тем из базы ThemeBeta или официального каталога Google. Если в будущем захотите вернуться к стандартному оформлению, зайдите в настройки Chrome и напротив пункта «Темы» кликните «Масштаб по умолчанию».
Если раньше создавать темы для Хрома можно было только с помощью специальных плагинов, то теперь это стало намного проще с инструментом Themebeta. Можно поменять практически что угодно - начиная от фонового изображения и заканчивая цветом шрифтов и вкладок. Кроме того, свою тему можно опубликовать в каталоге тем, чтобы и другие пользователи могли ее установить себе. В этой небольшой статье рассмотрим, как создать тему для Гугл Хром или Chromium.

Функционал ThemeBeta достаточно прост и понятен: сразу открывается страница редактирования темы, на которой можно загрузить фоновое изображение и выбрать цвета. Поэтому перейдем к пункту 1 и загрузим изображение.

Если вашей целью было лишь поменять фоновое изображение Хрома, то можно сразу нажимать Pack&Install для сохранения и установки темы, но мы рассмотрим более тонкую настройку. Далее предлагается сгенерировать цвета автоматически на основе цветов загруженного фото. Иногда цвета генерируются удачно, а иногда нет. Не стоит забывать, что скрипт не обладает собственным вкусом и просто берет подходящие цвета с изображения.

Если цвета не устраивают, как в данном случае, переходим на вкладку Images для более тонкой настройки. Здесь тоже нет ничего сложного - на вкладе Images настраиваются цвета и изображения интерфейса темы, на вкладке Colors настраиваются цвета шрифтов, а также цвет строки состояния и панели закладок. Для удобства редактируемые области подсвечиваются красным.

На вкладке Colors настраиваем цвета шрифтов, панели закладок и панели состояния:


После сохранения темы можно опубликовать ее для общего доступа в каталоге созданных тем. Пользователи будут видеть имя создателя темы и даже могут ставить лайки. Для этого возвращаемся на самую первую вкладку Basic и нажимаем Save Online. В появившемся окне надо указать название темы, категорию, теги через запятую, а также при желании добавить описание и загрузить скриншот темы.

После нажатия Save, тема будет сохранена, но не опубликована в каталоге тем. В этом есть определенные плюсы - есть возможность все еще раз проверить перед выкладыванием в общий доступ. Убедившись, что все в порядке, щелкаем на ссылку Publish для размещения темы в каталоге. После этого можно будет наблюдать свою тему среди новых тем каталога.

Такие мелочи, как новый фон рабочего стола или новая тема браузера кажутся нам ерундой, но, как ни странно, могут влиять на наше настроение и самочувствие. Поэтому не будем пренебрегать этой простой возможностью разнообразить окружающую обстановку, тем более, теперь можно настраивать внешний вид браузера Google Chrome или Chromium практически как угодно.
Если раньше создавать темы для Хрома можно было только с помощью специальных плагинов, то теперь это стало намного проще с инструментом Themebeta. Можно поменять практически что угодно - начиная от фонового изображения и заканчивая цветом шрифтов и вкладок. Кроме того, свою тему можно опубликовать в каталоге тем, чтобы и другие пользователи могли ее установить себе. В этой небольшой статье рассмотрим, как создать тему для Гугл Хром или Chromium.

Функционал ThemeBeta достаточно прост и понятен: сразу открывается страница редактирования темы, на которой можно загрузить фоновое изображение и выбрать цвета. Поэтому перейдем к пункту 1 и загрузим изображение.

Если вашей целью было лишь поменять фоновое изображение Хрома, то можно сразу нажимать Pack&Install для сохранения и установки темы, но мы рассмотрим более тонкую настройку. Далее предлагается сгенерировать цвета автоматически на основе цветов загруженного фото. Иногда цвета генерируются удачно, а иногда нет. Не стоит забывать, что скрипт не обладает собственным вкусом и просто берет подходящие цвета с изображения.

Если цвета не устраивают, как в данном случае, переходим на вкладку Images для более тонкой настройки. Здесь тоже нет ничего сложного - на вкладе Images настраиваются цвета и изображения интерфейса темы, на вкладке Colors настраиваются цвета шрифтов, а также цвет строки состояния и панели закладок. Для удобства редактируемые области подсвечиваются красным.

На вкладке Colors настраиваем цвета шрифтов, панели закладок и панели состояния:


После сохранения темы можно опубликовать ее для общего доступа в каталоге созданных тем. Пользователи будут видеть имя создателя темы и даже могут ставить лайки. Для этого возвращаемся на самую первую вкладку Basic и нажимаем Save Online. В появившемся окне надо указать название темы, категорию, теги через запятую, а также при желании добавить описание и загрузить скриншот темы.

После нажатия Save, тема будет сохранена, но не опубликована в каталоге тем. В этом есть определенные плюсы - есть возможность все еще раз проверить перед выкладыванием в общий доступ. Убедившись, что все в порядке, щелкаем на ссылку Publish для размещения темы в каталоге. После этого можно будет наблюдать свою тему среди новых тем каталога.

Такие мелочи, как новый фон рабочего стола или новая тема браузера кажутся нам ерундой, но, как ни странно, могут влиять на наше настроение и самочувствие. Поэтому не будем пренебрегать этой простой возможностью разнообразить окружающую обстановку, тем более, теперь можно настраивать внешний вид браузера Google Chrome или Chromium практически как угодно.
Читайте также:

