Как сделать aware scale в sony vegas
Обновлено: 05.07.2024
Войти
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Уроки, обзоры и размышления об продуктах Adobe, и не только
Масштабирование без потери пропорций - Content-Aware Scale
Я вот тут просматривал ЖЖ-шки, похожие на мою, добавлял новых дурзей и нашёл в одной из них ссылочку на видеоурок по новому методу масштабирования без искажения изображения в Adobe Photoshop. Вообще-то я слышал об этом нововведении ещё давно - кажется оно появилось ещё в версии программы CS4, которая вышла эдак около года назад. Но почему-то руки до его изучения дошли у меня только сейчас, да и то совершенно случайно.
В общем суть этого умного масштабирования в чём - оно cамо распознаёт ключевые объекты на картинке, которые искажать нельзя, а само сжатие/растягивание изображения производит за счёт сжатия/растягивания фона - будь это трава, небо или что либо ещё. В общем, чтобы запустить систему этого мудрёного масштабирования, нужно выбрать Edit > Content-Aware Scale или нажать комбинацию клавиш Ctrl-Alt-Shift-C (благо, все они расположены совсем рядом).
Ну, а теперь давайте рассмотрим, что мы можем сделать. Сверху справа есть кнопочка с фигуркой человечка - при её нажатии активируется распознание цвета человеческой кожи, и соответственно места с ними не будут искажаться при масштабировании. Работает отлично, если человек есть во весь рост и выделяется от фона. А вот на моём примере (я взял первую попавшуюся фотографию), фотошоп отлично распознал участки лица и руку, зато вот включить в неискажаемые места одежду этой прекрасной леди, найденной мною на просторах великой социальной сети вкунтакте, он не додумался. Поэтому и получается - лицо и рука вроде бы как нормальные, зато футболка растянута. Ползунок Amount влияет на то, насколько сильно будет применять действие не-искажения. То бишь если его потянуть назад, личико тоже начнёт растягиваться, и чем сильнее потянешь - тем соотвественно это прекрасное лицо станет длиннее.
Существует также возможность вручную задавать те участки, которые должны сохраняться при масштабировании. И делается это при помощи альфа-каналов. Не знаете что это? Тогда просто скажу, что надо делать. Выделяете нужные участки лассом или чем-нибудь ещё, затем жмёте Select > Save Selection. Вводите любое название и сохраняете. Затем, если вы перейдёте на вкладку Channels (рядышком со слоями), то можете увидеть ваш созданный канал. Перейдя на него вы увидите белые и чёрные участки. Белые - это те, которые будут сохраняться, черные - которые не будут. Тут вы можете их подредактировать чёрной и белой кисточками соответственно. Затем, вернувшись на канал RGB, можете снова применить наше умное масштабирование. В поле протект выбираем наш новосозданный канал - и, о чудо, теперь при растягивании/стягивании выбранный вами участок искажаться не будет.
В том, как работает это искажение без выбора человечка и протекта, я разобраться ещё не успел. Вполне возможно, что даже вообще никак. Но, как я уже успел убедиться, результаты оно может вызвать самые непредсказуемые :DD

Не всегда, однако, Фотошоп способен выделить объекты на фотографии и обезопасить их от деформации. Для Content-Aware Scalе подходят не все фотографии. Функция приспособлена для широких планов, обширных видов и пейзажей, на который просто выделить важные объекты за счет контрастности цветов. Однако Content-Aware Scalе и в очевидных ситуациях работает на всегда хорошо. В этой заметке я покажу как использовать Content-Aware Scalе, а так же как защитить объекты от искажения.
Использование Content-Aware Scalе
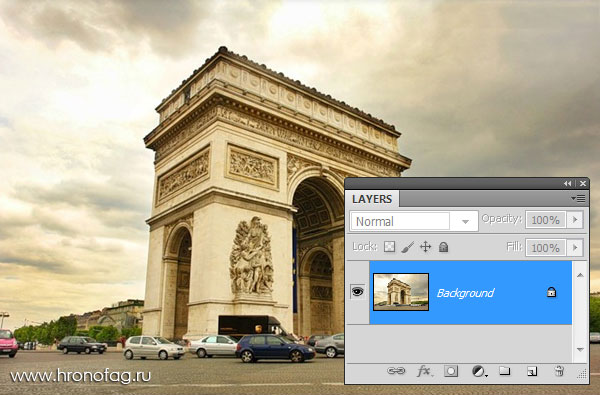
Откройте подходящее изображение в Фотошопе. При открытии простой фотографии с одним слоем, главный и единственный слой является закрытым задним фоном. Чтобы применить Content-Aware Scalе к фотографии, нужно разблокировать слой Layer > New > Layer from Background

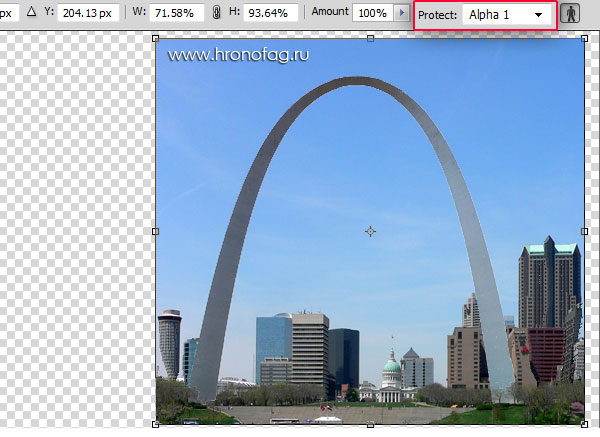
Теперь заходите в Edit > Content-Aware Scalе После нажатия, вокруг объекта появится спец рамка с известными якорями. Изображение готово к трансформированию. Рамка работает так же как рамка Free Transform, которой я подробно писал в статье Трансформирование с Free Transform. Но содержимое внутри рамки Content-Aware Scalе деформируется иначе. Начните трансформировать фотографию. Как видите изображение ворот начало искажаться, но мы это поправим.

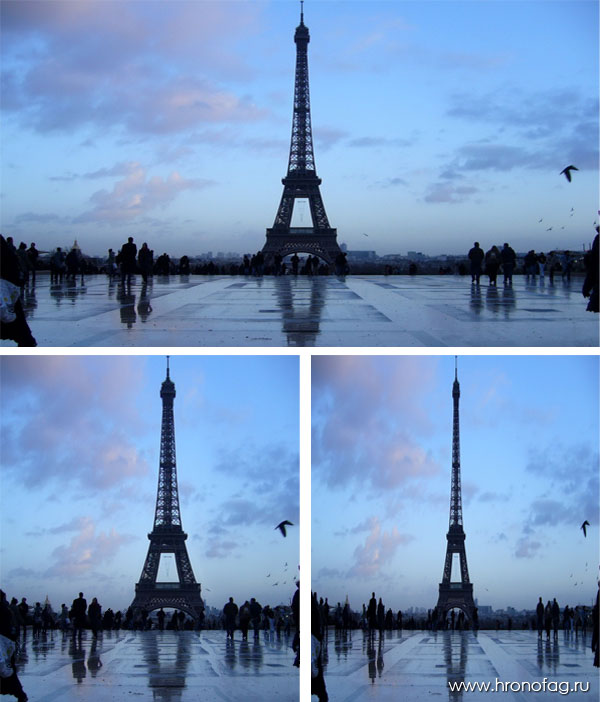
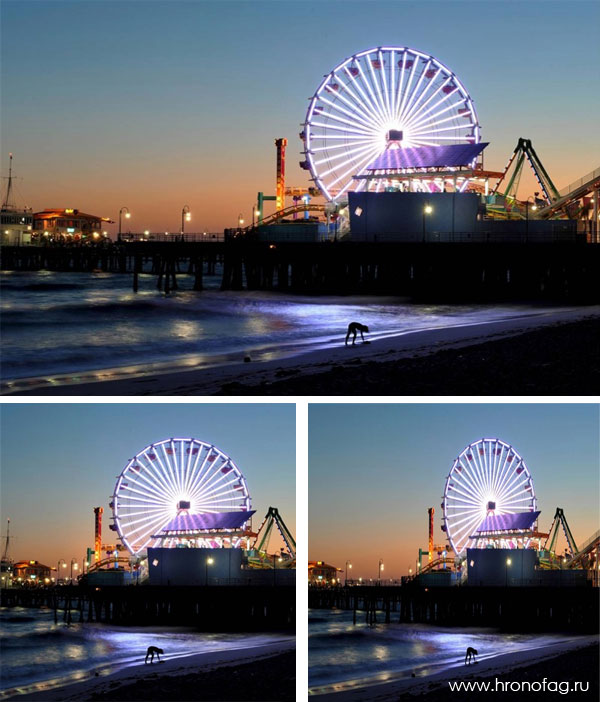
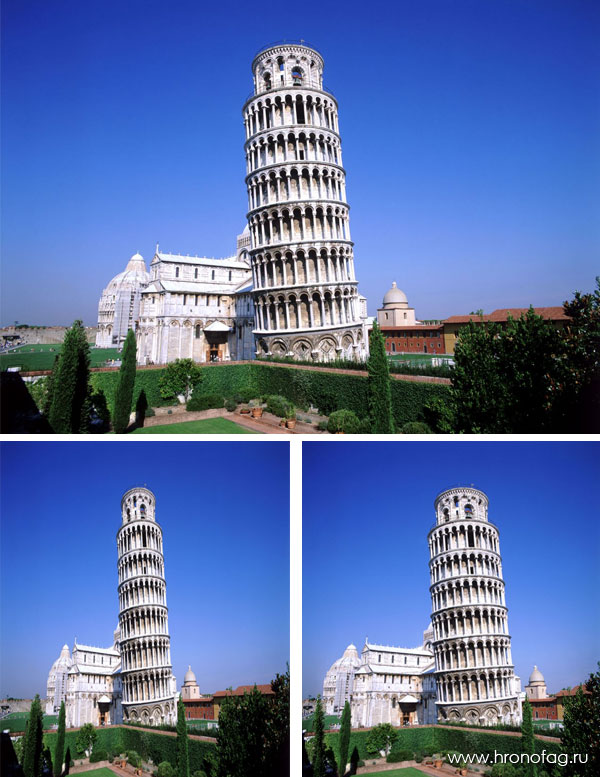
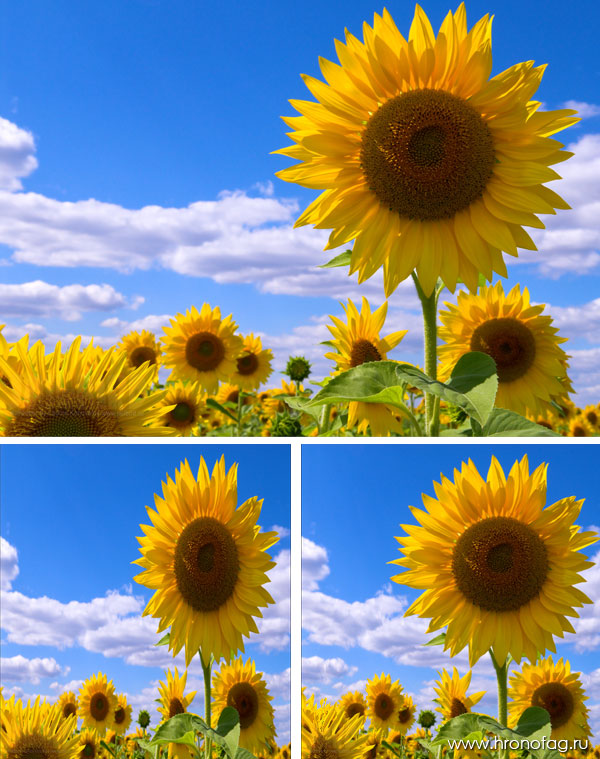
Я перепробовал массу различных фотографий, и Content-Aware Scalе практически всегда справляется отлично, искажая лишь перспективные планы и сложные конструкции. Вот лишь некоторые из этих фотографий. На изображении оригинальная фотография и два трансформированных изображения при помощи обычного Free Transform и Content Aware Scale






Защита областей фотографии Content-Aware Scalе

На панели настроек для Content-Aware Scalе мы видим стандартные настройки для Free Transform которые я подробно описывал в соответствующей статье. Это расположение оси, координаты, относительные координаты, процентное соотношение и прочее. Интерес представляют специфические настройки, которые можно найти только в Content-Aware Scalе. Это поле Amount, форма Protect и кнопочка Protect Skin Tone с изображением человечка.
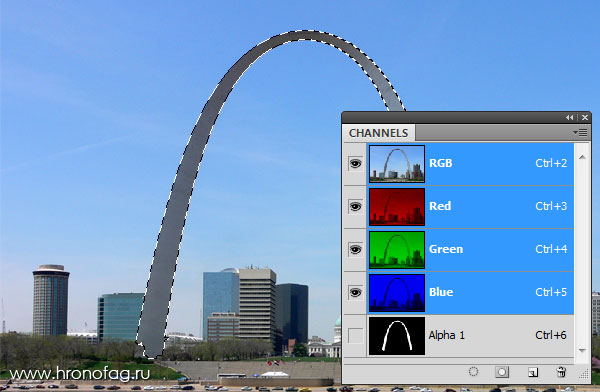
Чтобы создать альфа канал, вам нужно создать область выделения. Возьмите любой из инструментов выделения, например, Polygonal Lasso Tool и очертите область, которую хотите защитить. Если вы не знаете как выделить объект, прочитайте мои статьи о выделении примитивами и об инструментах Лассо.

Объект выделен, теперь сохраните выделение Select > Save Selection Сохраненные выделения хранятся в панели каналов Channels, которую можно найти в Windows > Chanels Здесь выделенные области принимают вид Альфа каналов с маской, которые можно обратно перевести в выделение. Но нам это не нужно. На панели настроек Content-Aware Scalе в графе Protection выберите сохраненный Альфа слой. Теперь изображение защищено и эта область не деформируется при использовании Content-Aware Scalе.

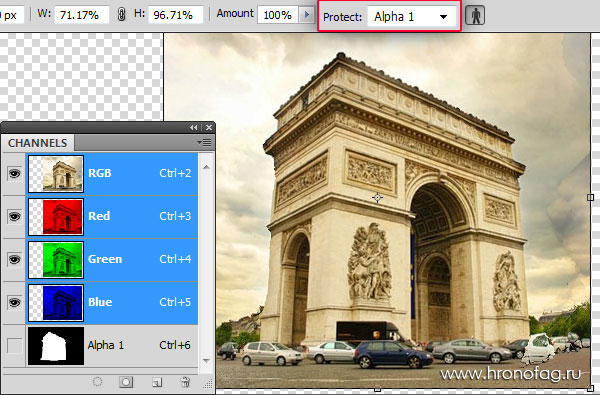
Вы можете защищать от деформации любые области изображение. Вернемся к Триумфальной арке и попробуем обезопасить её с помощью альфа канала. На этот раз наши усилия дали эффект. Арка полностью изолирована от деформации, а вот окружающие машины помялись.

Content-Aware Scalе и защита тона кожи
Если вы трансформируете портрет, нажмите кнопочку Protect Skin Tone, чтобы защитить лицо от искажений хотя вполне возможно что Protect Skin Tone отлично справится без этой настройки.

И последнее, шкала Amount является шкалой соотношения между обычным прямым трансформированием и трансформированием с учетом содержимого. Если деформации на фотографии становятся слишком заметны, убавьте значение 100 на 90-80. В этом случае искажения не будут сильно заметны. И это все, что вам нужно знать об инструменте Content-Aware Scalе.
Читайте также:

