Как сделать фото файлом webp
Обновлено: 04.07.2024
Вы можете перевести jpg изображения в webp и во множество других форматов с помощью бесплатного онлайн конвертера.
Как сконвертировать jpg в webp?
Загрузите jpg-файл
Выберите файл, который вы хотите конвертировать с компьютера, Google Диска, Dropbox или перетащите его на страницу.
Выберите «в webp»
Выберите webp или любой другой формат, в который вы хотите конвертировать файл (более 200 поддерживаемых форматов)
Скачайте ваш webp файл
Подождите пока ваш файл сконвертируется и нажмите скачать webp-файл
Бесплатное онлайн преобразование jpg в webp
Просто перетащите ваши файлы в формате jpg на страницу, чтобы конвертировать в webp или вы можете преобразовать его в более чем 250 различных форматов файлов без регистрации, указывая электронную почту или водяной знак.
Мы удаляем загруженные файлы jpg мгновенно и преобразованные webp файлы через 24 часа. Все файлы передаются с использованием продвинутого шифрования SSL.
Вам не нужно устанавливать какое-либо программное обеспечение. Все преобразования jpg в webp происходят в облаке и не используют какие-либо ресурсы вашего компьютера.
Joint Photographic Experts Group JFIF format
JPG – популярный графический формат, отличающийся высокой степенью сжатия, что приводит к снижению качества изображения. Использует технологию кодирования плавных цветовых переходов, предоставляя возможность многократно сократить объем данных в процессе записи изображения. Из-за малых размеров востребован у владельцев веб-сайтов, позволяя реально экономить трафик. Также нередко применяется в картах памяти цифровых видеокамер. Алгоритм JPG оптимально подходит для сжатия фотографий и картин, в которых присутствуют реалистичные сюжеты с незначительной контрастностью цветов. Не рекомендуется использовать этот формат для сжатия чертежей и различных видов графики, так как сильный контраст между рядом находящимися пикселами провоцирует появление видимых артефактов.
Процедура сжатия цифровых изображений в формате JPG осуществляется в несколько этапов. Сначала фотография преобразуется в цветовое пространство YCbCr, затем она делится на квадраты для определения верхнего диапазона цветового спектра. В завершение производится кодирование цветов и яркости. JPEG использует систему сжатия «с потерями» и технологию дискретного косинусного преобразования. Формат выступает одновременно стандартом ИСО и Международного союза электросвязи. Пропорция сжатия файла находится в диапазоне от 10:1 до 100:1. При этом снижение качества изображения может варьироваться от незначительного до существенного.
Формат изображений Google WebP предлагает изображения без потерь по сравнению с PNG и JPG. Компания утверждает, что размер WebP на 26% меньше, чем у PNG, и примерно на 25-34% меньше, чем у JPG, без ущерба для общего качества. Как бы продвинуто это ни звучало на бумаге, WebP остается на втором месте. PNG и JPG являются отраслевым стандартом, и если вы застряли с изображением WebP, вам необходимо преобразовать его в формат JPG или PNG в Windows или Mac.
1. Используйте приложение предварительного просмотра на Mac.
Прежде чем перейти к сторонним приложениям и расширениям из Интернета, давайте поговорим о нескольких решениях по умолчанию для Windows и Mac. Используя приложение Preview по умолчанию в macOS, вы можете легко конвертировать изображение WebP в JPG или PNG.
macOS поддерживает формат WebP. Следуйте инструкциям ниже.
Шаг 1: Откройте изображение в программе предварительного просмотра на вашем Mac.
Шаг 2: Щелкните Файл в строке меню.
Шаг 4: macOS попросит вас выбрать формат изображения для экспорта. Вы можете выбрать в меню JPG, PNG или HEIC. Вы также можете выбрать качество изображения и настроить окончательный размер изображения в соответствии с вашими требованиями.
Шаг 5: Переименуйте экспортированное изображение и нажмите кнопку «Сохранить» внизу.
Вот и все. Вы успешно преобразовали файл WebP в JPG или PNG на Mac.
2. Используйте Paint в Windows.
Используя Paint в Windows 10, вы можете легко преобразовать изображение WebP в HEIC, PNG или JPG. Позвольте нам показать вам, как это сделать.
Шаг 1: Выберите изображение, которое хотите преобразовать, и откройте его в приложении Paint в Windows 10.
Шаг 2: Используйте клавиши Ctrl + S, чтобы сохранить изображение на компьютере.
Шаг 3: В процессе экспорта Paint попросит вас выбрать место и тип формата для сохранения изображения.
Шаг 4: Вы можете выбрать JPG или PNG из списка и нажать кнопку «Сохранить» внизу.
3. Инструмент конвертера WebP из Интернета
Оба метода по умолчанию для Windows и Mac работают отлично. Однако весь процесс может занять много времени, когда вы имеете дело с десятками изображений WebP. В таких случаях вы можете использовать онлайн-инструмент, который поможет вам позаботиться обо всех изображениях WebP сразу. Выполните следующие шаги.
Шаг 1: Зайдите в CloudConvert в Интернете.
Шаг 2: Вы можете выбрать файл на компьютере или использовать облачные сервисы, такие как Google Drive, OneDrive или Dropbox, для добавления изображений WebP. CloudConvert также поддерживает добавление изображений через URL.
Шаг 3: В приведенном ниже примере мы выбрали пару файлов WebP из меню загрузок macOS.
Шаг 4: Выберите формат экспорта из следующего меню. CloudConvert поддерживает около одиннадцати форматов изображений на выбор.
Шаг 5: Нажмите «Конвертировать», и веб-инструмент загрузит и обработает изображения.
Шаг 6: После успешного преобразования у вас будет возможность загружать изображения.
4. Используйте расширение Chrome.
До сих пор мы говорили о способах преобразования изображений WebP в JPG или PNG. Но что, если мы сначала продемонстрируем вам способ загрузки изображения WebP в формате PNG.
Используя расширение Chrome, вы можете легко загрузить изображение WebP в формате PNG на свой рабочий стол. Не нужно конвертировать его позже. Расширение делает свою работу в первую очередь. Следуйте инструкциям ниже.
Шаг 1: Откройте Google Chrome или любой браузер Chromium, например Microsoft Edge или Opera.
Шаг 2: Загрузите и установите расширение конвертера изображений Webp по ссылке ниже.
Шаг 3: С этого момента всякий раз, когда вы сталкиваетесь с изображением WebP, щелкните его правой кнопкой мыши и выберите параметр «Преобразовать и сохранить изображение как».
Шаг 4: Конвертер изображений WebP преобразует изображение из WebP в PNG перед сохранением его на рабочем столе.
Конвертируйте изображения WebP на ходу
Это может сбивать с толку, когда вы сталкиваетесь с ошибкой загрузки изображения WebP во время работы. Выполните описанные выше приемы и конвертируйте эти изображения WebP в JPG или PNG в Windows или Mac. Какой метод вы считаете наиболее полезным для вашего рабочего процесса? Отключите звук в разделе комментариев ниже.

Ваш сайт можно сделать быстрее и легче, всего лишь изменив формат изображений на нем. Причем даже без дополнительной компрессии и потери качества. Для этого надо ознакомиться с форматом WebP и конвертировать в него все картинки на странице. Но давайте обо всем по порядку.
Краткое описание WebP
WebP — это формат файла, разработанный компанией Google в 2010 году. Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве.
Да, другие форматы тоже поддерживают сжатие, но технологии, стоящие в основе WebP, куда прогрессивнее. И если сравнивать WebP с конкурентами в соотношении степени сжатия к качеству картинки, то разработка Google одержит уверенную победу.
В среднем вес картинок сокращается на 25–35%, что позволяет вебмастерам размещать на сайтах больше изображений, не тратя впустую драгоценное пространство на жестком диске арендованного VDS.
При разработке формата сотрудники Google использовали те же методики сжатия, что используются в компрессии кодеков VP8.
Преимущества WebP на другими форматами
Естественно, основное преимущество — это размер. Сокращение размера положительно влияет сразу на четыре аспекта работы в интернете:
- Сайты со сжатыми WebP-картинками работают быстрее. Уходит меньше времени на обработку небольших файлов. Даже если в статье будет под сотню изображений, компрессия спасет от чересчур долгих загрузок.
- Загружая на VDS маленькие изображения, можно сэкономить на пространстве жесткого диска.
- Пользователи будут тратить меньше мобильного трафика при посещении сайта со смартфона.
- Выделенный интернет-канал до сервера будет загружен гораздо меньше, если передаваемый медиаконтент меньше весит. Еще один плюс к производительности.
Но говорить о преимуществах WebP проще в сравнении с другими форматами.
WebP против JPEG
JPEG — формат, отлично подходящий для изображений с большим количеством цветов. Он мало весит и имеет приемлемое качество, из-за чего обрел столь большую популярность среди пользователей.

Главный недостаток JPEG — заметная потеря в качестве и детализации из-за недостаточно продуманных алгоритмов сжатия. Это особенно заметно при приближении или когда у картинки изначально не слишком высокое разрешение.
У WebP качество картинки практически не теряется. Если ознакомиться с галереей Google, то станет понятно, что отличить их формат от высококачественных JPEG практически невозможно. Это видно только по размеру файлов.
WebP против PNG
PNG — формат, ставший золотым стандартом и сумевший сохранить идеальный баланс между качеством и весом. Он подходит для изображений с логотипами или некрупным текстом. Там, где нужна высокая детализация.
Но речь идет о графике. С фотоснимками PNG справляется хуже более узкоспециализированных расширений. К тому же PNG заметно тяжелее того же JPEG даже после компрессии (хоть и сохраняет высокое качество).

WebP по детализации и цветопередачи на одном уровне с PNG. Разницу трудно заметить даже при сравнении лоб в лоб. Он хорошо отображает как графику, так и фотографии. При этом размер зачастую ниже, чем у PNG, на 30%.
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях. К примеру, в WordPress нет нативной поддержки WebP, а это, между прочим, популярнейшая CMS в мире. И таких ресурсов все еще много.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
- Открываем картинку в формате WebP на любом сайте, где нам удалось ее разыскать.
- Кликаем по ней правой кнопкой мыши и сохраняем на жесткий диск в формате WebP.
- Затем кликаем правой кнопкой мыши по картинке уже на жестком диске.
- В контекстном меню системы ищем пункт «Открыть с помощью…» и выбираем в нем браузер Google Chrome или Firefox.
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
Конвертируем PNG в WebP
Инструкция для тех, кто хочет стать частью новой тенденции и перейти на WebP уже сейчас.
В сети уже хватает онлайн-конвертеров, меняющих формат изображения на любой по желанию пользователя. К тому же для изменения расширения подходят и методики, описанные в предыдущем блоке, разве что действия выполняются в обратном направлении.
Мы рассмотрим более практичные способы с точки зрения постоянной работы с веб-контентом. То есть инструменты, используемые вебмастерами в повседневной работе при публикации сайтов и новых материалов на них.
Через плагин для Фотошопа
Берем детище Adobe как самый популярный редактор среди дизайнеров веб-интерфейсов и основной массы контентщиков.

Сначала скачиваем плагин WebP Photoshop Plugin с официального сайта разработчиков. После этого устанавливаем и перезапускаем редактор. При повторном запуске в нем появится новый формат для экспорта. Открываем изображение в формате JPG, PNG и т.п., затем открываем меню File и выбираем пункт Save As… Во всплывшем окошке указываем расширение WebP или WebP Lossless. Второй вариант подразумевает немного иной тип сжатия, сохраняющий все детали изображения.
Появится интерфейс приложения, предлагающий выбрать уровень качества, степень четкости и даже уровень снижения шумов.
Через node.js
Подойдет тем, кому надо пачками конвертировать разного рода изображения в WebP, тратя на это минимум сил. Естественно, нужно хотя бы примерно понимать, что такое node.js и установить ее к себе на компьютер с Linux.
Представим, что node.js уже установлен и работает. Возвращаемся к конвертеру. Будем использовать плагин imagemin и соответствующий скрипт на его базе, чтобы автоматизировать процесс конвертации.
Чтобы установить imagemin, введем в командную строку:
Затем создаем скрипт в формате JavaScript со следующими вводными данными и запустим его в node.js:
По умолчанию в переменных outputFolder, PNGImages и JPEGImages указаны значения img, но их можно заменить на другие. В названиях изображений вовсе можно оставить звездочку, чтобы скрипт конвертировал все изображения с расширениями JPEG и PNG, что сможет обнаружить в папке.
Через плагин для WordPress
Если работаете в CMS WordPress, можно не изгоняться с node.js, а установить плагин WebP Express. Он использует библиотеку WebP Convert Library для конвертации изображений с расширениями PNG и JPEG в формат компании Google.
Но оно не просто заменяет одно расширение другим, а добавляет еще один файл для браузеров, которые поддерживают этот стандарт. Альтернативные форматы никуда не исчезают и продолжают отображаться в неподдерживаемых браузерах.
А еще есть плагины для сжатия изображений в WordPress, которые создают WebP-копии загружаемых картинок и распространяют их по CDN. Они также ужимают другие форматы, минимизируя потери в качестве.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег <img> Правда, только для поддерживаемых браузеров.
В случае с неподдерживаемыми придется добавить в разметку элемент и внутри него прописать дополнительные источники изображений со всеми расширениями. Это делается через тег <source srcset=“ссылка на картинку" type=”image/формат картинки">. В CSS WebP добавляется через параметр background-image: url (ссылка на картинку с нужным расширением).
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Новый формат изображения WEBP в Google довольно крут: его уникальные системы сжатия могут отображать изображения примерно на две трети размера одного и того же изображения в формате JPEG или PNG.

Но, несмотря на шесть лет развития, и значительную популярность в продуктах Google, он по-прежнему не поддерживается некоторыми из наиболее распространенных инструментов для создания и просмотра изображений. Windows в приложении по умолчанию для просмотра фотографий, например, не может открыть этот формат. Так же Word и многие другие не могут использовать для вставки в документ. Можно, конечно, конвертировать одним из этих инструментов, но есть путь проще.
Как сохранить изображение WEBP в более общем формате?
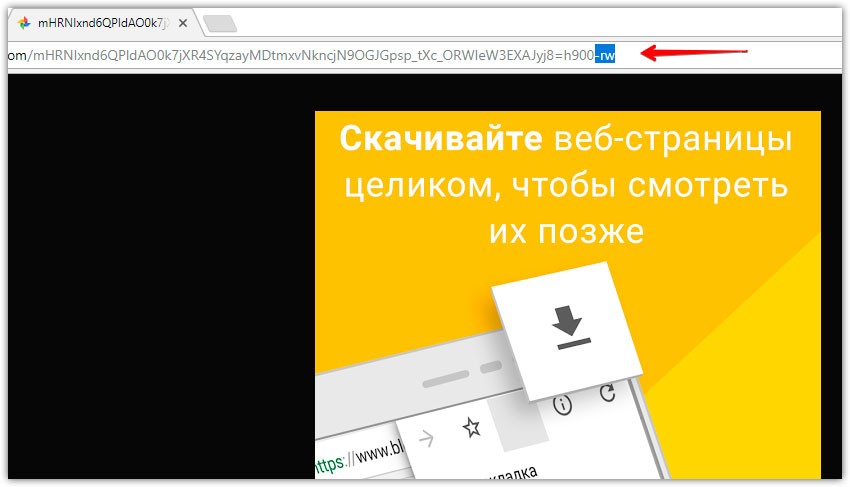
Щелкните правой кнопкой мыши или долго нажмите одно из изображений и нажмите кнопку «Открыть изображение в новой вкладке», получится картинка WEBP со своим URL-адресом в верхней части этой вкладки. Эта ссылка непосредственно на объект изображения, которую вы можете отредактировать и одновременно изменить формат файла. Это почти чудо, которое может браузер.

Щелкните по строке URL, удалите последние три символа в адресе («-rw»), а затем нажмите «Ввод». То же изображение будет отображаться снова, но на этот раз оно отображается в исходном формате, обычно JPEG или PNG.

Способ в новой вкладке
С помощью расширения для Chrome
Перетащите ваши изображения в любое место
оригинал
Сжатый
Какой формат изображения лучше всего подходит для сжатия - JPEG, PNG или WEBP?
2-е место - Формат изображения JPEG находится между WEBP и PNG с точки зрения сжатия размера файла.
3-е место - PNG, как правило, создает файлы самого большого размера. Разумеется, есть исключения, в зависимости от особенностей изображения.
Примерное сравнение размеров (и качества) изображений форматов PNG, JPEG и WEBP:

Оригинал PNG: 323.4 KiB

Преобразованный JPEG: 18.1 KiB (-94%)
Преобразованный WEBP: 17.1 KiB (-95%)
Сжатие изображения
Хотите узнать больше о сжатии изображений? Пожалуйста, ознакомьтесь со следующими разделами для получения более подробной информации:
Преобразование изображения
Хотите узнать больше о том, когда, зачем и как конвертировать различные форматы изображений? Пожалуйста, ознакомьтесь со следующими разделами для получения более подробной информации:
PNG vs. JPEG - Качество vs. Сжатие
Как преобразовать PNG в JPEG?
- Перетащите изображение(я) PNG в любое место на странице и выберите Преобразовать изображение(я) в JPEG.
- PNG-изображения будут мгновенно преобразованы в пакет оптимизированных JPEG файлов, что приведет к значительному уменьшению размера файла.
- В большинстве случаев PNG-изображения, преобразованные в JPEG, будут на 90% меньше по размеру.
JPEG vs. PNG: Что лучше?
Случаи, когда лучше использовать JPEG либо PNG, зависят от ваших потребностей
JPEG-изображения содержат данные сжатия с потерями. Таким образом, некоторые данные утрачиваются, т.к. переданы не точно, а приблизительно, для достижения более высокой степени сжатия. В результате может пострадать качество изображения.
Когда JPEG подходит лучше всего
Когда PNG подходит лучше всего
PNG, напротив, содержит данные сжатия без потерь (без потери данных), и больше подходит для:
- Сжатия небольших изображений пиктограмм (для 64-пиксельных изображений PNG фактически сжимает лучше, чем JPEG при таких же параметрах), или
- Скриншотов, иллюстраций, диаграмм и других изображений, в которых качество изображения и снижение шумов важнее, чем размер файла.
Иллюстрация воспринимаемых шумов при сжатии JPEG с потерями в сравнении с сжатием PNG без потерь:
Зачем преобразовывать изображения из PNG в JPEG?
Всякий раз, когда уменьшение размера файла принципиально важно, например, для изображений на веб-страницах, следует всерьез задуматься о преобразовании PNG в JPEG (или WEBP).
Время загрузки имеет большое значение для UX и SEO, а изображения занимают в среднем 50% от общего веса веб-страницы, значительно влияя на длительность загрузки. Чем быстрее сайт, тем больше пользователей будут взаимодействовать с ним, тем легче он будет проиндексирован, и тем выше он будет ранжироваться в Google.
JPEG vs. WEBP - Универсальный vs. следующего поколения
Как преобразовать JPEG в WEBP?
- Перетащите JPEG (или PNG) изображения в любое место на странице, и они будут мгновенно преобразованы в пакет оптимизированных WEPB изображений, что приведет к значительному уменьшению размера файла.
- В большинстве случаев изображения, преобразованные в WEBP, достигают максимально возможного сжатия без каких-либо ощутимых потерь качества изображения.
JPEG vs. WEBP: Что лучше?
Практически по всем параметрам, имеющим значение в Интернете, формат WEBP добивается лучших результатов по сравнению с JPEG:
- WEBP выдает гораздо лучшее соотношение размера и качества и сжимает размер файла примерно на 30% лучше по сравнению с JPEG.
- По сравнению с JPEG, WEBPсжимает файл до значительно меньшего размера, при равном визуальном качестве с JPEG.
- WEBP поддерживает анимацию, JPEG – нет.
- WEBP поддерживает альфа-прозрачность - JPEG нет.
- WEBP поддерживает прогрессивную загрузку, как и JPEG.
- WEBPподдерживается всеми основными современными браузерами.
- WEBP поддерживает как сжатие изображений без потерь, так и сжатие изображений с потерями - в то время как JPEG-сжатие всегда с потерями.
Формат изображения WEBP был разработан компанией Google, и хотя ему уже несколько лет, он до сих пор считается далеко идущим форматом следующего поколения в Интернете. Однако есть некоторые нюансы, преимущественно в использовании за веб-пределами:
- Будучи гораздо более новым форматом, чем хорошо известный формат изображения JPEG, WEBP еще не поддерживается Microsoft Office, а также многими другими широко используемыми офисными приложениями.
- JPEG является гораздо более распространенным форматом изображения, что практически гарантирует поддержку целого ряда приложений и платформ.
Каковы преимущества WEBP по сравнению с JPEG?
WEBP имеет множество преимуществ по сравнению с JPEG:
- превосходное сжатие
- поддержка альфа-прозрачности
- поддержка анимации
Примеры анимации WEBP и функции альфа-прозрачности:
Анимированный WEBP: 36.5 KiB
Прозрачный анимированный WEBP без потерь: 4.7 KiB
Читайте также:


