Как сделать непрямую ссылку на файл
Обновлено: 04.07.2024
Как правильно сделать ссылку, чтобы при клике на неё начиналось скачивание файла. Атрибут download для HTML-тега ссылки. Примеры ссылок для скачивания.

Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега. Про то как создавать обычные ссылки есть статья: как сделать ссылку
Ниже пойдёт речь о том как сделать ссылку для скачивания файла.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т.д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
текст ссылки - можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.д.
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого тег.
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download .
Структура ссылки для скачивания в html строится следующим образом:
В атрибуте download ничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
В кавычках атрибута title прописываем текст всплывающей подсказки.
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
Результат: скачать файл
Код:
Результат:
Есть такой инструмент как Генератор кнопок, где просто генерировать кнопки с тегом скачивания и иконками.
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
Код:
Результат:
Скачивание файла при клике на изображение
Код:
Результат:

Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т.д.
Для этого добавляем атрибут style=" "
Код:
Результат:
Если вам что то не понятно или есть какие либо вопросы - не стесняйтесь и задавайте их в комментариях.



Когда вы работаете с общими ресурсами в сети, вам может понадобиться быстро получить ссылку на общую сетевую папку и вставить ее в окно чата. Или, например, вы можете узнать, как создать ссылку на файл на вашем компьютере и использовать ее для предоставления доступа к этому файлу другим пользователям в той же сети. Несмотря на то, что их нелегко выяснить, Windows дает нам два способа гиперссылки на путь к файлу, папке или библиотеке, которые являются общими в сети.
ПРИМЕЧАНИЕ. Данное руководство охватывает Windows 10 с обновлением от мая 2020 года и Windows 7. В обеих операционных системах все работает одинаково.
Способ 1. Как создать ссылку на файл на вашем компьютере с помощью мастера общего доступа (также работает с гиперссылками на папки или библиотеки)
Когда вы делитесь файлом, папкой или библиотекой с сетью, вы можете использовать мастер общего доступа . Этот мастер включен по умолчанию, поэтому у вас не должно возникнуть проблем с его запуском. Чтобы узнать больше об этом, прочитайте это руководство и следуйте ему, чтобы делиться файлами, папками или библиотеками: Как делиться папками, файлами и библиотеками с сетью в Windows.
На последнем этапе процесса, когда мастер совместного использования сообщает, что файл, папка или библиотека является общим, не закрывайте мастер.


При нажатии кнопки или нажмите адрес электронной почты ссылку, используемый по умолчанию клиент электронной почты будет открыт, и прямая ссылка автоматически вставляется в него.

Если вы нажмете ссылку «копировать», ссылка на общий ресурс будет скопирована в буфер обмена, и вы сможете вставить ее в другие программы.

Способ 2: Как создать ссылку на файл на общем диске, используя File Explorer (также работает для гиперссылки на папки или библиотеки)
Второй метод применяется к файлам, папкам и библиотекам, которые вы уже открыли для общего доступа на своем компьютере Windows. Если вам интересно, как создать ссылку на файл на общем диске, этот метод тоже подойдет.
Откройте проводник , перейдите в раздел «Сеть» и дважды щелкните или дважды нажмите на ПК, где найден файл, папка или библиотека, которую вы хотите связать.

Это показывает вам список всех папок, которые используются в сети. Просматривайте, пока не найдете конкретный файл, папку или библиотеку, для которой вы хотите прямую ссылку.

Удерживая нажатой клавишу «Shift» на клавиатуре, щелкните правой кнопкой мыши файл, папку или библиотеку, для которой требуется ссылка. Затем выберите «Копировать как путь» в контекстном меню.

Если вы используете Windows 10, вы можете также выбрать пункт (файл, папка, библиотека) и нажмите кнопку или нажмите на «Копировать в пути» кнопке из File Explorer, домашней вкладки.

Затем вставьте ссылку в приложение или документ, где вы хотите, чтобы это было. У вас должно быть что-то похожее на это:

Чтобы активировать папку, библиотеку или ссылку на файл, нажмите клавишу « Ввод», чтобы сделать ее доступной для клика в приложении Office, куда вы ее скопировали. Когда вы нажимаете Ctrl + щелчок по ссылке, File Explorer открывает общий файл, папку или библиотеку, если сетевой компьютер, совместно использующий этот ресурс, доступен.

Мой путь к файлу не работает! Почему?
В некоторых случаях создаваемые вами ссылки на файлы могут не работать. Есть несколько возможных причин. Вот что вы можете попробовать:
Независимо от того, хотите ли вы создать ссылку на файл, папку или библиотеку, в некоторых приложениях вам может потребоваться ввести «file:///» перед сетевым путем, например так:

В других случаях, в зависимости от приложений, в которые вы хотите поместить ссылки на файлы, вам также может понадобиться вручную заменить все пустые места в путях ссылок следующим текстом: %20. Вот пример:

Существует также вероятность того, что в некоторых старых версиях Windows или в других операционных системах обратные слеши сетевых путей не распознаются. В этом случае вы можете попробовать заменить все обратные косые черты (\) на прямые косые черты (/).

Наконец, обратите внимание, что, что бы вы ни делали, в некоторых приложениях ссылки на файлы просто не работают как обычные ссылки. Так обстоит дело с большинством веб-браузеров и чатов, которые рассматривают эти локальные ссылки как угрозы безопасности. Однако, несмотря на это, пользователь, который получает вашу ссылку на файл, может по-прежнему использовать ссылку для доступа к этому файлу, папке или библиотеке. Все, что ему нужно сделать, это скопировать и вставить ссылку в адресной строке (его или ее) Проводника и нажать Enter.

Вы используете файловые гиперссылки?
Мы надеемся, что вы нашли эти советы полезными. Если вам известны другие способы создания ссылки на файлы, папки или библиотеки, используемые в сети, сообщите нам об этом. Прокомментируйте ниже, и давайте поделимся всеми способами генерировать ссылки в Windows.

Всем привет, на связи снова Евгений Кузьменко. Иногда у нас возникает необходимость сохранить какой-нибудь файлик на сайте и дать возможность его скачать посетителям. Сегодня посмотрим, как создать ссылку на файл.
Существует два способа создать ссылку для скачивания файла. Мы рассмотрим их все, чтобы у Вас была альтернатива, т.к. какой-нибудь из них может не подойти для Вашей ситуации.
Создание ссылки на файл в Вордпресс
Данный способ является самым быстрым и удобным, т.к. делается полностью средствами WordPress.
Размещаем курсор в месте, где мы хотим сделать ссылку на файл и нажимаем на кнопочку «Добавить медиафайл».

Далее выбираем вкладку «Загрузить файлы» и жмем по кнопочке «Выберите файлы».

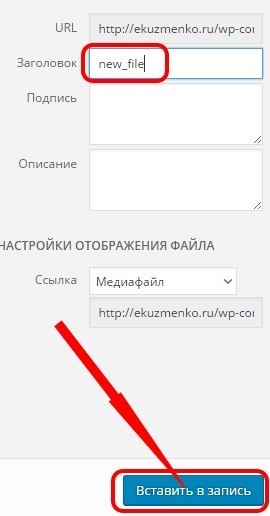
В открывшемся окне выбираем нужный нам файл и щелкаем на кнопку «Открыть». После загрузки файла в поле «Заголовок» пишем название ссылки на файл и нажимаем на кнопку «Вставить в страницу».

Всё, ссылка на файл готова.
Создание ссылки на файл через хостинг
Этот способ более трудоемкий, но не менее эффективный.
В моем примере я буду делать ссылку на файл, находящийся в корне сайта, но Вы можете его положить в любую понравившеюся папку.
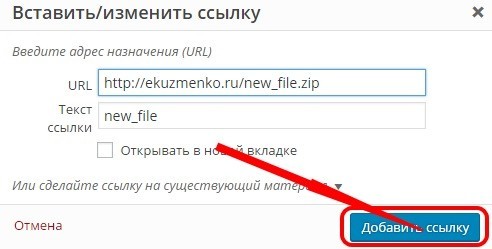
Итак, закачиваем файл на хостинг. Для этого соединяемся с сервером по FTP или через веб-интерфейс. Закачиваем файл в корневую директорию сайта. Далее переходим на страницу редактирования записи блога и ставим курсор в месте, где будем размещать ссылку. На панели графического редактора нажимаем на кнопку «Вставить/изменить ссылку».


Ваша ссылка на файл готова.
Итак, сегодня мы разобрались, как сделать ссылку на скачивание файла. Используйте данную возможность на Вашем сайте. Все вопросы и пожелания можете оставить в комментариях. Буду рад на них ответить. Всего доброго и удачи!
Создать ссылку на скачивание в HTML довольно просто; Добавляете тег <a> и в атрибуте href указываете путь к файлу. Однако, некоторые типы файлов (например изображения, .pdf, .txt, и .doc) не будут скачиваться. Вместо этого они откроются в браузере.
Использование атрибута "Download"
Атрибут download является частью спецификации HTML5 и определяет ссылку именно как ссылку на скачивание, а не навигационную.
Он также позволяет переименовать файл после скачивания. Файл, находящийся на сервере, особенно если он создается автоматически, может называться например так acme-doc-2.0.1.txt . Но для пользователей было бы лучше скачивать файл с более разумным именем, возможно таким: Acme Documentation (ver. 2.0.1).txt (не забываем расширение файла).
Вот как это будет выглядеть:
Попробуйте скачать файл с этой страницы, он должен скачаться с названием, которое указано в атрибуте download .



Несколько замечаний:
- Firefox разрешает загрузку файлов лишь с текущего источника (same origin), заботясь о безопасности. Файл должен приходить именно с вашего сервера или домена, в противном случае он будет открыт в браузере.
- Пока загрузка cross-origin файлов поддерживается в Chrome и последней версии Opera (с Chromium/Blink), эти браузеры проигнорируют значение атрибута. Другими словами, имя файла останется неизменным.
Обеспечиваем Fallback
На время написания этой статьи поддержки атрибута download еще не было в Safari и (как можно было ожидать) в Internet Explorer. Cогласно modern IE status, эта фича в настоящее время находится в верхней части списка разработки и получает много голосов.



Тем временем, мы можем добавить неплохой запасной вариант (fallback) для браузеров, которые не поддерживают этот атрибут - показывать дополнительные инструкции под ссылкой на скачивание. Чтобы это сделать, нам нужно скачать Modernizr с включенным тестом на поддержку атрибута download .
Конфигурация сборки Modernizr.
Затем мы можем добавить следующий скрипт.
Скрипт проверит, поддерживает ли браузер данный атрибут; если нет - то под всеми ссылками с указанным download атрибутом будет добавлен новый <div> с подсказкой.
Текстовая инструкция показывается в Safari.
Подводя итог
Атрибут download делает обработку ссылок на скачивание очень удобным для тех, кто не имеет доступа к серверным настройкам. С нетерпением жду, что Internet Explorer и Safari скоро реализуют поддержку атрибута download !
Читайте также:

