Как сделать объемный текст в illustrator
Обновлено: 04.07.2024
Узнайте простые и быстрые способы создания эффектов 3D-текста в Illustrator.
В Illustrator можно создавать 3D-эффекты, применяя разные методы. В этой статье мы продемонстрируем создание 3D-эффектов с помощью основных инструментов и функций приложения Illustrator.

Нет опыта работы с Illustrator?
Уже используете Illustrator?
Попробуйте сами
- Узнайте, как использовать шрифты и оформление в Illustrator.
- Требуемые инструменты: инструмент «Текст» | Цвет фона и обводки | Инструмент «Перо» | Составной контур | Опорные точки
- При появлении любых вопросов в отношении использования шрифтов см. Шрифты | Часто задаваемые вопросы и советы по устранению проблем.




Шаг 1. Создайте текст

Введите текст с помощью инструмента Текст и назначьте шрифт.

Преобразуйте текст в кривые, щелкнув правой кнопкой мыши и выбрав команду Преобразовать в кривые.
Удалите цвет заливки, установите 2 пт для характеристики обводки и «черный» для цвета.

- Разгруппируйте буквы в тексте. Щелкните правой кнопкой мыши и выберите Разгруппировать.
- Щелкните букву правой кнопкой мыши и выберите Расформировать составной контур. Выберите внутренние части «B» и «O» и удалите их.

После удаления внутренних частей буквы приобретут полую форму.
Шаг 2. Создайте копию текстовой фигуры
Чтобы создать копию фигуры, нажмите Alt, затем перетащите фигуру.
![]()
Назначьте другой цвет обводки, чтобы с легкостью различать два контура. Давайте используем синий.
Шаг 3. Создайте 3D-форму для букв
Использование опорных точек
![]()
- Выберите опорные точки на контуре, очерчивающем область создания 3D-эффекта.
Параметры опорных точек будут доступны на панели управления при выборе этих точек. - Нажмите Command/Ctrl+C и Command/Ctrl+F, чтобы скопировать и вставить на передний план, или выберите Редактировать > Вставить перед. Это позволит скопировать контуры, удерживаемые выбранными опорными точками, и вставить их сверху. Этот процесс позволяет создать идентичную копию. Назначьте этим новым контурам другой цвет обводки.
- Соедините свободные концы, чтобы создать замкнутый контур.
- Чтобы создать замкнутый контур, выберите конечные точки и нажмите кнопку Соединить выделенные конечные точки на панели управления.
- Завершите шаг для буквы «O» в целом.
Применение инструмента «Перо»
Используйте инструмент «Перо», чтобы прорисовать поверхности вокруг всех краев буквы.
![]()
Сведите сплошную заливку до нуля и назначьте другой цвет обводки для упрощения идентификации.

Используйте один из двух методов (инструмент «Перо» или опорные точки), чтобы создать букву «B» в 3D-формате.
После создания всех 3D-поверхностей

Шаг 4. Добавьте заливку и цвет обводки

Создайте сплошную цветовую заливку фигуры и удалите цвет обводки.

Выберите все буквы и добавьте контрастный цвет для обводки.
Вот окончательное изображение. Продолжайте и применяйте его для расширения логотипов и творческого брендинга.
Текстовый объект в 3D-формате можно создать, используя параметры Эффект > 3D > Вытягивание и скос или Переход. Подробнее см. в разделе Создание 3D-объектов. Создание 3D-объекта с использованием этих опций происходит быстрее, но возможна потеря точности.

В данном видео вы об одном из методов создания объемного текста, а также как разместить текст по форме любой фигуры. Ведь многие знают как сделать текст в Illustrator по контуру, как редактировать текст, но мало кто знает как быстро сделать текст по форме фигуры для создания крутого эффекта.
Данный эффект можно использовать для создания оригинального принта или же создание логотипа компании.

Графический и Веб-дизайн
603 поста 11.5K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Спасибо день прошел не зря . продолжайте )

Кальмаровый рыбодракон

Нарисовала такое вот морское создание в Adobe Illustrator.

Птички
Недавно приобрела графический планшет и решила попробовать его в деле. Получились такие вот весенние птички. Буду очень рада взглядам со стороны и полезным советам :)


Апельсины


Ностальгия по TES

Пока я редактирую следующую часть "Ножки-кошки", решила поделиться своими работами по великим и прекрасным древним свиткам. Они, работы, конечно не претендуют на шедевры, но возможно вам станет чуточку теплее, взглянув на знакомые предметы :)
Рисунки не по какой-то конкретной части свитков. Тут всё подряд, а что-то может быть вообще не такое, как вы помните, потому что я взяла это из воспоминаний.







Я с друзьями участвовала в челлендже: 30 дней - 30 рисунков. Меня перебросило на другие тематики, поэтому по свиткам здесь далеко не 30 работ :)
Кстати, если интересно, все рисунки были сделаны в Adobe Illustrator, это векторная графика.


Карикатура на тему современного образования

Иллюстрация в рамках агитпроекта "ВасяКремень". Ранее я уже выкладывал здесь политическую карикатуру-плакат. Они из одной серии.
Работа выполнена целиком в векторе.

Политическая карикатура

Мой первый опыт в этом жанре. Делал по заказу в рамках одного агитпроекта.
Работа полностью выполнена в векторе. При создании вдохновлялся плакатами Кукрыниксов.

Фантастические существа
Два месяца назад выкладывала пост про изучение Adobe Illustrator. И очень благодарна всем тем пикабушникам и пикабушницам, которые своими комментариями вдохновили продолжать освоение этой программы :) А ещё несколько человек советовали накладывать текстуры, чтобы существа смотрелись поинтереснее. И теперь хочу поделиться несколькими рисунками, в которых очень старалась следовать этому совету.
Первый зверь- Драголит. Улиточный дракон. Он был настолько тяжёлым из- за используемых градиентных текстур- пятнышек, что мой пожилой ноут то и дело подтормаживал, когда надо было периодически сохранять рисунок.

Второй зверь- Драголень.

И третий зверь, которого закончила рисовать вчера вечером. Водяной драконоподобный комар.

В этом уроке мы будем создавать объемный текст в Adobe Illustrator. Вся работа будет происходить в палитре Оформление, что позволит нам создать стиль графики с готового эффекта, и использовать его в будущем в качестве заготовки. Применив готовый стиль графики к любому графическому объекту, вы получите готовый эффект мгновенно. Вам останется лишь настроить параметры под ваши конкретные нужды.
Результат

Шаг 1
Для начала создайте новый документ и инструментом Rectangle/Прямоугольник (M) по размеру документа и укажите ему заливку серого цвета. Так нам будет легче видеть изменения текста, которые мы будем производить.

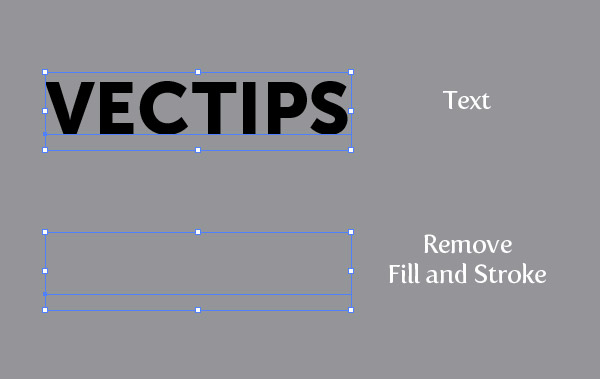
Шаг 2
Инструментом Type/Текст (T) введите вашу надпись. В нашем случае размер текста примерно 100pt, но это не принципиально. Выберите удобный вам размер текста. Теперь укажите тексту отсутствие обводки и заливки, их мы настроим в палитре Appearance/Оформление.

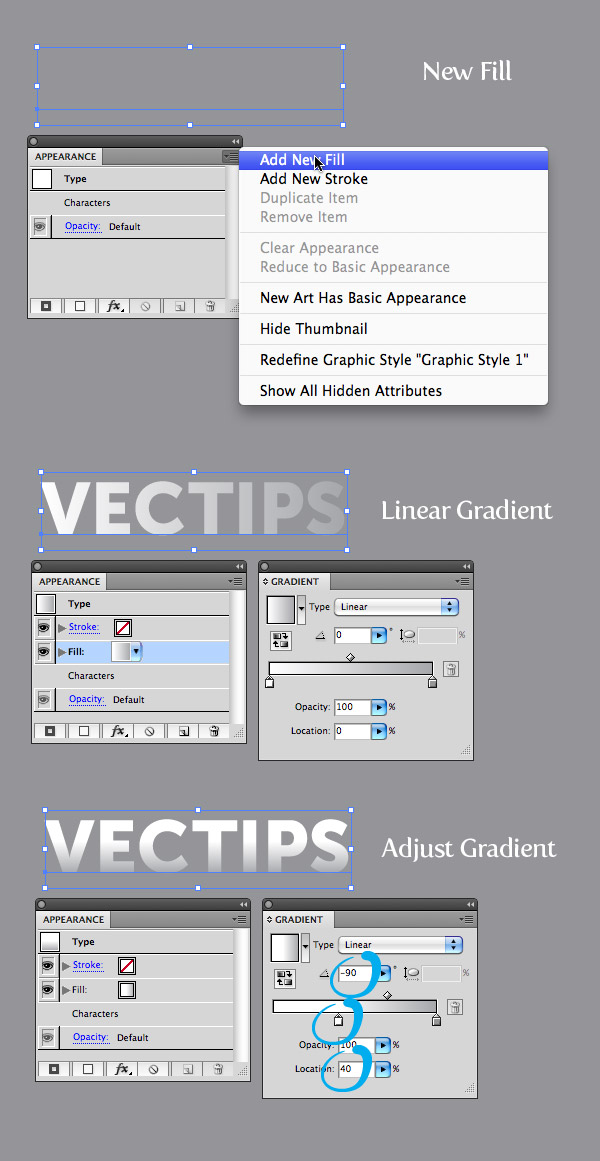
Шаг 3
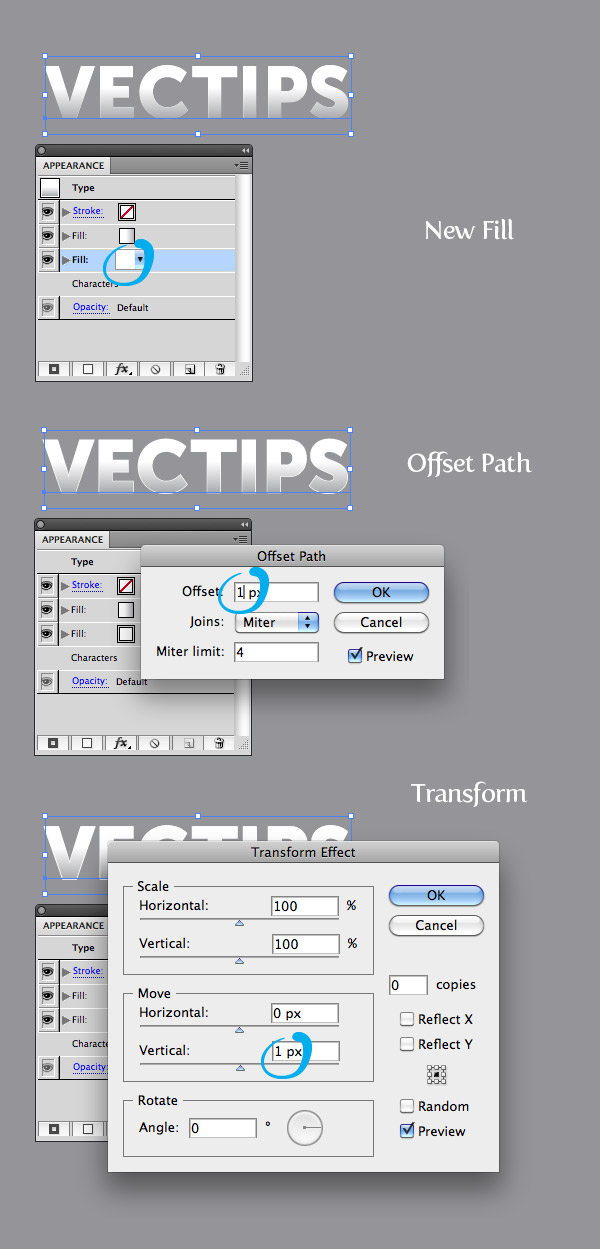
Не снимая выделения с текста, выберите Add New Fill/Добавить заливку в палитре Appearance/Оформление. Укажите заливке линейный градиент от белого к светло-серому цвету. В палитре Gradient/Градиент укажите Location/Расположение первого (белого) цвета в 40, и Angle/Угол в -90 градусов.

Шаг 4
В палитре Appearance/Оформление создайте еще одну новую заливку, укажите ей белый цвет и убедитесь что заливка белого цвета расположена под заливкой с градиентом. Выберите белую заливку и в меню найдите Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. В появившемся диалоговом окне укажите Offset/Отступ в 1 px. Не снимая выделения с белой заливки, вновь зайдите в меню и выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В диалоговом окне в поле Vertical Move/Переместить вертикально укажите 1 px.

Шаг 5
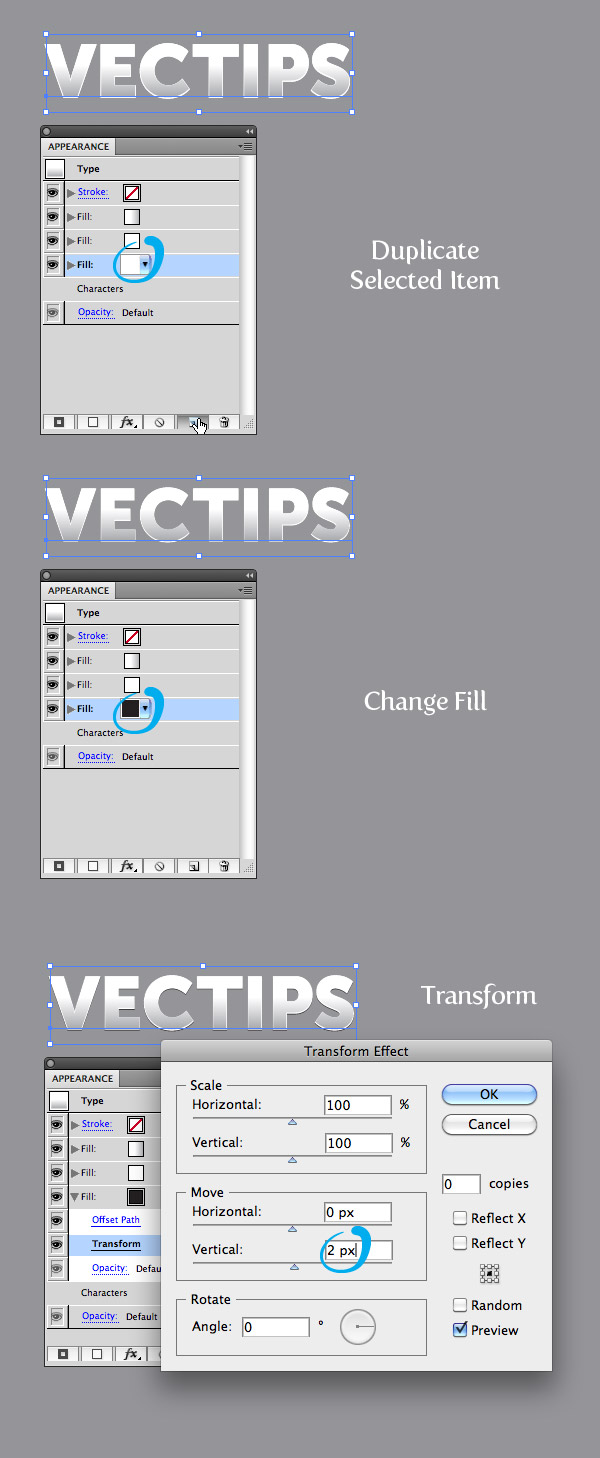
Вновь выберите белую заливку в палитре Appearance/Оформление и нажмите на иконку Duplicate Selected Item/Дублировать выделенный объект. Выберите нижнюю копию заливки и укажите ей черный цвет. Кликните по маленькой стрелочке возле названия заливки, чтобы развернуть ее параметры. В появившихся вариантах кликните по вкладке Transform/Трансформировать, чтобы открыть диалоговое окно трансформации. В нем укажите в параметре Vertical Move/Переместить вертикально 2 px.

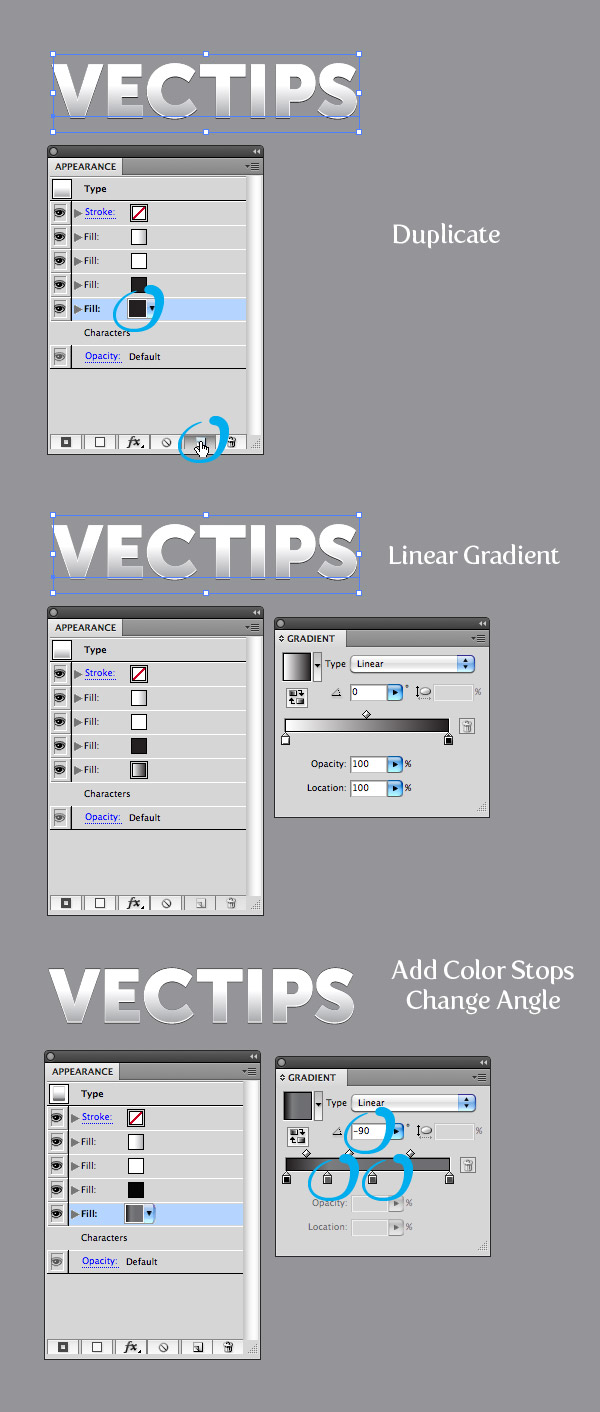
Шаг 6
Дублируйте черную заливку, как мы делали ранее. Смените черный цвет на линейный градиент. Добавьте градиенту дополнительные два цвета. Укажите первый цвет градиента черного цвета, второй — темно-серого, третий — чуть более светлый серый, и четвертый — чуть более темный серый. Затем смените Angle/Угол градиента на -90.

Шаг 7
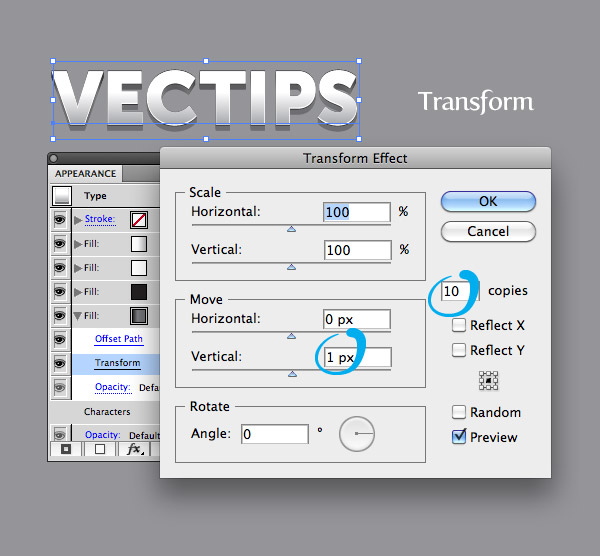
Раскройте параметры линейного градиента в палитре Appearance/Оформление, кликните по вкладке Transform/Трансформировать. В диалоговом окне укажите в графе Copies/Копии число 10, и в поле Vertical Move/Переместить вертикально введите 1 px.

Шаг 8
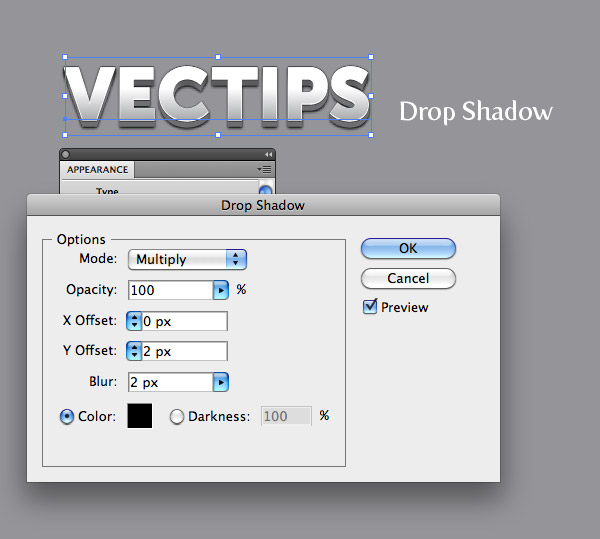
Не снимайте выделения с последней заливки с градиентом, и в меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Настройте параметры тени как показано ниже.

Шаг 9
Текст готов. Вы можете сохранить настройки оформления как стиль графики, и применять их в будущем одним кликом. Для этого выделите текст и кликните по иконке New Graphic Style/Новый стиль графики в палитре Graphic Style/Стиль графики. Попробуйте применить новый стиль графики к любому графическому объекту.
Сегодня мы поговорим о том, как получить Bevel & Emboss. Вы научитесь создавать грани на тексте, вдавливать и выдавливать редактируемые текстовые объекты.

Создание фаски при помощи 3D эффекта
Первое, что приходит в голову это применить 3D Extrude & Bevel эффект для создания фаски на редактируемом тексте. Напечатаем текст, выделим его, затем переходим Effect > 3D > Extrude & Bevel…. В диалоговом окне эффекта выбираем Front для пресета Position, Classic Bevel, устанавливаем высоту, вибираем опцию Preview.


Теперь вы можете нажать на кнопку More Options, чтобы получить доступ к управлению источниками света.

Эффект имеет много опций, но, к сожалению, такой способ создания фаски не является идеальным. Мы можем получить ряд не редактируемых артефактов, пересечение фасок и ступенчатые переходы цвета.


Артефакты будут тем сильнее, чем более сложной формы будут буквы шрифта. Следовательно, этот метод более-менее применим к простым шрифтам без засечек. Кроме того, мы можем сделать только один вид фаски. Например, закругленный край букв вы не сможете получить при помощи эффекта Extrude & Bevel.
Создание эффекта выдавливания при помощи панели Appearance
Одним из мощнейших инструментов Adobe Illustrator, несомненно, является панель Appearance. И вы сейчас в этом убедитесь.
Выдавленный текст
Напечатаем текст, с которым мы будем работать.

Отключим заливку в панели Tools и откроем панель Appearance (Window > Appearance).

Создадим новую заливку, нажав на соответствующую кнопку в панели Appearance.

Заменим черный цвет серым и применим к этой заливке режим смешивания Screen.

Применим к заливке Gaussian Blur effect (Effect > Blur > Gaussian Blur…)


Заменяет цвет верхней заливки на более темный оттенок основного цвета и применяем к этой заливке режим смешивания Multiply.

Не снимая выделения с верхней заливки, переходим Effect > Distort & Transform > Transform… и устанавливаем величины горизонтального и вертикального смещений.

Добавляем новую заливку, цвет которой соответствует цвету фона.

Выделяем эту заливку, затем переходим Effect > Distort & Transform > Transform… и устанавливаем величины горизонтального и вертикального смещений, которые в два раза меньше, чем в прошлом эффекте Transform.

Эффект выдавленного текста готов.

Верхняя плоскость текста сейчас выглядит абсолютно плоской. Но мы легко можем создать иллюзию скругленной фаски на тексте. Для этого просто применим к верхней заливке режим смешивания Multiply.

Этот метод лучшего всего работает с округлыми шрифтами.

Вдавленный текст
Продублируем текст, созданный в предыдущем разделе, и удалим две верхние заливки в панели Appearance.

Создадим новую заливку с более темным оттенком основного текста.

Применим к ней Transform эффект и установим величину горизонтального смещения для того чтобы эта заливка сместилась немного вверх.

Применим к верхней заливке эффект Inner Glow (Effect > Stylize > Inner Glow…). Выбираем опции, показанные на рисунке ниже.

И напоследок давайте усилим эффект внутренней тени. Создаем новую темно-серую заливку и помещаем ее между двух существующих заливок в панели Appearance.

Применим к этой заливке Transform effect, установив величину вертикального смещения.


Сохраним все созданные сегодня стили в панели Graphic Styles для того чтобы быстро применять эффект к любому редактируемому тексту.


При помощи панели Appearance вы можете создавать и более сложные эффекты для текста, а управлять эффектами удобнее при помощи плагина Stylism. Узнать больше об этом вы можете в статье - Использование панели Appearance и плагина Stylism для создания 3D текстового эффекта в Illustrator.

3D-текст в Illustrator - еще одна важная функция приложения. Хотя 3D-текст может быть создан двумя разными методами. Первый метод включает использование 3D-инструментов, в то время как во втором методе мы пытаемся создать 3D-текст без использования 3D-инструментов.
Полезные для Illustrator эффекты Extrude & Bevel быстро симулируют 3D-вид вашего текста. Можете добавить
градиенты к теням для создания светлых точек, которые обычно видны в трехмерных формах. Adobe Illustrator - это одна из немногих программ, для которой не требуется 3D-рендеринг для просмотра 3D-текстового изображения. Более того, создание трехмерного текста проще для пользователей, поскольку пользователь может свободно регулировать размер отдельных букв и создавать собственные творческие работы. Графические дизайнеры находят создание трехмерного текста забавным и легким из-за его различных функций.
Методы создания 3D текста
По сути, у нас есть два типа методов для создания 3D-теста.
Техника № 1 - Использование 3D инструментов
Шаг 1: Откройте пустой документ .

Шаг 2: Введите текст, чтобы сделать 3D-текст в Illustrator.

Шаг 3: Выберите цвет для заполнения письма.

Шаг 4. Выберите глобальную опцию в диалоговом окне. Далее перейдите в Effect- 3D - Extrude and Bevel.

Шаг 5: На экране появится диалоговое окно для дополнительных настроек.

Шаг 6: Применить глубину, используя параметр выдавливания.

Шаг 7: Нажмите «Дополнительные параметры» для «Подробных настроек», затем нажмите «Изменить» и укажите «нет». Blend Steps в настройках.

Шаг 8: 3D-текст готов к использованию.

Техника № 2 - Без использования 3D инструментов
Шаг 1: Создайте новый файл.

Шаг 2. Использование Type Tool и Impact Font типа TEXT.

Шаг 3: Увеличьте расстояние между ТЕКСТОМ.

Шаг 4: Удерживая клавишу Alt и мышь, продублируйте ТЕКСТ и измените его цвет.

Шаг 5: Выберите Pen Tool и меньший цветовой тон из цветовой рамки.

Шаг 6: С помощью инструмента «Перо» соедините два угла двух объектов.

Шаг 7: Создайте соединительный мост с помощью инструмента «Перо».

Шаг 8: Продолжайте делать формы с помощью инструмента «Перо». Отбросьте эффект тени на полученном изображении.

Шаг 9: Выберите верхний объект и с помощью клавиши Alt + Mouse создайте копию ТЕКСТА. Добавьте черный цвет к вновь созданному ТЕКСТУ.

Шаг 10: Поместите этот ТЕКСТ за созданный 3D ТЕКСТ.

Шаг 11: После размещения черного текста выберите Gaussian Blur в меню Effects. Наконец, выберите радиус размытия по Гауссу.

Шаг 12: 3D текст завершен.

За последние несколько лет Adobe Illustrator стал требовательной программой и используется практически всеми графическими дизайнерами и художниками. Кроме того, в настоящее время Illustrator также обучается в учебных заведениях и школах для обучения на основе навыков. Изучая такие программы, как Illustrator или Photoshop с самого раннего возраста, не только поможет студентам достичь своих целей, но и научит их различным аспектам проектирования.
Создание трехмерного текста не только имеет два способа его создания. Существует множество других эффектов и модификаций, которые можно выполнить с помощью Illustrator более чем двумя способами. Просто пользователь должен знать об инструментах и методах приложения и его различных функциях. С необходимыми навыками пользователь может создавать удивительные вещи с помощью Illustrator.
Вывод - 3D текст в Illustrator
Графические дизайнеры имеют несколько вариантов создания 3D-текста. Создание чего-либо в векторном программном обеспечении не ограничивается только одной техникой. Пользователи могут использовать как можно больше техник, используя различные инструменты и эффекты, и создавать потрясающие и удивительные творения. Наиболее полезным инструментом для создания 3D-текста без использования 3D-инструментов является использование инструмента «Перо».
Рекомендуемые статьи
Это было руководство по 3D-тексту в Illustrator. Здесь мы обсуждаем концепцию с разными типами и как сделать 3D текст в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
Читайте также:

