Как сделать обложку файла в фигма
Обновлено: 30.06.2024
Мы студия Mish, преимущественно сфокусированы на дизайне сайтов и мобильных приложений. В прошлом году полностью перешли со Sketch на Figma, уже обжились в новом редакторе и очень его любим. Рассказываем, какие лайфхаки применяем, чтобы сделать работу в Figma эффективнее.
Статья будет полезна как новичкам, так и уже опытным пользователям.
На небольших проектах мы всю работу ведем в одном файле: храним в нем черновики, концепты и чистовые макеты с компонентами. Чтобы разработчик и заказчик понимали, где лежит готовый для верстки макет, а где концептуальный черновик, мы делим файл на страницы.
Список страниц дробим на условные разделы. Для лучшего считывания используем эмодзи, а названия страниц отбиваем пробелами от начала строки. Получается что-то вроде структуры с вложенностью.
На самом деле эта структура лишь визуальное решение, так как Figma не позволяет создавать дополнительные уровни вложенности в станицах. В качестве названия раздела используется пустая страница.
Ниже несколько примеров такой структуры.
С помощью эмодзи 🟢 или 🟠 можно отмечать степень готовности раздела для передачи в разработку.
2. Называем одинаково слои на двух связанных компонентахЧтобы при смене состояний элемента сохранялись тексты, слои текстовых элементов должны быть названы одинаково. Это удобно при изменении состояний кнопок, элементов списка и инпутов.
Мы меняем пустое состояние инпута на состояние фокуса, лейбл «Address» переезжает на верх инпута и сохраняет название, а не сбрасывает его на дефолтноеЧтобы так работало, слои текстовых элементов должны быть названы одинаково, например, Title и Title, как в примере ниже.
Чтобы быстро сделать заливку фигуры логотипом, флагом или аватаром, удобно хранить эти картинки в качестве цветовых стилей.
4. Быстро находим все элементы с похожими свойствамиМожно в два клика найти на странице все элементы с похожими свойствами, например, заливкой, обводкой или шрифтом. Для этого нужно выделить элемент, нажать системный Edit > Select All with the Same… и выбрать, с каким конкретно свойством выделить элементы.
Это удобно, если нужно найти и заменить неактуальный цвет, шрифт или заменить все экземпляры компонента на другие.
Также этот способ можно использовать, чтобы перенести мастер-компонент в другой файл. Как — читайте в следующем совете.
В Figma нет встроенной возможности перенести используемый мастер-компонент в другой файл, поэтому вам придется делать это вручную. Но есть надежный способ, как ускорить этот процесс.
Для этого нужно:
- скопировать мастер-компонент в нужный файл;
- присоединить этот файл в качестве библиотеки к текущему;
- выбрать любой экземпляр старого мастер-компонента;
- нажать Edit > Select All with the Same Instance;
- через меню Instance на панели инструментов заменить выделенные экземпляры на новый компонент;
- Готово! Осталось просмотреть все экземпляры на предмет слетевших текстов и стилей, а чтобы тексты при замене компонента сохранялись, называйте одинаково слои на двух связанных компонентах (об этом мы писали выше).
По такому же принципу можно перенести из одного файла в другой цветовые и текстовые стили. Для цветовых стилей также можно использовать плагин Style Organizer или его аналог.
Если список сделать автолейаутом, то работать с ним становится гораздо удобнее: можно быстро увеличить количество строк через Cmd+D или удалить строки из середины списка, при этом отступы между элементами сохранятся.

Плагин дает доступ к более чем 5300 высококачественным мокапам Artboard Studio из файлов Фигмы.

Плагин Autocover создает обложки для файлов Фигмы.

Плагин Carousel preview — предварительный просмотр карусели для социальных сетей.

Плагин Cover Generator создает текстовую обложку файла в Фигме.

Плагин Cover Status создает титульные страницы для проектов. Можете настроить проекты в зависимости от их текущего статуса.

Плагин CoverPage генерирует титульную страницу проекта.

Плагин FigPug Profile Generator позволяет изменить размер своего профиля и обложки для различных приложений социальных медиа (Twitter, Instagram, Facebook, Tumblr, Slack, Vimeo, Youtube, Notion).

Создавайте красивые превьюшки для своих проектов, чтобы сделать сетку файлов Figma более удобной, быстрой и приятной для глаз. Организуйте свое рабочее место.

Плагин Fyfill позволяет подключить свой аккаунт Spotify Fight.

Плагин Mockuuups Studio — супер-легкий генератор макетов с более чем 500 различными сценами. Плагин содержит все необходимое для создания макетов продуктов, выдающихся маркетинговых материалов, даже визуального контента для социальных сетей или блогов.

Необходимость составить список правил появилась, когда мы прочувствовали, как больно бывает исправлять ошибки. Макет сайта из одной программы кочевал в другую, разработчиков это не устраивало, дизайнеров не устраивало, что разработчики постоянно вносят правки.

Результатом хождения по граблям между отделами дизайна и разработки стала идея сформулировать правила, высечь их в камне, поместить в pdf файл и раздать всем участникам процесса с директивой «следуй».
1. Используй сетку
Сетка помогает организовать элементы. Как метроном в музыке, задает ритм. Восприятие порядка в макете, как и в реальности приятно глазу, создает ощущение «неслучайности».

Хорошая статья про сетки.
Когда сеткой начинают пользоваться и дизайнеры и разработчики — многие проблемы отпадают. Вот один из примеров такого подхода. При верстке макета больше не нужно мерить отступы между каждым элементом. Все они подчинены заранее заданным модулям.
Текстовые фреймы, иконки, менюхи, попапы, дропдауны, контролы вот это всё всё всё должно быть кратно модулям сетки. Или хотя бы стремиться к этому.

Вот что говорят ребята из отдела разработки по поводу сеток:
Конечно, когда в макетах появилась упорядоченность стало проще. Мы больше не меряем каждый отступ вручную.
2. Задавай текстовым блокам осознанные размеры

Вот два с виду одинаковых текстовых блока. Описание и цена. Но если посмотреть как они выглядят в макете — сразу видна разница.

Виталий, разработчик:
Когда я вижу макеты с разными отступами между блоками, меня аж трясет. Дизайнеры, перестаньте так делать, это же ужасно.
3. Следи за боковыми отступами

Разница должна быть чем-то обоснована, не должно получаться случайных значений.
Виталий, разработчик:
Если отступы в блоке одинаковы — свойство, задающее отступ в родительском блоке, имеет вид padding: 0, 24.
Во втором случае, чтобы понять закономерность отступов, придется коммуницировать с дизайнером и уточнять: что же там имелось ввиду в этом чертовом хаосе.
4. Используй Grow Vertically для текстовых блоков

Виталий, разработчик:
Хорошо когда размеры текстовых блоков по высоте изменяются автоматически. В таких блоках можно через свойства сразу получить корректную высоту. В отличии от правого примера, где высота блока 27 px, а по факту должна быть 70 px.
5. Соблюдай целые значения в пикселях
Расстояния между объектами должны быть выражены целыми значениями. Так же как и размеры самих объектов.

Внешне, макеты с дробными значениями не всегда отличимы от «нормальных», но стоит погрузиться в них… и начинаются проблемы. Часто дробные значения возникают, если взять группу объектов и масштабировать ее. Очень часто такие значения свидетельствуют о том, что дизайнер поторопился и не проверил этот момент.
Виталий, разработчик:
Вчера пришла в работу задача на верстку. Открываю макет в фигме, и что вижу… Отступы все дробные, кегель у шрифта — дробный, межстрочник — тоже дробный. Не, ну я, конечно, написал дизайнеру. Подождал ответа, подождал пока он разберется, откуда это всё взялось. В итоге только к вечеру смог приступить к этой задаче.
6. Используй компоненты
Идеология компонентов — главное, что отличает Figma от инструментов предыдущего поколения. Создавай компоненты по любой понятной и удобной тебе методике. Например, концепция атомов, при которой начиная с простейших элементов (формы, надписи) постепенно группируются более сложные компоненты на их основе.
Или создание отдельных блоков в виде компонентов и их переиспользование. Главное, чтобы выбранный подход был логичным и понятным для тех, кто будет работать после или одновременно с тобой. Мы, как правило, используем компоненты в зависимости от сложности проекта.

Компонентам и их использованию посвящены отдельные статьи. С описанием работы constraints и сеток внутри компонентов.
7. Называй группы и фреймы осмысленно
Понятные названия помогут другим разобраться в твоем макете и не вспоминать тебя “теплыми” словами.

Виталий, разработчик:
Среди разработчиков есть культура написания имен переменных и функций. А вы, дизайнеры, чем лучше? Почему вы с легкостью отдаете макеты с неинформативными названиями? Подписывайте ясно и четко названия фреймов и компонентов.
8. Делай растр с двукратным или трехкратным запасом по размеру.
Существует много мониторов с увеличенной плотностью пикселей. Что это означает для дизайнера?
При одинаковых физических размерах экранов на каждом из них помещается разное количество пикселей. И если подготовить растровое изображение для обычного монитора 1:1, то на ретине оно будет выглядеть размытым.

Виталий, разработчик:
Помню как в 2000-м году выходил в интернет через старый добрый US Robotics Courier на скорости 14 400 бит/с… Тогда графику делали 1в1, сайты верстали таблицами, не было ретин и прочих смартфонов. В общем жили не тужили. Сейчас CSS псевдо классы позволяют ребятам с ретиной и прочими hi-end дисплеями подгружать специально для них предназначенные растровые изображения. При этом не грузить их всем остальным.

Иногда требуется всего несколько небольших изменений в работе, чтобы быстро повысить свой профессиональный уровень. Эти советы помогут вам ускорить рабочий процесс и добиться высшего качества созданных вами проектов. Возможно, кому-то они покажутся очевидными. Но трюк в том, что мы чаще всего отмахиваемся именно от самых очевидных советов, хотя они и лежат в основе профессионального роста.
1. Используйте компоненты для создания наборов элементов

Когда нужно создать большое количество вариантов кнопок, полей ввода и так далее, вам может потребоваться куча драгоценного времени. Что если вы решите, что радиус скругления 8 пикселей выглядит лучше, чем 12, или захотите внести другие корректировки.
Используя родительские компоненты для создания различных вариантов и состояний, мы можем упростить эту задачу. Потребуется внести одну корректировку в родительский компонент, и она приведет к изменениям во всех дочерних компонентах.
Для этого создайте родительский компонент со всеми характеристиками, текстом и иконками, которые присутствуют во всех вариантах. После чего в дочерних компонентах вам нужно будет лишь скрыть ненужные элементы.
Сами родительские компоненты необязательно должны быть частью дизайна, их можно разместить рядом на той же странице или во фрейме. Используйте «.» или «_» в названии, чтобы предотвратить их размещение как часть библиотеки компонентов.
2. Сохраняйте файлы с обложками

При большом количестве проектов бывает трудно найти нужный файл в Figma.
Все, что нужно для создания обложки:
3. Используйте стили буквально для всего

Воспринимайте стили как компоненты для цвета, текста, эффектов и обводки.
Когда мы создаем дизайн с использованием стилей, можно без потери времени поэкспериментировать с обводкой, текстом и цветом во всех элементах дизайна с примененным стилем. Одно быстрое изменение и дизайн автоматически обновится во всех экземплярах, на которые ссылается этот стиль.
Кроме того, если вы хотите организовать свои компоненты в папки, например «Brand Colors», используйте слэш для разделения названия: Brand Colors / Primary.
4. Организовывайте наборы вариантов с помощью Auto Layout
Знаете ли вы, что можно организовать варианты элементов с использованием автоматического макета? Выделите нажатием фрейм с набором вариантов и нажмите Shift + A. С Auto Layout очень просто упорядочить компоненты.
5. Используйте Auto Layout для всего

Auto Layout полностью меняет правила игры в продуктовом дизайне. Он позволяет более точно подходить к разработке продукта, и поддерживаться согласованности и масштабируемости в проектном файле.
Если вы еще не освоили Auto Layout, я не могу не порекомендовать бесплатный ускоренный курс Пабло Стэнли по Auto Layout. 👈
Разрабатывая дизайна с применением Auto Layout, мы можем значительно сэкономить время на удалении содержимого, добавлении содержимого, построении строк с похожим содержимым, создании адаптивных компонентов и многом другом.
Я разрабатываю каждую страницу, используя Auto Layout. Это дает возможность быстро регулировать интервалы или добавлять и удалять контент. Поэтому нет необходимости передвигать элементы попиксельно для их выравнивания и тратить на этот процесс лишнее время.
6. Создавайте блок-схемы для экранов
По мере того как проектные файлы растут, в них могут легко запутаться другие люди, которые не сидят над этим дизайном изо дня в день.
Чтобы облегчить процесс восприятия дизайна для клиента или коллеги, вы можете показать процесс работы программы, продемонстрировав блок-схемы.
7. Используйте функцию Сonstraints (Ограничения)
Чтобы фрейм оставался организованным и адаптируемым, используйте Constraints. Эта функция отвечает за то, как будут реагировать объекты, когда мы изменим размер их фреймов в Figma. Constraints помогают контролировать внешний вид дизайна на экранах разных размеров и на разных устройствах. Это облегчит работу и избавит нас от необходимости вносить коррективы каждый раз, когда нужно изменить размер фрейма.
Если вы когда-нибудь захотите проигнорировать Constraints, устанавливающие ограничения для объектов в фрейме, все, что нужно сделать, это удерживать CMD или CTRL в процессе изменении размера фрейма.
8. Создавайте макеты для компонентов

Создание компонента для карточки — это здорово, но что делать, если нужен целый список карточек? Вот где пригодятся макеты. Они сэкономят массу времени и облегчат нам жизнь.
Идея макетов была популяризирована Брэдом Фростом в книге «Методология атомарного дизайна», и это довольно простая концепция.
Или мы можем создать макет блога, а затем поместить этот макет в файл проекта. Теперь, когда будет нужно добавить контент или внести изменения в пространство между компонентами, это можно настроить в родительском макете блога.
9. Организация компонентов

Нет ничего хуже, чем открыть чужой дизайн-файл и понять, что у вас нет возможности внести изменения в основные компоненты, не прибегая к щелканью правой кнопкой мыши и нажатию на «Go to the main component». Эта проблема возникает тогда, когда компоненты не организованны отдельно от дизайна.
Это отсутствие организации обязательно приведет к лишним действиям и трате времени. Поэтому я всегда рекомендую перемещать все родительские компоненты на предназначенную для них страницу или в отдельное место в проектном файле. Это упрощает изменение компонентов и обнаружение несоответствий. Еще лучше, когда дизайнеры организуют свои компоненты с помощью заголовков. Например, отдельная страница для кнопок, цветовых стилей, полей ввода и так далее.
Чем лучше будут выглядеть дизайн-файлы, тем лучше будут выглядеть сами дизайны.
10. Используйте Loom

Что такое Loom? Loom позволяет записывать экран и быстро отправлять видео. Он очень выручает, когда не совпадает время для обсуждения дизайна или вам приходиться набирать большое количество текста. Это незаменимый инструмент для удаленной работы. Loom сэкономит вам бесчисленное количество встреч и сохранит бесценное время, которые вы можете потратить на дизайн.


Длинное описание всех пунктов меню я оставила на совести книг и youtube роликов, о которых шла речь в первой статье, посвященной Figma . Перейдем сразу к практике!
Сегодня мы выясним:
- Что такое команда в Figma и зачем она нужна. (п. 1)
- Что такое проект и как его создавать вFigma (п. 1)
- Что такое файл, как его создавать, редактировать и приглашать новых участников команды. (п. 2)
- Что такое страницы и слои вFigmа и зачем они нужны. (п. 3)
- Что такое фреймы, как их создавать для разных типов устройств (п. 3)
- Как настраивать сетки для фреймов (п. 4)
В результате выполненных шагов мы узнаем, как организована структура проекта в Figma и сможем применить полученные знания в следующих уроках, посвященных созданию дизайна реального приложения.
1. Создание проекта
Наш первый проект будет рассчитан под одного дизайнера, поэтому команду создавать не будем.
Команда в Figma (Team) – это группа людей, которые одновременно могут работать над общими проектами. Каждому члену команды отводится своя роль и права. В бесплатном тарифе над проектом могут работать 2 члена команды.
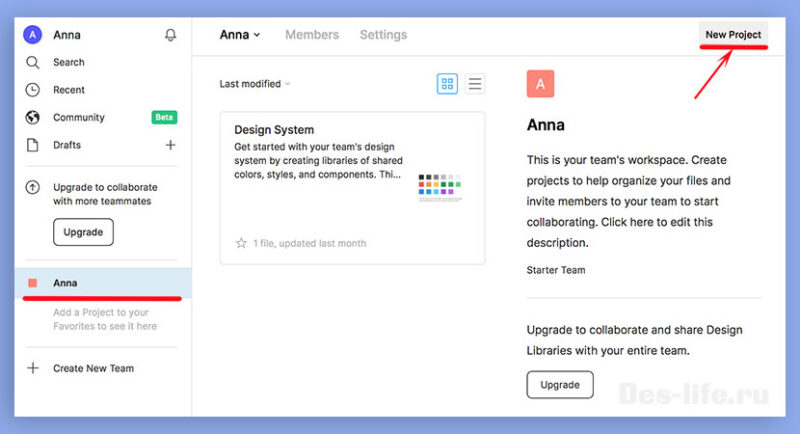
В левой панели выберите имя, с помощью которого вы авторизовались и щелкните на значок NewProject в правом верхнем углу экрана.

В появившемся окне задайте имя проекта (First_project) и права доступа.
- Every one of (имя команды или имя пользователя) can edit – все члены команды могут редактировать проект – выберите этот вариант
- Every one of (имя команды или имя пользователя) can view – доступен только просмотр файлов
- Invite-only – доступ возможен по индивидуальным приглашениям.
Проекты в Figma (Project) – это группа файлов, с которыми работают участники команды. Например, проект First_project может содержать файл First_project_RUS с дизайном макетов для русскоговорящей аудитории и First_project_ENG для англоязычной аудитории. В бесплатном аккаунте можно создавать 3 проекта.
2. Создание файла
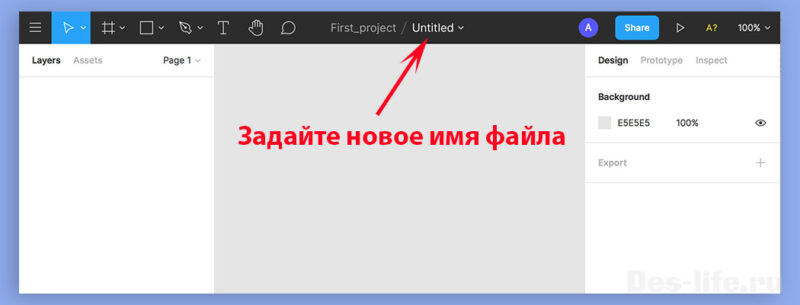
Создайте новый файл, нажав на кнопку + New File

Появится рабочая область Figma с именем файла по умолчанию Untitled. Переименуйте его в File 1, щелкнув левой клавишей по названию.

Файлы – это набор макетов страниц сайта или мобильного приложения
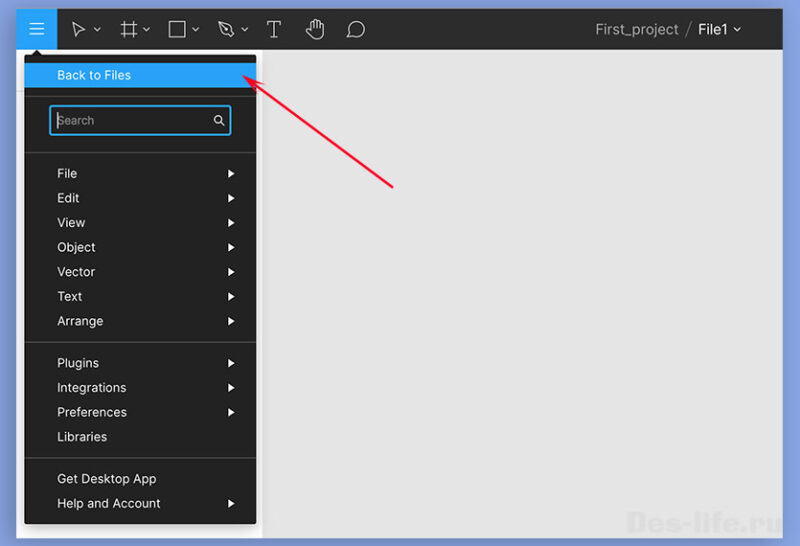
Если вы нажмете на меню рабочей области Figma и выберите команду Back to Files, то вернетесь к окну проекта со списком всех файлов. Их можно удалять или заново открывать двойным щелчком мыши.

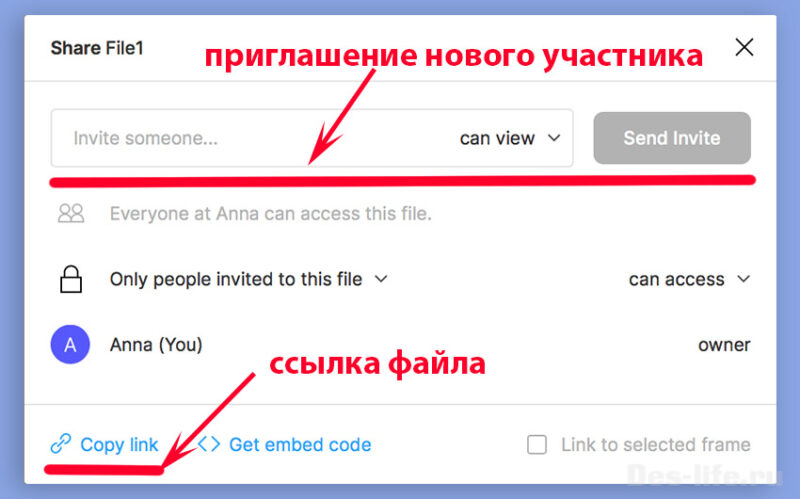
Созданный файл можно расшарить, нажав на голубую кнопку Share в правом верхнем углу.

В данном случае будьте осторожны, так как файл, доступ к которому открыт по ссылке, может быть сохранен нерадивым заказчиком.
3. Создание фрейма
Включите линейку разметки, чтобы можно было работать с направляющими как в Photoshop – Shift + R
Теперь создадим первый фрейм.
Фрейм (Frame) – это контейнер для хранения объектов (кнопок, изображений, полей ввода), которому можно задать размер выбранного устройства.
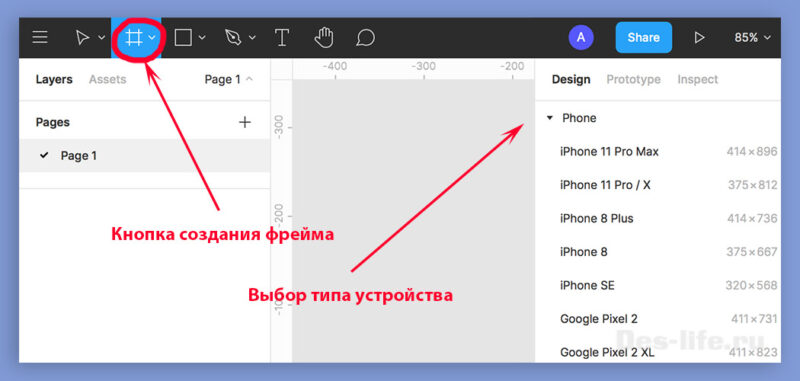
В левом верхнем углу на панели инструментов нажмите на кнопку создания фрейма (Frame).
На панели Design справа выберите тип устройства, например, Iphone 8

После этого в рабочей области появится прямоугольник (фрейм) с названием Iphone8 – 1.
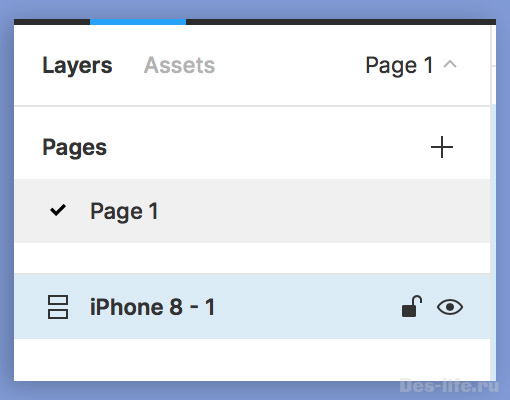
На панели Layers (слои) слева так же появится название нашего фрейма.
Здесь вы можете:
- Переименовать фрейм, щелкнув 2 раза левой клавишей мыши,
- Скрыть или показать, нажав на значок с глазом;
- Заблокировать или разблокировать (значок с замочком)
- Вызвать контекстное меню со списком настроек фрейма, речь о которых пойдет в другой раз.

В Figma есть возможность создания страниц (Page), которые напоминают Группы в Photoshop. Они содержат набор фреймов и слоев, которые создает пользователь. По умолчанию существует страница Page1. Можно создать новую страницу, нажав на клавишу + напротив списка Page и создавать уже для нее новый набор фреймов и слоев. Переключаться между страницами легко, выбирая в списке нужное название. При этом будут видны слои, создаваемые на данной странице.
Справа на панели Design, вы увидите список настроек фрейма.
Обратите внимание на включенную галочку Clip Contenet. Она означает, что слои, которые создаются на данном фрейме (кнопки, изображения…) будут обрезаться в случае попадания за границы фрейма.
4. Настройка сетки
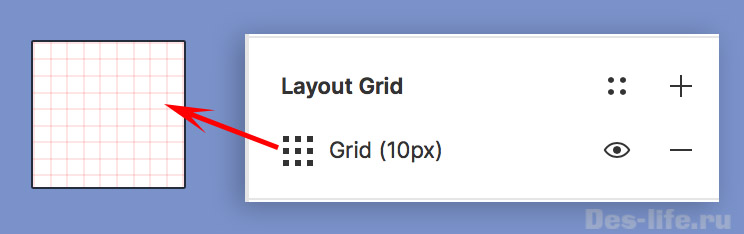
На панели Design можно задать сетку для фрейма (Grid).
Нажмите на кнопку + напротив пункта Layout Grid
По умолчанию появится базовая сетка Grid с ячейкой в 10 px.

В проекте можно использовать несколько сеток.
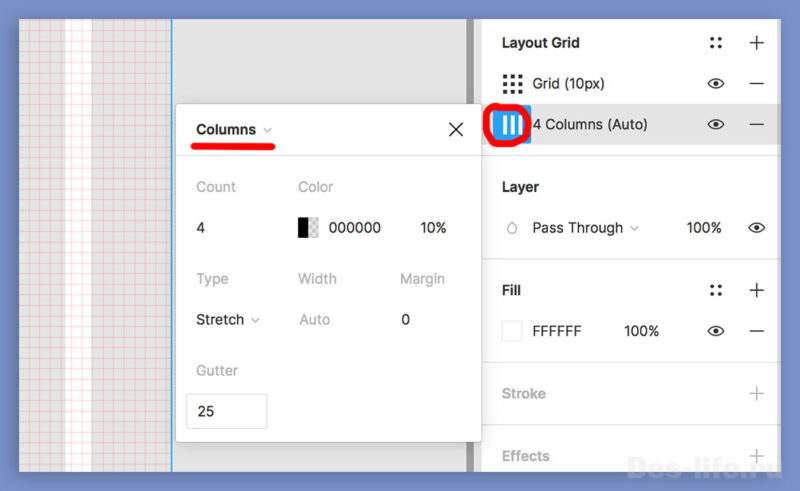
В том же пункте Layout Grid нажмите на +, чтобы добавить новую сетку и измените ее настройки (Layout Grid Settings) следующим образом.

Такой вид сетки очень удобен при создании адаптивного дизайна .
Видимость каждой сетки можно включить или выключить, нажав на значок с глазом напротив ее названия.
Чтобы выключить или включить все сетки на фреймах используйте горячие клавиши Ctrl + G
Со многими тонкостями мы еще столкнемся в процессе работы, но начало уже положено. Пока Figma не кажется мне слишком сложным редактором. Имея опыт работы в Photoshop или Sketch можно провести аналогии со многими операциями в программе.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна
Читайте также:

