Как сделать обложку из файла
Обновлено: 04.07.2024
Данный пошаговый обзор для тех, кто хочет научиться делать симпатичные обложки для своих книг, не слишком заморачиваясь в процессе. Не у всех есть возможность работать в Фотошопе и др. аналогичных программах, а "Канва" доступна всем. Обзор у меня получился развернутый и длинный - расписал как можно подробней. Для тех, кто предпочитает укороченную версию - прокутите вниз до раздела "Шаг шестой"
Canva — это простой и удобный сервис для графического дизайна.
Он даёт пользователю доступ к встроенной библиотеке шаблонов, стоковых фотографий, иллюстраций и шрифтов.
Кроме обложек в сервисе можно делать плакаты, постеры, анимированные открытки и ещё много всякой всячины. Но, так как портал наш литературный, мы с вами будем делать обложки. Делать будем пошагово и на ПК. С него и скрины.
Шаг первый - регистрация
1. Первое, что вам нужно сделать, зайдя на сайт, это зарегистрироваться. Если не хотите создавать учетную запись - подойдет ваш аккаунт на Facebook или Google.
Кнопка регистрации в правом верхнем углу сайта.

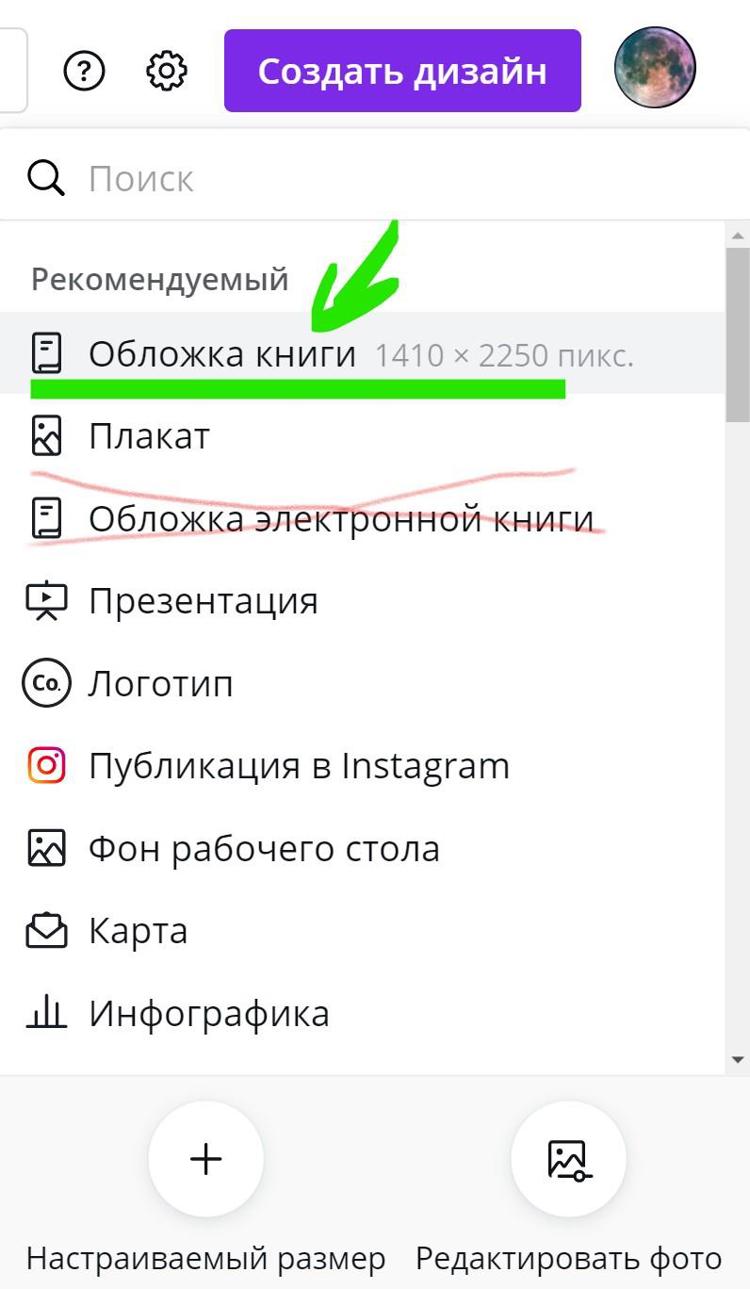
2. После того, как вы зарегистрируетесь, в правом верхнем углу вместо кнопки "регистрация" появится кнопка "создать дизайн". Жмём на неё. Перед вами появится всплывающий список с разными вариантами. Нам с вами нужен вариант "Обложка книги"
Важно! Не путать "Обложка книги" с "Обложка электронной книги" - там чудовищно низкое разрешение, поэтому этот вариант я категорически не советую.

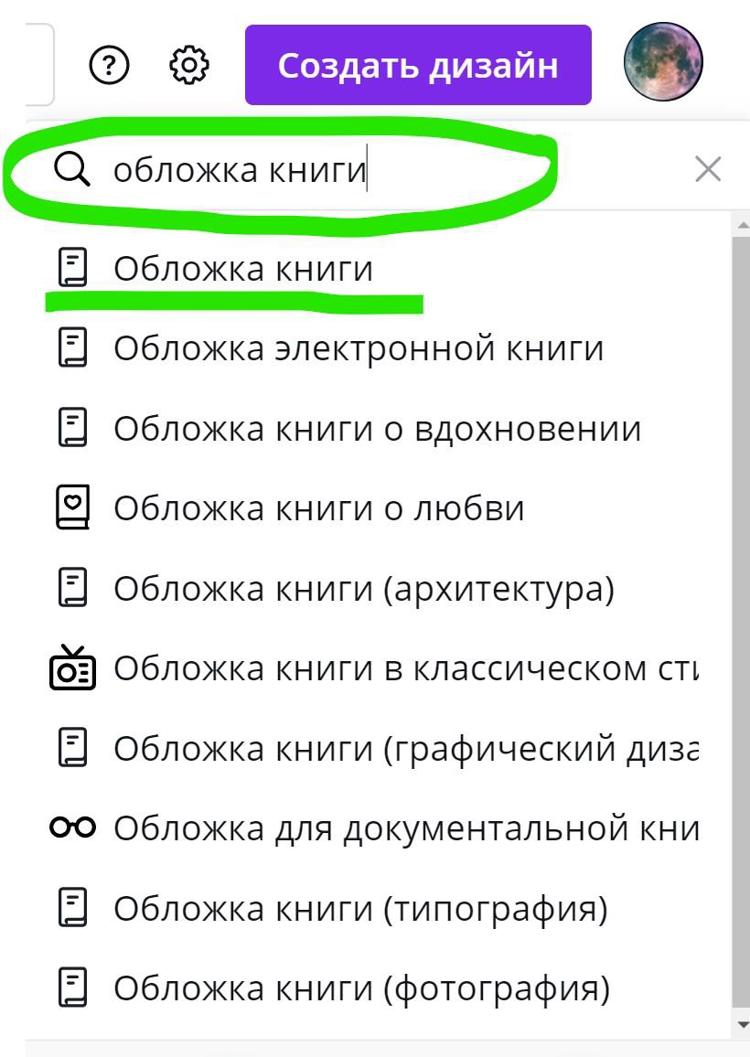
Если у вас в списке первым пунктом не всплывает "обложка книги", как у меня, тогда просто напишите в поле поиска:

Шаг второй - выбираем шаблон
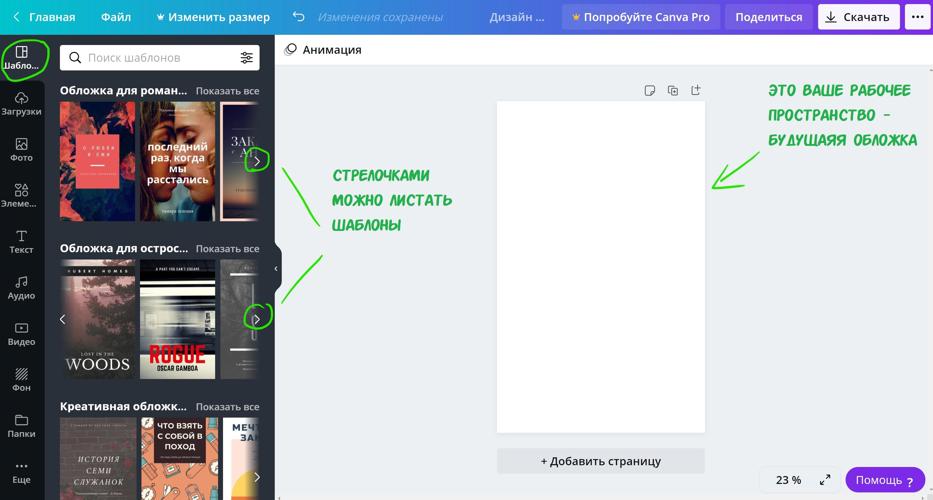
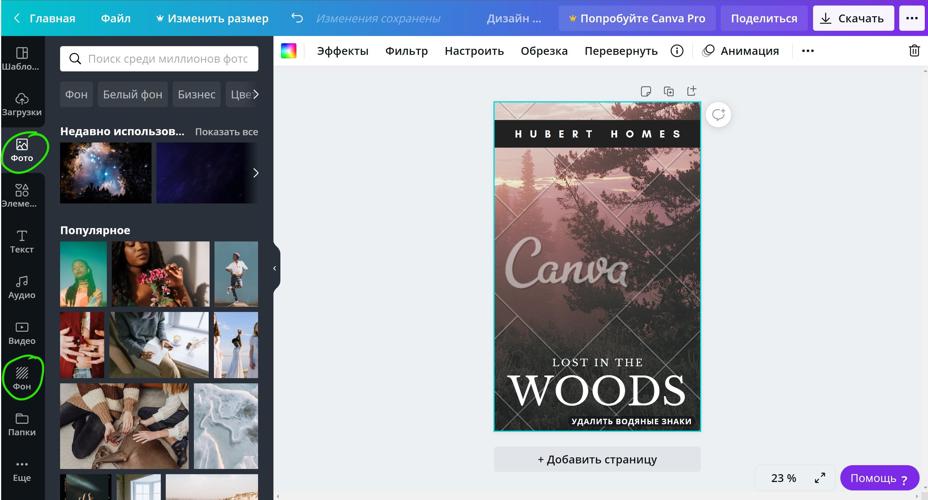
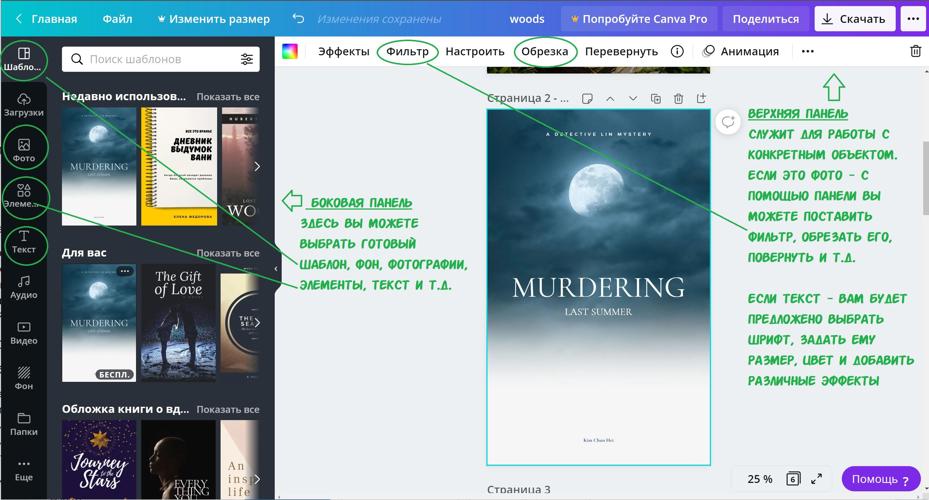
Выполнив первый шаг, мы с вами попали в основное рабочее пространство Канвы.
Перед вами пустой лист, а слева вспомогательная боковая панель, на которой есть возможность выбрать готовый шаблон для вашей книги. Шаблоны поделены по жанрам. Для удобства их можно листать стрелочками.
Чтобы выбрать какой-то шаблон - достаточно на него кликнуть.

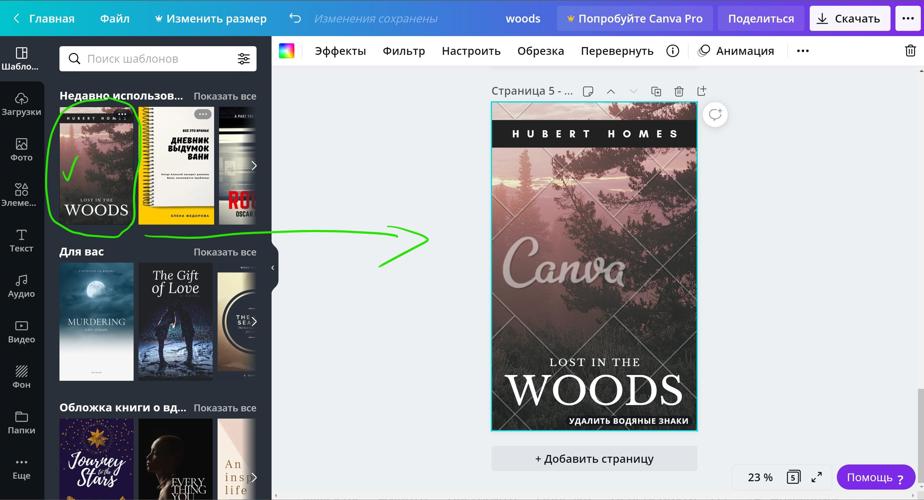
Итак, мы выбрали шаблон. Теперь будем его редактировать.

Мне попалась обложка с платным контентом. Отказываться я от нее не хочу - поэтому просто внутри шаблона заменю платную картину на бесплатную.
Примечание: чем отличаются платные картинки в канве от бесплатных? Платные обозначены значком короны и защищены специальными водяными знаками с надписями "Canva". Как только увидите - сразу поймёте. Доступны такие материалы становятся после подписки.
Первое, что я буду менять внутри шаблона - это фон. Как раз он в моем примере защищен водяными знаками.
Для того, чтобы заменить фон на боковой панели нужно выбрать либо раздел "фотографии", либо раздел "фон". Чем эти два раздела отличаются? В первом - огромный выбор самых разных фото. Во втором - достаточно скудный, зато у вас есть возможность выбрать однотонную обложку. Я предпочту первый раздел и буду выбирать фотографии.

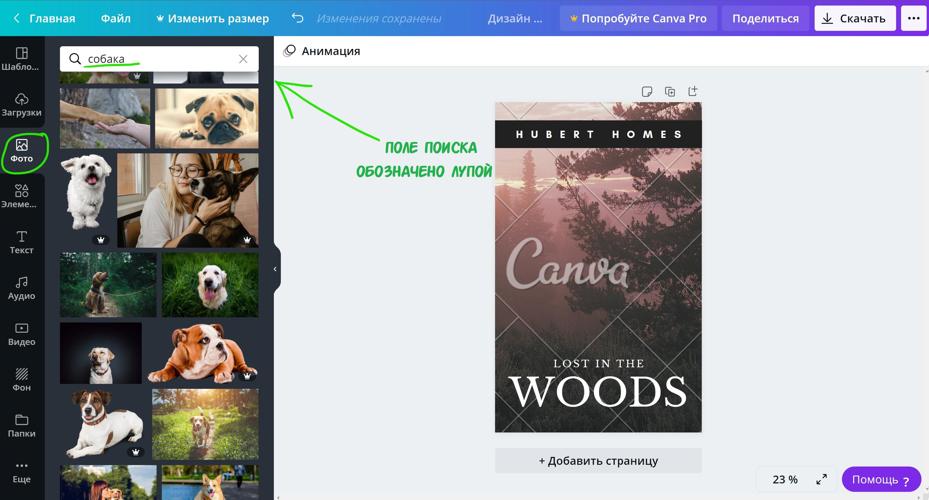
Так как фотографий тут тьма тьмущая, я советую пользоваться поиском.
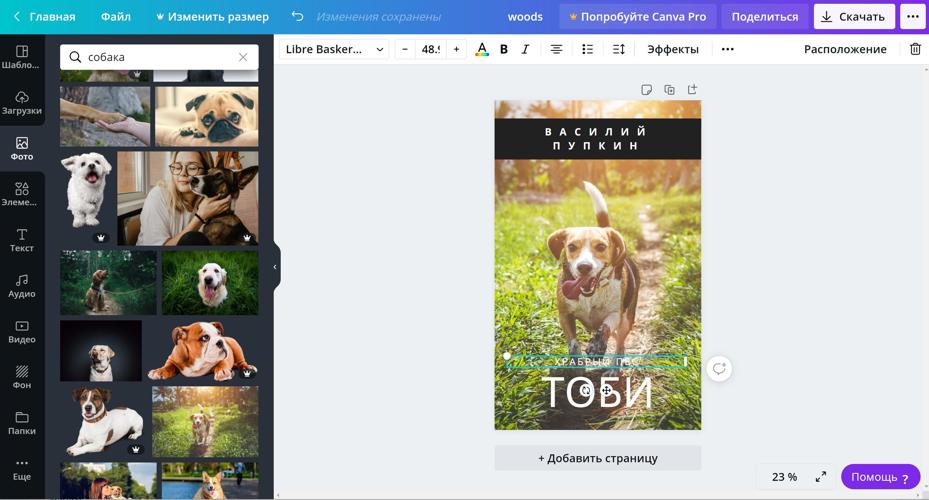
Что можно написать в поле поиска? Да что угодно: люди, лес, космос, фэнтези. Я написал - собака. Пусть книга будет про домашнего питомца.

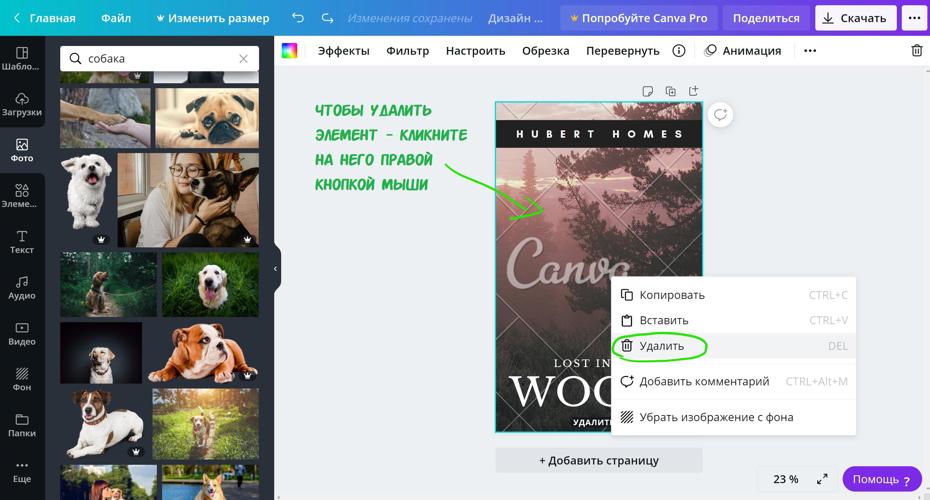
Теперь старый фон я предлагаю удалить, чтобы не мешался на шаблоне. Делаем это так - нужно навести мышку на картинку и кликаем правой кнопкой. Во всплывающем окне жмем "удалить".

Шаг третий - меняем фон обложки
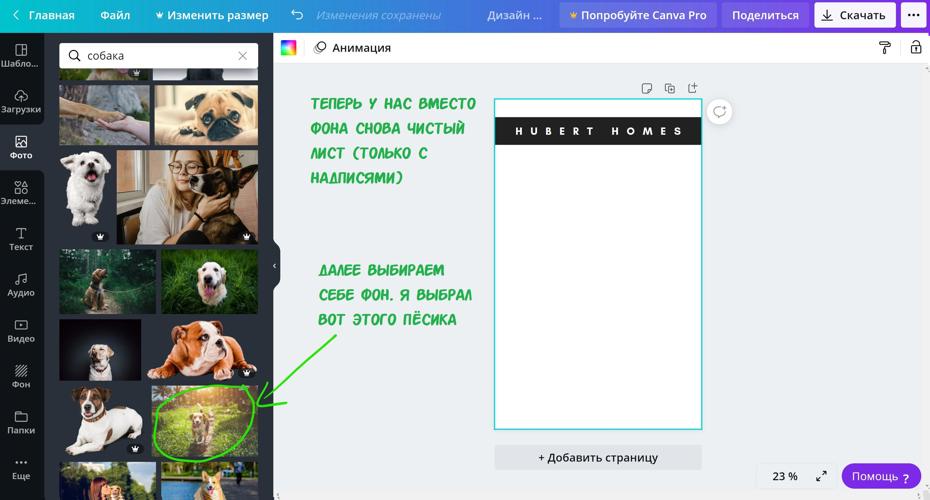
Теперь фона у нас нет, есть только белый лист и надписи, которые остались от шаблона (нижнюю надпись пока не видно т.к. шрифт у меня белый). Выбираем новый фон из понравившихся фото:

На понравившуюся фотографию достаточно разок кликнуть. Или можно перетащить ее мышкой на наш белый лист.
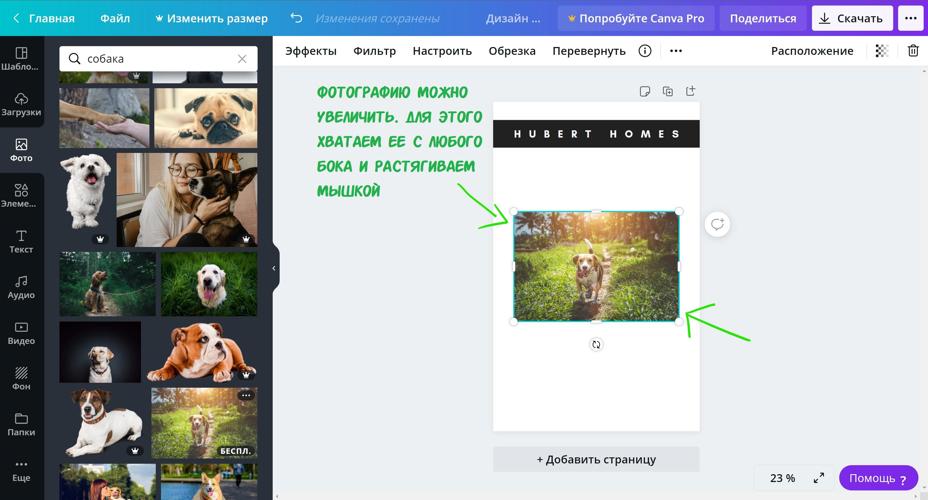
Размер фотографии (как и любого элемента) можно менять:

Я растянул фотографию на весь лист. Края, которые вышли за пределы обложки, обведены голубым. Чтобы контур исчез, а вы могли приступить к другому элементу - просто кликните в любое свободное место ЗА пределами этих контуров.

Если вы как-то не так изменили вашу картинку - можно всегда использовать горячие клавиши отмены действия Ctrl + Z (или воспользуйтесь стрелочкой "назад" на самой верхней голубой напели - на моем скрине она слева от слова изменения сохранены)
Другие горячие клавиши (например "копировать" Ctrl + C или "вставить" Ctrl + V) так же поддерживаются Канвой.
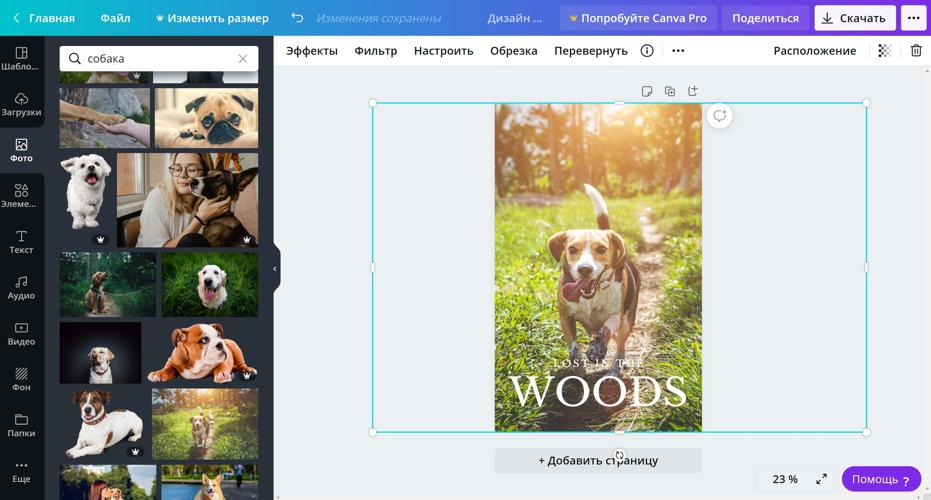
Теперь фон установлен. Однако обратите внимание - у нас исчезла с обложки верхняя надпись - имя автора.
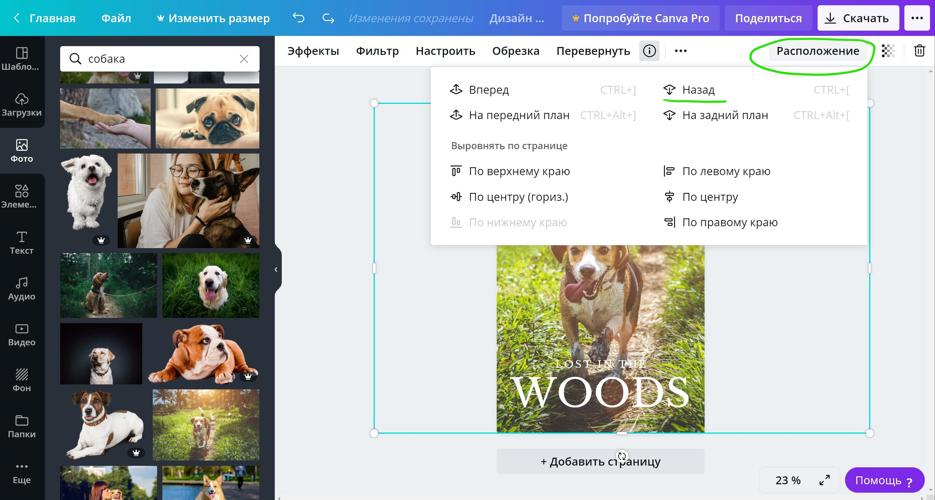
я на своем примере использовал кнопку "назад", а можно сразу выбрать "на задний план"

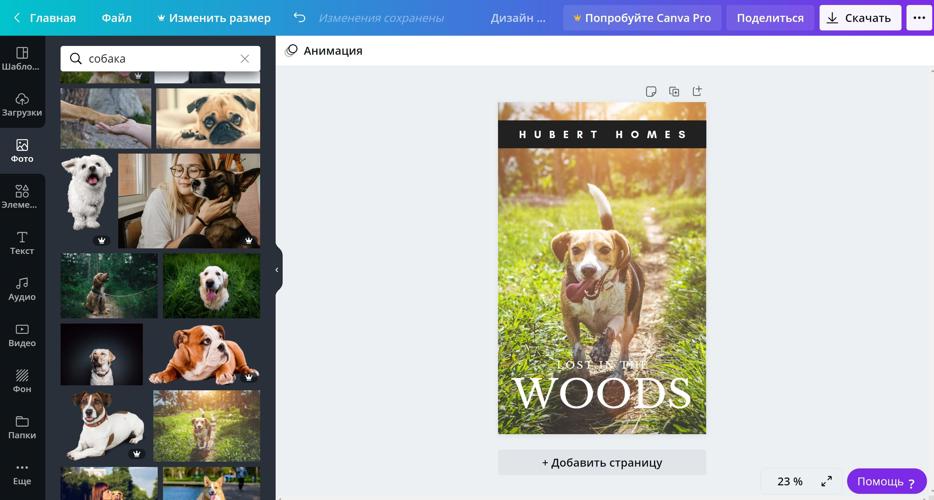
Если вы сделали все правильно, теперь у вас на обложке ваш фон и надписи, которые остались с готового шаблона:

Шаг четвертый - имя автора и название
Для того, чтобы сменить имя автора и название из шаблона на свои собственные нужно сделать следующее:
- Наведите мышкой на ту надпись, которую будете менять и кликните дважды. Теперь надпись можно редактировать
- Введите свое имя/название
- При необходимости - отмасштабируйте надпись (вы можете сделать ее меньше, а можете больше - точно так же, как я увеличивал фотографию с собакой для фона)

- выбрать шрифт
- выбрать цвет
- выделить текст жирным или курсивом и д.р.
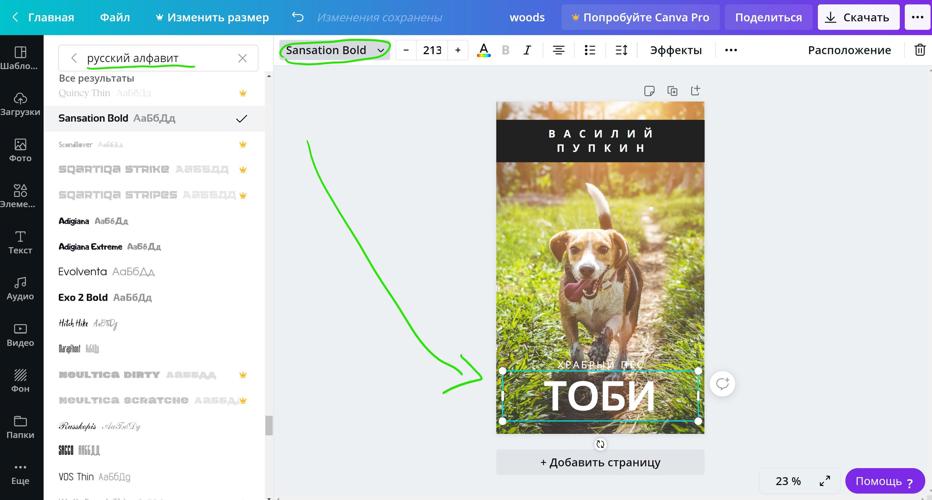
Пока остановимся на выборе шрифта:

На верхней панели у вас указано название шрифта - кликните на него и с левой стороны появится панель выбора шрифтов. Здесь вы можете подобрать какой вам понравится - выбор в Канве достаточно большой. Однако обратите внимание - не все шрифты поддерживают кириллицу. Поэтому я вам советую сразу в поле поиска прописать "русский алфавит" (если конечно вам не нужна латиница. ). Далее - в Канве множество платных шрифтов. Если вы не будете оформлять подписку - они вам ни к чему. Поэтому все, что помечено короной и написано серым цветом, смело проматывайте.
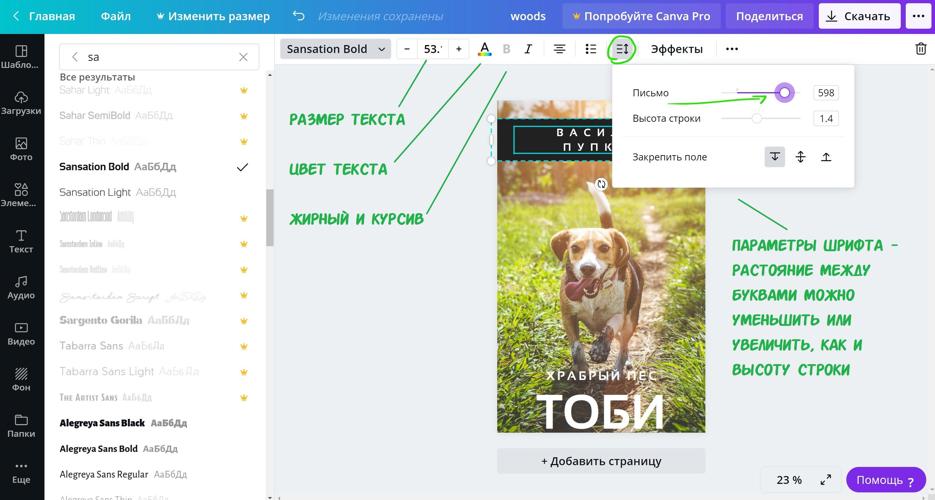
Когда вы подберете себе шрифты по вкусу - можно приступать к стилизации надписей. Например, можно их раскрасить, или добавить тени. Или можно скорректировать расстояние между буквами и высоту строки:

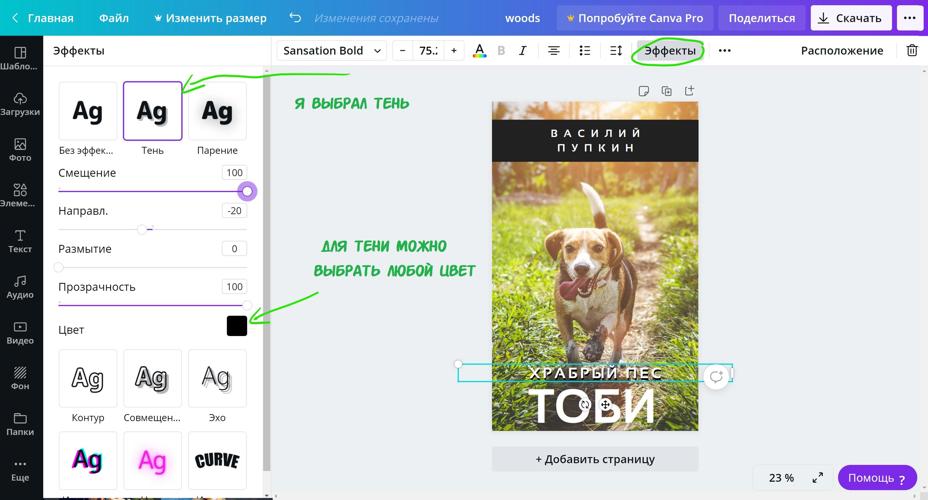
Я решил оставить надписи белыми, а вот тени добавлю. Для этого на верхней панели есть кнопка эффекты.
Параметры каждого эффекта можно оставить по умолчанию или настроить самостоятельно.
Я выбрал эффект "тень" и немного скорректировал все его параметры - выкрутил смещение, убрал прозрачность. И цвет тени сменил с белого на черный, чтобы получился контраст:

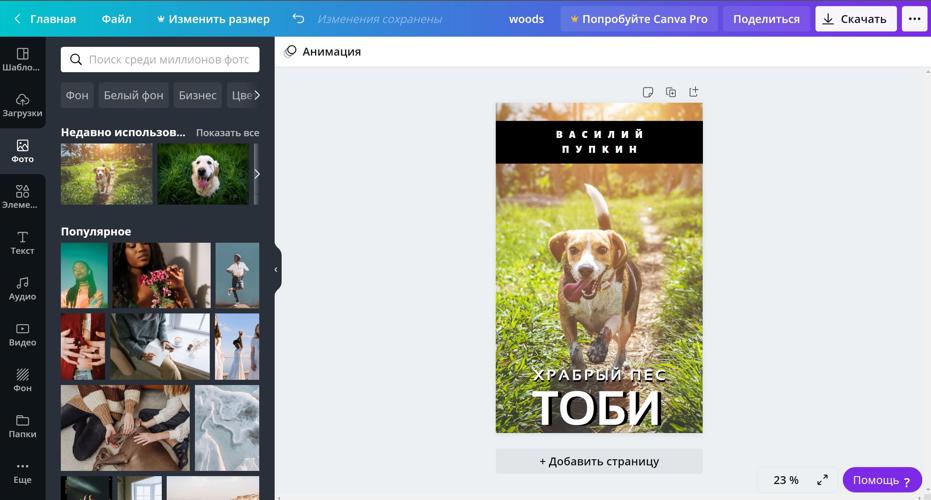
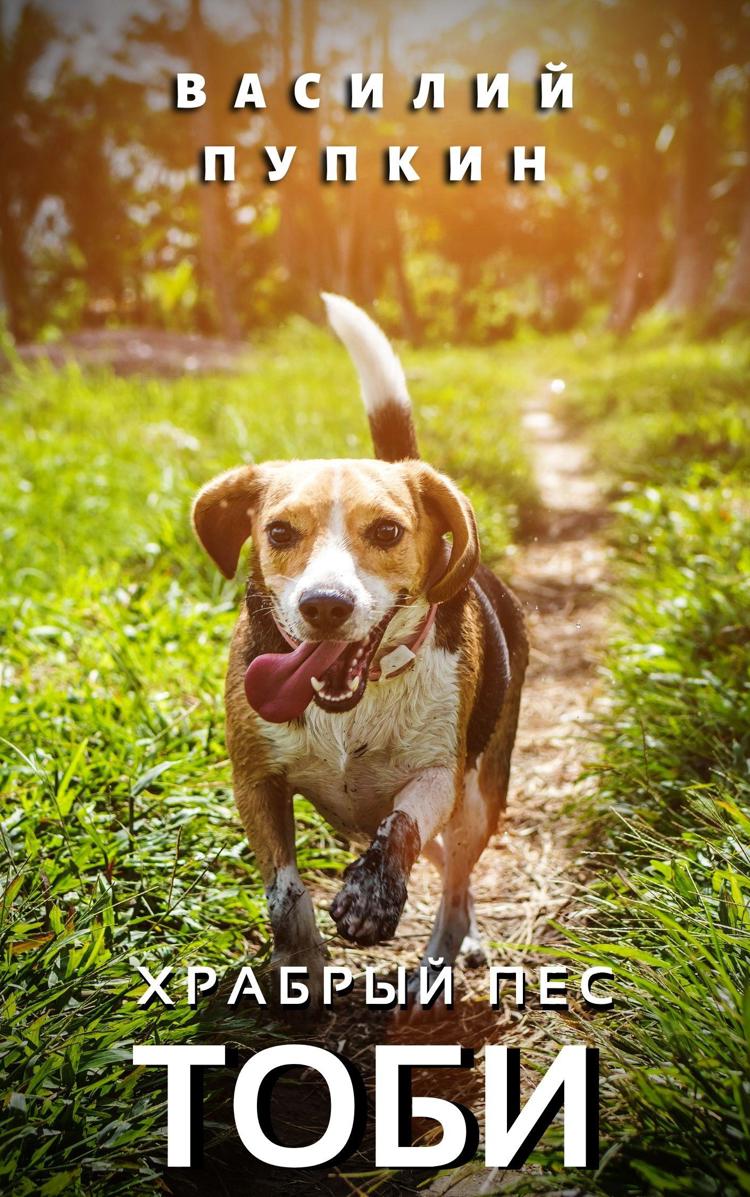
В итоге у меня получилась вот такая картинка:

Если вы хорошо настроили шрифты (советую делать их достаточно крупными, чтобы на сайте, где обложка крохотная, их было хорошо видно) и картинка вас уже устраивает - обложку можно сохранять (см. ниже - Шаг пятый).
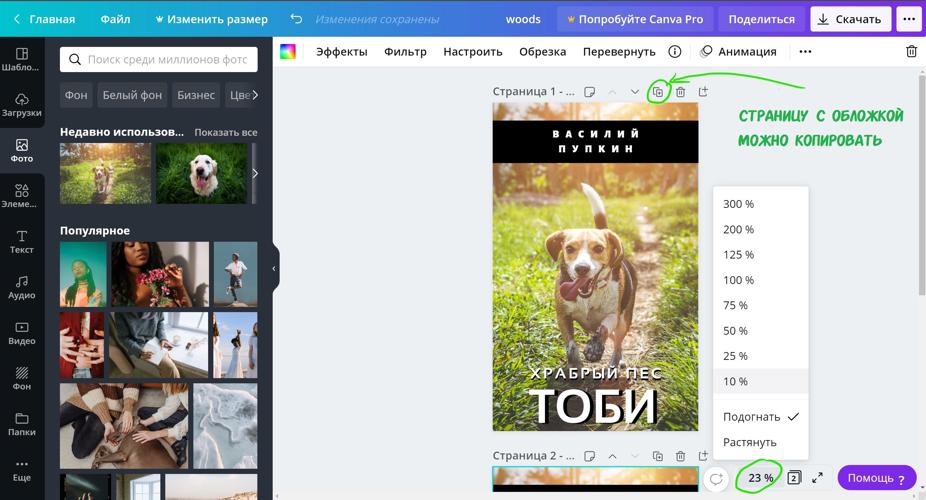
А если устраивает не все - продолжаем мудрить. Например, мне кажется, что черная полоска в верхней части обложки выглядит уж больно мрачной. А картинка наоборот - бледноватой. Поэтому прежде, чем сохранить свою обложку, я наведу еще немного лоска. И тут встает вопрос - а не испорчу ли я все к чертям? Все-таки мы тут с вами не профессиональные дизайнеры (я во всяком случае нет)). В общем, мы с вами можем подстраховаться: для этого скопируем нашу обложку на новый лист в таком виде, в котором она находится сейчас:
ВАЖНО: не промахнитесь) значок копирования находится рядом со значком удаления)) А если промахнулись - жмите Ctrl + Z

Еще одна деталь, на которую я хочу обратить ваше внимание - вид вашей будущей обложки можно тоже отмасштабировать, чтобы посмотреть ее в маленьком варианте прямо не выходя из Канвы. На качество картинки это никак не повлияет - это функция сделала просто для удобства, по аналогии с тем, как вы можете увеличить или уменьшить картинку у себя на ПК при ее просмотре.
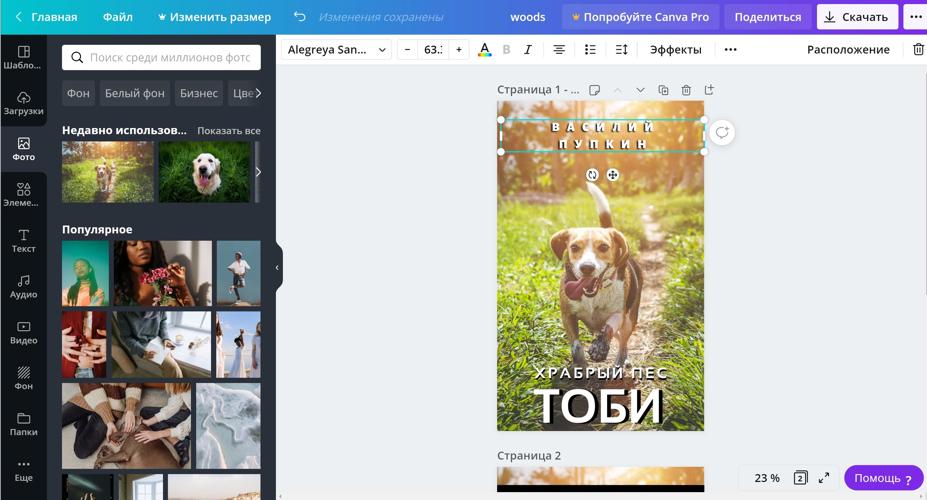
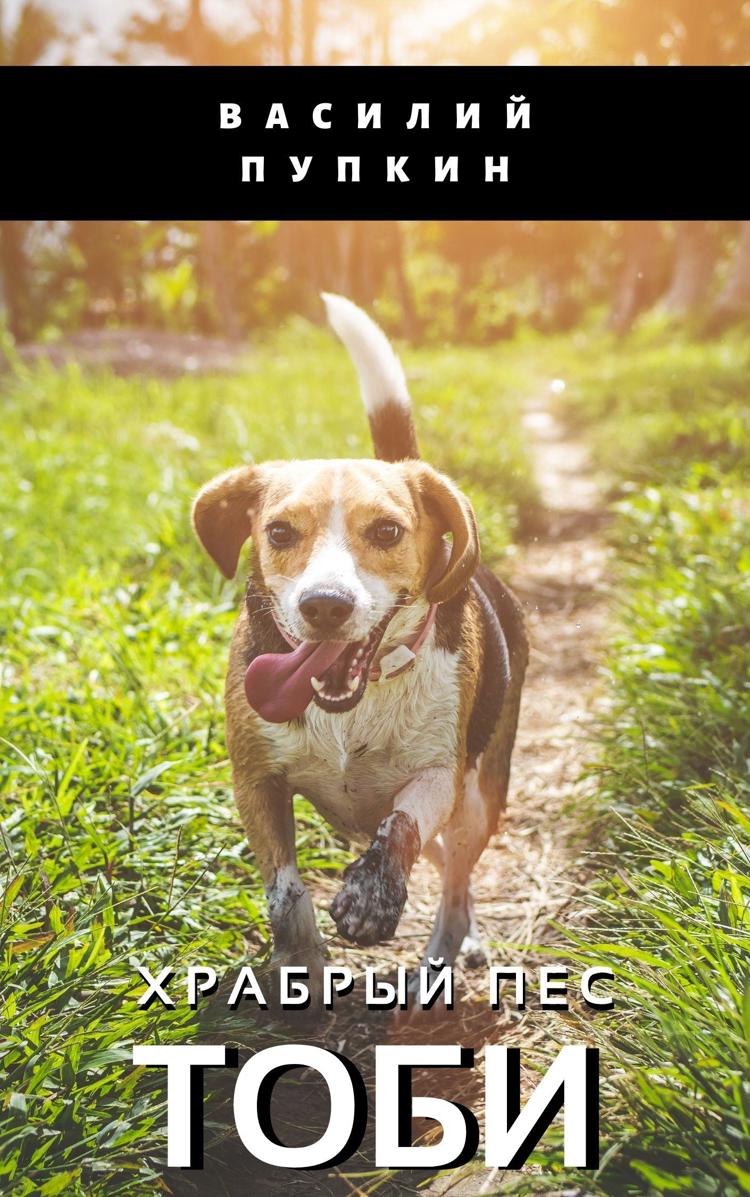
Так, ну а теперь, после того, как я копировал свою обложку на вторую страницу - я продолжу что-нибудь с ней экспериментировать:
1. Я черную вставку под именем автора и добавил буквам теней. (как убрать объект с обложки см. Шаг второй, самый последний пункт: "Скрин - удаление элемента")

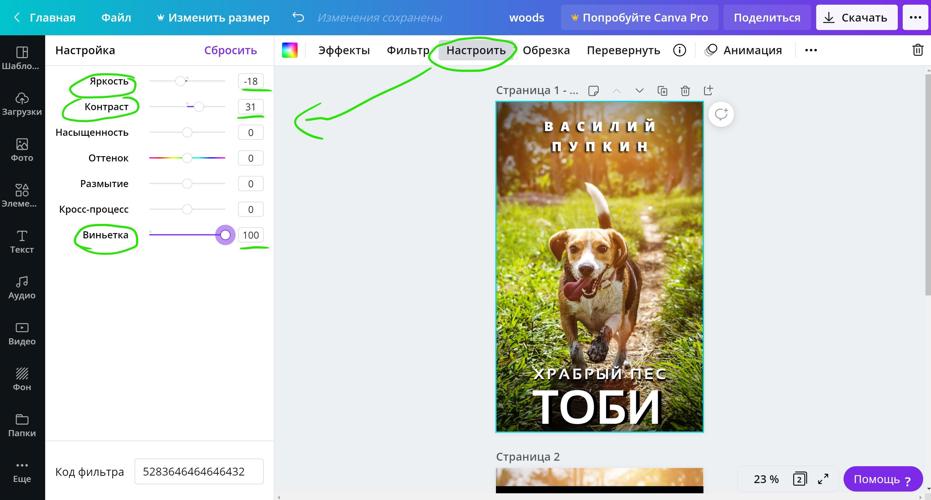
2. Увеличил имя автора и решил еще немного доработать фотографию, которая у нас взята в качестве фона: для этого на картинку нужно кликнуть и в меню верхней панели выбрать фильтры (уже готовые фильтры, как например в Инстаграме) или настроить (вручную). Я предпочитаю настраивать вручную:
- немного понизил ярость
- повысил контраст
- для затемнения по краям выкрутил виньетку

Для простенькой тестовой я обложки остался доволен результатом.
Шаг пятый - сохранить обложку
Теперь работу нужно сохранить:
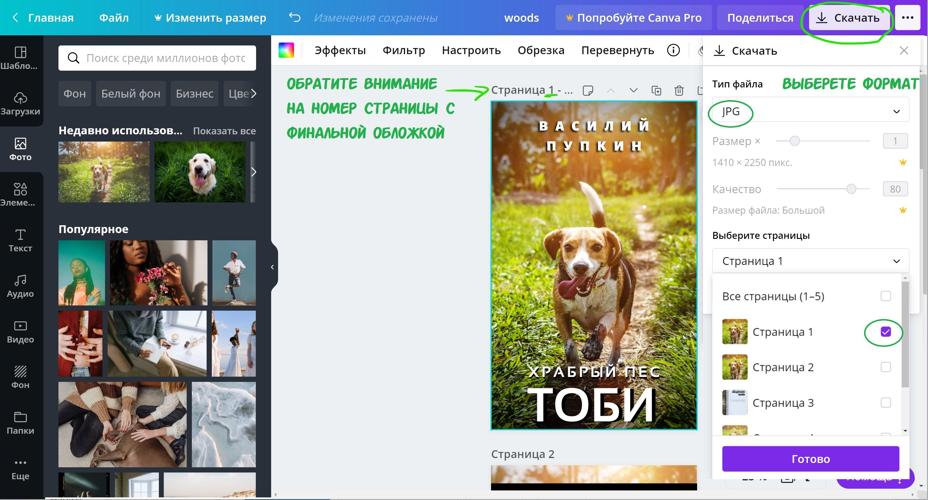
В правом верхнем углу есть кнопка "скачать". Жмем на нее и видим всплывающее окно. Тут проставляем необходимые параметры:
Если вы хотите сохранить обложку в максимально хорошем качестве то вам нужно выбрать формат PNG. Однако такую обложку не факт, что сразу же можно установить на сайт - она будет много весить. Для того, чтобы обложка весила немного - лучше выбрать формат JPG.

Кстати, если у вас несколько рабочих страниц, как получилось у меня, вы можете скачать их все одним разом - тогда, при выборе форматов PNG или JPG - они будут скачены в виде архива.
Итак, обложка скачана. Вот два варианта, которые у меня сегодня получились (специально в маленьком размере):


Теперь немного важной информации:
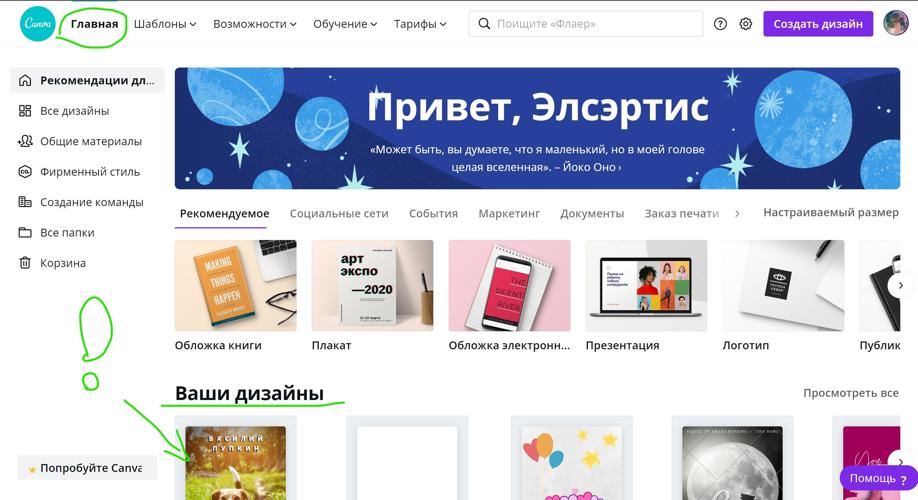
Канва автоматически сохраняет ваш процесс работы. Это значит, что если вы случайно закрыли ваш браузер, вы можете потом заново зайти на сайт, и на главной странице обнаружить вашу обложку в разделе "Ваши дизайны". Кстати она там останется и после того, как вы закончите с ней работать. Ваши шаблоны сохраняются на вашей учетной записи.

Подводя итог этого маленького обзора я хочу добавить - обложка, которую я в нем собрал, очень простая и примитивная. Канва умеет намного больше:
- в нее можно загружать сторонние картинки
- можно собрать многослойный коллаж
- можно сводить фотографии вместе
- огромный выбор элементов для оформления (всякие линии, уголочки, кружочки, рамочки и т.д. )
- Большой спектр фильтров и много чего еще
Шаг шестой - Резюмируем информацию по обзору (коротко!)
Поэтапно, чтобы сделать обложку вам нужно:
Наглядно одним скрином:


Если у вас по моему обзору остались какие-то вопросы, нужен совет насчет Канвы (или вы хотите еще один обзор - более подробный ) - пишите мне в комментариях. Постараюсь помочь чем смогу.
Не многие пользователи знают, однако обложки для подавляющего большинства книг создаются именно в Photoshop. И действительно, данный фоторедактор является настолько продвинутым, разнообразным и функциональным, что позволяет делать с картинками все, что угодно. И в сегодняшней статье мы покажем вам пример того, как быстро сделать качественную обложку для книги в Photoshop.
Изначально вы должны понимать, что во многом обложка должна отражать суть произведения, при этом, она должна заинтересовать покупателя, привлечь его взгляд, внимание. Мы сделаем пример на обложке для жанров: детектив, триллер, хоррор и т.д., ибо они являются самыми популярными и востребованными.

И первое, с чего нужно начать создание обложки книги – это подборка правильного холста. Вы можете выбрать такие же значения, которые показаны в нашем примере на скрине сверху, а можете создать свои параметры.
Начинаем с того, что дублируем наш слой комбинацией горячих клавиш Ctrl+J, а после этого создаем еще один слой сверху, дабы работать на нем и иметь шанс на исправление, если что-то пойдет не так. И да, для дальнейшей работы вам понадобятся продвинутые кисти. В этой статье мы рассказывали, как их устанавливать и где искать, так что проблем у вас возникнуть не должно, ибо кистей в свободном доступе находится огромное количество.
Итак, первое, что нам нужно сделать – это фон. Для этого выбираем кисть, покрывающую большую площадь. Т.к. у нас есть определенный жанр книги, то используем мрачные цвета. У нас получается вот такой фон.

Создаем новый слой, выбираем другую кисть и добавляем еще несколько штрихов, для более сочной картинки. Повторяем данные действия несколько раз. Мы должны кистями сделать верхнюю часть обложки более темной, а нижнюю – светлой, но сделать это все так, чтобы смотрелось красиво и эффектно. У нас получился следующий результат.

Когда фон будет готов, можно переходить к наполнению его деталями. Для этого создаем новый слой, после чего переходим в «файл» и открываем подготовленные картинки. В нашем случае – это силуэт двери. Добавляем ее в фотошоп, а затем перетаскиваем на наш фон. Картинка с дверью обладает значительно большими размерами, поэтому выделяем ее, нажимаем Ctrl+T, зажимаем Shift и уменьшаем ее в размерах.
Делаем это до тех пор, пока картинка двери не встанет идеально в нашу композицию.

Однако черная дверь грубо и некрасиво смотрится на нашем сине-сером фоне, поэтому просто берем и понижаем ее непрозрачность (над панелью слоев) до 80%. Правой кнопкой мышки кликаем по слою и выбираем параметры наложения. Затем выбираем цвет наложения и в качестве основы выбираем самый темный цвет на нашем фоне. При необходимости регулируем его вручную. Дверь смотрится уже куда более естественно.


Теперь дополняем нашу заготовку еще одной подробной деталью. В нашем случае – это силуэт человека. Аналогичным образом загружаем картинку в Photoshop, добавляем ее на нашу заготовку и регулируем ее размеры. Также наш силуэт нужно перекрасить. Делаем это также, как и в случае с дверью, но цвет выбираем уже темно-красный, ибо под наш стиль книги это подходит просто замечательно.

После этого выбираем инструмент «волшебная кисть» на панели слева и кликаем по фигуре человека, чтобы выделить ее. Не снимая выделения, создаем новый слой, переключаемся на кисть и проходимся каким-то рельефом по силуэту человека. На этом наш фон полностью готов. Остается только добавить название книги и автора.
Создаем новый слой, выбираем текст, какой-нибудь подходящий шрифт. В нашем случае даже думать особо не приходится, ибо под такой дизайн обложки подходит самый простой шрифт. Но вы, в своих работах, можете воспользоваться любыми другими шрифтами, которые вам понравятся. В итоге получается вот такая работа:

На этом наша статья подходит к концу. Надеемся, что урок вам понравился. Не забывайте оценить статью, а также пишите в комментариях о способах, которыми вы делаете обложки для книг. Мы же прощаемся с вами, всем удачи и до новых встреч.
Как создать свою лицевую обложку для загрузки в редактор Ridero
Шаг 1
Скачайте и откройте файл shablon.psd для формата А5 или формата А4. Это файлы, созданные специально для программы Adobe Photoshop и поддерживающие все ее возможности.

Шаг 2
Перетащите в отдельный слой изображение и добавьте все остальные элементы.
Шаг 3
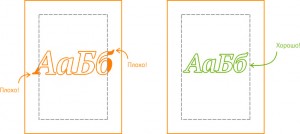
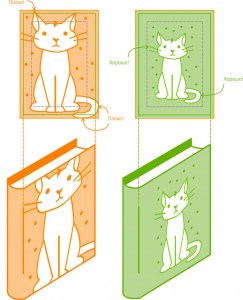
- Тексты на обложке не выходили за границы текстового поля.

- Изображение обязательно попадало в границы обреза документа или в границы текстового поля (если хотите, чтобы иллюстрация занимала не всю обложку книги).

Шаг 4
Если все в порядке, удалите слой «удалить после проверки».
Шаг 5
Сохраните обложку в формат PNG и загрузите готовую обложку в Ridero. Файлы обложек принимаются с минимальным разрешением 150 dpi.
Как создать свою оборотную сторону обложки для загрузки в редактор Ridero
Шаблон для создания собственной оборотной сторонки обложки можно скачать по ссылкам, для формата А5 или формата А4 (для скачивания доступен архив, содержащий файл с лицевой сторонкой обложки и файл с оборотной, а также инструкцию).
Как рассчитать размеры разворота для книги в мягкой обложке
Шаг 1
Рассчитайте ширину корешка. Она зависит от количества страниц и для каждой книги индивидуальна.
Формула для расчета ширины корешка:

Выясните количество страниц в вашей книге. Его можно посмотреть в режиме «предпросмотр» в вашей книге. Число страниц разделите на два и умножьте на толщину страницы 0,1 мм, а затем прибавьте 1,5 мм запаса для сгибов.
Например, если в вашей книге 100 страниц, ширина корешка равна 100 / 2 * 0,1 + 1,5 = 6,5 мм. Именно такой корешок нужно заложить в вашем макете.
Внимание! Не размещайте текст на корешке, если он тоньше 10 мм!
Шаг 2
Для формата А5: К ширине корешка добавьте 300 мм — это ширина лицевой и задней сторонки. Создайте документ шириной 300 мм + ширина корешка и высотой 215 мм.
Для формата А4: К ширине корешка добавьте 420 мм — это ширина лицевой и задней сторонки. Создайте документ шириной 420 мм + ширина корешка и высотой 300 мм.

При загрузке обложки в режиме «PDF в дистрибуции» (возможность, доступная в ПРО-аккаунте) файл обложки должен быть в формате PDF. Файл должен быть записан в цветовом пространстве RGB без встроенных цветовых профилей (также проверьте, чтобы профили не были присвоены фоновому изображению, использованному для обложки).
Обратите внимание!
Во всех остальных ситуациях вы можете использовать для книги свой собственный вариант лицевой сторонки обложки на стандартном тарифе и свои собственные варианты лицевой и оборотной сторонок при подключенном ПРО-аккаунте. Корешок книги в этих случаях программа создает автоматически, однотонным. Вы сможете выбрать его цвет из встроенной палитры.
Создавать инструкцию для публикации книги в печати по требованию буду частями, через посты. То есть пост, подобный этому еще не есть сама инструкция, для быстроты пока буду английские названия писать по-русски, матом выражаться, сетовать на свою жизнь и тд. Потом мат-перемат уберу, жизнь подкорректирую, американизмы вставлю – и получится настоящая инструкция.
Самое мудреное, что нужно освоить для печати по требованию, это подготовка обложки и верстка текста. Сама заливка уже подготовленной книги, как правило, не вызывает проблем, хотя там тоже встречаются нюансы, но о них расскажу в свое время.
Сегодня об обложке.
Потребуются два графических редактора - фотошоп и корел драв. Также, разумеется, фото, одно или несколько или рисунок – в общем графика.

Я ограничен в выборе собственных фоток, вот по теме книги у себя откопал - фото воинской части, которая расположена прямо под стеной Нижегородского Кремля.
Наверняка, продвинутые дизайнеры посмеются над моим методом, но смеется тот, кто смеется без последствий. Моя задача научить вас делать элементарные вещи, а уж совершенству предела нет, сами потом и совершенствуйтесь.

В конце всех действий с обложкой, перед заливкой книги, должен получиться файл в формате пдф.
Кто-то, наверное, захочет обойтись одним корелом, но из корела пдф у меня не получилось сделать нормально. Моя технология такая.

В фотошопе, этом царе растровой графики, готовлю растровую картинку обложки. Чтобы нормально общаться фотошопом вам необходимо пользоваться слоями, без этого никак.

Плюс знать где меняется размер картинки.

Ну и хотя бы простейшие приемы обработки изображения.

Таким образом делается обложка без надписей. Разрешение 300 дпи. Это типографское стандартное разрешение.

Размеры как указаны у производителя РoD. У Лулу они одни, у CS немного другие, и тд и тп. Я делаю обложку так чтобы при случае в кореле её можно было либо растянуть немного, либо сжать. В кореле это легко сделать, там хорошая линейка, как правило, все делаю в дюймах.

Ниже примерные размеры для CS
Да в Лулу твердая обложка чуть больше по размерам, надо будет ее немного менять. Все размеры обложек, указаны на сайте производителя, то бишь Лулу, CS и тд, лучше их всегда ставить в дюймах. Причем, когда обложка будет залита на сайт Лулу, то там зеленым обозначатся края, за которые текстом не надо выходить. Если делать суперобложку – то размер ее будет заметно больше, потому что края загибается сильнее. Но суперобложку не советую делать для художки, лучше просто глянцевую или матовую. Хотя для каких-то вещей суперобложка будет смотреться предпочтительней. Надо стоит учитывать, что при суперобложке, на основной обложке надписи можно наносить только в конструкторе обложек, что на сайте и только английские. Я сначала лопухнулся с этой супер (она сейчас в этом варианте у меня везде расползается), быстрее переделал на глянцевую, сейчас жду когда поменяется :)

Итак из фотошопа сохраняю растровую обложку в формате фотошопа. Потом в кореле открываю ее путем импортирования и пишу название и автора.
Заодно подгоняю всю обложку под нужные размеры. Потом, когда все готово в кореле – сохраняю, через экспорт, но опять в формате фотошопа.

В фотошопе добавляю баркод,
который в формате пдф можно скачать и у Лулу, и у CS, и в котором делаю белый фон,


и общую картинку сохряняю уже как пдф.

При сохранении из фотошопа в пдф у меня стоит в параметрах – сохранять слои и галочка ICC профиль.

Немного геморройно, но все работает. Картинки стоит делать в растре (то есть фотошопе), но шрифты все же в векторе (например, в кореле)

Из этого файла уже можно без труда вырезать фейс нужных размеров и для электронной книги.
Вся предыдущая информация для самостоятельной публикации через интернет расположена здесь.
Читайте также:

