Как сделать пиксельную анимацию
Обновлено: 05.07.2024
Автор проекта Floor796 0x00 поделился закулисной информацией, рассказал о рабочем процессе и планах на будущее проекта.
- Вступление
- Проект Floor796
- Создание сцены
- Самая памятная сцена
- Тайм-менеджмент
- Стать частью проекта
- Планы на будущее
Вступление
Я родом из Белоруссии. Отучился заочно по специальности инженер связи. Последние 16 лет работал в индустрии веб-разработки, а точнее в full-stack разработке. В последние годы я был техническим директором Pikabu .
Анимацией я увлекся, когда изучал программирование, разрабатывая свою первую онлайн-игру на Macromedia Flash 8. Это была многопользовательская MMORPG с битвами магов и рыцарей, квестами, сельским хозяйством и многим другим. Я занимался ее разработкой в течение 3 лет, но примерно в 2008 году мне пришлось отложить работу над ней. Тем не менее, у меня сохранилось несколько скриншотов, по которым можно понять, что это была за рисовка и анимация.










После этой игры было много небольших проектов во Flash, где я, помимо разработки, занимался еще и анимацией. А потом я переключился на рисование небольших анимационных историй, которые постил на Пикабу. Вот некоторые из них:
Глядя на них, сразу видно, что в рисовании я не силен, но пользователи положительно отреагировали на мои работы, хотя и не на все. Чтобы нарисовать одну такую историю, мне требовалось несколько недель или даже месяц. Поэтому, чтобы не терять интереса, я переключался между работой над ними и созданием небольших игр с персонажной анимацией.
Проект Floor796
Потратив кучу времени на создание серии таких анимационных историй, я понял, что мне нужно переключиться на истории поменьше, которые я смогу нарисовать за день или два, а затем собрать в одну большую сцену. Таким образом я смог переключаться с истории на историю, не уставая от проекта. А еще мне всегда хотелось нарисовать что-нибудь вроде «Найди Уолдо» или вот этого крутого проекта:

В результате я подумал, а что если реализовать веб-редактор анимации, похожий на Adobe/Macromedia Flash, который будет специально адаптирован под определенный стиль (перспектива, цветовая палитра и так далее)? В прошлом у меня был опыт разработки подобных редакторов для бизнес-проектов, поэтому начать работу было несложно. Однако я столкнулся с рядом проблем: вектор или растр, какая продолжительность анимации и частота кадров, какую перспективу выбрать, какую палитру использовать, в каком формате сохранять, как уменьшить сетевой трафик при сохранении работ, какие инструменты нужны для рисунка. В конце концов, после долгих проб и ошибок я остановился на том, что есть сейчас:
- Я выбрал растр, потому что в нем легче рисовать, добавлять шумы, делать всевозможные мелкие детали;
- Анимация длится 5 секунд при 12 кадрах в секунду, то есть всего 60 кадров. Раньше я часто использовал такую низкую частоту в анимациях и играх, поэтому у меня был в этом опыт. Проблема низкого fps в том, что при быстрых движениях виден каждый шаг, однако это можно визуально скрыть, если добавить в сцену больше движения, которое отвлечет зрителя. Преимущество низкого fps очевидно – меньше кадров означает меньше рисования и меньший размер финальной сцены;
- Я выбрал перспективу, похожую на изометрию, но с немного другими углами. Для угла наклона вместе с высотой стен, я взял 20% высоты всего холста. Вот примерная схема для лучшего понимания:

- Палитра была создана путем равномерного разделения цветовой модели HSB (33 деления оттенка; 11 делений насыщенности; 12 делений яркости, всего в палитре 4356 цветов). Я также решил упростить и сделал всего 5 уровней прозрачности, привязав их к клавишам 1-5. Это важный шаг, который сделал процесс рисования проще, избавив от необходимости переключать уровни прозрачности с помощью пера при рисовании градиентов и всевозможных свечений и газов;
- Каждый кадр анимации каждого отдельного слоя сохраняется в формате png, а затем все кадры сцены сохраняются в один файл. На главной странице проекта все сжато в кучу роликов в формате mp4. С этим тоже была большая трудность – нужно было синхронизировать все фрагменты видео друг с другом. Я перепробовал много способов и остановился на лучшем: при сжатии в mp4 я делаю каждый 10-й кадр ключевым (всего 6 ключевых кадров на видео), и именно на этих кадрах все видео, загруженные в браузер, останавливаются на долю секунды, чтобы синхронизироваться друг с другом. Если этого не сделать, то у каждого видео будет своя задержка, и вся анимация начнет прерываться во время воспроизведения. Для справки: главная страница со всей текущей анимацией занимает примерно 22 МБ, в то время как в исходном виде вся анимация занимает 4,7 ГБ;
- Мне удалось снизить трафик за счет использования новейшего API для браузеров, который позволяет сохранять и выгружать файлы на локальный диск пользователя. Таким образом, на сервер отправляется только то, что пользователь готов опубликовать, а сохранение больших объемов данных (некоторые сцены составляют 60 МБ) происходит практически мгновенно. К сожалению Firefox пока не поддерживает этот API.
- Я потратил много времени на совершенствование инструментов рисования, когда создавал первые сцены. С самого начала были только базовые инструменты: кисть, заливка, стирание, выделение и так далее. К счастью, после первых трех мини-сцен я понял, что мне не хватает очень важного инструмента – кисти, которая рисует не поверх текущего слоя, но под ним. Введение такой кисти значительно ускорило процесс рисования и улучшило его качество, поскольку стало легко подкладывать фон под объекты без артефактов вдоль контура, как это бывает при обычной заливке. Затем в режим дисплея я встроил отображение предыдущего кадра (очень важно при создании анимации), инструменты искажения слоя для нестандартной перспективы в сцене и многое другое.
Создание сцены
Я сразу выбрал тематику проекта – это должна быть космическая станция, поскольку она позволяет реализовать множество всевозможных сюжетов и практически ничем не ограничивает. Далее я выбрал сюжет первой сцены – лаборатория, производящая солдат. Такая история позволила создать цех, в котором было легко зациклить каждый отдельный этап «сборки» солдат. Я хотел, чтобы анимация сборки была как можно более длительной, чтобы зритель мог проследить за множеством различных этапов.


После первых попыток создать план сцены и следовать ему, я понял, что это не для меня. Мне легче рисовать интуитивно, когда вначале продумана общая идея, а что именно будет в сцене, какие персонажи и предметы – все решается в процессе рисования. Такой подход имеет огромное преимущество, поскольку сцена оказывается совершенно непредсказуемой, а история уточняется по мере появления персонажей и объектов.

Но, конечно, были и неудачи. Поскольку редактор разрабатывался постепенно и только мной, в нем были ошибки, из-за которых я пару раз терял очень большие объемы работ. Также были такие ошибки, когда я выбирал неправильный масштаб объектов и в результате приходилось их перерисовывать. Вот один из таких примеров:
Этого робота пришлось перерисовать, так как я по ошибке сделал его крошечным, и он выглядел не совсем канонично. Возможности просто увеличить объект, к сожалению нет, поскольку все прорисовывается в растре.
Самая памятная сцена
Пока что самая запоминающаяся сцена для меня – отсек с мониторами. Вот его исходное состояние до того, как я начал рисовать на экранах:

Изначально я не мог представить, как будет выглядеть эта сцена, когда я заполню ее анимацией, но я хотел сделать все как можно скорее. После трудностей с выбором анимаций для мониторов, я решил, что нарисую то, что помню из 90-х и начала 2000-х. В итоге работа над всеми экранами заняла около 2 месяцев, по 5-10 экранов за выходные.
Если брать обычные сцены, я лично стараюсь придумать забавную историю, которую можно зациклить на 5 секунд. Иногда в качестве персонажа я беру кого-то хорошо известного широкой публике, и пытаюсь вписать его в контекст повествования в сцене. Но рисовать только известных персонажей – это скучно, поэтому иногда я придумываю своих. Есть несколько видеороликов, в которых реализована лишь небольшая часть текущей анимации. Они показывают практически весь процесс работы.
Тайм-менеджмент
На создание одной сцены с сюжетом уходит около 2 месяцев, если рисовать только по выходным, а иногда и в будни по вечерам. В общем, рисовать все одинаково сложно, будь то стены или персонажи. За все время самым сложным было нарисовать щупальце из Half-Life (вверху, зеленое, с тремя головами). Я попытался уменьшить количество кадров для него, стараясь не навредить анимации. Однако мне все равно пришлось нарисовать около 120 кадров движения.
Также сложно рисовать лица. Поскольку лицо человека в таком масштабе составляет всего около 20-30 пикселей, иногда бывает сложно сделать нормальную мимику. Но это, на мой взгляд, придает проекту особый шарм.
Стать частью проекта
Кто угодно может предложить свою анимацию для добавления в основную сцену. Анимация может быть чем-то маленьким, а может быть целым отсеком, заполненным множеством мини-сцен. Но важно, чтобы анимация была примерно в том же стиле, что я уже создал. Думаю, стиль не очень сложный и реалистичный, его легко повторить. Но есть пара особенностей: все должно иметь низкоконтрастный контур, свет должен падать из верхнего правого угла, все должно иметь теневую сторону и отбрасывать тень. И самое главное – не рисовать то, что может навредить проекту, например, порнографию.
Планы на будущее
Планы амбициозные – совместно создать самую большую в мире анимационную сцену, которую можно будет рассматривать часами, каждый раз, находя в ней что-то новое. Чтобы любой, кто принимал участие в его создании, мог похвастаться тем, что добавил свою идею в Floor796. Лично для меня этот проект – площадка, на которой я могу отвлечься от программирования и нарисовать что-то интересное в свободное время.
Создаем в Фотошоп анимированного персонажа в стиле пиксель-арт
В этом уроке вы узнаете, как создать милого кролика с зацикленной анимацией бега.Сложность урока: Средний

Возможно, вы хотите создать собственную игру в стиле ретро или помочь кому-то с графикой. Тогда вам понадобится спрайт: анимированный в разных позициях персонаж в стиле пиксель-арт.
Пройдите этот урок, в котором я научу вас созданию милого кролика с зацикленной анимацией бега.
Если вам сложно рисовать в стиле пиксель-арт, то воспользуйтесь готовыми спрайтами.
1. Дизайн персонажа
Перед анимацией, мы создадим статичный рисунок, поэтому нам нужно придумать, как будет выглядеть наш персонаж.
Шаг 1
Это не самый важный шаг в этом уроке, но создание наброска является частью моего рабочего процесса.
Я нарисовал несколько набросков головы и выбрал наиболее подходящий по стилю.

Шаг 2
Чтобы превратить кролика в пиксельный рисунок, открываем Фотошоп и рисуем глаза. Набросок нам нужен только для того, чтобы определить стиль рисунка.
Я не ограничиваю себя определенным размером спрайта, но я постараюсь сделать персонажа как можно меньше, при этом сохранив наиболее важные детали. Поэтому глаза – хорошая начальная точка.
Глаза представляют из себя две простые линии, которые находятся рядом. Каждый глаз 3 пикселя в высоту и 1 пиксель в ширину, черного цвета.

Шаг 3
Закончив глаза, мы можем продолжить рисовать нос и другие детали. Ничего страшного, если на данном этапе линии выглядят слишком просто.

Шаг 4
Теперь мы сгладим некоторые линии. Также я добавил большие передние зубы.

Шаг 5
Дорисовываем пару пикселей, чтобы создать улыбку.

Шаг 6
Далее рисуем уши. Сейчас они направлены вверх, можете так и оставить, но мы их немного изменим.
Уши нарисованы максимально узкими с внутренней частью шириной 1 пиксель и таким же контуром.

Шаг 7
Одно ухо рисуем свисающим вниз.

Шаг 8
Рисуем второе ухо.

Шаг 9
Рисуем большие пухлые щеки и заканчиваем голову.

Шаг 10
Теперь мы можем нарисовать тело. У кролика будет человекоподобная фигура. Рисуем туловище в форме капли.

Шаг 11
Ноги кролика будут короткими с большой стопой. Пока рисуем только одну ногу.

Шаг 12
Рисуем вторую ногу, но сдвигаем ее слегка вправо, чтобы она не перекрывалась первой.

Шаг 13
Ноги выглядят слегка смещенными, поэтому я передвинул их на один пиксель левее. Также я объединил ногу с животом, удалив пиксель между ними.

Шаг 14
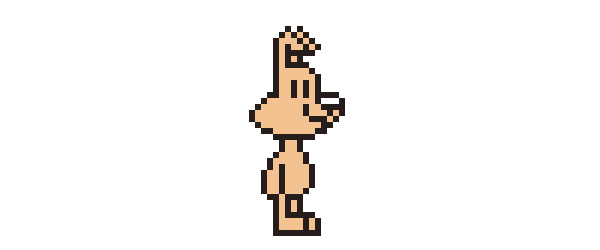
В положении стоя видна только одна рука. Рука имеет форму капли и немного перекрывает туловище.

Шаг 15
Удаляем лишние линии на руке.

Базовый контур нашего персонажа готов.
2. Цвет
На данном этапе мы превратим персонажа в законченный статичный спрайт.
Шаг 1

Шаг 2
Теперь давайте нарисуем белый живот. Зубы также закрашиваем белым. На носу добавляем один пиксель розового цвета, остальное оставляем белым.

Шаг 3
Теперь нанесем тени: более темным оттенком базового цвета шерсти добавляем тени в тех местах, куда меньше всего попадает свет. Также этим цветом можно добавить текстурности на щеках.
Нога, которая находится на заднем плане, должна быть темнее. Таким образом, заднюю ногу полностью закрашиваем цветом тени, так же делаем с задним ухом, только на кончике оставляем один пиксель базового цвета.

Шаг 4
Затеняем живот. Я добавил светло-серую тень с легкой голубоватой тонировкой.

Шаг 5
Некоторые детали персонажа будут выглядеть лучше с меньшей контрастностью, поэтому я закрасил некоторые области черного контура темно-коричневым (например, шея и мордочка).
Также темно-коричневым цветом я добавил больше деталей на щеках, чтобы акцентировать на них внимание.

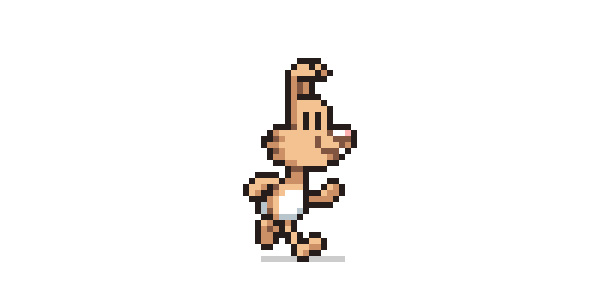
Персонаж в положении стоя готов.
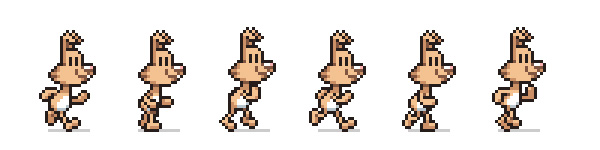
3. Рисуем кадры бега
Теперь мы можем добавить кролику немного движения.
Вы можете создать подобную анимацию, используя любое количество кадров, но, так как персонаж маленький, шести кадров будет достаточно.
Шаг 1
Давайте пока уберем конечности.
Голова и туловище не будут сильно меняться во время бега, поэтому на всех кадрах эти элементы будут находиться в одном положении.
Ниже рисуем линию, которая зафиксирует высоту ног и будет показывать поверхность, по которой бежит кролик.

Шаг 2
Берем Rectangular Marquee Tool (M) (Прямоугольное выделение), выделяем голову и верхнюю часть туловища и сдвигаем выделенную область на один пиксель (для этого активируем инструмент Move Tool (V) (Перемещение) и используем клавиши со стрелками).
Затем передвигаем голову на два пикселя правее.

Шаг 3
Также опускаем туловище на 1 пиксель вниз, потому что большую часть анимации ноги будут в согнутом положении, и, таким образом, они не будут одинаковы по высоте.

Шаг 4
Мы немного упростим себе задачу и будем работать только с ногами на переднем плане, так как для заднего плана они будут идентичны.
Движение ноги похоже на маятник: большую часть времени нога согнута, за исключением первого кадра, когда персонаж делает шаг вперед.
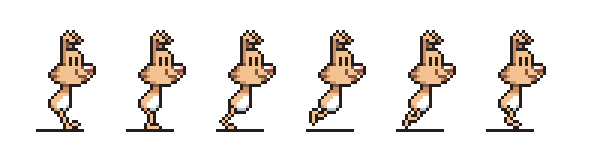
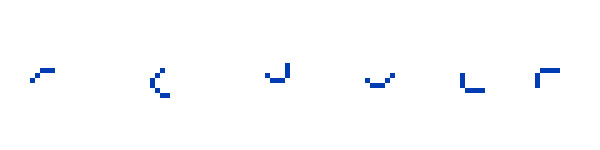
Таким образом, у анимации движения ног будет 6 кадров (советую вам изучить готовые раскадровки анимации бега). Обратите внимание на положение стопы. Для наглядности я нарисовал ноги синим цветом.

Шаг 5
Далее мы будем работать на всех шести кадрах.
На новом слое рисуем заготовки ног. Обратите внимание, что ноги не привязаны к одной точке на туловище. Когда конечность отходит назад, то ее основание перемещается левее, а когда нога направлена вперед – правее.

Шаг 6

Шаг 7
Ноги еще не закончены, но давайте добавим на некоторых кадрах положение в прыжке.
Мы добавляем прыжок, потому что во время бега тело персонажа не находится все время на одном уровне. Поэтому поднимаем туловище и голову на 1 пиксель выше на третьем кадре, где нога вытянута назад и отталкивается от земли, и шестом кадре, на котором нога поднимает кролика вверх.
Кадры с прыжком отмечены ниже фиолетовыми линиями. Для других линий уменьшаем непрозрачность (Opacity) до 20%, это будет тень. В играх-платформерах такая тень не всегда нужна, но в нашем случае она сделает анимацию интереснее.

Шаг 8
Чтобы закончить ноги, делаем стопу более пухлой, соединяем ногу с телом и немного затеняем ее.
Оставшиеся две фиолетовые линии закрашиваем черным и также уменьшаем непрозрачность до 20%.

Шаг 9
Закончив с ногами, копируем их и перемещаем копии на несколько пикселей вправо.
Сейчас картинка выглядит странно, потому что обе ноги направлены в одну и ту же сторону, что естественно для кроликов, так как они передвигаются прыжками. Но наш кролик – человекоподобный персонаж и будет двигаться соответствующим образом.

Шаг 10
Чтобы создать анимацию бега, ноги должны двигаться в противоположных направлениях, когда одна нога вытянута вперед, вторая – отведена назад.
Поскольку у нас 6 кадров, движение одной ноги на противоположную сторону будет состоять из трех положений. Переставляем местами копии ног так, чтобы оригинал и копия были направлены в противоположные стороны.
Слои с копиями должны находиться под слоем с туловищем кролика.

Шаг 11
Чтобы закончить ноги на заднем плане, закрашиваем их более темным оттенком базового цвета, как мы делали на статичном рисунке выше.

Так выглядит готовая анимация ног. Пока не думайте о самом процессе анимации. Сперва мы закончим подготовку кадров, а потом займемся сведением их в зацикленный бег.
[33.jpg] - в исходном уроке анимация

Шаг 12
Теперь пора добавить руки.
Ниже вы можете посмотреть черновую раскадровку движения рук. Они находятся в изогнутом положении на протяжении всего цикла анимации, только немного распрямляясь на первом кадре. Но вы можете попробовать нарисовать свою собственную анимацию движения руки.

Шаг 13
Размещаем руки на новом слое над телом и заполняем их основнім цветом кролика, как мы делали с ногами.

Шаг 14

Шаг 15
И, наконец, затеняем, чтобы добавить больше объема.

Шаг 16
Далее дублируем руки и размещаем копию слоя за туловищем.

Шаг 17
Затеняем копии рук и меняем их местами, чтобы обе руки были направлены в противоположные стороны.
Запомните, что руки двигаются в противоположном направлении относительно ног. Например, когда левая нога идет вперед, левая рука отходит назад.

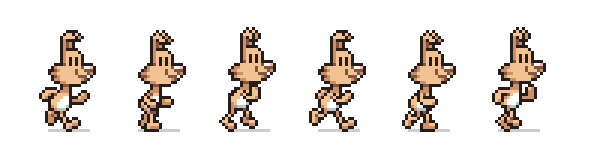
Вот так выглядит анимация рук.
[40.jpg] - в исходном уроке анимация

Шаг 18
Теперь добавим движения голове, так как сейчас она выглядит слишком статично.
Сейчас мы сделаем так, чтобы уши двигались в такт телу. На кадрах, где кролик слегка подпрыгивает, уши направлены вниз, двигаясь по инерции, несмотря на то, что кролик подпрыгивает вверх.

Шаг 19
На следующем после прыжка кадре уши менее изогнуты и направлены вперед.

Шаг 20
Также анимируем щеки. Их движение похоже на движение ушей: во время прыжка они опускаются чуть ниже, затем после прыжка подымаются.

Вот так выглядит готовый вариант.
[44.jpg] - в исходном уроке анимация
Шаг 21
Нам осталось доработать туловище. Сперва анимируем белый живот. Во время бега грудь слегка поворачивается, а белое пятно должно реагировать на это движение.
Когда передняя рука направлена назад, будет видна большая часть пятна, когда рука направлена вперед, мы видим лишь небольшую часть живота.

Шаг 22
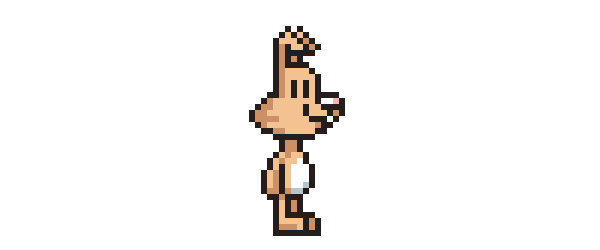
В статичном положении необязательно рисовать хвост, так как он может быть скрыт за туловищем. Но в анимации бега лучше не игнорировать этот элемент.
Сначала на новом слое рисуем красный квадрат, чтобы обозначить место расположения хвоста. Пока что этот слой может находиться выше всех предыдущих слоев.

Шаг 23
Заполняем хвост цветом, наносим тени и обводку.

Шаг 24
На первом кадре, когда передняя рука отводится назад, кончик хвоста перекрывается.

Шаг 25
Чтобы закончить хвост, перемещаем слой на задний план и при необходимости корректируем тени/детали.

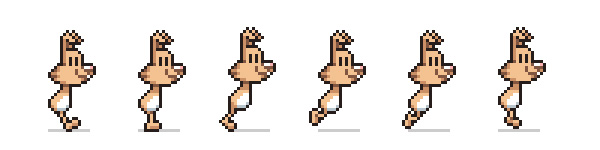
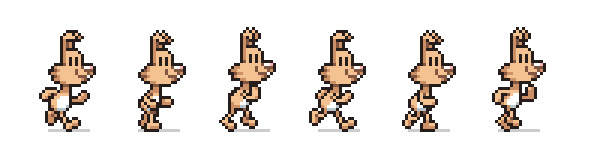
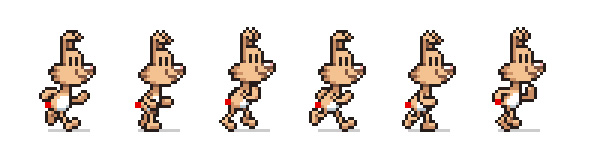
Мы закончили работу с кадрами. Вот так выглядит готовая анимация. Дополнительные детали делают анимацию гораздо интереснее, не правда ли?
[50.jpg] - в исходном уроке анимация

Далее мы займемся созданием зацикленной анимации.
4. Создаем анимацию
У нас есть 6 кадров с зацикленной анимацией бега. Теперь нам осталось склеить их вместе.
Шаг 1
Копируем все кадры на новый файл.
Вам нужно копировать по одному кадру в правильной последовательности (слева направо). Чтобы скопировать все слои одновременно, вам нужно перейти в меню Edit – Copy Merged (Редактирование – Скопировать совмещенные данные). Перед копированием убедитесь, что фон прозрачный и не залит цветом.
Размер нового файла должен быть чуть больше кролика.
Вставив кадры, размещаем их в правильном положении. Нижняя линия остается без изменений на всех кадрах, как и нос, кроме двух кадров, где кролик подпрыгивает на 1 пиксель.

В итоге у вас должно получиться всего 6 слоев, по одному слою на каждый кадр, фон прозрачный.

Шаг 2
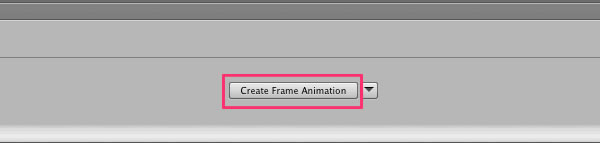
Чтобы начать создавать анимацию в Фотошоп, нам нужно открыть временную шкалу Window – Timeline (Окно – Шкала времени). На шкале находится кнопка Create Frame Animation (Создать покадровую анимацию). Вместо нее может быть кнопка Create Video Timeline (Создать временную шкалу для видео), чтобы переключиться на анимацию, нажмите кнопку в виде стрелки и в появившемся выпадающем меню выберите нужный режим.

Шаг 3
Нажимаем кнопку Create Frame Animation (Создать покадровую анимацию), затем кликаем по кнопке вызова параметров в правом верхнем углу шкалы…

…и выбираем Make Frames From Layers (Сделать кадры из слоев).

Шаг 4
И, наконец, выделяем все кадры и при необходимости меняем задержку (я выбрал 0.1 секунды), устанавливаем режим повторения на Forever (Всегда).

И получаем вот такого забавного кролика с анимацией бега!

Теперь вы можете использовать этот спрайт в игре или экспортировать его в GIF.
Поздравляю, теперь кролик умеет бегать! Он готов к спасению принцессы-крольчихи и другим героическим свершениям.
Этот урок должен дать вам понимание принципов создания дизайна и анимации спрайтов. Теперь вы можете нарисовать своего собственного персонажа или использовать для игры готового кролика!
Выберите Pencil Tool из Toolbar – это станет вашим основным инструментом в данном уроке. В настройках кисти выберите Hard Round и примените настройки, показанные ниже. Ваша цель – сделать линию как можно тоньше.

Шаг 2
Выберите Pencil Mode для Eraser Tool и используйте те же настройки.

Шаг 3
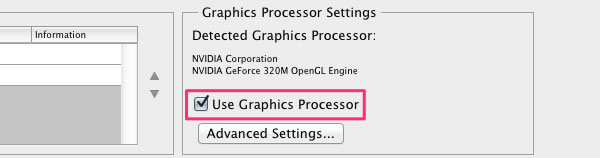
Включите Pixel Grid (View > Show > Pixel Grid). Если в меню вы не увидите такого пункта, используйте Preferences > Performance и включите графическое ускорение.
Запомните: сетка (Pixel Grid) будет видна только на каждом вновь создаваемом слое полотна при увеличении на 600% и более.


Шаг 4
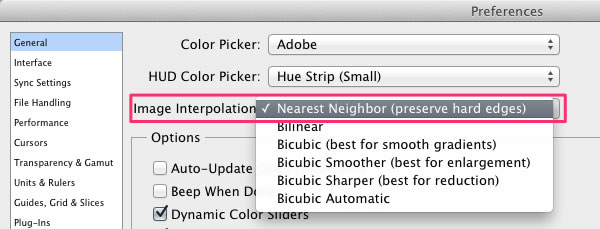
Через Preferences > General (Control-K) установите Image Interpolation (интерполяция изображения) на Nearest Neighbor. Это обеспечит остроту углов объектов, с которым вы работаете.

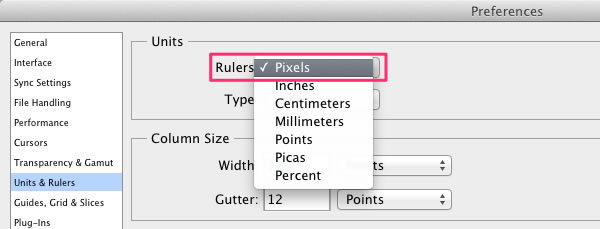
Затем, идите в меню Preferences > Units & Rulers и выберите Pixels в раскрывающемся меню рядом с Rulers, чтобы увидеть все замеры в пикселях.

2.Создание графического объекта (спрайта)
Шаг 1
Теперь, когда всё настроено, мы можем приступить к созданию спрайта.
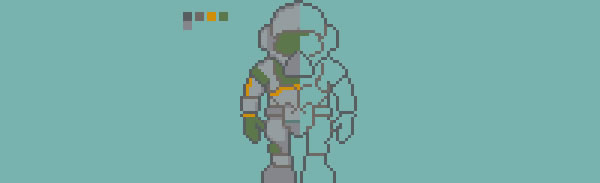
Нарисуйте скетч персонажа с чётким силуэтом и постарайтесь не перегрузить его деталями. Пока вы понимаете, как должен выглядеть ваш герой, цвета не важны – контура достаточно. Я для урока подготовил набросок космического солдата.

Шаг 2
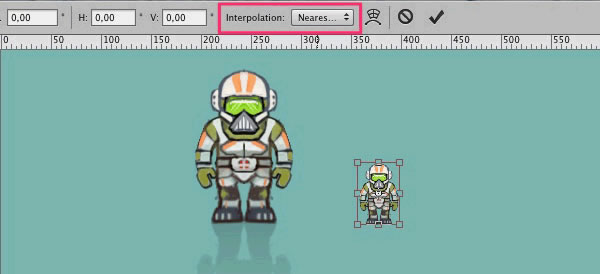
Нажмите Control-T или используйте Edit > Free Transform, чтобы свернуть персонажа до 60px в высоту.
Размер показан на информационной (Info) панели. Настройки интерполяции должны быть такими же, как мы установили в четвёртом шаге. В нашем случае это может быть не так важно, ведь мы просто пытаемся превратить эскиз в пиксель-арт, но в будущем, когда будете работать с такими объектами, обязательно обращайте внимание на эту настройку.

Шаг 3
Увеличьте изображение до 300-400%, чтобы было лучше видно. Уменьшите непрозрачность своего скетча.
Создайте новый слой (Layer > New > Layer) и нарисуйте контур персонажа при помощи Pencil Tool.
Если персонаж симметричный, как мой, достаточно будет создать только одну половину, копировать её и отобразить по горизонтали (Edit > Transform > Flip Horizontal).

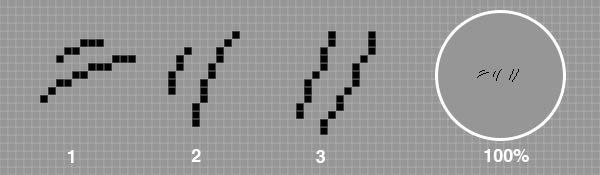
Правило ритма: старайтесь разбивать сложные фигуры на простые элементы. Когда пиксели в линии расположены ритмично, например, 1-2-3 или 1-1-2-2-3-3 контур выглядит лучше, чем «случайно» нарисованная линия. Однако правило может быть нарушено, если форма того требует.

Четыре «ритмичные» и две «случайные» линии.
Шаг 4
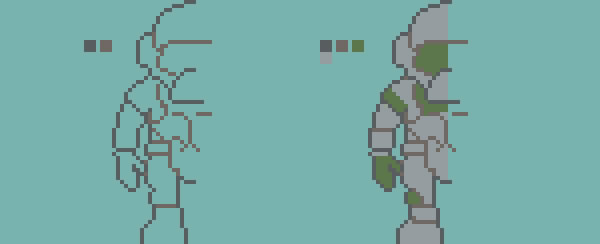
Когда контур готов, выберите основные цвета и закрасьте крупные формы. Делайте это на отдельном новом слое под силуэтом.

Шаг 5
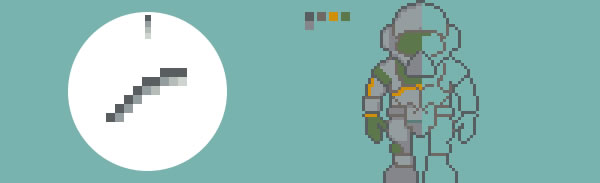
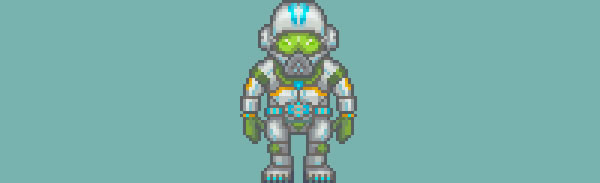
Сгладьте внутреннюю сторону контура, добавляя оттенки того же цвета.

Продолжайте добавлять. Как вы можете видеть, я подправил некоторые формы и детали в процессе.

Шаг 6
Создайте новый слой, чтобы добавить блики.
На панели Layerвыберите Overlay из выпадающего меню. Области, которые вы хотите осветлить, закрасьте более ярким цветом при помощи Filter > Blur > Blur.
Я отразил уже нарисованную половину по горизонтали, добавил финальных штрихов здесь и там и объединил слои.

Шаг 7
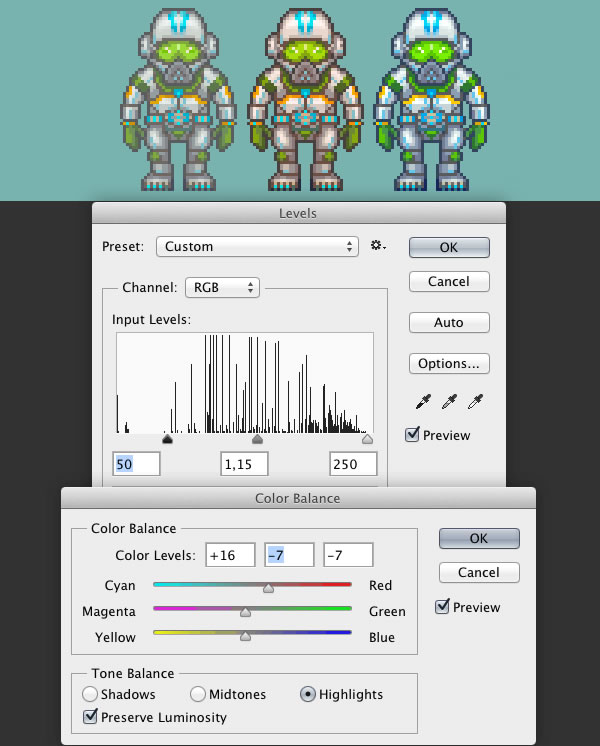
Теперь персонажу не хватает контраста. Сначала используйте Levels(Image > Adjustments > Levels), а затем измените тон или полутон при помощи Color Balance(Image > Adjustments > Color Balance), чтобы создать более тёплую или холодную версию.

Я выбрал третий вариант. Теперь, давайте перейдём к процессу анимирования.

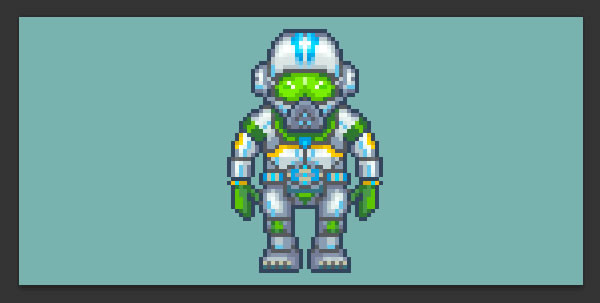
Конечный вариант при увеличении на 400%.
3.Анимирование спрайта
Шаг 1
Скопируйте слой (Layer > New > Layer Via Copy) и сдвиньте его на 1 пиксель вверх и на 2 вправо, используя Move Tool(V) и стрелку мышки. Это ключевая фаза в создании бегущего персонажа.
Измените непрозрачность слоя до 50%, чтобы увидеть предыдущий кадр анимации. Это называется «калькированием».

Шаг 2
Теперь согните руки и ноги персонажа так, словно он бежит.
- Выделите левую руку при помощи Lasso Tool
- Используя Free Transform Tool(Edit > Free Transform) и зажимая Control, передвиньте рамку, чтобы «отвести руку» чуть за спину.
- Выделите лодыжку правой ноги и передвиньте её вниз до уровня первой картинки. Эта нога должна быть вытянутой.
- Выделите левую ногу и передвиньте её вверх – эта нога согнута.
- Используйте Pencil и Eraser Tools, чтобы перерисовать локоть правой руки

Шаг 3
Теперь нужно доработать новые позиции рук и ног так, как я пояснял во второй части урока. Это нужно потому, что изменение положения конечностей должно исказить пиксели. Иначе фигура уже не будет такой чистой.

Шаг 4
Скопируйте второй слой и отобразите его горизонтально. Теперь у вас есть одна простая позиция для двух фаз бега. Выберите каждый слой и восстановите их непрозрачность до 100%.

Шаг 5
Используйте Window > Timeline, чтобы показалась панель Timelineи нажмите Create Frame Animation.

На панели Timeline выполните следующие шаги:
- Выберите Frame Delay и установите время на 0.15 sec.
- Нажмите на кнопку Duplicates Selected Frames, чтобы добавить ещё 3 копии.
- Измените варианты циклов на Forever.

Шаг 6
Чтобы выбрать подходящий слой для каждого фрейма анимации, нажмите на «глаз» рядом с названием слоя в панели Layer .
- Первый кадр: неактивная позиция.
- Второй: второй слой, соответственно.
- Третий: снова неактивная позиция.
- Четвёртый: третий слой.

Чтобы проиграть анимацию нажмите Space .
Шаг 7
Теперь сохраните результат. В меню File > Save For Web выберите формат GIF. Масштабируйте размер изображения до 300% для лучшего отображения и нажмите Save.

Мои поздравления! Всё готово.
В этом уроке я показал, как нарисовать и анимировать персонажа в стиле пиксел-арт при помощи Photoshop. В процессе вы также научились настраивать рабочий холст и инструменты, рисовать, используя Pencil Tool и анимировать персонажа через функцию Timeline. Надеюсь, что вы научились чему-то новому и сможете использовать полученные знания при создании новых пиксель-артов.
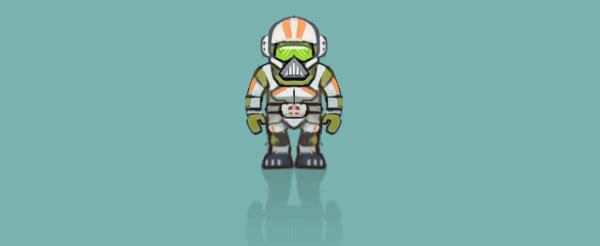
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
I. Настройка документа и инструментов
Шаг 1
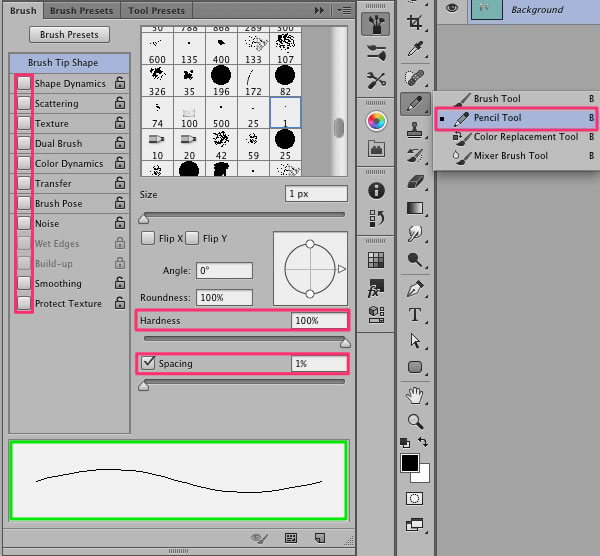
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
![]()
Шаг 2
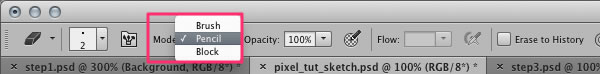
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
![]()
Шаг 3
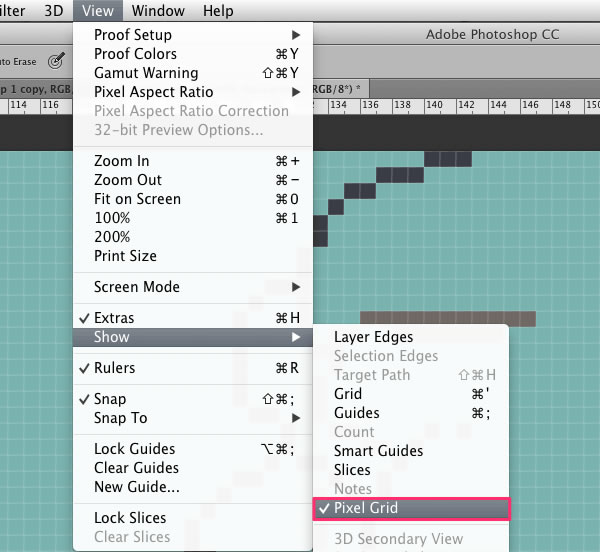
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
![]()
![]()
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
![]()
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
![]()
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
![]()
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
![]()
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
![]()
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
![]()
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
![]()
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
![]()
![]()
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
![]()
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
![]()
Теперь персонаж готов к анимации.
![]()
III. Анимирование персонажа
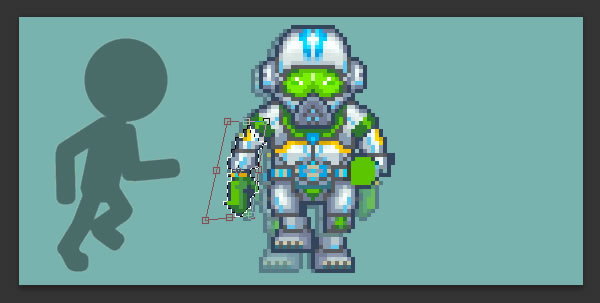
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
![]()
Шаг 2
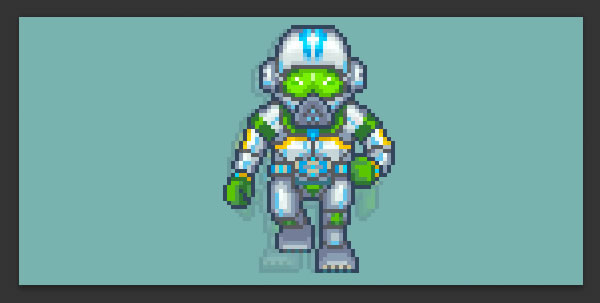
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
![]()
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
![]()
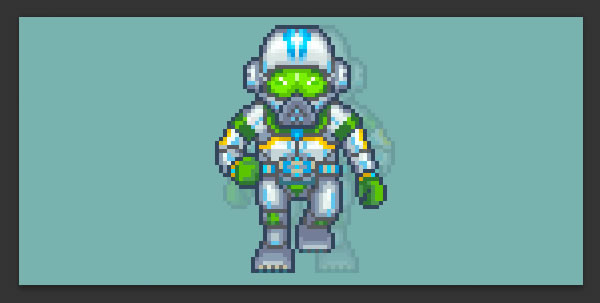
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
![]()
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
![]()
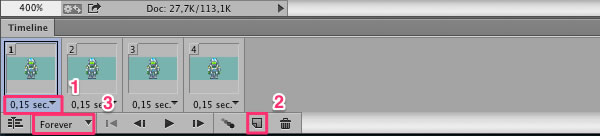
На временной шкале сделайте следующее:
- Установите задержку времени в 0,15 сек
- Кликните на DuplicatesSelectedFrames, чтобы создать еще 3 копии
- Установите цикл повтора Forever
![]()
Шаг 6
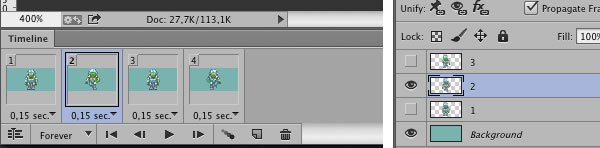
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
![]()
Нажмите на пробел, чтобы проиграть анимацию.
Шаг 7
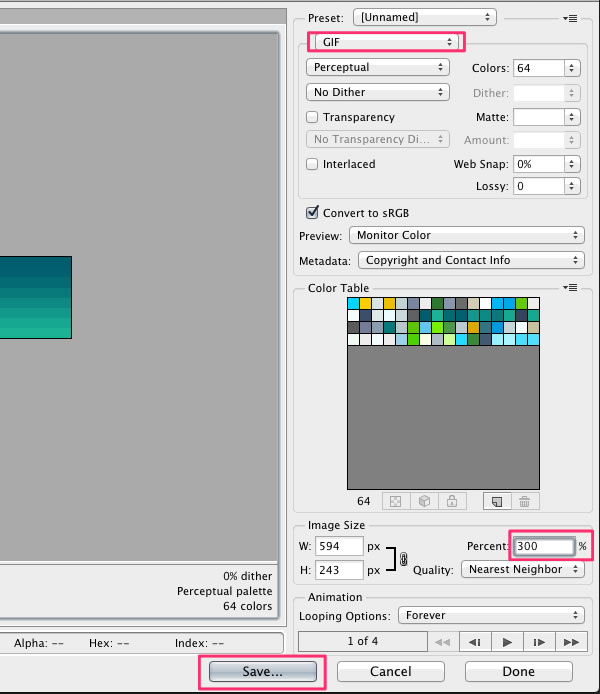
Теперь сохраните результат. Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Читайте также:

