Как сделать пиксельную игру на unreal engine 4
Обновлено: 07.07.2024
Последняя статья из цикла «Разработка» — работаем с редактором UE4, пишем логику без навыков программирования и начинаем конкурс работ.
Автор: Александр Блинцов. Специализируется на Unreal Engine. В Pixonic является клиентским разработчиком и отвечает за разработку и поддержку технической стороны нового сетевого мобильного шутера.
Уже две статьи цикла «Разработка» были полностью посвящены Unity и различным туториалам для этого движка. А в этой я расскажу об относительно молодом Unreal Engine 4. Несмотря на то, что оригинальный UE существует уже два десятилетия, новая версия была почти полностью переписана и сильно повлияла на разработку игр в целом. Мы рассмотрим основные плюсы этого движка для начинающих инди-разработчиков с упором на тех, которые никогда раньше не занимались программированием.
Четвертая версия движка вышла в 2014 году и распространялась по подписке за $19 в месяц. Но уже через год Epic Games сделала его бесплатным, после чего Unreal Engine 4 начали использовать не только студии, но и инди-разработчики.
Одно из главных преимуществ движка — это множество инструментов и возможностей «из коробки». Не нужно писать или покупать плагины, достаточно скачать редактор, и можно приступать к разработке.
Несмотря на «новизну» UE4, сообщество вокруг движка растёт очень быстро, появляется огромное количество туториалов, документации, ассетов и плагинов.
Сразу после запуска движка вам предложат выбрать один из шаблонов. Можно, конечно, открыть пустой, но всегда легче переписывать и дополнять что-то готовое, если шаблон подходит к выбранному жанру.
Стоит обратить внимание на демки из лаунчера Epic Games (вкладка Learn/Изучить). Там можно найти очень много проектов на разные темы. Причём это практически полноценные прототипы игр, с логикой и графикой.
Демо идеально подойдут новичкам — их можно изучать или сделать свой проект на их основе. Все готовые шаблоны и демо можно использовать в коммерческих целях.
Лайфхак: можно собрать проект полностью на основе предложенного контента, а потом потихоньку заменять его на свой, оригинальный.
После выбора шаблона или демо-проекта вы попадёте в редактор. В первый раз здесь можно потеряться — в UE4 огромное количество фичей и кнопочек, а у каждого ассета есть ещё и внутренний редактор для настройки контента. Например, в отдельном редакторе статичных мешей можно сгенерировать низкополигональные модельки, а в редакторе анимаций создать позы или изменить анимацию.
Может показаться, что редактор перегружен функционалом, но в этом и плюс: всё необходимое находится в одном месте. Хотя создавать хороший контент (модели, звуки, текстуры и т.д.) всё равно придётся в сторонних программах.
Зато в UE4 есть инструменты для прототипирования, благодаря которым можно собрать билд игры вообще без использования других программ. Например, с помощью Brush’ей можно смоделировать базовый мир и предметы. А уже потом поменять их на более качественные или оставить как есть, если стилистика проекта позволяет.
В Unreal Engine 4 есть Blueprints — специальный инструмент визуального программирования. Он позволяет строить логику игры с помощью блок-схем из нод. Инструмент достаточно наглядный, простой и интересный в работе. Например, оба скрипта на скриншотах ниже создают мигающую лампочку.
С блюпринтами работать намного легче, потому что в них невозможно допустить синтаксическую ошибку — подать неправильный тип данных или забыть поставить нужный знак. Ещё блюпринты защищают от вылетов программы. Например, если в С++ попытаться получить доступ к несуществующему объекту, игра вылетит, а в блюпринтах просто появится ошибка в логе.
Звучит слишком хорошо, чтобы быть правдой. Подвох в том, что несмотря на низкий порог входа и наглядность, блюпринты — полноценный инструмент объектно-ориентированного программирования (ООП).
В итоге игру можно написать только на блюпринтах (причём не только одиночную, но и сетевую) и во многих случаях разницы в производительности не будет. Хотя зависит от самой игры.
В Unity, кстати, тоже есть аналогичный инструмент. Он называется Playmaker, но стоит 45 долларов.
Предположим, у вас уже готов прототип игрового мира и механика геймплея. Теперь нужно импортировать модели и настроить материалы к ним, чтобы всё выглядело как нужно. Мы обойдёмся готовыми ассетами.
Движок поддерживает .fbx и .obj форматы 3D-моделей, а также все популярные форматы текстур. Импортировать их достаточно просто — можно даже закинуть всё в папку с проектом, и импорт произойдёт автоматически.
Ещё важно настроить материалы, то есть шейдеры. Обычно они пишутся кодом в других программах, но в Unreal Engine 4 и на этот случай есть визуальный инструментарий, который позволяет описать инструкции шейдера нодами. Может показаться запутанным, но на самом деле для простых материалов присоединить нужные текстуры и получить реалистичный вид не так сложно.

Айрат,
мне он многим не нравится. API какое-то неортогональное. Например, в юнити, чтобы сделать действие над физическим объектом, я дерну нужный мне компонент и вызову всего лишь один метод, в анриле 100500 оберток на одно и тоже действие. Например чтобы сделать платформу с прыжком, мне нужно заюзать на чарактере метод Launch. А чтобы чар прыгнул сам, то уже другой метод, Jump() (а если я дабл джамп хочу сделать? Почему так не гибко?) Почему не просто character->GetPhysicsComponent()->AddForce/AddVelocity?
Вся логика расписана-размазана по многим смежным компонентам. Почему физика чара в одном компоненте с кучей другой логики? Все намешано в кучу, дублируется функционал. Это очень раздражает.

Сергей, Tappy Chicken 26 мб, не многим тяжелее юнити. Вопрос добился ли кто-то кроме самих эпиков такого размера проекта. Информации подробнее "отключите ненужные плагины" не находил

Читай если интересно:
В общем сюжет таков: 2 измерения, в один момент, одно измерение соприкоснулось со вторым и на фоне это всего развиваются невероятнейшие события БАХ-ТРАХ-БАБАХ и наша задача как можно красочнее и точнее передать всю зрелищность этого периода в этот судьбоносный момент в жизни 2-х развивающихся рас, которые развиваются в процессе углубления в сюжетную линию игры
Все будет обалденно выглядеть, подкрепление сией обалденности будет один из самых захватывающих и интересных стилей STEAMPUNK
1.Пару 3D моделеров(3D Artist)
2.Level дизайнер
3.Музыкант-композитор(желательно по классике или просто сносно знающий свое дело)
Всем привет! Я Алексей. Работаю в геймдеве днём и по вечерам делаю свои игры. Раньше нанимал по одному программисту и артисту, платил им, и мы таким образом сделали 2 игры и одно приложение. Люблю UE4, прототипировал потихоньку на блупринтах. Но сам от начала и до релиза до этого игры не делал.
В начале 2021 года я решил провести эксперимент: смогу ли я в свободное время за не более чем 6 месяцев сделать игру водиночку, не привлекая других людей и, что важно, не используя код?
Эксперимент завершился успешно. Игра висит в coming soon на стиме и ждёт запланированного релиза 21 мая 2021 года:
Рогалик с пошаговыми боями 1-на-1, процедурным лутом и подземельем. Перки влияют на стиль игры (первый удар, больше монстров, уменьшение кулдаунов и так далее) и могут быть как на предметах, так и на самом персонаже. Между забегами прокачиваем и анлочим героев и скиллы. Много умираем, в какой-то момент докачиваемся до возможности дойти и, возможно, победить финального босса.
- UE4, так как я умею делать логику на Blueprints. И люблю его всей душой, чего уж.
- Логику пишу сам.
- Ассеты (2D, 3D, VFX, SFX, музыку) либо покупаю, либо беру из бесплатного контента UE4 Marketplace, либо из своей библиотеки (я покупаю всякое с самого старта маркетплейса).
- Использую плагины для ускорения процесса разработки.
- Релижу в Steam. У меня уже был проплаченный с давних времен пермит на одну игру. Плюс, я сам играю преимуществеено через эту платформу.
- Early access. Так - честно. Мне понадобится фидбек от игроков, чтобы починить пропущенные мною баги, улучшить баланс и UI/UX.
- Дедлайн - полгода.
- Цель релиза в стим - чтобы работа, в которую я вложил время и частичку души, не ушла в стол. Если еще и деньги принесет - замечательно. Но иллюзий я не строю. Это не первый мой релиз в стим (прошлую игру делали командой) и я знаю, чего ожидать.
Я точно знаю, что моих скиллов достаточно, чтобы собрать игру по темплейту или сделать гиперказуалку. Но я решил для себя, что эта игра будет:
- Сделанной не по шаблону
- Интересной мне
В итоге был выбран рогалик (не классический, но и не роглайт - в игре есть все основные признаки roguelike). Это мой любимый жанр, и давно уже хочется сделать свой, чтобы был.
Должен сказать, да и не хочу скрывать - у игры есть референс. Однако этой игры нет на PC, она исключительно мобильная. Я наиграл в нее много часов и влил немало денег (она фритуплейная). Вот она:
Buriedbornes была взята за геймплейную основу, так что Album Corvus - это варицаия на тему, только на PC и премиумная.
Так как я решил не нанимать артистов и упростить себе разработку, я использовал немалое количество контента с маркета один плагин.
Персонажи в игре, как игровые, так и мобы, выполнены в 2D. Сначала, чтобы закрыть майлстоун с прототипом, я просто натаскал картинок из интернета. Конечно, я понимал, что не могу пойти с ними в релиз. Поэтому, когда всё остальное было готово, я подобрал подходящий концепт-арт на Shutterstock и купил его. Мне нужно было 33 арта, поэтому я взял подписку на Шаттере на 1 месяц с 50 изображениями. Обошлась она мне в $125. Скачал выбранные 33 арта, добрал оставшиеся 17 в виде просто понравившегося мне фентезийного концепт-арта и отменил автопродление подписки.
Все остальное я забирал или покупал на UE4 Marketplace.
Easy Multi Save. Я очень не люблю делать сейв-системы в играх. Это моя основная боль. Поэтому я перерыл стор на предмет годных плагинов, которые обеспечат так необходимую мне простоту в использовании, ускорение имплементации и гибкость. Вот этот по ссылке - my god and savior. Я юзаю его везде, и в этом проекте он сэкономил мне огромные объемы времени.
В базовом варианте использование (а мне больше и не было нужно) вы просто подлючаете интерфейс, отмечаете нужные вам под сохранение переменные как SaveGame, а дальше вызываете одну команду на сейв, одну на лоуд - и всё работает!
Потому что я по неопытности решил, что будет проще все игровые режимы (меню, метагейм между забегами, непосредственно геймплейную фазу) делать на одной карте.
Не делайте так, это сильно усложняет жизнь.
Делал бы на разных картах - было бы проще. А так я спауню актора, его же спаунит сейвовый плагин - получаем краш. Не удалил какой-то актор или виджет при старте нового забега - ловим краш.
Другая сложность с сейвами заключалась в том, что у меня довольно сложная система перков: некоторые дают бонусы к статам. другие меняют игровые правила - это одна из основных фишек игры. Так вот, если бы перки делали либо то, либо другое, то проблем бы не было - просто активируешь перки на лоуде или просто загружаешь статы из сейв-файла.
Но для меня такой подход был невозможен. Поэтому на лоуде я не выгружаю из сейва значения статов, а активирую перки и всё пересчитываю заново. С этим было связано какое-то просто исполинское количество багов. Я, по правде, рассчитываю, что не выловил их все. Буду собирать багрепорты от игроков.
В общем, с сейвами я просидел около месяца. Не было бы плагина - было бы в пару раз больше работы. Так что я все равно этот плагин оцениваю высоко и буду использовать и дальше. Теперь - разумнее.
С логикой и метой проблем не было. С AI - тоже. На самом деле боты кастуют рандомно выбранные скиллы, которые не на кулдауне. Менеджер пошагового боя мне тоже дался относительно просто. Генерация лабиринта вызывала проблемы, но, опять же, в первую очередь они были вызваны сохранением и загрузкой комнат, а не непосредственно алгоритмом.
Очень интересно было делать скиллы и перки, проблемы были с теми, которые триггерят больше одного эффекта (Shatter, который бьет и снижает броню, мать твою, приветствую тебя).
Юай не вызывал проблем - UMG классный. Однако однажды я скинул билд на тест другу, у которого вот этот монструозный тридцать-с-чем-то-дюймовый монитор вайд-скрин формата. Всё полетело-поплыло. А всё потому, что я не правильно поставил якоря бэкграундов в экранах. Я по привычке ставил upper left corner, а нужно было - all 4 corners (квадратная иконка в дропдауне выбора якоря).
Как я писал выше, тикет на игру у меня уже был куплен, но там всё было под готовлено под так и не выпущенный в Steam проект. Мы хотели запустить на стим порт одной из моих мобильных игр. Но решили, что это будет попросту неэтично, а переделывать игру под ПК нормально не хотелось, она коммерчески провалилась.
Так что я несколько дней вычищал описания, коммьюнити ассеты, капсулы, иконки и прочую метадату. Выпиливал наследие прошлой игры. Картинки загрузил без проблем, разве что о library ассетах узнал только после того, как отправил страничку игры на ревью команде стима. Нигде не видел упоминаний об этих ассетах, а они обязательны. Так вот, они грузятся туда же, куда и капсулы и скриншоты - в edit store page / graphical assets. В документации есть требования, хотя и нет информации, как их загружать.
Дальше я записал футаж для будущего трейлера - с выключенным звуковым каналом. Прекрасные полчаса геймплея - впервые без единого бага. Кстати, съемка трейлера - отличный QA-инструмент. Ох, сколько багла я вычистил, пока пытался его записать! И вот мои почласа стабильного футажа отсняты… и нужно блин все перезаписывать, потому что в трейлере я хотел игровой звук. Чуть отдохнул (три дня, ленивый лемминг) и перезаписал.
Следующий шагом создал depot и нужно было грузить билд на стим. Скачал SDK, настроил скрипты, но что-то пошло не так, грузит, но выдает при скачивании игры в дев-моде пустую папку. Напортачил в скриптах что-то. Пока ковырялся, увидел в папке с SDK папку Steamworks GUI. Распаковал, запустил экзешник - о! Графический интерфейс стимпайпа! О котором я и не знал. С его помощью билд загрузился. Почему-то со второго раза, но всё же.
Написал новый реквест в стим, на следующий день они поменяли мне игру на платную. Сделали быстро и без проблем, так как игра еще не зарелижена. В противном случае нужно было бы еще и анонс писать и проходить модерацию. После этого изменения я смог убрать чеклистовую ошибку и игра оказалась готовой к появлению в Steam.
Сейчас нужно выждать две недели в статусе ‘coming soon’ перед тем, как игру можно будет купить.
3 месяца времени. Уложился быстрее, чем запланированные полгода. Делал по вечерам после работы и на выходных.

В этом уроке по Unreal Engine вы узнаете, как установить движок, перемещаться по интерфейсу и создать свой первый игровой объект.
Unreal Engine 4 – инструментарий для GameDev: это разработка и мобильных игр 2D, и компьютерных игр с высоким бюджетом. Движок стоит за именами: «Королевство Сердец III», «ARK: Survival Evolved» и «Железный Кулак 7».
Геймдев в Unreal Engine 4 легко даётся новичкам, ведь благодаря Blueprints вы сделаете игру без единой строки кода! В связке с простым в использовании интерфейсом быстро получите и запустите прототип.
Вы узнаете об установке движка, импорте ресурсов, добавлении материалов и объектов с базовой функциональностью на примере вращающегося стола для демонстрации банана.
Устанавливаем Unreal Engine 4
Перейдите на сайт Unreal Engine и кликните по кнопке Get Unreal справа сверху.

Для загрузки лаунчера создайте аккаунт. Выберите вашу операционную систему.

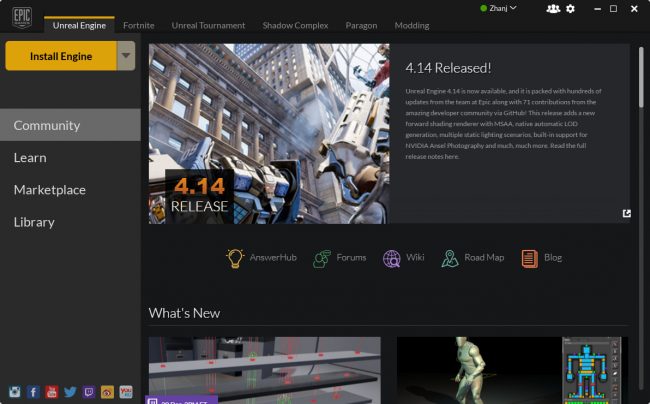
Когда откроете установленный лаунчер, увидите:

Введите данные, которые использовали при скачивании лаунчера, и после входа откроется:

Слева сверху нажмите кнопку Install Engine, и появится экран с выбором компонентов для установки:

Обратите внимание, что из-за регулярных обновлений версия вашего движка будет отличаться от этой.
Оставьте отмеченные по умолчанию пункты, и вот почему:
- Starter Content: набор ресурсов для свободного использования в проектах. Содержит материалы и модели, которые пригодятся вам как заглушки или для конечного продукта.
- Templates and Feature Packs устанавливают базовую функциональность исходя из жанра. Выберите Side Scroller и получите проект с героем, базовым перемещением и камерой в одной плоскости.
- Engine Source: Epic предоставляет доступ к исходному коду. Если хотите добавить пользовательские фичи в редактор, внесите изменения в движок.
В списке увидите также платформы. Отключите ненужные:

После выбора компонентов кликните Install. Когда движок установился, переходим к делу.

Создайте проект
После нажатия любой кнопки Launch запустится диспетчер проектов. Перейдите на вкладку New Project.

Во вкладке Blueprint выберите шаблон Blank, потому что начинаете с чистого листа.
Посмотрите, что вы настраиваете в дополнение:
Теперь указывайте путь к директории проекта и название:

Для изменения расположения используйте кнопку с тремя точками.
По поводу имени проекта не волнуйтесь: это не название игры. Вы измените его на любой стадии разработки игры. Наберите BananaTurntable в поле Name.
В завершение кликните Create Project.
Перемещаемся по интерфейсу
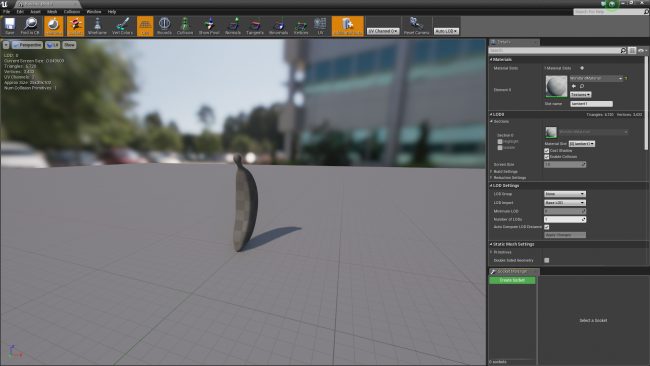
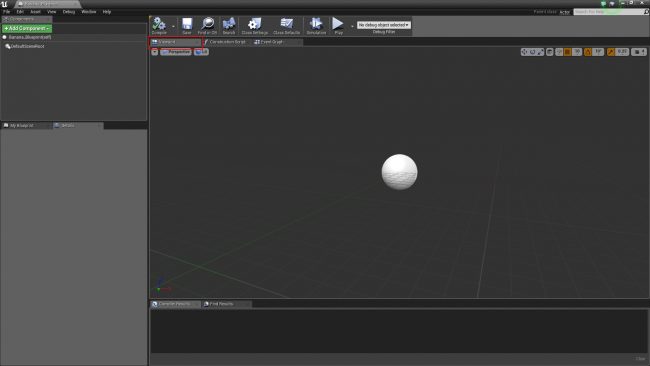
Дальше появится редактор с такими панелями:
- Content Browser показывает структуру вашего проекта. Здесь создавайте папки, группируйте файлы, делайте поиск через специальную панель либо пользуйтесь фильтрами.
- Modes отвечает за выбор инструментов. По дефолту стоит Place Tool для размещения объектов в уровне, например, камеры или источников освещения.
- World Outliner демонстрирует уровневые объекты. Группируйте их по папкам, фильтруйте или ищите по типам.
- Details включает свойства объекта. Редактируя настройки объекта, вы изменяете данные только конкретного экземпляра.
- Toolbar: из кучи функций чаще нужна Play.
- Viewport: вид уровня. Чтобы оглядеться, удерживайте правую кнопку и двигайте мышью. Для движения сочетайте эту кнопку с использованием клавиш управления курсором.
Импортируем ресурсы
Зачем нужен вращающийся стол, когда пусто? Загрузите модель банана или используйте собственную.
Для импорта файлов перейдите в контент-диспетчер и нажмите Import.

Выберите папку с загруженными файлами и откройте их, выделив оба и нажав Open.

Перед вами окно с настройками импорта. Проверьте, чтобы не стояла галочка возле пункта Import Materials, поскольку вы сами займётесь материалами. Другие настройки не интересуют.

После нажатия кнопки Import вы увидите оба файла:

Импорт файлов не означает их сохранение в проекте. Воспользуйтесь контекстным меню для явного сохранения или выберите массовую операцию File/Save All, чтобы сэкономить время.
Кстати, модели в этом движке называют мешами. Меш для банана готов, осталось разметить его в уровне.
Включаем меш в уровень
Щёлкните левой кнопкой мыши и перетащите модель банана из Content Browser во Viewport. Меш добавится, как только вы бросите кнопку.
Для перемещения объекта используйте W на клавиатуре, для вращения – E, масштабирования – R. С последующим применением манипулятора:

Разбираемся с материалами
Взгляните на объект: он серый, а не жёлтый!
Поэтому создадим материал для придания ему желтизны и деталей.
Вот составляющие материала:
- Base Color отвечает за цвет объекта или текстуру. Нужен для детализации и цветовой вариативности.
- Metallic регулирует степень «металлизации» объекта: от нуля для тканей и до максимума у металлов.
- Specular управляет блеском неметаллов: для глины это значение низкое, а для керамики – высокое.
- Roughness определяет шероховатость: при максимуме убирает блеск, что полезно для дерева или камня.
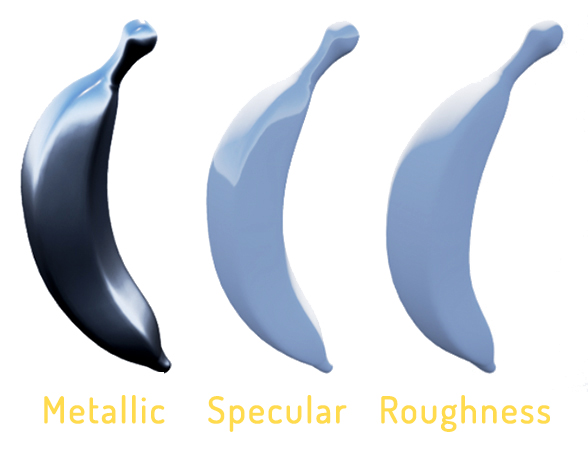
Взгляните, что получится, если по очереди накрутить максимум металлизации, блеска и шероховатости, оставляя нули для остальных свойств:

Создаём материал
В диспетчере контента кликните Add New и увидите меню со списком доступных ресурсов. Нас интересует Material.

Введите название Banana_Material и сделайте двойной клик по файлу для открытия редактора.

Рассмотрим редактор материалов
Здесь четыре главные панели:
- Graph показывает все узлы, включая Result. Для перемещения удерживайте правую кнопку и управляйте мышью. Для приближения крутите колесо мыши.
- Details содержит свойства выбранного узла, а если нет выделения – свойства материала.
- Viewport отображает меш-превью материала. Вращайте камеру, двигая мышкой с нажатой левой кнопкой. Приближайте колесом прокрутки.
- Palette включает узлы для добавления материалу.
Определяем узел
Узлы – основа материала со всевозможной функциональностью. Слева увидите входные точки, а справа – точки-выходы в виде кружков со стрелкой.
К примеру, добавим в текстуру жёлтый цвет с помощью узлов Constant3Vector и Multiply:

Итоговый вид каждого материала определяет узел Result.

Добавляем текстуру
Для окраски и детализации модели нужна текстура, обыкновенное 2D-изображение, которое накладывается на 3D-модели.
Возьмите узел TextureSample из Palette и перетащите в рабочую зону, удерживая левую кнопку мыши.
Выделив узел TextureSample, переключитесь на панель Details и откройте выпадающий список справа от Texture.

Увидите меню со всеми текстурами, кликните по банановой.

Подключите текстуру к узлу Result для её отображения на меш-превью. С помощью удержания левой кнопки мыши возьмите выход узла TextureSample белого цвета и перетащите на вход с названием Base Color узла Result.
Viewport покажет текстуру на меш-превью. Для поворота и рассматривания деталей удерживайте левую кнопку мыши и перетаскивайте.

Не забудьте нажать Apply на панели Toolbar, чтобы применить изменения материала, и закройте редактор.
Используем материалы
Перейдите в Content Browser и откройте материал двойным кликом по Banana_Model. Откроется окно:

Во вкладке Details ищите секцию Materials. Кликните по выпадающему списку рядом с картинкой и выберите Banana_Material.

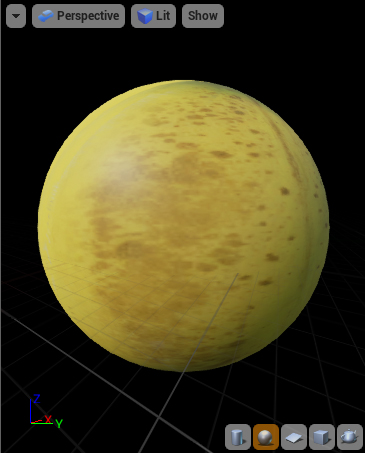
Возвращайтесь в главный редактор и заметите, какой текстурный стал банан. Ура, вы готовый дизайнер игровых уровней!

Смущает степень освещённости? Перейдите во World Outliner и щёлкните по Light Source. Поменяйте показатель Intensity на панели Details.
Изучаем Blueprints
Вдохновились бананом? Представьте, как круто он будет смотреться на вращающемся столе. Нам помогут Blueprints.
Blueprint отражает «сущность»: материальную – вращающийся стол или абстрактную – систему здравоохранения. С использованием Blueprints вы задаёте кастомное поведение объектов.
Задумали спроектировать несущийся автомобиль? Делайте Blueprint. Или летающего слона? Понадобятся Blueprints. А что вы думаете по поводу котика, который взрывается при столкновении? Blueprints.
Blueprints основываются на узлах, как материалы. Поэтому кодить не придётся – создали узлы и связали!
При лёгкости использования Blueprints проигрывают по скорости коду на C ++. Поэтому для ресурсоёмких вычислений выбирайте C ++.
А вот в чём выигрывают Blueprints:
- Ускорение разработки.
- Простота организации узлов на отдельные группы.
- Лёгкость внесения изменений даже для непрограммистов, которым незнакома методика разработки игр.
Создавайте объекты с использованием Blueprints. Если станет вопрос производительности, переходите на С++.
Создаём Blueprint
В контент-диспетчере кликните Add New и найдите Blueprint Class.

Прочитайте информацию в окне выбора родительского класса, ведь Blueprint унаследует все свойства и атрибуты от родителя.

Классы Pawn и Character также относятся к Actors.
Вращающийся стол стоит в одной точке, поэтому выберите класс Actor и дайте файлу название Banana_Blueprint.

Откройте созданный Blueprint двойным щелчком и кликните Open Full Blueprint Editor, если увидите такое окно:

Знакомимся с редактором Blueprint
Откройте вкладку Event Graph в редакторе Blueprint.
Разберёмся с главными панелями:
- Components отображает компоненты.
- My Blueprint применяют преимущественно для взаимодействия с переменными, функциями и графиками.
- Details показывает свойства выделенного элемента.
- Graph включает всю магию: узлы и логику. Панорамируйте, двигая мышью с удержанием правой кнопки. Приближайте прокруткой колеса мыши.
- Viewport отвечает за визуальные компоненты. Перемещайтесь и осматривайтесь, как обсуждали во Viewport главного редактора.
Создаём вращающийся стол
Для этого понадобится основа и столешница, сделать которые помогут компоненты.
Вникаем в Component
Если Blueprint – машина, то компоненты – двигатель, коробка передач, руль и остальные составляющие авто.
Компоненты также выходят за рамки материальных объектов.
Чтобы машина ехала, создайте двигательный компонент, для полёта – летательный.
Добавляем компоненты
Перейдите на Viewport для отображения компонентов:

DefaultSceneRoot видно исключительно в редакторе.
Для вращающегося стола понадобится:
- Cylinder: основа для банана в виде обыкновенного белого цилиндра.
- Static Mesh: банановый меш.
Добавьте основу через панель компонентов, нажав Add Component и выбрав Cylinder.

Нажмите R, чтобы вызвать манипулятор масштаба и уменьшить размер основы.
Прежде чем добавить меш, вернитесь в Components и снимите выделение с цилиндра, кликнув левой кнопкой мыши по пустому пространству, чтобы избежать привязки компонентов друг к другу.
В противном случае масштабирование цилиндра отразится и на меше.

Повторите операцию добавления для Static Mesh.

Выделите Static Mesh и перейдите во вкладку деталей для отображения банана. Откройте выпадающий список правее Static Mesh и выберите банановую модель.

Переместите банан в правильную позицию с помощью соответствующего манипулятора, который вызывается клавишей W.
Знакомимся с узлами Blueprint
Без них стол не будет вращаться.
Узлы Blueprint отличаются от собратьев особенными точками под названием Execution. Слева – входы, а справа – выходы. У каждого узла как минимум одна точка.
Без соединения входной точки узел не выполняется. Отсутствие подключения узла отключает идущие после него.

Соединение входных точек у Node A и Node B говорит, что узлы выполняются. В Node C подключения нет, а, значит, он и Node D не сработают.
Поворачиваем вращающийся стол
На панели компонентов обратите внимание, что перед DefaultSceneRoot отсутствует отступ, в противоположность Static Mesh и Cylinder.

Из-за привязки к DefaultSceneRoot компоненты Static Mesh и Cylinder вращаются, масштабируются и меняют положение вместе.
Создаём узел
Переключитесь на Event Graph для написания сценариев.
Для поворота стола нужен единственный узел. Вызовите меню щелчком правой кнопки мыши на пустом месте графика. Добавьте узел AddLocalRotation для DefaultSceneRoot, чтобы вращались все компоненты.
Нет такого узла? Снимите галочку с Context Sensitive справа сверху.

После добавления вход Target автоматически соединится с выбранным компонентом.
Для вращения установите значение 1.0 для Z на входе Delta Rotation. Чем выше показатель, тем быстрее поворачивается стол вокруг оси Z.

Для непрерывного вращения стола понадобится узел Event Tick, чтобы AddLocalRotation выполнялся в каждом кадре. Если узел не появился на графике, то создайте его уже знакомым методом.
Захватите выходную точку узла Event Tick и соедините со входом AddLocalRotation.
Это упрощённый подход, и вращение будет зависеть от скорости смены кадров, поэтому замедлится на некоторых компьютерах.
Обновите Blueprint, нажав Compile на панели Toolbar, и закройте этот редактор.

Добавляем Blueprints в уровень
Сначала удалите банановую модель: во Viewport выделите модель и кликните Edit/Delete или нажмите Delete на клавиатуре.
Аналогично добавлению меша удерживайте левую кнопку мыши на файле и перетаскивайте Blueprint во Viewport.
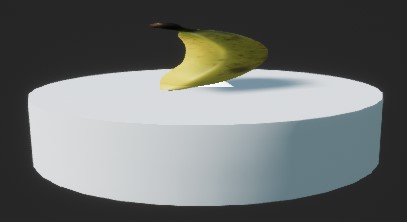
Нажмите Play в Toolbar и насладитесь результатами труда!
Выскочила ошибка о смене освещения? Значит, забыли удалить первоначальную модель объекта. Удалите, и будет вам счастье. Или скачайте проект.
Читайте также:

