Как сделать пиксельный текст в алайте
Обновлено: 07.07.2024
Алгоритм подбирает похожие блоки пикселей по алфавиту и воссоздает по ним исходное изображение. Поэтому лучше удалять личные данные на скриншотах или прятать под несколькими черными плашками.
Теперь это может быть небезопасно. Специалист по информационной безопасности Сипке Меллема разработал инструмент на базе Python, позволяющий восстановить пикселизованный текст на изображении и опубликовал его на Github.
Сверху вниз: пикселизированный текст, восстановленный и оригинальныйОбычно изображение пикселизируют с помощью блочного фильтра. Он делит изображение на прямоугольники и усредняет цвет пикселей.
Фильтр разбивает картинку на области и перезаписывает данные о пикселях в каждойДва расположенных рядом символа будут одинаково пикселизироваться на разных изображениях, а значит, их можно расшифровать. Чтобы восстановить номер банковской карты, нужно сгенерировать все возможные номера банковских карт, пикселизировать их и затем сравнить результат с нужной картой.
На входе Depix получает пикселизированное изображение (то, на которое нужно расшифровать) и алфавит, набранный похожим шрифтом. Затем алгоритм пикселизирует алфавит и ищет совпадающие блоки пикселей.
В качестве алфавита Depix использует последовательность де Брёйна: в ней уникальна любая комбинация символов.
Сначала алгоритм находит один совпадающий блок, а затем подбирает похожие соседние блоки, которые находятся на том же расстоянии, что и на исходном изображении.
Каждый совпадающий блок помечается как «правильный». Подбор идет до тех пор, пока у «правильных» блоков не будет новых геометрических совпадений. После выводится результат.
Для блоков с несколькими совпадениями алгоритм выведет средние значения.
Чтобы было проще разобраться в работе алгоритма, автор приводит готовый пример строки. Его можно запустить сразу после скачивания Depix и посмотреть в работе.
python depix.py -p images/testimages/testimage3_pixels.jpg -s images/searchimages/debruinseq_notepad_Windows10_closeAndSpaced.jpg -o output.jpgМеллема рекомендует полностью удалять конфиденциальную информацию из изображений, а не пользоваться графическими редакторами для размытия или пикселизации.
Алгоритмы восстановления хотя бы частично, но могут распознать текст, и в будущем методы будут только совершенствоваться.
Особенности приложения Alight Motion
Код в Alight Motion – это QR-код в форме ссылки на облачный ресурс Alight Cloud , на котором размещены проекты для Alight Motion и сопровождающие их медиа-файлы. Перейдя по данной ссылке, вы получаете возможность импортировать в свой редактор «Alight Motion» данный проект или какой-либо отдельный визуальный элемент, и использовать его в соответствии со своими целями.
Для полноценной работы с таким кодом вам необходимо иметь на вашем телефоне приложение для чтения QR-кодов (например, «сканер QR-кодов»), а также сам инструмент «Alight Motion» (Андроид, iOS). Некоторые пользователи также рекомендуют использоваться для сканирования кодов известное приложение «Google Фото».

Экспортирование данных с помощью QR-кода в Элайт Моушн
Функционал приложения позволяет как экспортировать так и импортировать проекты, для чего используются ссылки на них в облаке. Такие ссылки формируются в виде QR-кодов, которыми вы можете делиться со всеми желающими.
Так, экспорт данных в Alight Motion производится следующим образом:
- Авторизируйтесь в вашем аккаунте Alight Motion (подойдёт и ваш аккаунт в Гугл или Фейсбук). Если этого не сделать, тогда система предложит вам авторизоваться в ходе экспорта данных;
- Запустите приложение;
- Выберите там ваш проект, который вы хотите экспортировать;
Каким образом пользоваться кодами для приложения Alight Motion
В случае обратной ситуации, когда у вас имеется какой-либо QR-код для приложения Alight Motion, процедура считки кода и установки стороннего проекта выглядит следующим образом:

- Установите на свой телефон приложение « Alight Motion »;
- Установите на телефон приложение для считки QR-кодов (например, сканер QR-кодов»);
- Откройте имеющийся у вас QR-код;
- Запустите на вашем телефоне сканер штрих-кодов, и находясь в данном приложении наведите камеру вашего телефона на QR;
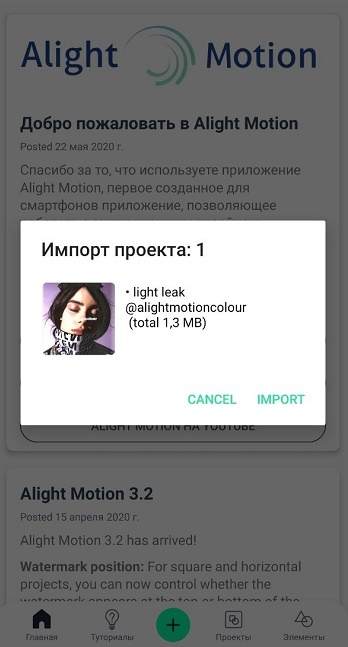
- Вы получите веб-ссылку в формате alight.link/xxxxx . Тапните по данной ссылке, и через пару секунд система предложит вам импортировать проект. Останется нажать на « IMPORT », и данный проект будет импортирован в ваше приложение.
Найти загруженный проект вы сможете в разделе « Проекты ». Останется задействовать загруженный вами проект для ваших задач.
Подборка QR-шифров для Alight Motion
После того, как мы разобрали, как работать с кодами для Alight Motion, приведём примеры таких QR-кодов. Просканировав их, вы получите ссылки на любопытные проекты и визуальные элементы, и сможете их использовать при работе с визуальным редактором.











Заключение
Выше мы рассмотрели, что это за коды для приложения Alight Motion, как экспортировать и импортировать проекты с помощью таких кодов. А также привели примеры таких QR-кодов для использования в вашем редакторе. Используйте представленные нами варианты для импорта понравившихся проектов, и использования их для реализации своих задумок в популярном приложении Элайт Моушн.

Что-то вроде ZX Spectrum font. Кириллических не помню, но должны уже быть.

Making of the "Last chance»
Меня зовут Борислав, я концепт художник и в данный момент обучаюсь на курсах Element Edition у Марка Колобаева.
В этом небольшом “making of” хочу описать процесс создания своей последней работы - “Last chance”.


Для тех, кому удобнее будет посмотреть видео:
Бриф: команда космонавтов потерпела крушение на неизвестной планете, и они нашли там “нечто”.
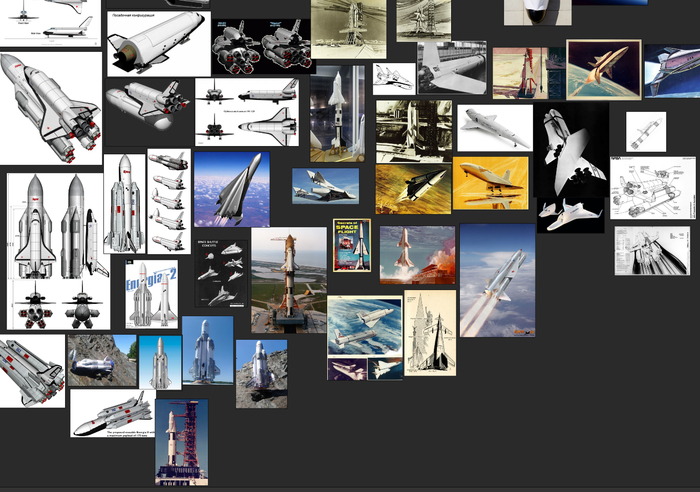
Первым же делом я пошел на Pinterest в поисках идеи, на основе которой можно создать интересный сюжет, т. к. считаю, что история – это самое важное в рисунке.
После перебора разных вариантов, быстрых набросков карандашом и сбора референсов, я остановился на следующем сюжете: космонавты нашли ракету/шаттл, на котором могли покинуть неизвестную планету и вернуться домой. Такая идея создает некий драматизм, поэтому я решил остановиться на ней.
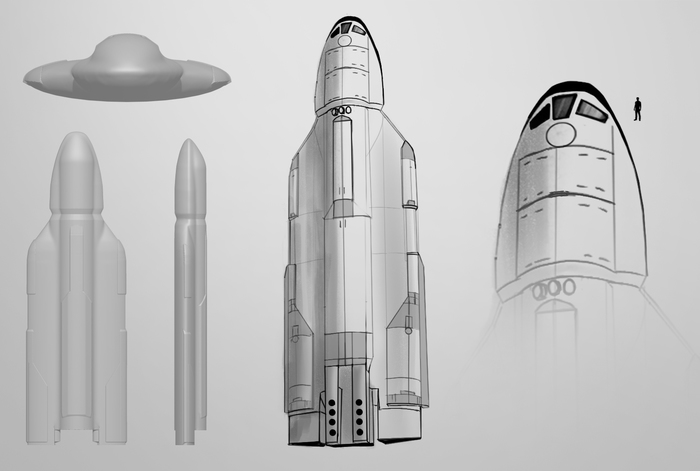
Когда определился с идеей и фокусным объектом, сразу же приступил к более глубокому ресерчу темы, а затем и к дизайну.Мне хотелось создать что-то вроде многоразовой ракеты, при этом брать за основу просто готовые от SpaceX я смысла не видел, потому что их образ был бы тяжело читаемым для обычного зрителя, который не разбирается в ракетной технике. Поэтому я решил отталкиваться от ранних концептов шаттла и советского “Бурана” – среди них полно очень запоминающихся идей, а также они намного более читаемые.



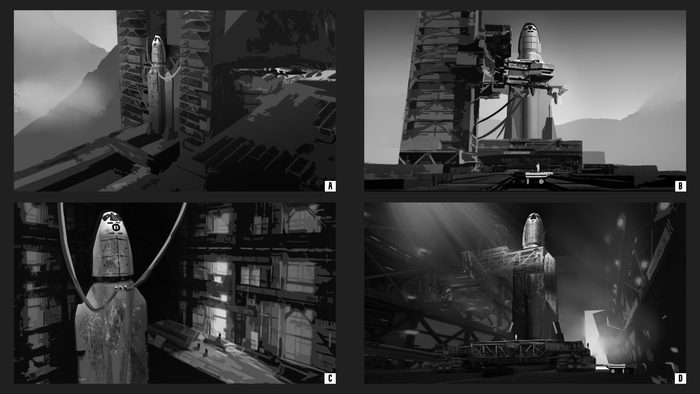
В процессе работы я предпочитаю дать некоторое время наброскам и идеям “полежать”, чтобы позже вернуться к ним с чуть более свежим взглядом. Так что, я отложил скетчи в сторону, а сам приступил к поиску композиции и света.

Здесь я остановился на последнем варианте, т. к. он показался мне логичнее – ракета с большей вероятностью сохранилась бы в ангаре, а также было несколько композиционных преимуществ - ритмы, “выход” из работы и большое количество перспективных сокращений, что дополнительно углубит работу.
Позже я понял, что некоторые вещи в выбранном мной варианте не работают – слишком узкое и тесное пространство, которое не дает создать больше интереса вокруг фокусного объекта, иначе все просто сливается в кашу. Поэтому я оставляю больше места перед камерой и вокруг ракеты, чтобы добавить различные башни, мосты и прочее, что будет в еще большей степени привлекать внимание.
На этом моменте сцену я собирал уже в 3D, а не только из фотографий. Один из супербыстрых и грубых оверов:

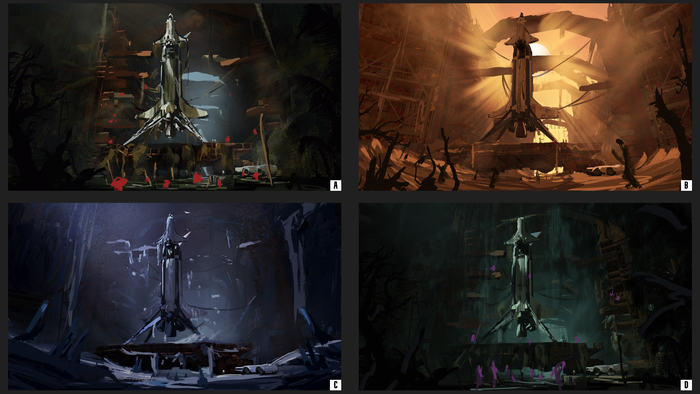
Когда есть первый грубый дизайн и более или менее готова композиция, я определяюсь с цветом, светом и тоном. Некоторые наброски, которые я сделал в процессе:

Выбрал первый вариант, т. к. мне понравилась палитра и атмосфера леса/джунглей и чего-то подобного. Референсы использовал по большей части из кино, чтобы не ошибиться с тоном в дальнейшем:

После всех пройденных шагов, я делаю финальный скетч, в котором стараюсь определить все проблемы, которые могут возникнуть в работе. Так он выглядел:

Здесь быстро стало понятно, что есть очень большие проблемы с масштабом, деталями на дальнем плане (ритмы работают, но сильно отвлекают), светом и персонажами (слишком некомфортно читаются). Я делаю выводы, быстро редактирую сцену и дизайн.
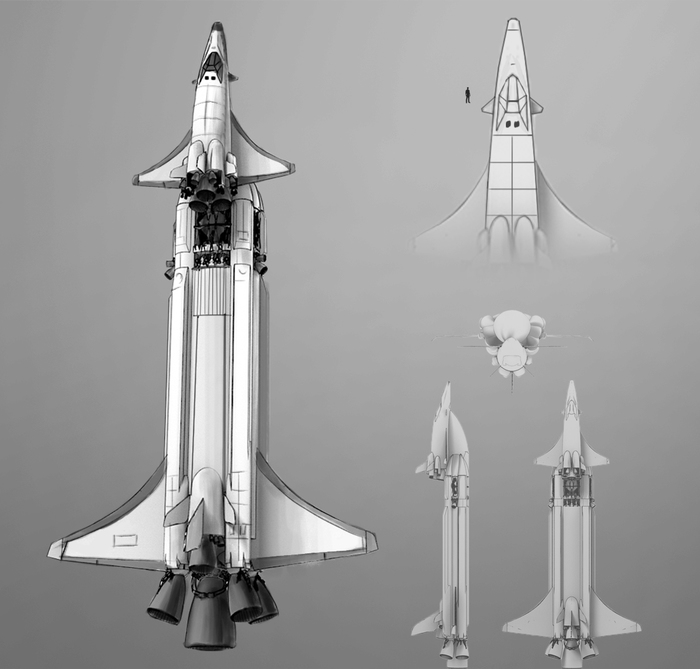
На этом этапе я возвращаюсь к дизайну, чтобы внести финальные исправления. Нужно было полностью переделать шаттл, скорректировать пропорции и набашить больше деталей для интереса. Вот, что получилось в итоге:
Теперь остается только самое простое – реализация. Я сделал два финала – дополнительно попытался представить, как это место могло выглядеть до того, как было заброшено.
В этих концептах над многими вещами можно было бы поработать получше, в особенности над дизайном, но это опыт и нужно двигаться дальше.
Большое спасибо за прочтение, буду рад ответить на любые вопросы, а также любой критике и советам!
Пиксельные шрифты – это и шрифты, которые имитируют текст на перфорированных карточках, это шрифт из небольших квадратиков или точек. Сюда же относят и шрифты из прямоугольников для оформления почтовых отправлений. Но чаще пиксельные шрифты используются при работе с изображениями, нежели заголовками или текстами (небольшого объёма). Если вы создаете по теме hi-tec, компьютеров и пр., то пиксельные шрифты отлично впишутся в общую композицию. Кроме того, в известной игре Minecraft тоже использовался шрифт из пикселей.
Мы подобрали для вас 10 лучших пиксельных шрифтов разных стилей и начертаний. Существуют и вариации одного семейства, но в разных стилях.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»LCD5x8H
Формат: .ttf
Количество: 1
Размер файла: 12 КБ
![]()
Pixel Times
Формат: .ttf
Количество: 2
Размер файла: 26 КБ
![]()
Dited
Формат: .otf
Количество: 1
Размер файла: 16 КБ
![]()
F77 Minecraft
Формат: .ttf
Количество: 1
![]()
Размер файла: 191 КБ
Dash Dot Square-7
Формат: .ttf
Количество: 1
Размер файла: 10 КБ
![]()
Hometown
Формат: .ttf
Количество: 1
Размер файла: 15 КБ
![]()
Dot Digital-7
Формат: .ttf
Количество: 1
Размер файла: 8 КБ
![]()
Post Pixel-7
Формат: .ttf
Количество: 1
Размер файла: 10 КБ
![]()
Press Start 2P
Формат: .ttf
Количество: 1
Размер файла: 40 КБ
![]()
VCROSD Mono
Формат: .ttf
Количество: 1
Размер файла: 8 КБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Сегодня пост не будет касаться процесса разработки игры т.к. описывать это в посте, как мне кажется — лишняя нагруженность информацией.
Кто хочет почитать о процессе разработки игры без опыта, с нуля:
И так. Занимаясь, в очередной раз, визуальной составляющей игры меня охватил приступ перфекционизма. Вот поэтому:
У этого шрифта разные размеры символов для разных языков и выглядит это в общем виде — так себе. Плюс заморочки при настройке авторазмера шрифта в границах его отображения, что создает еще более видимую разницу в размерах текста.
Для того чтобы сделать это своими ручками, придется немного попотеть. Порядок действий ниже (извините, я пишу в том числе для таких же как я, которые не знаю ровным счетом ни хе чего):
1. Для начала нужно зарегистрироваться. Да.
2. Жмем кнопку «FontStructor» вверху меню
3. Пишем любое интересное название для Вашего шрифта.
4. Выбираем внизу слева шаблон набора символов. К примеру: Basic Latin — латиница и Cyrillic — кириллица
5. Рисуем букву или символ соответственно выбранному внизу в полосе шаблонов символов
6. Не забываем периодически нажимать кнопку вверху в центре «Save» для сохранения и «Preview» для просмотра результатов труда.
7. Когда завершите рисовать весь алфавит, жмите там же кнопку «Download» и происходит скачивание готового шрифта в формате. ttf
8. Все. Вы молодец!
Совет: Рисуйте каждый символ по заранее выбранной площади. К примеру:
x-height — Высота для строчных символов.
fixed width — Ширина для всех типов символов.
ascender height — Восходящий отступ, для заглавных символов и строчных символов с выступающими частями тел
discender height — Нисходящий отступ, для строчных символов с выступающими частями.
На всякий случай gif с примером:
В итоге для себя я получил такой результат, видимо придется изменить строчные символы на менее округлые.
В очередной раз хочу выразить свою благодарность всем тем, что читает мои посты. Спасибо вам!
А подскажите, вообще, про индустрию шрифтов?
В каких случаях их необходимо покупать, как защищены права.
Если, допустим, я хочу добавить какой то шрифт в свою игру, то надо покупать его? а если не покупать, то как это доказывается? Ведь много шрифтов очень похожих друг на друга.
Видел, заказывают шрифты, максимально похожие на популярные, но немного видоизменённые. Это делается что бы не было проблем с правами?
Вообще существует многообразие лицензий шрифтов даже в рамках открытых, но для использования шрифта в большинстве случаев достаточно найти в лицензии типа «free for commercial use». Дополнительные нюансы могут иметь значение, если вы хотите заниматься, например, переработкой имеющегося шрифта.
Важно! Далеко не все шрифты, встроенные в ОС являются свободными. Если у вас есть Гельветика или Баухаусов в списке - это не значит, что за их использование в коммерческом проекте к вам не постучатся с иском.
По поводу доказывания - здесь огромная практика в сфере интеллектуальной собственности и типографики имеется, эксперты в последней могут по паре символов отличить два примерно похожих шрифта, особенно под увеличением (нюансов штрихов и соединений букв крайне много, чтобы почти каждый символ отличался). За нарушение лицензии наказывают, при том это может быть довольно жестко - в сфере интеллектуальных прав суровые штрафы, которые могут уходить от сотен тысяч до миллионов. При этом правообладатели такие процессы довольно легко выигрывают, даже если заказчика нелегально осчастливил нанятый дизайнер (можно посмотреть кейсы студии Лебедева).
Обычно известные хорошие шрифты - не самое дешевое удовольствие и порядок лицензирования может отличаться - в зависимости от целей использования (например, для книги, игры, сайта и т.д.), потенциального объема продаж/посетителей носителя шрифта и т.д. Также могут быть вариант покупки каждого начертания по отдельности (т.е. надо купить регулярное, а потом докупить легкое или жирное, например).
Заказывать шрифты можно, но обычно это удовольствие обходится не в пример дороже покупки готового шрифта, т.к. требуется работа с набором стандартной латиницы, специальных символов, а в довесок, при необходимости, кириллицы - и все это в разных начертаниях и сочетаниях.
Вообще же проблема поиска подходящего шрифта больше характерна для кириллицы, тогда как на латинице существует по несколько бесплатных аналогов едва ли не каждого известного шрифта.
Читайте также:

