Как сделать прозрачный фон в faststone image viewer
Обновлено: 07.07.2024
Можно ли изменить фон с помощью программы Faststone Image Viewer?
Пробуем изменить фон с помощью "FastStone Image Viewer".
Если фотография не имеет сложных фрагментов, то путём клонирования (штамп) это сделать легко.
- Создаём ленту изображений загружая одну фотографию фона два раза, это делается также в этой программе. У нас получается лента из двух одинаковых фото.
- Далее, подготовленную (обрезанную) фотографию для которой мы выбрали фон, помещаем на один снимок из ленты, путём «эффекты - водяной знак». Размещаем фотографию где нам нужно и сохраняем.
- Теперь основная работа, выбираем «клонирование и ретушь», на скрине видим поставлен «штамп». Выбираем более удобный (заметный) участок (например как я обвёл красным) зажимаем клавишу Ctrl и левой клавишей мышки копируем. Далее вставляем скопированный участок, в фотографию с вставленным водяным знаком (изображением), вставить нужно на точно такое место. Приступаем аккуратно клонировать нажатием левой клавишей мышки. Если нужно увеличить, зажимаем Ctrl, и колёсиком увеличиваем изображение.

Видео для наглядности.
Вы слишком многого хотите от простого вьювера. Хотя, все зависит от картинки, сложности фона, как его нужно изменить. "Закидать" фон геометрическими фигурами (скажем, залитыми) - можно. Инструмент "клонирования" - есть. Но никаких масок цвета, произвольного выделения - это все прерогатива графических редакторов.
Клонированием можно делать фон, если фотография не навороченная.Сам процесс называется "морфинг" (morphing). Соответственно, по данному ключевому слову Вы сможете найти десятки (если не сотни) программ, позволяющих делать забавные трансформации исходного изображения либо с помощью различных инструментов, либо делая нечто среднее из двух разных картинок.
После выхода недавнего обновления для приложения Gradient, оно стало невероятно популярным не только среди обычных пользователей, но и среди звёзд отечественного шоу-бизнеса. С помощью этой программы, которая совершенно бесплатна и в свободном доступе, можно редактировать фотографии и любые изображения, а так-же узнать - с какой знаменитой личностью есть сходство у любого человека.
Как уверяют разработчики - с помощью их творения можно превратить в шедевр даже самое невзрачное селфи, а с помощью многочисленных эффектов придать снимку невероятную притягательность и красоту.
Все прелести данного приложения я уже опробовала и мне очень понравилось. Это стоит попробовать всем, так как расписывать очень долго, да и удалить можно если не придется по вкусу. Программа проста в использовании и разобраться в ней сможет даже ребенок.

Лично я делаю это при помощи программы Microsoft Office Picture Manager. Щёлка правой кнопкой мыши на фото, выскакивает меню, выбираю "Открыть в Microsoft Office Picture Manager", далее кнопка "Рисунок", команда "Обрезать", и дальше либо курсорчиком, либо регулируя цифры на панельке справа - просто до неприличия, даже я, считающая себя наполовину компьютерным чайником, справляюсь с этим.
Редакторов со встроенной функцией "Убрать бороду" не существует на данный момент. Убрать её можно только долгой и нудной работой в фотошопе, а именно - используя инструмент "Штамп". Делается около 30 минут.
В этом мастер-классе я расскажу, как за 20 шагов сделать фотографию вашей картины более привлекательной и профессиональной при помощи программы FastStone Image Viewer. Программа эта проще, чем Фотошоп, и её можно скачать бесплатно. Мастер-класс я постаралась сделать максимально подробным, так что если уровень ваших знаний в обработке 0, вы всё равно обречены на удачу. :)
Итак, приступим. :)
Открываем программу двойным нажатием на иконку.
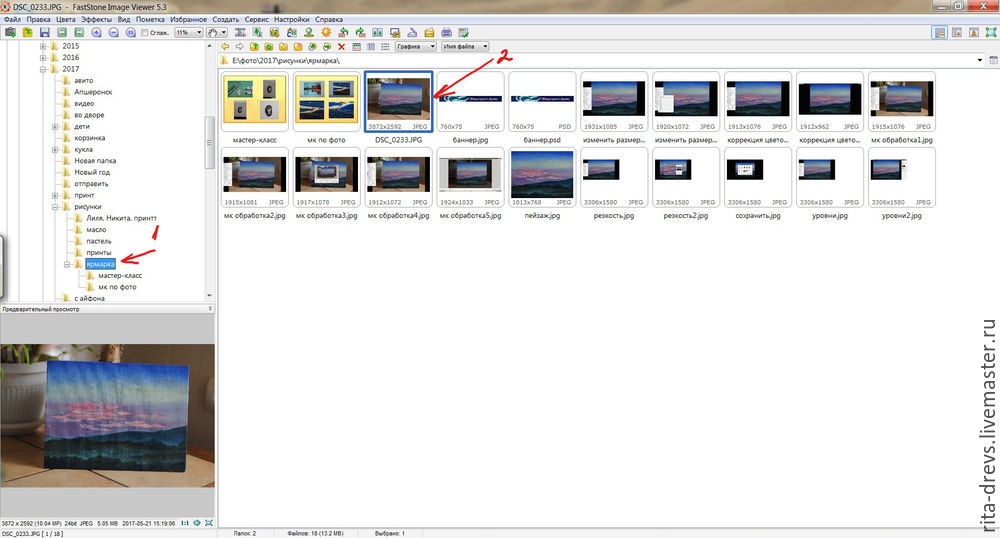
1. Ищем папку, где находится наше изображение, и кликаем по ней один раз.
2. В галерее открываются все фотографии, находящиеся в этой папке. Выбираем нашу и кликаем два раза.

Интерфейс программы приобретает вот такой вид.
3. Подводим курсор к левому краю, чтобы выглянуло меню обработки.
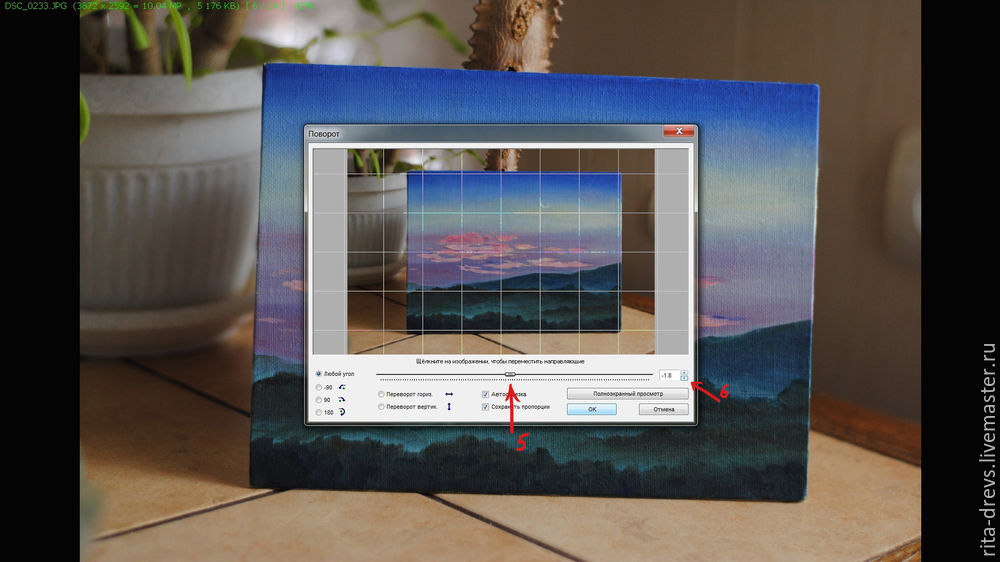
4. Достаточно часто горизонт на фото «завален». Его надо выровнять. Выбираем в меню пункт «Угол».

5. Ползунком выравниваем горизонт.
6. Пользуемся стрелочками, если выравнивание нужно подкорректировать мелкими шажками.

Далее фотографию обрезаем. На мой взгляд, самый лучший вариант для главного фото — когда всё пространство занимает картина.
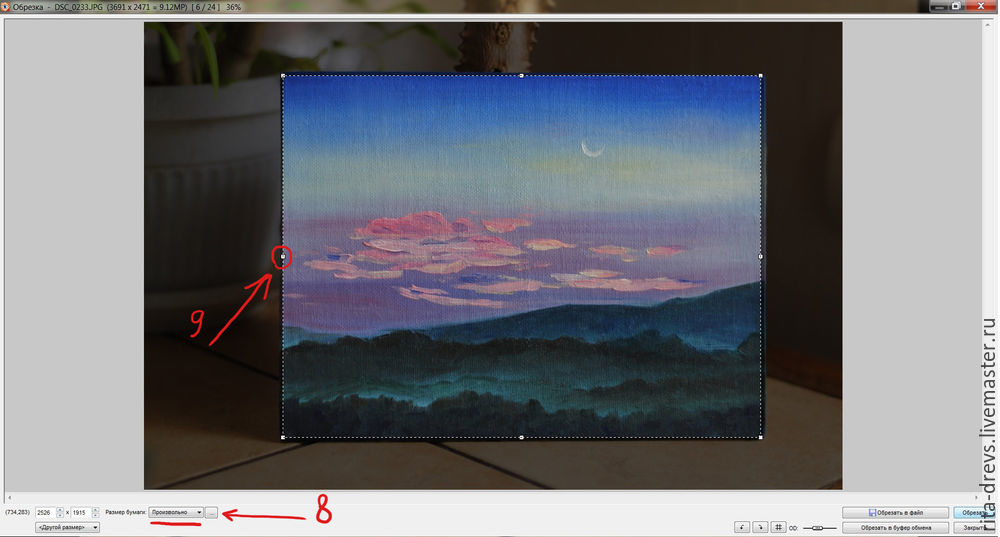
7. Выбираем в меню пункт «Обрезка».
8. Нажимаем на чёрную стрелочку и выбираем пункт «Произвольно».
9. Рамку подгоняем под картину, двигая её за квадратики. Нажимаем кнопку «Обрезать» в правом нижнем углу.

Даже снятые на хорошие камеры фотографии в большинстве случаев нуждаются в добавлении резкости и контраста.
10. Выбираем пункт «Коррекция уровней». Этим инструментом мы добавим контраст.

11. Справа мы видим чёрную горку с чёрным, серым и белым ползунком под ней. Подтягиваем чёрный ползунок вправо, а белый влево, и видим, что тёмные пиксели темнеют, а светлые светлеют. Серый ползунок можно двигать в обе стороны. Он регулирует средний диапазон пикселей. Это, пожалуй, самый сложный момент мастер-класса. Вы должны отрегулировать ползунки так, чтобы ваше фото стало контрастнее, чтобы разница между тенями и светом стала выразительнее. Здесь главное не переборщить: тени не должны «провалиться» в чёрный цвет, а свет — в белый.
12. Чтобы посмотреть, не ухудшили ли мы свою работу, нажимаем кнопку «Показать исходное изображение». Разница не должна быть слишком сильной, тем более, если фото изначально достаточно контрастное.

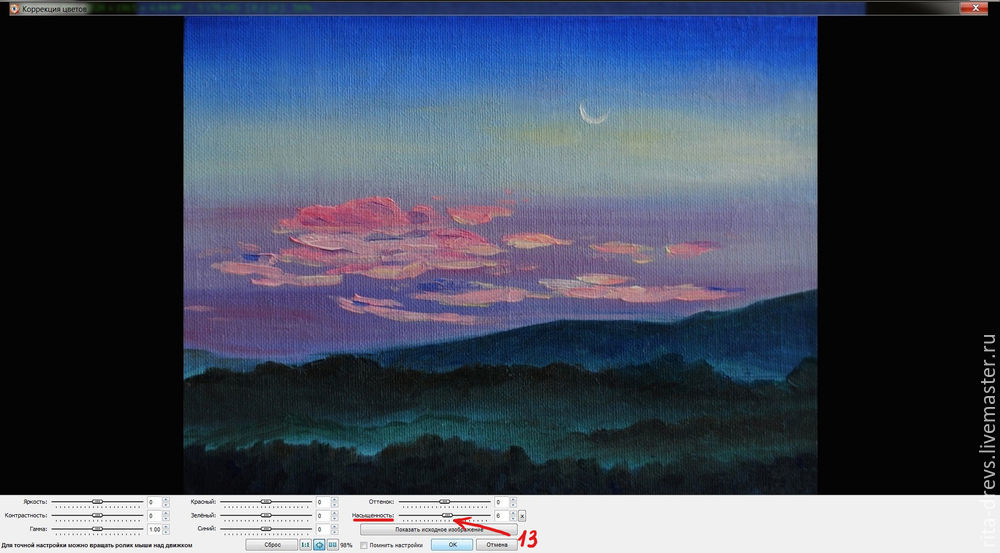
Затем выбираем в меню слева пункт «Коррекция цвета». Фото пропущу. Вы уже знаете, где находится меню. Здесь нас интересует пункт «Насыщенность». Даже цифровая камера, и тем более смартфон, зачастую немного «съедают» цвет. Нам надо его вернуть! :)
13. Двигаем ползунок вправо. Немножко. Изменения не должны бросаться в глаза. Ориентируемся на цвет, который видим на нашей живой картине при хорошем дневном освещении. Кстати, кнопка «Показать исходное изображение», которой мы пользовались при добавлении контраста, есть и здесь. Ею тоже можно воспользоваться.

Теперь добавим резкость.
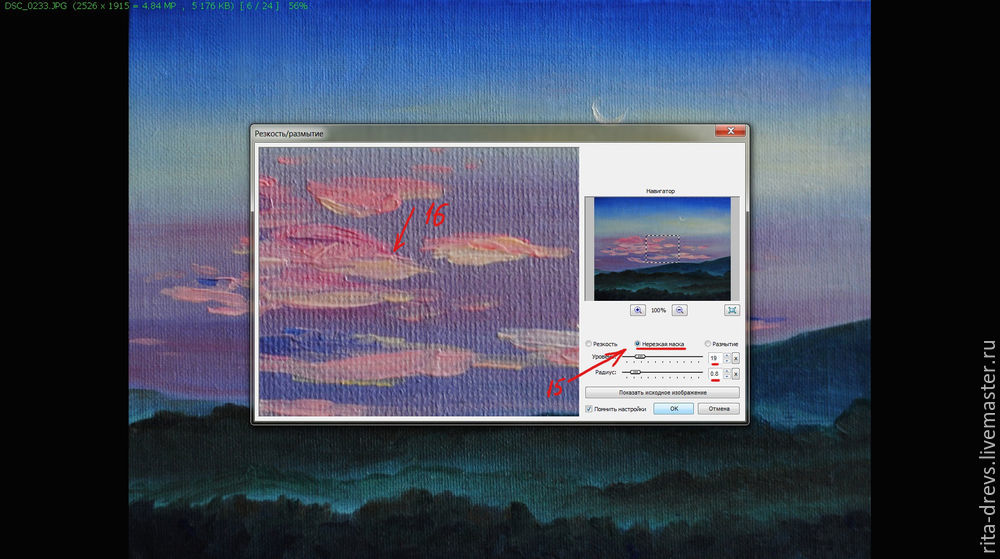
14. Выбираем в меню пункт «Резкость размытие».
15. Ставим галочку «Нерезкая маска». Подбираем резкость под фотографию. Значения ставим примерно, как на фото (19 и 0.8). Больше вряд ли понадобится.
16. Если кликнуть на увеличенное изображение, можно увидеть вариант до и после.

Фото почти готово. Осталось только задать ему размер, который рекомендуется для фотографий на сайте «Ярмарка Мастеров».
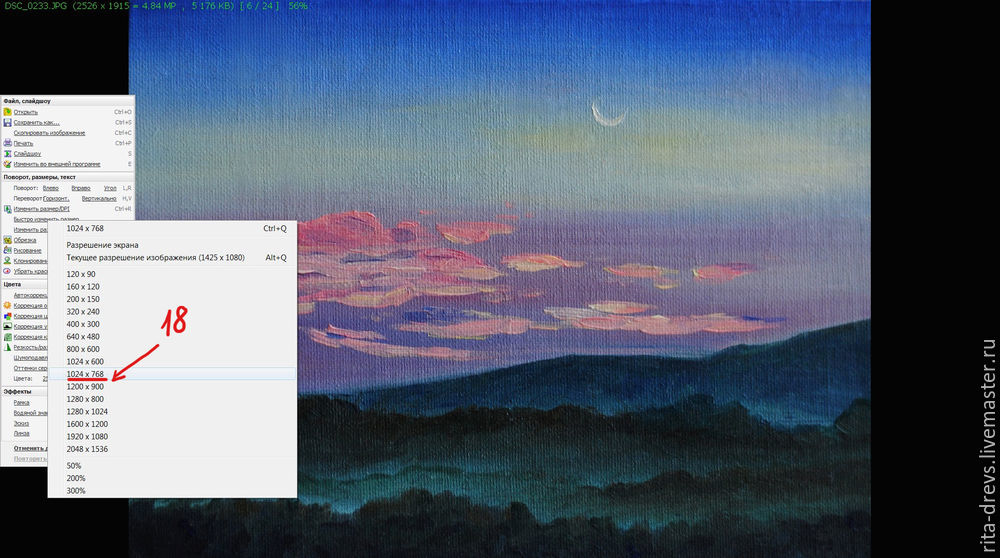
17. Выбираем в меню пункт «Быстро изменить размер».
18. Выбираем размер 1024 на 768.

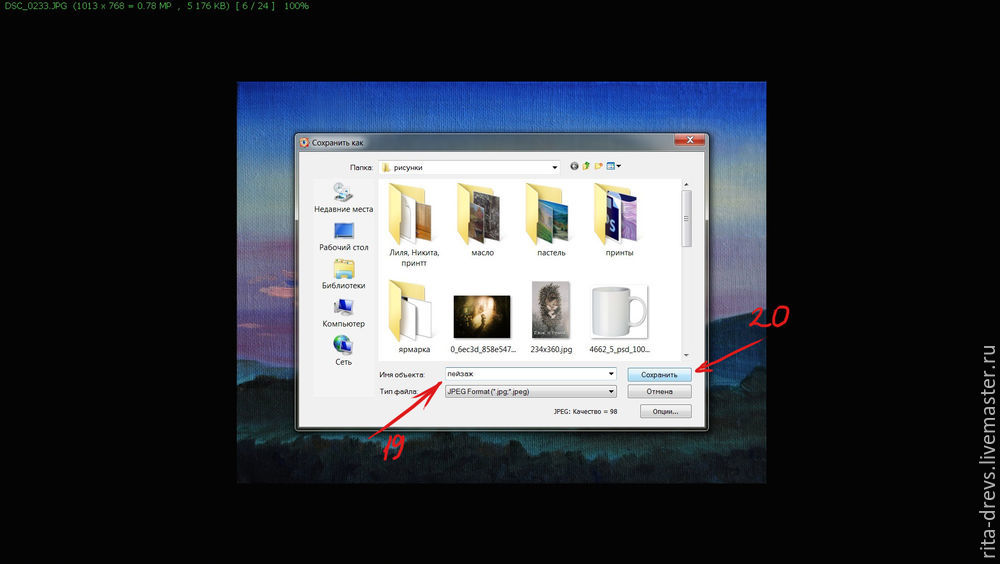
Осталось только сохранить. Выбираем в меню «Сохранить как».
19. Придумываем название нашей фотографии.
20. Сохраняем. :)


Помните, что все изменения должны применяться в меру. Обработка должна сделать ваше фото более привлекательным, а не другим!
Спасибо за внимание!
Добавляйте меня в круг, чтобы не пропустить следующие мастер-классы. :) Всегда рада новым знакомствам. :)

Сегодня у авторов изображений, выкладываемых в Интернете, по сути, нет более практичного способа защитить свои материалы, чем налаживать на них водяные знаки. Бороться с воровством фотоконтента активными способами можно, но это займёт много сил, а результаты могут оказаться незначительными. Главная задача водяного знака – это указание первоисточника изображения, конкретного сайта, где то или иное изображение в оригинале выложено его владельцем. Водяной знак может играть и второстепенную роль, ведь это ещё и дополнительный логотип проекта, а, следовательно, и пассивный способ заполучить узнаваемость массами.
Как создать водяной знак, как наладить работу с его наложением на изображения в пакетном режиме, с помощью каких программ это сделать проще всего – во всех этих вопросах будем разбираться ниже.
0. Оглавление:
Но прежде чем приступить к конкретным инструкциям по созданию водяного знака, несколько слов о том, каким он должен быть.
1. Каким должен быть водяной знак
Водяной знак веб-проекта должен содержать адрес сайта. Реже водяным знаком может быть имя, прозвище, никнейм, если речь идёт об авторах, которые делают ставку на узнаваемость себя как публичной персоны, а не веб-проектов, в рамках которого осуществляется их деятельность. В качестве водяного знака можно использовать узнаваемый логотип, но, естественно, это более подойдёт раскрученным веб-ресурсам.
Присутствие водяного знака на изображении должно быть незаметным, с применением эффекта прозрачности. Нельзя, чтобы надпись препятствовала просмотру изображения, в то же время полупрозрачная заливка даст возможность прочитать адрес ресурса-первоисточника, если пользователь захочет посетить последний.
Идеальное размещение водяного знака – внизу либо в правом углу, либо в левом с горизонтальной ориентацией надписи.


В окне программы откроется новый файл изображения с предустановленным белым фоном. Для создания налаживаемых объектов, как в нашем случае надписи для водяного знака, фон какого-бы то ни было цвета нам не нужен. Потому выбираем инструмент перемещения выделенной области, кликаем на полотно и жмём клавишу Delete.

Появившееся бело-серое полотно с узором в шахматном порядке – это прозрачный фон нашего будущего водяного знака.


После всех действий переключаемся с инструмента для работы с текстом назад на инструмент перемещения выделенной области.
Полупрозрачный вид надписи можно сделать изначально при создании шаблона. Для этого необходимо выбрать свойства слоя и в графе настройки прозрачности с помощью ползунка установить оптимальное значение.

Однако в нашем случае такую операцию мы проводить не будем и оставим шаблон в исходном чёрном цвете. Полупрозрачный вид водяному знаку можно задать и в процессе его наложения. В этом случае те изображения, где стандартная прозрачность будет либо слишком незаметна, либо слишком бросаться в глаза, можно обработать отдельно от общей массы, применив к ним другой, более подходящий уровень прозрачности.

Водяной знак готов.

Для его сохранения жмём меню «Файл», далее – «Сохранить как» и сохраняем в выставленном по умолчанию формате «.jpg».

Теперь это изображение можно налаживать на фото и картинки.

Перетаскиваем надпись в нужное место и в свойствах слоя надписи выставляем оптимальный уровень прозрачности.

Сохраняем файл в нужном формате.
4. Пакетное наложение водяного знака с помощью FastStone Image Viewer
Скачиваем FastStone Image Viewer с официального сайта разработчика и устанавливаем программу.

Для пакетной работы с наложением водяного знака все изображения необходимо поместить в одну папку и открыть ее в окне FastStone Image Viewer. Жмём меню «Сервис», затем – «Пакетное преобразование/переименование».

Добавляем все изображения папки или отдельные, на которые нужно наложить водяной знак. Выбираем формат и папку, куда будут помещены изображения на выходе с уже наложенным водяным знаком. Лучше назначить отличную от исходной папки, в этом случае оригиналы изображений останутся без изменений, а картинки с наложенным водяным знаком будут сохранены с теми же именами файлов, но в отдельной папке.

Ставим галочку на опции «Изменить настройки (размеры)» и жмём появившуюся кнопку «Дополнительно».

Переходим на вкладку «Водяной знак» и выставляем активной опцию «Добавить водяной знак». Указываем путь к сохранённому файлу изображения водяного знака, выставляем позицию, уровень прозрачности и жмём «ОК».

Возвратившись в общее меню преобразования изображений, можем запускать процесс наложения водяного знака – жмём кнопку «Старт».
Всё – изображения с уже наложенным водяным знаком можем искать в указанной папке.

Смотрите также:
Несмотря на то, что ручная установка драйверов компьютерных комплектующих считается правильной, с фактом удобства автоматической установки с помощью менеджеров драйверов тяжело поспорить. Менеджеры драйверов – это специальные программы, которые при…
Бывает так, что вы нашли подходящую картинку, но вам нужно убрать с нее фон. Но бывает, что убрать фон бывает сложно, если на картинке много деталей и контур картинки не резкий. Еще хуже, если это фотография девушки с распущенными волосами.

Возможно вы не владеете Photoshop, тогда вам непременно нужно идти на сервис о котором я расскажу ниже, он вам поможет.
Сервис remove.bg
Я покажу вам сервис, на котором вы сможете убрать фон за несколько секунд (нужно сделать всего несколько кликов).
Remove.bg — это бесплатный сервис для удаления фона любой фотографии. Он работает на 100% автоматически: вам не нужно вручную выбирать фоновые / передние слои для их разделения — просто выберите свое изображение и сразу же загрузите полученное изображение с удаленным фоном!
Хочу вас сразу предупредить, что на этом сервисе убрать фон можно только с фотографий людей. Фон убирается в 90% случаев, качественно.

Это сервис бесплатный и каких-то ограничений я не заметил. Все делается очень просто. Когда вы попадете на сервис, под заголовком вы увидите кнопку Select a photo и ссылку or enter a URL.

Картинку можно загрузить двумя способами, нажав на кнопку Select a photo и загрузить картинку с компьютера или нажать на ссылку or enter a URL и ввести URL картинки.
Первый опыт работы на сервисе
Скачиваем фотографию девушки, с Яндекс картинки или Google картинки к себе на компьютер. Теперь жмем на кнопку Select a photo и загружаем фото на сервис. «Выскочит» капча, разгадываем ее.
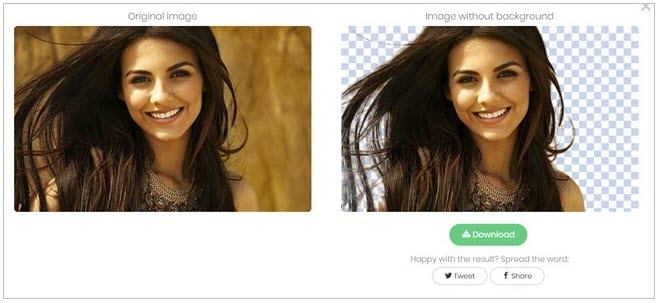
Как только вы разгадаете капчу, вы сразу увидите результат. То есть, вы увидите две фотографии – оригинал и фотографию без фона. Я в начале писал, что качественно фон удаляется, примерно, в 90% случаев, это как раз тот случай, когда фон удалился не качественно, вместе с частью фотографии.
У девушки «исчезло» правое плечо, но не беспокойтесь, в большинстве случаев фон удаляется качественно. Теперь вам осталось нажать кнопку Download и скачать картинку себе на компьютер. Так же можете поделится в Твитере или в Фейсбуке.

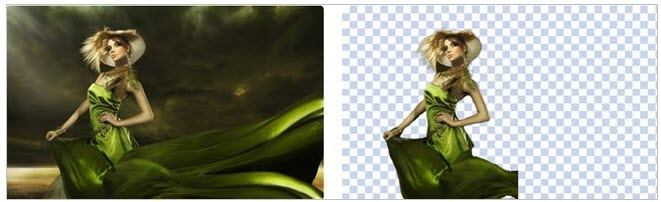
Давайте закроем эту фотографию, для этого нажмите на крестик в правом верхнем углу и попробуем загрузить новую картинку. Вот теперь гораздо лучше.

Больше время уходит на разгадывание капчи, сам же сервис работает практически мгновенно. Я думаю, что этот сервис вам будет полезен и придется по душе.
Чтобы самому создать простейшую открытку не обязательно изучать Фотошоп.
Вполне достаточно воспользоваться каким-либо простым графическим редактором.
Я часто использую для этих целей FastStone Image Viewer .
Этапы создания открытки:
1. Подобрать фотографию (рисунок).
2. Обрезать лишнее (при необходимости).
3. Откорректировать размеры (уменьшить очень большое изображение).
4. Оформить края изображения, используя эффекты Трафарет или Рамка.
5. Сделать надписи на изображении.
6. Сохранить все изменения.
К примеру, сделаем поздравительную открытку к 8 марта.
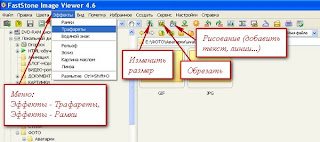
1-3. Выбранная мной исходная фотография достаточно большая (1704 х 2272), поэтому я несколько обрезала её с краёв ( кнопка Обрезать на панели инструментов программы на рис.1), а затем её уменьшила до размера 600 х 686 ( кнопка Изменить размер ).



5. Сделаем текстовые надписи на нашей заготовке открытки.
После нажатия кнопки Рисование (добавить текст, линии. ) (см. рис.1) откроется окно Рисование (рис.4.).

Если наше изображение достаточно большое (не вмещается полностью в окно), то нажав кнопку Подогнать размер изображения , программа его уменьшит до размеров окна (так будет удобнее работать с изображением).
Чтобы сделать надпись на изображении, нажмём кнопку Текст (см. рис.4), после чего курсор изменит вид (крестик). Тогда выбираем место и область для написания текста, обрисовав курсором прямоугольник. После этого сразу появится дополнительная панель Начертание текста для выбора внешнего вида шрифта (а также его размера, цвета и др.).
Текстовые надписи можно наносить на изображение как без фона, так и на различных вариантах фона (подложки) текста.
Для этого надо соответственно убрать или поставить галочку напротив Фон (крайняя слева на нижней панели окна на рис.4).
Цвета текста и фона можно выбирать, нажав соответствующие квадратики (см. рис.4.).
Также можно менять прозрачность фона, передвигая движок (в крайнем правом положении движка фон полностью не прозрачен, а перемещая его налево, прозрачность увеличивается, т.е. проступает изображение исходной фотографии).
Все изменения сразу прослеживаются на изображении.
Текстовую область можно перемещать по изображению, а также изменять её размеры.
Со 2-ой надписью проводим такие же операции (т.е. снова нажимаем кнопку Текст, выбираем область текста и т.д.).
В итоге, получаем следующее изображение открытки.

6. В заключение осталось сделать окантовку (рамку) и откорректировать размер нашей открытки.
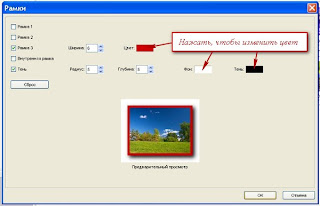
После нажатия меню Эффекты - Рамки , открывается окно Рамки (см. рис. 6.)

Здесь можно выбрать одну или сразу несколько видов рамок, а также назначить им цвет, толщину (ширину), затенение.
Изображение немного увеличится, поэтому его можно ещё раз уменьшить (или оставить без изменения).
В итоге, у нас получилась вот такая поздравительная открытка к 8 марта.

Читайте также:

