Как сделать сердечко в illustrator
Обновлено: 03.07.2024
Доброго времени суток! Сегодня у нас будет очередной урок Adobe Illustrator. В первую очередь он предназначен для самых начинающих иллюстраторов. Поэтому, если вы совсем недавно познакомились с векторной графикой, и думаете, с чего начать обучение, то милости просим :)
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая

Для начала нам нужно нарисовать форму сердца. Когда сталкиваешься с подобной задачей, первое что приходит в голову, нарисовать контур с помощью инструмента Pen Tool. Но на самом деле многие формы можно построить из простых фигур, с помощью их объединения или вычитания. Именно по такому пути мы пойдём в сегодняшнем уроке. Нарисуем правильный круг с помощью инструмента Ellipse Tool. Чтобы получить именно круг, а не эллипс, удерживайте клавишу Shift во время рисования.


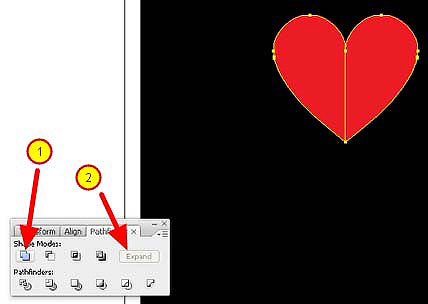
Далее нам нужно соединить два круга в одну форму. Для этого воспользуйтесь панелью PathFinder. Выделите оба круга и нажмите кнопку Unite (Add в ранних версиях иллюстратора).

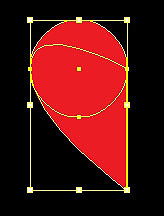
Теперь, когда две исходные фигуры объединены, у них есть общая точка внизу. Необходимо взять инструмент Direct Selection Tool и потянуть эту точку вниз.

В итоге мы должны получить форму, как на картинке ниже. Чтобы во время перемещения точка не отъехала чуть-чуть в сторону от вертикали, удерживайте клавишу Shift.

Уже похоже на сердце, но явно есть что-то лишнее. Это две точки, которые обозначены на следующей картинке стрелочками.

Их необходимо удалить. Для этого воспользуйтесь инструментом Pen Tool. Подведите перо к точке и сделайте левый клик мышкой. Тогда инструмент Pen Tool удалит эту точку. Чтобы именно удалить точку, а не поставить новую рядом с предыдущей, перо должно быть строго над точкой. Вы поймёте, когда это произойдёт, так как изображение инструмента изменит свой вид, рядом со значком пера появится маленький минус. Вы также можете воспользоваться инструментом Delete Anchor Point Tool, чтобы удалить точки.

Теперь вы видите, что наше сердце уже почти готово. В самом низу есть маленькая ямка, которую тоже явно нужно удалить. Для этого возьмите инструмент Convert Anchor Point Tool и сделайте им левый клик по точке, которая образует ямку внизу сердца. В результате этого угол станет острым, и ямка исчезнет.

Если вы хотите, чтобы сердце внизу было не таким острым, то можно сгладить немного угол. Для этого опять же понадобится инструмент Convert Anchor Point Tool. Сделайте снова левый клик в нижнюю точку, но уже не отпускайте левую кнопку мыши. Потяните с зажатой левой кнопкой немного вправо, и вы увидите, как из точки начнут выдвигаться так называемые усы или спицы. Эти вспомогательные элементы отвечают за кривизну линий. Чем длиннее вы будете вытягивать усы, тем больше кривизны будет добавляться к линиям, проходящим через точку. Соответственно, острый угол будет сглаживаться. И опять же, если во время этих манипуляций вы будете держать зажатой клавишу Shift, То усы будут вытягиваться строго горизонтально. В итоге полученные трансформации будут симметричными.

Нам осталось лишь выровнять боковые стороны сердца, чтобы форма стала более правильной. Возьмите инструмент Direct Selection Tool и проведите им слева направо через боковые стороны, как указывает стрелка на рисунке ниже.


Итак, наше сердце готово! Можно ещё добавить радиальную градиентную заливку, чтобы оно выглядело объёмнее. Тень делается тоже из простого радиального градиента. Подробнее про градиенты можно узнать из двух других уроков:

Помимо рисования сердца в видео уроке рассмотрено ещё несколько интересных приёмов и моментов, которые явно будут полезны начинающим иллюстраторам. Вы узнаете как нарисовать ромашку из многоугольника с помощью эффектов, поцарапанную текстуру из обычного квадрата, марку из прямоугольника, ракушку из спирали, снег с помощью кисти Scatter Brush и даже забавную мышку из простых фигур.
Роман aka dacascas специально для блога Записки микростокового иллюстратора

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
В этом уроке по рисованию в иллюстраторе мы научимся создавать сердце. Это очень легко и не займет у вас целую кучу времени. При создании сердца мы будем пользоваться несколькими инструментами, такими как Эллипс, Выделение и Частичное выделение. Данный урок предназначен для начинающих иллюстраторов, тех кто только знакомится с программой.
Начните с создания круга используя инструмент Эллипс. Для того чтобы круг был идеальной формы при его рисовании удерживайте кнопку Shift.
Далее удерживая клавишу Alt перетащите круг в сторону инструментом Выделение, таким образом получится дубликат круга.
Разместите оба круга так чтобы они пересекались друг с другом (см. рисунок ниже).

Теперь инструментом Выделение выделите два круга и выберите команду Добавить к фигуре в панели Обработка контуров. В результате у вас получится одна цельная форма, которую мы можем редактировать.

Возьмите инструмент Частичное выделение, выберите ним опорную точку, которая расположена снизу и по середине и опустите ее ниже, в итоге должна получится фигура как на рисунке ниже.

Теперь нам нужно изменить форму, чтобы она стала похожа на сердце. Для начала удалите две опорные точки используя инструмент Перо.


Таким способом вы можете создавать сердца различных форм и размеров. Полученные фигуры можно использовать при создании различных композиций и даже бесшовных текстур.
Раскрашиваем сердце в иллюстраторе
Теперь мы разберемся в том, какими способами его можно разрисовать, именно разрисовать, красиво, с тенями и бликами, а не просто применить однотонную заливку.
Данный урок поможет поближе нам познакомится с градиентной сеткой и градиентными заливками, попрактиковаться с режимами наложения.
Итак, для начала берем наше сердце и заливаем его красный цветом.

Далее выбираем инструмент Градиентная сетка (Mesh Tool или U) и клацаем в левой части нашего сердца, в результате чего должна появится первая опорная точка нашей градиентной сетки как на рисунке ниже.

Теперь закрашиваем полученную опорную точку другим цветом, болле светлым. Для этого выбираем инструмент Частичное выделение (Direct Selection Tool или A) клацаем ним по опорной точке и затем выбираем подходящий цвет. Также можно регулировать цвет используя ползунки опорной точки, передвигая их в разные направления.

Далее создаем опорную точку уже на другой стороне сердца, клацнув при этом по линии сетки, которую мы создали до этого (если клацнете не по линии сетки то появится опорная точка но уже с другими линиями сетки). Созданную опорную точку закрашиваем в светло красный цвет.

Аналогичным образом создаем сетку в середине сердца. Но чтобы наше сердце выглядело объемным мы немного сдвинем опорную точку в правую сторону (ползунки тоже следует подкорректировать).

Добавляем опорную точку вверху сердца и закрашиваем ее в темно красный, таким образом мы сможем подчеркнуть вогнутость в верхней части нашего сердца.

Наше сердце состоит из двух половинок слегка сферических, которые прижаты друг к другу. Поэтому чтобы показать это на рисунке создаем еще одну опорную точку возле середины с левой стороны, закрашиваем ее тем же светлым оттенком и передвигаем ее ближе к самой середине как показано на рисунке. Благодаря такой махинации цвета не будут смешиваться и будут смотреться более резкими, что в свою очередь и создаст желаемый эффект.


Вот таким образом можно разукрашивать фигуры используя инструмент Градиентная сетка.
Второй способ разукрашивая сердца, который мы сегодня рассмотрим заключается в применении градиентных заливок и режима наложения. Приступим!
К созданному нами сердцу применяем градиентную заливку от темно красного к светло красному, как показано на рисунке ниже.

Теперь с помощью инструмента Перо (Pen Tool или P) создаем наш первый блик на сердце. Форму и размеры которого вы выбираете сами по своему усмотрению и вкусу. У меня он формы полумесяца с закруглёнными краями.
После создания применяем к нему линейный градиент от темно-серого к черному, выставляем режим наложения осветление или экран. В результате должно получится что то вроде этого.

Копируем наш блик и вставляем поверх первого (Ctrl + C, Ctrl + V).


Теперь можно создать блик внутри сердца используя инструмент Перо. Аналогичным образом применяем к нему линейный градиент и режим наложения.

Дублируем полученный блик (Ctrl + C, Ctrl + V) и немного увеличиваем его в размерах.

Вот и все. Наше сердце готово! Вы конечно можете добавить к нему еще больше бликов, при этом поэкспериментировав с режимами наложения и прозрачностью. Теперь мы можем приступать к созданию открыток ко Дню Святого Валентина.
Рисуем сердце на фоне лучей солнца
На этот урок мы потратим не более 5ти минут, поскольку будем пользоваться уже готовыми наработками в виде сердечек, клякс, пятен и узоров. Приступим.
Шаг 1. Создаем фон, который имитирует солнечные лучи. Если вы еще не умеете его создавать, то советую прочитать урок Как создать солнечные лучи разных цветов, пройдя который вы за несколько минут научитесь создавать разноцветные фоны.

Шаг 2. Теперь ставим большое пятнышко по середине. Создать его очень легко: берем лист бумаги, кисточку, чернило, и начинаем ставить различные кляксы всячески брызгая на лист. Ждем пару минут чтобы высох наш эскиз и отправляем его сканировать. После этого, полученное изображение открываем в иллюстраторе и применяем к нему Трассировку.


Шаг 4. Пришло время показать на практике применения нашей кляксы. Создавать которую мы научились в уроке Рисуем на графическом планшете: узорная клякса. Размещаем несколько клякс черного цвета по центру, завитушки которых поворачиваем в разные стороны.

Шаг 5. В центре рисуем сердце. Его можно создать самому на свое усмотрение, или же взять из предыдущих уроков, немного изменив цвета.

Наш фон готов! Как видите, имея заготовки в виде сердечек, клякс или узоров, с легкостью можно создать любое изображение, будь-то открытка или даже заставка на рабочий стол.

- Откройте Adobe Illustrator на пустой монтажной области. Размер монтажной области на самом деле не имеет значения, но если вы хотите, чтобы форма сердца была определенного размера, вы можете сохранить размеры монтажной области соответственно.Откройте Illustrator на пустой монтажной области. Размер артборда зависит от того, насколько большой вы хотите получить форму.
- Чтобы сделать идеальный штрих, вам необходимо, чтобы направляющие и сетка отображались на монтажной области, чтобы расстояние с каждой стороны было симметричным. Чтобы включить сетку, вы можете перейти в «Просмотр» на верхней панели инструментов и прокрутить вниз, чтобы найти параметр «Показать сетку». Это то же самое место, куда вы можете вернуться, чтобы спрятать сетку.показать сетку. Сетка покажет вам, где именно на странице будет размещена ваша фигура. Сетка очень полезна, когда вам нужно сделать что-то очень симметричное, а также когда вы хотите, чтобы все на вашем артборде было сбалансировано.
- Так теперь будет выглядеть ваш артборд.ваш артборд готов к работе с сеткой
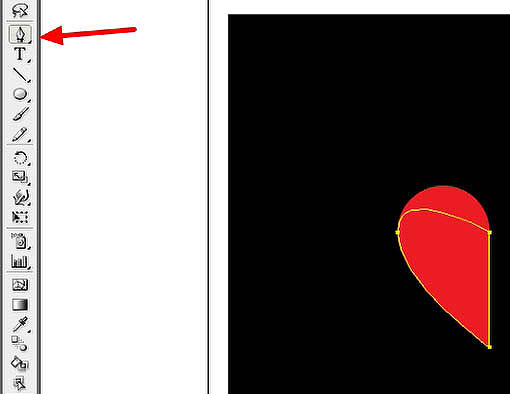
- Выберите инструмент «Перо» на левой панели инструментов, где размещены все замечательные инструменты для дизайна. Выберите тот, который похож на ручку, как показано на картинке. Вы также можете получить доступ к инструменту «Перо», нажав одновременно клавиши CTRL и p на клавиатуре.Выберите инструмент «Перо». Если вы хотите использовать для этого инструмент формы линии, вы тоже можете это сделать. Но я бы посоветовал вам использовать инструмент «Перо», чтобы создать один штрих.
Настройки по умолчанию для стока будут такими, как показано на изображении ниже. И это главный трюк, позволяющий без особых усилий превратить простой штрих в форму сердца.
Держите вес для гребка таким, чтобы он был более заметным, чтобы вам было легче его увидеть.

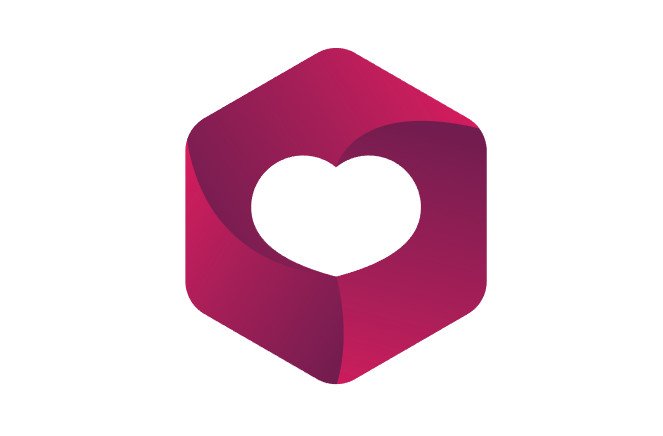
В этом уроке вы научитесь рисовать простой логотип в форме сердца, используя базовые инструменты Illustrator.
Шаг 1
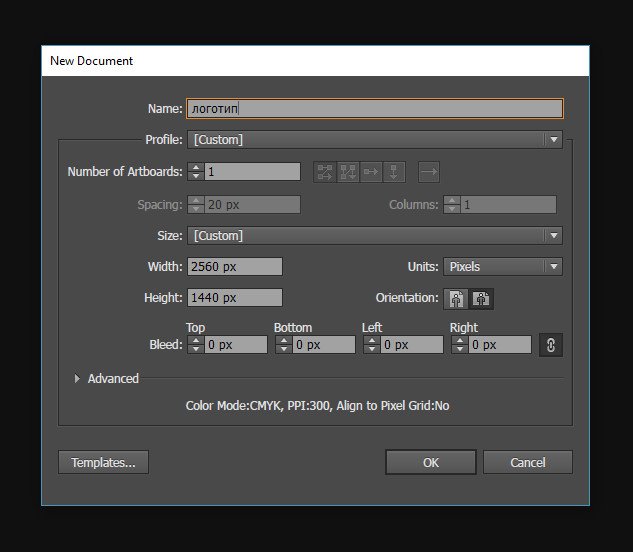
Начинаем с создания документа размером 2560 х 1440 пикселей.

Шаг 2
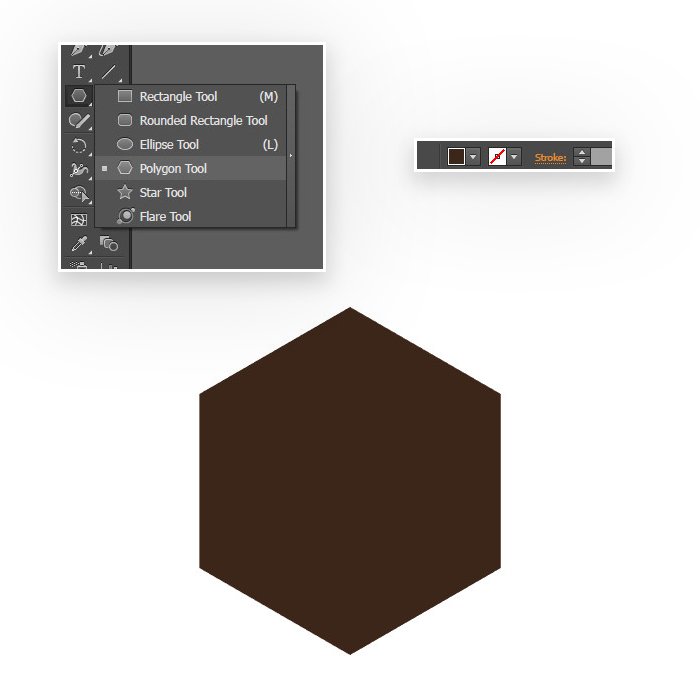
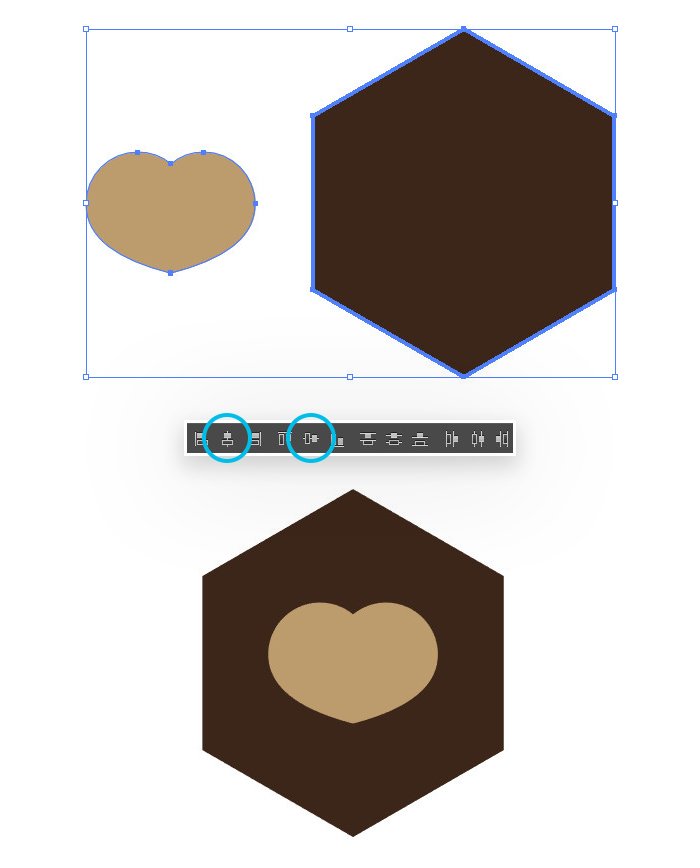
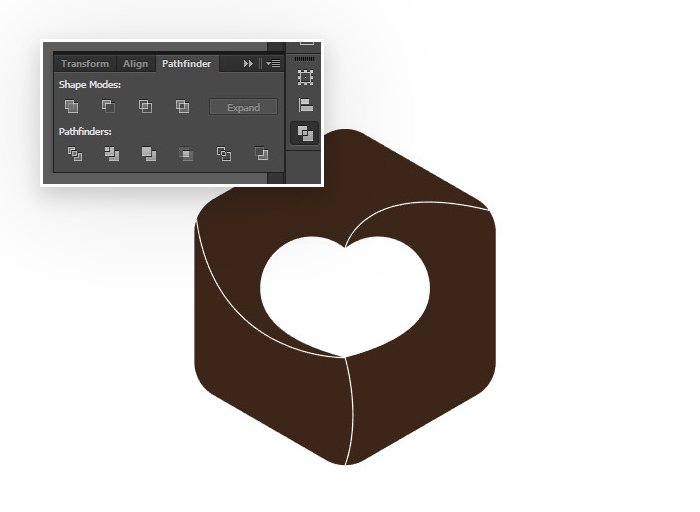
Теперь берем инструмент Polygon Tool (Многоугольник) и создаем шестиугольник, как показано ниже. Заливаем его цветом 3D271A и отключаем обводу.

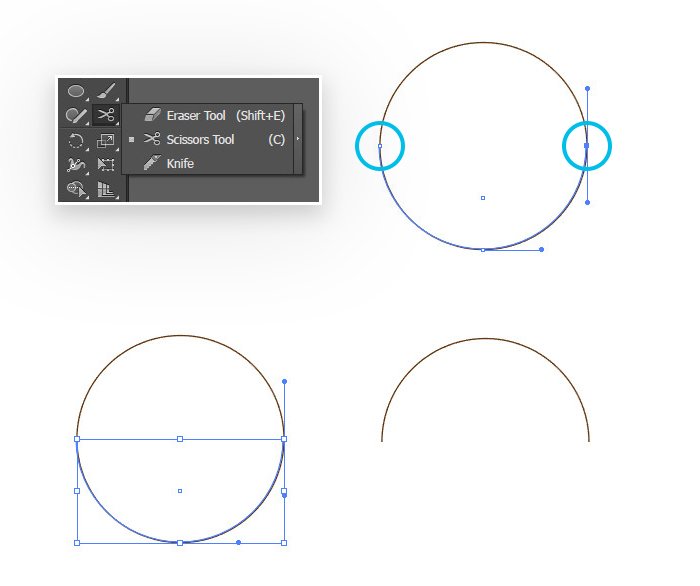
Рядом с шестиугольником рисуем окружность, используя Ellipse Tool (L) (Эллипс). Отключаем заливку цветом, устанавливаем цвет обводки на 603913 и ширину – на 4 pt.
Шаг 4
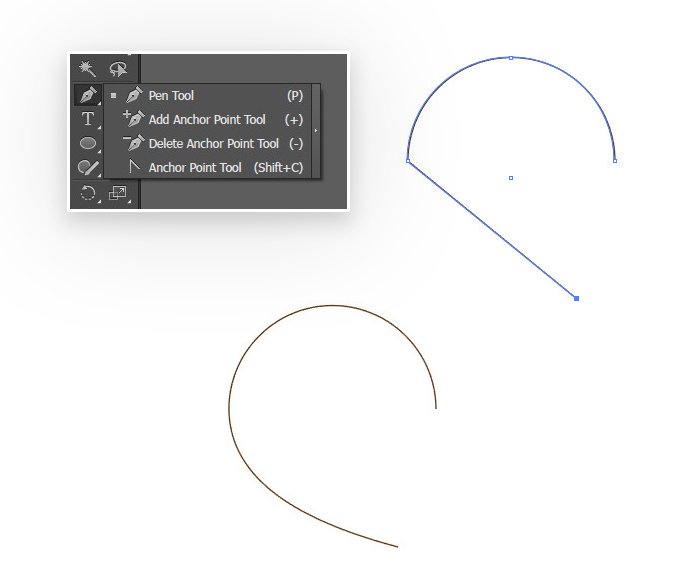
С помощью Selection Tool (V) (Выделение) выделяем окружность. Активируем инструмент Scissors Tool (C) (Ножницы) и кликаем на боковые узловые точки окружности, чтобы разрезать ее пополам.
После этого выделяем нижнюю половинку и удаляем ее нажатием клавиши Delete.

Шаг 5
Выделяем получившийся полукруг и берем инструмент Pen Tool (P) (Перо). Пером кликаем по левой нижней узловой точке полукруга, проводим линию вниз и к центру и кликаем левой кнопкой, чтобы поставить еще одну точку. Жмем Esc, чтобы разорвать контур.
Затем берем инструмент Anchor Point Tool (Shift+C) (Опорная точка), кликаем по созданной линии и тянем за нее, чтобы сгладить.

Шаг 6
Шаг 7
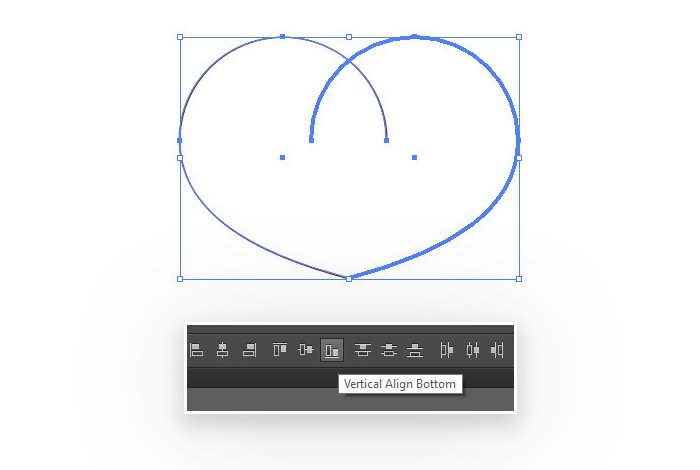
Перемещаем правую половинку левее, чтобы сформировать сердце. Затем выделяем обе фигуры и кликаем по правой половинке, чтобы ее контур выделился жирным. Это значит, что в рамках данной группы фигура с жирным контуром является ведущей.
Переходим на верхнюю панель и выравниваем фигуры по нижнему краю, нажав на кнопку Vertical Align Bottom (Вертикальное выравнивание вниз).

Шаг 8
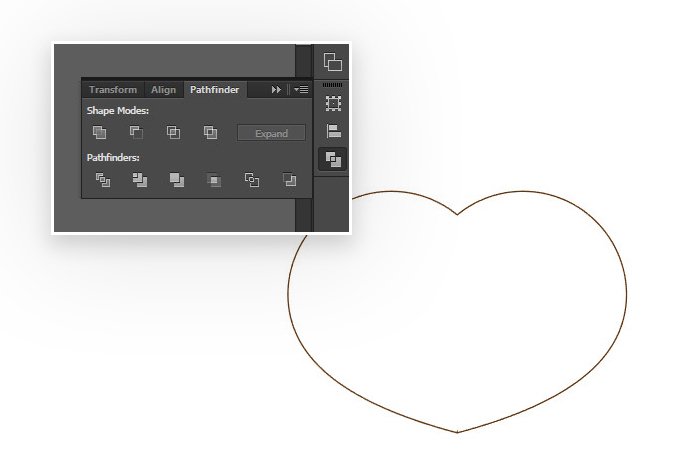
Открываем панель Window – Pathfinder (Окно – Обработка контура) и объединяем две фигуры в одну.

Шаг 9
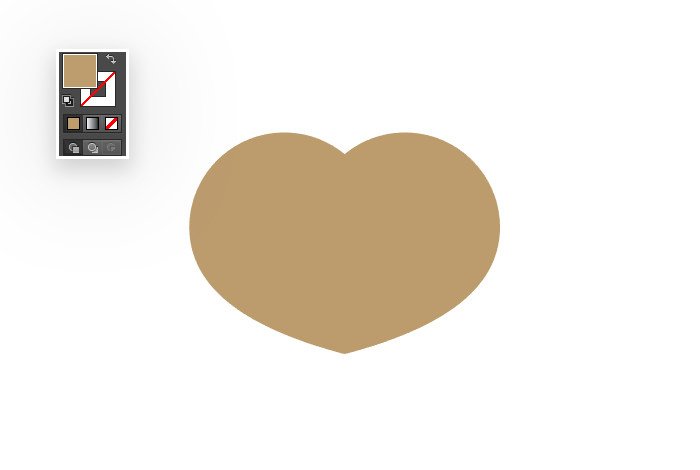
Отключаем у получившегося сердца обводку и заливаем цветом B99C6A.

Шаг 10
Выделяем сердце и шестиугольник (его делаем ведущей фигурой, кликнув повторно по контуру). Выравниваем сердце по центру шестиугольника.

Шаг 11
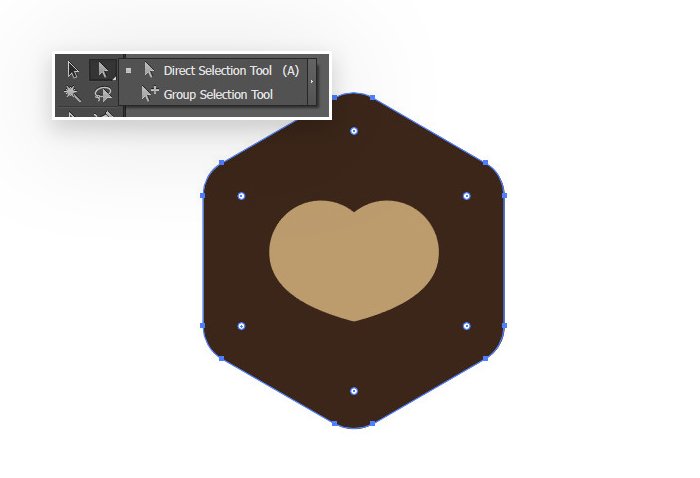
Активируем инструмент Direct Selection Tool (A) (Частичное выделение) и выделяем им шестиугольник. В результате на каждом углу фигуры появятся белые точки, потянув за которые мы можем сгладить углы.
Тянем за одну из точек, чтобы слегка сгладить углы шестиугольника.

Шаг 12
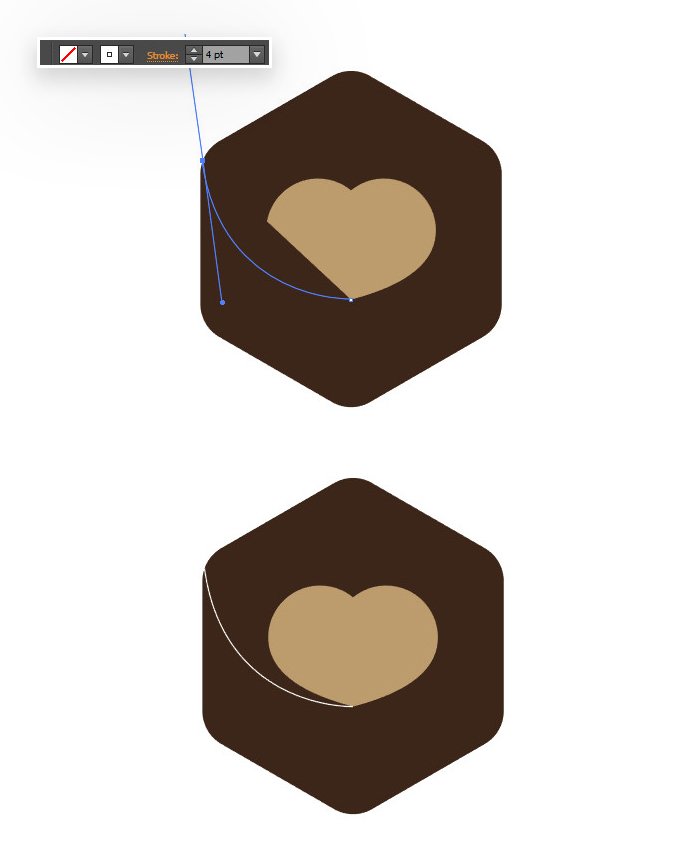
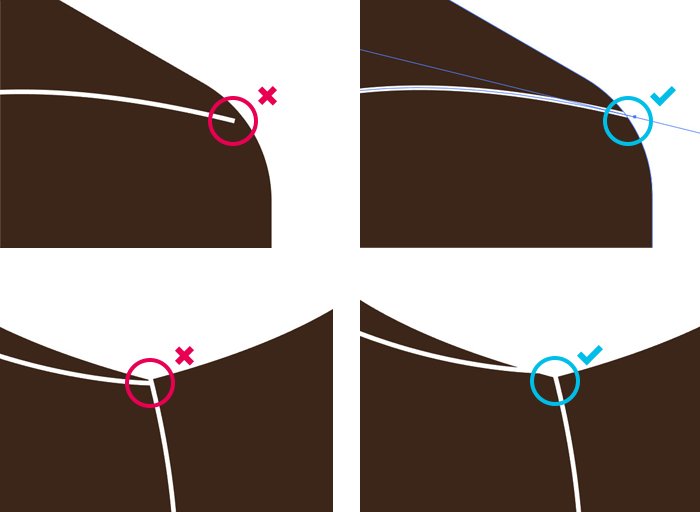
Берем Pen Tool (P) (Перо) и от нижнего края сердца к левому верхнему углу шестиугольника проводим линию, как показано ниже. Убираем заливку цветом, устанавливаем цвет контура на белый и ширину – на 4 pt.

Шаг 13

Добавляем еще две линии.
Шаг 14
Выделяем сердце и шестиугольник, переходим на панель Pathfinder (Обработка контуров) и жмем на кнопку Minus Front (Минус верхний).

Шаг 15
Далее выделяем все объекты и жмем на кнопку Divide (Разделение). В результате мы разрезали шестиугольник на части, а контур, который мы создавали выше, послужил нам в качестве линий реза.
После данной операции, все части шестиугольника находятся в одной группе, нам нужно их разгруппировать. Для этого мы кликаем правой кнопкой по фигуре и выбираем Ungroup (Разгруппировать).
Обратите внимание! Чтобы все получилось, белые линии должны слегка выступать за края шестиугольника, также они не должны между собой соприкасаться.


Шаг 16
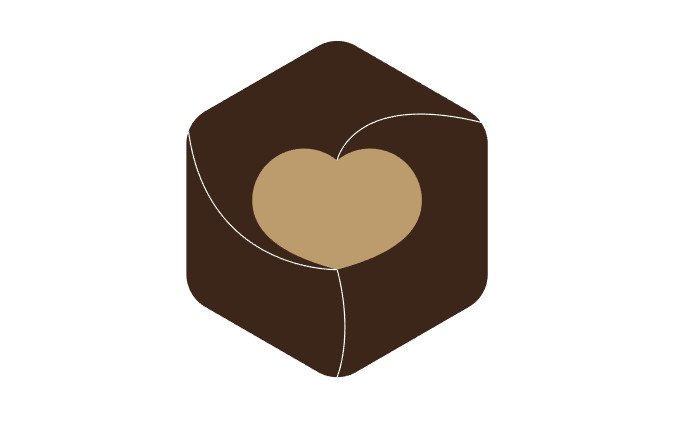
Теперь мы будем каждый кусочек заливать градиентом. Нам понадобятся цвета 591A49 и D4185C. Активируем инструмент Gradient Tool (G) (Градиент). Заливаем градиентом одну часть логотипа, как показано ниже.
Выделяем весь логотип и группируем его (Ctrl+G). Получаем вот такой результат:

Шаг 17
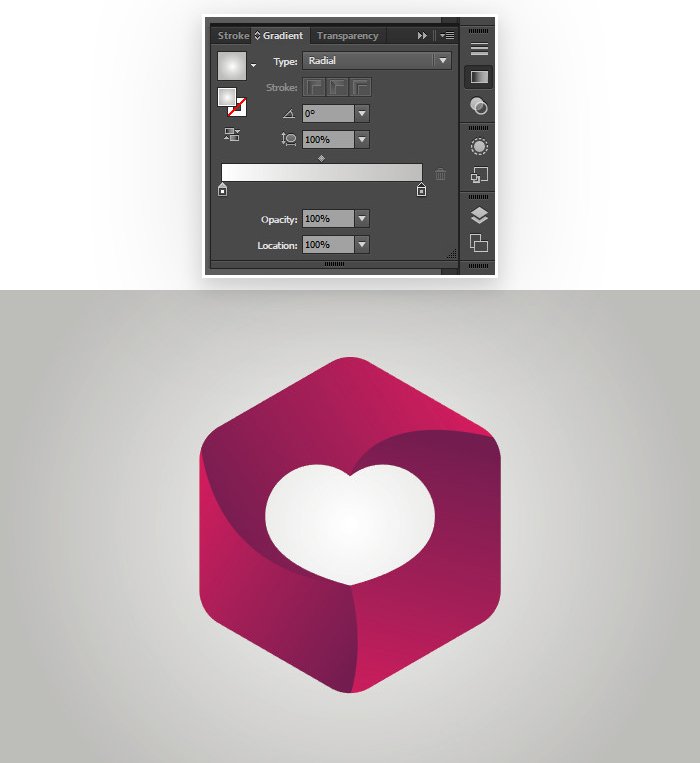
Берем инструмент Rectangle Tool (M) (Прямоугольник) и под логотипом создаем прямоугольник по всей длине фона. Заливаем его радиальным градиентом от белого к BDBDBA.

Пишем любой текст и получаем вот такой результат:

На этом все! Надеюсь, вы узнали что-то новое для себя. Если возникнут вопросы, пишите комментарии, а также не забывайте делиться своими работами. Приятного творчества!

Шаг 1. Открываем новый документ ( Ctrl+O ) и рисуем там черный квадрат (для этого выбираем Инструмент "Прямоугольник (M)" и рисуем им, удерживая Shift , чтобы получился квадрат).

Шаг 2. Создаем новый слой, а слой с черным квадратом блокируем. На новом слое рисуем красный круг с помощью Инструмента Эллипс (L) .


Шаг 3. Теперь, с помощью Инструмента Перо (Pen Tool (P)) рисуем такую вот фигуру:

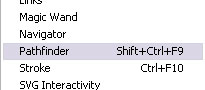
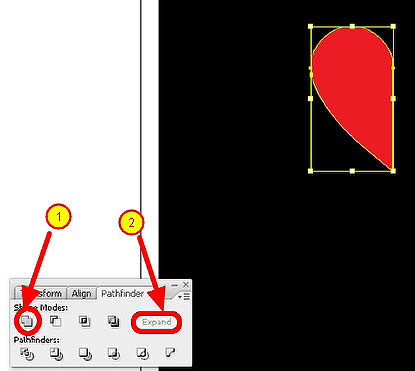
Шаг 4. Открываем (если она не открыта) Панель Pathfinder (Обработка контуров (Ctrl+Shift+F9)) , выделяем две наши фигуры и объдиняем их, нажав на соответствующих кнопках на Палитре Pathfinder .



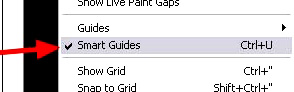
Шаг 5. Нажимаем Ctrl+C , Ctrl+V , чтобы скопировать и вставить нашу фигуру. Включаем Smart Guides (Быстрые направляющие) , для этого идем View>Smart Guides (Просмотр>"Быстрые" направляющие) или нажимаем Ctrl+U .


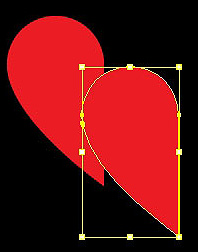
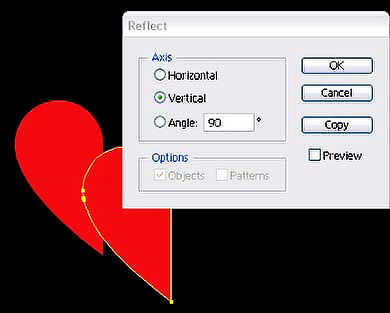
Шаг 6. Выделяем вторую половинку, кликаем правой кнопкой мыши и в появившемся меню выбираем Transform (Трансформировать) , а там Reflect (Зеркальное отражение) . Параметры выставляем, как на рисунке внизу. Снимаем выделение, кликнув мышкой где-нибудь в стороне. Далее выбираем одну из опорных точек (на внутренней стороне полусердца) и, перетаскиваем эту половинку максимально близко к аналогичной точке второй половинки. Благодаря включенным Smart Guides , половинки должны соединиться просто идеально.


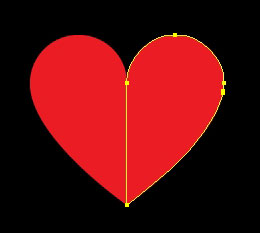
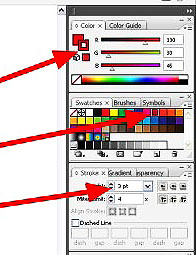
Шаг 7. Выделив обе половинки объединяем их, как делали это ранее. Плюс к этому, улучшим внешний вид сердечка, для этого зададим для него темно красную обводку средней толщины.


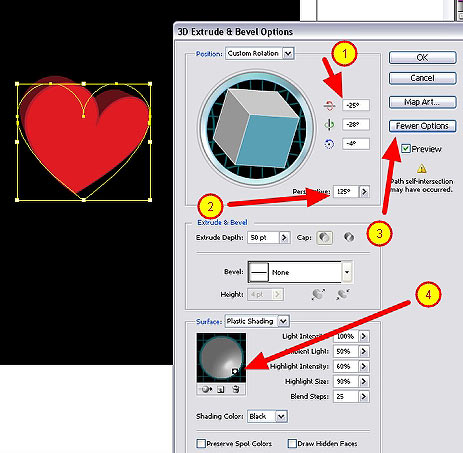
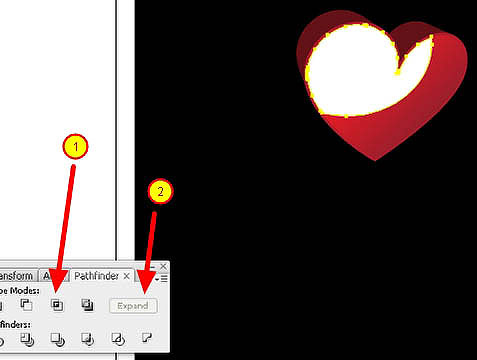
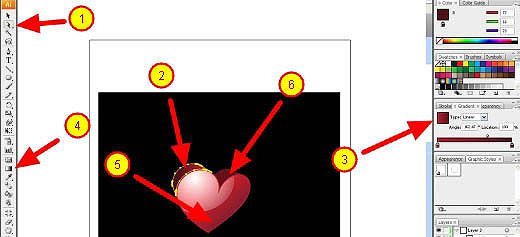
Шаг 8. Пришло время для самого интересного. Идем Effect>3D>Extrude and Bevel (Эффект>Объемное изображение>Вытягивание и скос) и задаем следующие параметры:

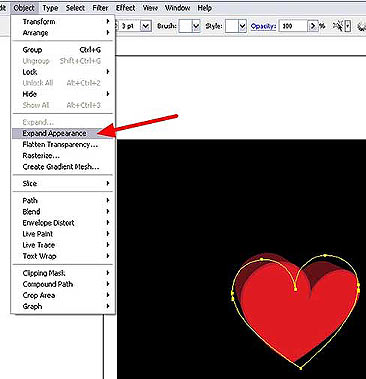
Шаг 9. Идем Object>Expand Appearance (Объект>Разобрать оформление).


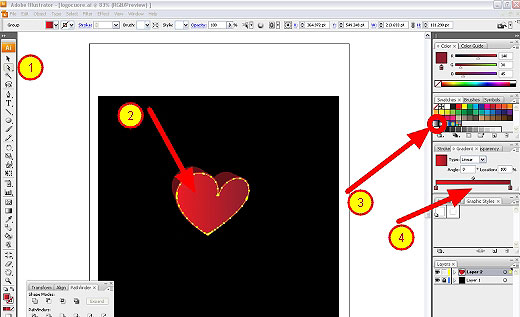
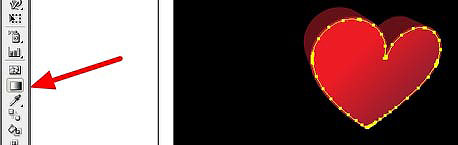
Шаг 10. Для выбора отдельных элементов фигуры будем использовать Инструмент Direct Selection (Прямое выделение (A)) . Далее выделяем им лицевую сторону сердечка и заливаем её Линейным Градиентом (Linear Gradient).


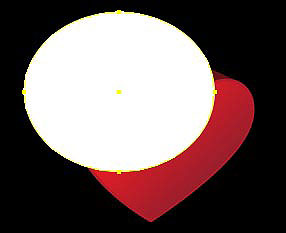
Шаг 11. Теперь, выбираем Инструмент Gradient (Градиент (G)) и проводим им, чтобы получилось примерно, как на рисунке внизу. После этого рисуем белый овал и помещаем его над сердечком.


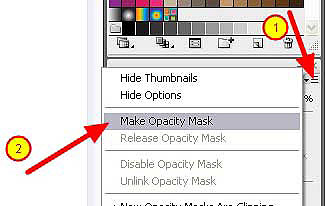
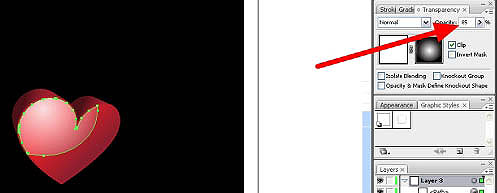
Шаг 12. Опять выбираем лицевую сторону сердечка. Нажимаем Ctrl+C и Ctrl+F , чтобы скопировать и вставить. Работать теперь будем со слоями. Открываем группу на Панели слоев (см. рисунок) и помещаем слой с белым овалом прямо над верхним слоем с лицевой стороной сердечка в группе. На Палитре Pathfinder (Обработка контуров) нажимаем кнопку Intersection (Область пересечения фигур) и после этого нажимаем Expand (Разобрать) . А также идем на палитру Transparency (Прозрачность) и из выпадающего меню (нажимаем на стрелочку в правом верхнем углу Палитры) выбираем пункт Make Mask Opacity (Создать маску Непрозрачности) .


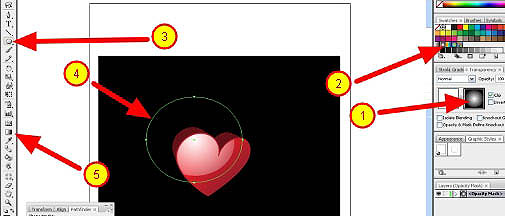
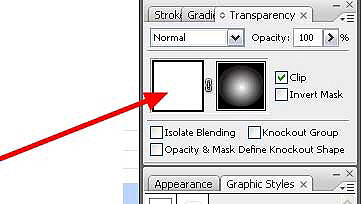
Шаг 13. Наш белый объект при этом как бы исчезает, но пугаться не стоит, он просто стал Маской Непрозрачности. Переходим на Панель Прозрачность и кликаем по правом квадратику, означающему Маску. Рисуем Эллипс и заливаем его Круговым черно-белым Градиентом. При необходимости редактируем Градиент с помощью Инструмента Gradient . не забываем выйти из этого режима, кликнув по левому белому квадрату.


Шаг 14. Теперь, добавим нашему сердечку объема, поработав с отдельными его частями. А также уменьшим Непрозрачность (Opacity) белого отражения до 90% .


А вот то, что должно у нас получиться.

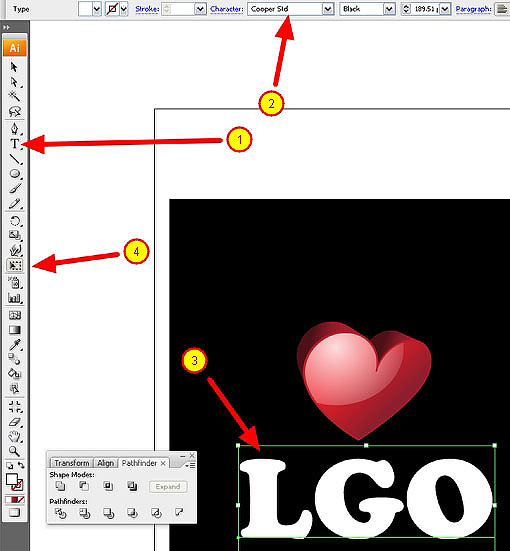
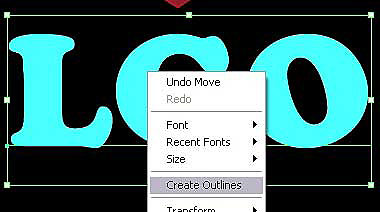
Шаг 15. В принципе, на этом результате можно уже и остановиться, но мы решили добавить еще и текст. Набиваем любым понравившемся шрифтом текст и переводим его в кривые (кликаем правой кнопкой мыши по тексту и в появившемся меню выбираем пункт Create Outlines (Преобразовать в кривые) ).


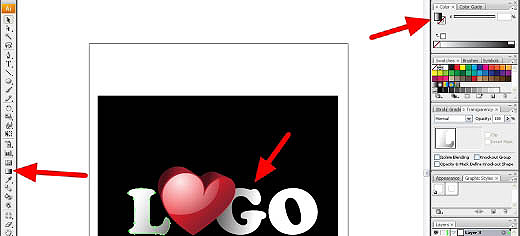
Шаг 16. Разделенные буквы разгруппировываем ( Ctrl+Shift+G ) и позиционируем, как надо. Закрашиваем их с помощью Градиента, чтобы придать им некой трёхмерности.


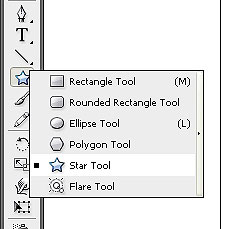
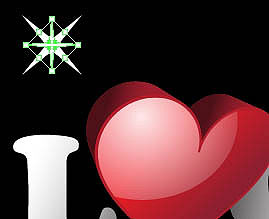
Шаг 17. Добавим блик. Для этого выбираем Инструмент Звезда (Star Tool) со следующими параметрами:


Шаг 18. Нажимаем Ctrl+C и Ctrl+F для копирования звезды и поворачиваем её на 90 градусов. После этого переносим её в нужное место.


Шаг 19. Добавляем маску Непрозрачности к нашей звезде, чтобы добавить эффекта изменения Прозрачности от центра к краям звезды.
Читайте также:

