Как сделать тулбар в гугл хром
Обновлено: 03.07.2024
Я изучаю расширения Google Chrome в первый раз. Я хотел бы создать то, что появляется в виде панели инструментов в верхней части страницы, когда вы нажимаете значок расширения, подобно панели инструментов StumbleUpon.
Я не вижу, как это сделать. В примерах в основном отображается popup.html, а не фиксированная панель инструментов.
Хотя этот ответ показывает два способа создания панели инструментов в Chrome, я настоятельно рекомендую использовать действие страницы или действие браузера значки. Они не занимают столько места, как панели инструментов, а также могут использоваться для отображения панели при щелчке и даже получить временные разрешения хоста для взаимодействия со страницей.
И для тех, кому не нужна панель инструментов, а боковая панель, есть активное предложение для API chrome.sidebar . Это всего лишь предложение, будет ли и когда оно будет реализовано, пока не установлено.
Этот раздел использовал для демонстрации демонстрационной версии с использованием chrome.infobars API. Этот API никогда не был на стабильном канале, и будет удален; не используйте его.
Создание панелей инструментов с использованием сценариев содержимого сложно. Вам нужно вставить код на страницу и даже изменить структуру документа, что может сломать некоторые страницы в Интернете.
Чтобы создать панель инструментов с использованием сценариев содержимого, выполните следующие действия:
- Выполните содержимое script на странице, которая выполнит следующие два шага.
- Вставьте панель инструментов ( <iframe> - поясняется позже).
- Сдвинуть содержимое страницы.
Шаг 1 прост, см. мой предыдущий пример или прочитайте документацию скриптов контента.
Шаг 2: Вставьте панель инструментов
Чтобы свести к минимуму конфликты стилей и предотвратить использование страницы на панели инструментов, вставьте iframe. В отличие от предыдущего метода, вы напрямую не имеете доступа к API расширения (поскольку встроенная страница не является ни содержимым script, ни страницей, выполняемой в процессе расширения).
Вставка панели инструментов:
add-toolbar.js (содержимое script)
Теперь создайте файл с именем toolbar.html и добавьте его в раздел "web_accessible_resources" вашего файла манифеста. Этот файл будет использоваться в месте панели инструментов, не стесняйтесь делать с ним что-то незловое. Просто имейте в виду, что он действует как обычная веб-страница, он буквально не имеет доступа к каким-либо из API Chrome.
Шаг 3: Смена содержимого
translateY заставляет тело смещаться вниз, включая те дочерние элементы с position:fixed . Поскольку мы добавили iframe к корневому элементу, вне тега <body> элемент не затрагивается.
Я хочу использовать API расширений на панели инструментов!
К сожалению, Chrome рассматривает встроенную страницу html как непривилегированную страницу расширения. Вы можете использовать только некоторые из API расширений (аналогично сценариям содержимого).
Другим вариантом является загрузка страницы с вашего сервера, а затем выполнение содержимого script на этой конкретной странице. Настройте манифест кэша, чтобы убедиться, что ваша панель инструментов доступна, если пользователь не находится в сети.
В Chrome API нет виджета панели инструментов, чтобы помочь вам. Вам нужно будет вручную создать и разместить панель инструментов на странице. Вы можете сделать это, используя контентные скрипты, которые позволяют вам вводить javascript и css на страницы.
Это дает вам возможность расширения браузера для разных браузеров, хотя вы можете ограничить загрузку только хром, если хотите.
монтажники
Общая страница установки (предоставляет исполняемый файл, который может быть подписан, если вы находитесь в окнах, чтобы облегчить процесс установки):
Crossrider также упрощает публикацию в хромовом хранилище, а также позволяет легко подписать расширение для исполняемых загрузок в Windows.
Info
Вот документы для API, довольно обширные для кросс-браузерного решения:
код
Примечания
Также обратите внимание, что jQuery автоматически доступен в области расширения, поэтому вы получаете это бесплатно вместе с API. И, если вы хотите ввести в iframe, не забудьте включить iframes в настройках.
Экспресс панель для Гугл Хром — инструмент, установленный в веб-проводник по умолчанию и созданный для удобства пользователей. С его помощью пользователи получают доступ к часто посещаемым сайтам и могут редактировать настройки с учетом своих предпочтений. При желании можно заменить экспресс-панель и установить приложение другого разработчика со своими настройками.
Что такое экспресс-панель в Гугл Хром
В погоне за удобством серфинга пользователи часто спрашивают, как в Гугл Хром настроить экспресс панель и тем самым получить быстрый доступ к закладам. С помощью упомянутого инструмента это легко. Он позволяет входить на интересные сайты через стартовую страницу. Для перехода в такую панель необходимо зайти в браузер, а далее нажать на кнопку создания новой вкладки («плюс»). Под поисковым полем для ввода запроса или URL можно увидеть иконки популярных сайтов для быстрого входа.
Для чего она нужна
Главная задача инструмента — ускорение входа в наиболее посещаемые сайты. В случае правильной настройки страницы быстрого доступа в Гугл Хром можно упростить процесс серфинга и сэкономить время на поиске нужных интернет-площадок. Для пользования инструментом перейдите на новую вкладку и кликните на иконку ресурса.
Добавление сайтов в инструмент происходит автоматически с учетом частоты посещения пользователем той или иной площадки. Повлиять на вывод информации не получится, но вот настроить панель быстрого доступа в Google Chrome вполне реально.

Как создать экспресс панель
Пользователи Интернета часто спрашивают, как в Google Chrome сделать экспресс-панель. Сам по себе вопрос не корректен, ведь инструмент доступен по умолчанию, а сайты в списке выставляются с учетом действий пользователя в Интернете. Если человеку не нравится оформление или наполнение вкладок, он может внести изменения с учетом предпочтений или установить дополнительное расширение.
Настройка
Каждый пользователь веб-проводника должен знать, как настроить страницу быстрого доступа в Гугл Хром. Если вам не нравятся небольшие изображения, которые приведены на стартовой странице, можно внести изменения в их внешний вид. Кроме того, можно изменить отображение панели закладок. По умолчанию она показывается только при переходе на новую вкладку, но этот лимит можно убрать. Для этого:
- Справа вверху перейдите в раздел инструментов Гугл Хром. Этот символ имеет вид трех точек.
- В появившейся панели выберите и жмите на раздел Настройки.

- Жмите на кнопку Внешний вид в левом вертикальном меню.
- Активируйте переключатель Показывать панель закладок. В этом случае они разу же появляются под строкой поиска.

Таким способом можно включить экспресс панель в Гугл Хром, чтобы она отображалась всегда. Для добавления в этот список новой вкладки перейдите на интересующую страницу, жмите на картинку с символов звезды, пропишите название и путь для размещения Панели закладок. Количество таких сохранений не лимитировано. Когда вкладки перестанут помещаться в Гугл Хром, появляется сноска с информацией о сохраненных страницах.
Добавление новой вкладки и внесение правок
При желании можно создать экспресс панель в Гугл Хром с учетом личных предпочтений. Здесь доступно два пути:
- Добавление вкладки в уже существующий список. Для этого жмите на знак «плюс», который находится в сроке вкладок или жмите комбинацию Ctrl+T. После этого внесите название и УРЛ.
- Наведите на сайт в экспресс панели, который не устраивает. После этого жмите на три вертикальные точки, а далее замените название и URL на те, что необходимы.
Зная, как настроить быстрые ссылки в Гугл Хром, вы сможете выставить в списке необходимые сайты и тем самым подстроить функционал веб-проводника под себя.
Настройка стартовой страницы
Как вариант, можно установить экспресс панель в качестве стартовой страницы. В таком случае сделайте следующее:
- кликните на кнопку с тремя точками, которые находятся справа вверху;
- выберите меню Настройки;

- перейдите в раздел Запуск Chrome;
- поставьте отметку в строчке Новая вкладка и проверьте, чтобы она управлялась расширением.

Теперь после запуска Гугл Хром или нажатии ссылки добавления вкладки будет открываться экспресс панель.
Применение расширений
Одно из популярных решений — установить экспресс панель в Гугл Хром с помощью стороннего разрешения, а после этого сделать необходимые настройки. Для примера рассмотрим внесение изменений для веб-проводника Яндекс. Для внесения изменений сделайте следующее:
- загрузите экспресс панель из магазина расширений;
- жмите на кнопку Настройки, расположенную под картинками добавленных по умолчанию сайтов;
- с левой стороны найдите специальный раздел, и с его помощью внесите необходимые изменения — уберите лишнее, отразите Дзен-ленту и т. д;
- в секции Фон выберите изображение или загрузите свое, после чего установите отметку ежедневного изменения;
- с помощью графы Вид закладок внесите изменения в отображение блоков с ресурсами таким образом, чтобы не было описания и названия.
На этом же этапе отключите автоматическую отправку и фиксацию местоположения, чтобы сохранить анонимность.

Как убрать экспресс панель
Выше мы рассмотрели, как в Гугл Хром добавить экспресс панель на сайт, и что сделать для настройки нужного режима. Бывают ситуации, когда человек, наоборот, хочет избавиться от этой информации. Такой опции не предусмотрено, но можно установить другие расширения и настроить их по своему желанию. Для этого сделайте следующие шаги:

В зависимости от предпочтений можно выбрать Яндекс экспресс панель, о которой упоминалось выше, Speed Dial, IOS7 New Tab Page и другие варианты. Решение можно принимать после установки и проверки разных программ. При желании поставьте расширение для Алиэкспресс в Гугл Хром и делайте с его помощью покупки. Для веб-браузера предусмотрено много полезных программ, которые бесплатны для скачивания.

Что делать, если панель исчезла
Иногда пользователи жалуются, что страница со ссылками пропадает. При этом пользователи спрашивают, как в Гугл Хром восстановить экспресс панель до первоначального варианта. Анализ форумов показал два решения:
- Сделайте правый клик по панели закладок, после чего поставьте отметку в разделе Показывать кнопку Сервисы.
- В адресной строке пропишите chrome://flags, а после этого найдите все фразы, которые начинаются на New Tab Page — Background Selection, Custom Links, Material Design Icons, Material Design UI. Во всех случаях установите Enabled. Аналогичное действие сделайте для строки Enable using the Google local NTP. После этого перезапустите браузер.

В крайнем случае, можно установить дополнительное расширение экспресс панели и пользоваться им для доступа к популярным страницам.
Итоги
Экспресс панель — надежный помощник для пользователей Гугл Хром, позволяющая быстро получить доступ к нужной странице. Сервис отличается гибкой настройкой, но его можно заменить другим расширением и настроить уже под свои предпочтения.

У каждого пользователя браузера Google Chrome имеется свой набор веб-сайтов, к которым он обращается чаще всего. Безусловно, данные ресурсы можно просто добавить в закладки браузера, но для того, чтобы открывать закладки, найти нужный ресурс и перейти к нему, необходимо выполнить слишком много действий.
Как включить панель закладок?
Экспресс-панель Google Chrome отображается в верхней области браузера, а именно – в шапке браузера в виде горизонтальной строки. Если подобная строка у вас отсутствует, можно предположить, что данная панель у вас отключена в настройках браузера.

1. Для того, чтобы активировать панель закладок, щелкните в правом верхнем углу по иконке меню браузера и в отобразившемся списке перейдите к пункту «Настройки».

2. В блоке «Внешний вид» поставьте галочку около пункта «Всегда показывать панель закладок». После этого окно настроек можно закрыть.

Как добавлять сайты на панель закладок?
1. Перейдите на тот сайт, который будет добавлен в закладки, а затем щелкните в адресной строке по иконке со звездочкой.


2. На экране отобразится меню добавления закладки. В поле «Папка» вам потребуется отметить «Панель закладок», после чего закладку можно сохранять нажатием по кнопке «Готово».
Как только закладка будет сохранена, она отобразится на панели закладок.

И небольшая хитрость…
К сожалению, на панель закладок зачастую не удается разместить все ссылки, т.к. они элементарно не будут умещаться на горизонтальной панели.
Для того, чтобы вместить на панели закладок большее количество страниц, достаточно лишь изменить их наименования, сократив до самого минимума.
Для этого щелкните по закладке, которую требуется переименовать, правой кнопкой мыши и в отобразившемся окне щелкните по кнопке «Изменить».

В новом окне в графе «Имя» введите новое название для закладки и сохраните изменения. Например, стартовую страницу Google можно сократить до простого «G». Таким же образом поступите и с другими закладками.

В результате закладки в Google-баре стали занимать гораздо больше места, в связи с чем сюда сможет уместиться еще больше ссылок.

Панель закладок Google Chrome является одним из наиболее удобных инструментов для быстрого доступа к сохраненным веб-страницам. В отличие, например, от визуальных закладок, здесь вам даже не придется создавать новую вкладку, т.к. панель закладок всегда находится на виду.

Отблагодарите автора, поделитесь статьей в социальных сетях.


Компания Google постоянно совершенствует свои фирменные приложения для мобильных устройств и браузер Chrome не является исключением.
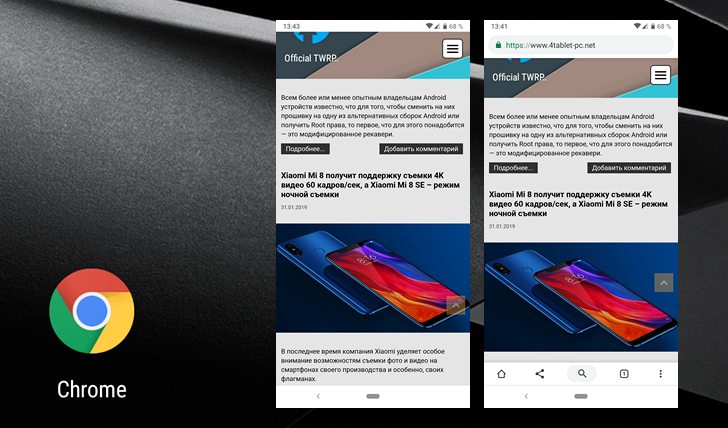
Речь пойдет о функции с наименованием «Duet» которая позволяет активировать в браузере панель инструментов в нижней части экрана. На этой панели вы найдете кнопку «Домой», кнопку для обмена контентом, кнопку поиска и кнопку для доступа к меню.
Как выглядит эта панель вы можете увидеть на скриншоте снизу, справа.

Как активировать панель инструментов в нижней части экрана Chrome
1. Опцию, активирующую эту панель вы не найдете в меню настроек Google Chrome. Эта функция принадлежит к категории экспериментальных и чтобы добраться до её вам нужно набрать в адресной строке браузера адрес:
и перейти по нему.
2. В открывшемся перечне флагов, управляющих различными функциями приложения в окне поиска введите Duet
3. Вместо опции «Default» выберите «Enabled»
4. Перезапустите Chrome нажав на появившуюся в нижней части экрана синюю кнопку «Relaunch Now»

Всё. Теперь вы можете пользоваться появившейся у вас в браузере новой панелью инструментов
Добавлено 12.08.2019:
В настоящий момент в Chrome для Android имеется два флага, касающиеся этой функции: флаг Chrome Duet и флаг Chrome Duet Labels, и если вам не удалось активировать нижнюю панель инструментов включением первого флага, попробуйте включить также и второй флаг. Если и после этого ничего не произошло попробуйте выключить флаг Chrome Duet, оставив включенным второй. Иногда панель появляется после нескольких активаций и деактиваций первого флага.

Выглядит это очень странно, но не стоит забывать, что речь идет об экспериментальных функциях, стабильную работу которых нам никто не обещал.
Добавлено 28.02.2020:
На текущий момент в Chrome для Android по-прежнему имеется флага, касающиеся этой функции: флаг Chrome Duet и флаг Duet-TabStrip Integration, сменивший Chrome Duet Labels.

Активировать нижнюю панель инструментов можно включением флага Duet-TabStrip Integration. Но если вам это не удалось, попробуйте включать и выключать оба флага в разных комбинациях.
Читайте также:
- Как войти в аккаунт гугл в bluestacks 4 на компьютере
- Один или больше dll файлов не найдено tiberium sun
- Сколько стоит поменять дисплей на хонор 10 лайт
- Невозможно записать файл конфигурации контроль учетных записей uac должен быть отключен
- Eac обнаружил что файлы игры были изменены dead by daylight код ошибки 4

