Как скопировать файл в фигме
Обновлено: 05.07.2024
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ. Если собираетесь использовать для дизайна, оставляем “Design”.
- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”. Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Многие начинающие пользователи задаются вопросами «Как скопировать в фигме?». Это может быть, что угодно: элементы, текст, изображения, фрейм, слой и т.д. В этой инструкции поговорим про копирование и дублирование элементов в Figma. Вы будете работать намного продуктивнее и по умному. Смотрите видео ниже или прочитайте статью.
Как скопировать и вставить в фигме

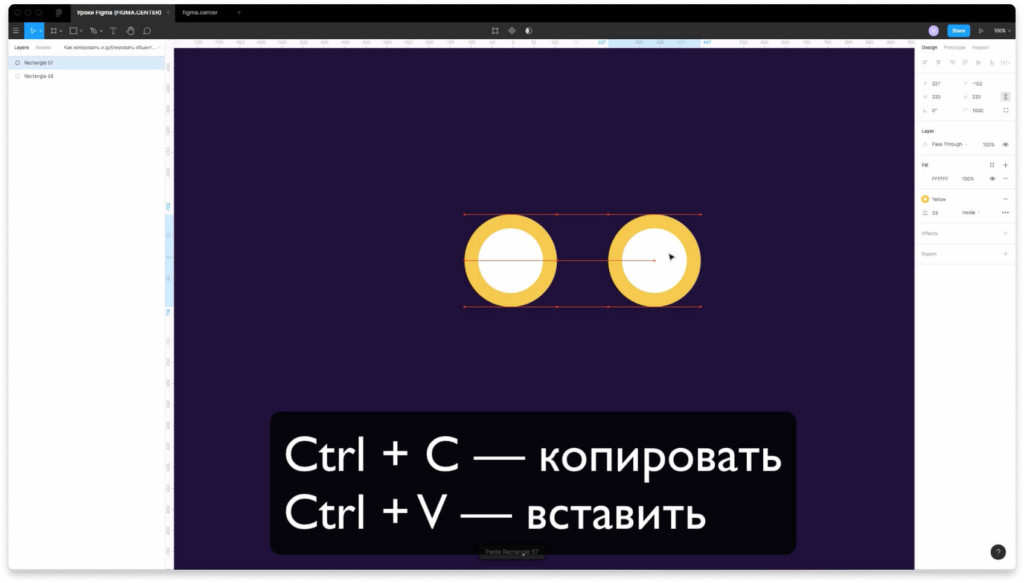
Первый способ, который можно использовать, чтобы скопировать любой элемент в фигме — нажмите комбинацию клавиш «Ctrl + C». Чтобы вставить нажмите «Ctrl + V». Это работает также как и в других программах.

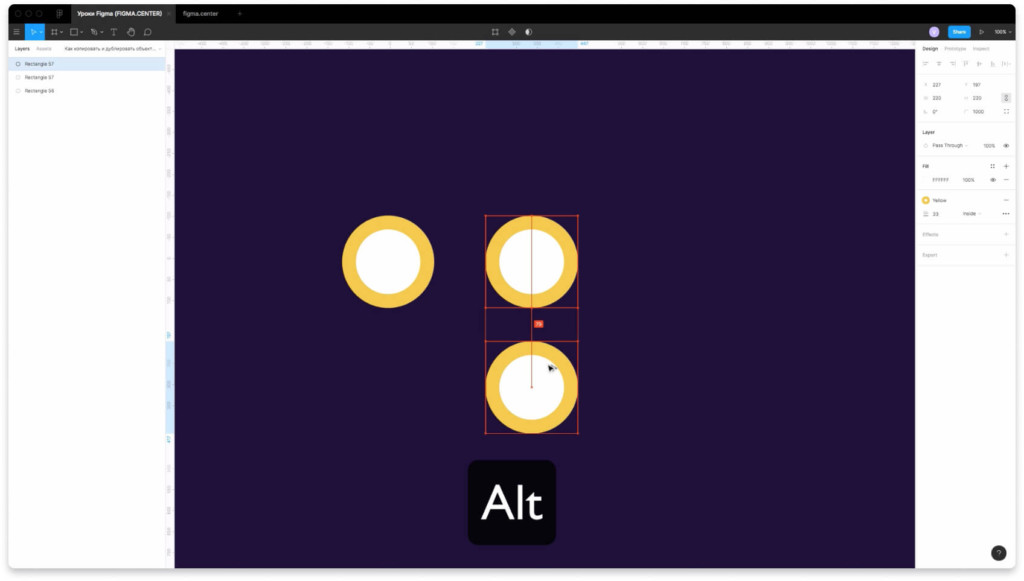
Второй способ для копирования — это выбрать элемент, нажать на клавишу «Alt» и потянуть его в сторону с зажатой левой клавишей мыши.

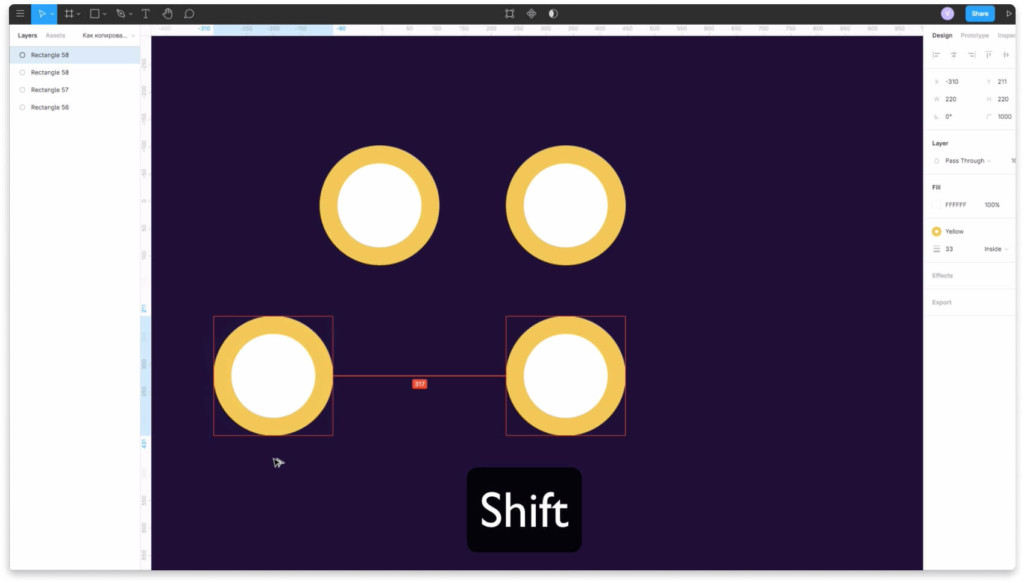
Если вы хотите, чтобы скопированный элемент перемещался только по одной оси (X или Y), то нужно зажать Shift. Тогда он будет перемещаться по горизонтали или по вертикали. Это удобно, если вам нужно разместить элементы по одной оси. Рекомендую использовать для выравнивания.
Как дублировать элементы в фигме

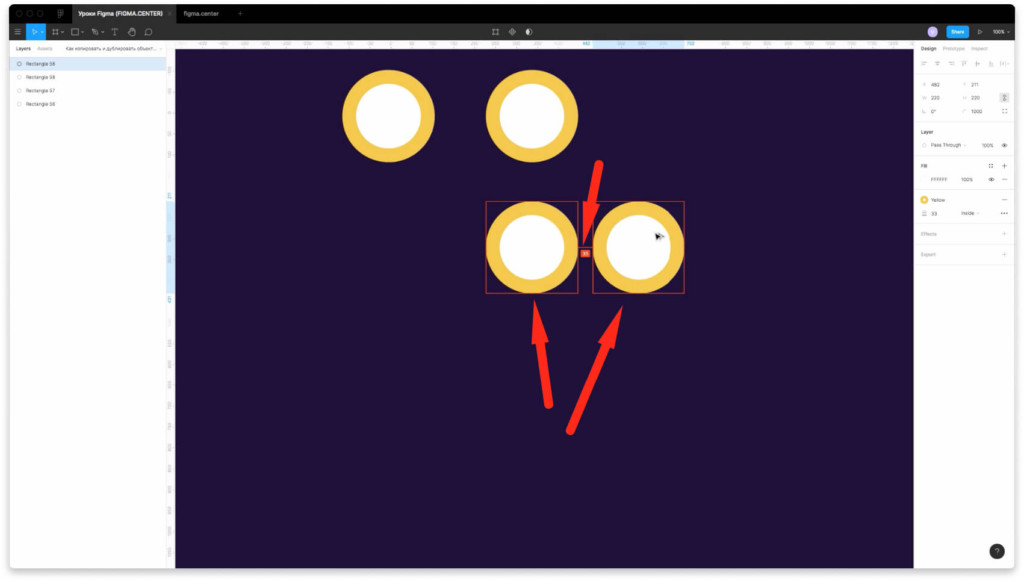
Чтобы дублировать элементы в фигме, рекомендую сделать следующее. Скопируйте любой элемент с помощью клавиши Alt и перетащите элемент с нажатием левой клавишей мыши. Поместите копию в стороне (например на расстоянии 35 px от первого элемента).

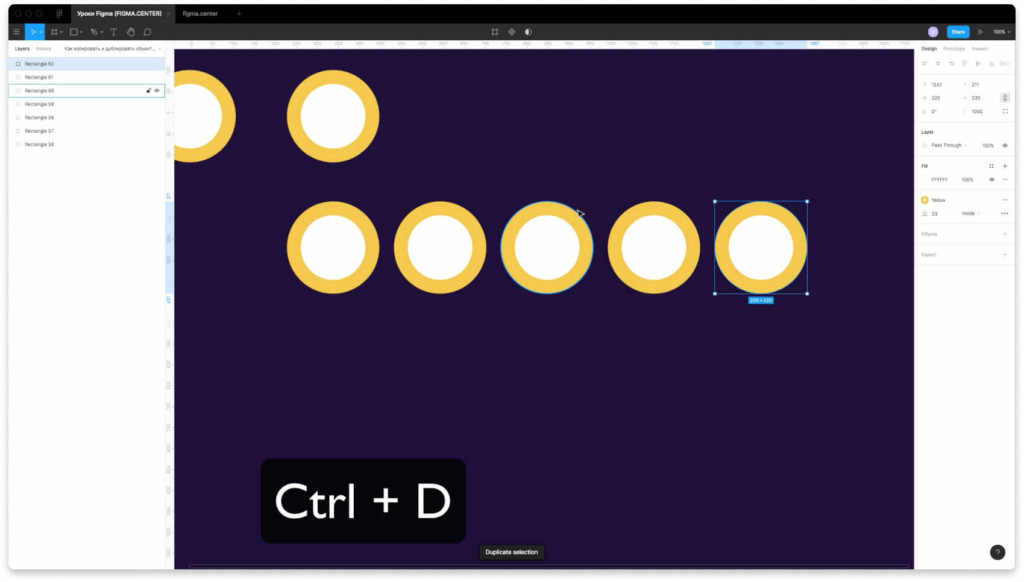
Нажмите на комбинацию горячих клавиш «Ctrl + D». Элементы будут дублироваться и появляться на заданном ранее расстоянии (35 px).
Дублируя и копируя элементы таким образом вы сэкономите огромное количество времени на работе и будете работать по умному.
Заключение
В этой статье вы узнали как быстро и легко скопировать любой элемент в фигме. Также разобрались с инструментом дублирования. Теперь вы сможете работать быстрее и по умному. Это сработает для фреймов, текста, векторных фигур, слоёв, групп и т.д. Желаю создавать крутые проекты.


Автор Alexey Kletsel • 24 сен 2021, 13:10
Sketch
- Фигма открывает на редакцию файлы Скетч — файл конвертируется в формат Фигмы, но Фигма не может ответить взаимностью — назад файл не вернуть. Объекты могут слегка сместиться в некоторых случаях, поэтому файл надо проверить.
- Командой Edit > Copy > Copy SVG Code можно копипастом скопировать что-то из Скетча в Фигму (и др. программы, поддерживающие SVG). Эта операция, как и копирование SVG из др. программ, работает корректно ничего не искажая.
XD
Illustrator
- Работает обычный копипаст. Однако надо удостоверься, что в (для Мака) Illustrator > Preferences > Clipboard Handling включена функция On Copy: Include SVG Code. В Виндовс-версии Preferences находятся в меню Edit.
- К сожалению, объект полностью распадается на составляющие — Иллюстратор выполняет команду Flattening в процессе копирования. Лучше из Иллюстратора экспортировать SVG, а не копировать.
Photoshop
- Правый клик на shape layer — команда Copy SVG Code. Работает толко если документ в режиме RGB.
Особо поможет новая функция в Фигме: любой объект в Фигме можно заменить на содержание буфера обмена командой Edit > Paste to Replace. Поскольку в Фигме (как и в XD, и в Скетче) почти весь контент это должны быть компоненты, можно создать компонент на основе одного из принесенных копипастом элемента, скопировать его экземпляр в буфер обмена и позаменять все остальные. Эта возможность годами существует в Скетче и вот она появилась в Фигме, причем в более эффективной, чем в Скетче форме.
Из Фигмы можно скопировать в другие программы командой Edit > Copy As > Copy As SVG.
Чтобы в разы ускорить разработку - использование клавиатурных сокращений обязательно.
Найти все клавиатурные сокращения вы можете, нажав в левом нижнем углу на знак вопроса и, перейдя во вкладку “Keyboard Shortcuts”. Или вы можете использовать клавиатурное сокращение “Ctrl + Shift + ?”.

Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)

1 - Показать/Скрыть “Боковые панели”
2 - Инструмент “Пипетка”
3 - Поиск команд, опций в разделе “Меню”
Вкладка №2 (Инструменты)

1 - Стандартный инструмент выделения
2 - Инструмент создания фреймов
3 - Инструмент “Перо”
4 - Инструмент “Карандаш” (Как “Перо” только рисовать можно любые формы)
1 - Инструмент “Текст”
2 - Инструмент “Прямоугольник”
3 - Инстурмент “Элипс”
4 - Инструмент “Линия”
5 - Инструмент “Стрелка”
1 - Добавить или показать комментарии к текущему макету
2 - Инструмент “Пипетка”
3 - Инструмент “Нож” (Вырезает область в виде картинки)
Вкладка №3 (Просмотр):

1 - Показать/Скрыть “Линейки”
2 - Показать/Скрыть “Обводки всех элементов”
3 - Показать/Скрыть “Пиксельный просмотр”
1 - Показать/Скрыть “Сетку”
2 - Показать/Скрыть “Пиксельную сетку”
1 - Показать/Скрыть “Боковые панели”
2 - Показать/Скрыть “Курсоры других пользователей”
3 - Показать/Скрыть “Только слои”
4 - Показать/Скрыть “Только компоненты”
5 - Показать/Скрыть “Многопользовательская библиотека”
Вкладка №4 (Масштабирование):

1 - Перемещение по рабочему пространству
2 - Увеличение масштаба
3 - Уменьшение масштаба
4 - Включить отображение 1:1 к экрану
1 - Масштабировать все рабочее пространство
2 - Масштабировать выделенный элемент
3 - Масштабировать предыдущий фрейм
4 - Масштабировать следующий фрейм
1 - Предыдущая страница
2 - Следующая страница
3 - Предыдущий фрейм
4 - Следующий фрейм
Вкладка №5 (Инструмент “Текст”):

1 - Выделить жирным
2 - Выделить курсивом
3 - Подчеркнуть
4 - Вставить и сопоставить элемент
1 - Выровнять текст по левому краю
2 - Выровнять текст по центру
3 - Выровнять текст по правому краю
4 - Выровнять текст по ширине
1 - Изменение размера текста
2 - Изменение расстояния между символами
3 - Изменение расстояния между строками
Вкладка №6 (Векторные изображения):

1 - Перо
2 - Карандаш
3 - Заливка
1 - Удалить заливку
2 - Удалить обводку
3 - Поменять местами обводку и заливку
4 - Преобразовать в кривые
5 - Также преобразование в кривые (но функция отличается, я ей не пользуюсь)
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):

1 - Выделить все
2 - Выделить все, кроме…
3 - Отменить выделение
4 - Выделение слоев, которые находятся под другими слоями
5 - Выделение слоя на боковой панели
1 - Выделить дочерний элемент
2 - Выделить родительский элемент
3 - Выделить следующий по порядку элемент
4 - Выделить предыдущий по порядку элемент
1 - Сгруппировать элементы
2 - Разгруппировать элементы
3 - Преобразовать в фрейм
4 - Показать/Скрыть элемент
5 - Заблокировать/Разблокировать элемент
Вкладка №8 (Курсор):
1 - Выделение элемент при клике
2 - Копирование элемент при движении
1 - Выделение слоев, которые находятся под другими слоями
2 - Показывается иерархия выделенного элемента
1 - Изменение размера относительно центра элемента
2 - Изменение размер пропорционально
3 - Перемещение во время изменения размеров элемента
Вкладка №9 (Редактирование):

1 - Копировать
2 - Вырезать
3 - Вставить
4 - Вставить поверх выделенного элемента
1 - Создание копии
2 - Переименование
3 - Экспорт элемента
1 - Копировать свойства элемента
2 - Вставить скопированные свойства
Вкладка №10 (Трансформирование):

1 - Отразить по горизонтали
2 - Отразить по вертикали
3 - Создать маску
1 - Включить редактирование векторных объектов или изображений
2 - Вставить изображение
3 - Обрезать изображение
1 - Задать прозрачность элементу - 10%
2 - 50%
3 - 100%
Вкладка №11 (Выравнивание):

1 - Переместить на 1 уровень ближе к переднему плану
2 - Переместить на 1 уровень дальше от переднего плана
3 - Переместить на передний план
4 - Переместить на задний план
1 - Выровнять по левой стороне
2 - Выровнять по правой стороне
3 - Выровнять по верхней стороне
4 - Выровнять по нижней стороне
1 - Выровнять согласно горизонтальной линии элементов
2 - Выровнять согласно вертикальной линии элементов
3 - Не пользуюсь функцией
4 - Выравнивание с распределением горизонтального пространства
5 - Выравнивание с распределением вертикального пространства
Вкладка №12 (Компоненты):

1 - Показать все компоненты
2 - Создать компонент
3 - Преобразовать компонент в фрейм
4 - Многопользовательская библиотека
Также очень важный вопрос: как отменить действие в фигма? Для того чтобы отменить действие в Figma - нужно всего лишь нажать клавиатурное сокращение "Ctrl + Z". И в зависимости от количества нажатий, вы отмените предыдущие действия.
Важно! Когда вы изучили все клавиатурные сокращения в Figma - рекомендую для закрепления отработать их на реальных макетах. По этой и этой ссылкам вы можете найти готовые макеты для оттачивания своих навыков.
Узнавайте о новых шаблонах, а также других полезных материалах в группе Вконтакте
Читайте также:

