Как сохранить монтажную область в illustrator отдельно
Обновлено: 04.07.2024
По умолчанию Adobe Illustrator сохраняет файлы в формате AI. Это идеально подходит для тех случаев, когда вы работаете над проектами, или для сохранения мастер-копии вашей работы.
Но когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате.
Adobe Illustrator предоставляет вам множество вариантов для этого. Правильный выбор зависит от того, как вы хотите использовать полученное изображение. Давайте посмотрим на лучшие форматы и как их использовать.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Illustrator обрабатывает монтажные области
и как сохранить артборды в виде отдельных файлов.
Артборды похожи на разные страницы в файле Illustrator. Они могут быть объединены в одно изображение, но вы также можете сохранить их отдельно.
Большинство способов сохранения файлов Illustrator позволяют выбрать способ обработки монтажных областей, и это влияет на то, как будет выглядеть ваше окончательное экспортированное изображение. В большинстве случаев вы выбираете, что делать через опцию в экспорт экран.

Вот что вы должны сделать:
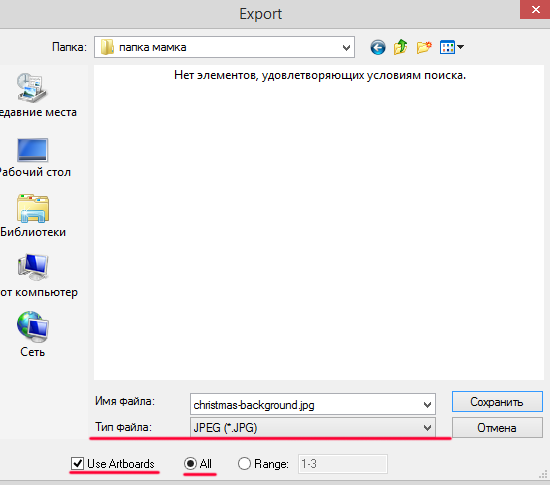
- Если вы хотите сохранить несколько монтажных областей в виде отдельных файлов, установите флажок Использовать артборды. Затем выберите либо Все чтобы сохранить все монтажные области, или введите Спектр (например, 2-4), чтобы указать, какие монтажные области сохранить.
- Когда у вас есть объекты, расположенные за пределами артборда (например, если он перекрывает край), установите флажок Использовать артборды. Это гарантирует, что ваше окончательное изображение содержит только то, что находится внутри монтажной области, а остальное обрезано.
- Если все ваши художественные работы находятся в артборде, и у вас есть только один из них, снимите флажок Использовать артборды. Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.

Сохранение JPEG в высоком разрешении в Adobe Illustrator
Для иллюстрации, инфографики или чего-либо, что должно быть напечатано как визитная карточка

Если вы ранее не работали таким образом, создайте новый документ, вставьте его в рисунок и настройте его по вкусу. Теперь вы готовы сохранить JPEG в высоком разрешении.
- Идти к Файл> Экспорт> Экспортировать как. Введите имя файла и установите Формат в JPEG.
- Установите, как вы хотите сохранить ваши монтажные области, затем нажмите экспорт продолжать.
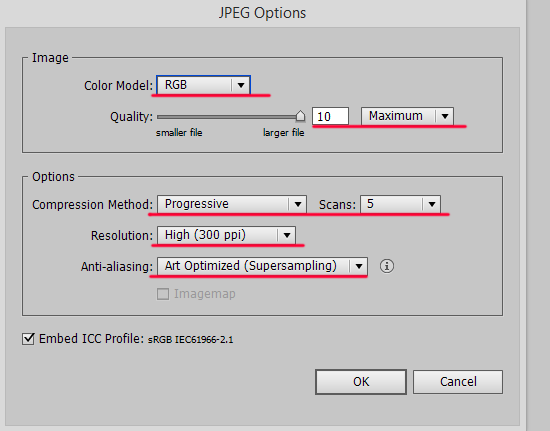
- в Параметры JPEG изменение экрана Цветовая модель если вам нужно, и выберите качество.
- Под Опции, установить выходное разрешение. Экран (72 точек на дюйм) создаст файл того же размера, что и исходный документ, и должен подойти для использования в Интернете. выберите Высокий (300 точек на дюйм) для изображения с высоким разрешением. Это будет достаточно для печати.
- Нажмите Хорошо сохранить файл.
Сохранение файлов Adobe Illustrator в формате PNG
Если вам необходимо сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вы можете сохранить его в формате PNG.

Для поддержки стандартных дисплеев и дисплеев с высоким разрешением вы должны экспортировать файл в разных размерах. Вы можете сделать это автоматически.
- Идти к Файл> Экспорт> Экспорт для экранов.
- Выберите монтажные области Вкладка. Если на вашем изображении несколько артбордов, выберите те, которые вы хотите вывести.
- Под Форматы, задавать Формат в PNG а также Масштаб в 1x.
- Нажмите Добавить шкалу. Это создаст настройки для второго изображения, поэтому установите Масштаб вариант нового относительного размера. 3x, например, будет выводить изображение в три раза выше и шире, чем оригинал.
- Добавьте больше размеров, если они вам нужны.
- Нажмите Экспорт артборда чтобы сохранить ваши изображения.
Сохранение файлов Adobe Illustrator в формате SVG
Хотя вы можете выводить файлы, на которые вы можете ссылаться на вашей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который вы можете вставить непосредственно в ваш HTML-файл. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения имеют малый вес, и поскольку они представляют собой векторы, их можно легко изменить. Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.

Есть несколько способов создать SVG. С помощью Сохранить как создает больший файл для работы. Для создания окончательного изображения, которое вы можете использовать в своих проектах, используйте экспорт вариант.
- Идти к Файл> Экспорт> Экспортировать как.
- Установить Формат в SVG и нажмите экспорт.
- Задавать стайлинг в Внутренний CSS. Это помещает всю информацию о стиле в блок, который можно легко изменить с помощью CSS.
- За Шрифт выбирать SVG сохранить текст по выбору. Только выбрать контуры если вы используете непонятный, нестандартный шрифт. Покидать Изображений на заповедник.
- Удостовериться преуменьшать а также отзывчивый оба проверены на максимальную производительность и совместимость.
- Теперь нажмите Показать код открыть код в текстовом редакторе. Вы можете скопировать и вставить это в свой HTML-файл. Или нажмите Хорошо вывести изображение в виде файла SVG.
Сохранение артбордов в формате PDF в Adobe Illustrator

Существует простой способ сохранить артборды в виде отдельных файлов PDF:
- Идти к Экспорт> Сохранить для экранов.
- В открывшемся диалоговом окне щелкните монтажные области и выберите те, которые вы хотите сохранить.
- В правой колонке Формат в PDF, затем нажмите Экспорт артбордов. Для вывода больших или сложных файлов может потребоваться несколько секунд.
- По завершении ваши файлы будут по умолчанию сохранены в отдельной подпапке.
Сохранение объектов из изображения Adobe Illustrator
Иногда вам может понадобиться сохранить или экспортировать только выбранные объекты из более крупного произведения искусства. Например, если вы разработали логотип, вы можете сохранить текст или символ в отдельном файле.

Вы можете сделать это, превратив объекты в активы.
- Идти к Окно> Экспорт активов.
- Выбрать Инструмент выбора с панели инструментов или нажмите В на вашей клавиатуре. Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель.
- Теперь выберите Актив. Держать Ctrl или же Cmd выбрать более одного.
- Под Настройки экспорта выберите Формат. Вы можете выбрать PNG, JPEG, SVG или PDF.
- Если вы сохраняете в формате PNG или Jpeg, вы можете экспортировать в нескольких размерах. Задавать Масштаб в 1x, затем нажмите Добавить шкалу и множество Масштаб например, 2x. Вы также можете использовать эту опцию для экспорта актива в различные форматы.
- Нажмите экспорт и выберите место для сохранения ваших новых файлов.
Как использовать файлы Adobe Illustrator в других приложениях
Есть и другие варианты, которые позволяют использовать файл Illustrator в других программах. Photoshop может открывать AI-файлы напрямую, но только как плоское, не редактируемое изображение. Использовать Экспортировать как вариант вместо того, чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Вы можете использовать AI-файлы в других приложениях и продуктах Adobe, таких как InDesign, где они не будут редактируемыми, но сохранят такие вещи, как прозрачный фон.
Для большинства приложений, не относящихся к Adobe, вам, скорее всего, потребуется сохранить файл в формате SVG (используя Сохранить как команда на этот раз). Ознакомьтесь с нашим руководством по открытию AI-файлов без Adobe Illustrator
Всем привет! А у нас очередной урок Adobe Illustrator, в котором я расскажу и покажу плюсы использования нескольких монтажных областей. Если у вас не самая старая версия иллюстратора, то вы наверняка заметили, что помимо слоёв, там есть ещё одно измерение, которое называется Artboards. Монтажные области, рабочие области, артборды. Можно по разному их называть. Выглядит это всё как-то так.

Да, совершенно верно. Как будто несколько картинок лежат в одном векторном файле. Это и есть Artboards. Именно с ними мы сегодня немного поколдуем. Ведь использовать несколько артбордов в одном файле очень удобно. Особенно, если вы делаете серию однотипных картинок или симиляры для микростоков. Когда работа закончена, можно в пару кликов сохранить все иллюстрации. Будь их хоть десять, хоть двадцать. И не нужно никаких экшенов, скриптов и прочих заморочек.
Этот урок Adobe Illustrator я решил разделить на несколько частей. В самом начале разбираются основные моменты по работе с монтажными областями, которые будут полезны начинающим. А в конце показано, как с нескольких Artboards сохранить иллюстрации для микростоков.
Создание новых Artboards
По умолчанию в иллюстраторе одна рабочая область. И когда вы делаете новый документ, он может выглядеть вот так.

Как вы уже поняли, за рабочие области отвечает панель Artboards. И первый способ добавить в векторный файл новый артбоард, это нажать на кнопочку New Artboard.

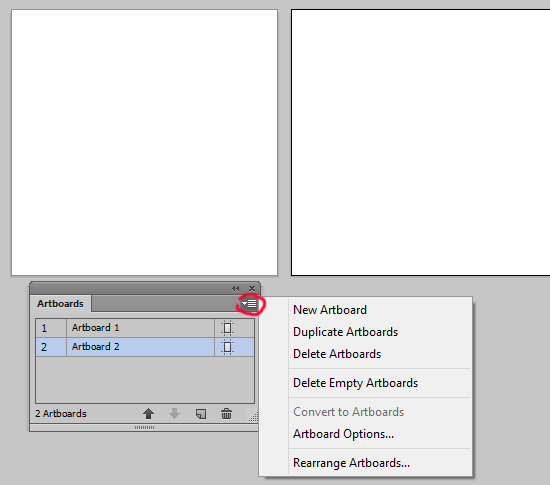
Новая монтажная область появится рядом. Через панель Artboards можно также удалять рабочие области, иконка мусорной корзины явно на это намекает. Если зайти в меню панели, то там вам будут предложены дополнительные опции.

New Artboard - создать новую, это понятно.
Duplicate Artboards - создать копию артборда и всего, что на нём лежит.
Delete Artboards - удалить, это тоже понятно.
Delete Empty Artboards - удалить пустые артборды.
Convert to Artboards - может превратить квадрат в рабочую область.
Artboards Options - настройки рабочей области, можно поковыряться.
Rearrenge Artboards - распределение, можно настроить порядок и положение.
В общем, панель Artboards обладает поистине мистическими способностями по искажению и преломлению векторного пространства в Adobe Illustrator.
Но на самом деле рабочие области можно заказать при создании нового файла. Обратите внимание на пункт, выделенный красным.

Редактирование Artboards
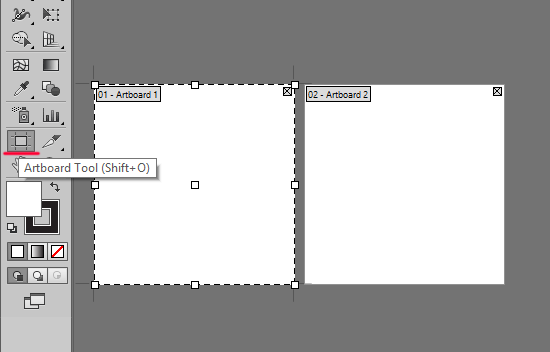
Но самым настоящим властелином мира, вы почувствуете себя, когда попробуете инструмент Artboard Tool (Shift+O). Его мощь несокрушима, и позволяет проникнуть сквозь ткань векторного бытия, чтобы управлять артбордами.

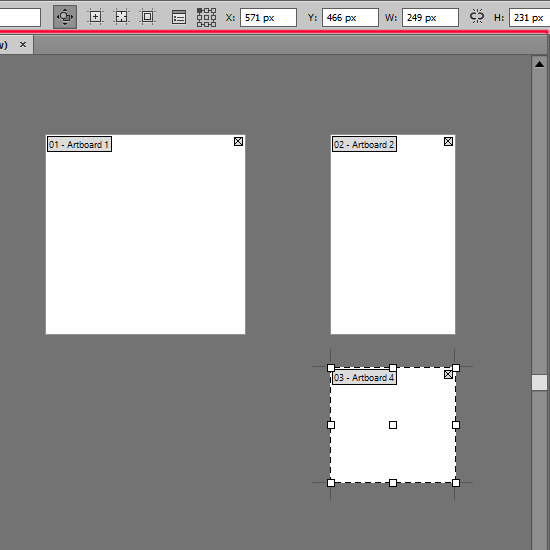
Да, артборды можно двигать, сжимать и растягивать. У кого была пятёрка в школе по геометрии, обратите внимание на панель информации, что вверху. Там будут точные координаты и размеры текущей монтажной области, плюс другие полезные кнопочки.

Также хочу вам рассказать об одной весьма полезной команде, которая приклеивает рабочую область к уже нарисованной иллюстрации. Это очень удобно, когда надо подогнать размеры артборда к готовой картинке. Просто выделите то, что нарисовали, и идите Object > Artboards > Fit to Selected Art. Текущая рабочая область изменит свои размеры, встав точно по краям выделенной иллюстрации.
Сохраняем серию иллюстраций из одного файла
Итак, хватит баловаться, давайте перейдём к делу. Для примера я взял файл, в котором три монтажных области. На первой новогодний фон, а на второй и третьей редизайны этой картинки с шариком и ёлочкой. Размеры у артбордов 1200x1200 px.

Сначала давайте сделаем из всего этого EPS-ы для стоков. Идём File > Save as.

В появившемся окошке пишем имя, понятное дело. Потом выбираем тип EPS. И обязательно ставим галочку Use Artboards. Именно после этого, иллюстратор будет учитывать рабочие области в файле. Там рядом ещё есть пипка All и Range - то есть можно даже выбрать какие именно рабочие области сохранять, а какие игнорировать. Так как мне нужны все, я оставил как есть All. В итоге жмём Сохранить. Далее в следующем окне с настройками EPS ставим как обычно EPS-10 и жмём OK. Иллюстратор попыхтит чуть-чуть, и мы получим следующие файлы.

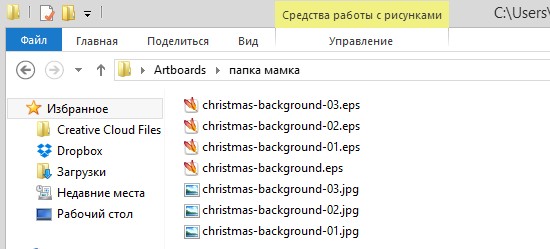
При этом christmas-background.eps это векторный файл, который включает все три фона. Можете считать его так называемым исходником. Но так как в EPS-10 несколько рабочих областей не поддерживается, то в итоге все три картинки будут лежать на одной рабочей области. Поэтому в качестве исходника лучше всё-таки сохранить отдельно вектор в формате ai вашей текущей версии Adobe Illustrator.
Файлы с цифрами на конце 01, 02 и 03, это вектора с отдельными рабочими областями. Если открыть, например, christmas-background-01.eps, то там будет только одна рабочая область номер 1 с рождественским фоном. Таким образом Adobe Illustrator разбил общий файл на несколько EPS. По одной рабочей области в каждом.

Но вернёмся к нашему файлу с несколькими артбордами, так как нужно ещё сделать растровое превью для всех картинок. Для этого идём File > Export.

Далее выбираем тип файла JPEG, и снова ставим галочку Use Artboards. В следующем окне необходимо будет выставить максимальные настройки качества для JPEG.

Жмём OK, иллюстратор пыхтит некоторое время, всё зависит от количества артбордов и сложности вектора. Может даже успеете чай попить. В итоге получаем следующие файлы.

С каждой рабочей области иллюстратор сделал экпорт в отдельный растровый JPEG. Цифры, как и в случае с EPS, соответствуют номерам артбордов. Размеры у JPEG в моём примере вышли 5000x5000 px, разрешение 300 dpi. В общем, вкусное и душистое растровое превью, которое подойдёт практически для всех микростоков. Так что можно брать пары файлов JPEG и EPS с одинаковыми названиями и смело загружать. Если только конечно ваши вектора подготовлены в соответствии с техническими требованиями микростоков. Подробнее об этом можно почитать вот тут: Как готовить векторные файлы к продаже на микростоках.
На этом мы заканчиваем наши эксперименты с параллельными вселенными, живущими в разных артбоардах Adobe Illustrator. Меня опять понесло в область эпических словесных оборотов из мира научной фантастики. Недавно посмотрел Interstellar, так что всё ещё прёт :)
Большой сборник уроков по иллюстратору на русском языке для начинающих и продвинутых. Уроки шаг за шагом, полезные техники и приемы, видео уроки и курсы по иллюстратору: Уроки Ai


Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Название говорит само за себя, я хочу знать, какой самый простой способ экспортировать выбранные объекты. В Inkscape есть пункт меню, export selected который делает это.
Вышеупомянутая опция позволяет вам экспортировать выделение в виде составного изображения или в виде пакета отдельных изображений. И то, и другое было бы неплохо, но в этом сценарии я хочу экспортировать выбранные объекты как одно изображение.
Я уже могу создать новый документ и вставить в выбранные элементы. Я ищу способ, который проще, чем этот.
Как сохранить / вывести / экспортировать только выбранные объекты в файл изображения в Adobe Illustrator CS5?
Я уверен пропустить FreeHand, экспорт -> выбранный флажок, готово.Вы могли бы использовать ломтики.
Вы можете настроить артборды для каждого объекта. Или просто отрегулируйте монтажную область, чтобы она соответствовала только объекту, который вы хотите экспортировать, а затем отметьте опцию «clip to artboard» при сохранении / экспорте.
Сначала вы можете спрятать все, что не хотите экспортировать:
- Выбрать все
- Shift - нажмите на искусство, которое вы хотите экспортировать
- Выберите Object > Hide из меню
- Экспорт (оставляя «клип artbaord» снимите флажок установлен ) Вы должны увидеть только искусство не скрыты.
- Выберите Object > Show All из меню.
- Повторение
Вы также можете использовать скрытый ярлык «скрыть другое». Выберите объект, который вы хотите сохранить / экспортировать, а затем нажмите Command-Option-Shift-3 (Mac) или Ctrl-Alt-Shift-3 (Win) . Это скроет все, что не выбрано. Сохраните / экспортируйте, затем нажмите Command-Option-3 (Mac) или Ctrl-Alt-3 (Win), чтобы снова показать все. Выберите новые объекты и повторите.
Или я часто нахожу просто копирование в новый файл быстрее .
- Выберите произведение искусства, которое вы хотите экспортировать
- Edit > Copy
- File > New
- Edit > Paste
- Экспорт (оставляя «клип artbaord» ип проверено)
- File > Close (не сохраняйте - просто нажмите на d ключ)
- Повторение
Делайте это достаточно часто, и это становится очень быстрым процессом.
Я пользуюсь Illustrator (в основном ежедневно) со времен «Illustrator 88», а вы, Скотт, научили меня новому трюку. Спасибо! Вы просто сохраняете мне 100 "Выберите путь, заблокируйте его, выберите все, скройте их, разблокируйте все" комбинации клавиш в день. И @Zortkun это работает в CS6, по крайней мере, для меня . В ответ на изучение этой техники я выбрал то, что я хочу экспортировать и Select > Inverse Если вы используете обводки или десятичную ширину / высоту / положение, это приведет к ошибкам экспорта; то есть отрезать нижнюю часть изображения. только если вы используете опции "clip to artboard".Я просто подгоняю артборд к нужным объектам:
- Выберите нужные объекты.
- Object -> Artboards -> Fit to Selected Art
- ctrl+alt+shift+s открыть диалоговое окно «Сохранить для Web».
- ctrl + z отменить посадку.
Это требует и Illustrator и Photoshop, но мой любимый:
- Нажмите, чтобы выбрать объект / объекты в Illustrator
- Сделайте «Файл> Копировать», Ctrl + C или applekey-C, чтобы скопировать
- В Photoshop выполните «Файл> Создать», Ctrl + N или applekey-N и сохраните параметры по умолчанию, которые он вам дает (исключение: вы можете изменить Фон на Прозрачный)
- В Photoshop выполните «Файл> Вставить», Ctrl + V или Applekey-V.
Теперь у вас будет только один объект / объекты (уже обрезанный!), И вы сможете оттуда сохранять, экспортировать или экспортировать. Не уверен, что это работает на всех платформах, но, безусловно, работает на моем MacBook Air.
Вот удивительно простой трюк, который я недавно узнал.
Откройте файл AI с помощью Photoshop (щелкните правой кнопкой мыши, откройте с помощью Adobe Photoshop…)
В диалоговом окне выберите кнопку Изображения, и все изображения в вашем документе появятся. Выберите изображения, которые вы хотите открыть, и каждое из них откроется в отдельном документе со встроенным разрешением.

В Illustrator CC 2015.3 (20) Adobe наконец-то добавила инструмент экспорта активов, похожий на Sketch.
Теперь вы можете выбрать любые объекты, щелкнуть правой кнопкой мыши и «Экспортировать выделение . ». Если вы хотите экспортировать несколько разных вариантов, вы можете нажать «Собрать для экспорта».
В появившемся модале вы можете:
- Дайте каждому активу имя.
- Выберите формат для каждого актива; PNG, JPG, SVG и PDF поддерживаются.
- Для растровых форматов вы можете создать несколько масштабированных выходов, например, 2x для экранов сетчатки. Каждый экспортируемый масштаб имеет настраиваемый суффикс.
Эти конфигурации сохраняются, поэтому, когда вы позже редактируете объекты, вы можете легко реэкспортировать все.
Если вы экспортируете SVG, это очень простой способ:
- Скопируйте фигуру, которую вы хотите экспортировать в буфер обмена.
- Открытый терминал
- Тип pbpaste > someFileName.svg
Ваш SVG будет готов пойти в любой каталог, который вы хотите.
Бонусный шаг
- Скачайте SVGO и сожмите ваш SVG с svgo someFileName.svg
Не идеальное решение, но если вы поместите выбранные объекты в слой (либо переместите их, либо временно скопируйте их на новый слой), отключите остальные слои и экспортируйте.
Не уверен, в какой формат вы экспортируете, но одно из решений - отключить видимость объектов, которые вы не хотите экспортировать, на панели «Слои», а затем экспортировать.
Это отличается от того, что Джон упомянул в предыдущем ответе?Самый простой способ, который я знаю, - это выбрать объекты, которые вы хотите экспортировать, и затем выбрать на Artboard Tool панели инструментов. Используйте этот инструмент, чтобы щелкнуть по выбранным объектам один за другим (возможно, вам придется дважды щелкнуть по объектам после первого), и для каждого объекта будет создан новый артборд.
Затем вам просто нужно нажать Cmd + E (mac) или Ctrl + E (pc) для экспорта, а затем просто выбрать нужный формат и убедиться, что флажок «Использовать артборды» установлен. Каждое отдельное изображение будет экспортировано как экземпляр имени файла, который вы вводите в соответствии с номером артборда (то есть: filename-01 и filename-02 т. Д.). Просто помните, что это будет экспортировать все в области монтажной области на всех слоях, поэтому, если вам нужны прозрачные фоновые рисунки, вам нужно будет скрыть все слои фоновых изображений или другие слои, которые вы не хотите включать в экспорт.
Как удалить лишнюю монтажную область в Иллюстраторе?
Удаление монтажной области
- Нажмите значок «Удалить монтажную область» на панели «Свойства», «Управление» или на палитре «Монтажные области».
- Выберите параметр Удалить из меню палитры «Монтажные области» (всплывающее меню).
- Нажмите клавишу Удалить.
Как правильно экспортировать из иллюстратора?
Выберите команду «Файл» > «Сохранить как» или «Файл» > «Сохранить копию». Введите имя файла и выберите папку для сохранения. Выберите в качестве формата файла формат Illustrator (*. AI) и нажмите кнопку «Сохранить».
Как сохранить файл в более ранней версии иллюстратора?
Для сохранения документа в предыдущей версии следует использовать команду Save As (Сохранить как) меню File (Файл), которая после присвоения имени файла в одноименном диалоговом окне выводит на экран еще одно диалоговое окно Illustrator Native Format Options (Параметры формата Illustrator) (рис.
Как сохранить Illustrator в PNG?
Сохранение файлов Adobe Illustrator в формате PNG
Как уменьшить монтажную область в фотошопе?
В панели «Инструменты» нажмите на значок для выбора инструмента «Монтажная область».
- Нарисуйте монтажную область на холсте.
- При необходимости измените размеры монтажной области. На панели параметров инструмента выберите предварительно заданный размер во всплывающем меню «Размер».
Как удалить Артборд?
Выберите артборд в меню слоев. Нажмите на выпадающее меню в верхнем правом углу и выберите «удалить артборд». Это даст вам возможность удалить артборд и его содержимое или только артборд.
Как правильно сохранить SVG из иллюстратора?
Можно сохранить работу в формате SVG, используя команду «Сохранить», Сохранить как, «Сохранить копию» или Сохранить для Web и устройств. Для доступа к полному набору параметров экспорта в формате SVG используйте команды «Сохранить», Сохранить как или «Сохранить копию».
Как сохранить в Иллюстраторе по слоям?
- Группировать объекты в макете
- Сортировать по слоям
- Растрировать через Object → Rasterize или эффект Effect → Rasterize.
- Экспортировать в PSD.
Как сохранить файл иллюстратора в PDF?
Нажмите меню «Файл» > Сохранить как и выберите формат PDF. В диалоговом окне «Сохранить Adobe PDF» выберите параметр «Наименьший размер файла» в поле «Стиль Adobe PDF». Снимите флажок «Сохранять возможность редактирования в программе Illustrator», чтобы избежать сохранения вместе с документом ресурсов Illustrator.
Как сохранить из иллюстратора в тиф?
Для сохранения документа в формате TIFF используется команда Export (Экспортировать) меню File (Файл), которая после присвоения имени файла в одноименном диалоговом окне выводит на экран еще одно диалоговое окно — TIFF Options (Параметры файла TIFF) (рис. 13.17), в котором определяются основные параметры документа.
Как перевести файл из AI в CDR?
Процедура перенесения из *. ai в *. cdr следующая:
Как правильно сохранить логотип в Иллюстраторе?
Как перевести формат AI в PNG?
Как конвертировать файл AI в PNG?
Как сохранить отдельно монтажные области?
Экспорт монтажных областей в виде файлов
Как сохранить картинку с прозрачным фоном в Illustrator?
Откройте или задайте путь для нужного файла, затем в основном меню выберите «Файл» > «Сохранить для Web…». В появившемся окне вам будет предложено сохранить файл в одном из доступных форматов: GIF, JPEG, PNG-8 и PNG-24. Для создания изображения с прозрачным фоном можете выбрать любой из них, кроме JPEG.
Читайте также:

