Как создать чат в компьютере
Обновлено: 04.07.2024
В этом уроке мы будем создавать простое приложение веб-чата с помощью PHP и jQuery. Утилита такого типа прекрасно подойдет для системы онлайн-поддержки вашего сайта.
Введение



Приложение чата, которое мы сегодня построим, будет довольно простым. Оно будет включать в себя систему входа и выхода, возможности в AJAX-стиле, а также предложит поддержку нескольких пользователей.
Шаг 1: HTML разметка
Мы начнем этот урок с создания нашего первого файла index.php.
Шаг 2: Создание стиля CSS
Теперь мы добавим немного css, чтобы заставить наше приложение чата выглядеть лучше, чем стиль браузера по умолчанию. Код, указанный ниже будет добавлен в наш файл style.css.
В вышеуказанном css нет ничего особенного, кроме того факта, что некоторые id или классы, для которых мы устанавливаем стиль, будут добавлены немного позже.



Как вы можете видеть выше, мы закончили строить пользовательский интерфейс чата.
Шаг 3: Используем PHP, чтобы создать форму входа.
Теперь мы реализуем простую форму, которая будет спрашивать у пользователя его имя, перед тем, как пустить его дальше.
Функция loginForm(), которую мы создали, состоит из простой формы входа, которая спрашивает у пользователя его/ее имя. Затем мы используем конструкцию if else, чтобы проверить, ввел ли пользователь имя. Если человек ввел имя, мы устанавливаем его, как $_SESSION['имя']. Так как мы используем сессию, основанную на cookie, чтобы хранить имя, мы должны вызвать session_start() перед тем, как что-нибудь выводить в браузер.
Есть одна вещь, на которую вы возможно захотите обратить особое внимание - то, что мы использовали функцию htmlspecialchars(), которая конвертирует специальные символы в HTML сущности, тем самым защищая имя переменной, чтобы оно не стало жертвой межсайтового скриптинга (XSS). Мы также добавим эту функцию позже к текстовой переменной, которая будет опубликована в логе чата.
Отображение формы входа



Приветствие и меню выхода из системы
Мы еще не закончили создавать систему входа для этого приложения чата. Нам еще нужно дать пользователю возможность выйти из системы и закончить сессию чата. Как вы помните, наша исходная HTML разметка включала в себя простое меню. Давайте вернемся назад и добавим некоторый PHP код, который придаст меню больше функциональности.



Для того, чтобы позволить пользователю выйти из системы и завершить сессию, мы прыгнем выше головы и кратко используем jQuery.



Теперь мы увидим, существует ли get переменная 'logout', используя функцию isset(). Если переменная была передана через url, такой, как ссылка, упомянутая выше, мы переходим к завершению сессии пользователя с текущим именем.
Проделав это, мы уничтожаем сессию и перенаправляем пользователя на ту же страницу, где появится форма входа в систему.
Шаг 4: Поддержка пользовательского ввода данных
После того, как пользователь подтвердил свои действия в нашей форме, нам нужно захватывать его ввод с клавиатуры и писать его в лог нашего чата. Для того, чтобы сделать это, мы должны использовать jQuery и PHP, чтобы работать синхронно на стороне сервера и на стороне клиента.
jQuery
Практически все, что мы собираемся делать с jQuery для обработки наших данных, будет вращаться вокруг запроса на jQuery post.
Пожалуйста обратите внимание, что код, указанный выше, пойдет в наш таг скрипта, где мы поместили jQuery код выхода из системы.
PHP - post.php
И наконец, мы закрываем наш файл с помощью fclose().
Шаг 5: Отображение содержимого лога чата (log.html)
Все, что пользователь разместил, обработано и опубликовано с помощью jQuery; оно записано в лог чата с помощью PHP. Единственное, что осталось сделать - это показать обновленный лог чата пользователю.
Мы используем процедуру, похожую на ту, что мы использовали в файле post.php, но на этот раз мы только читаем и выводим содержимое файла.
Запрос jQuery.ajax
Запрос ajax - это ядро всего, что мы делаем. Этот запрос не только позволяет нам посылать и принимать данные через форму без обновления страницы, но также и позволяет нам обрабатывать запрошенные данные.
Мы завернем наш ajax запрос в функцию. Вы увидите, зачем, прямо сейчас. Как вы можете видеть выше, мы использовали только три из объектов запроса jQuery ajax.
- url: Строка URL для запроса. Мы используем имя файла лога нашего чата log.html.
- cache: Это предотвратит кэширование нашего файла. Это обеспечит нам то, что всегда, когда мы посылаем запрос, мы будем иметь обновленный лог чата.
- sucess: Это позволит нам прикрепить функцию, которая передаст запрошенные нами данные.
Автопрокрутка
Постоянное обновление лога чата
Теперь может возникнуть вопрос, как часто мы будем обновлять новые данные, переданные между пользователями. Или перефразируя вопрос, с какой регулярностью мы будем отправлять постоянные запросы на обновление данных?
Ответ на наш вопрос находится в функции setInterval. Эта функция будет запускать нашу функцию loadLog() каждые 2,5 секунды, которая будет запрашивать обновленный файл и делать автопрокрутку блока.



Закончили
Мы закончили! Я надеюсь, что вы изучили, как работает базовая система чата, и, если у вас есть какие-либо пожелания, я с радостью их приветствую. Это максимально простая система чата, которую вы можете создать как приложение чата. Вы можете оттолкнуться от нее и построить множественные чат комнаты, добавить админку, эмотиконы и т.д. Здесь ваш предел - это небо.
Ниже привожу несколько ссылок, которые вы возможно захотите посмотреть, если задумаетесь о расширении этого приложения чата:
В Teams личной жизни можно легко начать групповой чат с друзьями и близкими.
В поле поиска введите имя, номер телефона или адрес электронной почты пользователей, которые вы хотите включить в группу. Вы также можете выбрать вариант из списка Предложенияи нажать кнопку Далее.
Примечание: Если кто-то еще не Teams, он либо получит приглашение присоединиться к группе Teams либо может участвовать в группе как участник SMS. Подробнее о чате с помощью SMS.
Настройка группового чата

Нажмите Дополнительные параметры и выберите Сведения о чате, где вы можете:

Добавьте участников в чат.
Изменить изображение группового чата.
Вы сможете открыть библиотеку фотографий,сделать новый снимок с помощью камеры или просмотреть фотографию чата.

чат группы имен.

включить или отключить отключение звука чата.

закрепить чат.

выйти из чата.
Просмотр списка участников.
Свяжитесь с нами
Чтобы получить дополнительные сведения, обратитесь в службу поддержки или задайте вопрос в сообществе Microsoft Teams.
В поле поиска введите имя, номер телефона или адрес электронной почты пользователей, которые вы хотите включить в группу. Вы также можете выбрать вариант из списка Предложенияи нажать кнопку Далее.
Примечание: Если кто-то еще не Teams, он либо получит приглашение присоединиться к группе Teams либо может участвовать в группе как участник SMS. Подробнее о чате с помощью SMS.
Настройка группового чата
Коснитесь имени группового чата или списка участников, чтобы открытьсведения о чате , где вы можете:
Изменить изображение группового чата.
Вы сможете сделать новую фотографию,выбрать существующую фотографию или просмотреть фотографию чата.

измените имя группового чата.

включить или отключить отключение звука чата.

закрепить чат.
Просмотр списка участников.

выйти из чата.
Свяжитесь с нами
Чтобы получить дополнительные сведения, обратитесь в службу поддержки или задайте вопрос в сообществе Microsoft Teams.
Откройте Microsoft Teams.

Выберите Добавить имя группы и введите имя группового чата.
В строке Кому введите номера телефонов, адреса электронной почты или имена тех, кого вы хотите включить в эту группу.
Настройка группового чата
В верхней части группы вы можете:

назовем групповой чат.

видео позвоните группе.

звонок группе.
Примечание: В настоящее время общий доступ к экрану в групповом чате Teams для Windows 11.

просматривать и добавлять участников, просматривайте список участников и добавляйте людей в группу. Вы также можете удалить людей из группы, на выбрав эту кнопку, наведите курсор на имя человека, которого вы хотите удалить, и выберите X рядом с именем.

чат всплывающее окно открывает групповой чат в собственном окне.

Примечание: Чтобы выйти из группового чата, наведите курсор на чат в списке чатов и выберите Дополнительные параметры и выберите Выйти.
Свяжитесь с нами
Чтобы получить дополнительные сведения, обратитесь в службу поддержки или задайте вопрос в сообществе Microsoft Teams.

Выберите Добавить имя группы и введите имя группового чата.
В строке Кому введите номера телефонов, адреса электронной почты или имена тех, кого вы хотите включить в эту группу.
Настройка группового чата
В верхней части группы вы можете:

назовем групповой чат.

видео позвоните группе.

звонок группе.

просматривать и добавлять участников, просматривайте список участников и добавляйте людей в группу. Вы также можете удалить людей из группы, на выбрав эту кнопку, наведите курсор на имя человека, которого вы хотите удалить, и выберите X рядом с именем.

чат всплывающее окно открывает групповой чат в собственном окне.

Примечание: Чтобы выйти из группового чата, наведите курсор на чат в списке чатов и выберите Дополнительные параметры и выберите Выйти.
Свяжитесь с нами
Чтобы получить дополнительные сведения, обратитесь в службу поддержки или задайте вопрос в сообществе Microsoft Teams.






Что такое чат и как им пользоваться?
История чата

Во время общения применяются специальные смайлы для придания тексту дополнительной эмоциональной окраски
Пик популярности чатов пришелся на 90-е годы, общение с людьми, находящимися за много тысяч километров, привлекало пользователей – в отличие от телефонной связи чаты позволяли создавать целые сообщества по интересам или просто «интернет-болталки», в которых велись беседы на любые темы. Когда еще не было социальных сетей пользователи из России проводили много часов в интернет-клубах, общаясь в чатах: знакомились, обсуждали различные темы, искали работу и так далее.
До сих пор живы русскоязычные чаты:
-
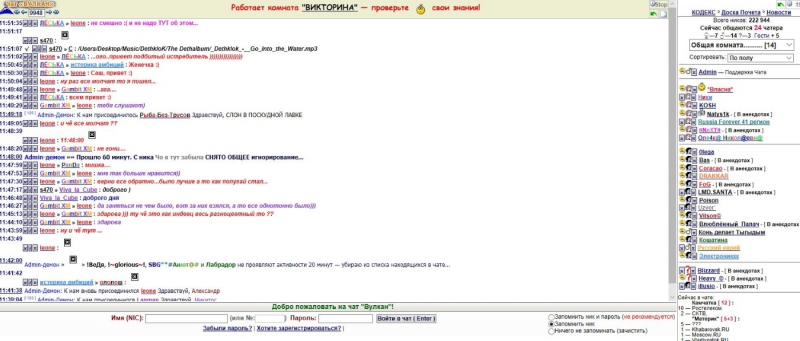
«Вулкан» – действует до сих пор. Есть несколько виртуальных комнат: общая, анекдоты, викторина, доска объявлений;

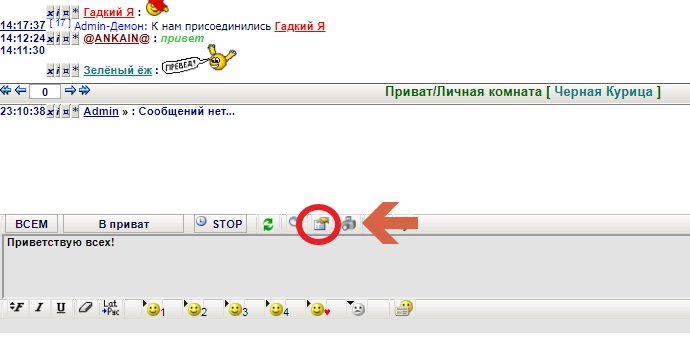
Интерфейс чата «Вулкан»

Интерфейс чата «Кроватка»

Интерфейс сайта «Чатвдвоем»

Главное окно чата «OldChat30»

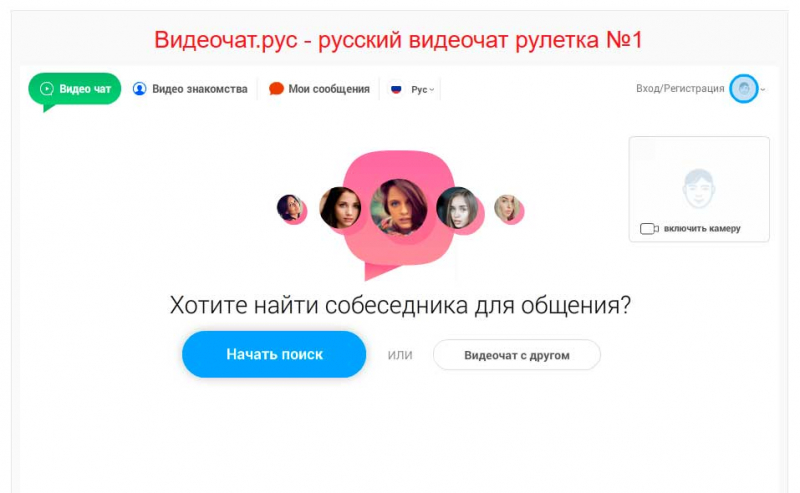
Видео-чат для общения и знакомств «Рулетка»
Сейчас чатами интересуется все меньше людей. С появлением более удобных социальных сетей чаты потеряли большинство поклонников.
Но по-прежнему чаты встречаются:

Чаты сейчас менее популярны, но функционируют и имеют свою аудиторию
Администраторы обычных чатов также не сдаются, они завлекают пользователей различными дополнительными возможностями: разыгрываемыми викторинами с призами и подарками, возможностью использовать виртуальные деньги в пределах чата (магазины, распродажи), собственными виртуальными радиостанциями, разные игры.
Разновидность чат-клиента. Для использования необходимо скачать и установить на компьютер или мобильное устройство специальную программу-мессенджер и пройти регистрацию. Все пользователи могут общаться друг с другом после добавления определенного контакта в список контактов.
Самые известные мессенджеры для ПК:

Системы, ориентированные для мобильных устройств, но с возможностью установки на ПК:
На заметку! Telegram поддерживает создание каналов – виртуальных площадок для публикаций, адресованных всем пользователям. При этом обеспечивается анонимность отправителя.
Как использовать чат
В зависимости от вида сервиса последовательность действий может различаться. В анонимных чатах достаточно войти на сайт и можно приступить к общению.
Анонимный чат
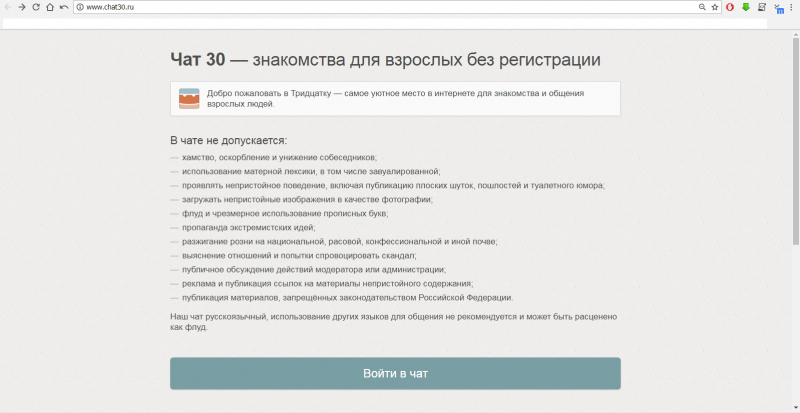
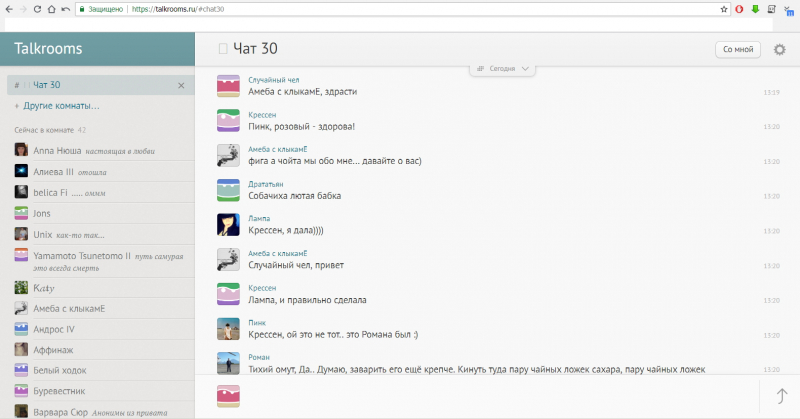
Рассмотрим пример — «Чат 30».
Шаг 1. Заходим на сайт и нажимаем «Войти в чат».

Заходим на сайт и нажимаем «Войти в чат»
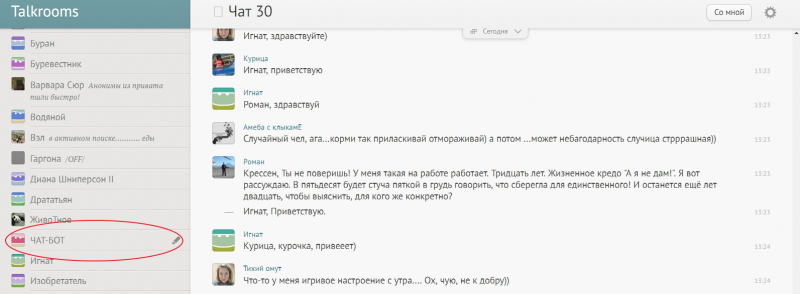
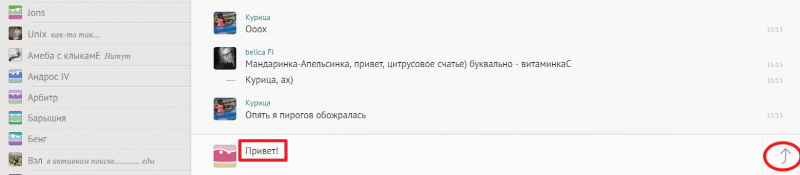
Шаг 2. В левой колонке виден список пользователей, которые сейчас на сайте. То имя, которое отмечено символом карандаша – наш ник. Его можно изменить если нажать на значок.

Главное окно чата

Находим наше обозначенное карандашом, нажимаем на него, чтобы изменить
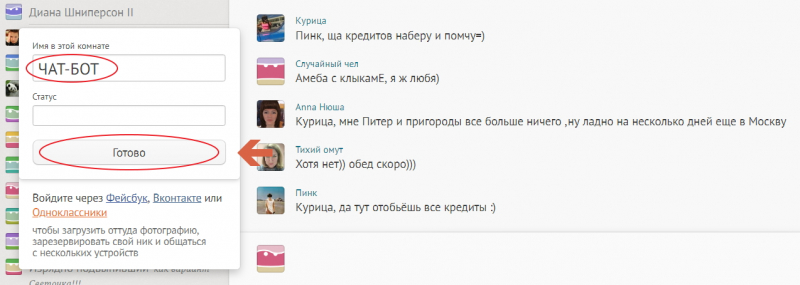
Шаг 3. В поле «Имя в этой комнате» следует вписать свой ник и нажать «Готово». В поле «Статус» не обязательно что-то указывать, но есть возможность дать дополнительную информацию о себе – например, «Ищу знакомых» или «Нужна работа».

В поле «Имя в этой комнате» пишем свой ник, в поле «Статус» любую информацию по желанию, нажимаем «Готово»

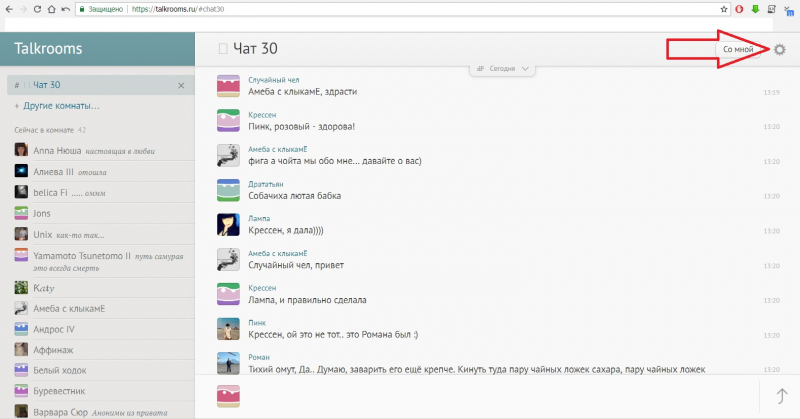
Нажав на пиктограмму шестеренки в правом верхнем углу, откроем меню настроек

Отмечаем подходящие функции

Обычный чат с регистрацией
Здесь можно начать общение лишь после создания личного кабинета. Один из самых старых работающих чатов рунета – «Вулкан».
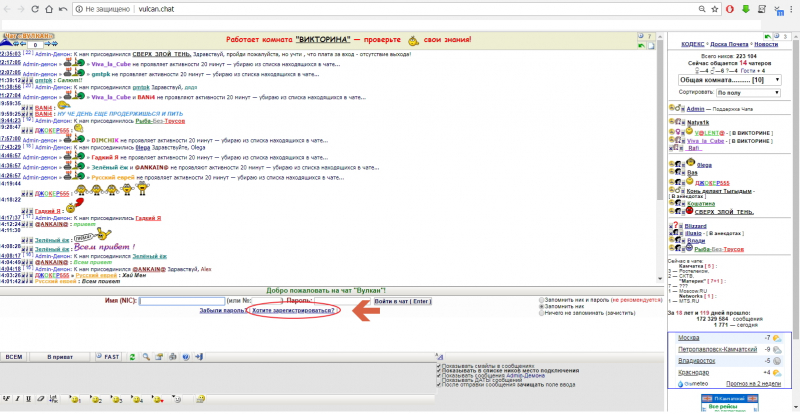
Шаг 1. Открываем официальную страницу. Следует нажать на ссылку «Хотите зарегистрироваться?».

На официальной странице чата нажимаем на ссылку «Хотите зарегистрироваться?»
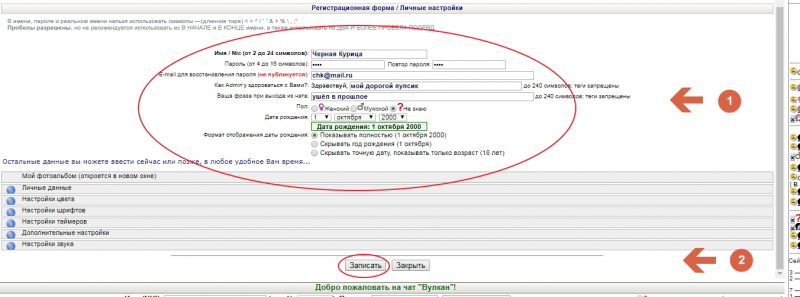
Шаг 2. Заполняем поля регистрационной карточки. Нажимаем «Записать». Аккаунт создан. Для продолжения покидаем форму регистрации (кнопка «Закрыть»).

Заполняем поля регистрационной карточки, нажимаем «Записать»


Шаг 5. Заполняем дополнительные пункты:
-
публикуем фото, нажав на строчке «Мой Фотоальбом»;

Нажимаем по строчке «Мой Фотоальбом»

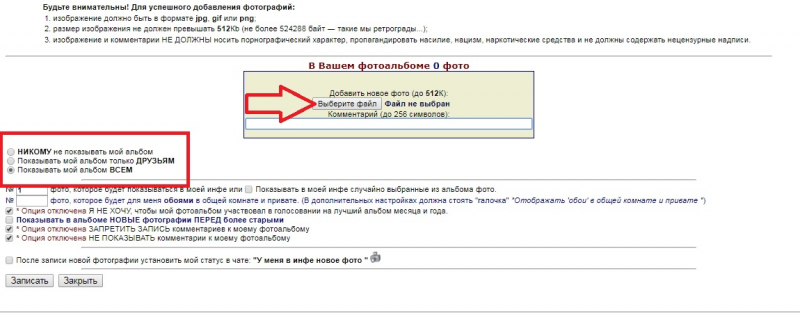
Отмечаем подходящий вариант для альбома, нажимаем «Выбрать фото»

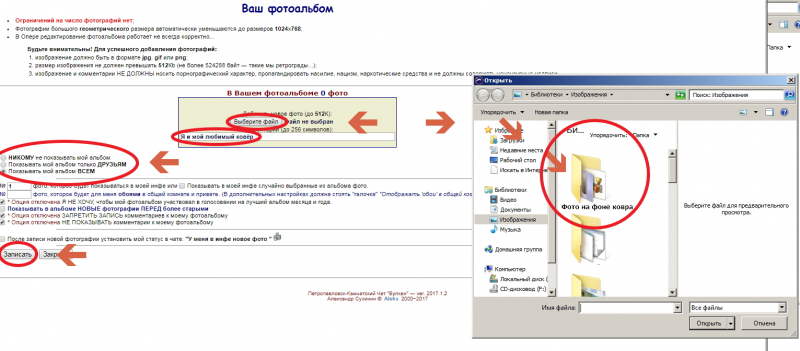
Открываем папку с фото, выбираем фото, нажимаем «Открыть», затем по кнопке «Записать»
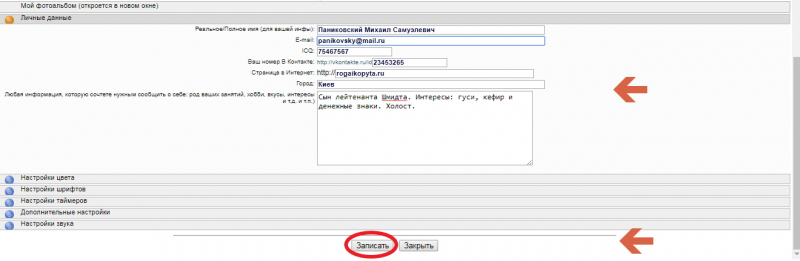
Шаг 6. Если требуется указать личные данные, нажимаем на соответствующую строчку.
Раскроется карточка для указания дополнительной информации:
- имени;
- контактных данных (емейл, ICQ, номер аккаунта в «Вконтакте», адрес личного сайта);
- названия города;
- в поле для дополнительных данных можно указать свои интересы, профессиональные навыки и прочую полезную информацию – в зависимости от целей.
Для сохранения данных требуется нажать на кнопку «Записать».

Заполняем дополнительные данные, нажимаем «Записать»
Создание чата в социальных сетях
В популярных соцсетях также можно создавать чаты и приглашать в них участников, называются такие чаты «Беседа». Рассмотрим создание бесед на примере двух популярных соцсетей Вконтакте и Одноклассники.
Как создать беседу в соцсети ВКонтакте
В социальной сети вы уже имеете аккаунт, чтобы создать беседу нужно:


Нажимаем на плюс в правом углу, который обозначает действие «Начать беседу»

Отмечаем галочкой собеседников, выбирая из своих друзей, нажимаем «Создать беседу»

Для управления беседой нажимаем на значок с изображением трех точек

Выбираем необходимую функцию из списка
Создание беседы в соцсети Одноклассники


Открываем переписку одного из контактов, нажимаем на иконку с изображением профиля в правом углу

Выбираем участников беседы, кликая по их именам, нажимаем «Создать беседу»

Нажимаем на значок в правом углу и выбираем подходящие из перечня

Нажимаем по иконке с изображением профилей, нажимаем «Добавить участников»
В качестве итога
Хотя традиционные чаты используются реже, часть пользователей все же проводит значительное время на соответствующих сайтах. Многих привлекает возможность анонимно общаться с незнакомыми собеседниками. Это не накладывает на людей никаких обязательств – разговор можно немедленно прекратить или наоборот – продолжить, обменявшись контактными данными.
Видео — Как создать вайбер чат
Видео — Чат для общения

Думаю, что каждый из Вас знает, что такое чат. И очень часто на сайтах можно встретить либо маленькие чаты, либо достаточно большие и сложные. В этой статье я опишу принцип создания чата. Обратите внимание, что в этой статье не будет готового кода "скопировал-вставил", а только алгоритм, с помощью которого Вы, обладая необходимыми знаниями, сможете сделать чат.
Ключевая особенность чата в том, что его содержимое обновляется автоматически. Отсюда и возникают все трудности.
Для начала разберём с Вами структуру таблицы в базе данных. Вот те поля, которые обязательно потребуются:
Безусловно, это только пример. Вы можете добавлять ещё массу других полей, тем самым, расширяя возможности Вашего чата.
Теперь необходимо вывести HTML-код:
Теперь займёмся JavaScript:
<?php
/* Получаем данные, полученные из JavaScript */
$message = $_POST["message"];
$name = $_POST["name"];
$date = date(); // Узнаём текущее время и дату
/* Здесь добавляем в таблицу новую запись */
?>
<?php
/* Вытаскиваем все записи из таблицы */
/* Получаем двумерный массив из полученных данных */
/* Преобразуем массив в json-формат и возвращаем его в javascript, где он уже будет выводиться */
?>
Всё, круг замкнулся, и чат заработал. Как видите, сделать чат достаточно сложно и нужно обладать большим багажом знаний. Но я надеюсь, что данная статья здорово облегчит Вам эту задачу. Абсолютно любой чат, какой бы он сложный ни был, основан на принципах, описанных в данной статье, поэтому смело можете его использовать как каркас.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 25 ):
Спасибо за статью, Михаил! Но ведь можно сделать и без применения js?
Можно, с применением frame. Но это очень плохой вариант в том плане, что, во-первых, будет "моргать" экран, поскольку обновляется целиком весь блок, особенно это будет заметно на медленных компьютерах. Также очень сильно ограничена функциональность и многое нельзя будет сделать.
Можно взять готовый скрипт чата. Минусов масса, но если ничего не знаете, то это единственный вариант.
А лучше ли будет передавать хэш id ? или лучше будет сделать специально отдельно колонку в таблице, с рандомным значением (и сделать и его хэш)чтоб исключить подстановку?!
Я сделал чат по такому же принципу, только я не знал как обновлять и узнал здесь. Спасибо.
Через CSS у блока можно поставить максимальную высоту и прокрутку.
спасибо) просто не сталкивался с прокруткой) обязательно попробую)
Михаил, вы пишите статьи для людей или для поисковиков?
В первую очередь, для людей. Для поисковиков только <b> ставлю.
Михаил, спасибо за статью. Вопрос: мне нужно установить, уже готовый чат Mibew Messenger.Все понятно, но там нужно создать БД MySQL и БД пользователя, где это создавать и как? управление сайта через самописную cms. В примере БД создаются в phpMyAdmin.
Читайте также:

