Как создать исполняемый файл javafx
Обновлено: 03.07.2024
В последнее время на программистских форумах развернулись неслабые дискуссии (для примера см. здесь, здесь и здесь, и эта сегодняшняя) об Electron и его влиянии на сферу разработки десктопных приложений.
Если вы не знаете Electron, то это по сути веб-браузер (Chromium) в котором работает только ваше веб-приложение… словно настоящая десктопная программа (нет, это не шутка)… это даёт возможность использовать веб-стек и разрабатывать кросс-платформенные десктопные приложения.
Самые новые, хипстерские десктопные приложения в наше время сделаны на Electron, в том числе Slack, VS Code, Atom и GitHub Desktop. Необычайный успех.
Мы писали десктопные программы десятилетиями. С другой стороны, веб только начал развиваться менее 20 лет назад, и на протяжении почти всего этого времени он служил только для доставки документов и анимированных «гифок». Никто не использовал его для создания полноценных приложений, даже самых простых!
Десять лет назад невозможно было себе представить, что стек веб-технологий можно использовать для создания десктопного приложения. Но наступил 2017 год, и много умных людей полагают, что Electron — отличная идея!
Здесь не столько результат превосходства веб-стека для создания приложений (он далёк от такого превосходства, и вряд ли кто-то будет спорить, что веб — это бардак), сколько провал существующих фреймворков для разработки UI на десктопах. Если люди предпочитают отгружать со своими программами целый веб-браузер только для того, чтобы использовать отличные инструменты вроде JavaScript (сарказм) для разработки, что-то пошло совершенно не так.
Так что это за ужасные альтернативы, которые проиграли конкурентную борьбу веб-стеку?
Я решил взглянуть и создать реальное приложение на одной из этих технологий.
Ели вы не возражаете, что несколько групп разработки будут создавать разные версии приложения под разные ОС, то варианты выглядят примерно так: AppKit для MacOS, WPF для Windows (я не специалист по разработке под конкретные платформы, так что дайте знать, пожалуйста, какие варианты в наши дни более популярны).
Однако реальные конкуренты Electron — это мультиплатформенные фреймворки. Думаю, среди них самыми популярными сегодня являются GTK+, Qt и JavaFX.
GTK+ написан на C, но связан со многими другими языками. Этот фреймворк использовался для разработки прекрасной платформы GNOME-3.
Qt кажется самой популярной альтернативой Electron в дискуссиях, которые попадались мне на глаза… Это библиотека C++, но тоже связанная с другими языками (хотя кажется, что никакие из них не поддерживаются на коммерческой основе, и сложно сказать, насколько они доработаны). Qt вроде бы популярный выбор для встроенных систем.
JavaFX
Однако в этой статье я сконцентрируюсь на разработке десктопных приложений на JavaFX, потому что я считаю, что JavaFX и JVM отлично подходят для десктопных программ.
Что бы вы ни думали о JVM, не существует никакой другой платформы (кроме, может быть, самого Electron!), настолько простой для кросс-платформенной разработки. Как только вы создали свой jar, на любой платформе, вы можете распространять его среди пользователей всех ОС — и он просто будет работать.
При большом разнообразии языков, которые сейчас поддерживаются в JVM, выбор языка тоже не должен стать проблемой: определённо найдётся такой, какой вам понравится (в том числе JavaScript, если вы не способны от него отказаться), и вы можете использовать JavaFX с любым языком JVM без особых проблем. В этой статье, кроме Java, я покажу немного кода на Kotlin.
Сам UI создаётся просто кодом (если у вас есть замечательная поддержка IDE от IntelliJ, Eclipse или NetBeans: это всё отличные бесплатные IDE, которые, наверное, превосходят любых конкурентов и, кстати, представляют собой самые лучшие образцы десктопных приложений на Java) или в визуальном конструкторе UI: SceneBuilder (который умеет интегрироваться в IntelliJ) или NetBeans Visual Debugger.
JavaFX — не новая технология. Она появилась в декабре 2008 года и сильно отличалась от того, что мы видим сегодня. Идея заключалась в создании современного фреймворка UI для замены устаревшего Swing Framework, который являлся официальным фреймворком JVM с конца 90-х.
Oracle чуть не испортила всё с самого начала, приступив к созданию особого, декларативного языка, который предполагалось использования для создания UI приложений. Это не очень хорошо восприняли Java-разработчики, и та инициатива чуть не погубила JavaFX.
Заметив проблему, Oracle решила выпустить JavaFX 2 в 2011 году без собственного особого языка, а вместо этого применив FXML в качестве опции для чистого Java-кода (как мы увидим позже).
Около 2012 года JavaFX обрёл некую популярность, а Oracle приложила значительные усилия для улучшения и популяризации этой платформы. С версии 2.2 фреймворк JavaFX стал достаточно цельным фреймворком, но его по-прежему не включали в стандартную среду выполнения Java (хотя он всегда поставлялся вместе с JDK).
Только с версии JavaFX 8 (изменение версии сделано для соответствия Java 8) он стал частью стандартного рантайма Java.
Сегодня фреймворк JavaFX может и не является крупным игроком в мире UI, но на нём сделано немало реальных приложений, у него есть довольно много связанных библиотек и его портировали на мобильную платформу.
В своём приложении для просмотра логов LogFX, я решил просто использовать Java (потому что там в основном довольно низкоуровневый код, а я хотел сконцентрироваться на скорости и малом размере пакета) и IntelliJ в качестве IDE. Я почти решился писать на Kotlin, но поддержка Java в IntelliJ оказалась настолько хорошей, так что писать на Java (точнее, позволить IntelliJ делать это за меня — это ближе к истине) стало не такой большой проблемой, чтобы оправдать лишние 0,9 МБ в дистрибутиве.
Я решил не использовать FXML (язык описания GUI для JavaFX на основе XML) или визуальный конструктор UI, потому что интерфейс у программы очень простой.
Итак, посмотрим на какой-нибудь код!
Java Hello World
Приложение JavaFX — это просто класс, который расширяет javafx.application.Application и показывает JavaFX Stage .
Вот как пишется Hello World на JavaFX:
src/main/java/main/JavaFxExample.java
На «маке» этот код покажет примерно такое:

FXML+Java Hello World
Если вам трудно писать код для UI и вы предпочитаете использовать язык разметки, вот эквивалент того же кода с FXML:
src/main/resources/main/Example.fxml
src/main/java/main/JavaFxExample.java
Обратите внимание, что IntelliJ поддерживает FXML и свяжет его содержимое с соответствующим кодом Java и наоборот, подсветит ошибки, сделает автодополнение, справится с импортом, покажет встроенную документацию и так далее, что довольно круто… но как я раньше сказал, решено было не использовать FXML, поскольку задуманный UI был очень простым и довольно динамичным… так что я больше не покажу кода FXML. Если интересно, изучите руководство по FXML.
Hello World на Kotlin+TornadoFX
Прежде чем двигаться дальше, давайте посмотрим, как такой код выглядит на современном языке вроде Kotlin с его собственной библиотекой для написания приложений JavaFX, которая называется TornadoFX:
src/main/kotlin/main/app.kt
Многим может показаться привлекательным использовать Kotlin и JavaFX, особенно если вы предпочитаете безопасность типов (в TornadoFX есть приятная функция «типобезопасные таблицы стилей») и если добавить лишние 5 МБ в приложения для вас не проблема.
Даже если подобные накладные расходы кажутся чрезмерными и вы не хотите включать фреймворк в программу (и разбираться со всеми его сложностями и причудами), то Kotlin нормально работает и с чистым JavaFX.
Теперь, когда мы разобрались с основами JavaFX, посмотрим, как применить стили для приложений JavaFX.
Также как существуют различные подходы к макетированию, существуют и разные варианты стилей для JavaFX.
Предположим, что мы хотим сделать тёмный фон и белый текст, как показано на скриншоте:

Программные и встроенные стили
Один из вариантов (мучительный, но зато с безопасными типами) — сделать это программным способом:
Более простой программный способ — установить стили в CSS:
Обратите внимание, что здесь IntelliJ опять обеспечивает автодополнение для значений строк.
Если вы используете FXML:
Использование отдельных таблиц стилей
Если вы не хотите удаляться от мира веба и предпочитаете задавать стили в отдельных таблицах стилей, JavaFX и это умеет! Именно такой подход я выбрал, потому что он позволяет стилизовать всё в одном месте и даже даёт пользователям возможность выбирать стили на свой вкус.
Для этого сначала создаём таблицу стилей:
src/main/resources/css/hello.css
Теперь добавляем её в Scene :
Заметьте, что таблицы стилей устанавливают не только фоновый цвет StackPane как darkslategray , но и меняют основной цвет темы.
Это значит, что все управляющие элементы и «фоновые» элементы примут цвет, основанный на этом цвете. Довольно изящная функция, потому что вы можете устанавливать цвета на базе основного цвета. Так вы гарантируете, что если изменить основной цвет, то практически всё будет хорошо выглядеть в новой расцветке.
Например, в нашем случае более подходящим цветом текста станет не белый, а «противоположный» цвет относительно основного цвета темы, чтобы текст всегда оставался читаемым:
Таблицы стилей JavaFX довольно умные, для дополнительной информации см. CSS Reference Guide.
Вот пример простого приложения, где мы поставили кнопку вместо текста. Слева показаны стили по умолчанию, а справа используется таблица стилей, которую мы только что создали:

Слева: стили по умолчанию JavaFX. Справа: кастомные стили, созданные выше
В своём приложении я хотел поставить по умолчанию тёмную тему, но при этом оставить пользователям возможность загружать собственные стили, чтобы они могли использовать любую тему, какая им нравится.
Вот как LogFX выглядит в итоге с темой по умолчанию:

Обратите внимание, что для кнопок я использовал иконки FontAwesome. Было довольно просто стилизовать кнопки в CSS. Просто убедитесь в том, чтобы шрифт устанавливался как можно раньше с помощью такой инструкции:
С кастомными таблицами стилей можно кардинально изменить внешний вид приложения. Например, вот очень зелёная тема в Linux Mint:

Хотя хороший вкус автора этой зелёной темы под вопросом, она показывает мощные возможности стилизации в JavaFX. Здесь вы можете реализовать практически всё, на что способно ваше воображение.
В завершение хотел бы упомянуть классные эффекты, которые есть в JavaFX… Я хотел сделать начальный экран, который бы хорошо выглядел просто с форматированным текстом.
В JavaFX это делается просто. Вот что у меня получилось (я сделал экран на основе образца GroovyFX):

И вот какая таблица стилей соответствует этому стартовому экрану:
Здесь возможно создание очень неплохих эффектов. Для дополнительной информации см. руководство.
В следующих разделах обсудим, как менять виды (экраны), перезагружать код на лету (hot reload) и обновлять таблицы стилей во время работы программы.
Практически невозможно создавать интерфейс пользователя без возможности мгновенно просматривать изменения. Поэтому важной частью любого фреймворка UI является «горячая» перезагрузка кода или некая разновидность конструктора UI.
У JavaFX (и у самой JVM) есть несколько вариантов решения этой проблемы.
SceneBuilder
Первое из них — это SceneBuilder, визуальный конструктор UI, который позволяет создавать FXML, просто перетаскивая компоненты UI.

Его можно интегрировать в любые Java IDE, что упрощает создание новых видов (экранов).
Мне раньше приходилось использовать SceneBuilder для создания форм и тому подобных сложных видов, но я обычно просто набрасывал там что-то по-быстрому, а затем редактировал код вручную для приведения его к конечному виду.
Если вы так сделаете, а потом откроете вид в SceneBuilder, он по-прежнему будет нормально работать, так что можно поочерёдно редактировать код вручную или в SceneBuilder — и просматривать результат.
ScenicView
Как только у вас готов базовый дизайн, можно запустить ScenicView для просмотра и редактирования графа сцены при работающем приложении.
Представьте это как эквивалент инструментов разработчика в браузере.

Для запуска ScenicView со своим приложением просто скачайте jar и передайте параметр -javaagent:/path-to/scenicView.jar в JVM.
ScenicView позволяет изменять и удалять узлы, отслеживать события и читать документацию Javadocs для выбранных элементов.
Горячая перезагрузка кода JVM
Если хотите изменить код приложения, который напрямую не связан с UI, то длоя этого подходит отладчик Java с горячей заменой кода во время работы приложения. Базовая поддержка перезагрузки кода имеется в Oracle JVM и HotSpot. Думаю, что она есть и в OpenJDK JVM.
Однако базовая поддержка этой функции очень ограничена: вам позволено менять только реализацию уже существующих методов.
Зато есть расширение HotSpot VM под названием DCEVM (Dynamic Code Evolution VM) с гораздо большей функциональностью: добавление/удаление методов и полей, добавление/удаление классов, изменение значения итоговых переменных и прочее. В другой статье я уже писал о нём и о других способах перезагрузки кода в работающей JVM.
Я использовал это расширение при разработке LogFX — и оно отлично себя проявило. Если не закрыть и заново не открыть окно, то вид не меняется автоматически при перезагрузке кода, но это не такая большая проблема, если менять что-то в Stage… к тому же, если вы хотите изменить только компонент UI, то можно использовать ScenicView или просто вернуться в ScenicBuilder и как угодно поменять дизайн.
Для запуска DCEVM нужно только установить его и сверить номера версий расширения и JVM. После этого приложение запускается с отладчиком — и каждый раз после перекомпиляции в IDE новый код автоматически подгрузится в работающую программу.
В IntelliJ после изменения класса и перекомпиляции вы увидите нечто подобное (Cmd+F9 на «маке»):

Обновление таблиц стилей
JavaFX не обновляет автоматически таблицы стилей. Но для LogFX я хотел сделать такую возможность, чтобы можно было изменять стили — и немедленно наблюдать эффект в приложении.
Поскольку LogFX — программа для просмотра логов, у неё довольно продвинутый FileChangeWatcher , который подходит для просмотра стилей и их перезагрузки.
Но он работает только если стили поставляются из отдельного файла, а не из самого приложения (из jar).
Поскольку я уже разрешил пользователям устанавливать произвольный файл с таблицами стилей, то это не стало проблемой.
Я использовал эту функцию в процессе разработки, и она очень впечатляет. Если вам нужна такая же фича, можно написать собственный диспетчер файлов или скопировать мой (в конце концов, он с открытыми исходниками).
Для выбора таблицы стилей как файла (в отличие от ресурса jar), к сожалению, придётся использовать разный синтаксис под Unix/Mac и Windows. Вот такой метод я применил, чтобы решить проблему:
Это работает на Mac, Windows и Linux Mint. Но это только первая из двух проблем, которые возникают на разных ОС (вторая — то, что не отображается иконка в системном трее на Mac, хотя есть уродливое обходное решение этой проблемы). В остальном JavaFX всё абстрагирует довольно хорошо по большей части.
Наконец, когда диспетчер определил изменение в файле с таблицами стилей, вы можете обновить стиль, просто удалив его и немедленно добавив обратно:
Такой метод неплохо работает. Но если вы не хотите сами его писать, то ScenicView тоже умеет отслеживать таблицы стилей во внешних файлах (но не внутри jar), и TornadoFX тоже это поддерживает, так что здесь есть варианты.
Создание приложения на JavaFX стало довольно приятным опытом. У меня имелась некоторая практика написания JavaFX-приложений для работы несколько лет назад (когда JavaFX находился на ранней стадии развития, что теперь уже осталось в прошлом), так что у меня определённо была некая фора… но я также работал как веб-разработчик и теперь не могу поверить, что кто-то предпочтёт использовать веб-стек вместо такой вменяемой среды как JVM.
Созданное приложение LogFX, на мой взгляд, работает очень хорошо, и оно достигло поставленных целей по скорости работы и быстрому отклику, и в то же время оно хорошо выглядит на всех операционных системах без внесения изменений. Пожалуйста, посмотрите сами и выскажите свой мнение:
Хотя это полностью функциональное приложение, файл jar весит всего 303 килобайта. Это 0,3 МБ, включая несколько картинок и файл шрифта TTF, и ещё несколько файлов HTML и CSS, помимо файлов классов Java!
Конечно, приложение не включает саму виртуальную машину JVM, но JVM не является частью программы и может использоваться для многих приложений! В Java 9 вы можете вообще создавать нативные исполняемые файлы, включая в них только необходимые части JVM, так что если вашим пользователям не нравится простой jar, то упакуйте его как нативное приложение, как я показывал в предыдущей статье (небольшое нативное приложение JVM займёт примерно 35 МБ или 21 МБ после оптимизации).
Для работы LogFX требуется около 50 МБ RAM (не для самого приложения, а в основном для JavaFX). В этом можно убедиться, запустив программу такой командой:
java -Xmx50m -jar logfx.jar
Это кардинально отличается от приложений Electron, которые обычно жрут 200 МБ уже в момент запуска.
JavaFX не идеальна и есть много областей, которые всё ещё нуждаются в улучшении. Одна из них — распространение и автоматическое обновление программ. Текущее решение, JNLP и Java WebStart, кажется слабо реализованным, хотя имеются альтернативы от сообщества, такие как Getdown и FxLauncher, а если вы хотите правильный нативный инсталлятор, то имеется и коммерческое решение Install4J (кстати, у Install4J есть бесплатные лицензии для проектов open source).
Осталось много вещей насчёт JavaFX, которые у меня не нашлось времени упомянуть в этой и так уже длинной статье, но некоторые из них, я считаю, достойны дополнительного изучения, если вам интересно:
Это второй пост в серии о JavaFX. Вы можете прочитать в первой статье о том, как настроить вашу среду для разработки JavaFx.
Все посты в серии о JavaFX:
Структура приложения
Каждое приложение состоит из иерархии нескольких основных компонентов: Stages (окна), (сцены) и nodes (узлы). Давайте рассмотрим каждую из них.
Stage
Stage по существу представляет собой окно. Ваше приложение может иметь несколько компонент stage, но как минимум одна должна быть обязательно.
Scene
Scene отображает содержание сцены (stage). Каждая компонента stage может содержать несколько компонент scene, которые можно переключать. Представьте себе театральные подмостки, на которых сменяются несколько сцен во время спектакля.
Каждая компонента stage может содержать различные компоненты, называемые узлами (node). Узлы могут быть элементами управления, такими как кнопки или метки, или даже макетами (layout), которые могут содержать несколько вложенных компонентов. Каждая сцена (scene) может иметь один вложенный узел (node), но это может быть макет (layout), который может содержать несколько компонентов. Вложенность может быть многоуровневой — макеты могут содержать другие макеты и обычные компоненты.
Резюме
Каждое приложение может иметь несколько окон (Stage). Каждая компонента Stage может переключать несколько Scene (сцен). Сцены содержат узлы (node) — макеты и обычные компоненты.
Эту иерархию можно визуализировать следующим образом:

Теперь давайте посмотрим на конкретный пример — реальное приложение.

Класс Application
Время начать программировать. Если вы следовали предыдущей статье, у вас уже готовы все необходимые зависимости.
Каждое приложение JavaFX должно иметь класс main, который расширяет класс:
Кроме того, необходимо переопределить абстрактный метод из класса Application:
Касс main выглядит примерно так:
Метод main
Для запуска JavaFx приложения не обязательно нужен метод main(). Вы можете упаковать исполняемый файл jar, используя JavaFX Packager Tool. Однако гораздо удобнее иметь метод main.
При этом приложение не только легче запустить, но в него можно как обычно передавать параметры командной строки.
Внутри метода main() приложение можно запустить используя метод:
Легко заметить, что это статический метод в классе Application. Мы не указали основной класс, но JavaFX может определить это автоматически в зависимости от класса, который вызывает этот метод.
Настройка Stage
Теперь мы знаем как запустить наше приложение, используя метод main(). Тем не менее, ничего не произойдет, если мы сделаем это. Нужно окно, которое мы хотим показать. Окно называется stage, помните? На самом деле, у нас уже есть первичная stage, переданная в метод start в качестве входного параметра:
Мы можем использовать эту компоненту stage. Единственная проблема в том, что она скрыта по умолчанию. К счастью, мы можем легко показать ее, используя метод primaryStage.show():
Теперь, когда вы запустите приложение, вы должны увидеть следующее окно:

Не очень впечатляет, правда? Во-первых, давайте добавим хорошую подпись к нашему окну.
Чтобы окно выглядело еще лучше, давайте добавим красивую иконку в верхнюю панель окна:
Вы можете добавить несколько иконок, представляющих приложение. Точнее одну и ту же иконку разных размеров. Это позволит использовать иконку походящего размера в зависимости от контекста приложения.
Теперь можно настроить свойства и поведение объекта Stage, например:
- Установить положение с помощью setX() и setY()
- Установить начальный размер с помощью setWidth() и setHeight()
- Ограничить максимальные размеры окна с помощью setMaxHeight() и setMaxWidth() или отключить изменение размера с помощью setResizable(false)
- Установить режим окно всегда сверху, используя setAlwaysOnTop()
- Установить полноэкранный режим, используя setFullScreen()
Однако для запуска конструктора сцены требуется указать дочерний узел. Давайте сначала создадим простую метку (label). Затем мы создаем сцену (scene) этой меткой (label) в качестве дочернего узла.
Вы заметили, что Scene допускает только один дочерний компонент. Что если нам нужно больше? Необходимо использовать layout (макет), который является компонентом, который может включать несколько дочерних элементов и размещать их на экране в зависимости от используемого layout (макета). Мы рассмотрим макеты позже в этой серии статей.
Чтобы сделать приложение немного более визуально привлекательным, давайте разместим метку в центре экрана.
Наконец, нам нужно установить Scene для Stage, которая у нас уже есть:
Что такое JavaFX?
Особенности JavaFX:
- JavaFX изначально поставляется с большим набором частей графического интерфейса, таких как всякие там кнопки, текстовые поля, таблицы, деревья, меню, диаграммы и т.д., что в свою очередь сэкономит нам вагон времени.
- JavaFX часто юзает стили CSS, и мы сможем использовать специальный формат FXML для создания GUI, а не делать это в коде Java. Это облегчает быстрое размещение графического интерфейса пользователя или изменение внешнего вида или композиции без необходимости долго играться в коде Java.
- JavaFX имеет готовые к использованию части диаграммы, поэтому нам не нужно писать их с нуля в любое время, когда вам нужна базовая диаграмма.
- JavaFX дополнительно поставляется с поддержкой 3D графики, которая часто полезна, если мы разрабатываем какую-то игру или подобные приложения.
- Stage — по сути это окружающее окно, которое используется как начальное полотно и содержит в себе остальные компоненты. У приложения может быть несколько stage, но один такой компонент должен быть в любом случае. По сути Stage является основным контейнером и точкой входа.
- Scene — отображает содержание stage (прям матрёшка). Каждый stage может содержать несколько компонентов — scene, которые можно между собой переключать. Внутри это реализуется графом объектов, который называется — Scene Graph (где каждый элемент — узел, ещё называемый как Node ).
- Node — это элементы управления, например, кнопки метки, или даже макеты (layout), внутри которых может быть несколько вложенных компонентов. У каждой сцены (scene) может быть один вложенный узел (node), но это может быть макет (layout) с несколькими компонентами. Вложенность может быть многоуровневой, когда макеты содержат другие макеты и обычные компоненты. У каждого такого узла есть свой идентификатор, стиль, эффекты, состояние, обработчики событий.
JavaFX: примеры использования
Знакомство с JavaFX SceneBuilder

Небольшое отступление. JavaFX уроки
- delete — по индексу удаляем выбранную(выделенную) собаку;
- edit — создаем новую собаку с переданными данными, и задаем ее вместо той которая была до этого;
- create — создаем новую собаку и дергаем метод вызова окна создания, передав новый объект, и после закрытия которого если имя не null, то сохраняем нового питомца.

Сегодня я вам расскажу, как поэтапно с нуля создать простое приложение на JavaFX, что для этого потребуется, покажу как сделать установщик Windows (msi) для вашего приложения.

Для начала нам потребуется среда разработки, будем использовать Eclipse, на данный момент самая последняя версия называется Neon (релиз 22 июня 2016 года) его можно скачать здесь.
Далее качаем инсталлятор, выбираем версию для Java разработчиков, будет предложен путь по умолчанию С:\Users\%USERNAME%\eclipse, экзешник будет лежать там в каталоге java-neon\eclipse.
После запуска Eclipse сразу будет предложено выбрать рабочую директорию, можно оставить дефолтную, только следите, чтобы путь до нее не содержал русских букв, в частности из-за %USERNAME%, иначе в дальнейшем могу возникнуть проблемы с этими путями. Если вы все-таки выбрали такую директорию в качестве рабочего пространства, не беда, ее можно поменять в последующем: File -> Switch Workspace -> Other…
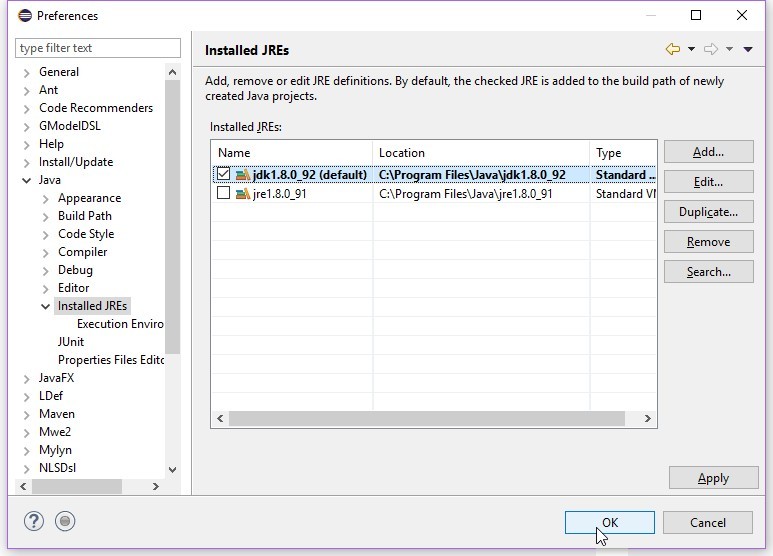
Важно! Перед тем как приступать к созданию приложения, необходимо стандартно применяемую JRE без компилятора поменять на JDK. Подключим предварительно скачанную JDK и сделаем ее дефолтной: заходим в настройки Window->Preferences:

Выбираем стандартную виртуальную машину:

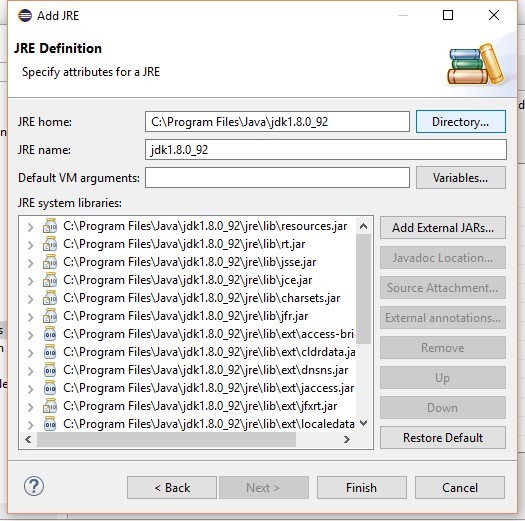
Указывает путь к директории на вашем компьютере, где лежит, предварительно скаченная версия JDK:

После нажатия на Finish, устанавливаем JDK как дефолтный:

Также укажем ее как дефолтную для JavaSE-1.8:

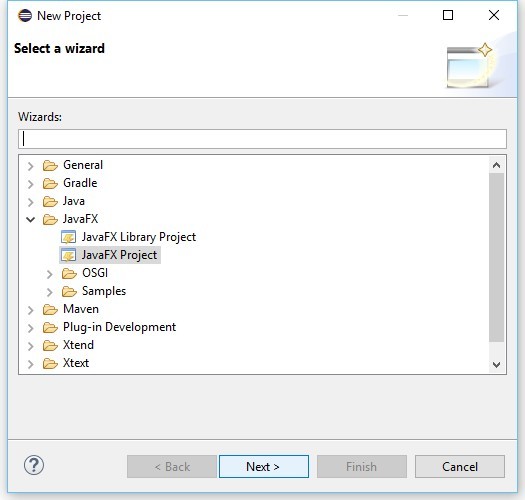
Теперь приступим к самому интересному, создадим новый проект JavaFX File->New->Project…

Настраиваем проект, думаю тут все очевидно:

Напишем наше небольшое приложение (в директории с Main.java должны лежать: иконка favicon-16x16.jpg и звук click.wav):

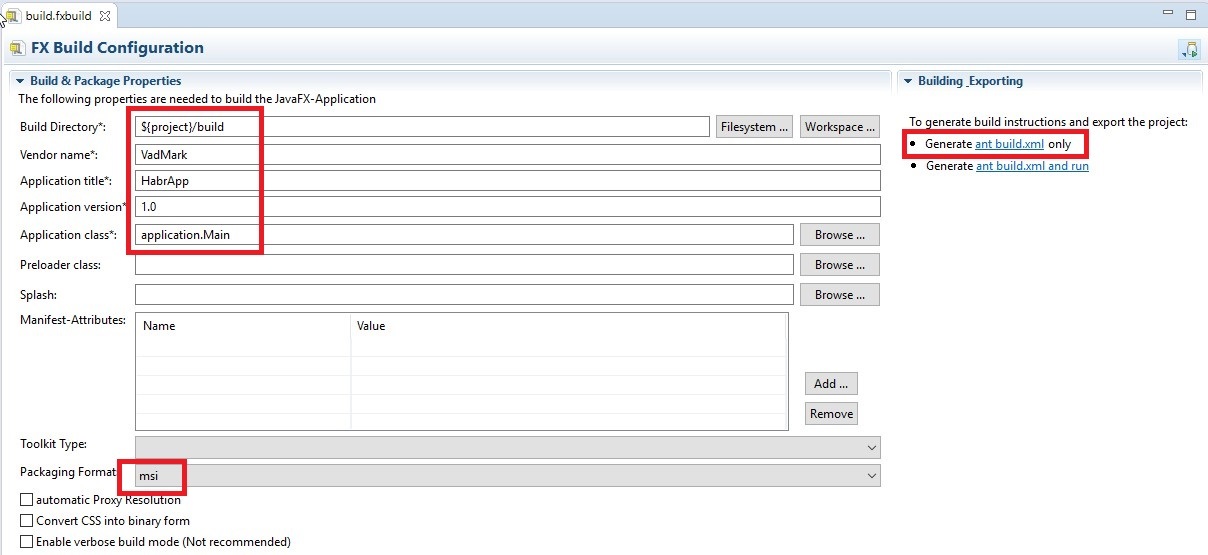
Отлично, теперь нам надо запаковать это приложения для конечного пользователя, в корневой директории лежит предназначенный для этого файл build.fxbuild, который генерирует xml файл, использующийся в свою очередь сборщиком Ant, настроим этот файл:

Запускаем Ant билд:

После сборки появится установщик msi, который можно запускать (приложение по дефолты ставится в C:\Program Files\HabrApp):

Эта стать-памятка про нативную сборку установочного файла средствами Eclipse, она не разбирает тонкостей JavaFx. Всем спасибо за внимание.
Читайте также:

