Как создать новый файл в фигме
Обновлено: 04.07.2024
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ. Если собираетесь использовать для дизайна, оставляем “Design”.
- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”. Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
При разработке макетов важно уметь быстро взаимодействовать с контейнерами, поэтому необходимо знать, как выделять элементы в фигме . Чтобы выбрать несколько объектов из группы, щелкайте по ним, удерживая Shift. В левой панели есть вкладка Layers, с её помощью тоже можно выбирать отдельные блоки. Если хотите ускорить процесс своей работы, то используйте горячие клавиши.
- Shift+Tab – переходит на следующий контейнер, предыдущий должен быть выбран заранее мышкой.
- Enter – чтобы провалиться внутрь и отобрать все содержимое, нажмите “Ввод”. Помните, что frame при этом должен быть выбран.
- Shift+Enter – это обратный способ. Он позволяет подняться на уровень вверх и сделать отмеченным главную область. Запомните, что в этом случае один или несколько блоков должны быть выбраны.
- Main menu->Edit->Select All – отмечает все объекты. Если вдруг потребуется отобрать только с одинаковым цветом заливки, то в этом случае “same fill”.
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Как добавить шрифт в Фигму ?
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Выбираем перо, как показано выше, и добавляем усик, щелкая по границе вектора, и рисуем в направления внутрь картинки. Чтобы закрепить , жмем дважды мышкой или на кнопку “Done”.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
В этой статье мы ответили на вопросы, как работать в фигме , сохраняться, рисовать новые объекты и примитивы, делать группировку и вставлять фотографию поверх другого фона.

Длинное описание всех пунктов меню я оставила на совести книг и youtube роликов, о которых шла речь в первой статье, посвященной Figma . Перейдем сразу к практике!
Сегодня мы выясним:
- Что такое команда в Figma и зачем она нужна. (п. 1)
- Что такое проект и как его создавать вFigma (п. 1)
- Что такое файл, как его создавать, редактировать и приглашать новых участников команды. (п. 2)
- Что такое страницы и слои вFigmа и зачем они нужны. (п. 3)
- Что такое фреймы, как их создавать для разных типов устройств (п. 3)
- Как настраивать сетки для фреймов (п. 4)
В результате выполненных шагов мы узнаем, как организована структура проекта в Figma и сможем применить полученные знания в следующих уроках, посвященных созданию дизайна реального приложения.
1. Создание проекта
Наш первый проект будет рассчитан под одного дизайнера, поэтому команду создавать не будем.
Команда в Figma (Team) – это группа людей, которые одновременно могут работать над общими проектами. Каждому члену команды отводится своя роль и права. В бесплатном тарифе над проектом могут работать 2 члена команды.
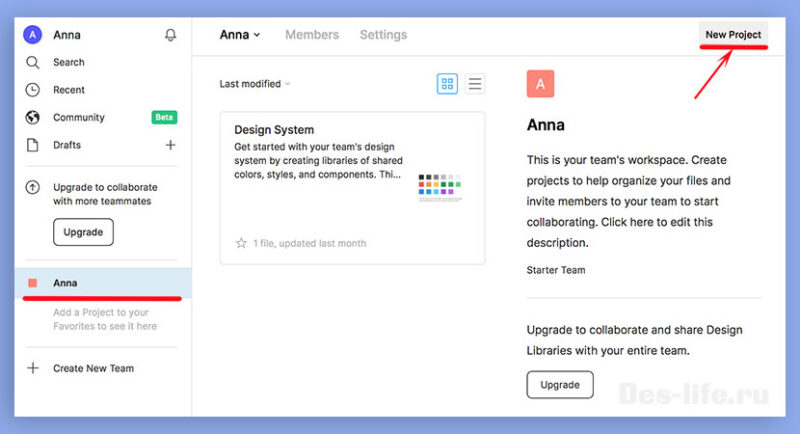
В левой панели выберите имя, с помощью которого вы авторизовались и щелкните на значок NewProject в правом верхнем углу экрана.

В появившемся окне задайте имя проекта (First_project) и права доступа.
- Every one of (имя команды или имя пользователя) can edit – все члены команды могут редактировать проект – выберите этот вариант
- Every one of (имя команды или имя пользователя) can view – доступен только просмотр файлов
- Invite-only – доступ возможен по индивидуальным приглашениям.
Проекты в Figma (Project) – это группа файлов, с которыми работают участники команды. Например, проект First_project может содержать файл First_project_RUS с дизайном макетов для русскоговорящей аудитории и First_project_ENG для англоязычной аудитории. В бесплатном аккаунте можно создавать 3 проекта.
2. Создание файла
Создайте новый файл, нажав на кнопку + New File

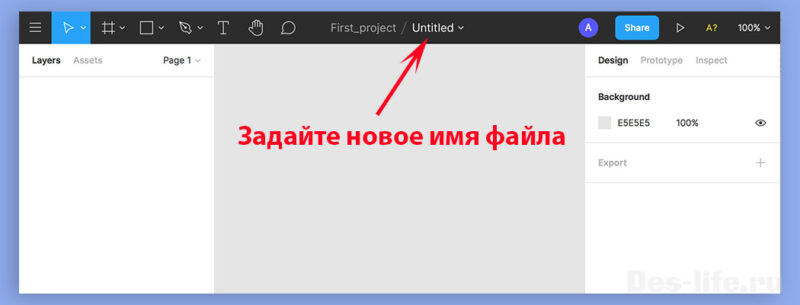
Появится рабочая область Figma с именем файла по умолчанию Untitled. Переименуйте его в File 1, щелкнув левой клавишей по названию.

Файлы – это набор макетов страниц сайта или мобильного приложения
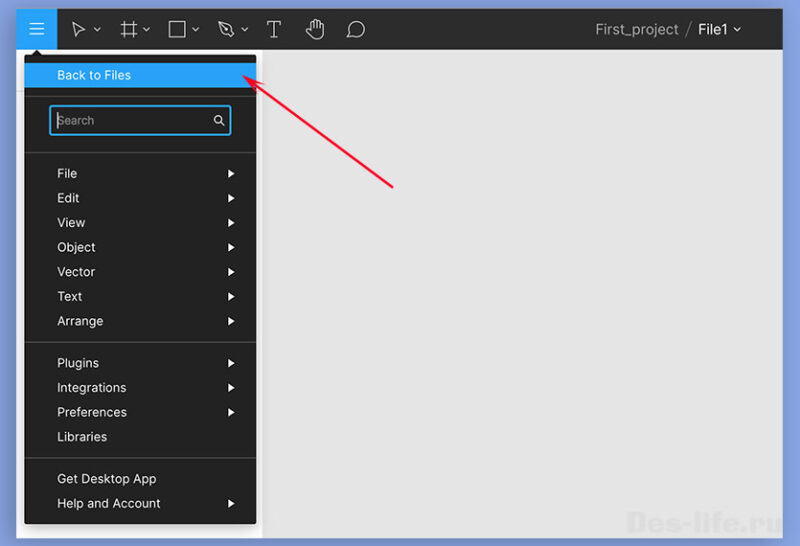
Если вы нажмете на меню рабочей области Figma и выберите команду Back to Files, то вернетесь к окну проекта со списком всех файлов. Их можно удалять или заново открывать двойным щелчком мыши.

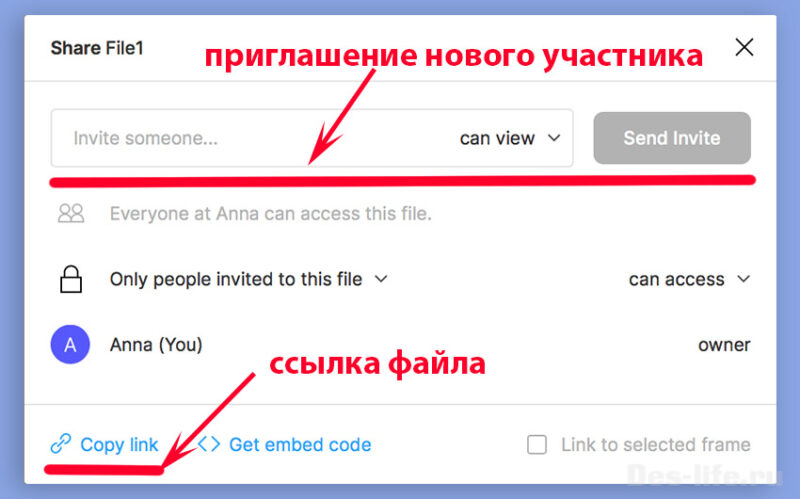
Созданный файл можно расшарить, нажав на голубую кнопку Share в правом верхнем углу.

В данном случае будьте осторожны, так как файл, доступ к которому открыт по ссылке, может быть сохранен нерадивым заказчиком.
3. Создание фрейма
Включите линейку разметки, чтобы можно было работать с направляющими как в Photoshop – Shift + R
Теперь создадим первый фрейм.
Фрейм (Frame) – это контейнер для хранения объектов (кнопок, изображений, полей ввода), которому можно задать размер выбранного устройства.
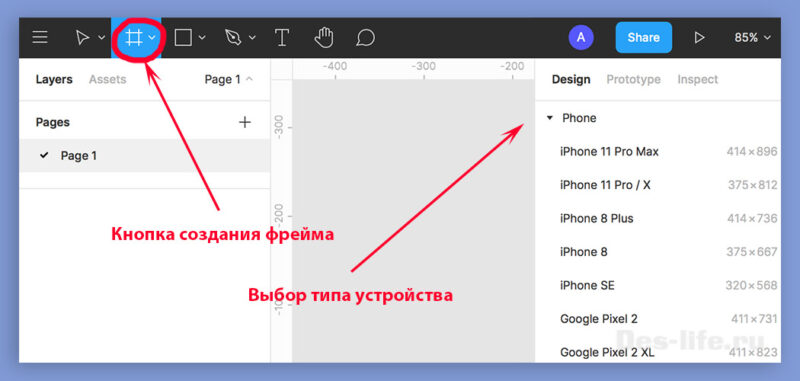
В левом верхнем углу на панели инструментов нажмите на кнопку создания фрейма (Frame).
На панели Design справа выберите тип устройства, например, Iphone 8

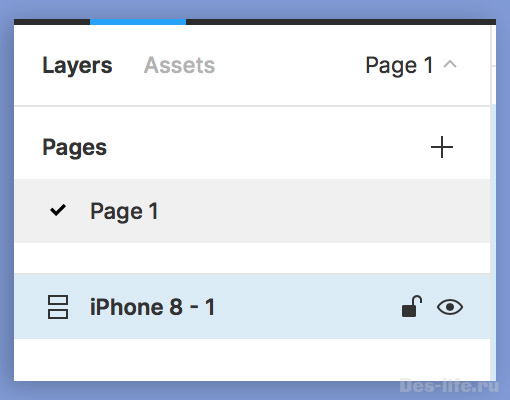
После этого в рабочей области появится прямоугольник (фрейм) с названием Iphone8 – 1.
На панели Layers (слои) слева так же появится название нашего фрейма.
Здесь вы можете:
- Переименовать фрейм, щелкнув 2 раза левой клавишей мыши,
- Скрыть или показать, нажав на значок с глазом;
- Заблокировать или разблокировать (значок с замочком)
- Вызвать контекстное меню со списком настроек фрейма, речь о которых пойдет в другой раз.

В Figma есть возможность создания страниц (Page), которые напоминают Группы в Photoshop. Они содержат набор фреймов и слоев, которые создает пользователь. По умолчанию существует страница Page1. Можно создать новую страницу, нажав на клавишу + напротив списка Page и создавать уже для нее новый набор фреймов и слоев. Переключаться между страницами легко, выбирая в списке нужное название. При этом будут видны слои, создаваемые на данной странице.
Справа на панели Design, вы увидите список настроек фрейма.
Обратите внимание на включенную галочку Clip Contenet. Она означает, что слои, которые создаются на данном фрейме (кнопки, изображения…) будут обрезаться в случае попадания за границы фрейма.
4. Настройка сетки
На панели Design можно задать сетку для фрейма (Grid).
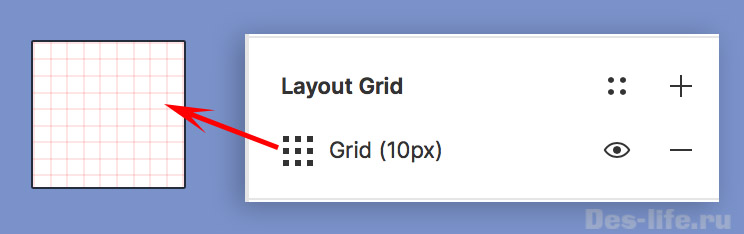
Нажмите на кнопку + напротив пункта Layout Grid
По умолчанию появится базовая сетка Grid с ячейкой в 10 px.

В проекте можно использовать несколько сеток.
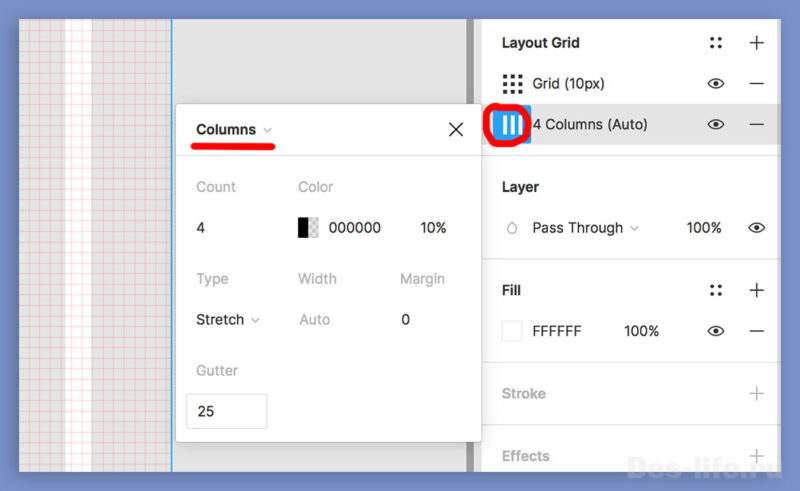
В том же пункте Layout Grid нажмите на +, чтобы добавить новую сетку и измените ее настройки (Layout Grid Settings) следующим образом.

Такой вид сетки очень удобен при создании адаптивного дизайна .
Видимость каждой сетки можно включить или выключить, нажав на значок с глазом напротив ее названия.
Чтобы выключить или включить все сетки на фреймах используйте горячие клавиши Ctrl + G
Со многими тонкостями мы еще столкнемся в процессе работы, но начало уже положено. Пока Figma не кажется мне слишком сложным редактором. Имея опыт работы в Photoshop или Sketch можно провести аналогии со многими операциями в программе.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна
Как пользоваться Figma и как в ней работать? Такой вопрос часто задают начинающие пользователи программы, которые только зарегистрировались и установили фигму к себе на компьютер.
В этом уроке кратко разберем интерфейс программы за 20 минут. Это поможет вам быстро стартовать. Вы можете посмотреть видео или воспользоваться текстовой версией урока.
Мы рассмотрим десктопную версию программы. Чтобы узнать, как её скачать и установить на компьютер, посмотрите урок №1 .
Чтобы понять как пользоваться Figma рассмотрим её интерфейс. В этом уроке мы кратко изучим основные возможности и инструменты программы. Это пошаговая инструкция как работать в фигме.
Настройки профиля в Figma
Чтобы производить изменения в вашем аккаунте, нажмете на аватарку со своим именем (в верхнем левом углу). Вам откроются настройки вашего профиля.
Вкладка «Settings» (настройки)
По умолчанию вас перенаправит во вкладку «Settings». Здесь вы можете делать следующие операции:
- Менять имя.
- Изменять email.
- Нажав на аватарку, вы можете её поменять.
- Можете создать публичный профиль в сообществе Figma.
- Есть возможность делать настройку токенов для доступа к файлам через API.
- Отключить или включить уведомления об активности других пользователей (например когда кто-то добавит комментарий).
- Можете включить библиотеки для всех файлов.
- Внизу есть возможность удалить аккаунт.
- В верхнем правом углу можно выйти из вашего аккаунта.
Управление плагинами в Figma. Вкладка «Plagins»
Во вкладке «Plagins» вы можете видеть установленные вами плагины. Также плагины, которые находятся в разработке (если вы занимаетесь разработкой плагинов) и опубликованные. Если у вас установлен какой-либо плагин и вы хотите его удалить, то нажмите напротив этого плагина иконку минуса.
Вкладка «Teams» (Команды)
Во вкладке «Teams» вы можете видеть членов вашей команды, а также те команды в которых вы состоите.
Поиск (вкладка Search). Как пользоваться в Figma?
Если вы нажмете на надпись «Search», то сверху по центру поле, где вы можете осуществлять поиск.
Здесь можно осуществлять поиск по следующим вкладкам:
- Файлы.
- Проекты.
- Люди.
- Плагины и файлы в сообществе figma.
- Файлы в черновиках и командах.
Поиск файлов в сообществе
Если вы введете в поисковую строку какой-либо запрос (например Icons), то по умолчанию поиск осуществляется по вашим проектам. Если перейдете во вкладку Commynity (сверху справа или кнопка внизу), то увидите файлы, которыми делятся другие пользователи. Чтобы скопировать файл и редактировать его, нажмите на специальную иконку со стрелкой вниз.
Чтобы посмотреть проект более подробно, нажмите на его превью (изображение). Здесь вы можете сделать дубликат этого файла или посмотреть его более подробно.
Вкладка «Recent» в Figma (недавние файлы)
Во вкладке «Recent» вы можете видеть все файлы, которые вы просматривали или редактировали за последнее время.
Community (сообщество)
Во вкладке commynity (сообщество) вы можете найти файлы и плагины, которыми поделились другие пользователи. Вы также можете делиться с другими людьми своими файлами. Плагины — это специальные дополнения для Figma, которые помогут ускорить вашу работу.
Файлы могут быть самые разные. Например есть следующие категории:
- Design systems (дизайн системы)
- Wireframes (варфреймы)
- Illustrations (иллюстрации)
- Icons (иконки)
- Typography (типографика)
- Mobile design (мобильный дизайн)
- Web design (веб-дизайн)
- UI kits (UI киты)
Drafts (черновики или проекты)
Drafts можно перевести как черновики, проекты, наброски и т.д. Здесь будут располагаться те файлы, которые у вас есть. Чтобы добавить новый проект вы можете нажать на одну из 3 иконок плюса. Первая иконка расположена напротив надписи Drafts, вторая сверху (если у вас десктопное приложение), третья сверху и справа.
Команды
Снизу слева располагаются команды. Здесь вы можете создавать новые проекты (это своего рода папки) а также редактировать ваши файлы совместно с другими людьми. В бесплатной версии программы можно работать вдвоем. Даже если вы работаете в одиночку, то создание новых команд поможет вам структурировать ваши файлы из вкладки «Drafts» и избавиться от хаоса.
Для примера создам новую команду и перемещу туда файл. Чтобы создать новую команду нажмите на надпись «Create new team».
Дайте название вашей команде. Для примера назову команду «Полезные файлы».
Вам предложат пригласить людей в команду для совместной работы. Этот шаг можно пропустить или добавить email адреса других людей.
Если у вас бесплатный тариф, то вам предложат выбрать тариф. Можно выбрать бесплатный или платный.
После того как команда создана она будет отображаться слева снизу в интерфейсе Figma. Справа отображаются члены вашей команды. Чтобы пригласить нового человека нажмите на надпись «Invite members» или на плюсик напротив надписи «1. Editor left»
Чтобы добавить новый проект (папку) в вашу команду, нажмите на плюсик напротив надписи «2. Editor left».
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ. Если собираетесь использовать для дизайна, оставляем “Design”.
- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”. Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
При разработке макетов важно уметь быстро взаимодействовать с контейнерами, поэтому необходимо знать, как выделять элементы в фигме . Чтобы выбрать несколько объектов из группы, щелкайте по ним, удерживая Shift. В левой панели есть вкладка Layers, с её помощью тоже можно выбирать отдельные блоки. Если хотите ускорить процесс своей работы, то используйте горячие клавиши.
- Shift+Tab – переходит на следующий контейнер, предыдущий должен быть выбран заранее мышкой.
- Enter – чтобы провалиться внутрь и отобрать все содержимое, нажмите “Ввод”. Помните, что frame при этом должен быть выбран.
- Shift+Enter – это обратный способ. Он позволяет подняться на уровень вверх и сделать отмеченным главную область. Запомните, что в этом случае один или несколько блоков должны быть выбраны.
- Main menu->Edit->Select All – отмечает все объекты. Если вдруг потребуется отобрать только с одинаковым цветом заливки, то в этом случае “same fill”.
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Как добавить шрифт в Фигму ?
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Выбираем перо, как показано выше, и добавляем усик, щелкая по границе вектора, и рисуем в направления внутрь картинки. Чтобы закрепить , жмем дважды мышкой или на кнопку “Done”.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
В этой статье мы ответили на вопросы, как работать в фигме , сохраняться, рисовать новые объекты и примитивы, делать группировку и вставлять фотографию поверх другого фона.
Читайте также:

