Как создать сетчатый градиент в illustrator
Обновлено: 07.07.2024
Сетчатый объект – это многоцветный объект, на котором цвета могут распределяться в разных направлениях и плавно переходить от одного к другому в разных точках. При создании сетчатого объекта множество линий, так называемых линий сетки, пересекают объект, образуя решетку. С их помощью можно легко манипулировать переходами между цветами на объекте. Перемещая и редактируя узлы на линиях сетки, можно изменить интенсивность цветового сдвига или распространение цветной области на объекте.
Пересечение двух линий сетки представляет собой опорную точку особого типа – узел сетки. Узлы сетки отображаются в виде ромбов и обладают всеми свойствами опорной точки, а также дополнительным свойством – цветовой характеристикой. Можно добавлять и удалять узлы сетки, редактировать их или изменять цвет, связанный с каждым из узлов сетки.
Опорные точки также имеются в сетке (их можно отличить по квадратному значку вместо ромбовидного) и могут быть добавлены, удалены, изменены и перемещены, как и любые другие опорные точки в программе Illustrator. Опорные точки можно расположить на любой линии сетки. Можно щелкнуть опорную точку и перетащить ее управляющие линии, чтобы изменить ее.
Участок между любыми четырьмя узлами сетки называется контуром сетки. Изменять цвет контура сетки можно теми же методами, что и цвет узла сетки.

Создание сетчатых объектов
Можно создавать сетчатые объекты из векторных объектов, за исключением составных контуров и текстовых объектов. Нельзя создавать сетчатые объекты из связанных изображений.
Примечание. При печати сетчатых объектов плашечные цвета сохраняются для вывода в EPS, PDF и на устройства PostScript.Создание сетчатого объекта с нерегулярной схемой узлов сетки
Создание сетчатого объекта с регулярной схемой узлов сетки
Равномерно Применяет исходный цвет объекта равномерно по всей поверхности, в результате чего подсветка не создается. К центру Создает подсветку в центре объекта. К краям Создает подсветку по краям объекта.Преобразование объекта с градиентной заливкой в сетчатый объект
Преобразование сетчатого объекта обратно в контурный объект
Можно редактировать сетчатый объект путем добавления, удаления и перемещения узлов сетки, путем изменения цвета узлов сетки и контуров сетки, а также путем преобразования сетчатого объекта обратно в обычный объект.

Измените сетчатый объект, выполнив одно из следующих действий:
Сетчатый объект — это многоцветный объект, на котором цвета могут распределяться в разных направлениях и плавно переходить от одного к другому в разных точках. При создании сетчатого объекта множество линий, так называемых линий сетки, пересекают объект, образуя решетку. С их помощью можно легко манипулировать переходами между цветами на объекте. Перемещая и редактируя узлы на линиях сетки, можно изменить интенсивность цветового сдвига или распространение цветной области на объекте.
Пересечение двух линий сетки представляет собой опорную точку особого типа — узел сетки. Узлы сетки отображаются в виде ромбов и обладают всеми свойствами опорной точки, а также дополнительным свойством — цветовой характеристикой. Можно добавлять и удалять узлы сетки, редактировать их или изменять цвет, связанный с каждым из узлов сетки.
Опорные точки также имеются в сетке (их можно отличить по квадратному значку вместо ромбовидного) и могут быть добавлены, удалены, изменены и перемещены, как и любые другие опорные точки в программе Illustrator. Опорные точки можно расположить на любой линии сетки. Можно щелкнуть опорную точку и перетащить ее управляющие линии, чтобы изменить ее.
Участок между любыми четырьмя узлами сетки называется контуром сетки. Изменять цвет контура сетки можно теми же методами, что и цвет узла сетки.

A. Линия сетки B. Контур сетки C. Узел сетки D. Опорная точка
Можно создавать сетчатые объекты из векторных объектов, за исключением составных контуров и текстовых объектов. Нельзя создавать сетчатые объекты из связанных изображений.
Чтобы повысить производительность и скорость перерисовки, ограничивайте размеры сетчатых объектов необходимым минимумом. Обработка сложных сетчатых объектов может приводить к существенному снижению производительности. Поэтому лучше создать несколько небольших простых сетчатых объектов вместо одного сложного. При преобразовании сложных объектов используйте команду «Создать сетку» для получения наилучших результатов.
При печати сетчатых объектов плашечные цвета сохраняются для вывода в EPS, PDF и на устройства PostScript.



Создавать Градиентную Сетку из Прямоугольника или Эллипса достаточно просто и понятно. Когда вы вынуждены работать с изогнутой формой, задача становится более сложной. Тут мы предлагаем вам технику, которая поможет вам справится с этой задачей и избавит вас от фрустрации!
Что Не Работает
Мы взяли это изображение на PhotoDune в качестве образца, и решили работать над ручкой чашки.



Если вы хотели начать с трейса ручки, затем зайти в меню Объект и создать Градиентную Сетку, то результат будет слишком громоздкий. Вы бы потратили много времени пытаясь выставить правильно узлы сетки и отрегулировать цвет. Линии меша, которые выступают за границы формы не помешают вам распечатать изображение или экспортировать его, но работать с таким объектом очень сложно. Как вы видите, просто использование Градиентной Сетки - не подходящее для работы решение.
Преобразование объекта в Сетчатый Градиент плохо работает для таких форм.
. как вы можете видеть.
Правильная Техника с использованием Прямоугольника
Шаг 1
Возьмите инструмент Прямоугольник (М) (Rectangle Tool) и нарисуйте прямоугольник той же высоты что и основание ручки. Мы равномерно изогнем этот прямоугольник в соответствии с фигурой, поэтому постарайтесь прикинуть какой длины будет ручка если ее распрямить, и задайте в соответствии с этим длину прямоугольника. Убедитесь, что у вас стоит белая заливка и убрана обводка.



Шаг 2
Теперь пока прямоугольник выделен, зайдите в Объект > Создать Сетчатый Градиент (Object > Create Gradient Mesh). Введите 1 ряд и 1 столбец и выберите Подсветка - Не Применять (Flat).



Шаг 3
Создайте новый слой для прямоугольника. Заприте слой с изображением и перейдите в новом слое в режим Отображения Контуров (Outline) Control + щелчок мышкой (для Мас:Command-щелчок ) по иконке глаза в панели Слои. Ваша рабочая зона должна выглядеть как на картинке ниже.
Control + щелчок мышкой (для Мас:Command-щелчок ) по иконке глаза в панели Слои, чтобы перейти в режим Контуров.
Шаг 4
Возьмите инструмент Прямое Выделение (А) (Direct Selection Tool) и переместит левые точки, чтобы выравнять их по основанию ручки. Сделайте то же самое с двумя правыми точками. Это может быть немного труднее, вы должны отрегулировать направляющие узлов меша, чтобы края меша шли в нужном направлении. Лучше это делать небольшими шагами - не пытайтесь отрегулировать все сразу за один шаг.
Передвиньте нижнюю правую точку прямоугольника вверх к основанию ручки. Передвиньте верхнюю правую точку прямоугольника к ручке чашки. После того, как вы переместите точки, вам нужно будет правильно настроить изгиб кривой.
Шаг 5
В зависимости от формы с которой вы работаете, возможно вам понадобится добавить пару опорных точек вдоль кривой. Это не узлы Меша, но это вспомогательные точки которые вы можете добавить используя Перо+ (+) (Add Anchor Point Tool). Теперь вы можете выбрать эти точки с помощью инструмента Прямое Выделение (А) (Direct Selection Tool) и использовать их, чтобы получить нужную вам форму. Это потребует времени. Продолжайте терпеливо работать, пока ваша форма не будет соответствовать тому, что у вас на изображении.
Добавьте дополнительные точки, чтобы лучше приблизиться к исходной форме.
Окончательный контур Сетчатого Объекта.
Помните, что две левые точки прямоугольника выставлены по нижнему основанию ручки чашки, а правые две точки проходят через перегиб и выставлены по верхнему основанию ручки чашки. Потратьте нужное количество времени: лучше потратить времени столько сколько нужно, что бы форма Сетчатого Объекта хорошо повторяла образец, прежде чем перейти к окрашиванию.
Белый прямоугольник изгибается вверх по форме объекта.
Шаг 6
Когда контур закончен, можно начать добавлять линии сетки внутри фигуры. Возьмите инструмент Сетчатый Градиент (U) (Mesh Tool) и щелкните по левому краю сетчатого объекта. Это добавит линию сетки, которая будет идти в соответствии с кривизной фигуры. Продолжайте добавлять столько линий, сколько на ваш взгляд необходимо. Используйте переходы цвета на образце, чтобы понять сколько вам линий понадобится.






Если линии сетки становятся слишком скученными, вы можете отрегулировать их положение, использовав инструменты Прямое Выделение или Сетчатый Градиент. Чтобы удалить линию сетки, удерживайте нажатой кнопку Alt (Мас: Option), наведите мышку на линию, которую вы хотите удалить, пока не увидите знак минус на курсоре, и тогда щелкните для удаления.
Шаг 7
Используя Сетчатый Градиент, щелкните на любой линии сетки чтобы создать линии, которые будут примерно перпендикулярны существующим линиями сетки.
Щелкните инструментом Сетчатый Градиент, чтобы добавить вертикальные линии сетки.
Шаг 8
Теперь когда вы создали основу для своей нерегулярной формы, вы можете добавлять цвета и настраивать цветовые переходы по вашему усмотрению. Получившаяся в результате ручка чашки на рисунке ниже.



Теперь Вы Знаете!
Рисовать резиновые шарики и виноградины с помощью градиентной сетки, достаточно легко. Если вы хотите улучшить ваши навыки в работе с сеткой, поработайте с объектами состоящими из нескольких поверхностей. Разбивая объект на части и используя эту технику прямоугольника, вы будете на пути к мастерству в использовании Градиентных Сеток.
В цикле статей я постараюсь восполнить этот пробел. Сегодня рассказ будет о методах создания mesh grid. Далее планируется рассказать о покраске, искажении, редактировании и типичных ошибках при создании меш-сетки методом 9 и 10 текущей статьи.
1. Object - Create Gradient Mesh
Самый незамысловатый способ. Разбивает первичную форму на клеточки согласно её изогнутости.

2. Инструмент Mesh Tool.
Кликая в разные места внутрь первичной формы, можно делить её на меш-сегменты.
Взяв белую стрелку (Direct Selection Tool) можно далее отдельно выделить узлы и задать
другой цвет заливки.

3. Задать линии поперечный градиент на обводке и экспандить (Object - Expand Appearance)

4. Задать заливке радиальный градиент, и при экспанде выбрать специальную опцию.
Очень странный объект получается. Его и достать трудно из-под двух шуб группы и клип-группы,
и лишние ячейки создает вокруг, и на самом деле не круг а особым способом заверченный меш,
где крайние точки стоят в одной координате и создается вмечатление замкнутости.
Замечу что создать меш-сетку в виде замкнутого бублика - вообще невозможно,
на низкоуровневом коде самой Adobe это не предусмотрено. Спасает покраска Лизой с Ctrl.



5. Весьма неочевидный способ. Иллюстратор может геренировать сетку не как меш-объект, а как функцию искажения при помощи алгоритмов команд Object - Envelope Distort - Make With Warp / Mesh / Top Object. После такого искажения если выполнить разборку объекта Object - Envelope Distort - Realase, то возникнет два объекта - исходник и сетка, покрашенная в серый цвет, которая и есть меш-объектом.

6. Переходим к методам гениальнейшего и бесплатного плагина MeshTormentor, созданного киевским программистом Ярославом Табачковским (Yemz). Ярослав, лучи добра тебе и плюсищи в карму от всех иллюстраторов и стокеров мира!
Если вам нужны новые опции в плагине - можете сообщить или напрямую Ярославу в его ВК, или мне, я передам тёзке все дельные советы.
Первый метод - одним кликом превратить форму в одноячеистый меш.. Кнопка "Сreate one cell mesh". Исходную форму лучше брать с количеством узлов 4 или больше, так как ячейка может состоять только из 4-х узлов. Из трёх узлов как бы тоже создаются меши данным способом, но покраска не действует на разные узы,пока вы не создадите еще один, 4-й узел, ли не кликните инструментом Mesh Tool внутрь.

Добавлять деление меша на дополнительные клеточки можно при помощи кнопки плагина Increase mesh density.

7. Сшивание двух кривых в 4-точечный меш. Кривые могут располагаться так чтобы начальные и конечные узлы у них совпадали, и тогда получается каллиграфический мазок, или не совпадали и тогда будет искривленный 4-угольник.

8. Меш-кисть. Это способ искажения уже готового меша, но я его внесу в список генерации меша, уж слишком он изящен, и хочется вам рассказать о нём побыстрее.
Иллюстратор не позволяет создавать кисти из градиентных объектов. Обходной манёвр - специальные две кнопки MeshTormentor-а, позводяющие трансформировать меш-сетку в набор не-градиентных прямоугольников, которые таки можно зарядить в кисть и нарисовать ею замысловатую форму. Затем необходимо выполнить Object - Expand Appearance для нарисованного мазка, и нажать на вторую кнопку, превращающую лоскуты и клетки обратно в плавную меш-сетку.

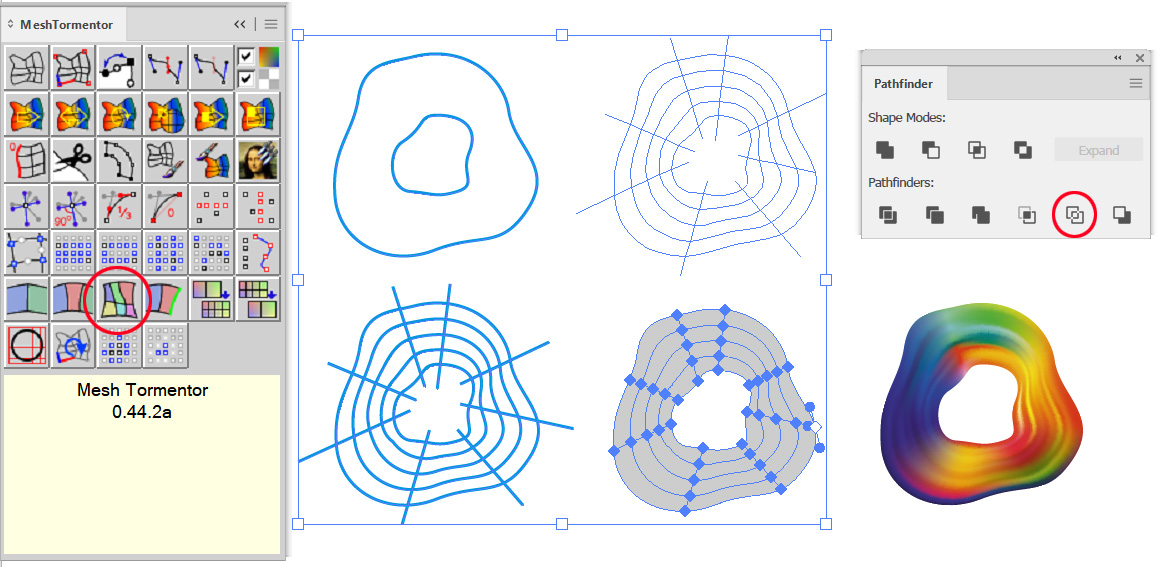
9. Круговая сетка вручную. Создаём замкнутые круги или контуры с небольшой кривизной (сильно крисвить нельзя - метод не сработает), и пересекаем их поперёк радиальными "лучами". Далее выделяем всё, жмём на Pathfinder кнопку Outline (теперь вы знаете зачем она вообще там), и затем на MeshTormentor-е нажимаем кнопку "лосутного одеяла".

10. Произвольная сетка вручную. Самый быстрый метод создать сложную сетку нужной формы, но одновременно и самый загадочный и щепетильный. Ошибок при создании можно сделать аж 5 штук, и тогда ничего не получится (об этом я расскажу в следующих статьях). Вручную рисуем боковые рёбра будущей сетки (голубая и красная линии) и линии "верхушки" и "днища" сетки (зелёные линии), а также несколько внутренних линий делящих ячейку на клеточки (фиолетовые линии). Выделяем всё, и далее уже знакомые Outline на Pathfinder-е и "лоскутное одеяло" Торментора.
Благодаря этому методу можно вообще навечно забыть о редактировании формы меша поочередным перетаскиванием его узлов (а ведь этому посвящены весьма серьезные статьи и даже циклы платных курсов!), это можно сделать еще на этапе черчения стартовых кривых. Вручную прийдется только красить узлы, да и то не всегда: если правильно подставить фото или быстрый рисунок размытыми штрихами - то всё быстро красится Моной Лизой.

Надеюсь статья была для вас полезна. Если есть идеи, вопросы, пожелания - пишите в коменты.
Также добро пожаловать на мой телеграм-канал о стоках и рисовании в Иллюстраторе, и на ютуб-канал где иногда появляются мои видео-уроки. До скорого!
Читайте также:

