Как создать свой пиксельный шрифт
Обновлено: 04.07.2024
Сделал в качестве упражнения такой вот пиксельный шрифт для набора супермелким кеглем. Перед разработкой поставил для себя несколько ограничений:
- 1. Строчные высотой 3 пк (не считая выносных элементов).
- 2. Прописные высотой 4 пк.
- 3. Символы не больше 5 пк по ширине и высоте.
- 4. Расстояния между буквами кратны пикселю.
- 5. Читаемость важнее эстетики, но эстетика тоже важна.
В дополнение к этому сделал кернинг всех символов, дополнительную разрядку в словах, набранных прописными, и парочку лигатур.
Какие тут явные косяки? В каком продукте в теории пригодился бы такой шрифт? Как вам строчный твёрдый знак, октоторп, восьмёрка и знак доллара?
Вы поменяли местами причину и следствие. Сделать шрифт просто так, чтобы потом спросить, где он может пригодиться, всё равно, что сделать для мобильных устройств, чтобы потом думать, какому сайту нужна будет такая страница.
сначала должно быть понимание задачи и только потом создание продукта. Даже шрифт «в качестве упражнения» должен быть создан для , иначе зачем делать такое упражнение?
Вы правы, читаемость важнее эстетики, но в данном случае ваши ограничения — это и есть эстетика. Поэтому сразу возникает множество вопросов:

Я честно не понимаю, что это за знаки, угадать их можно лишь по порядку перечисленных глифов. В некоторых ситуациях знаки угадываются стоящих рядом в предложении:

Но в некоторых даже окружение не помогает точно идентифицировать знак:

Перед началом работы над шрифтом стоит детально изучить, что уже сделали до вас. Например, на Майфонтсе есть шрифт Тригоми. Автор шрифта ставил похожие ограничения, но не обозначал максимальную ширину и высоту знаков. И в целом это выглядит гораздо лучше:

У вас получилось классическое противоречие: нужно сделать формы знаков различимыми в супермелких кеглях, но есть жёсткие технические ограничения. Сейчас не видно, что вы смогли разрешить это противоречие.
Возникает вопрос: зачем вы поставили именно такие ограничения? Почему не попробовать увеличить высоту или ширину знаков?
Может быть, вы или ваши друзья сделали восьмибитную игру для ностальгии, или вам нужно сделать листовку А6 или А7, продвигающую музей игровых автоматов. Можно предположить, что в таких случаях пиксельный шрифт будет полезен. Но низкой различимости знаков придётся переделывать сам шрифт: нужно радикально переосмыслить, что в вашей задаче будет ограничением, а что — эстетической фишкой.
Ещё на вашем месте я задалась бы вопросом: а нужен ли вообще шрифт? Сама по себе задача интересная, но я бы попробовала для начала решить её в другом формате, например, сделать летеринг для того же плаката.
Шрифт нужно постоянно тестировать в конкретных задачах, иначе есть риск сделать миллионный шрифт, которым никто не будет пользоваться.
Пиксельные шрифты – это и шрифты, которые имитируют текст на перфорированных карточках, это шрифт из небольших квадратиков или точек. Сюда же относят и шрифты из прямоугольников для оформления почтовых отправлений. Но чаще пиксельные шрифты используются при работе с изображениями, нежели заголовками или текстами (небольшого объёма). Если вы создаете по теме hi-tec, компьютеров и пр., то пиксельные шрифты отлично впишутся в общую композицию. Кроме того, в известной игре Minecraft тоже использовался шрифт из пикселей.
Мы подобрали для вас 10 лучших пиксельных шрифтов разных стилей и начертаний. Существуют и вариации одного семейства, но в разных стилях.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»LCD5x8H
Формат: .ttf
Количество: 1
Размер файла: 12 КБ
![]()
Pixel Times
Формат: .ttf
Количество: 2
Размер файла: 26 КБ
![]()
Dited
Формат: .otf
Количество: 1
Размер файла: 16 КБ
![]()
F77 Minecraft
Формат: .ttf
Количество: 1
![]()
Размер файла: 191 КБ
Dash Dot Square-7
Формат: .ttf
Количество: 1
Размер файла: 10 КБ
![]()
Hometown
Формат: .ttf
Количество: 1
Размер файла: 15 КБ
![]()
Dot Digital-7
Формат: .ttf
Количество: 1
Размер файла: 8 КБ
![]()
Post Pixel-7
Формат: .ttf
Количество: 1
Размер файла: 10 КБ
![]()
Press Start 2P
Формат: .ttf
Количество: 1
Размер файла: 40 КБ
![]()
VCROSD Mono
Формат: .ttf
Количество: 1
Размер файла: 8 КБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Пиксельные шрифты – это и шрифты, которые имитируют текст на перфорированных карточках, это шрифт из небольших квадратиков или точек. Сюда же относят и шрифты из прямоугольников для оформления почтовых отправлений. Но чаще пиксельные шрифты используются при работе с изображениями, нежели заголовками или текстами (небольшого объёма). Если вы создаете по теме hi-tec, компьютеров и пр., то пиксельные шрифты отлично впишутся в общую композицию. Кроме того, в известной игре Minecraft тоже использовался шрифт из пикселей.
Мы подобрали для вас 10 лучших пиксельных шрифтов разных стилей и начертаний. Существуют и вариации одного семейства, но в разных стилях.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»LCD5x8H
Формат: .ttf
Количество: 1
Размер файла: 12 КБ
![]()
Pixel Times
Формат: .ttf
Количество: 2
Размер файла: 26 КБ
![]()
Dited
Формат: .otf
Количество: 1
Размер файла: 16 КБ
![]()
F77 Minecraft
Формат: .ttf
Количество: 1
![]()
Размер файла: 191 КБ
Dash Dot Square-7
Формат: .ttf
Количество: 1
Размер файла: 10 КБ
![]()
Hometown
Формат: .ttf
Количество: 1
Размер файла: 15 КБ
![]()
Dot Digital-7
Формат: .ttf
Количество: 1
Размер файла: 8 КБ
![]()
Post Pixel-7
Формат: .ttf
Количество: 1
Размер файла: 10 КБ
![]()
Press Start 2P
Формат: .ttf
Количество: 1
Размер файла: 40 КБ
![]()
VCROSD Mono
Формат: .ttf
Количество: 1
Размер файла: 8 КБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Если вы хоть немного связаны с дизайном, то знаете, что шрифты играют одну из ключевых ролей и придают вашему проекту своеобразность и уникальность.
В интернете можно найти тысячи различных шрифтов, но именно это разнообразие и делает наш выбор таким мучительным… Если вам также, как и мне, хочется чего-нибудь «этакого», тогда создайте свой собственный шрифт. В этом уроке мы наглядно рассмотрим создание ttf шрифта при помощи Fontographer.

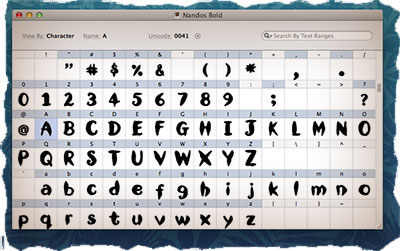
Итак! Создавать новый шрифт мы будем из изображения, которое я нашел в интернете. Мне позарез нужен был шрифт Nandos Bold, который используется в дизайне интерьера сети португальских ресторанов Nandos.
Но так как разрабатывали этот шрифт непосредственно для ресторана, найти в интернете мне его не удалось. Зато я нашел картинку с алфавитом этого шрифта, которую нарисовали дети из Южной Африки. Спасибо им за это! Вот ссылка на саму картинку.
ШАГ 1 — Открываем изображение нашего шрифта в любом графическом редакторе (я пользуюсь Photoshop, но это не так важно). Выделяем заглавную букву «А» и копируем ее в буфер обмена. Буква А нам позже потребуется для изучения кернинга.
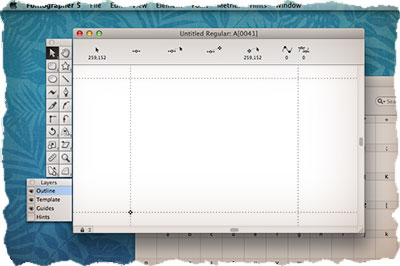
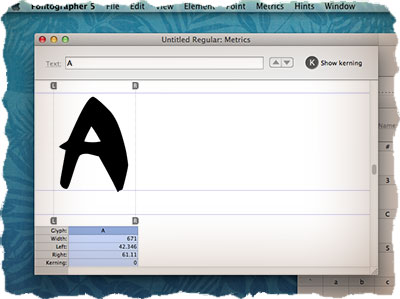
ШАГ 2 — Запускаем Fontographer и создаем новый шрифт ( Command + N ). В открывшемся окне два раза кликаем по клетке с буквой А, в результате чего появится окно создания контура (outline) буквы.

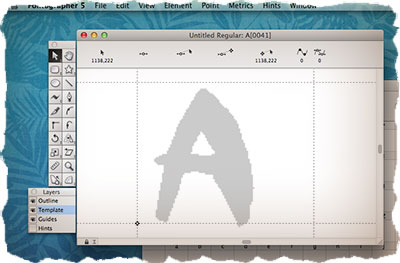
ШАГ 3 — Вставляем скопированное ранее изображение. Программа автоматически поместит его на слой Template, и на экране буква будет выглядеть бледно серой.
Выбрав слой Template, передвиньте букву на нижнюю базовую линию. Здесь же можно произвести элементарное редактирование (масштабировать, наклонить, зеркальное отражение и т.п.)

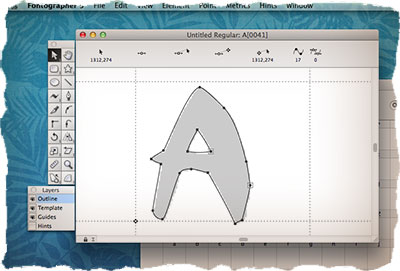
ШАГ 4 — Выбираем слой Outline (это важно. ) Теперь нам необходимо произвести обводку нашей буквы. Сделать это можно вручную или автоматически, используя команду Auto-trace.

ШАГ 5 — Открываем окно Metrics, нажав Command + K или выбрав команду из меню Window. В новом окне будет находится буква, контур которой мы только что создали.
Перетягивая две направляющие по бокам буквы, установите расстояние до соседних символов (до и после).

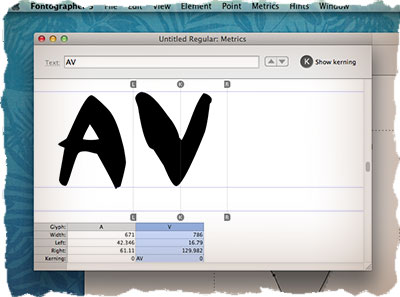
ШАГ 6 — Повторите шаги с 3 по 5, но теперь для буквы V (буква V нам необходима для изучения кернинга).
ШАГ 7 — После того, как вы создадите букву V, введите подряд символы AV в поле Text верхней части окна Metrics. В окне отобразятся обе буквы, каждая со своими отступами.
На самом деле, буквы A и V должны быть ближе друг к другу (если сравнивать с H и K, V и т.п.), в противном случае, при использовании будет казаться, что расстояние между ними неприлично большое.
Подгонка этого расстояния называется кернингом. Кликните по букве V и перетяните направляющую L ближе к букве A.

ШАГ 8 — Введите буквосочетание VA в текстовую строку окна Metrics. Перетяните направляющую L буквы A ближе к символу V. Каждый раз, когда вы вводите текст в окне Metrics, Fontographer сохраняет кернинг пару для этих символов в памяти шрифта.
Чтобы ваш шрифт выглядел более профессионально, постарайтесь создать как можно больше кернинг пар для разных символов. Определенного набора кернинг пар не существует, т.к. все зависит от дизайна вашего шрифта.
Единственное приведу краткий список символов, требующих регулировки кернинга: 4, 6, 7, 9, A, C, D, F, G, J, K, L, P, T, U, V, W, Y и большинство символов нижнего регистра.
ШАГ 9 — Сохранив шрифт ( Command + S ), вы все еще не получите TTF шрифт. Программа всего лишь запишет все ваши действия в файл со своим внутренним форматом.

Ну а теперь смело заходим в меню File и выбираем Generate Font Files… Проверьте, в каком формате Fontographer предлагает сохранить шрифт (должен быть ttf), укажите папку для сохранения и жмем кнопку Generate.
Вот и все! Конечно же создание собственного шрифта дело не из веселых, но оно того стоит.
Читайте также:

