Как сравнить размеры файлов bmp и jpg
Обновлено: 05.07.2024
BMP
Самый простой растровый формат BMP является родным форматом Windows, он поддерживается всеми графическими редакторами, работающими под ее управлением. В BMP данные о цвете хранятся только в модели RGB, поддерживаются как индексированные цвета (до 256 цветов) , так и полноцветные изображения, причем в режиме индексированных цветов возможна простейшая компрессия RLE (Run Length Encoding - кодирование с переменной длиной строки) . Без компрессии размер файла оказывается близок к максимально возможному. Применяется для хранения растровых изображений, предназначенных для использования в Windows и, по сути, больше ни на что не пригоден. Использование BMP не для нужд Windows является распространенной ошибкой новичков: использовать BMP нельзя ни в web, ни для печати (особенно) , ни для простого переноса и хранения информации.
JPEG (вы его любите, а мы нет )
Самый популярный формат для хранения фотографических изображений JPEG (или JPG) является общепризнанным стандартом в интернете. JPEG может хранить только 24-битовые полноцветные изображения. Одноименный с форматом, достаточно сложный алгоритм сжатия основан на особенностях человеческого зрения (используется представление блока пикселей 8х8 одним цветом с сохранением информации о яркости плюс метод Хаффмана и, в зависимости от степени компрессии, некоторые другие ухищрения) .
Хотя JPEG отлично сжимает фотографии, но это сжатие происходит с потерями и портит качество, тем не менее, он может быть легко настроен на минимальные, практически незаметные для человеческого глаза, потери. Кстати, усилить сжатие и минимизировать потери качества можно, предварительно размыв изображение (например, применив фильтр blur). Однако не стоит использовать формат JPEG для хранения изображений, подлежащих последующей обработке, так как при каждом сохранении документа в этом формате процесс ухудшения качества изображения носит лавинообразный характер. Наиболее целесообразно будет корректировать изображение в каком-нибудь другом подходящем формате, например TIFF, и лишь по завершению всех работ окончательная версия может быть сохранена в JPEG. Таким образом, можно сохранить вполне приемлемое качество изображения при минимальном размере итогового файла.
Формат JPEG пригоден в подавляющем большинстве случаев только для публикации полноцветных изображений, типа фотографических, в интернете.
Все изображения и картинки имеют особое расширение. Под ним подразумеваются разные форматы. В этой статье подробно описано различие между форматами изображений. Также рассмотрены основные особенности.
Формат изображения – что это такое?
Под форматом подразумевают способ хранения картинки. Расширение необходимо для того чтобы изображения можно было передавать в качестве элемента информации. Таким образом, формат можно рассматривать как метод кодирования данных.
Растровые изображения
Это самый популярный на сегодняшний день вид формата. К нему относят bmp, jpeg, png и другие.
Растровые картинки состоят из квадратов небольшого размера (пиксели). Их можно рассмотреть только при увеличении. При этом теряется качество файла. Это главный недостаток растровых изображений.
Форматы – в чем отличие?
Это формат обмена графическими данными. Имеется возможность сохранения анимации. На сегодняшний день пользуется большой популярностью, обычно применяется для картинок в интернете. Достоинство – поддержание режима прозрачности.
Основной минус формата – GIF не рекомендуется использовать для сохранения профессиональных фотографий. Это обусловлено ограничением количества цветов (всего 256).
GIF уже не просто формат, но и нарицательное. Мы привыкли называть гифками короткие зацикленные анимашки, например в телеграмме анимации так и называются GIF,хотя сами файлы там могут быть хоть в MP4, но в первую очередь GIF это всё-таки формат изображений и не только анимированных, просто в какой-то момент единственное, что в нём осталось конкурентным поддержка анимации.
В остальном он уступил другим форматам, вдобавок до 2006 года на его алгоритмы действовали патенты, что добавлял ограничение для свободного применения.
GIF разработала компания в восемьдесят седьмом решая задачу передача картинок по медленному интернету, с того времени отсюда целая гора ограничений, которые сегодня не позволяют полноценно использовать его даже для коротких анимации.
GIF сегодня начинает сдавать позиции пользу полноценному видео в форматах заточных для воспроизведения в браузере, основные причины огромные размеры файлов, и всё те же 256 цветов не позволяющие рисовать красивую графику, в целом формат .
JPEG
Достоинства – небольшой вес файлов (по сравнению с другими форматами), возможность хранения большого количества картинок. Недостаток – потеря качества при сжатии изображения.
Собственно сам «джипег» знают все, это до сих пор самый популярный формат электронных картинок, « MP3 от мира изображений», к чему это странное сравнение с аудио форматом. Дело в том, что оба эти формата хорошо подходят для публикации контента, но ужасно себя показывают профессиональной работе, потому что использует сжатие с потерями в угоду размеру файла.
1986 году международная организация по стандартизации (ISO) , с еще парой организаций, качественно подошли к проблеме сжатия полноцветных изображений. Объединенная группа экспертов по фотографии: по-английски J oint P hotografic E xpert G rop сокращённо JPEG.
В девяносто первом организация опубликовала одноимённый формат, идеально подошедший для сжатия фотографий и любых других изображений без обилия резких контрастных линий.
Это легкий формат повсеместной поддержкой почти любым устройством, с ним умеют работать все просмотрщики, редакторы и браузеры, в него быстро и удобно сохранять, но за удобство приходится платить.
JPEG сжимает изображение, причём сжимается с потерями, сохраняя в JPEG мы получаем изображения похожие на изначальное, но таковыми не являющиеся. Сохраняет в JPEG раз за разом мы можем довести изображение до полностью непригодного состояния.
Способ кодирования не строго регламентирован, поэтому разный софт это делает по-разному и из двух редакторов может выдавать картинку более высокого качества и с меньшим размером.Сохранять без потери тоже можно, но далеко не весь софт это умеет, и в этом случае теряются преимущества формата.
Еще одним плюсом jpeg оказавшаяся полезнейшим в интернете, прогрессивность.Обычный последовательный jpeg будет загружаться сверху вниз, что не очень приятно в случае с медленным интернетом, особенно когда блоки на сайте начинают прыгать из-за погружающихся картинок.
Прогрессивный jpeg показывается во весь размер, практически сразу, но в ужасном качестве, но по мере загрузки прорабатывает блоки всё подробнее пока не скачается полностью, прекрасно те фотографии которые сразу можно примерно разглядеть, плохо для картинок с текстом который будет нечитабелен до полной загрузки.
Ограничений у jpeg тоже хватает: 8 битный цвет и отсутствие прозрачности главные из них, но jpeg до сих пор остается самым популярным форматом изображения в мире, хотя ему понемногу наступает на пятки более свежие разработки.
Преимущество – формат способен проводить обработку цветового пространства.
Расшифровывается как «растровое изображение». Основной плюс – высокое качество файлов. Это происходит из-за того, что информация практически не подвергается сжатию. Минус – большой размер изображений.
Microsoft разработала его еще в восьмидесятых в первой версии Windows.
Больше оттенков, чтобы получить цветное изображение на экране берутся три основных цвета красный, зеленый, синий и смешиваются в нужных пропорциях, значит, изображение описывается тремя каналами.
БМД может описывать цвет пикселя вплоть до 64-bit. В новых версиях добавили некоторые возможности по управлению цветом, но всё равно БМП это древний формат файла на много мегабайт. БМП не портит изображение, и это один из немногих его плюсов на сегодня, главное же плюс - отличная поддержка на любых системах, даже очень старых, но сегодня все его функции разобрали другие форматы и БМП встречается редко.
Некоторые владельцы продвинутых камер даже не подозревают о существовании такого замечательного формата записи
фотографии как Raw.
RAW с английского обозначает сырой или необработанный, формат представляет из себя оцифрованный сигнал который без потерь который передается с каждого пикселя матрицы, изображение имеет как бы глубину.
RAW в отличии от JPEG это изображение без потери данных.
RAW может передавать 12бит на канал и от 4000 оттенков, вместо 8бит на канал и 256 оттенков как у JPEG.
RAW позволяет эффективно корректировать не только экспозицию в целом, но и отдельно темные и светлые участки, тем самым расширяя динамический диапазон изображения.
При снятии в условиях недостаточного освещения появляются шумы, однако в редакторе шумы формата RAW можно удалить более аккуратно, в связи с сохранением мелких деталей снимка. Аналогичная ситуация с настойками резкости.
В большинстве случаев, RAW применяется при создании фото после изменения прошивки устройства.
Популярный формат PNG создали в 1995 году как возможную альтернативу не запатентованному формату gif.
Формат png стал популярным, активно используется сейчас, но имеет свои особенности, например: png нет так хорошо как формат JPEG подходит для сжатия фотографий, потому что использует сжатие без потерь, а изображение с большим количеством деталей имеют больший размер.
Зато png не портит исходное изображение, не плохо сжимает графику с плавными градиентами и простыми цветами с поддержкой прозрачности, и полупрозрачность через отдельный альфа канал, отлично подходит для логотипов с прозрачным фоном.
Png могут иметь глубину цвета в 16-битной канал, что позволяет перекидывать изображения между графическими редакторами.
Еще одна фишка png – это опция дописывания дополнительных блоки, благодаря чему появилась возможность делать анимацию без потери обратной совместимости.
Этот формат является заменой GIF. Он создавался специально для постепенного перехода с GIF на PNG. Может поддерживать прозрачность и полупрозрачность. Недостаток – в отличие от GIF формат не предназначен для хранения нескольких изображений в одном. Из-за этого отсутствует возможность создания анимации.
Одно и то же изображение в разных форматах может иметь разный размер и разное качество. Почему так, для чего используются разные форматы и чем они отличаются — разбираемся в статье.
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете. Формат поддерживает 24 бита на пиксель, по 8 для зелёного, синего и красного, что делает этот формат «truecolor», который может отображать более 16 000 000 цветов.
3–5 декабря, Онлайн, Беcплатно
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.

JPEG высокого качества (качество установлено на 100), размер: 471 КБ

JPEG среднего качества (установлено качество 50), размер: 68 КБ

JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя несколько цветовых блоков с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:

Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства.
Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).

Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.

Размер PNG: 1,5 МБ
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.

Несжатый размер TIFF: 2,2 МБ

Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.

Размер BMP: 1,1 МБ
Какой формат изображений лучше использовать?

JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
ЗАРАБОТОК В ИНТЕРНЕТЕ С НУЛЯ. СОЗДАНИЕ БЛОГА. ОПТИМИЗАЦИЯ, ПРОДВИЖЕНИЕ И МОНЕТИЗАЦИЯ САЙТА. СПОСОБЫ ЗАРАБОТКА В ИНТЕРНЕТЕ

Всем привет! Все видели у картинок в интернете такую приписку, как bmp, png, jpg или gif (ну или другие)? Например, foto.jpg или foto.jpg. Это графические файлы разных форматов . Думаю, не я один задумывался над тем, в чем различие этих форматов изображений? Давайте попробуем разобраться.
Что такое форматы изображений бывают и зачем они нужны?
Не буду засорять статью избытком умных слов. Тем более, сам не всегда понимаю их смысл. Формат изображения применительно к интернету и компьютеру (под изображением я имею в виду какую-то графическую информацию – фотографии или рисунки) – это способ хранить и, соответственно, передавать картинки как элемент информации.
Это своеобразный инструмент, материал или метод, с помощью которого можно сохранить на ваш компьютер понравившуюся картинку или перекинуть с фотоаппарата на ПК ваши фото. В общем, это способ кодирования информации.
Возьмем некомпьютерный пример. Допустим, вы решили сохранить для потомков свой светлый образ, и заказали свой портрет. Но портрет портрету – рознь. Он может быть выполнен разными материалами, разными инструментами, разными техниками. Вы можете обратиться к фотографу, художнику или даже скульптору.
(В качестве иллюстрации своих слов я взял портреты В. Высоцкого)



Фотография может быть черно-белой, цветной, цифровой, бумажной, в виде слайда. Художник может сделать ваш портрет красками, карандашом, чернилами, на бумаге, на холсте, на стене. Скульптор может выполнить портрет из гипса, мрамора, дерева, металла…
В общем, вариантом бесчисленное количество. Но любой из них буде являться вашим портретом.
То же самой и с форматами изображений – вариантов множество.
Но их всех можно разделить на две большие группы – растровые и векторные. А нет, есть еще одна группа – смешанные, или комплексные, куда ж без них в современном мире 🙂
Нас больше интересуют растровые форматы – с ними чаще всего приходится сталкиваться. Но по паре слов нужно сказать и о других группах.
Векторные изображения основаны на геометрических фигурах – точках, кривых, кругах, многоугольниках. Векторные изображения можно увеличивать без потери качества. Примеры векторных файлов – svg, cdr, eps. Но, честно говоря, я не сталкивался с такими форматами.
Комплексные форматы, как следует из названия, обладают признаками и векторных, и растровых изображений. Наиболее известный пример такого формата – файлы pdf. Наверняка каждый сталкивался с ними: многие электронные книжки и документы как раз и хранятся в PDF-формате.
Растровые изображения
Наиболее распространённые форматы изображений – jpg (jpeg), gif, png, bmp. Все они относятся к растровой группе.
Растровые изображения при ближайшем рассмотрении состоят из маленьких квадратиков – пикселей. Поэтому, в отличие от векторных, растровые изображения при большом увеличении теряют в качестве.
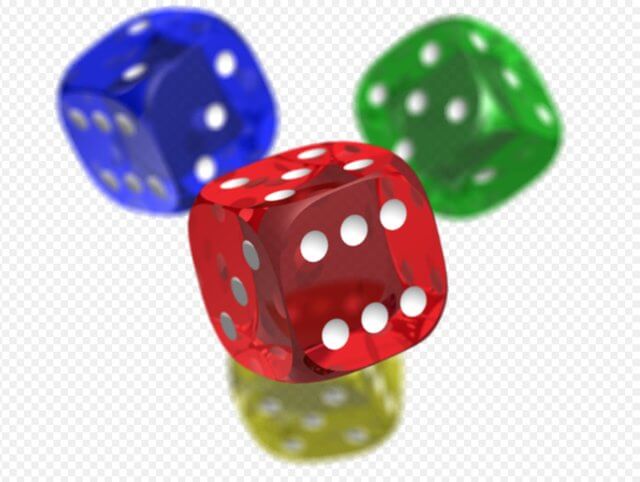
Вот пример растрового рисунка и его части под увеличением.

Видите, как размыт рисунок при увеличении?
Зато редактировать, хранить и передавать растровые изображения намного проще, чем векторные. Это очень важно для простых пользователей.
Работать с растром можно в таких удобных и известных редакторах, как Adobe Photoshop и Paint.
Характеристики растровых изображений
Один из недостатков растровых изображений – хранятся такие файлы в сжатом виде и при их выводе на экран или на печать невозможно восстановить первоначальный вид, в той или иной степени страдает качество. Но часто эти потери даже не заметны, так что не стоит расстраиваться и отказываться от использования растровой графики. Тем более, по большому счеты, альтернативы нет.
Самые распространенные форматы изображений, безусловно, BMP, GIF, PNG , JPEG .
Но внутри категории растровых изображений есть группы, которые условно делатся по качеству сжатия: без потерь (по сравнению с векторными потери все равно есть) и с потерями.
К первой группе относятся форматы BMP, GIF, PNG, ко второй – JPEG. Сжатие без потерь основано на удалении избыточной информации, а сжатие с потерями – на отбрасывании информации, которую зрение человека не воспринимает.
В чем отличия форматов изображений bmp, png, jpg, gif
Я много-много написал выше, но так и не дал ответа на вопрос, выведенный в заголовок. Не знаю, смогу ли ответить, но попытаюсь.
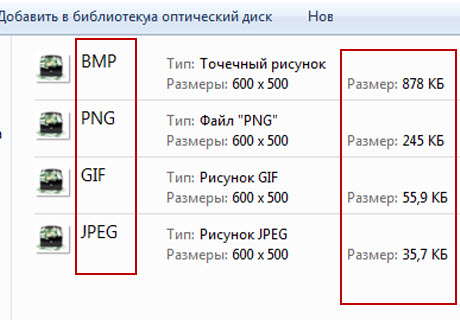
Но для начала маленькая иллюстрация. Я взял одну картинку и сохранил ее в отдельной папке в нескольких форматах. Результаты наглядны. Обратите внимание на вес изображений разных форматов.

Формат JPEG (Joint Photographic Experts Group) – объединенная группа экспертов-фотографов. Так называлась компания, разработавшая этот формат. Пожалуй, самый распространенный формат изображений, с которым сталкивался каждый, хоть раз садившийся за компьютер. Редактировать файлы jpeg можно практически в любом графическом редакторе. При сжатии цвет соседних пикселей усредняется. Этим вызваны потери в качестве. Тем не менее, качество таких изображений неплохое, даже хорошее, если сравнивать с некоторыми другими форматами.
Кроме того, «весят» jpeg-файлы мало. Их легко можно переслать с телефона на телефон, по email или выложить в интернет. Также небольшой размер позволяет хранить большое количество изображений.
Формат BMP (Bitmap Picture) – растровое изображение. Качество изображений на высоте, потому что информация почти не сжимается. Но и размер таких файлов по сравнению с jpeg – огого.
Формат GIF (Graphics Interchange Format) – формат обмена графическими данными. Очень популярный формат. Он позволяет сохранять анимированные изображения. Хотя считается, что он устарел. Но, судя по популярности гифок, со сцены этот формат сойдет не скоро. Конечно, для фотографов gif не пойдет – количество цветов в этом формате сильно ограничено 256. Зато в интернете это едва ли не основной формат. Еще один немаловажный плюс – файлы gif поддерживают режим прозрачности.
Конечно, я рассказал не обо всех форматах изображений. Но эти – самые распространенные. Поэтому, думаю, вам была полезна моя статья «Чем отличаются форматы изображений bmp, png, jpg, gif».
Если информация была интересна и полезна, подписывайтесь на анонсы статей на Blogmonet, а так же поделитесь статьей с друзьями в соцсетях. Кнопки соцсетей – под статьей, форма подписки – по ссылке выше или в форме вверху слева.
Читайте также:

