Как убрать полосу прокрутки в opera
Обновлено: 03.07.2024
В браузере Opera разработчики внедрили весьма спорное нововведение – теперь при клике по активной вкладке происходит автопрокрутка страницы к началу. На первый взгляд это выглядит благом, но в тоже время может оказаться непривычным и весьма неудобным, если одновременно открыто множество вкладок.
Данный алгоритм работы с вкладкой может весьма дезориентировать, мешать нормальной работе некоторым пользователям, среди которых и автор данных строк.
А что особенно удивляет и в тоже время удручает, так это отсутствие соответствующего пункта отключения данного «нововведения» в настройках браузера, даже если включить отображение дополнительных настроек (поставив соответствующую галочку у опции показа дополнительных настроек, которая располагается в левом нижнем углу).
Однако же этот алгоритм можно отключить, о чём и будет детально изложено в данном материале.
Отключаем в Опера автопрокрутку активной вкладки при клике
Хотя разработчики браузера Opera и забыли добавить соответствующий пункт в основные настройки, они не забыли это сделать экспериментальных функциях, к коим и относилось ранее данное функциональное нововведение.
Давайте их откроем и произведём процедуру отключения автопрокрутки страницы до начала при клике мышкой по активной (открытой в данный момент) вкладке.
-
Введите данную ссылку в адресную строку браузера


Дополнение: данная функциональная возможность вышла из стадии «экспериментальной», и теперь её можно отключить в основных настойках браузера.
Для этого откройте настройки, нажав на кнопку Меню -> Настройки -> Дополнительно -> Браузер. Найдите и отключите опцию, название которой Прокручивать страницу вверх при нажатии на активную вкладку.

Теперь браузером Опера можно пользоваться как и ранее, без псевдо уникальных функций, что далеко не всегда хорошо воспринимаются пользователями.
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Скрываем полосу прокрутки в популярных браузерах

Ниже расскажу и покажу, как убрать полосу прокрутки в любом браузере.
При этом, в одном обозревательном движке это дело скроется совсем, а в другом (самом популярном), невзрачная и ворующая полезное пространство полоска с ползунком научится интеллектуально, когда надо, уменьшаться или увеличиваться в размерах, а также, исчезать полностью.

Данный материал категорически не рекомендуется владельцам компьютерных мышек без колёсика или сенсорного элемента для скролла, а также просто любителям постоянно теребить курсором ползунок прокрутки интернет-страницы.
Очень советую спрятать скроллбар владельцам ноутбуков, чтоб максимально оптимизировать доступное рабочее пространство на экране монитора при серфинге по сети Интернет.
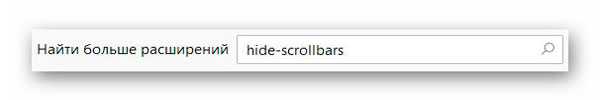
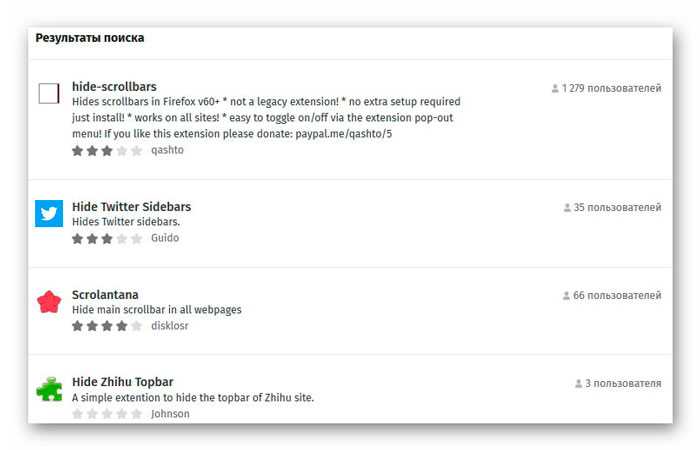
Как убрать полосу прокрутки в Mozilla Firefox
Данный способ применим к абсолютно всем клонам этого, когда-то очень популярного и удобного обозревателя сети.





Вернуть скроллбар можно только методом отключения выбранного для использования дополнения.
Как убрать полосу прокрутки в Google Chrome
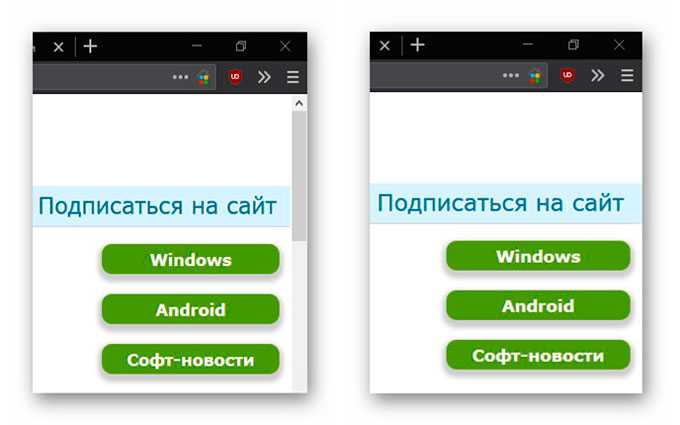
Более того, ползунок скроллбара в Хроме не просто скрывается на постоянной основе, как у менее продвинутого коллеги, а приобретает вид тонкой и стильной полоски при движении страницы, которая расширяется при наведении курсора на неё.
Полностью исчезает полоса прокрутки в Google Chrome лишь при остановке страницы в одном положении.
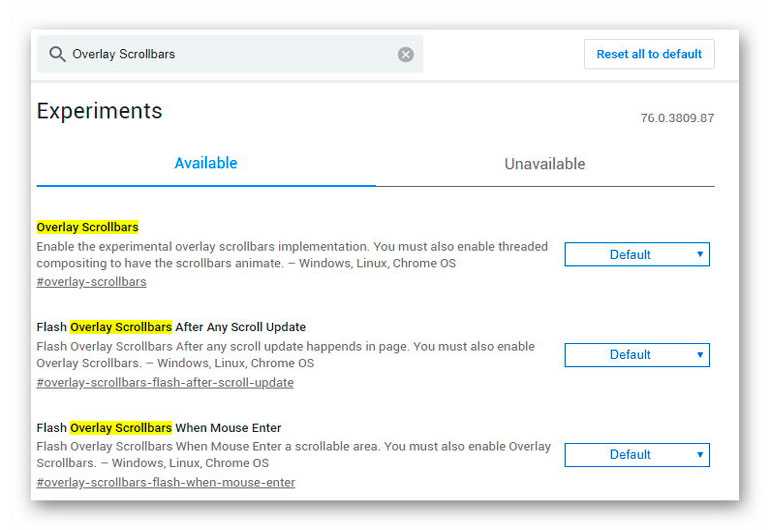
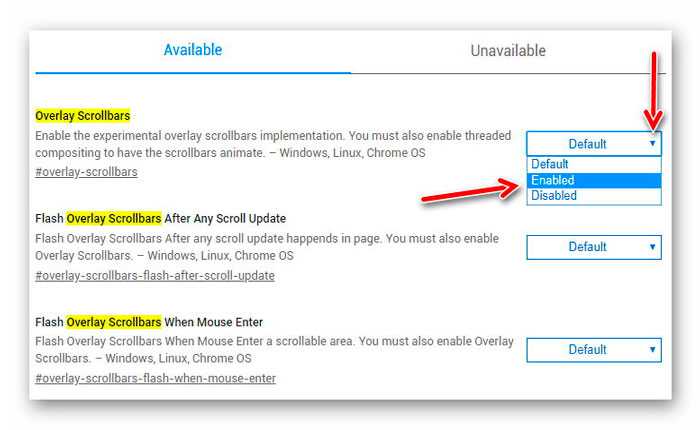
Все подражатели (клоны), которым не счесть числа, обозревателя от корпорации Google (точнее, которые на одном с ним движке работают) имеют встроенную возможность (экспериментальную функцию) для изменения вида самой идеологии многократно упомянутой выше полоски, что справа живёт в окне браузера.
Описанный ниже способ скрытия абсолютно лишнего элемента интерфейса в данном обозревателе (и ему подобным) уже не работает (нет пункта в скрытых настройках), но есть расширение Minimal Scrollbar, которое поможет Вам с этим делом, даже в новом Microsoft Edge.




Краткий итог
До новых полезных компьютерных программ и интересных приложений для Андроид.
Кстати, ему тоже подходит для описанной в статье цели расширение Minimal Scrollbar.

Стилизованные полосы прокрутки становятся популярными, думаю, вы уже сталкивались с такими сайтами, которые имеют уникальный скроллбар (к примеру, наш сайт). Есть два способа реализации этой задачи: с помощью CSS3 или используя jQuery плагин. Мы будем использовать наиболее простой — напишем CSS стили.

Примечание: стилизовать полосу прокрутки через -webkit префикс возможно только в браузерах, использующих механизм рендеринга Webkit (и Blink). То есть в Firefox и IE этот способ не сработает.
Часто бывает необходимо убрать или скрыть скроллбар css совсем. Для начала, давайте рассмотрим как это сделать.
1 Как убрать полосу прокрутки CSS
Скрыть полосу прокрутки можно как у отдельного элемента на странице, так и у всей страницы целиком. Сделать это не сложно, достаточно написать следующее свойство:
2 Как изменить скроллбар CSS
Теперь давайте рассмотрим базовую структуру полосы прокрутки:

-webkit-scrollbar состоит различных псевдо-элементов.
- ::-webkit-scrollbar — это фон самого скроллбара.
- ::-webkit-scrollbar-button — кнопки направления на полосе прокрутки.
- ::-webkit-scrollbar-track — пустое пространство под индикатором прокрутки.
- ::-webkit-scrollbar-thumb — индикатор прокрутки, перетаскиваемый элемент.
Проверим как все это работает. Чтобы попробовать изменить скроллбар css, создадим пустой HTML документ. Вам необходимо добавить style.css ваш HTML файл. В разметку добавим div с id element, имеющий полосу прокрутки, чтобы применить на него наши стили.
3 CSS стили
Для того, чтобы у элемента div появилась полоса прокрутки, добавим следующие свойства.
Если вы хотите изменить ширину скролла всей страницы, а не отдельного элемента, то используйте ::-webkit-scrollbar без дополнительных селекторов.
Мы уже знаем, что скроллбар состоит из полосы, кнопки и индикатора прокрутки. Используем псевдо элемент ::-webkit-scrollbar-thumb , для того чтобы стилизовать индикатор.
Добавим свойство box-shadow полосе, чтобы добавить скроллбару контрастность. Подобрать подходящую тень можно в нашем box-shadow генераторе.
В заключении: вот еще несколько вариантов, которые вы можете использовать на своем сайте.
В браузере Opera разработчики внедрили весьма спорное нововведение – теперь при клике по активной вкладке происходит автопрокрутка страницы к началу. На первый взгляд это выглядит благом, но в тоже время может оказаться непривычным и весьма неудобным, если одновременно открыто множество вкладок.
Данный алгоритм работы с вкладкой может весьма дезориентировать, мешать нормальной работе некоторым пользователям, среди которых и автор данных строк.
А что особенно удивляет и в тоже время удручает, так это отсутствие соответствующего пункта отключения данного «нововведения» в настройках браузера, даже если включить отображение дополнительных настроек (поставив соответствующую галочку у опции показа дополнительных настроек, которая располагается в левом нижнем углу).
Однако же этот алгоритм можно отключить, о чём и будет детально изложено в данном материале.
Отключаем в Опера автопрокрутку активной вкладки при клике
Хотя разработчики браузера Opera и забыли добавить соответствующий пункт в основные настройки, они не забыли это сделать экспериментальных функциях, к коим и относилось ранее данное функциональное нововведение.
Давайте их откроем и произведём процедуру отключения автопрокрутки страницы до начала при клике мышкой по активной (открытой в данный момент) вкладке.
-
Введите данную ссылку в адресную строку браузера


Дополнение: данная функциональная возможность вышла из стадии «экспериментальной», и теперь её можно отключить в основных настойках браузера.
Для этого откройте настройки, нажав на кнопку Меню -> Настройки -> Дополнительно -> Браузер. Найдите и отключите опцию, название которой Прокручивать страницу вверх при нажатии на активную вкладку.

Теперь браузером Опера можно пользоваться как и ранее, без псевдо уникальных функций, что далеко не всегда хорошо воспринимаются пользователями.
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Читайте также:

