Как установить гугл шрифт на компьютере
Обновлено: 05.07.2024
Подробно о подключении Google fonts
Подключение Google fonts - №1
Чтобы подключить Google fonts/Google шрифты - нам нужен пример и на его основе и рассмотрим, как же подключать шрифты от Google, всего есть несколько способов!Рассмотрим первый вариант:
Для этого нам понадобится сайт, с Google fonts:
После того, как вы нашли подходящий шрифт Google, справа от шрифта ищем - "Select this style" - "выбрать этот стиль" - справа должно показаться окно с параметрами данного шрифта Google
Нам нужна та часть, где где "link" - и часть, которая касается выбранного стиля: "Hachi Maru Pop"
Также справа копируем font-family
Нам нужен какой-то блок, пусть это будет div с текстом внутри.
Ему присвоим какой-то класс - "thenew"
<div a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z<br>1 2 3 4 5 6 7 8 9 0</div>font-family: "Hachi Maru Pop", cursive;
<div a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z<br>1 2 3 4 5 6 7 8 9 0</div>
Результат подключения Google fonts на сайте
A a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z1 2 3 4 5 6 7 8 9 0
Подключение google fonts - №2
Второй способ подключить google fonts это - @import. Чтобы продемонстрировать подключение Google шрифтов возьмем другой шрифт.Для этого нам понадобится - открываем сайт Google fonts. Выбираем шрифт Google, который будем подключать.
Теперь выбираем @import:
Далее нам понадобится какой-то класс в блоке:
<div a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z<br>1 2 3 4 5 6 7 8 9 0</div>соберем весь код подключения шрифтов Google
font-family: 'Lobster', cursive;
<div a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z<br>1 2 3 4 5 6 7 8 9 0</div>
Результат подключения Google fonts на сайте
A a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z1 2 3 4 5 6 7 8 9 0
Подключение Google fonts - №3
Еще один из способов подключить Google fonts - скачать Google fonts и загрузить на сайт.После того, как зашли на Google шрифты - ищем кнопку - "Download family"

Подключение Google fonts - №3
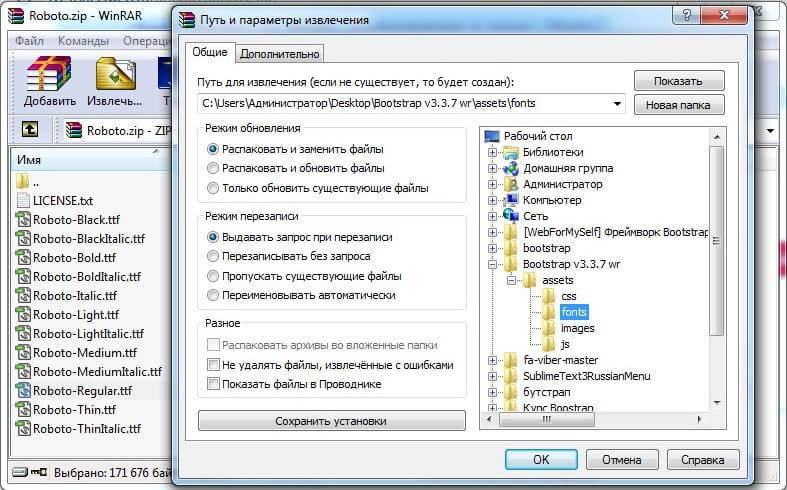
Открываем скачанный архив с Google fonts, ищем файл с разрешением шрифтов, в примере - ".ttf"

Подключение Google fonts - №3
Текст — основная часть контента на большинстве сайтов, и важно грамотно подходить к его отрисовке. В этой статье мы разберём базовые моменты, касающиеся подключения и оптимизации шрифтов.
Сразу стоит отметить, что самый простой вариант — вообще не подключать сторонние шрифты и пользоваться стандартными, которые предустановлены в большинстве операционных систем. Это хорошо знакомые Arial, Times New Roman и так далее — эти шрифты называются веб-безопасными, достаточно просто указать название одного из таких шрифтов в коде, и всё будет работать.
Но чаще всего дизайн макета не позволяет обойтись веб-безопасным шрифтом, а требует использовать какой-то нестандартный. В этом случае при загрузке страницы файл со шрифтом нужно подгружать с сервера по той же схеме, что и остальные ресурсы — CSS-файлы, изображения и так далее. Он может весить довольно много, именно поэтому для быстрой загрузки страницы выгоднее сначала рассмотреть возможность использования стандартных шрифтов. Но даже с нестандартными шрифтами можно избежать большинства проблем, если уделить внимание оптимизации.
Для начала стоит выбрать правильный формат шрифта. TTF и OTF — форматы, которые предоставляются с минимальным сжатием или совсем без него. Их стоит использовать только в том случае, если нужна поддержка очень старых браузеров. Во всех остальных ситуациях можно выбрать WOFF и WOFF2 — форматы, которые отличаются высокой степенью сжатия. WOFF2 — усовершенствованная версия предшественника, этот формат можно считать лучшим из существующих. Тем не менее, поддержка WOFF2 хотя и очень хорошая, но пока не абсолютная, поэтому в качестве подстраховки для не самых современных браузеров стоит использовать WOFF.
Подключение шрифтов с помощью Google Fonts
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в <head> ссылку, которую сгенерирует Google Fonts во вкладке Embed.

Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Стоит отметить, что после основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным. Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы. Если выбираете этот способ, стоит обратить внимание на оптимизацию.
Подключение шрифтов с помощью правила @font-face
Есть альтернативный способ, при котором файлы со шрифтами хранятся вместе с остальными ресурсами сайта. Для них принято заводить отдельную директорию в корне проекта — например, fonts . В неё следует поместить файлы для каждого начертания в нужных форматах — в большинстве случаев, если не требуется поддержка старых браузеров, подойдут .woff и .woff2 , о которых мы говорили ранее. Шрифты можно скачать на различных ресурсах. При этом всегда нужно обращать внимание на лицензию — некоторые шрифты могут быть недоступны для коммерческого использования.
После того, как шрифты добавлены в проект, их нужно подключить в CSS-файле. Для этого используется правило @font-face . В самом базовом варианте оно будет включать:
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты.
Также с помощью функции local можно добавить возможность перед загрузкой шрифта с сервера проверить, установлен ли он на компьютере пользователя. Если да, запроса к серверу за шрифтом не будет — при рендеринге используется локальная версия. Но у этого способа есть минус — шрифт на компьютере пользователя может быть устаревшим, и тогда страница отобразится не совсем так, как было задумано.
Начертания: жирное, курсивное и так далее. Для каждого начертания нужно отдельное правило @font-face .
Базовый вариант правила:
Для улучшения производительности правило @font-face лучше всего прописывать в самом начале CSS-файла. Так браузер сможет раньше начать обработку шрифта.
Оптимизация
Выбор современного формата шрифта, который обладает хорошей степенью сжатия — это только первый шаг к оптимизации. Можно сделать гораздо больше, чтобы увеличить скорость загрузки страницы и сделать пользовательский опыт при взаимодействии с интерфейсом приятнее.
FOIT, FOUT и FOFT
Пока шрифт загружается, при рендеринге можно наблюдать разное поведение текста.
FOIT (Flash of Invisible Text) — с англ. «мелькание невидимого текста». При таком поведении, пока шрифт не загрузится, текст не отображается и появляется только после загрузки шрифта. Значительная проблема — во время загрузки нет доступа к текстовому контенту.
FOUT (Flash of Unstyled Text) — с англ. «мелькание неоформленного текста». Во время загрузки используется шрифт, заданный по умолчанию (системный, например), а после загрузки страница перерисовывается с использованием загрузившегося шрифта. Эта перерисовка довольно заметна и может быть нежелательна.
FOFT (Flash of Faux Text) — с англ. «мелькание синтезированного текста». Это поведение можно наблюдать в промежутке, когда основное начертание уже загрузилось, а дополнительные (жирное, курсивное и так далее) — нет. Браузер имитирует нужное начертание до загрузки настоящей версии. В этом случае страница может перерисовываться несколько раз по мере загрузки начертаний.
В разных браузерах логика рендеринга текста во время загрузки шрифта отличается. Например, Chrome и Firefox в течение трёх секунд не отрисовывают ничего, затем используют веб-безопасный шрифт, а после окончания загрузки текст перерисовывается. IE поступает похоже, но при этом не ждёт три секунды. Подобное поведение в разных браузерах можно унифицировать, используя свойство font‑display .
Свойство font-display
У свойства есть несколько значений, которые определяют поведение текста во время загрузки шрифта:
- auto — поведение по умолчанию, зависит от браузера.
- block — текст не отображается в течение короткого периода (3 секунды), затем отрисовывается запасной шрифт, если основной ещё не загрузился. Как только загрузка завершается, текст перерисовывается снова.
- swap — сразу же отрисовывается запасной шрифт, после загрузки шрифта — повторный рендеринг.
- fallback — в течение очень короткого периода (100 миллисекунд) не отображается ничего, затем браузер использует запасной шрифт и ждёт 3 секунды — если шрифт всё ещё не загрузился, остаётся запасной шрифт. Далее не важно, загрузился шрифт или нет, замена не произойдёт. Если шрифт загрузится, то он применится только при обновлении страницы.
- optional — текст не отображается в течение 100 миллисекунд, а затем отрисовывается запасным шрифтом. Даже если шрифт загрузится после этого, замена произойдёт только при обновлении страницы.
Оптимальное значение — swap , его можно использовать в большинстве случаев, оно удобно для пользователей. При подключении шрифта с помощью Google Fonts это значение установлено по умолчанию. Если же есть необходимость избежать мелькания текста (например, для вдумчивого чтения), подойдёт optional .
Предзагрузка шрифтов
Ещё один способ оптимизации — предварительная загрузка шрифтов. С её помощью можно изменить обычную приоритизацию загрузки ресурсов, тем самым сказав браузеру, что важно загрузить шрифт в первую очередь.
Стоит учесть, что браузер загрузит шрифт в любом случае — даже если он не используется на странице. И, обладая высоким приоритетом, эта загрузка может блокировать загрузку других ресурсов, поэтому нужно грамотно выбирать, что именно предзагружать. Например, если на странице используются три разных шрифта, стоит предзагрузить только основной шрифт без дополнительных начертаний.
Для того, чтобы предзагрузка сработала, нужно поместить в <head> ссылку на шрифт и задать атрибуту rel значение preload :
Также необходимо добавить тип ресурса, в данном случае — font . Предзагружать можно и другие ресурсы — CSS-файлы, изображения и так далее.
Уменьшение количества глифов шрифта
По умолчанию шрифт может содержать глифы (буквы, символы) разных языков и просто редко используемые. С помощью свойства unicode-range можно установить диапазон нужных символов в системе Unicode, тогда браузер будет подгружать сабсет (подмножество) шрифта только в тот момент, когда на странице появится символ из этого диапазона. Предварительно нужно подготовить файлы шрифтов, разбив их на группы.
Например, можно отдельно подключить латиницу и кириллицу, если на сайте представлены версии на двух языках. И с помощью unicode-range браузер поймёт, какой сабсет нужен для конкретной страницы, и загрузит только его. Такой файл будет иметь меньший вес и ускорит загрузку страницы.
Также можно проанализировать, какие конкретно глифы используются на сайте и создать кастомный сабсет исключительно с ними. Для этого есть специальные инструменты.
Google Fonts по умолчанию использует сабсеты. Это можно увидеть, открыв CSS-файл, который подключается в <head> при использовании сервиса. Для каждого языка есть отдельный сабсет. Пример для латиницы и кириллицы:
В статье разобраны только базовые способы оптимизации шрифтов. Но даже их достаточно, чтобы улучшить пользовательский опыт и значительно уменьшить вес файлов шрифтов, ускорив тем самым загрузку страницы.
Полезности
Подключение шрифтов — часть вёрстки
А научиться вёрстке проще, чем кажется. Скидка 1000₽ по промокоду SKUCHNO.

Быстрый выбор гугл шрифтов онлайн

Примечание: можно ничего не выбирать, шрифты которые поддерживают кириллицу будут написаны на русском, а не поддерживающие на английском.
Самые топовые кириллические шрифты: Roboto, Montserrat, Open Sans, Roboto Condensed, Source Sans Pro, Rubik, Oswald, Merriweather, Noto Sans, Yanone Kaffeesatz, Caveat.
Как скачать гугл шрифты

Google Fonts как подключить к сайту
Есть несколько способов подключения, рассмотрим каждый.
Подключение через fonts google api
Данный способ на мой взгляд самый оптимальный!. После того ка подобрали шрифт, идем на его страницу и выбираем начертания после чего сбоку увидите вкладку с 2 табами, нажимаете на Embed и там увидите 2 варианта подключения: через тег <link> и @import.


Затем подключаем шрифт для нужных блоков или сайта целиком в таблице стилей. Пример css кода для всего сайта.
Во втором случае сразу открываем файл стилей и прописываем в него подключение.

Пример CSS стилей:


Подключение нескольких шрифтов одновременно при помощи api

Пример CSS стиля для подключения общего шрифта ко всему сайту и второго шрифта к заголовкам.
Если возникают какие нибудь проблемы с одновременным подключение шрифтов, то обратитесь к документации по API.
Качаем шрифты для WEB при помощи google webfonts helper и подключаем их к сайту.

Важно! По умолчанию опция Customize folder prefix (optional) стоит ../fonts/, следовательно чтобы шрифты подключались к сайту, вы должны залить их в папку fonts, а эта папка должна лежать в той-же директории, что и папка /css вашего сайта. И да вы можете поменять значение по умолчанию, чтобы код перегенерился!

Пример CSS кода стандартного подключение скачанных шрифтов.
Вот и все. Если что то не понятно можете заглянуть в руководство от гугла.

Шрифты Google не ограничиваются Интернетом. Вы можете загрузить и использовать их локально в таких приложениях, как Microsoft Word. Мы покажем вам, как загрузить и использовать эти шрифты на компьютерах с Windows и Mac.
Сначала загрузите шрифты
Сначала загрузите шрифт или шрифты, которые вы хотите использовать в своих документах, из библиотеки шрифтов Google. Вы можете скачать определенные шрифты или получить их все сразу.
Начнем с загрузки определенного шрифта. Направляйтесь к Google шрифты site и выберите шрифт для загрузки.

На экране шрифта нажмите «Загрузить семейство» в правом верхнем углу.
Если вы хотите загрузить все шрифты из Google Fonts, откройте Google Fonts на GitHub в вашем веб-браузере. Оттуда прокрутите вниз до раздела «Загрузить все шрифты Google» и щелкните ссылку для загрузки.

Теперь установите загруженные шрифты Google.
Следующим шагом будет установка загруженных шрифтов на ваш компьютер с Windows или Mac.
Для этого сначала дважды щелкните загруженный ZIP-архив, чтобы открыть его. Затем дважды щелкните файл шрифта (обычно он заканчивается расширением .ttf), чтобы открыть шрифт.
Примечание. Примечание. Если в архиве несколько шрифтов, повторите процесс для каждого шрифта.

Ваш компьютер откроет предварительный просмотр выбранного шрифта. Если вы работаете в Windows, нажмите «Установить» вверху этого окна.

Пользователям Mac необходимо нажать «Установить шрифт» в нижней части окна предварительного просмотра.

Выбранный шрифт будет установлен на вашем компьютере.
Давайте использовать шрифты Google в Microsoft Word
В Microsoft Word вы должны использовать шрифт Google так же, как любой другой шрифт.
Чтобы получить доступ к недавно установленному шрифту в Word, откройте существующий документ в Word или выберите «Пустой документ» на главном экране Word, чтобы создать новый.

В окне редактирования Word на вкладке «Главная» ленты найдите группу «Шрифт» и щелкните раскрывающееся меню (в котором отображается имя текущего шрифта).

Прокрутите раскрывающееся меню шрифтов, найдите недавно установленный шрифт Google и щелкните его.

Щелкните в любом месте документа, чтобы начать ввод с помощью выбранного шрифта Google.

Вот как вы приносите и используете веб-шрифты Google локально на вашем компьютере с Windows или Mac!
Читайте также:

