Как в coreldraw волшебная палочка
Обновлено: 04.07.2024
В этом уроке мы рассмотрим некоторое наиболее распространенные задачи, с которыми сталкиваются пользователи Adobe Photoshop при переходе к Corel PHOTO-PAINT®. У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
Вы давно работаете в Photoshop? Если так, тогда вы, скорее всего, захотите продолжать работать в удобной и привычной для вас среде. Некоторые пользователи считают, что переход к CorelDRAW означает необходимость осваивать новую программу с нуля или же вносить существенные изменения в рабочий уклад. Однако, в этом нет необходимости — вы можете не только продолжать работать, как и прежде, но и улучшить ваш рабочий процесс.
Более того, у вас есть возможность пользоваться обеими программами одновременно, поскольку CorelDRAW и Photoshop прекрасно работают вместе. Начнем с самой базовой и распространенной задачи — удаления фона изображения. Для примера воспользуемся изображением яблока.
Как убрать фон изображения в Photoshop при подготовке к импорту в CorelDRAW? Существует несколько способов. К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
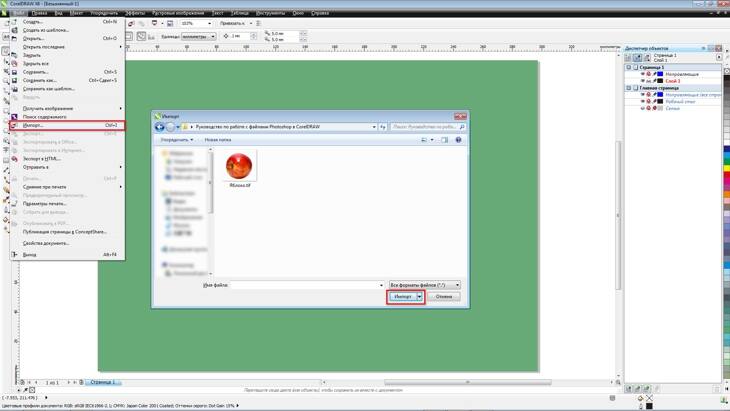
Сохраните изображение в формате TIF (помните, что некоторые форматы файлов, такие как JPG, не поддерживают прозрачный фон), затем импортируйте изображение в CorelDRAW с помощью команды Файл > Импортировать (Ctrl+I).

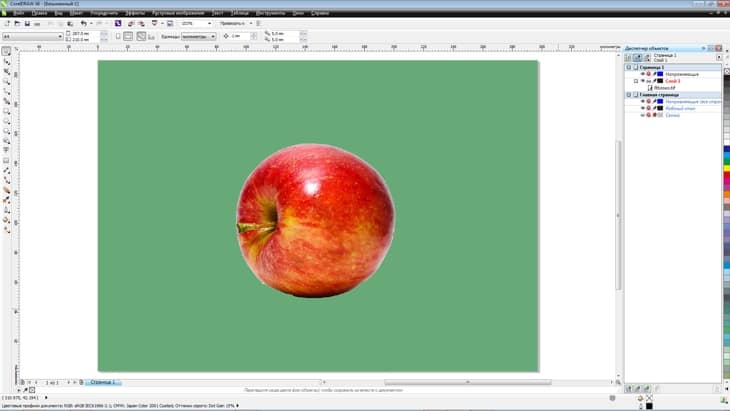
Изображение яблока будет иметь прозрачный фон. Быстро и удобно!

Можно также использовать альтернативный метод: вместо того, чтобы сохранять выделенную область, в Adobe Photoshop можно создать новый слой с прозрачным фоном и сохранить изображение в формате PSD. Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Некоторые пользователи Photoshop для этой цели предпочитают использовать контур (векторную маску). Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур). Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Теперь вернитесь в CorelDRAW и импортируйте сохраненный контур (Файл > Импорт). В результате получится объект без заливки и абриса и, следовательно, невидимый. Пока импортированный объект все еще выделен, правой кнопкой мыши щелкните любой из цветов на цветовой палитре, чтобы добавить новый абрис.

Если вы уже сняли выделение с объекта, его можно легко восстановить, нажав клавишу Tab. Иногда новый объект является частью группы, в этом случае сначала нужно отменить группировку (Ctrl+U).
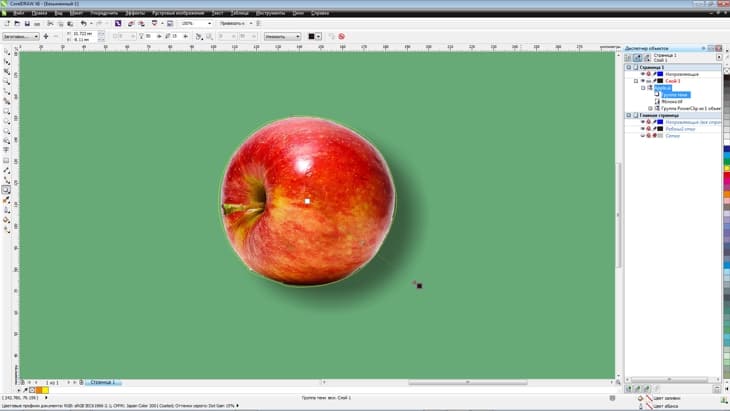
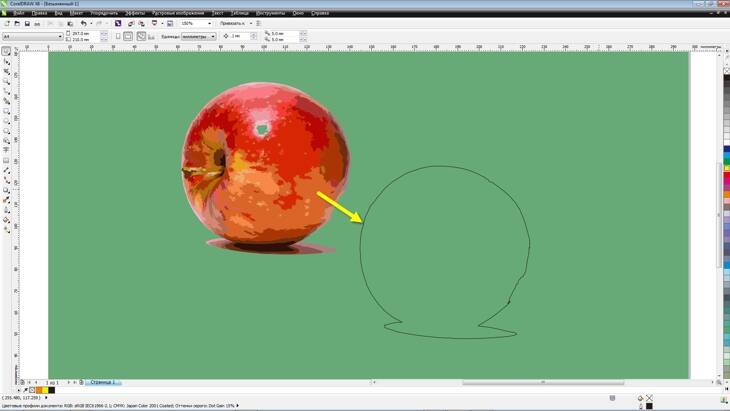
Теперь, после коррекции изображения в Photoshop, импортируйте изображение яблока — исходный JPG или новый файл. В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.

Рамка PowerСlip не является прямым эквивалентом маски в Illustrator, но может быть использована аналогичным образом.
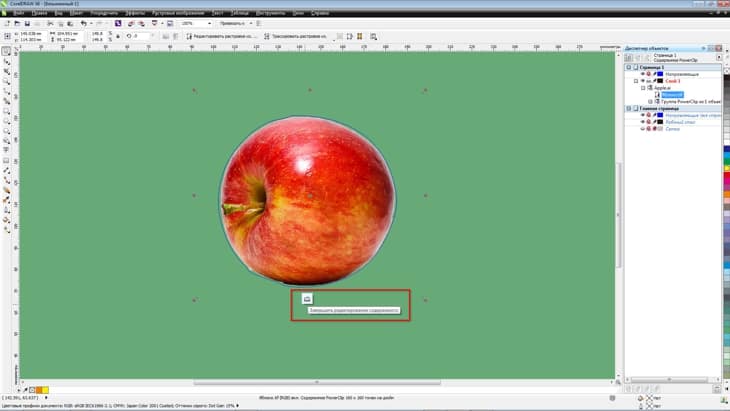
По умолчанию изображение центрируется внутри PowerClip. Если объект расположен неправильно, его можно переместить (Alt+щелчок). Также можно отредактировать содержимое PowerClip: для этого щелкните PowerClip, удерживая Ctrl, или щелкните PowerClip правой кнопкой мыши и выберите Редактировать PowerClip. Затем сдвиньте яблоко и/или измените его размер для размещения внутри границы.

Чтобы вернуться на страницу рисования, щелкните Завершить редактирование.

Разница между последним методом и двумя предыдущими в том, что в последнем случае край является векторным объектом. С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
Все три метода позволяют применять эффекты тени, прозрачности (если вы используете PowerClip, применяйте эффект прозрачности к изображению, а не к объекту, помещенному в контейнер) и множество других эффектов.

Нужно ли вообще использовать Photoshop, если можно создать прозрачный фон в CorelDRAW? Не обязательно. CorelDRAW предлагает несколько методов достижения того же самого результата.
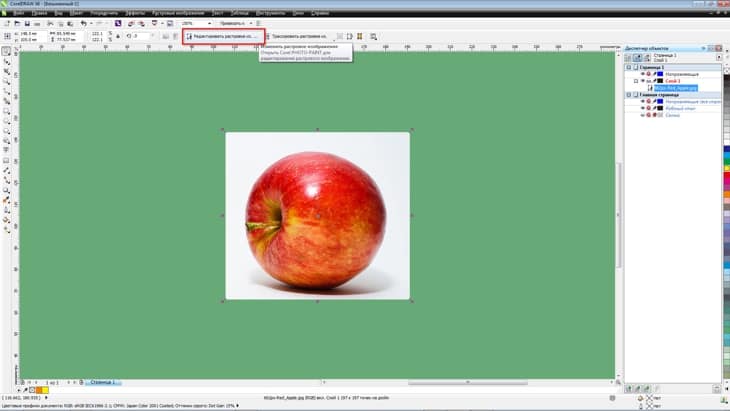
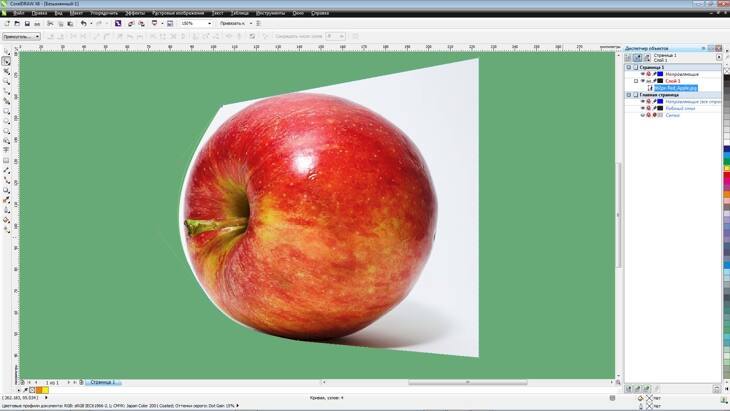
Давайте рассмотрим три из них. Импортируйте изображение яблока в CorelDRAW: Файл > Импорт, затем правой кнопкой мыши нажмите Изменить растровое изображение. Выбранное изображение появится в окне Corel PHOTO-PAINT.

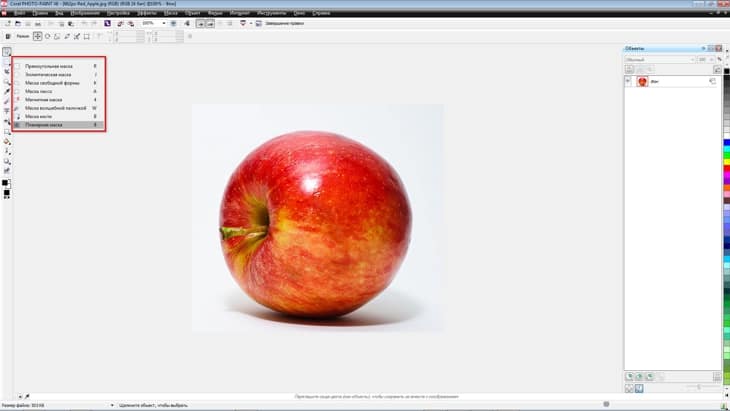
Corel PHOTO-PAINT — это фоторедактор, сходный с Photoshop во многих аспектах, но, само собой, здесь присутствуют и отличия. Второй по счету в наборе инструментов идет группа инструментов выделения (наведите курсор на маленький черный треугольник рядом со значком Прямоугольной маски — откроется список инструментов маски). Инструменты выделения называются масками . Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д. В настройках на панели свойств можно добавлять маски в список или же удалять их.

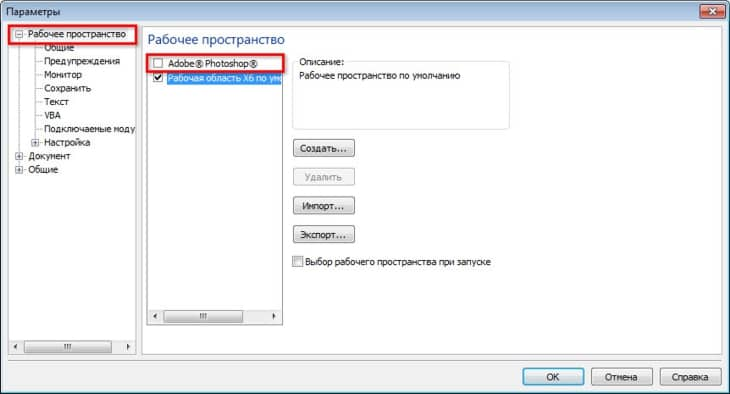
Слои здесь называются объектами. Несмотря на различия в названиях, скоро вы освоитесь. Вам не хочется запоминать названия команд в меню Corel PHOTO-PAINT? У нас есть решение и для этой проблемы. В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.

Программа мгновенно будет реорганизована близко к интерфейсу Photoshop, что облегчит ее использование и освоение.
Для создания прозрачного фона мы можем использовать метод, сходный с тем, который применяется в Photoshop.
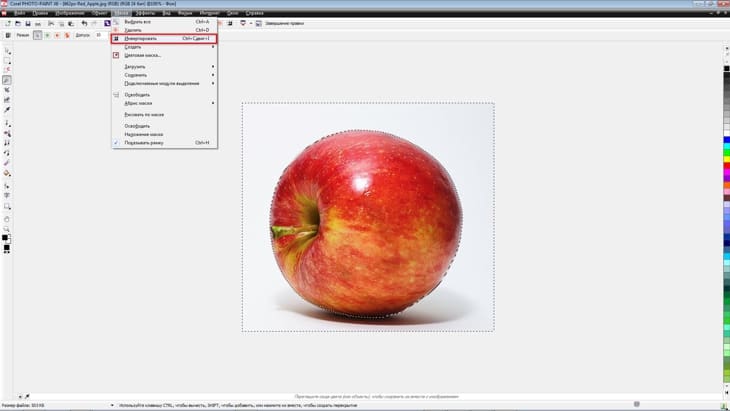
Выделите изображение с помощью инструмента маски, например, Маски волшебной палочкой, чтобы выделить фон. Поскольку нам нужно выделить яблоко, в меню Маска выберите Инвертировать (Ctrl+Shift+I).

Вот и все. Закройте PHOTO-PAINT, а при получении запроса на сохранение файла выберите «Да». Изображение вернется в CorelDRAW с прозрачным фоном.
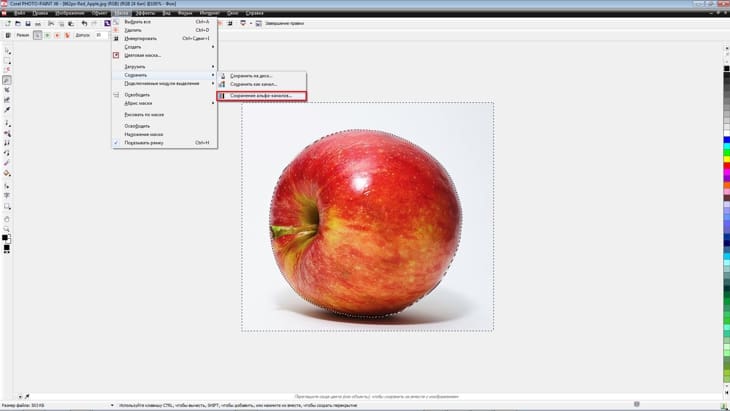
В PHOTO-PAINT можно также сохранить выделенную область в альфа-канал. Для этого в меню Маска выберите Сохранить > Сохранение альфа-каналов, а затем сохраните изображение в формате CPT (собственный формат Corel PHOTO-PAINT), TIF, PSD и т. д. для дальнейшего использования.

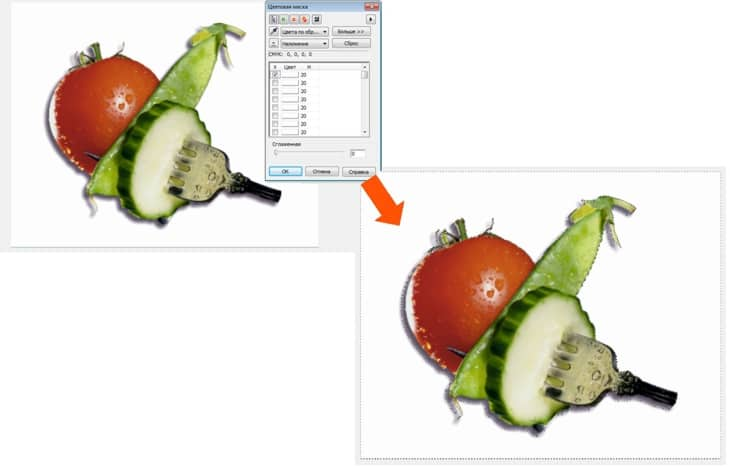
В CorelDRAW существуют и другие методы создания прозрачного фона. Выберите для себя тот способ, который отвечает требованиям вашего рабочего процесса и лучше всего соответствует особенностям изображения. В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска. Затем с помощью Пипетки в диалоговом окне Цветовая маска вы можете выбрать цвет фона, увеличить значение в поле допуска и удалить цвет фона.

Вот еще способ удаления фона изображения в CorelDRAW. С помощью инструмента Форма на панели инструментов (F10) выберите растровое изображение и переместите узлы. Можно добавлять и удалять узлы, преобразовывать их в кривые, сегменты и прямые сегменты. граница изображения может быть сформирована всего в несколько действий.

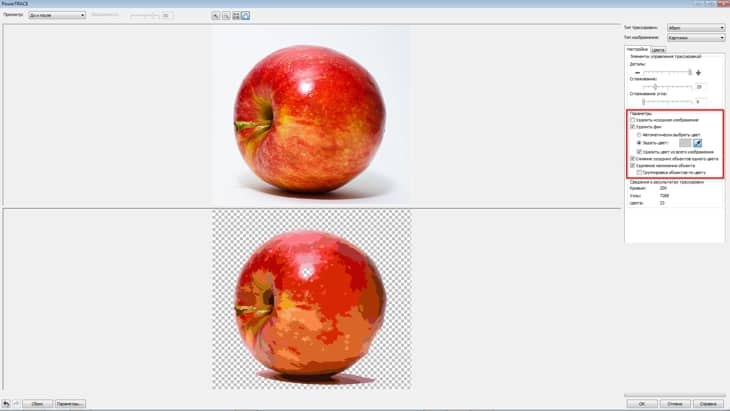
Вот последний из методов, который я хотел бы продемонстрировать. Абрис вокруг изображения можно создать с помощью инструмента Перо (F5), хотя для рисования можно использовать и другие инструменты. Не хотите создавать абрис вручную? Тогда выделите изображение и выберите Трассировать растровое изображение на панели свойств (или щелкните объект правой кнопкой мыши и выберите метод трассировки). Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения. Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.

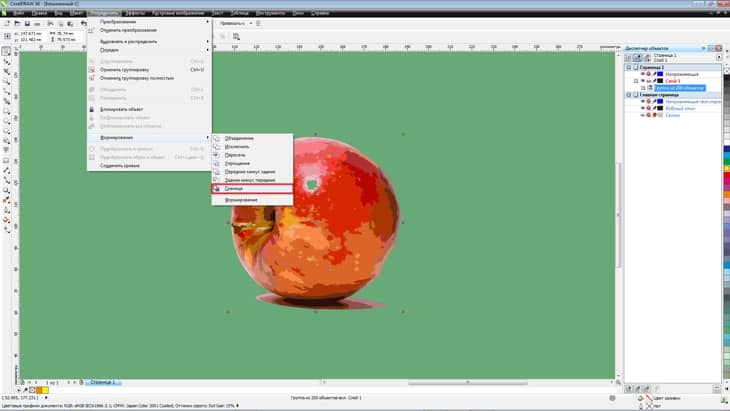
Теперь, выделяя трассированные объекты, выберите Объект > Формирование > Граница.


Эта команда создаст границу изображения, которую можно будет использовать в качестве контейнера для размещения изображений в PowerСlip (Эффекты > PowerClip > Поместить во фрейм).
Как видите, пользователи Adobe Photoshop могут продолжать работать, как и прежде, постепенно осваивая новые инструменты CorelDRAW. Здесь вы найдете множество инструментов, аналогичных тем, с которыми вы привыкли работать, и многое другое. Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом). Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.


Воспользуемся командой меню Объект -> Создать -> Объект Вырезать Выделение, для того чтобы создать новый объект через вырезку. Теперь сохраните файл в формате CPTи импортируйте в CorelDRAW (горячие клавиши Ctrl+I). Теперь просто удалите не нужный фон, превратившийся в объект.

Обычно это технологией пользуется компания ООО "Экспо-ЛесСтрой", они занимаются постройкой и продажей домов, в основном это брусовые дачные дома. Для проэктирования своих моделей они используют Corel Photopaint для перезентации их заказчику.
В этом занятии речь пойдёт о работе с инструментом «Художественно оформление». Работа будет вестись в режиме «Аэрозоль» Для данного занятия мы должны будем нарисовать заготовку для использования в режиме «Аэрозоль». С помощью данной заготовки мы создадим эффект магических искр.

Инструмент Magic Wand (Волшебная палочка) () предназначен для выделения однотонных или близкотонных цветных пикселей. Этим этот инструмент резко отличается от всех остальных инструментов выделения. После выбора инструмента Magic Wand (Волшебная палочка) палитра опций Property Bar (Панель свойств) принимает вид, приведенный на рисунке (Рис. 83).
Рис. 83. Палитра Property Bar (Панель свойств) при работе с инструментом Magic Wand (Волшебная палочка)
Работа с кнопками New Selection (Новое выделение), Add to Selection (Добавить к выделенному) и Substract from Selection (Вычесть из выделенного), опцией Anti - Aliase (Сглаживание) не отличается от работы с аналогичными элементами управления, описанными в разделах 2.3.1. Инструмент Rectangular Selection (Прямоугольное выделение) и 2.3.2. Инструмент Oval Selection (Овальное выделение). Точно так же можно использовать клавиши Shift , Ctrl и Alt для увеличения и для уменьшения области выделения, а также для временного включения других инструментов.

Ползунок Tolerance (Допуск) () определяет допуск (или иногда называют Чувствительность или Обратная чувствительность) цветов относительно того цвета, по которому Вы щелкаете инструментом Magic Wand (Волшебная палочка) на изображении. Эта точка называется точкой выделения. Диапазон возможных изменений параметра Tolerance (Допуск) от 0 до 255. При небольших значениях этого параметра выбираются очень близкие цвета к цвету в точке выделения. При значении 255 выделяются все цветные пиксели на выбранном слое. Непрозрачные пиксели не выделяются. Установка флажка в индикаторе Anti - Alias (Сглаживание) обеспечивает более плавную границу траектории выделения (включенный флажок синего цвета). При сбрасывании флажка граница выделения более резкая. Индикатор Contiguous (Непрерывность) определяет порядок выбора выделения цветных пикселей на изображении. Если флажок в этом индикаторе установлен, то выделяются только те пиксели допустимых тонов, между которыми нет разрывов. Если флажок сброшен, то выделяются все пиксели допустимых тонов. Например, на изображении (Рис. 84) темными тонами окрашен глаз и пятно рыбки возле хвоста. Если флажок в данном индикаторе установлен, а мы будем выделять точку в хвостовом пятне, то будет выделено только это пятно. Если флажок сбросить, то при щелчке по хвостовому пятну будет выделен и глаз рыбки.

Кнопка Convert to Shape (Конвертировать в форму) () по умолчанию недоступна. Она становится доступна только после выделения первой же области на изображении. После нажатия на эту кнопку выделенная область преобразуется в векторную фигуру и помещается на отдельный слой. При этом инструмент выделения автоматически отключается и включается инструмент перемещения Layer Adjuster (Регулятор слоев). Сама фигура при этом автоматически окрашивается в цвет фона.
Кнопка Transform Selection (Преобразовать выделенное) (234) становится доступной также только после выделения области на слое. Эта кнопка предназначена для возможности последующего изменения размеров, ориентации и положения на слое. После щелчка по этой кнопке инструмент Magic Wand (Волшебная палочка) () автоматически выключается и включается инструмент Selection Adjuster ().
Пример выделения с помощью инструмента Magic Wand (Волшебная палочка) приведен на рисунке (Рис. 84).
Рис. 84. Выделение Волшебной палочкой
При помещении указателя мыши внутрь выделения он принимает вид (). Это означает, что выделенную область можно переместить по слою. Перемещается только само выделение, а не фрагмент изображения, заключенный в выделенную область. С нажатой клавишей Ctrl временно включается инструмент Layer Adjuster (Регулятор слоев). Указатель мыши принимает вид (). Выделение при этом сбрасывается. Перемещенный фрагмент изображения помещается на плавающий слой ().
С нажатыми клавишами Ctrl + Alt можно клонировать фрагмент слоя, заключенный в выделенной области. Указатель мыши при этом принимает вид (). С нажатыми клавишами Shift + Alt можно выделять прямоугольную область на слое. Выделение при этом происходит только границам выбранного цвета (Рис. 85). Цвет выбирается тот, на котором завершается построение прямоугольной области. Если перед этим на слое было выделение, то оно будет сброшено. Если поместить указатель мыши внутрь выделенной области, то он при этом принимает вид (). Хотя значок похож на значок перемещения, но на самом деле никакого перемещения или клонирования не происходит. Это лишь означает, что прямоугольную область можно создавать как из имеющейся выделенной области, так и извне выделенной области.
Выделенные элементы создаются, когда требуется изолировать какой-то участок изображения. Например, выделение элемента можно использовать для настройки или ретуширования одной области фотографии, или копирования части фотографии и ее вставки в другую фотографию. Способ создания выделенного элемента зависит от того, работаете ли вы с растровым или векторным слоем.

Для создания выделенного элемента можно использовать форму инструмента «Выделение» (слева), создать выделение от руки (в центре) или использовать инструмент «Волшебная палочка», чтобы выбрать области с определенным цветом и прозрачностью (справа).
Для создания растровых выделенных элементов можно использовать следующие инструменты выделения.
• Инструмент «Автоматическое выделение» — позволяет создавать интеллектуальное выделение, ограничивая область изображения прямоугольником, который автоматически прикрепляется к определяемым краям.
• Кисть «Умное выделение» — позволяет создавать выделенный элемент, проводя кистью по области образца. Это выделение автоматически расширяется до соответствующих краев на основе информации, собранной кистью.
• Инструмент «Выделение» — позволяет создать выделенный элемент определенной формы, например прямоугольник, квадрат, эллипс, окружность или звезду.
• Инструмент «Выделение от руки» — позволяет создать выделение по краям таких объектов, как лепестки цветка или пальцы руки. С помощью инструмента «Выделение от руки» можно создать выделенные элементы четырех типов:
• Поиск краев — поиск границы между двумя областями разного цвета, когда производится щелчок мышью на краях областей неправильной формы
• От руки — быстрое выделение области путем перетаскивания курсора
• По точкам — проведение прямых линий между точками для создания выделенного элемента с прямыми краями
• Автопоиск краев — автоматический поиск краев областей неправильной формы, когда производится щелчок мышью вдоль краев
• Инструмент «Волшебная палочка» — создание выделенного элемента на основе цвета, оттенка, яркости или непрозрачности объекта. Этот инструмент предназначен для выбора области, содержащей пиксели, абсолютно отличающиеся от пикселей в других областях изображения, например красная роза в обрамлении зеленых листьев или темная область светлого изображения.
Инструменты выделения можно также использовать для векторных слоев, чтобы создавать выделенные элементы, содержащие векторные объекты. Например, если скопировать выделенный элемент и вставить его в новое изображение, он копируется в растровый слой как набор отдельных пикселей, а не как векторный объект.
Можно создать выделенный элемент с помощью одного инструмента, а затем переключиться на другой инструмент, чтобы добавить что-либо к выделенному элементу или удалить что-либо из него. Дополнительные сведения см. в разделе Изменение выделенных элементов.
Для создания выделенного элемента можно также использовать инструмент «Кисть». Дополнительные сведения см. в разделе Работа с кистями.
Выделенный текстовый элемент можно использовать, чтобы применить эффекты для текста; например, при создании выделенного текстового элемента в слое, отображаемом сплошным цветом, и последующем удалении выделенного элемента буквы становятся прозрачными и приобретают контур такого же цвета, что и сплошной цвет слоя.
После создания растрового выделенного элемента в векторном объекте для редактирования векторных объектов можно использовать инструменты и команды, применяемые только для растровых объектов.
Можно создать выделенный элемент из маски, что позволяет пропустить маскированные (черные) области и выбрать немаскированные (не черные) области. Выделенный элемент будет обрезан до холста. Дополнительные сведения см. в разделе Работа с масками.
Выделение элемента с помощью инструмента «Автоматическое выделение»
1 На панели инструментов «Инструменты» выберите инструмент Автоматическое выделение .
2 Перетащите указатель по изображению для включения в выделение нужной области.
3 Отпустите кнопку мыши, чтобы просмотреть автоматическое выделение.
Если необходимо повторить выделение, нажмите сочетание клавиш Ctrl + D и повторно выберите область. Если необходимо уточнить выбор, на панели «Инструменты» выберите другой инструмент выделения и добавьте или удалите области из автоматического выделения.

Выделение элемента с помощью инструмента «Кисть "Умное выделение"»
1 На панели инструментов «Инструменты» выберите инструмент Кисть «Умное выделение» .
2 На панели «Параметры инструмента» настройте значение в поле Размер . При необходимости можно также изменить следующие настройки:
• Режим : выбор команды, позволяющей заменить, добавить или удалить существующий выделенный элемент. Заменить : параметр по умолчанию.
• Размытие краев : смягчение краев выделенного элемента путем установки ширины выцветания в пикселях (от 0 до 200)
• Со сглаживанием : формирование более ровных краев выделенного элемента путем придания частичной прозрачности пикселям, расположенным вдоль краев
• Допуск : позволяет управлять тем, насколько близко выделенные пиксели должны совпадать с исходным пикселем изображения, на котором сделан щелчок. При низких значениях выбираются только пиксели с аналогичными цветами; при высоких значениях выбирается более широкий диапазон пикселей;
• Использовать все слои : выполнение поиска края во всех слоях выделенной области. Этот параметр доступен при включении автопоиска краев на многослойных изображениях.
3 Перетащите кисть по области изображения, которую следует выделить. Нет необходимости в точности; выделение автоматически расширяется до соответствующих краев на основе информации, собранной кистью.
4 Отпустите кнопку мыши, чтобы просмотреть интеллектуальное выделение.
Если необходимо уточнить выделение, нажмите клавишу Shift и перетащите указатель мыши для добавления выделения или нажмите клавишу Ctrl и перетащите указатель мыши для исключения области из выделения.
Можно использовать кисть «Умное выделение» в ручном режиме, сняв флажок Автопоиск краев на панели «Параметры инструмента».

Перетащите кисть «Умное выделение» по области изображения, которую следует выделить (слева). Если необходимо, уточните выделение в режиме добавления или снимите флажок «Автопоиск краев» и перетащите кисть точно над нужными областями (по центру) для добавления или удаления областей (справа).
Выделение элемента с помощью инструмента «Выделение»
1 На панели инструментов выберите инструмент Выделение .
2 Установите нужные параметры на панели «Параметры инструмента» и при необходимости измените настройки.
• Режим : выбор команды, позволяющей заменить, добавить или удалить существующий выделенный элемент. Заменить : параметр по умолчанию.
• Размытие краев : смягчение краев выделенного элемента путем установки ширины выцветания в пикселях (от 0 до 200)
• Со сглаживанием : формирование более ровных краев выделенного элемента путем придания частичной прозрачности пикселям, расположенным вдоль краев
• Стиль выборки : позволяет выбирать из трех стилей: Обычный — стиль свободного выбора; Фиксированный размер — позволяет задавать Ширину и Высоту в соответствующих полях; Фиксированные пропорции — сохраняет только пропорции, установленные в полях Ширина и Высота .
3 Перетащите курсор, чтобы создать выделенный элемент.
В процессе перетаскивания курсора граница обозначает выделенный элемент. По окончании перетаскивания курсора граница выделенного элемента становится выделяющей рамкой.
Создание выделенного элемента определенного размера
На панели «Параметры инструмента» нажмите кнопку Пользовательский выделенный элемент . В диалоговом окне «Пользовательский выделенный элемент» укажите положение левого, верхнего, правого и нижнего краев в пикселях.
Замена текущего выделенного элемента путем размещения прямоугольного выделенного элемента вокруг него
Выберите инструмент Выделенное и нажмите кнопку Выделенный элемент .
Выделение области прямоугольной формы, включающей все непрозрачные области текущего слоя
Выделение области прямоугольной формы, включающей все непрозрачные области всех слоев в изображении
После создания выделенного элемента изменения, внесенные в значения параметров на панели «Параметры инструмента», применяются для следующего действия, а не для текущего выделенного элемента. Параметры для текущего выделенного элемента можно изменить, выбрав Элементы выбора Изменить и щелкнув команду в меню.
Выделение элемента с помощью инструмента «Выделение от руки»
1 На панели инструментов «Инструменты» выберите инструмент Выделенное от руки .
2 В раскрывающемся списке Тип выделения панели «Параметры инструмента» выберите один из следующих пунктов.
3 Установите нужные параметры на панели «Параметры инструмента» и при необходимости измените настройки.
• Размытие краев : смягчение краев выделенного элемента путем установки ширины выцветания в пикселях (от 0 до 200)
• Сглаживание : определение степени сглаживания, применяемой для границы выделенного элемента
• Со сглаживанием : применение более ровного края выделенного элемента путем придания частичной прозрачности пикселям
• Использовать все слои : выполнение поиска края во всех слоях выделенной области. Этот параметр доступен, когда тип выделения «Поиск краев» или «Автопоиск краев» используется в многослойных изображениях.
4 В зависимости от выбранного типа выделения выполните одно из действий, описанных в следующей таблице.
Выделение элемента с помощью инструмента «Поиск краев»
Щелкните точно вдоль края области, которую требуется выделить, а затем дважды щелкните или щелкните правой кнопкой мыши, чтобы завершить создание выделенного элемента.
Выделение элемента с помощью инструмента «Автопоиск краев»
Щелкните вдоль края области, которую требуется выделить, чтобы прямоугольный курсор охватил этот край. Дважды щелкните или щелкните правой кнопкой мыши, чтобы завершить создание выделенного элемента.
Выделение элемента с помощью инструмента «По точкам»
Щелкните примерно в той области, которую требуется выделить, а затем дважды щелкните или щелкните правой кнопкой мыши, чтобы завершить создание выделенного элемента.
При создании выделенного элемента с помощью инструмента «Поиск краев» можно установить расстояние, в пределах которого будет выполняться поиск краев; для этого введите значение в поле Диапазон на панели «Параметры инструмента».
Точность выделения элементов с помощью инструментов «Поиск краев» или «Автопоиск краев» можно увеличить благодаря более частым нажатиям кнопки мыши вдоль края, которого следует придерживаться.
Предыдущую точку можно удалить, нажав клавишу Delete .
Выделение элемента с помощью инструмента «Волшебная палочка»
1 На панели инструментов «Инструменты» выберите инструмент Волшебная палочка .
2 На панели «Параметры инструмента» выберите элемент в списке Режим совпадения :
• Значение RGB : выделение пикселей, у которых значения красного, зеленого и синего совпадают с соответствующими значениями пикселя, на котором сделан щелчок
• Цвет : выделение пикселей, вариации затенения которых совпадают с соответствующими значениями пикселя, на котором сделан щелчок
• Яркость : выделение пикселей, значение восприятия осветления которых совпадает с соответствующим значением пикселя, на котором сделан щелчок
• Перцепционный : выделение пикселей, у которых вариация затенения и осветление, относящиеся к восприятию, совпадают с соответствующими значениями пикселя, на котором сделан щелчок
• Обычный : выбор пикселей с совпадающими значениями красного, зеленого и синего с учетом смещения к вариациям осветления. Этот режим совпадения, следовательно, является более избирательным, чем режим совпадения со значением RGB.
• Все непрозрачные : выбор всех пикселей, которые не полностью невидимы (т. е. имеют значение непрозрачности, равное 1 или выше). При выборе данного параметра поле Допуск блокируется.
• Непрозрачность : выделение пикселей, значение непрозрачности которых совпадает с соответствующим значением пикселя, на котором сделан щелчок.
3 Установите нужные параметры на панели «Параметры инструмента» и при необходимости измените настройки.
• Допуск : позволяет управлять тем, насколько близко выделенные пиксели должны совпадать с исходным пикселем изображения, на котором сделан щелчок. При низких значениях выбираются только пиксели с аналогичными цветами; при высоких значениях выбирается более широкий диапазон пикселей;
• Размытие краев : смягчение краев выделенного элемента путем установки ширины выцветания в пикселях (от 0 до 200)
• Использовать все слои : выполнение поиска подходящих пикселей по всем слоям в изображении
• Смежные : выделение только тех пикселей, которые находятся в контакте с пикселем, на котором сделан щелчок
• Со сглаживанием : формирование ровных краев выделенного элемента путем частичной заливки пикселей вдоль края и придания им частичной прозрачности. Этот параметр можно использовать как за пределами, так и внутри выделяющей рамки.
4 Щелкните область изображения, содержащую пиксели, которые следует использовать для сопоставления.
Все подходящие пиксели будут взяты в выделяющую рамку.
Можно изменить количество выделенных пикселей, отменив операцию выделения, настроив значение параметра Допуск и создав новый выделенный элемент.
Выделение элемента с помощью инструмента рисования
1 Выберите Выделения Редактировать элемент выбора .
На панель «Слои» будет добавлен слой выделенного элемента.
2 На панели инструментов «Инструменты» выберите инструмент рисования.
3 Выберите параметры для инструмента рисования на панелях «Параметры инструмента» и «Вариация кистей».
Ярко-красное наложение отобразит мазки кисти. Выделенный элемент изменится соответственно следующим условиям:
• рисование черным удаляет что-либо из выделенного элемента;
• рисование оттенками серого, в зависимости от уровня серого, дополняет выделенный элемент или удаляет что-либо из него.
5 Выберите Выделения Редактировать элемент выбора .
Выбранная область будет заключена в выделяющую рамку.
Можно также нажать кнопку Редактировать выделенный элемент на панели «Слои», а не выбирать Элементы выбора Редактировать выделенный элемент .
1 На панели инструментов «Инструменты» выберите инструмент Текст .
2 На панели «Параметры инструмента» выберите элемент Выделенное в раскрывающемся списке Создать как , чтобы создать выделенный элемент в форме текста.
3 Щелкните в месте, где требуется начать выделение текста.
4 Установите значения форматирования текста и введите текст.
Создание растрового выделенного элемента из векторного объекта
1 На панели инструментов «Инструменты» выберите инструмент Указатель и выделите один или несколько векторных объектов.
Каждый векторный объект будет взят в выделяющую рамку.
После создания растрового выделенного элемента из векторного объекта можно при необходимости копировать и вставлять выделенный элемент. Исходные векторные объекты остаются неизменными.
Вокруг слоя на холсте отобразится выделяющая рамка.
Выделить все пиксели в слое или изображении можно также, нажав клавиши Ctrl + A .
Области без маски будут заключены в выделяющую рамку.
Если маска была сохранена в альфа-канал, ее можно загрузить как выделенный элемент, выбрав Выделения Загрузить/сохранить выделение Загрузить выделенный элемент из альфа-канала .
Если вы по своей сути являетесь творческим человеком, которому к тому же важно разобраться в возможностях графического редактора CorelDraw, тогда вам полезно будет ознакомиться с нашими рекомендациями. Такая программа позволяет эффективно редактировать изображение, видоизменяя фон, удаляя и добавляя новые объекты. В процессе выполнения таких творческих заданий иногда возникает перед начинающим веб-дизайнером проблема, когда он никак не может понять, как в CorelDraw сделать прозрачный фон.

Узнайте, как в CorelDraw сделать прозрачный фон правильно
Если и вы попали в творческий тупик, не понимая, как добиться прозрачности фона в Кореле, тогда рекомендуем вам тщательно ознакомиться с последовательностью выполнения определённых действий, по завершении которых удастся получить новое фото, сделать прозрачный фон.
Способы создания прозрачного фона
Графический редактор CorelDraw уникален тем, что не ограничивает возможностей пользователя, позволяет достигать обозначенной цели несколькими способами.
Вы тоже можете ознакомиться с несколькими инструкциями, как в Кореле сделать прозрачность фона, а затем выбрать тот способ, который будет более приемлем вашему творческому началу.
Первый способ
Итак, прежде чем вы начнёте знакомиться с нашими рекомендациями, как сделать прозрачный фон в CorelDraw, сначала убедитесь, что наимощнейший графический инструмент, в качестве которого выступает программа Корел, инсталлирован на вашем компьютере. Если она отсутствует, закачайте загрузочный файл и осуществите инсталляцию. Если же вы ранее позаботились об установке этой программы, тогда вам можно сразу приступать к выполнению основной задачи.
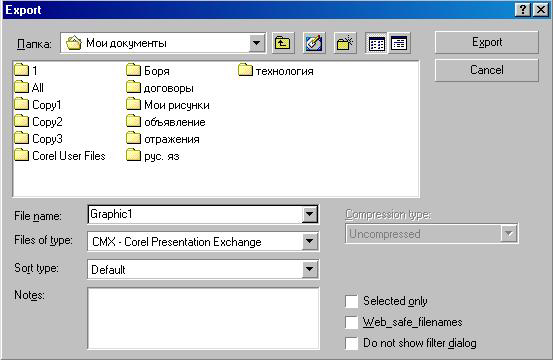
Запустите CorelDraw, в ней создайте любой векторный рисунок. Далее, зайдите в пункт меню «Файл», выберите параметр «Экспорт», после появления окна установите формат PNG для созданного вами рисунка, после этого кликните по кнопке «Экспорт».
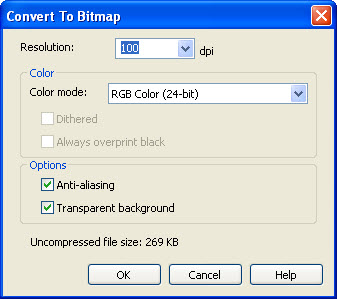
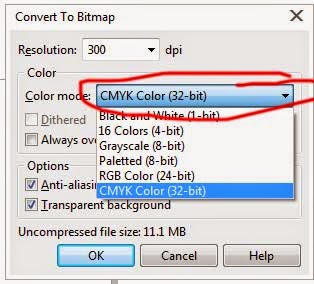
После нажатия на эту кнопку на экране вновь возникнет очередное окно, в котором вам потребуется внести некоторые изменения. В частности, возле строки выбора цветового режима выберите параметр «RGB Color (24 bit)», а в чекбоксе рядом со строкой «Прозрачный фон» установите галочку.

В строке программы «Прозрачный фон» установите галочку
После выполнения таких несложных манипуляций кликните по кнопке Ok, чтобы графический редактор завершил все вами обозначенные задачи. Созданный рисунок откройте в программе Adobe Photoshop, теперь вы сможете наглядно убедиться, что в ней отображается только рисунок, поскольку вам удалось для фона сделать прозрачность.

В результате вы получите прозрачный задний план на картинке
Второй способ
Можно получить прозрачность в CorelDraw, воспользовавшись иными способами решения такой графической задачи.
Чтобы воспользоваться вторым способом, предварительно необходимо ваш векторный рисунок переформатировать в растровый. Не переживайте, что это будет выполнить сложно. CorelDraw — уникальная программа, сопровождаемая большим количеством успешных инструментов, при помощи которых удаётся решать многие задачи, при этом разобраться, как их применять, не так уж и сложно.
Назначить иной формат вам удастся, если вы проследуете уже по знакомому для вас пути, выбрав «Файл», а затем совершив переход в параметр «Экспорт».
Только в этом случае вам нужно остановить свой выбор на «CPT — Corel Photo-Paint Image». Можете придумать для создаваемого рисунка новое название, далее не забудьте установить галочку в чекбоксе рядом с параметром Selected only.

Открывая рисунок, поставьте галочку возле вкладки Selected only
Теперь графический редактор предложит вам внести ещё несколько изменений в открывшемся новом окне. В частности, вам нужно будет определиться с размером создаваемого изображения, внести желаемые параметры в соответствующие поля. А также в этом окне будут находиться две строки:
- Anti-aliasing;
- Transparent background.
В чекбоксах возле этих параметров установите галочку. Это позволит смягчить края рисунка, а также обеспечить прозрачность его фону.

Возле параметров Anti-aliasing и Transparent background установите галочки
Работа в редакторе Corel Photo-Paint
Все дальнейшие действия нам предстоит продолжить в растровом редакторе Corel Photo-Paint. Открыть в нём редактируемое изображение можно привычным способом, кликнув «Файл» и выбрав пункт «Открыть».
После того как изображение будет открыто, перейдите в пункт меню «Изображение», а затем выберите Paper Size. В открывшемся окне программа предложит вам выбрать один из вариантов фона. Мы предлагаем выбрать Magenta.

Мы предлагаем выбрать вариант фона Magenta
Теперь вам нужно в принципе свести само изображение с выбранным вами фоном. Для этого выберите пункт «Объект», а затем перейдите в параметр «Совмещение», напоследок выберите строку «Совместить все объекты с фоном». После таких настроек изображение будет наложено на фон, определённый вами.
Создайте маску и подготовьтесь поработать с ещё одним интересным инструментом «Волшебная палочка». Параметр Anti-aliasing в этот момент сделайте неактивным, а значение параметра Tolerance установите равным 0. Инструмент «Волшебная палочка» позволит создать фон с цветовым оттенком, близким к красноватому.

Менять фон можно также инструментом Маски волшебной палочкой
Далее, вам нужно сохранить картинку в формате .jpg. После этого можете порадоваться результату, поскольку созданная вами картинка в формате .jpg теперь сопровождается прозрачным фоном. Итак, вы вновь могли убедиться, что алгоритм действий, как в Корел Дро сделать прозрачность, несложен для понимания. Все манипуляции просты и позволяют пользователю быстро достичь желаемого результата.
Создание прозрачного фона посредством интернет-сервиса
Если нужно использовать картинку для украшения страницы вашего блога, вам тоже может понадобиться выполнить действия, направленные на придание прозрачности основному фону.
В качестве отличного инструмента для выполнения такой задачи может выступить интернет-ресурс Pixlr. Мы также поможем вам разобраться, как сделать эффектное фото на прозрачном фоне.

Pixlr — это бесплатный онлайн-фотошоп на русском языке
Алгоритм действий
Большинство картинок, сохранённых в формате .jpg, уже сопровождаются прозрачным фоном. Если же вам приглянулось изображение в формате .jpg, тогда полезно вникнуть в то, как убрать ненужную фоновую основу.
Откройте интернет-сервис Pixlr, воспользовавшись поиском. На открывшейся странице можно ознакомиться с полезной информацией относительно возможностей этого сервиса. Визуально можно сразу выявить, что такой ресурс является аналогом графического редактора Adobe Photoshop.
Откройте изображение, указав путь, где сохранён рисунок на вашем ПК. После того как изображение загрузится, кликните по параметру «Слои». Теперь вы увидите слои, один из которых будет сопровождаться маленьким замочком. Чтобы разблокировать этот слой, вам достаточно дважды кликнуть по нему левой клавишей мышки.
Возьмите знакомый уже теперь вам инструмент «Волшебная палочка», установите для него значение, равное 23. Кликните по фону, чаще всего сопровождающемуся белым цветом, он сразу выделится, а вам останется нажать на кнопку Delete. На этом преобразования изображения завершаются, остаётся сохранить полученный результат.
Итак, изучив подробно все способы, как сделать прозрачный фон в Корел Дро, вы сможете с лёгкостью изменять любые изображения, решая возникающие перед вами графические задачи.
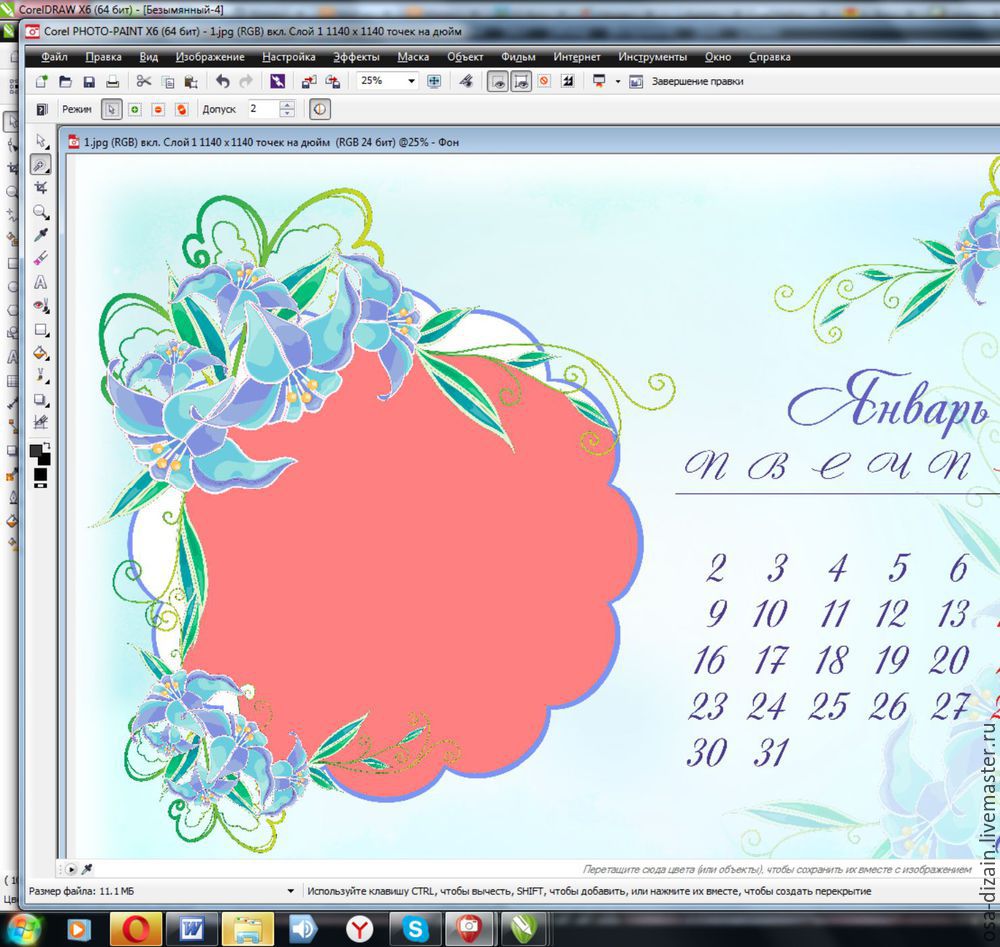
На создание мастер-класса меня натолкнуло недавнее событие. В интернете был выложен архив с данным календарём. И в комментариях к нему многие спрашивали — как же вставить фото в данные рамки? Были и такие, кто предлагал после распечатывания вырезать все завитки ножницами. Основные же вопросы были направлены на то, как же вставить фото на компьютере в PHOTO-PAINT. Дело в том что эти файлы в формате JPG, то есть имеют непрозрачное белое окошко и если вы помещаете под него фото, его просто не видно. Данный мастер-класс направлен на новичков. Сделаем мы это в программе Corel Draw, принцип работы почти такой же как и в Фотошопе. На самом деле, все настолько просто и быстро, что за то время, пока вы читали эти строчки, можно обработать все 12 месяцев календаря. Здесь мы видим данный календарь.

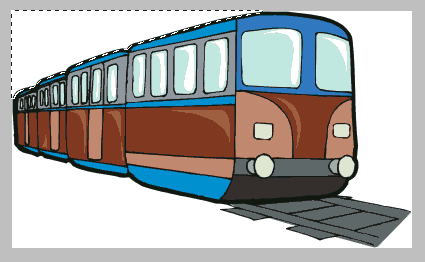
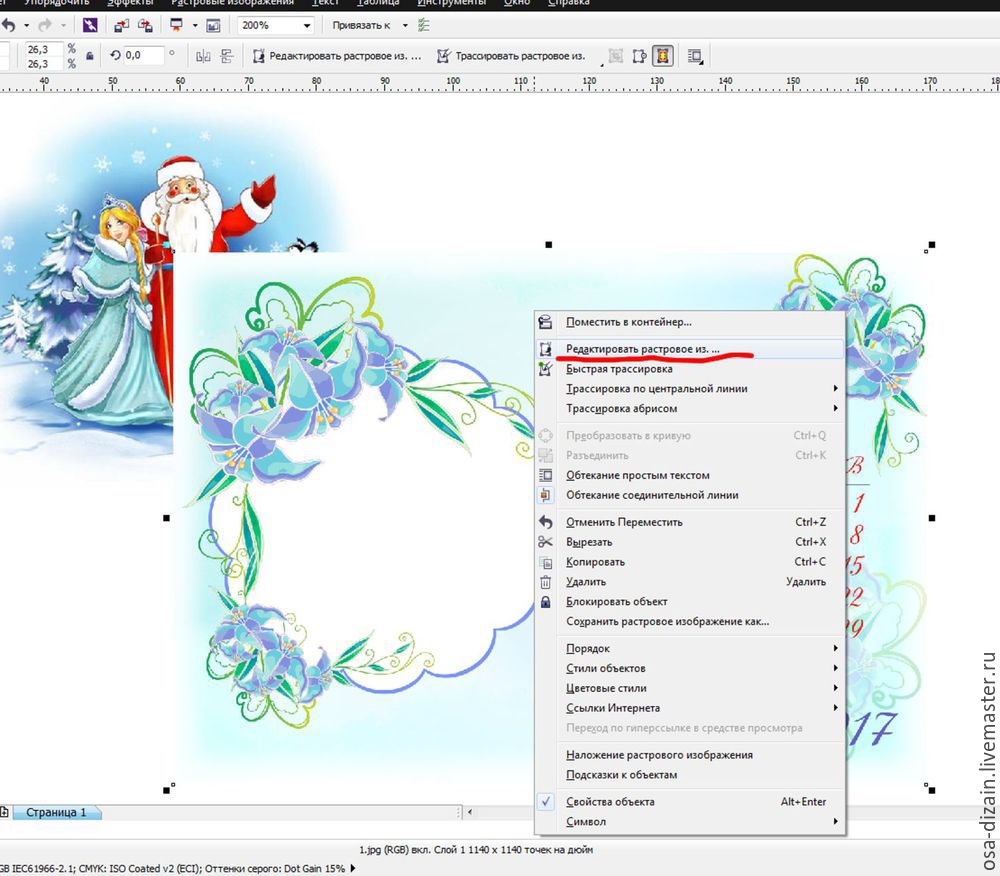
Итак, у нас есть первый файл и фото, которое мы хотим поместить на месяц январь. Здесь хорошо видно, что окошко календаря имеет белый фон и наше фото просто прячется за него.

Далее выделяем нашу страничку календаря и щелкаем правую кнопку мыши. В открывающемся меню выбираем "Редактировать растровое изображение".

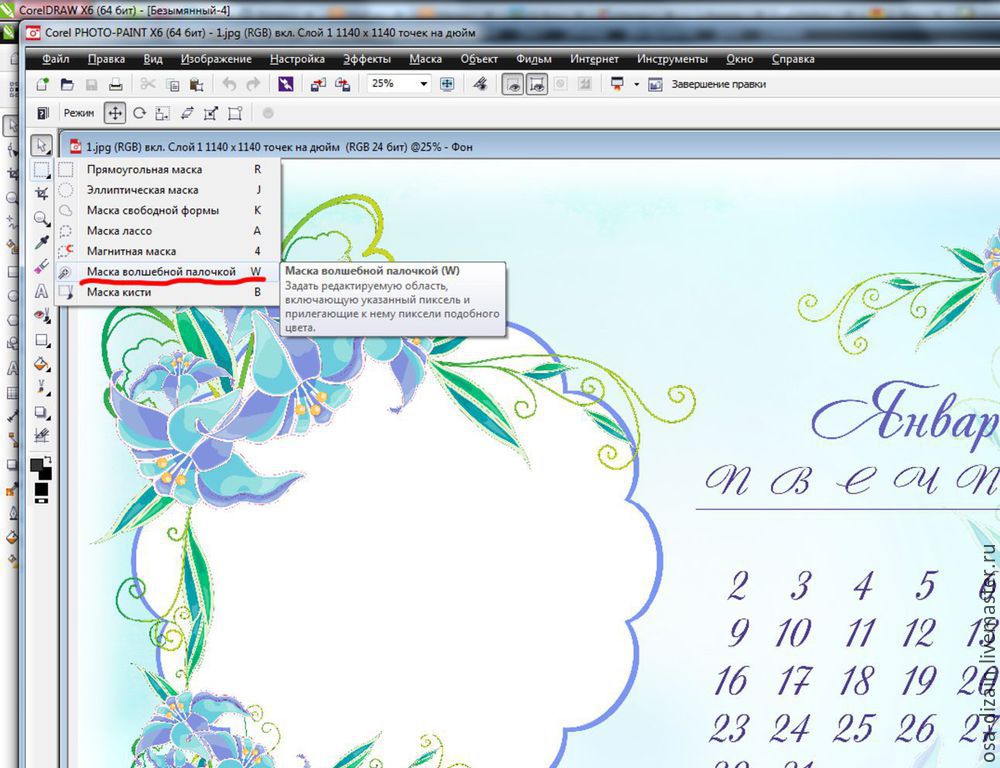
Немного ждем и автоматически открывается программа-приложение к Корелу — Corel PHOTO-PAINT (редактор растровых изображений). Выбираем второй сверху инструмент "Маска", щелкаем на него правой клавишей мышки и оказываемся в меню. Выбираем инструмент "Маска волшебная палочка".

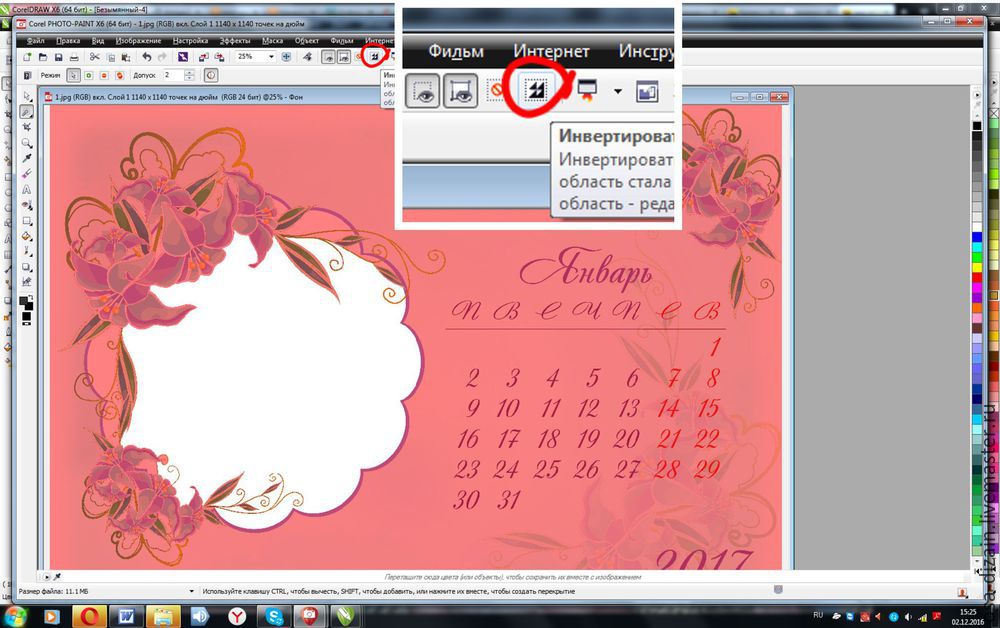
Щелкем Волшебной палочкой прямо в центр нашего белого окна на календаре, видим что все вокруг стало красным, кроме нашего окошка для фото. Щелкаем вверху кнопку "Инвертировать".

Теперь все стало наоборот: наше окошко покраснело, а вокруг все стало как было.

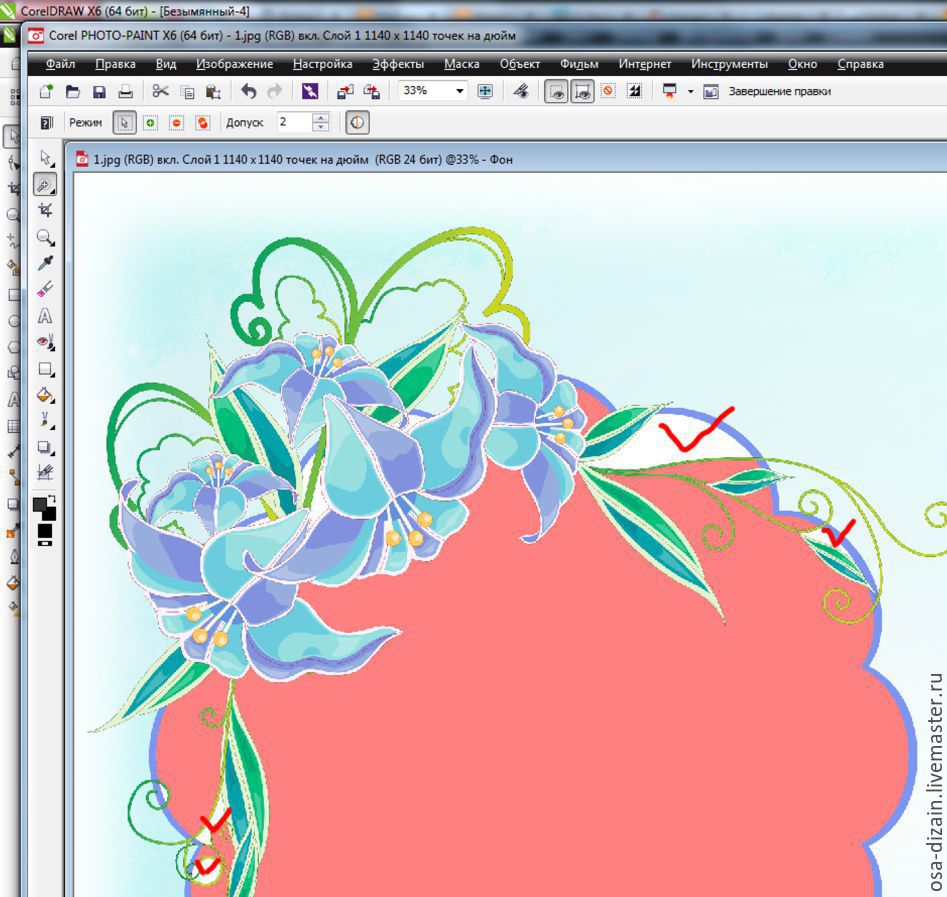
Далее прижимаем клавишу Ctrl и не отпуская её, щелкаем волшебной палочкой на оставшиеся белые места, которые не выделились с первого раза. На фото отмечены красными галочками. Главное не отпускать прижатую клавишу.

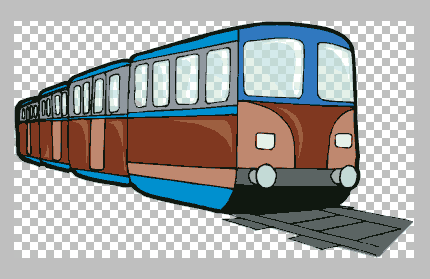
Ну вот, можно сказать и всё. Нажимаем "сохранить". PHOTO-POINT можно закрыть или свернуть. После того, как мы сохранили в PHOTO-PAINT, этот же файл в Corel-DRAW уже не имеет белого фона. Все, что было красным — исчезло. На фото ниже, это хорошо видно.

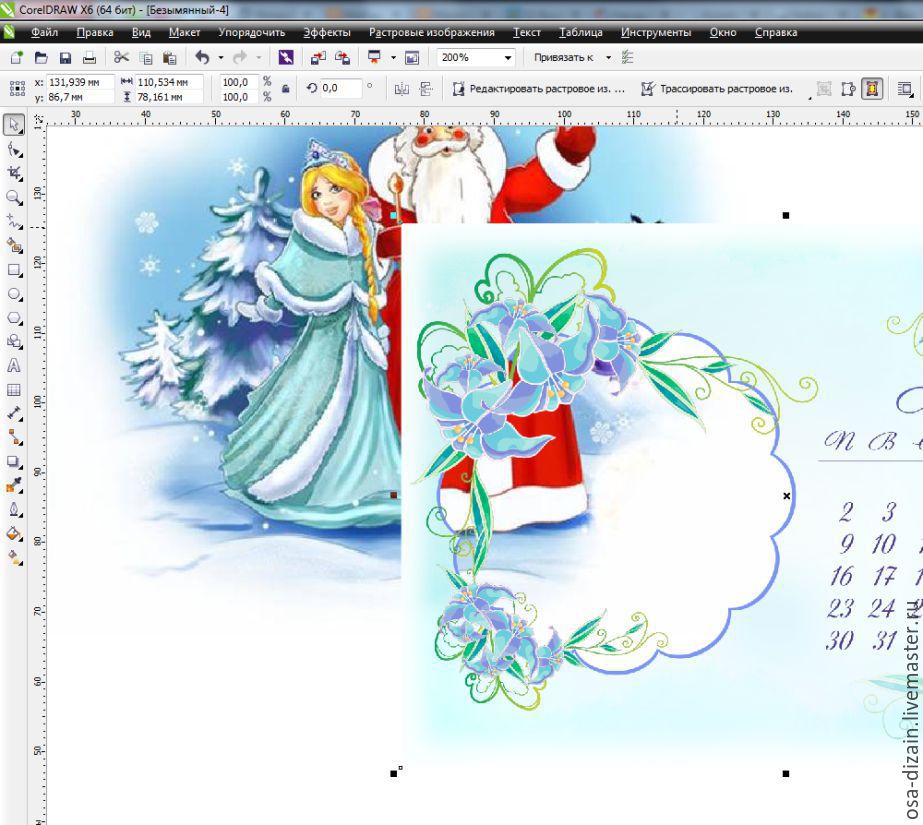
Располагаем наше фото под рамку с календарем и готово. То же самое делаем с остальными файлами.

Надеюсь, мастер-класс будет полезным. Всем удачного творчества и с наступающими праздниками!
Читайте также:

