Как в illustrator сделать верстку
Обновлено: 06.07.2024
В данной статье рассказывается о создании текста и работе с ним в Adobe Illustrator.
Текст из точки представляет собой горизонтальную или вертикальную строку текста с началом в месте щелчка, которая увеличивается по мере ввода символов. Каждая строка текста является независимой – текст удлиняется или сокращается при редактировании, но не переходит на следующую строку. Ввод текста таким способом удобен для добавления к иллюстрации нескольких слов.
Выберите инструмент «Текст» или «Вертикальный текст» .
Курсор примет I-образную форму внутри пунктирного прямоугольника. Маленькая горизонтальная линия в нижней части I-образного курсора соответствует положению базовой линии текста.
(Необязательно) Задайте параметры форматирования текста на панели «Управление», палитре «Символ» или «Абзац».
Нажмите то место, где должен начинаться текст.
Не щелкайте по существующему объекту, иначе он будет преобразован в область текста или контур для текста. Если в месте ввода расположен объект, закрепите или скройте его.
Введите текст. Нажмите клавишу Enter или Return, чтобы начать новую строку в этом же текстовом объекте.
В Illustrator замещающий текст добавляется по умолчанию при использовании инструмента «Текст» или «Вертикальный текст». Для получения дополнительной информации см. раздел Заполнение текстовых объектов замещающим текстом.
Закончив ввод текста, выделите текстовый объект с помощью инструмента «Выделение» . Или нажмите текст с нажатой клавишей Ctrl (в Windows) или Command (в Mac OS).
Дополнительную информацию о работе с текстом в Illustrator см. в этом видеоролике.
Текст в области (называемый также текстом в абзаце) использует границы объекта, чтобы управлять размещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится, чтобы уместиться в заданной области. Ввод текста таким способом удобен, если нужно создать один или несколько абзацев (например, при подготовке брошюры).
Выберите инструмент «Текст» или «Вертикальный текст» и перетащите курсор по диагонали для определения прямоугольной ограничительной области.
Нарисуйте объект, который будет использоваться в качестве ограничительной рамки (наличие у объекта атрибутов обводки или заливки значения не имеет, так как Illustrator их автоматически удаляет). Затем выберите инструмент «Тест» , «Вертикальный текст» , «Текст в области» или «Вертикальный текст в области» и нажмите контур объекта.

Если объект представляет собой открытый контур, для определения ограничительной рамки необходимо использовать инструмент «Текст в области». Для определения границ Illustrator рисует воображаемую линию между конечными точками контура.
(Необязательно) Задайте параметры форматирования текста на панели «Управление», палитре «Символ» или «Абзац». Введите текст. Для начала нового абзаца нажмите клавишу Enter или Return. Закончив ввод текста, выделите текстовый объект с помощью инструмента «Выделение» . Или нажмите текст с нажатой клавишей Ctrl (в Windows) или Command (в Mac OS).Если введенный текст не умещается в пределах области, рядом с нижней частью ограничивающей области появляется значок «плюс» (+).

Для отображения неуместившегося текста можно изменить размер текстовой области или удлинить контур. Также можно связать несколько текстовых блоков.
Дополнительную информацию о работе с текстом в Illustrator см. в этом видеоролике.
Размещение текста из поддерживаемого файла непосредственно при работе с объектом (например, с фигурой). Можно поместить текст из файлов в формате .txt или .rtf , а также файлов из текстовых редакторов. Например, можно разместить текст из файла .rtf в многоугольной фигуре.
Создание контура или фигуры с помощью любого инструмента для рисования, например, инструмента «Прямоугольник», «Shaper» или «Перо». Затем можно разместить текстовый файл в этой фигуре.
Выберите команду Файл > Поместить и укажите текстовый файл, который необходимо поместить.
После того как текстовый файл будет загружен в инструмент «Пистолет», нажмите контур в фигуре.
Текст будет размещен внутри фигуры. Теперь к тексту можно применить нужные стили и эффекты.

Заполнение текстовых объектов замещающим текстом обеспечивает более эффективную визуализацию проекта. Новые текстовые объекты в Illustrator, созданные с помощью инструментов работы со шрифтами, автоматически заполняются замещающим текстом. Для замещающего текста сохраняются параметры шрифта и размера, примененные к предыдущему текстовому объекту.

A. Инструмент «Текст» B. Инструмент «Текст по контуру» C. Инструмент «Вертикальный текст в области»
Заполнение только выделенных текстовых объектов замещающим текстом
Можно отключить функцию Illustrator по умолчанию, которая заполняет все новые текстовые объекты замещающим текстом. Отмените выбор Установки > Текст > Заполнять новые текстовые объекты замещающим текстом .

После отключения функции по умолчанию можно заполнять текстовые объекты замещающим текстом, только когда это необходимо. Выполните следующие действия.
Создайте текстовый объект с помощью инструмента «Точка» или «Текст в области». Также можно выбрать существующий текстовой объект в монтажной области.
Выполните одно из следующих действий:
- Выберите меню Текст > Заполнить шаблонным текстом .
- Нажмите правой кнопкой мыши текстовый фрейм, чтобы открыть контекстное меню. Выберите Заполнить шаблонным текстом .
Текстовый объект будет заполнен замещающим текстом.
Изменение размера области текста
Изменить размер текстового поля можно разными способами, в зависимости от того, создаете ли вы текст из точки, текст в области или текст по контуру.
Ограничения на объем текста из точки, который можно ввести, не существует, поэтому изменение размера текстового поля в этом случае не требуется.
При использовании инструмента «Текст в области» требуется выбрать объект, перетащив инструмент, и ввести внутри области нужный текст. В этом случае размер текстового поля изменяется при изменении размера объекта с помощью инструмента «Частичное выделение».
Если при вводе текста по контуру текст не вмещается на выбранный контур, можно набрать связанный текст на нескольких объектах (см. раздел Связывание текста между объектами). В этом случае размер текстового поля также изменяется при изменении размера контура с помощью инструмента «Частичное выделение».
Убедитесь, что параметр «Показать ограничительную рамку» установлен. Если ограничительная рамка не отображается, нажмите «Просмотр» > «Показать ограничительную рамку».
Чтобы изменить размер текстовой области, выполните одно из следующих действий:Используя инструмент «Выделение» или палитру «Слои», выделите текстовый объект и перетащите маркер на ограничительной рамке.

Используя инструмент «Частичное выделение» , выделите край или угол текстового контура. Затем перетащите его, чтобы изменить форму контура.
Совет. Изменение текстового контура с помощью инструмента «Частичное выделение» — самый простой способ, если объект отображается в виде контуров.

Используя инструмент «Выделение» или палитру «Слои», выделите текстовый объект, а затем выберите команду «Текст» > «Параметры текста в области». Введите значения ширины и высоты и нажмите кнопку «ОК». Если форма текстовой области не прямоугольная, эти значения определяют размеры ограничительной рамки объекта.
Изменение поля вокруг текстовой области
При работе с текстом в области можно изменять размер поля между текстом и ограничительным контуром. Это поле называют отступом.
Для начала посмотрите на то, что мы будем стараться сделать:


Создадим новый документ шириной 960px и произвольной высотой. Я выбрал такую ширину, потому что, судя по посетителям нашего сайта, у большинства из них немаленькие мониторы.
Не забудьте выставить Color Mode в RGB.

Шаг второй
Чёрные границы на картинке ниже обозначают размеры создаваемого нами документа (область между ними ещё называют artboard). Мне нравится помещать скриншот с чистым окном браузера в качестве подложки: гораздо легче воспринимать страницу такой, какой она должна получиться.

Шаг третий
Следуюший шаг очень важен. Вы, разумеется, можете выбрать произвольный масштаб (Zoom) и даже изменять его в процессе работы, но имейте в виду, что текст на странице должен быть удобочитаемым при масштабе 100% (1:1). Для изменения масштаба вы можете использовать отмеченное ниже поле.

Шаг четвёртый
Вы можете скрывать и отображать границы рабочей области тогда, когда вам это нужно. Для её сокрытия вам нужно выбрать команду View > Hide Artboard. Есть только одна проблема: такая операция занимает слишком много времени. Поэтому, советую вам использовать специальное сочетание клавиш для этого: Command + Semicolon (;).

Шаг пятый
Чтобы легко разметить иерархию документа и сбалансансировать её, вы можете, для начала, разметить страницу серыми прямоугольниками, как это сделал я. Тонкие длинные прямоугольники — это будущий текст.

Шаг шестой
Когда вы будете уверенным в разметке страницы, вы можете удалить прямоугольники, заменив их направляющими (Guide lines).

Шаг седьмой
Используя в качестве отправных точек направляющие, добавьте на страницу различные элементы: навигацию, текст, логотип, изображения и иконки, по вашему вкусу. Когда вы наиграетесь с элементами интерфейса, попробуйте убрать направляющие и посмотреть на плоды своей работы. Может возникнуть такая ситуация, что направляющие будут работать против вас. Подстройте их, чтобы они знали своё место.

Шаг восьмой
Доведите шапку страницы до совершенства, добавив в неё изображения, иконки.

Шаг девятый
Я решил добавить голубого цвета в шапке.

Шаг десятый
Теперь можно переходить к оформлению текста. Определите, как будут выглядеть заголовки и ссылки. Я считаю, что лучше сразу сделать это, чтобы потом можно было сосредоточиться на разработке сайта (когда прийдёт время).

Шаг одиннадцатый
Существует несколько способов подготовки дизайна для WYSIWYG-редакторов (например, Adobe Dreamweaver). Первый предполагает использование слайсов (Slice). Их можно создать с помощью тех же направляющих или выделением. Сделаем с помощью направляющих: перетащим и расположим их вокруг каждого элемента-ссылки на странице. В нашем примере, все четыре иконки являются ссылками: ведут на отдельные страницы на нашем сайте.

Шаг двенадцатый
Когда вы разметите направляющими нужные блоки на странице, можно превратить их в настоящие слайсы. Для этого используем команду Object > Slice > Create from Guides. Я заметил, что Illustrator может не сделать соответствующие слайсы по первому требованию, поэтому я повторяю эту операцию три или четыре раза. Когда всё будет готово, появятся чёрные пронумерованные блоки.

Шаг тринадцатый
Для сохранения сделанных слайсов, используйте File > Save for Web & Devices. . Выделяйте с помощью Slice Select Tool (k) нужные для сохранения слайсы. Вы можете выбрать несколько таких блоков, зажав Shift. На панели справа выберите нужные вам параметры сохранения изображений. JPEG, например, больше подходит для изображений с несколькими цветами, GIF — для изображений с маленьким числом цветов и большими однотонными областями, а PNG — для сохранения прозрачности в изображениях (однако же, вам предстоит встретиться с чудаком по имени Internet Explorer в случае использования последней). Выберите нужное вам качество (можете поиграться с настройками) и нажимайте Сохранить.

Шаг четырнадцатый
Выберите место для сохранения файлов. Я выбрал Рабочий стол. Не забудьте выставить в поле Format значение Images Only.

Шаг пятнадцатый
На вашем рабочем столе появится папка с именем Images. Внутри — слайсы, которые теперь стали изображениями.

Шаг шестнадцатый
Очистите все направляющие командой View > Guides > Clear Guides. Далее, нарисуйте направляющие вокруг тех объектов, которые вы намерены разрезать сейчас. При наведении указателя на меню, оно должно менять свой цвет. Вам нужно разрезать его для всех используемых вами оттенков.

Шаг семнадцатый
Выберите слайсы, которые вы хотите сохранить. Навигация в моём примере как раз подходит для сохранения в GIF (не содержит изображений и большого количества цветов). Если вы хотите использовать обычные шрифты, то вам следует оформить нафигацию с помощью HTML.

Шаг восемнадцатый
Назовите изображения как вам угодно. Если вам не хочется этого делать, их имена будут выбраны автоматически.

Шаг девятнадцатый
При сохранении изображений в ту же папку, что и в прошлый раз, она будет содержать и новые, и старые изображения. Не забудьте повторить шаги 16-18 для других состояний кнопок навигации.

Шаг двадцатый
Имейте в виду, что это не единственный вариант развития событий. Вы можете экспортировать слайсы вместе, включая или отключая нужные при редактировании страницы.
Другой метод создания слайсов заключается в выделении объекта и выполнении команды Object > Slice > Create from Selection. Вы можете использовать любой способ для создания слайсов, какой больше нравится.

Шаг двадцать первый
В определённых случаях вам не понадобится написанный прямо в Illustrator текст, поэтому вы его можете спокойно удалить (до экспорта слайсов).

Шаг двадцать второй
Снизу изображение, указывающее на то, что я удалил текст после разметки слайса. Теперь его можно экспортировать.

Крайний шаг
Посмотрите ещё раз на то, что у нас получилось.

Я уверен, что вы почувствовали лёгкость при работе с Adobe Illustrator. В нём очень просто создавать макеты любой сложности: вы можете полностью контролировать процесс создания макета страницы.

Сделаю PrintScreen инструментов и сразу укажу на те, которые Вам понадобятся.

Из всего этого разнообразия инструментов у нас осталось всего 9. Не так много, правда? Давайте рассмотрим их по порядку.
Selection Tool
ST позволяет выделить нужный цветовой и текстовый слой в рабочем пространстве. Чтобы выделить нужный элемент достаточно всего лишь кликнуть по нужному участку. Давайте рассмотрим на примере SVG изображения. Допустим, мне нужно выделить оранжевый участок. Что нужно сделать? Надо выбрать инструменя Selection Tool и кликнуть по оранжевому объекту. Объект выделился и это будет выглядеть так:


Direct Selection Tool
Отличия этих инструментов можно увидеть сразу, как только вы выделите все изображение по тому же методу, выбрав инструмент DST:

Как мы видим, появились дополнительные инструменты для редактирования изображения. Если потянуть за точку с белой обводкой, то мы увидим, как объект вместо острых углов, приобретёт обтекаемые формы.

Случай из жизни: эта функция мне понадобилось, когда заказчик попросил сделать логотип на фоне квадрата, квадрата с закругленными углами и в круге. Этот инструмент позволит сделать это практически моментально. В сравнении с фотошопом: в этой программе пришлось бы использовать три разные фигуры для этой задачи.
Также при помощи DST мы можем изменить форму объекта, потянув за опорные точки. Если честно, это мне еще ни разу не понадобилось, но это нужно знать, чтобы потом не пугаться этого.
Если деформировать или изменять объект не требуется, то используйте всегда Selection Tool
Type Tool
Давайте рассмотрим верхнюю панель инструментов, которая появляется при работе с текстом.

По информативности она ни чем не отличается от Photoshop. Единственное, могут возникнуть трудности с тем, чтобы увидеть значение line-height для шрифта, отступы между буквами и тд. Чтобы найти всю информацию о шрифте, достаточно кликнуть на Character и возникнет выпадающее окно, как на скрине.
Line Segment Tool

Rectangle Tool


Eraser Tool
Artboard Tool
В одном документе Adobe Illustrator может располагаться несколько монтажных областей. Это преимущество, благодаря которому можно увидеть сразу все макеты, не открывая их по одному, как это бывает в Photoshop.
Если вы создали документ и Вам нужна дополнительная монтажная область, то нужно для начала добавить в правую панель окно Artboards. Для этого надо вверху кликнуть на Windows и установить галочку на Artboards.

Справа кликаете по иконке Artboards и для создания жмем на иконку с названием New Artboard.

Чтобы изменить размер монтажной области, важно, чтобы слева, в панеле инструментов у вас стоял активным инструмент Artboards. Если это сделано, то далее смотрим вправо вверх и находим подобную панель. Именно тут и можно вписать нужные значения.

Для перетаскивания артбоардов надо также следить за активностью инструмента справа и, зажав мышью нужную монтажную область, перетаскивать на новое место.
Fill / Stroke и их стили
Fill и Stroke отвечают за заливку и обводку объекта соответственно. Эти два слова вы могли слышать, если ранее изучали тему об SVG-изображениях. Иллюстратор предлагает 3 варианта того, что можно сделать с Fill и Stroke: задать цвет, градиент или отключить их совсем.
Давайте рассмотрим на примере. Допустим, мне требуется убрать сплошную заливку у иконки Facebook и задать для него оранжевую обводку. Так выглядит исходный материал

Чтобы посмотреть свойства картинки нужно выделить объект инструментом Selection Tool двойным щелчком мыши.

Мы видим, что для этой иконки используется Fiil оранжевого цвета и совсем не используется Stoke. Чтобы убрать заливку я должна нажать на перечеркнутый квадрат снизу.



На данном этапе мы изучили основную панель инструментов. В следующей статье поговорим о том, как работать в слоях, переводить текст в кривые и другие полезные функции, которые полезно знать верстальщику.
![Как сделать флаер [часть 3]](http://verovski.com/wp-content/uploads/2011/02/preview2.jpg)
Верстка в Фотошопе или Иллюстраторе?
Ниже я подготовил несколько пояснительных примеров.

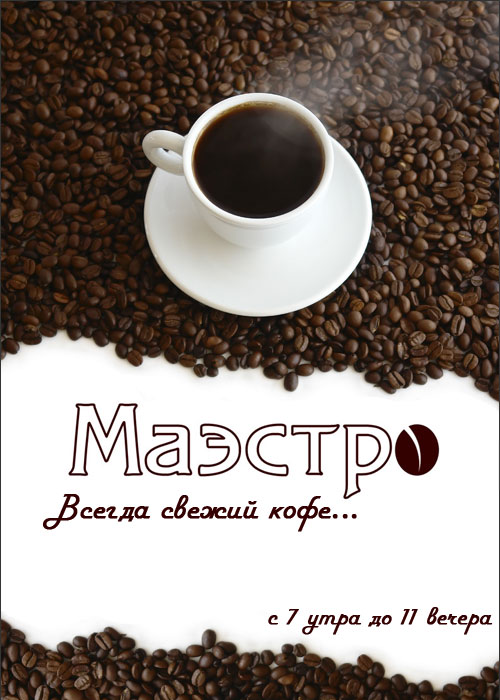
Мы видим 2 отдельных кофейных куска. Не трудно заметить что они оба дублируют друг друга. Очевидно это одно и тоже изображение. Как именно оно было сверстано сказать сложно. Возможно дизайнер создал цельный файл под флаер в Фотошопе, как это сделали мы с нашим флаером. А может он просто закинул картинку с кофе в Иллюстратор, дублировал её и поместил в маску.


В этом примере растровое покрытие занимает всю поверхность листовки. На вектор намекают лишь изображения йог и надписи. Все это к тому, что если вы плохо владеете Фотошопом, вам не обязательно подготавливать в нем всю графику для флаера. Рисуйте флаер в Иллюстраторе и импортируйте лишь необходимые картинки. Если вы плохо владеете Иллюстратором, не городите в нем дизайн. Воспользуйтесь Фотошопом, а в Иллюстраторе расставьте лишь небольшие логотипы и маленькие надписи. Верстать текст в Фотошопе не критично, если этот текст достаточно большой, но только большой, заголовочный. Не увлекайтесь. Если хотите, чтобы получилось действительно качественно и хорошо, верстайте весь небольшой текст и не крупные элементы вроде логотипов в Иллюстраторе.
Создание нового файла в Иллюстраторе
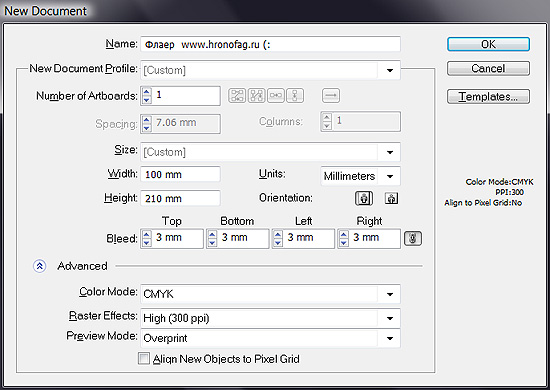
Откройте Иллюстратор и создайте новый файл. Начнем с самого начала:

Остальное пока не важно и не существенно. Нажмите ОК.


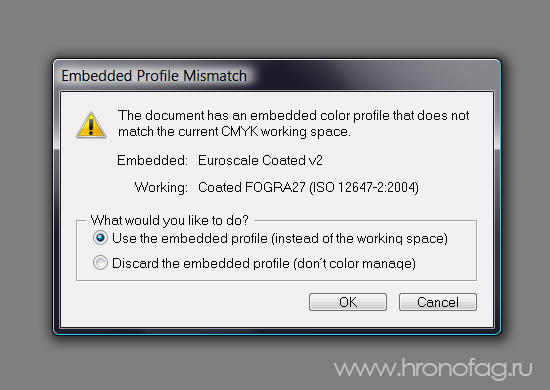
Во время прикрепления графики у вас может появиться неожиданное окно смысл которого сводится к следующему: эй приятель, к твоей графике прикреплен профиль Euroscale Coated v2, а к этой рабочей области прикреплен совершенно другой цветовой профиль профиль Coated FOGRA27. В каком из этих двух профилей мне работать? В первой части этой статьи я останавливался на цветовых профилях. Прежде всего настройте настройки цвета так же как в вашем Фотошопе Edit > Color Settings или просто используйте профиль прикрепленного изображения вместо того, что у вас стоит по дефолту.
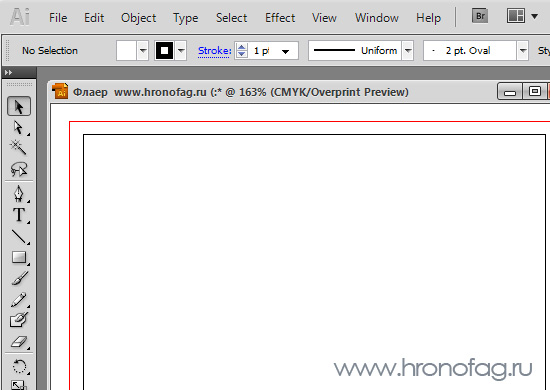
Теперь на вашей рабочей области графика к флаеру. Скорее всего она импортировалась не ровно. Выровняйте её Windows > Align, не забудьте отметить галочку Align Artboards.
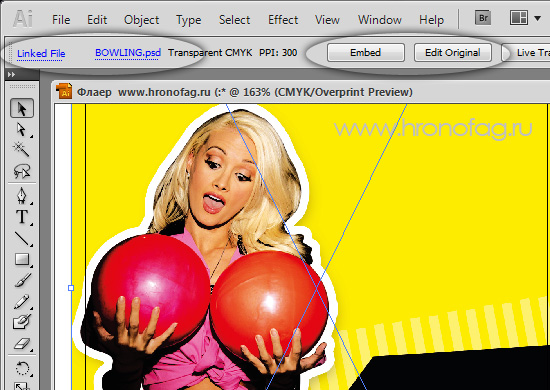
Линк или не Линк растровой графики в Иллюстраторе?

Конечно же графику можно и прикрепить к Иллюстратору. В этом случае она потеряет связь с Фотошопом, как и возможность быстрого редактирования. Так как же лучше? Оставлять ссылку или встраивать всю графику внутрь? Я бы сказал так: серьезную графику с множеством слоев и размером под 100 мг импортировать ссылкой. А всякую мелочь, вроде небольших картиночек прикреплять.
Верстка в Иллюстраторе, почему?
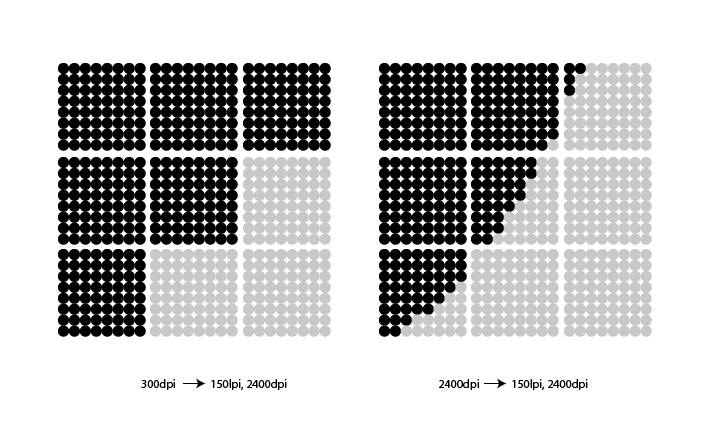
Итак вы уже знаете, шрифты, маленькие, а заодно и большие необходимо накладывать в Иллюстраторе, или любой другой векторной программе подходящей для верстки. А почему же нельзя закончить свой любимый флаер в Фотошопе и не мудрить? Все очень просто. 300dpi достаточно чтобы напечатать качественную растровую фотографию, но не достаточно, что бы напечатать текст шрифтом 6pt. Вся графика при печати рипуется, то есть растрируется в битмап. Шрифты, а точнее векторные пути рипуются на офсете с разрешением 2400dpi. Соответственно текст будет обрабатываться РИПом, образно выражаясь, как растр разрешения 2400dpi с соответствующим качеством краев. А теперь представьте фотографию с разрешением в 2400dpi. Такая фотография будет весить гигабайты.
Растровые картинки (фотореалистичные изображения) не нуждаются в таком разрешении т.к. визуально на отпечатке детализация не теряется, поэтому для просчета на РИПе достаточно разрешения картинок 225-300dpi (иначе фотография будет риповаться неделю). Т.к. вы не можете использовать в Фотошопе внедренный растр разного разрешения, то остается вариант делать текст вектором. Хотя для тех, кто любит поизвращаться, можно в программах, позволяющих работать с разным разрешением в одном файле (Illustrator, InDesign) импортировать текст, созданный в растре с разрешением 2400dpi.
![]()
Сохранение в PDF в Иллюстраторе
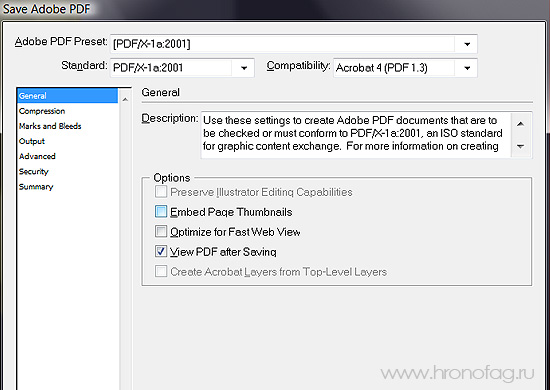
Открываем File > Save Copy и выбираем PDF. В появившемся диалоговом окне очень много функций и их разбор потянет на новую статью, но нам крайне важны лишь некоторые из них.

Добавьте по желанию галочку на Embed Page Tumbnails и View PDF after Saving и переходите к вкладке Marks and Bleeds
Линии реза (Bleeds)

Глобальные настройки среды Иллюстратор адекватны, поэтому не стоит их менять. Если измерительная система дюймовая, то следует перейти на метрическую, в остальном среда Иллюстратор не требует перестройки. Настройки среды иллюстратор могут потребоваться конкретному документу. При открытии ранее созданного или нового документа иллюстратор важно обратить внимание на цветовую модель, она должна быть CMYK (рис. 1). Если модель была RGB, то это значит, что слетели все цвета у объектов иллюстратор (шрифтов, плашек, градиентов и т.д.). Их следует перекрасить заново, т.е. необходимо изменить цвет в иллюстратор.


Если в документе иллюстратор имеются объекты на вылет, то необходимо задать bleed (блид) в настройках документа. "File→Document Setup" [Alt+Ctrl+P] (рис. 3). Типичный размер блид = 5 мм.
Вёрстка в Illustrator
Далее речь пойдёт о специфике работы в иллюстратор, в случае его использования в качестве программы вёрстки. Подчеркну, не по прямому его назначению (создание векторных объектов), а именно в качестве программы вёрстки, вместо, например, QuarkXpress или Indesign.
И хотя я не являюсь сторонником вёрстки в иллюстратор, среди дизайнеров много любителей такого рода. Тем более, сама компания Adobe пошла им навстречу и наступила на "горло собственной песне" (чего не сделаешь ради продаж) и ввела таки в иллюстратор многостраничность (начиная с версии Illustrator CS4). Скажу больше, встречаются даже любители спусковой вёрстки в иллюстратор. Не ставлю своей целью изменить этот мир, но дать полезный совет считаю необходимым.
В чём собственно загвоздка при вёрстке в иллюстратор? Порой приходится работать с файлами поступившими извне, которые не требуется редактировать. Это могут быть EPS или PDF. Разумеется, шрифты в этих файлах могут не быть в кривых. Обычно они там просто встроены и это не вызывает проблем. Однако открыть такой файл в иллюстратор, не имея на рабочей машине данных шрифтов, не получится. На этом этапе вёрстка в иллюстратор заходит в тупик. Конечно, опытный допечатник найдёт выход из такой ситуации и не один. Но все эти решения технически сложные, требующие вмешательства иных программ, например, PitStop. Либо иной вариант, вступить в переписку с Заказчиком и принудить таки его к переделке файлов.
У меня есть более простое и качественное решение. Не следует открывать PDF или EPS как документ иллюстратор, необходимо втянуть его, как это делается в специализированных программах вёрстки. Для этого необходимо активировать меню "File→Place". Такой способ вёрстки в иллюстратор хорош ещё тем, что нет возможности "случайно" повредить объект, например, частично переместить его или частично изменить цвет и т.п.
А если делать спуски полос в иллюстратор, то такой способ позволит автоматизировать процесс использования спусковых схем, но об этом в статье про создание спусков в обычных программах вёрстки.

Документ иллюстратор готов к выводу
Если документ иллюстратор является самостоятельной единицей, то перед отправкой в типографию следует создать PDF. Ниже будет показано как правильно записать PDF из Illustrator.
Создание Print Preset (предустановок печати)
Меню "File→Print" [Ctrl+P] . Один раз созданную предустановку печати можно использовать многократно для записи PDF из Illustrator. Далее представлены снимки экрана вкладок меню "Печать". Следует сделать все настройки согласно приведённым рисункам (рис. 4–9).
Читайте также: