Как в modx добавить файл в
Обновлено: 04.07.2024
Начиная с версии 1.0.6 дополнения FileAttach появилась возможность использовать функционал дополнения на лицевой части сайта. На самом деле, с некоторыми оговорками, компонент и ранее можно было приспособить, но теперь добавилось несколько приспособлений.
Для демонстрации возможностей вы можете ознакомиться из примера, скачав по ссылке. Распакуйте архив на сайте, задайте права группе пользователя и авторизуйтесь на сайте.
Обращение к функциях дополнения производится через соединитель (connector), которому в аргументах задается параметр, указывающий на нужную функцию (processor). Результат работы возвращается в формате JSON, потому для удобства обработки результатов вам потребуется реализовать обвязку на Javascript.
- выгрузка файлов на сервер
- скачивание файлов с сервера
- получение списка присоединенных файлов к заданному ресурсу
- удаление присоединенных файлов у заданного ресурса
- action = вызов процессора web/getlist
- ctx = выполнение в контексте web
- docid = у ресурса с идентификатором 100
Необходимый набор разрешений:
Во-первых нужно предоставить доступ для медиа-источника с разрешением на «create». Затем надо включить разрешение на «file_upload» из шаблона AdminTemplate. Соответствующие политики назначьте группе пользователя для контекста web или того, который используется на лицевой части сайта.
Скачивание файлов
Выполняется запросом к процессору web/download. Параметрами надо указать ctx, fid (строковой идентификатор записи файла).
Необходимый набор разрешений:
Для скачивания надо разрешить «fileattach.download».
Есть две политики, которыми можно разрешить скачивание, первая это «File Attach Download» предназначенная только для скачивания, и «File Attach Frontend» для разрешения работы во frontend.
Назначьте одну из них для группы пользователя в контексте web.
Удаление файлов
Выполняется запросом к процессору web/remove. Параметрами надо указать ctx, docid, список идентификаторов файлов ids в формате JSON.
Итак, для работы с файлами в MODX Revolution можно использовать множество вариантов. Давайте рассмотрим первый вариант.
Первый вариант подойдёт нам если у нас уже имеется какое то дополнительное поле с параметром ввода «Изображение» или «Файл». Для этого перейдем во вкладку ресурсы и нажмем редактировать.
Далее — идем во вкладку дополнительные поля и найдем, в нашем случаи поле img (Картинка) и нажмем на иконку с картинкой в правом углу этого поля.
Перед нами открывается всплывающее окно (Диспетчер файлов).
В левой части этого окна мы видим корневой каталог в котором есть папки и файлы нашего сайта.
Именно здесь мы можем:
— создавать новые каталоги (или папки, как кому привычней)
— создавать новые файлы
— а также редактировать либо удалять их.
Создание нового каталога
Давайте попробуем создать новый каталог для картинок новостей, чтобы они имели какую-то структуру, а не валялись у нас на сайте где-попало. Перейдем в каталог assets, для этого кликаем на него, в раскрывшемся каталоге находим папку images. Наводим на неё мышкой, нажимает на правую кнопку мыши и в выпадающем меню выбираем «Создать каталог здесь». Появляется всплывающее окно, где нам необходимо указать имя нашего каталога. Давайте напишем news, нажимаем сохранить.
Далее нам необходимо загрузить в нее наши картинки.
Загрузка файлов
Для этого, кликаем на нашу папку с датой и вверху с лева нашего окна (диспетчер файлов) находим иконку со стрелочкой и нажимаем на неё. Появляется всплывающее окно, где есть область для перетаскивания в нее файлов и кнопка для выбора файлов.
Давайте попробуем перетащить в нашу область для загрузки какую-нибудь картинку. Откроем на компьютере папку с нужной нам картинкой, выбираем её зажимая левую кнопку мыши, просто перетаскиваем её в нашу область для загрузки. Хочу заметить, что перетаскивать мы можем не по одному файлу, а сразу несколько. Также, мы можем воспользоваться кнопкой выбрать файл. Нажимаем на нее и в открывшемся окне находим нужный нам файл (или файлы) и нажимаем открыть. Если мы видим какой то файл, который нам не нужен для загрузки, просто наводим на него курсор мышки, нажимаем на правую кнопку мышки и нажимаем удалить файл. После этого нажимаем на кнопку загрузить. Видим процесс загрузки и статус нашей загрузки — «Успешно загружено», нажимаем закрыть.
Также вызвать окно загрузки файлов можно наведя курсор мыши на нужную нам папку и кликнуть на правую кнопку мыши. В выпадающем мену выбираем загрузить файлы.
Создание файлов
Теперь давайте разберемся, как создавать файлы. Для этого, также в нужном нам каталоге, кликаем правой кнопкой мыши и выбираем Создать файл, либо Быстро создать файл. В открывшемся окне, в поле имя, указываем название нашего файла и его расширение, например test.html и, соответственно, в поле содержимое пишем содержимое нашего файла, нажимаем сохранить.
Точно также, наведя курсор на файл или каталог и нажав правую кнопку мыши мы можем выбрать следующие действия такие как: Переименовать, скачать или удалить. А для каталога еще изменить права и обновить.
Еще одна очень интересная и удобная функция при работе с каталогами и файлами в Modx revolution — это перетаскивание их мышкой. Для этого зажимаем нужный нам файл, левой кнопкой мышки и перетаскиваем его в нужный нам каталог.
Теперь давайте разберемся с остальными вариантами и как быть в случае, если у нас пока нет дополнительных полей, через которые мы можем попасть в окно с файлами. Тут все просто. Вы можете просто перейти во вкладку Файлы или навести курсор на пункт меню Медиа в верху экрана и из выпадающего меню выбрать Управление медиа.
Источник файлов
Появляется всплывающее окно, в поле Имя напишем название нашего нового источника, пусть это будет images. В поле Тип источника файлов выбираем Файловая система. Нажимаем сохранить.
Также, во вкладке Права доступа мы можем указывать для каких групп пользователей будет доступен данный источник файлов. Это необходимо, если на вашем сайте есть контент менеджеры, которым не к чему видеть все каталоги и системные файлы, а достаточно только папки и файлы с картинками.
Переходим во вкладку Элементы, далее — дополнительные поля и находим наше поле TV img, нажимаем на неuj и переходим во вкладку Источники файлов. В столбце Источник кликаем два раза на Filesystem и в выпадающем меню выбираем наш источник images. Нажимаем сохранить.
Возвращаемся к нашему ресурсу, дополнительные поля, находим поле картинка и нажимаем выбрать файл. И, как мы видим, с левой стороны диспетчера файлов мы находимся сразу в каталоге images.
На этом все. Если у вас есть вопросы, задавайте их в комментариях.
Так же предлагаю посмотреть видео-версию данной статьи на нашем сайте — ссылка на видео.
Ребятки, статья довольно старая, вот новый улучшенный способ. Позже переводу тоже.
При обновлении сего сайта, передо мной встала задача организовать загрузку файлов к статьям. Дабы не ворошить каждый раз файловую систему и не копаться в файлах и папках проекта, я использовал MIGX, для загрузки файлов.
- Загружать файлы по одному или путем "перекидывания" в браузер (мульти-загрузка);
- Создавать для каждого ресурса уникальную папку загрузок, по id;
- Прикрепленные файлы, можно отдельно выводить списком, при помощи снипета для вывода данных MIGX;
- Создавать превьюшки для изображений.
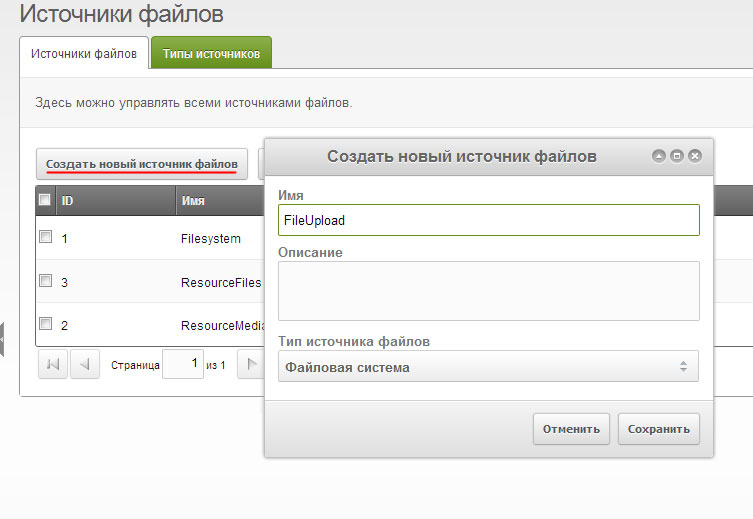
После установки MIGX, идем в Инструменты → Источники файлов
Создаем новый источник файлов с именем: FileUpload. Тип источника файлов - файловая система.

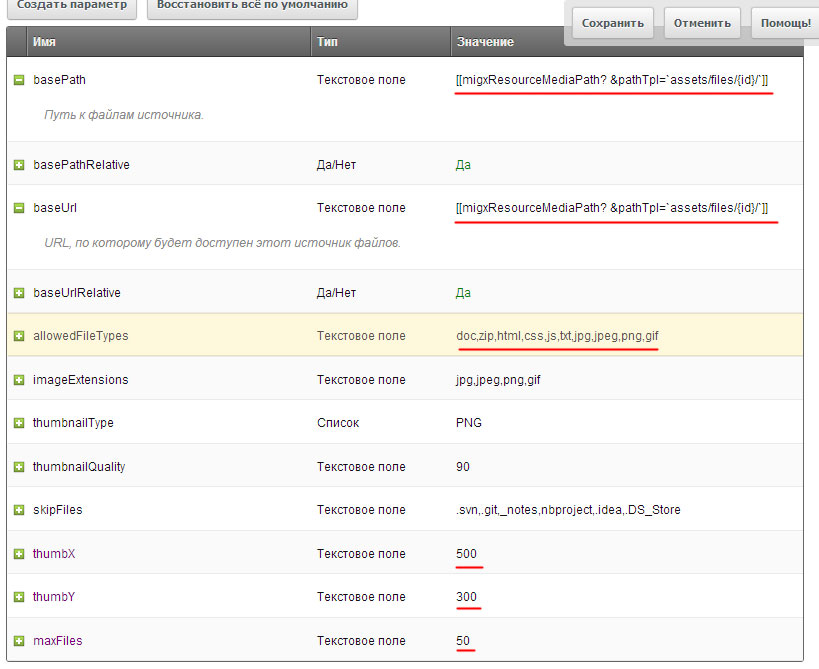
После создания отредактируем более развернуто, меняем или если их нет, создаем следующие настройки:
assets/files/ - это папка для загрузки, ее следует тоже создать и открыть для записи.

Создадим новый TV, с параметрами:
- Имя: fileUpload
- Название: Файлы
- Параметры ввода → Тип ввода: Migx
- Конфигурации: fileUpload
Само собой выберем шаблон для которого этот TV выводить. После чего идем в настройки MIGX, у меня это Компоненты → MIGX. Выбираем вкладку MIGX и создаем новую конфигурацию: fileUpload, настройки не трогаем и сохраняем.
По созданной конфигурации кликаем правой кнопкой мыши и выбираем Импорт/Экспорт. Куда копируем следующие настройки:
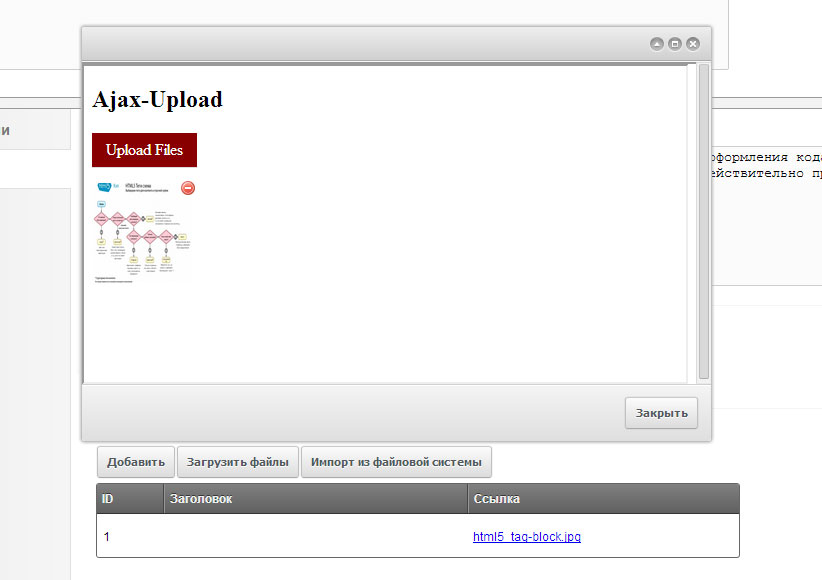
После всех действий в дополнительных полях появится вот такой загрузчик:
![Удобный загрузчик файлов для modx revolution средствами MIGX]()
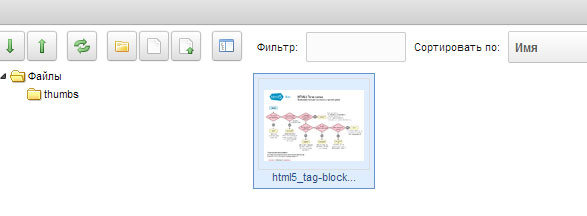
При редактировании/добавлении файлов, не будет ничего лишнего, только файлы загруженные к данному ресурсу:
![Удобный загрузчик файлов для modx revolution средствами MIGX]()
Для русификации кнопок добавить в файл /core/components/migx/lexicon/ru/default.inc.php
В итоге имеем кнопки:
- Добавить → добавляет файл в сетку с описанием и названием;
- Загрузить файлы → открывает окно загрузки и показывает уже загруженные файлы;
- Импорт из файловой системы → Импортирует все загруженные файлы в сетку.
Очень простое и красивое решение для загрузчика файлов, снимаю шляпу перед бесконечными возможностями MIGX. Статья написана на основе документации.
Добавление и редактирование страниц, выбор шаблонов, добавление изображений , видео , таблиц и меди файлов
Всем доброго дня! Сегодня мы рассмотрим основные моменты, как пользоваться системой Modx и её редактором TineMCE
FAQ. Часто задаваемые вопросы по управлению Modx.
Видео инструкция:
Текстовая инструкция:
Ответы:
1. Редактирование меню? к вопросам
Меню для сайта делают программисты. В нашем примере сделано выпадающее меню под номером
1 и боковое меню под номером 2
Редактирование меню в modx1 меню содержит в себе все документы в виде дерева.
2 меню содержит только документы конкретного раздела, в котором находится посетитель сайта. В нашем примере , в разделе Студентам посетитель увидит документы, вложенные в этот раздел
Для изменения верхнего меню и бокового нужно менять документы в разделе Верхнее меню(47)
Что можно изменить: Нажав на нужную страницу или раздел правой кнопкой мыши, выберите Редактировать
2. Заголовки, описание , выбор шаблона и т.д.к вопросам
Заголовки, описание , выбор шаблона и т.д.
Для начала редактирования выберите документ и щёлкните правой кнопкой мыши, в контекстном меню выберите Редактировать.Для создания нового документа нажмите на кнопку Новый ресурс или выберите раздел, где хотите создать ресурс(страницу), нажмите правой кнопкой мыши, в контекстном меню выберите Дочерний ресурс
При нажатии правой клавиши мышки на любом из документов выскочит панель следующего вида:
Главный ресурс - это страничка вашего сайта которая будет отображаться в верхнем меню и содержать информацию как свою, так и дочерних документов. Дочерние ресурсы будут отображаться в разделе Главного ресурса. Вы можете добавлять/изменять Главный ресурс и Дочерний ресурс.Для этого нужно нажать на иконку "Новый ресурс" в левом верхнем углу,под словом "Главная" или правой кнопкой мышки вызвать "Панель редактирования" у одного из ресурсов слева и выбрать "Дочерний Ресурс"
Далее вы увидите форму следующего вида:
Добавление нового ресурса в MODx-
Ниже будет представлено описание всех пунктов с примерами:
- Заголовок - Этот текст будет в заголовке вашей странички.
Пример:Фотогалерея - Псевдоним - Краткое слово, отображающие суть документа на Английском языке.
Пример:photos - Шаблон -Для каждого сайта разрабатывается определенное кол-во шаблонов, обычно это шаблон для главной страницы и шаблон для обычных страничек. Название шаблона отображает его суть:
1) Шаблон обыч. с навигацией -Для обычных страниц, сверху и сбоку навигация.
3) Шаблон обычной страницы -Для обычных страниц, сверху навигация.
4) Шаблон для главной страницы -Для главной страницы с рекламой, баннеры, верхней навигацией и т.д.
5) Minimal Template -Пустой шаблон.Используется, когда не нужно отображать документ, а только брать из него данные. - Пункт в меню - Текст на кнопке в меню.Название должно быть лаконичным и отображать суть содержимого.
Пример:Фото. - Показывать в меню - Это галочка должна быть установлена для того, чтобы появилась кнопка в меню и ссылка на этот документ была добавлена в разделе "Карта сайта".
- Редактор - Вы можете редактировать контент в виде Html-кода или с помощью(Tiny-Редактор).
- Публиковать - Разрешает пользователям просматривать данную страницу. Добавляет ссылку на документ в соответствующем месте.
- Сохранить - После всех манипуляций, нужно сохранить результат.
- Формат - Оформление текста . Выделите текст и установить в один из возможных режимов: Заголовок 1, Заголовок 2 и т.д.. Используйте этот прием что бы подчеркнуть заголовки и важные слова в тексте , в частности по которым вас может найти потенциальный клиент через поисковые системыЗаголовок 1
- Ссылка -Выделите текст и нажмите на ярлычок. Вы увидите следующую форму:
Остальные поля будут заполняться автоматически или останутся пустыми*.
3. Modx TinyMCE :Вставка/редактирование текста,вставка/редактирование изображений и медиа объектов,вставка/редактирование таблиц,вставка/редактирование ссылок? к вопросам
Редактировать тексты можно в Содержимое ресурса, давайте рассмотрим, какие возможности есть у редактора:
редактирование текста и страниц в modx
-
Ниже будет представлено описание всех пунктов с примерами:
редактирование текста и страниц в modx
вставка изображения в modx
вставка таблиц в modx
После загрузки видео, зайдите на свой видеоролик. Внизу вы уведите кнопочку "Встроить/Получить код видео/Embed Video". Нажав на неё, вы получите код, который сможете встроить себе на сайт, скопируйте его
Как получить код Видео
Для вставки видео на сайт, в поле "Содержимое ресурса" на верхней панели есть иконка
Читайте также: