Как включить режим разработчика в google chrome на ios
Обновлено: 04.07.2024
Для пользователей, часто посещающих веб-сайты на мобильном устройстве, может понадобиться другой браузер, например, Google Chrome. Именно для них эти советы, как использовать Chrome для просмотра веб-страниц на iOS.
Chrome: советы и хитрости по использованию на iPhone и iPad
Представим семь наиболее интересных рекомендаций, по использованию Chrome на iPhone и iPad:
- Синхронизация с другими вашими устройствами.
- Управление и организация вкладок.
- Сохранение паролей и использование функции автозаполнения.
- Перевод страницы.
- Голосовой поиск.
- Настройка параметров конфиденциальности и содержания
- Перемещение назад/вперед и быстрое открытие вкладки.
Синхронизация с другими вашими устройствами
Если у вас есть учетная запись Google, синхронизация между учетными записями на ваших устройствах выполняется предельно просто. Но можно и самостоятельно решать, что именно синхронизировать, выполнив следующие действия:
1) Нажимаем кнопку «Меню» в правом нижнем углу и выбираем «Настройки».
2) Находим «Синхронизация» и «Сервисы Google».
3) Переключатель для синхронизации данных Chrome устанавливаем на вкл.
4) Нажимаем «Управление синхронизацией» и в расположенных ниже настройках переключатели для нужных позиций переводим в режим вкл.
На этом экране можно управлять синхронизацией любых данных на панели инструментов Google. Для этого внизу выбираем опцию «Данные по синхронизации Chrome», где будет видно общее количество приложений, расширений, настроек и других содержащихся здесь элементов.
Если потребуется очистить данные, можно прокрутить страницу вниз и нажать «Сбросить синхронизацию».
Управление и организация вкладок
В нижней части окна в Chrome вы увидите имеющееся количество открытых вкладок. Существует ряд способов управления ними:
- закрыть вкладку – нажимаем X в углу;
- закрыть все вкладки – нажимаем внизу клавишу «Закрыть все»;
- переместить вкладки – удерживаем значок и перетаскиваем его на новое место;
- открыть новую вкладку – нажимаем знак «+» внизу;
- открыть вкладку инкогнито, нажимаем значок с изображением шляпы и очков в верхней части, а затем знак «+»;
- открыть недавно закрытую вкладку или на другом устройстве – кликаем по значку устройства вверху.
Сохранение паролей и использование автозаполнения
В Chrome можно хранить пароли, способы оплаты и адреса различных сайтов и приложений. Для этого следует выполнить следующие действия:
- в разделе «Меню» заходим в «Настройки»;
- в открывшемся окне выбираем ресурсы, для которых хотим сохранить пароли, способы оплаты, адреса и другое;
- переводим возле каждой записи переключатель во включенное положение.
В разделах «Пароли» и «Адреса» можно также редактировать элементы. В дополнение можно перемещать свои пароли, нажав клавишу «Экспорт паролей».
Перевод страницы
Для перевода сайтов с другого языка в Chrome существует встроенная функция Google Translate, для вызова которой следует войти в раздел «Меню» и выбрать функцию «Переводчик».
Голосовой поиск
В Google Chrome имеется встроенный голосовой поиск, обозначенный символом микрофон. Чтобы включить функцию «Голосовой поиск» в Chrome, следует в «Меню» зайти в «Настройки» и в разделе «Голосовой поиск» включить опцию «Голосовые ответы». При необходимости, можно сменить язык общения.
Теперь, воспользовавшись голосовым поиском, вы сможете услышать звуковой ответ на запрос.
Настройка параметров конфиденциальности и содержания
В Chrome имеется несколько настроек, которые позволят проверить конфиденциальность, контент и трафик.
Нажав кнопку «Меню» и выбрав «Настройки», вы сможете проверить соответствующие опции:
- Конфиденциальность. Включить или отключить ручное обслуживания, разрешить сайтам проверять оплату, или очистить данные просмотра.
- Настройки контента. Включить или отключить блокировку всплывающих окон, выбрать по умолчанию использование почтовых приложений или загрузки документов.
- Трафик. Контроль пропускной способности сети для выбора лучших возможностей.
Перемещение назад/вперед и открытие вкладки
Chrome позволяет быстро перемещаться по страницам, используя стрелки назад и вперед. Удерживая данные стрелки, расположенные внизу, вы сможете быстро вернуться на те страницы, которые вы ранее посетили и открыть для просмотра нужную вкладку.
Подводя итоги
Chrome станет хорошим вариантом мобильного браузера, если потребуется альтернатива Safari. Особенно это удобно, если вы используете Chrome и на других устройствах для входа в свою учетную запись Google.
Если вы интересуетесь сферой программирования, то наверняка уже знаете, что для ввода специальных кодов требуется консоль. Специализированная консоль имеется и в браузере Google Chrome.
В сегодня инструкции вы найдете ответ на вопрос, как открыть консоль в Гугл Хром. Кроме этого, ниже вы узнаете, что можно делать через консоль разработчика в браузере Google Chrome.
Что можно делать через консоль разработчика
Если говорить в общем и целом, то консоль нужна для написания специальных кодов для различных программ.
- Консоль разработчика в браузере Google Chrome помогает отследить ошибки, которые были допущены при написании какого-либо кода.
- Помимо этого, с помощью консоли разработчика для Гугл Хром возможно выполнять некоторые команды, проверять значения переменных и так далее.
По сути, данная консоль нужна лишь программистам, поэтому, не будем углубляться в тему программирования.
Как вызвать консоль
Переходим к основной части сегодняшней инструкции. Вы уже знаете, что можно делать через консоль разработчика. Теперь, осталось лишь разобраться, как вызвать консоль разработчика в браузере Google Chrome на определенном устройстве. Немного ниже будут рассмотрены несколько способов на основных видах устройств.
На компьютере
Для начала стоит разобраться, как можно вызвать консоль разработчика в браузере Гугл Хром для персонального компьютера. В зависимости от операционной системы устройства, порядок действий для вызова консоли будет отличаться. Поэтому, рассмотрим две ОС по отдельности.
Windows 10
Если вы захотите вызвать консоль разработчика в браузере Google Chrome на персональном компьютере с операционной системой Windows 10, то для этого можете воспользоваться одним из предложенных способов.
Комбинация клавиш
Чтобы открыть консоль разработчика в браузере Google Chrome, достаточно одновременно нажать на клавиши «Ctrl» + «Shift» + «I». Обратите внимание, что во время нажатия по клавишам у вас на персональном компьютере уже должен быть открыт браузер Гугл Хром. Кстати, вызвать консоль разработчика можно и с помощью одной клавиши – F12.

Через меню браузера
Открыть консоль разработчика в браузере Гугл Хром возможно и с помощью одной мышки. Для этого, проделаем следующие действия:
- Открываем браузер на персональном компьютере. Нажимаем левой клавишей мышки по иконке в виде трех точек, которая располагается в правой верхней части любой страницы.
- Затем, в появившемся меню находите строчку «Дополнительные инструменты» и наводите на неё курсор мыши. Как только вы это сделаете, выдвинется ещё одно окошко с несколькими пунктами. Вам понадобится клацнуть левой клавишей мышки по графе «Инструменты разработчика».
- Вот, собственно, и все. После этого, на действующей странице появится консоль разработчика для браузера Google Chrome. Если у вас изначально открывается вкладка «Elements», то просто щелкните левой клавишей мышки по пункту «Console».
Через опцию «Просмотреть код»
Последний способ, позволяющий открыть консоль в Гугл Хром на персональном компьютере с операционной системой Windows, заключается в следующем:
- Открываем на устройстве Google Chrome. Щелкаем правой клавишей мышки по любому пустому месту на странице. Когда появится специальное окошко, находим в нем пункт «Просмотреть код». Именно по этому пункту и необходимо щелкнуть левой клавишей мышки.
- Появится специальный раздел с детальной информацией о странице. Нам необходимо будет перейти в раздел «Console». Для этого, кликаем левой кнопочкой мыши по графе с характерным названием.
- Готово! Теперь перед вами открыта консоль разработчика.
MacOS
Как вы уже могли заметить, для Windows существует множество способов, позволяющих вызвать консоль разработчика в Гугл Хром. В свою очередь, вызвать консоль разработчика на MacOS проще всего с помощью комбинации клавиш «Cmd» + «Opt» + «J».
На телефоне

После прочтения сегодняшней инструкции, вы теперь знаете, что можно делать через консоль разработчика для браузера Google Chrome. Помимо этого, вы узнали несколько способов, которые помогут вам вызвать консоль разработчика в Гугл Хром. Если вы будете делать все действия согласно инструкциям выше, то никаких проблем у вас возникнуть не должно.

Инструменты разработчика в Chrome могут понадобиться при тестировании продукта, изучении HTML и CSS, разработке плагинов, вёрстке сайтов. С помощью расширенной консоли можно получать доступ к возможностям персонализации страницы, запуску команд и т. д.
Как включить панель разработчика в Google Chrome на компьютере
Доступ к инструментам разработчика можно получить в любом современном браузере – в Google Chrome перейти в такую консоль можно тремя основными методами.
Способ 1: Через меню браузера
Способ неприменим при работе в полноэкранном режиме, поскольку подменю в таком случае не отображается.
Способ 2: Через контекстное меню
Функционал консоли, открываемой с помощью этого метода, ничем не отличается от предыдущего.
Способ 3: Через сочетание клавиш
С использованием клавиатуры доступ к консоли можно получить не менее быстро – нужно лишь воспользоваться одной из предложенных ниже комбинаций клавиш:
Главное достоинство этого способа – применимость на сайтах, блокирующих запуск панели разработчика другими методами.
Способ 4: Автоматический запуск при старте Chrome
Для тех, кто вынужден постоянно держать консоль разработчика открытой, подойдёт вариант с настройкой автоматического её запуска при старте браузера.
Настраивается следующим образом:
При запуске через исполняемый файл или другие ярлыки консоль открываться не будет.
Дополнительно
Существует несколько хитростей, использование которых значительно упрощает работу с инструментами разработчика на любом сайте:
Представленный список нельзя назвать исчерпывающим – Google добавила массу полезных функций для разработчиков.
Как включить панель разработчика на телефоне
Для перехода к скрытым параметрам нужно выполнить простую последовательность действий:
В трассировке, к которой и будет открыт доступ, содержатся три основных раздела:
В трассировки могут быть включены личные данные и сведения любого открытого сайта (в том числе и во вкладках инкогнито).
Панель разработчика Google Chrome – интересный инструмент тестирования веб-ресурсов, полноценное освоение которого позволит пользоваться массой полезных функций даже при обычной работе с браузером.
Современные браузеры перестали быть просто инструментами для поиска информации в Интернете. Разработчики дополняют свое детище новыми возможностями, дабы повысить комфорт пользователей, прорекламировать платформу. Сегодня мы поговорим о том, как включить режим разработчика Google Chrome. Также в процессе повествования рассмотрим несколько интересных фишек при работе с консолью и отладчиком.
Подробности
Для начала давайте проговорим, кому и для чего может понадобиться сей инструмент:
- разработчикам расширений, верстальщикам сайтов;
- людям, изучающим HTML и CSS;
- тестерам готового продукта.

Как правило, особое отображение информации на странице открывает человеку возможность увидеть профессиональную верстку. За счет этого его обучаемость просто взрывается.
Для активации особого режима работы достаточно:
После этого правую половину пользовательского интерфейса займет окно со множеством вкладок, гигатоннами кода и элементов верстки.
Как говорилось выше, для активации особого режима достаточно использовать волшебное сочетание клавиш Ctrl + Shift + I .Дополнение
Есть несколько хитростей при работе с инструментами разработчика, которые упростят для вас освоение функционала, ускорят рабочий процесс.
Список представлен ниже:

- Поиск в исходном коде – сочетание клавиш Ctrl + Shift + F активирует миниатюрную поисковую строку, использование которой упрощает нахождение регулярных выражений или однотипных команд.
- Пара кареток и выделений – теперь можно работать на нескольких строках одновременно. Достаточно зажать Ctrl, выделить нужные поля, и приступать к работе.
- Переход к строке – после открытия файла во вкладке Sources зажимай Ctrl + G , после чего вводим номер строки (мгновенный переход обеспечен).
- «Прическа» для минимизированных исходников – в режиме разработчика есть кнопка (левый нижний угол), которая автоматически «трансформируют» сокращенные исходники в удобочитаемую форму.
- Режим устройства – это отличная возможность проверить адаптивность разработанного сайта на разных платформах. Также присутствует эмуляция сенсорного касания к дисплею.
Это далеко не полный перечень возможностей инструмента, но и они дают понять, насколько в Google заморочились ради пользователей.
Подведем итоги
Режим разработчика идеально подходит для профессиональных программистов, которые хотят протестировать свои проекты, подсмотреть фишки у более опытных коллег. Начинающим верстальщикам же будет полезно посмотреть на примеры качественной работы, разобраться в структурных компонентах, и «что за что отвечает».


Объясняем на примерах из вашей (и нашей) жизни.
Включаем Режим разработчика
После этого в строке меню появится новый раздел Разработка.
Теперь давайте посмотрим, что интересного можно найти в открывшемся разделе.
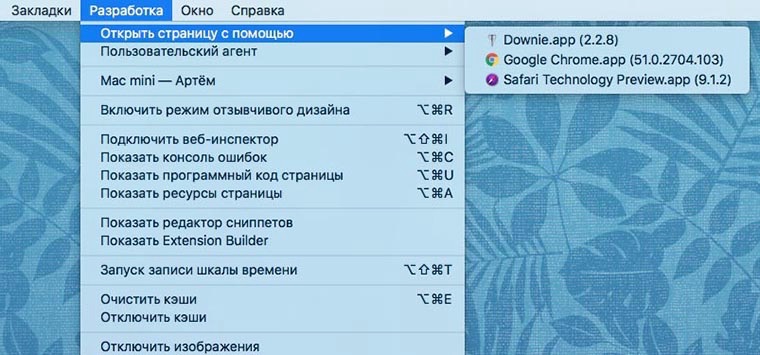
1. Открытие страницы в другом браузере

Очень часто бывает необходимо открыть тот или иной сайт в Сhrome или другом приложении. Делать это следует, например, для просмотра 360-градусного видео на YouTube или корректного отображения Flash на странице.
Чтобы не копировать путь из адресной строки и не вставлять его в другом приложении, используем пункт Открыть страницу с помощью из меню Разработка.
2. Просмотр всех ресурсов веб-страницы
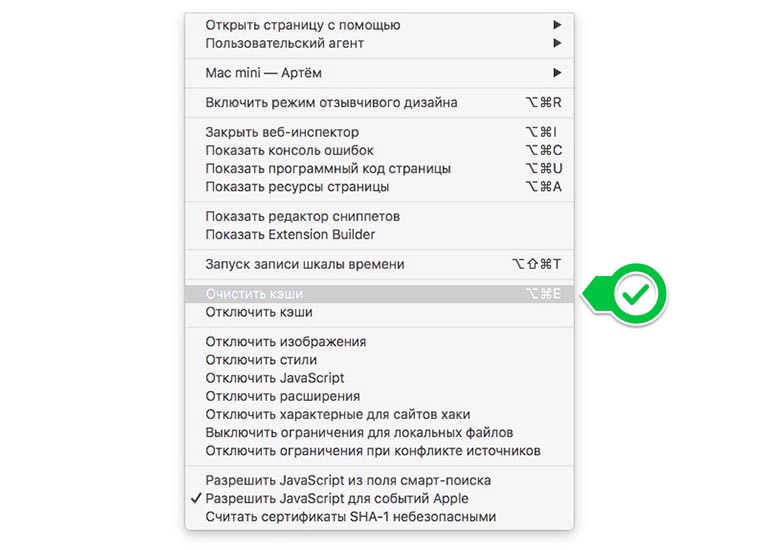
3. Быстрая очистка кэша

Когда нужно удалить все служебные данные, сохраненные в памяти части страниц и прочий мусор, можно быстро очистить системный кэш.
4. Отключение картинок и скриптов

Во время работы через медленный Wi-Fi в кафе или отеле может пригодиться функция отключения загрузки скриптов и картинок. Находится она в нижнем блоке меню Разработка.
Каждый пункт отвечает за отключение определенных данных на странице. Для экономии трафика или повышения скорости загрузки страниц используем отключение картинок, остальные пункты применяем в экспериментальных целях при некорректной работе того или иного сайта.
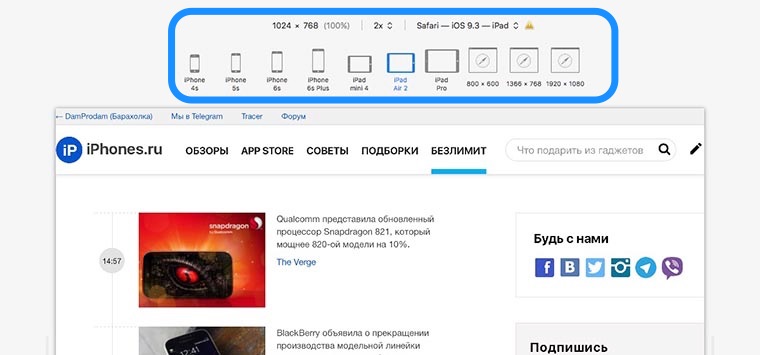
5. Просмотр сайтов в режиме мобильного устройства

Когда понадобится узнать, как выглядит страница на экране iPhone или iPad, обязательно пригодится адаптивный режим просмотра, который разработчики OS X назвали Пользовательский агент.
Находится он в уже знакомом меню Разработка. После активации данного режима над открытой страницей появятся кнопки для переключения вариантов отображения. Всего в пару нажатий можно увидеть верстку сайта на экране iPhone и iPad любой модели.
Есть режимы отображения страницы в других браузерах и при низком разрешении экрана.
Как видите, меню Разработка включает в себя несколько полезных опций, которые могут пригодиться большинству пользователей компьютеров Mac.
(3 голосов, общий рейтинг: 4.67 из 5)
Артём Суровцев
Люблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
Читайте также:

