Как включить сетку в хроме
Обновлено: 07.07.2024
В моем браузере установлено около 30 расширений, которые упрощают жизнь и работу в интернете. В этой статье я хочу поделиться 10 актуальными расширениями Google Chrome для верстальщика, которые постоянно использую при разработке сайтов.
1. PerfectPixel
Верстка сайта пиксель-в-пиксель вызывает трудности как у новичков, так и у опытных специалистов. PerfectPixel накладывает изображение макета поверх верстки в браузере. В настройках расширения можно отрегулировать прозрачность и расположение макета, что позволяет учесть все необходимые размеры и отступы. Использование этого плагина упростит работу верстальщика и сократит количество правок при сдаче проекта. В моем наборе расширений PerfectPixel занимает первое место за счет своей функциональности и удобства использования.
2. Wappalyzer
Всегда интересно какие инструменты и технологии используются на сайтах. Wappalyzer предоставляет информацию о CMS, JS фреймворках, CSS библиотеках, инструментах аналитики и многом другом. Представьте, что анимация на сайте – это бесплатная CSS библиотека, которую вы можете использовать у себя в проекте. Это позволит сократить время поиска необходимого инструмента и быть в курсе технологий, которые использует сайт.
3. HTML5 Outliner
HTML 5 Outliner отображает список заголовков на странице сайта. Расширение помогает структурировать заголовки и определять нарушения в иерархии. Например, в теге section HTML 5 Outliner выводит предупреждение об отсутствии тега h2. Это один из быстрых и удобных способов, чтобы определить правильность использования заголовков в верстке.
4. Wireframify
Дизайнеры проектируют сайты с помощью wireframe — это набор линий, блоков и подписей. Такой подход позволяет создавать архитектуру проекта с учетом отступов, размеров и расположения блоков на странице. Wireframify включает альтернативный вид сайта в виде wireframe, что позволит избежать ошибочного использования:
- отрицательных margin;
- выравнивания элементов с помощью padding;
- добавления отступов с помощью CSS свойств left, right;
5. PageLiner
В графическом редакторе выровнять элементы или отобразить сетку сайта можно с помощью направляющих линий. Верстальщик может включить этот функционал в браузере используя PageLiner. Расширение отображает похожие направляющие, как в том же Adobe Photoshop. С PageLiner выравнивать элементы становится намного проще.
6. Web Developer
Список возможностей web developer
Web Developer добавляет в браузер дополнительную панель с инструментами. Внутри нее находится 10 вкладок: Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, Resize и Tools. Функционал расширения позволяет:
- отключать CSS, JS и изображения;
- проверять валидность HTML, CSS;
- манипулировать CSS стилями;
- тестировать HTML формы;
- отображать необходимую информацию мета тегов;
- изменять размер окна браузера;
- очищать кэш;
Web Developer остается популярным расширением среди разработчиков. Его можно сравнить с мультитулом в реальной жизни: всегда под рукой необходимый набор инструментов.
7. User CSS
8. StyleURL
User CSS не заменит панель разработчика браузера. Если вы привыкли работать в devtools и при этом не хотите потерять изменения после обновления браузера – установите StyleURL. Расширение запомнит ваши изменения и предоставит возможность сохранить наработки в отдельном файле или загрузить в github gist.
9. Siteimprove Accessibility Checker
Siteimprove Accessibility Checker — это инструмент, который проверяет HTML на соответствие стандартам доступности, чтобы обеспечить доступ к контенту для всех. Расширение отображает ошибки с подробной информацией. В описании к ним вы можете найти сноски с WCAG 2 и прямые ссылки на подробные статьи о доступности.
10. Tabsbook
Пример использования Tabsbook
Каждый работает с закладками по-своему. Есть те, кто сохраняет ссылки для быстрого доступа к сайтам, и те, кто используют закладки, чтобы хранить полезную информацию. С помощью Tabsbook можно превратить ваши закладки в базу знаний. Интерфейс расширения отображает древовидную структуру папок для удобной навигации по вашим закладкам. Все данные хранятся в облаке, что позволяет иметь доступ к ним с любого устройства.
Расширения будут полезны всем новичкам и опытным специалистам, которые о них не знали. Напишите в комментарии, какие расширения вы используете.
Другими словами, CSS Grids в первую очередь приносит пользу как разработчикам, так и дизайнерам. Поэтому в этой статье я проведу вас через проверку и отладку проблем макета страницы с помощью Chrome DevTools, помогая обеим сторонам.
Отладка CSS-сеток с помощью Chrome DevTools
Когда вы разрабатываете веб-страницы, вы когда-нибудь чувствовали, что вам нужно видеть, как перекрываются линии сетки, номера строк или названия областей сетки? Было бы очень полезно понять, что происходит за кулисами CSS Grid, верно?

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Итак, хорошая новость в том, что Chrome DevTools выпустила поддержку отладки CSS-сетки в октябре 2020 года.
Теперь давайте посмотрим, как мы можем проверять и отлаживать проблемы с макетом с помощью Chrome DevTools.

Значок сетки в панели Элементы
Как видите, в представлении «Макет» панели CSS появился новый раздел под названием «Сетка», содержащий ряд параметров, которые помогут вам лучше изучить сетку.
Совет. Если представление «Макет» не появилось в нижней части Chrome DevTools, откройте «Показать эксперименты» в меню команд (Ctrl + Shift + P) и установите флажок «Включить новые функции отладки CSS Grid». Возможно, вам потребуется перезагрузить DevTools, чтобы применить изменения.
Теперь давайте рассмотрим различные параметры, доступные в разделе «Сетка». Этот раздел состоит из двух подразделов.
Наложения сетки
Этот раздел содержит список всех сеток, присутствующих на странице, с флажком, и, включая и выключая наложения сетки, вы можете выбрать сетки, которые хотите отлаживать. В наложениях сетки вы можете:
Включить наложение нескольких видов сеток.

Несколько сеток включены в наложениях сетки
Установив флажок, вы можете включать и выключать наложения сетки. В приведенном примере включены оба наложения сетки, каждый из которых имеет свой цвет.
Настроить цвет наложения сетки.
Эта опция помогает вам легко идентифицировать сетки, позволяя выбрать цвет по вашему усмотрению из палитры цветов.

Настройка цвета наложения сетки с помощью палитры цветов
Выделить сетку
Вы можете сразу выделить элемент HTML, к которому относится конкретная запись сетки, щелкнув значок выделения.

Выделение параметра сетки в наложениях сетки
Ой! Я упоминал, что вы можете настроить наложение сетки? Что ж, теперь ты можешь это сделать. Параметры отображения наложения, второй подраздел посвящен различным свойствам, которые помогают лучше визуализировать и отлаживать сетку.
Настройки отображения наложения
Этот раздел включает в себя несколько параметров, таких как показывать номера строк, отображать имена строк и т. д. Давайте посмотрим, что означают эти параметры и как они используются.
Показать номера строк
По умолчанию номера строк отображаются в наложенной сетке.


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Параметр Показать номера строк в настройках отображения наложения
Показать имена линий
При выборе этого параметра из списка вместо номеров будут отображаться имена строк.

Параметр Показать имена линий в настройках отображения наложения
Отображение названий строк упрощает визуализацию начальной и конечной позиции элемента. Как вы можете видеть в приведенном выше примере, есть четыре строки: левая, средняя1, средняя2 и правая. Кроме того, элемент пронумерован 4 пролетами слева направо.
Скрыть метки линий
Точно так же у вас есть возможность скрыть метки линий и номера линий для каждого наложения сетки.

Параметр «Скрыть метки линий» в настройках отображения наложения
Показать размеры линий

Параметр Показать размер линий в настройках отображения наложения
Как вы можете видеть выше, для каждой метки строки столбца отображаются как авторские, так и вычисленные размеры. Однако для меток строк строк можно увидеть только вычисленный размер. Это потому, что color-box размеры столбцов определены в CSS, а для строк в таблице стилей не определен размер строки.
Показать имена областей
Вы можете переключаться между отображением или скрытием имени области в случае сеток с именованными областями сетки. Как вы можете видеть в следующем примере, в сетке есть четыре области: top1, top2, top3 и bottom.

Параметр отображения имени области в настройках отображения наложения
Продлить линии сетки
По умолчанию линии сетки можно увидеть только внутри элемента, с установленными на нём display: Grid или display: inline-grid. Включив эту опцию, вы можете продлить линии сетки до края области просмотра вдоль оси.

Параметр внешних линий сетки в настройках отображения наложения
Как видите, все параметры, упомянутые выше, помогают нам определить, какой блок и где рендерить.
Заключение
Хотя многочисленные инструменты помогают Front-End разработчикам создавать веб-сайты на основе сетки, введение в CSS Grid Layout является важным моментом.
Кроме того, CSS Grid прошел долгий путь с момента своего появления в 2011 году. Теперь он поддерживается всеми основными браузерами.
С ростом популярности результаты исследования State of CSS Survey в 2020 году показывают, что использование CSS Grid увеличилось на 18,6% по сравнению с 2019 годом.
Благодаря недавней поддержке DevTools процесс отладки стал более комфортным, чем когда-либо прежде. Как я уже упоминал ранее, DevTools упрощает работу с сеткой CSS. Вы можете визуализировать все данные сетки, проверять и отлаживать возникшие проблемы одним нажатием кнопки. Кроме того, знание параметров панели макета поможет вам отлаживать сетку CSS как профи! Спасибо за чтение!
Когда к HTML-элемент на странице применено display: grid или display: inline-grid, вы можете увидеть значок grid рядом с ним в панели Элементы.

Щелкните значок, чтобы переключить отображение наложения сетки на странице. Поверх элемента появляется наложение в виде сетки, чтобы показать положение линий и треков сетки:


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Откройте панель Макет. Когда на странице включены сетки, панель Макет включает раздел Сетка, содержащий ряд параметров для просмотра сеток.

Параметры просмотра сетки
Раздел Сетка в панели Макет содержит 2 подраздела:
Настройки отображения наложения
Давайте подробно рассмотрим каждый из этих подразделов.
Настройки отображения наложения
Настройки отображения наложения состоят из 2 частей:
а. Выпадающее меню с параметрами:
Скрыть метки линий: скрыть метки линий для каждого наложения сетки.
Показать номера строк: отображение номеров строк для каждого наложения сетки (выбрано по умолчанию).
Показать имена линий: отображение имен линий для каждого наложения сетки в случае сеток с именами линий.
б. Чек-боксы с опциями:
Показать размеры треков: переключает отображение размеров треков.
Отображать имена областей: переключает отображение имен областей в случае сеток с именованными областями сетки.
Удлинение линий сетки: по умолчанию линии сетки отображаются только внутри элемента с display: grid или display: inline-grid; при включении этого параметра линии сетки доходят до края области просмотра вдоль каждой оси.
Рассмотрим эти настройки более подробно.
Показать номера строк
По умолчанию положительные и отрицательные номера строк отображаются в наложенной сетке.

Скрыть метки линий
Выберите Скрыть метки линий, чтобы скрыть номера строк.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3

Показать имена линий
Вы можете выбрать Показать имена линий, чтобы просматривать имена линий вместо номеров. В этом примере у нас есть 4 строки с именами: left, middle1, middle2 и right.
В этой демонстрации элемент orange располагается слева направо с помощью CSS grid-column: left / right. Отображение имен линий упрощает визуализацию начальной и конечной позиции элемента.

Показать размеры треков
Установите флажок Показать размеры треков, чтобы просмотреть размеры треков в таблице.
Метки строк рядов показывают только вычисленные размеры: 80 пикселей и 80 пикселей, так как в таблице стилей не определены размеры рядов.

Показать имена областей

Продлить линии сетки
Установите флажок Продлить линии сетки, чтобы удлинить линии сетки до края области просмотра по каждой оси.

Наложения сетки
Раздел Наложения сетки содержит список сеток, присутствующих на странице, каждая с чек-боксом с различными параметрами.
Включить отображение наложения нескольких сеток

Настроить цвет наложения сетки
Вы можете настроить цвет наложения каждой сетки, щелкнув палитру цветов.

Выделить сетку
Щелкните значок выделения, чтобы сразу выделить элемент HTML, прокрутите до него на странице и выберите его в панели Элементы.
Для тех, кто пользуется мобильным приложением Chrome, есть маленькая, но очень удобная штука, о которой мало кто знает.
Обычно, у всех вкладки выглядят вот так:

Но хром предлагает вариант изменить и сделать их просто в разы удобнее:

Для того, чтобы это сделать, нужно..
1. Обновляем браузер Chrome до последней версии.
2. Заходим в браузер хроме и в адресной строке прописываем chrome://flags , чтобы перейти в раздел с экспериментальными функциями.

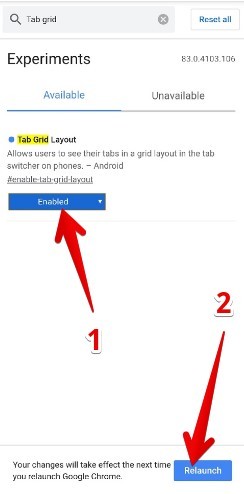
3. На открывшейся странице , в строке поиска, вбиваем Tab Grid Layout.
Для активации меню вкладок, переводим значение рядом с функцией в состояние Enabled и нажимаем кнопку Relaunch, чтобы сохранить.

4. Тоже самое проделываем с функциями Tab Groups. Их три штуки подряд.

5. После того, как вы все проделали и вы находитесь на странице вкладок, то нажимаем меню в правом верхнем углу и в нем находим "Сгруппировать вкладки". Теперь вы можете соединять вкладки в одну группу.


Программы и Браузеры
179 постов 3.6K подписчиков
Правила сообщества
-Ставьте наши теги, если Ваш пост о программе, приложении или браузере(в том числе о расширениях, дополнениях в нему), его недоработке, баге, обновлении. Это может быть пост - обзор или отзыв.
-При возникновении споров относитесь с уважением друг к другу, а так же приводите аргументы.
Разрешено всё, что не запрещено правилами Пикабу.
Спасибо за совет, как вернуть гармошку. А то эта ебань с группами меня раздражает.
Так, а можно гайд, как отключить подобную хрень для тех, у кого она сама включилась? У меня такая группировка появилась после недавнего обновления. На мой взгляд жутко неудобная вещь, так как я больше 4х вкладок никогда не открываю.
Ну хз. Гармошкой удобнее
А есть вариант что то сделать с панелью быстрого доступа в хроме?
Не поддается логике по какому принципу туда попадают вкладки - один раз зашёл на какой-то левый форум - пожалуйста вам персональная кнопка в панели, а ежедневную почту ручками каждый раз в адресную строку
Вариант с закладками рабочий, но как то не прижился
Спасибо большое! У меня как раз после апдейта эта бесячая вещь включилась и я не знал как её отключить (шутка, я смог загуглить)
Нет во вкладках "Сгруппировать вкладки", с чем это связано? Версия хром последняя
Спасибо тебе добрый человек. Отключилинаконец эту тупую группировку
Спасибо тебе отключил это гавно
А вот у меня вопрос когда наконец ЗАКЛАДКИ будут отображатся в хронологическом порядке! А нет так как сейчас создал свежие закладки они тебе нужны вот вот ближайшее время а приходится сука листать туеву хучу всего что ты насохранял за всю жизнь ради того что ты только что сохранилбро, реально респект, вернул старые вклалки гармошкой))
Только меня напрягает что в хроме вся навигация идёт через верх? Что б окно там закрыть или настройку какую то надо тянутся вверх. По мне так не удобно. Или это мне после us browser неудобноПосле того как в хроме так стало перешел на сафари, спасибо гугл )
Я не внимателньо читал пост, думал оно само по домену отсортировывать будеь(
Однажды я узнал, сколько у меня открыто вкладок в хроме. Их оказалось 691.
А узнал я это, когда из-за малого заряда тормознул интерфейс и я по ошибке нажал "закрыть все вкладки".
Было физически больно.
У меня ещё год назад сама собой появилась такая фигня. Ничего не делала. Просто очередной раз открываю браузер - оба-на, а вкладки выгдядят по другому. Сначала я расстроилась, что мне непривычно так, неудобно. А потом увидела всю прелесть, адаптировалась.
А спустя несколько месяцев опять вернулось к прежнему. Вот тут я расстроилась знатно.
И вот что это было? Почему само всё менялось?
Вот теперь буду разбираться, как сделать удобно. И ведь не уверена, что получится.
По-моему, раньше это внедряли по дефорлту, но много кому не понравилось и отмеенили. А мне понравилось. Спасибо за инструкцию, вернул группы вкладок себе!
Ух ты. Прямо как в Firefox!
Бллл . это инструкция как демонов вызывать или взорвать весь мир нахер? )))
Хром с гуглём подзадолбали: очередной раз смахивание новостей при просмотре похерили (на пустой странице) . тут пятнашки какие-то сделали и убрать гемор.
Гугли стали компанией зла: сделали из всех подопытных кроликов и любу тянут . пора с ними завязывать
На первый взгляд удобнее, но! Операции с вкладками стали работать гораздо медленнее. Убрал все настройки к начальным.А не подскажете, пожалуйста, как убрать из меню с 3 точечками строку "update chrome"?
Нет варианта сгруппировать.после каждого пункта надо тапать relaunch и все получится.

В последней версии хрома не получается по этой инструкции
Спасибо! Отключил это херату и вернулся к старой доброй гармошке
Спасибо тебе, все получилось. Только не понял, нет автоматической группировки вкладок по сайту? Только ручная? Я аж испугался, увидев подборку открытых страниц. 4 из 5 как у меня..В Яндекс. Браузере не работает, так что можете не пробовать.
У меня само как то так стало, ничего специально не делал
Как в Firefox такое сделать?
Хмм, а у меня по умолчанию сетка а не список.
Как вернуть кнопку "закрыть все вкладки инкогнито" в шторке? после обновления кнопка пропала, она мне так нравилась.
Спасиб огромное)) реально подгорает от этой гармошки с вкладками..)Спасибо большое! Помогло вернуть нормальную, удобную и привычную гармошку!
Неужели есть ещё у кого такие всратые вклаки, как на первой картинке)у меня переключилось автоматически. сначала жутко пригорало от такого расположения вкладок, гармошкой удобнее. сейчас привык, вроде, но попробую назад откатить
А меня бесит, что они вылетают всё время. 4 гига оперативы ни на что не хватает. Сколько надо то?Обновишь так, а там уже убогая угробленная версия. Да и места нет на обновления.
Как отключить группировку вкладок в мобильном браузере Google Chrome v93.0.4577.62 обновление от 09.2021
И снова хром порадовал нас очередным обновлением и старые способы по отмене группировки вкладок перестали работать. Предлагаю вам следующий способ.
Выполнить следующие действия с перезагрузкой после каждой команды
Temporarily unexpire M91 flags
Temporarily unexpire M92 flags
Contextual Search long-press Resolves
Перезагружаем 2 раза и одной проблемой должно стать меньше
Booking - как вернуть деньги
В данном посте расскажу как вернуть разницу, если Вас решил кинуть отель и вы бронировали его через букинг.
История:
В начале июня правительство дало гражданам 3 выходных. Решили мы съездить на море хоть на две ночи, так как из-за пандемии никуда не ездили отдыхать и сидели все время дома. Выбор пал на Джемете\Витязево, ехать туда не далеко, да и пляжи там песчаные. Мы забронировали трехзвездочную гостиницу с полный пансионом и номером люкс за 6500 рублей сутки. Выезд планировали на 6 утра, чтобы ко времени заезда быть на месте.
Вот что мне поведал интернет и оператор: если гостиница одобрила ваше бронирование она обязана Вас принять, если она не может это сделать, то они должны оплатить разницу цены с другой гостиницей.
Читайте также:

