Как включить webvr chrome
Обновлено: 03.07.2024
Я пытаюсь создать сцену WebVR. Для этой задачи я хочу включить WebVR в Google Chrome. Мой OS - это Windows 8.
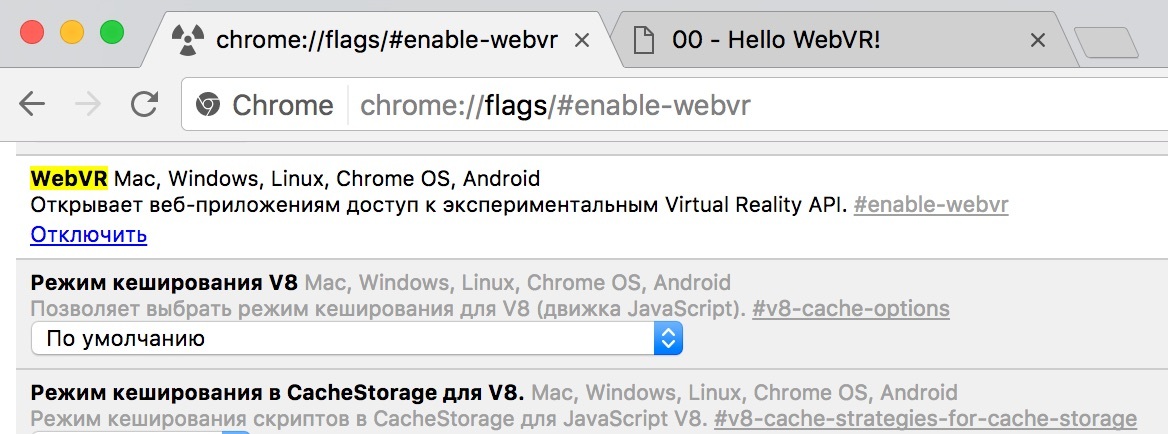
Я открываю флаги с помощью chrome://flags/ . WebVR там нет. Как я могу его включить?
4 ответа
Мне удалось запустить krpano с WebVR на Chrome и Firefox, и картонная кнопка видна и включена. Но при запуске он встроен в WebView в Android, он не показывает картонную кнопку. Но потом я обнаружил, что мой скомпилированный apk с WebView показывает картонную кнопку на другом моем устройстве. Как я.
Официальные каналы Google Chrome не поддерживают WebVR. (теперь они это делают, см. Ниже)
Существует неофициальная сборка chrome , которая делает это. К вашему сведению , Firefox Nightly также поддерживает WebVR в своем официальном и текущем выпуске, как и бета-версия Samsung Internet для GearVR (последняя после некоторой настройки).
Вы можете установить Google Chrome extension для отладки WebVR Это действительно может помочь отладить ваше приложение VR. Вы сможете изменить положение виртуального устройства в окружающей среде, чтобы увидеть изменение положения камеры. Кроме того, можно эмулировать контроллеры HTC Vive.
Альтернативой является использование WebVR polyfill , который добавляет WebVR-API в ваш браузер.
В настоящее время вы можете протестировать свой пример кода webVR в следующих браузерах :
Google Chromium
Firefox Каждую ночь
Браузер Samsung для webVR
Ожидалось, что версия Google Chrome 54.0 и далее будет поддерживать webVR, но, похоже, нам придется подождать еще немного.
Хотя еще не пробовал (не хочу ломать мой продуктивный браузер)
Похожие вопросы:
Я читал, что ранние сборки Chrome поддерживали ActiveX, но позже были ограничены определенными типами MIME (для поддержки, скажем, плеера Windows Media). Затем я прочитал, что Google собирается.
Сегодня, открывая Google Chrome, я понял, что нет простого способа включить или отключить расширение, не перейдя в одно из следующих мест: chrome://extensions нажав на.
Я создаю приложение Google Apps Chrome (не расширение, а приложение ) с gmail, календарем и т. д. Я хотел бы запустить расширения из обычного chrome в своем приложении. Например, rapportive-это.
Мне удалось запустить krpano с WebVR на Chrome и Firefox, и картонная кнопка видна и включена. Но при запуске он встроен в WebView в Android, он не показывает картонную кнопку. Но потом я обнаружил.
Я пытаюсь просмотреть вывод консоли JavaScript сцены WebVR, которая загружается в браузер Samsung GearVR. Если бы это было в браузере Chrome, я мог бы использовать какую-то форму удаленной отладки.
Я создал простое приложение WebVR с помощью A-Frame. На моем телефоне он запустится в режим VR, однако, похоже, он не очень хорошо настроен для моей модели google cardboard. Эти два изображения.
Я нашел много сайтов, которые предполагают, что WebVR работает в Chrome начиная с версии 56. У меня есть Chrome v.62, работающий на Samsung S8 (я даже пробовал Chrome Canary which v65), и когда я.
Мне нужно внедрить в существующий проект плагин WebVR. У меня есть основной файл krpano.xml, который указывает на файл кожи krpano. Я добавил папку plugins, в которой есть файлы webvr.xml и.
Я пытаюсь слушать события щелчка (точнее, магнитное притяжение из google cardboard) на Android Chrome, но это, похоже, не работает, если устройство переходит в режим VR. Я использую Samsung Galaxy.

Виртуальная и дополненные реальности активно развиваются и начинают предъявлять права на захват мира. Причем применение этих технологий разнообразно и не ограничивается только играми. А с появлением инструментов для работы с VR/AR технологиями в браузере интерес возрос еще больше. Уже сейчас можно экспериментировать и создавать MVP(Minimum Viable Product) веб-проекты с помощью JavaScript API, которое так и называется — WebVR. Давайте разбираться, что это и как с этим работать. И можно ли обойтись без этого самого WebVR API?
Эта статья носит ознакомительный характер, и она является первой в серии статей про WebVR API и Web AR реализации, которые я планирую. Если тема зайдет, то продолжу развивать ее, показывая уже более конкретные примеры с использованием различных техник и фреймворков. Я хочу поделиться своим личным опытом и обсудить в статье базовые принципы работы с WebVR, как сделать Web AR, что делать если у вас iOS, и рассмотрим устройства, под которые можно все это разрабатывать уже сегодня.
В Туту.ру я работаю в должности системный архитектор подразделения Frontend. Занимаюсь различными RnD (Research and Development ) задачами. Тема VR/AR — не пересекается напрямую с моей работой, но мы уже думаем в компании над применением данной технологии в контексте туристического бизнеса. Меня всегда манят технологии будущего и мне очень нравится Frontend стек. Скорее мне нравится сама идея того, что все можно делать в браузере. Пусть пока это и накладывает ряд ограничений и доставляет некоторые трудности. Но они все решаемы, а через какое-то время и вовсе нивелируются.

Откуда ноги растут
Саму спеку начали писать еще в 2014 году, но первая версия была представлена в начале 2016 года компанией Mozilla. Тогда была представлена первая полноценная черновая спецификация WebVR API. Эта спецификация описывает программный интерфейс для работы с различными VR устройствами типа Oculus Rift и им подобным (собственно данная спека и писалась изначально под окулус). Данная спецификация разработана при участии Брэндона Джонса (Brandon Jones) из компании Google и Джастина Роджерса (Justin Rogers) из Microsoft.
Поддержка новой спецификации WebVR уже реализована в Firefox и мобильном Chrome (точнее про степень реализации и нюансы будет сказано далее). А это значит, что уже сегодня можно свободно экспериментировать и пробовать технологию завтрашнего будущего. Если ваш браузер стар, странен или не обновляется — для всего этого есть полифилы.
Зачем нужен WebVR API?
WebVR API — это программный интерфейс для работы с устройствами. Он ничего не знает про 3D графику. Работа с графикой, отрисовка сцены, установка источников света и все прочее лежит на суровых плечах программистов. WebVR API всего лишь позволяет абстрагировать доступ к устройствам. Данное API предоставляет инструменты для рендеринга картинки, для получения информации об устройстве, его возможностях и технических характеристиках, но саму картинку и 3D мир нужно рисовать, используя уже ставшие привычными веб-технологии, такие как: HTML, CSS, WebGL, Canvas, etc…
WebVR API предоставляет нам несколько основных объектов для работы:
- Navigator — позволяет получить список девайсов, определить активный;
- VRDisplay — сообщает одет ли хедсет на голову, информация о кадрах, глазах;
- VRPose — информация о позиции и ориентации девайса, скорости передвижения и направления;
- VREyeParameters — информация о том, как рендерить видео в каждый отдельный глаз;
- VRFrameData — информация о кадре сцены для проекции на отдельный глаз.
Hello VR world

Простой код бойлерплейта для работы с VR устройством на JavaScript выглядит так:
Данный код должен дать представление, как выглядит работа с использованием WebVR API. Более подробные примеры рассмотрим далее, а сейчас давайте поговорим про поддержку браузерами и про устройства.
С какими устройствами работать?

Когда говорят про VR, то вспоминают Oculus Rift и им подобные. Если мы говорим про WebVR, логично предположить, что мы рассчитываем на разработку под браузеры.
Самые доступные и популярные на сегодня устройства — это так называемые Cardboard девайсы (или еще их называют VRBox’ы). Мобильный VR список устройств можно перечислить по пальцам:
- Google Cardboard;
- Google Daydream (новое исполнение Cardboard устройств);
- различные китайские VRBox’ы под все модели смартфонов;
- Samsung GR VR (на мой взгляд, удачное сочетание возможностей VR шлема и Cardboard устройства, да еще и с доступом в Oculus Store).
Noname VRBox
Просто бокс с линзами. Бывают в очень разных исполнениях, вплоть до копий Samsung GR VR, но с подключением через Bluetooth любой модели телефона. Делаются в разных форм факторах и разных исполнениях. Можно докупить Bluetooth джойстик, который будет работать с любым смартфоном на любой ОС. Качество очень даже хорошее, к линзам нет претензий. Вся соль кроется в смартфоне, размере дисплея и разрешении экрана.

Xiaomi VRBox
Особенности: наличие механической кнопки-манипулятора, работающей по принципу стилуса, который тапает в “слепую зону” экрана в области переносицы (инженеры жгут :)). Застежка на молнии.

Samsung GR VR
Особенности: подключается к боксу через USB, наличие сенсорной панели и кнопок на шлеме. В момент подключения активируется функционал Oculus, и телефон прикидывается Oculus-совместимым устройством.

Google Cardboard
Особенности: наличие кнопки, выполненной в виде небольшого круглого магнита. В приложении считывается изменение магнитного поля встроенным магнитометром, и данное изменение засчитывается как действие по кнопке в Cardboard-совместимых устройствах.

Google Daydream
Особенности: основное отличие от Cardboard — более основательный и удобный хеадсет и наличие геймпада. Это уже полноценный VRBox, не из картона :)

Вот про них мы и будем говорить. Если у вас есть смартфон с браузером Chrome и какая-то вариация VRBox’a, то вы уже сможете проверить в действии WebVR. Лучший вариант — Chrome Canary или Samsung Internet. Конечно, надо сказать про исключение — это iOS. Но там VR можно использовать через полифилы, поэтому демки также будут доступны и с iOS устройств (зависит от реализации). Опять же, надо понимать, что WebVR API — это не про 3D графику, и сделать WebVR мир можно и под iOS без использования этого самого VR API (ну или с полифилами).
Взглянуть на VR мир можно и через окно десктопного браузера, с которым обычно происходит разработка. Сначала мир строится без шлемов, а затем уже добавляются возможности разбиения картинки под оптическую пару. Для этого используем либо Firefox Nightly, либо Chrome вот с таким вот плагином: WebVR API Emulation. Либо Chrome Canary с включенной поддержкой, либо специальную сборку Chromium… Ну вы поняли :)
Что с поддержкой в браузерах?
Итак, на сегодня WebVR API в той или иной мере поддерживается в следующих браузерах:

Не забываем включить поддержку WebVR API.
Полифилы и вспомогательные библиотеки

WebVR API Emulation for Chrome
Про этот плагин стоит сказать пару слов отдельно. Он не просто добавляет эмуляцию WebVR API, но также позволяет делать различные манипуляции и интегрируется в DevTools.
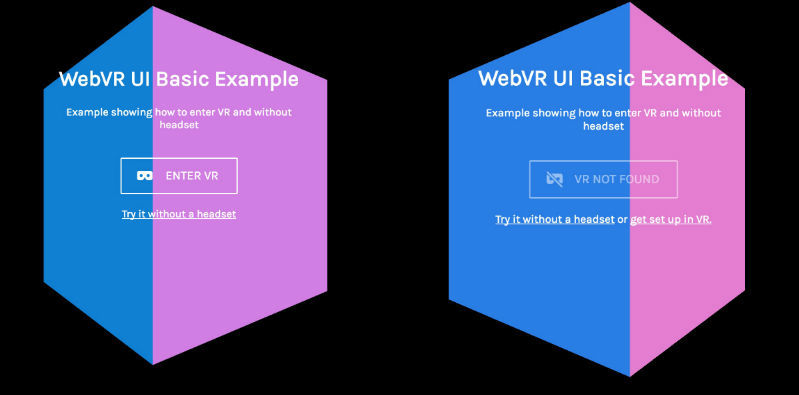
WebVR-UI
Добавив несколько строк кода:
Эта библиотека совместима с фреймворком A-Frame, что очень классно. Вам достаточно добавить всего лишь атрибут в ваш код:
И у вас будет доступен удобный VR интерфейс. Если будет доступен WebVR, то будет предложено перейти в VR режим, иначе будет предложено попробовать запустить ваше веб-приложение в режиме демонстрации без VR режима.

Данная библиотека гибко настраиваемая, так что вы можете делать свои кастомные кнопки.

Чем нам мир построить?
Чтобы влиться в мир VR, нужно научиться работать с 3D-графикой. Это кажется сложной задачей, если вы будете осваивать WebGL с нуля. Но проще всего взять готовые библиотеки, такие как Threejs, D3.js или специализированные фреймворки для работы с VR (такие, как A-Frame от команды Mozilla). Уже даже есть превью релиз React VR для поклонников React и всего, что выходит из недр FB. Но это тема отдельной статьи.
Верстаем VR мир
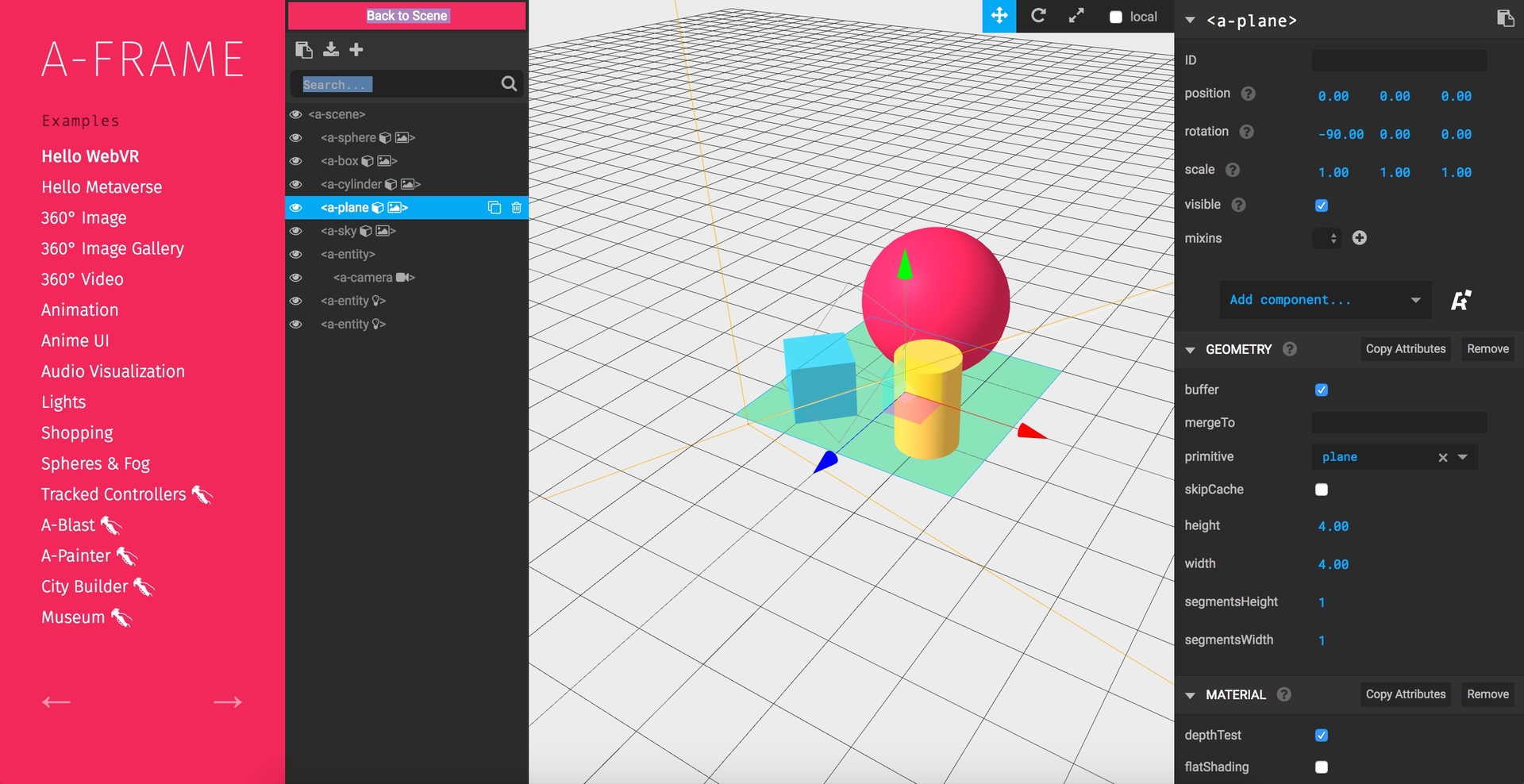
Используя фреймворк A-Frame, можно сверстать VR мир с минимальными усилиями. A-Frame — это HTML-фреймворк для создания веб-приложений и сайтов под виртуальную реальность. Если смотреть на результат в браузере, то это выглядит как веб-страница, которая представляет 3D- изображение с возможностью навигации и взаимодействия с объектами. Вся картинка отрисовывается при помощи WebGL, а основная задача фреймворка — это предоставить простой инструмент, который бы позволил создавать трехмерный мир привычным для фронтендеров, похожим на HTML-разметку, способом. Сам фреймворк базируется на Threejs и является более высокоуровневой надстройкой.
Фреймворк A-Frame создает 3D-сцену через набор геометрических примитивов. Вы можете также добавлять более сложные компоненты и даже дописывать свои, если базовых вам уже не хватает. Для объектов сцены доступны типичные геометрические свойства, такие как: местоположение, вращение, масштабирование, кроме того, можно описывать расположение камер и источников света.
У A-Frame есть хороший инспектор, позволяющий делать отладку 3D мира.

Много хороших примеров можно посмотреть тут.
Они просты для понимания и, изучив их, можно очень быстро сделать свой первый «Hello VR world». A-Frame можно также использовать и для AR разработки. Если углубляться в A-Frame, то тут опять же можно наговорить на целую отдельную статью (которая появится, если будет интерес к данной тематике).
React VR
ReactVR — это фреймворк, базирующийся на Reactjs. Если будет интерес и пост наберет хороший рейтинг, сделаю отдельно статью про это… Пока просто оставлю ссылку:
Если статья наберет хороший рейтинг, тем самым показав что читателям интересна эта тема, то я сделаю отдельно статью про это.
Можем ли обойтись без WebVR?
Как уже было сказано выше, сам WebVR API нужен только для работы с VR устройствами, а точнее, для получения характеристик о дисплеях и для рендеринга картинки. Но если мы говорим про Mobile VR, то физически мы работаем с 1м экраном. Но мы можем эмулировать стереопару, и WebVR API нам может помочь абстрагироваться и инкапсулировать работу с экраном таким образом, что мы будем как бы работать с двумя физическими дисплеями. При этом наш код будет кроссплатформенным, и мы сможем наше WebVR приложение запускать на Oculus в браузере Carmel, к примеру.
Пример 3D мира на Threejs с использованием WebVR API
Здесь покажу пример работы с бойлерплейтом, благодаря которому можно делать WebVR проекты, которые заведутся на всех браузерах. Даже в iOS.
А что там с Web AR ?
Web AR(Augmented Reality) — также возможно создавать в браузере. Но «WebAR API» не существует, это просто обозначение дополненной реальности, реализованной на веб-технологиях.
Технически вся работа точно такая же, как и работа с WebVR, но дополнительно вы получаете видеопоток с веб-камеры, используя WebRTC. Дополнительно пишите логику покадровой обработки, для поиска нужных объектов. А далее, как и в случае с WebVR — уже рисуете 3D сцену на фоне видеопотока. И, надо сказать, что AR не обязательно подразумевает наличие хеадсета. Вспомним “Pockemon GO!” — это AR проект, но без VR шлема. Отсюда следует, что, чтобы создать AR проект, не обязательно иметь VR шлем. Но при этом VR и AR понятия могут пересекаются по некоторым параметрам и технологиям.

Что с поддержкой?
Здесь все упирается, в первую очередь, в поддержку WebRTC. Поэтому можно сказать, что Web AR можно реализовать на всех Android устройствах. В iOS — нет, но если очень хочется, то…
Как быть с iOS устройствами?
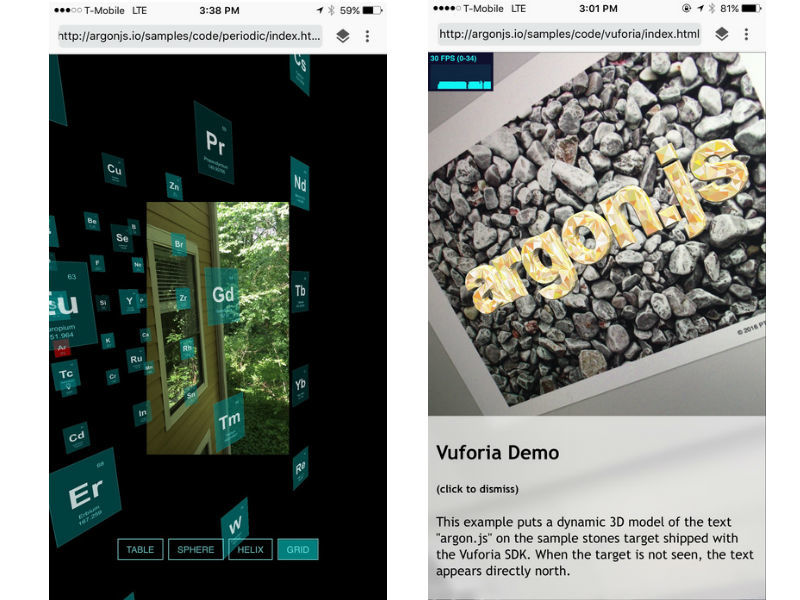
Если речь идет о WebVR — то в iOS устройствах все можно реализовать через полифилы (или вовсе обойтись без WebVR API, описывая все самостоятельно и реализуя отслеживание действий через акселерометр и прочие датчики, самому бить картинку и эмулировать два дисплея). Если говорить про AR, тут все плохо, так как нет поддержки WebRTC. Но есть такой проект как Argonjs. Это проект, который состоит из фреймворка, базирующегося на A-Frame, и, внимание, специального браузера.

Argon 4 by Georgia Tech
Суть работы браузера проста: есть два слоя. Один слой — это Webkit движок, второй слой (подложка) — это вывод видеопотока с камеры. В браузере есть свой API, чем-то похоже на работу самых первых версий PhoneGap (если кто-то пробовал на заре развития этого проекта, году эдак в 2008, тогда это был специальный браузер под iPhone с расширенным JS API).
При этом Argonjs можно использовать и для VR разработки под iOS. Точнее для обкатки MVP. Если все же нужно разрабатывать кроссплатформенное приложение под VR/AR на JS, то можно смотреть в сторону React Native вкупе с React VR либо попробовать упаковать все в PhoneGap.

Важно! В AppStore есть несколько версий браузера. На данный момент надо качать версию 4, не ниже, иначе фреймворк не заведется:
А что там с геймпадами?
Это дополнительная тема для изучения. Разбираемся с Bluetooth API и Gamepad API. Они есть в браузерах и поддерживаются как на десктопе так и на мобильных устройствах (опять же есть нюансы и список фаворитов среди браузеров). Изучаем документацию и учимся с ними работать. Про геймпады и взаимодействие с VR миром — это тема отдельной статьи (или даже нескольких), в двух словах не рассказать.
Юзкейсы и применение
Если говорить про Туту.ру, то у нас уже есть идеи юзкейсов для применения VR/AR на практике. К примеру, это 3D галереи для проекта Туры. Галереи 360 с небольшой доработкой можно адаптировать под VR шлемы, и все, у кого дома есть VR Box, могли бы “осмотреть” будущий отель и пляж с эффектом присутствия. Такую же технику можно применить и к 3D галереям для проекта Поезда, где можно посмотреть вагон изнутри и выбрать место прямо из VR шлема в Сапсане. Таким же образом, в будущем, можно было бы сделать и для междугородних автобусов. А для проекта экскурсии, который у нас также имеется, можно было бы делать демо-превью будущей экскурсии.
Еще один кейс — это развлечение туристов в оффлайн офисе. Пока турист ждет своей очереди к турменеджеру, вместо журналов и брошюр можно было бы положить Samsung GR VR шлемы и сделать опять же каталог путешествий, что могло бы способствовать выбору нужной турпутевки. Если развивать тему AR, то в оффлайн офисе можно было бы разместить информационные стенды и различные плюхи-приколюхи, для развлечения клиентов. Если брошюру клиент может пропустить, потому что реакция на рекламную макулатуру не всегда позитивна, то ту же рекламу, показанную через призму новых технологий, клиент может с удовольствием воспринять и остаться доволен.
В общем, есть полет для фантазии. Это я рассказал юзкейсы именно в контексте нашей компании, и они не все здесь перечислены. Если же говорить глобально, то юзкейсов можно придумать с вагон и маленькую тележку :)
Инструкция по работе с виртуальной и дополненной реальностью в браузерах от системного архитектора «Туту.ру» Александра Майорова.
Виртуальная и дополненные реальность становятся популярными не только в компьютерных играх. Интерес к VR- и AR-технологиям возрос, когда разработчики придумали устройства для их интеграции с браузерами. Уже сейчас можно экспериментировать и создавать прототипы веб-проектов с помощью JavaScript API, который называется WebVR API.
Когда виртуальная реальность появилась в браузерахРазработчики начали писать спецификацию в 2014 году, но первую версию в начале 2016 года представила компания Mozilla. Разработчики Mozilla показали полноценную черновую спецификацию WebVR API, которая описывает программный интерфейс для работы с VR-устройствами, например с Oculus Rift. Спецификацию разработали при участии Брэндона Джонса из компании Google и Джастина Роджерса из Microsoft.
Поддержка новой спецификации WebVR реализована в браузерах Firefox и в мобильном Chrome. Это значит, что вы уже можете свободно экспериментировать с технологией. Если ваш браузер стар, странно работает или не обновляется — для всего этого есть полифиллы.
WebVR API — это программный интерфейс для работы с устройствами виртуальной и дополненной реальности, который ничего не знает про 3D-графику. Работу с графикой, отрисовку сцены, установку источников света выполняют программисты. WebVR API абстрагирует доступ к устройствам.
Такой API предоставляет инструменты для визуализации картинки, для получения информации об устройстве, его возможностях и технических характеристиках. При этом картинку и 3D-мир нужно рисовать, используя веб-технологии вроде HTML, CSS, WebGL, Canvas.
Для программиста WebVR API предоставляет основные объекты для работы:
- Navigator — позволяет получить список устройств и определить активное.
- VRDisplay — сообщает, надет ли шлем на голову, информацию о кадрах и глазах.
- VRPose — информирует о позиции и ориентации устройства, скорости передвижения.
- VREyeParameters — предоставляет информацию о том, как визуализировать видео в каждый глаз.
- VRFrameData — сообщает о кадре сцены для проекции на отдельный глаз.
Когда говорят про VR, то вспоминают Oculus Rift и им подобные. Если говорят про WebVR, логично предположить, что рассчитывают на веб-приложения, работающие в браузерах.
Самое доступное и популярное на сегодня устройство — это Cardboard device или VRBox. Название «Cardboard» предложила компания Google: она создала коробку для телефона из картона, куда нужно вставлять линзы. Google выпускал готовые наборы за $2, это дешево и удобно для тестирования прототипа. Позже стали появляться пластиковые коробки под смартфоны со встроенными кнопками и сенсорными панелями.
Разработчики выпустили несколько мобильных VR-устройств:
- Google Cardboard. . под все модели смартфонов. (на мой взгляд, удачное сочетание возможностей VR-шлема и Cardboard-устройства, да ещё и с доступом в Oculus Store).
Это устройство с линзами существует в разных исполнениях, вплоть до копий Samsung GR VR, но с подключением через Bluetooth любой модели телефона. Качество очень даже хорошее, к линзам претензий нет. Можно докупить Bluetooth-джойстик, который будет работать с любым смартфоном на любой ОС.
Особенность: наличие механической кнопки-манипулятора, работающей по принципу стилуса, который нажимает на «слепую» зону экрана в области переносицы. Смартфон крепится через через вырезы в крышке устройства и застегивается на молнию.
Особенности: смартфон подключается к устройству через USB, имеет сенсорную панель и кнопки на шлеме. При подключении активируется функциональность Oculus, и телефон становится Oculus-совместимым устройством. В смартфонах GR VR встроен Oculus Store, который открывает доступ к приложениям, написанным для Oculus Rift.
Особенности: шлем сделан из картона. В шлеме есть кнопка, выполненная в виде небольшого круглого магнита. Встроенный магнитометр считывает изменения магнитного поля, и это изменение засчитывается как действие по кнопке в Cardboard-совместимых устройствах.
Особенности: основательный и удобный шлем и пульт управления в комплекте.
Если у вас есть смартфон с Chrome и VRBox из перечисленных выше, то вы можете проверить WebVR в действии. Лучший вариант — Chrome Canary или Samsung Internet. Есть исключение — это iOS. Но на нем VR можно использовать через полифилл, поэтому некоторые демо-версии будут доступны с iOS-устройств. Важно понимать, что WebVR API — это не о создании 3D-графики, и сделать WebVR-мир можно под iOS без использования VR API.
Взглянуть на VR-мир можно через окно десктопного браузера, в котором происходит разработка. Сначала разработчики строят мир без шлема, а затем добавляют возможность разбить картинку под оптическую пару. Для этого используются браузеры: Firefox Nightly, Chrome с плагином WebVR API Emulation, Chrome Canary со включенной поддержкой или специальная сборка поисковика Chromiuum VR.
Сейчас WebVR API поддерживают браузеры:
-
. . .
- Chrome Canary (включите флаг). .
- Chrome for Android (включая Daydream-устройства, версия 56+). . . . . с полифиллами.
- iOS Safari с полифиллами.
- Chrome с полифиллами.
- Firefox с полифиллами.
Посмотрите полный список с таблицами совместимости.
Если ваше устройство не поддерживает WebVR API, воспользуйтесь полифиллом, который можно подключить на страницу или использовать специальное расширение для браузера.
Можно установить плагин WebVR API Emulation for Chrome. Он не просто добавляет эмуляцию WebVR API, но также интегрируется в DevTools.
Вы можете менять координаты объектов, крутить сцену и так далее. Если используете этот плагин, отключите полифиллы на странице, так как они могут конфликтовать.
Как построить мир с помощью виртуальной реальностиЧтобы понять мир VR, нужно научиться работать с 3D-графикой. Это сложно, если вы будете осваивать WebGL с нуля. Проще взять готовые библиотеки, такие как Threejs, D3.js или специализированные фреймворки для работы с VR, такие как A-Frame от команды Mozilla. Уже даже есть превью-релиз React VR для поклонников React и всего, что выходит из недр Facebook.
Используя A-Frame, можно сверстать VR-мир с минимальными усилиями. A-Frame — это HTML-фреймворк для создания веб-приложений и сайтов под виртуальную реальность. В браузере это выглядит как веб-страница, которая представляет 3D-изображение с возможностью навигации и взаимодействия с объектами. Картинка отрисована с помощью WebGL.
Основная задача A-Frame — предоставить простой инструмент, который помогает создать 3D-мир способом, похожим на HTML-разметку. Фреймворк базируется на Threejs и является более высокоуровневой надстройкой.
A-Frame создает 3D-сцену через набор геометрических примитивов. Вы можете добавлять более сложные компоненты и дописывать свои, если базовых не хватает. Объектам сцены доступны геометрические свойства: местоположение, вращение, масштабирование. Также можно описывать расположение камер и источников света.
У A-Frame есть хороший инспектор, позволяющий делать отладку 3D-мира.
Посмотрите примеры. Они простые для понимания и, изучив их, можно быстро сделать свой первый «Hello VR-world». Программисты также используют A-Frame для разработки дополненной реальности. Рекомендую изучить ReactVR. Это фреймворк, базирующийся на Reactjs.
WebVR API нужен только для работы с VR-устройствами, а точнее, для получения характеристик о дисплеях и визуализации картинки. В случае Mobile VR мы физически работаем с одним экраном. Также возможно эмулировать стереопару. Тогда WebVR API изолирует работу с экраном таким образом, что мы будем взаимодействовать с двумя физическими дисплеями.
При этом код будет кроссплатформенным, и мы сможем запустить WebVR-приложение на Oculus в браузере Carmel.
Возможности дополненной виртуальной реальности в браузереWebAR также возможно создать в браузере. Но «WebAR API» не существует — это просто обозначение дополненной реальности, реализованной на веб-технологиях.
Технически работа выглядит так же как и с WebVR, но также вы получите видеопоток с веб-камеры, используя WebRTC. Дополнительно нужно написать логику покадровой обработки для поиска нужных объектов. Затем вы рисуете 3D-сцену на фоне видеопотока. Для AR не обязательно нужен шлем: вспомните Pokemon Go — это AR-проект, но без VR-шлема.
Возможность реализовать WebAR зависит от наличия поддержки WebRTC. WebAR можно реализовать на всех Android-устройствах. В iOS тоже можно сделать WebAR, но с небольшими ограничениями.
С WebVR в iOS-устройствах все можно реализовать через полифиллы или вовсе обойтись без WebVR API. Это возможно, если самостоятельно все описывать, отслеживать действия через акселерометр, «бить» картинку и эмулировать два дисплея.
У AR нет поддержки WebRTC, но решить задачу можно с помощью проект Argonjs. Это проект, который состоит из фреймворка, базирующегося на A-Frame и специального браузера.
Идея работы браузера проста: есть два слоя. Первый слой — это Webkit-движок, второй слой-подложка — это вывод видеопотока с камеры. В браузере есть свой API, чем-то это напоминает работу первых версий PhoneGap.
При этом Argonjs можно использовать и для VR-прототипа под iOS. Если вам необходимо разрабатывать кроссплатформенное приложение под VR или AR на JavaScript, то обратите внимание на React Native вкупе с React VR или «упакуйте» все в PhoneGap.
В AppStore есть несколько версий браузера. Скачивайте четвертую версию, иначе фреймворк не будет работать.
Сценарии использования виртуальной и дополненной реальностиВ «Туту.ру» мы разработали идеи применения этих технологий в контексте туристического бизнеса. Например, 3D-галереи для проекта «Туры». Галереи 360 можно адаптировать под VR-шлемы, и все, у кого дома есть VR Box, могли бы «осмотреть» будущий отель и пляж с эффектом присутствия.
Эта техника применима к 3D-галереям для проекта «Поезда», где можно посмотреть вагон изнутри и выбрать место в «Сапсане» напрямую из VR-шлема. В будущем можно внедрить технологию выбора места в междугородних автобусах. Для проекта «Экскурсии» возможно создать демо-версию будущей экскурсии.
Другой сценарий применения VR- и AR-технологий — это развлечение клиентов в офлайн-офисе. Пока посетитель ждет в очереди к тур-менеджеру, он может посмотреть каталог путешествий через Samsung GR VR шлем. Стандартные брошюры и журналы уже не привлекают внимание, а реклама, показанная через новую технологию, может порадовать клиента.
Google играет активную роль в формировании и развитии WebVR, набора стандартных возможностей , позволяющих создавать контент для VR-сайтов, который можно использовать напрямую в шлемах виртуальной реальности. Но что насчет миллиардов уже существующих в сети сайтов? В настоящее время вам надо снимать и надевать шлем, переходя от WebVR-сайта к обычному и наоборот. Google же предлагает радикальное решение – позволить людям оставаться в VR на протяжении всего пребывания в интернете.
В последние версии Google Chrome Beta и Google Chrome Dev на Android добавлены две важные возможности, которые делают это реальным. Chrome Beta теперь содержит WebVR сеттинг, предлагающий расширенную совместимость устройства VR с VR-вебсайтами, созданными по стандартам WebVR. Chrome Dev (версия предшествующая Beta) теперь содержит сеттинг VR Shell, о котором евангелист Chromium от Google Франсуа Бофор говорит, что «оболочка браузера для VR сделает доступным браузинг сети с использованием Cardboard или поддержкой Daydream. Обе опции доступны в служебных страницах браузера Chrome, доступ к которым открывается через введение команды chrome://flags в адресной строке.

VR Shell пока не выглядит полнофункциональной, но обе опции развиваются различными путями разработки в Chrome, чтобы в итоге увенчаться выпуском окончательной версии для широкого распространения среди пользователей.
Разработчик WebVR Джош Карпентер рассказал, что предполагает новая опция WebVR в Chrome Beta в сравнении с ограниченной функциональностью WebVR, которую при помощи существующих стандартов уже поддерживают большинство современных браузеров.
В прошлом году Samsung представили VR браузер для своего шлема Gear VR со схожей функциональностью, но недоступный для более широкой экосистемы Android. Поскольку стабильная версия Chrome на Android была скачана от 1 до 5 млрд раз, речь идет о значительном расширении потенциальной аудитории VR браузинга. Также Google разрабатывает поддержку таких шлемов виртуальной реальности, как Oculus Rift и HTC Vive в настольной версии Chrome.
Google играет активную роль в формировании и развитии WebVR, набора стандартных возможностей , позволяющих создавать контент для VR-сайтов, который можно использовать напрямую в шлемах виртуальной реальности. Но что насчет миллиардов уже существующих в сети сайтов? В настоящее время вам надо снимать и надевать шлем, переходя от WebVR-сайта к обычному и наоборот. Google же предлагает радикальное решение – позволить людям оставаться в VR на протяжении всего пребывания в интернете.
В последние версии Google Chrome Beta и Google Chrome Dev на Android добавлены две важные возможности, которые делают это реальным. Chrome Beta теперь содержит WebVR сеттинг, предлагающий расширенную совместимость устройства VR с VR-вебсайтами, созданными по стандартам WebVR. Chrome Dev (версия предшествующая Beta) теперь содержит сеттинг VR Shell, о котором евангелист Chromium от Google Франсуа Бофор говорит, что «оболочка браузера для VR сделает доступным браузинг сети с использованием Cardboard или поддержкой Daydream. Обе опции доступны в служебных страницах браузера Chrome, доступ к которым открывается через введение команды chrome://flags в адресной строке.

VR Shell пока не выглядит полнофункциональной, но обе опции развиваются различными путями разработки в Chrome, чтобы в итоге увенчаться выпуском окончательной версии для широкого распространения среди пользователей.
Разработчик WebVR Джош Карпентер рассказал, что предполагает новая опция WebVR в Chrome Beta в сравнении с ограниченной функциональностью WebVR, которую при помощи существующих стандартов уже поддерживают большинство современных браузеров.
В прошлом году Samsung представили VR браузер для своего шлема Gear VR со схожей функциональностью, но недоступный для более широкой экосистемы Android. Поскольку стабильная версия Chrome на Android была скачана от 1 до 5 млрд раз, речь идет о значительном расширении потенциальной аудитории VR браузинга. Также Google разрабатывает поддержку таких шлемов виртуальной реальности, как Oculus Rift и HTC Vive в настольной версии Chrome.
Читайте также:

