Как загрузить файлы в систему
Обновлено: 07.07.2024
Все течет, все меняется, но только input[type=file] как портил нервы всем начинающим веб-разработчикам, так и продолжает это делать до сих пор. Вспомните себя N лет назад, когда вы только начинали постигать азы создания веб-сайтов. Молодой и неопытный, вы искренне удивлялись, когда кнопка выбора файла напрочь отказывалась менять цвет своего фона на ваш любимый персиковый. Именно в тот момент вы впервые столкнулись с этим несокрушимым айсбергом под названием «Загрузка файлов», который и по сей день продолжает «топить» начинающих веб-разработчиков.
На примере создания поля для загрузки файлов я покажу вам, как правильно прятать input[type=file] , настраивать фокус на объекте, у которого фокуса быть не может, обрабатывать события Drag-and-Drop и отправлять файлы через AJAX. А также я познакомлю вас с парой браузерных багов и путями их обхода. Статья написана для новичков, но в некоторых моментах может быть полезна и занимательна даже для матерых разработчиков.
Разметка и первичные стили
Начнем с HTML-разметки:
Пожалуй, главным элементом, на который стоит обратить внимание, является
Спецификация HTML не позволяет нам накладывать визуальные свойства непосредственно на input[type=file] , но мы имеем тэг label , нажатие на который вызывает клик по элементу формы, к которому он привязан. К нашей радости, данный тэг никаких ограничений в стилизации не имеет: мы можем делать с ним все, что захотим.
Вырисовывается план действий: стилизуем метку как нам угодно, а сам input[type=file] прячем с глаз долой. Для начала настроим общие стили страницы:
Теперь стилизуем нашу метку:

То, к чему мы стремимся ( input[type=file] убран из разметки):
Безусловно, можно было отцентровать метку, добавить фон и границу, получив полноценную кнопку, но наш приоритет — Drag-and-Drop.
Прячем input
Теперь нам нужно спрятать input[type=file] . Первое, что бросается в голову — свойства display: none и visibility: hidden . Но тут не все так просто. На некоторых старых браузерах клик по метке перестанет производить какой-либо эффект. Но это не все. Как известно, невидимые элементы не могут получать фокус, а кто бы что ни говорил, фокус важен, так как для некоторых людей это единственная возможность взаимодействия с сайтом. Так что этот способ нас не устраивает. Пойдем обходным путем:
Абсолютно спозиционируем наш input[type=file] относительно его родительского блока, уменьшим до 0.1px , сделаем прозрачным и установим его z-index меньше, чем у родителя, чтоб, так сказать, наверняка.
Поздравляю, мы добились того, чего хотели: наше поле выглядит именно так, как на предыдущей картинке.
Настраиваем фокус
Так как наш input[type=file] физически присутствует на страницу, он имеет возможность получать фокус. То есть, если мы будем нажимать на странице клавишу Tab , то в какой-то момент фокус перейдет на input[type=file] . Но проблема в том, что мы этого не увидим: выделяться будет поле, которое мы скрыли. Да, если в этот момент мы нажмем Enter , то диалоговое окно откроется и все будет работать как надо, вот только как мы поймем, что нажимать уже пора?
Наша задача — определенным образом выделить метку в момент, когда фокус расположен на поле загрузки файлов. Но как нам это сделать, если метка получать фокус не может? Знатоки CSS3 сразу же подумают о псевдоклассе :focus , который определяет стили для элементов в фокусе, и селекторах + или
, которые выбирают правых соседей: элементы, расположенные на том же уровне вложенности, идущие после выбранного элемента. Если учесть, что в нашей разметке input[type=file] расположен прямо перед тэгом label , имеет место быть следующая запись:
Но опять же, не все так просто. Для начала давайте обсудим, каким образом нам следует выделить метку. Как известно, все современные и не очень браузеры имеют уникальные свойства по умолчанию для элементов в фокусе. В основном, это свойство outline , которое создает вокруг элемента обводку, отличающуюся от border тем, что не изменяет размер элемента и может быть отодвинута от него. Как правило, люди пользуются только одним браузером, поэтому привыкают именно к его стандартам. Чтобы людям было проще ориентироваться на нашем сайте, мы должны постараться настроить фокус так, чтобы он выглядел максимально естественно для большинства популярных современных браузеров. В теории, с помощью JavaScript можно получить информацию о том, через какой браузер пользователь открыл сайт, и в соответствии с этим настроить стили, но в рамках статьи, предназначенной в первую очередь для новичков, эта тема слишком сложна и громоздка. Постараемся обойтись малой кровью.
В браузерах, основанных на движке WebKet (Google Chrome, Operа, Safari), свойство по умолчанию для элементов в фокусе имеет вид:
Здесь -webkit-focus-ring-color — специфичный только для данного движка цвет фокусной обводки. То есть, эта строчка будет работать исключительно в WebKit-браузерах, а это именно то, что нам нужно. Укажем данное свойство для нашей метки:
Открываем Google Chrome или Opera, смотрим. Все работает как надо:
Посмотрим, как обстоят дела с фокусом в Mozilla Firefox и Microsoft Edge. Для этих браузеров свойство по умолчанию имеет вид:
К сожалению, префикс -moz- со свойством outline работать не будет. Поэтому нам придется выбирать, какое из этих двух свойств мы выберем. Так как количество пользователей Firefox значительно выше, рациональнее отдать предпочтение именно этому браузеру. Это не значит, что мы лишим пользователей Edge и других браузеров возможности видеть, где сейчас фокус, просто он у них будет выглядеть «неродным». Что ж, приходится идти на жертвы.
Добавляем стиль из Mozilla Firefox перед стилем для WebKit: сначала все браузеры применят первое свойство, а затем те, которые могут (Google Chrome, Opera, Safari и др.), применят второе.
И вот тут начинается странное: в Edge все работает нормально, а вот Firefox по каким-то неведомым причинам отказывается применять свойства к метке при фокусе на input[type=file] . Причем само событие focus случается — проверил через JavaScript. Более того, если принудительно установить фокус на поле выбора файла через инструменты разработчика, то свойство применится и наша обводка появится! Видимо, это баг самого браузера, но если у кого-то есть идеи, почему такое происходит — пишите в комментариях.
Ну ничего, нормальные герои всегда идут в обход. Как я сказал ранее, событие focus случается, а значит, регулировать свойства мы можем прямиком из JavaScript. Но для этого нам придется поменять логику нашего селектора:
Опишем класс .focus для нашей метки и будем добавлять его каждый раз, когда input[type=file] получает фокус и убирать, когда теряет.
Теперь все работает как надо. Поздравляю, с фокусом мы разобрались.
Drag-and-Drop
Работа с Drag-and-Drop осуществляется путем отслеживания специальных браузерных событий: drag, dragstart, dragend, dragover, dragenter, dragleave, drop . Подробное описание каждого из них вы с легкостью сможете найти в интернете. Мы будем отслеживать только некоторые из них.
Для начала определим Drag-and-Drop-элемент:
Затем опишем в CSS специальный класс, который будем присваивать dropZone , когда курсор, тянущий файл, будет прямо над ним. Это нужно, чтобы визуально проинформировать пользователя о том, что файл уже можно отпустить.
Теперь перейдем в JS-файл. Для начала, нам необходимо отменить все действия по умолчанию на события Drag-and-Drop. Например, одно из таких событий — открытие кинутого файла браузером. Нам это совершенно не нужно, поэтому пропишем следующие строчки:
В jQuery вызов оператора return false эквивалентен вызову сразу двух функций: e.preventDefault() и e.stopPropagation() .
Начнем описывать свой собственный обработчик событий. Поступим так же, как делали с фокусом, но на этот раз будем отслеживать события dragenter и dragover для добавления класса и событие dragleave для его удаления:
А происходит это мерцание из-за того, что при наведении курсора на дочерний элемент dropZone , будь то картинка или div с полем выбора файлов и меткой, по какой то причине срабатывает событие dragleave . Нам очевидно, что поле мы не покидаем, а вот браузерам, почему-то, нет, и из-за этого они без зазрения совести убирают класс .focus у dropZone .
И вновь нам придется как-то выкручиваться. Если браузер сам не понимает, что поле мы не покидаем, придется ему помочь. А делать мы это будем через дополнительные условия: вычислим координаты мыши относительно dropZone , а затем проверим, вышел ли курсор за пределы блока. Если вышел, значит убираем стиль:

И все, проблема решена! Вот так выглядит наше поле с файлом внутри:
Переходим к обработке самого события drop . Но для начала вспомним, что, помимо Drag-and-Drop, у нас есть input[type=file] , и каждый из этих способов независим по своей сути, но должен выполнять одинаковые действия: загружать файлы. Поэтому я предлагаю создать отдельную универсальную для обоих методов функцию, в которую мы будем передавать файлы, а она уже будет решать, что с ними сделать. Назовем ее sendFiles() , но опишем чуть позже. Для начала обработаем событие drop :
Сначала уберем класс .dragover у dropZone . Затем получим массив, содержащий файлы. Если вы используете jQuery, то путь будет e.originalEvent.dataTransfer.files , если пишите на чистом JS, то e.dataTransfer.files . Ну а затем передаем массив в нашу пока еще нереализованную функцию.
Теперь проработаем способ загрузки через input[type=file] :
Отслеживаем событие change на кнопке выбора файлов, получаем массив через this.files и отправляем его в функцию.
Отправка файлов через AJAX
Последний этап — описание функции обработки файлов — уникален для всех и каждого. Он будет прямым образом зависеть от той цели, которую вы преследуете. Для примера я покажу, как отправлять файлы на сервер через AJAX.
В переменную maxFileSize занесем максимальный размер файла, который будем отправлять на сервер. Функцией FormData() мы создадим новый объект класса FormData , позволяющий формировать наборы пар ключ-значение. Такой объект можно легко отправлять через AJAX. Далее используем jQuery конструкцию .each для массива files , которая применит заданную нами функцию для каждого его элемента. В качестве аргументов в функцию будут передаваться порядковый номер элемента и сам элемент, которые мы будем обрабатывать как index и file соответственно. В самой функции мы проверим файл на соответствие нашим критериям: размер меньше пяти мегабайт, а тип — PNG или JPEG. Если файл проходит проверку, то добавляем его в наш объект FormData путем вызова функции append() . Ключом послужит строка 'photos[]' , квадратные скобки на конце которой обозначат, что это массив, в котором может быть несколько объектов. Самим объектом будет file .
Теперь все готово для отправки файлов через AJAX. Добавим в нашу функцию следующие строчки:
Поздравляю, теперь вы умеете создавать свое собственное поле загрузки файлов! Конечно же, я не позиционирую свой способ как единственно верный и правильный. Своей задачей я ставил показать общий ход решения данной задачи, подходящий в первую очередь для новичков. Если вы считаете, что где-то что-то можно было сделать лучше — пишите в комментариях, обсудим!
На бесплатном тарифе в Облако можно загружать файлы объёмом до 2 ГБ. На платных тарифах максимальный размер одного файла увеличивается до 32 ГБ, на тарифах PRO — до 100 ГБ.
Как загрузить в Облако файлы большего размера
до 4 ГБ вместо 2 ГБ, если у вас бесплатная версия Диск-О:;
32 ГБ вместо 2 ГБ, если у вас подключён платный тариф в Диск-О:.
Как загрузить файл на Облако через браузеры Microsoft Edge и Internet Explorer: так же, как и через другие браузеры (см. ниже). Ограничения только в размере: в Облако нельзя загружать файлы больше 4 ГБ из-за технических особенностей этих браузеров.
Как загрузить файлы в Облако с помощью браузера
Нажмите в правом углу кнопку «Загрузить» и выберите элементы для загрузки или просто перетащите нужные файлы или папку в зону для быстрой загрузки.
В открывшемся меню загрузки вы можете выбрать нужное действие:
загрузить ещё — чтобы добавить в очередь другие файлы или папки;
свернуть — чтобы загрузка продолжилась в фоновом режиме;
закрыть — чтобы отменить загрузку;

Загрузка с iOS
В этой инструкции описано, как загрузить файл в Облако и создать папку, в том числе с возможностью совместного использования.
Загрузите и откройте приложение Облака.
Перейдите в раздел «Файлы».
Нажмите «+» в правом верхнем углу.
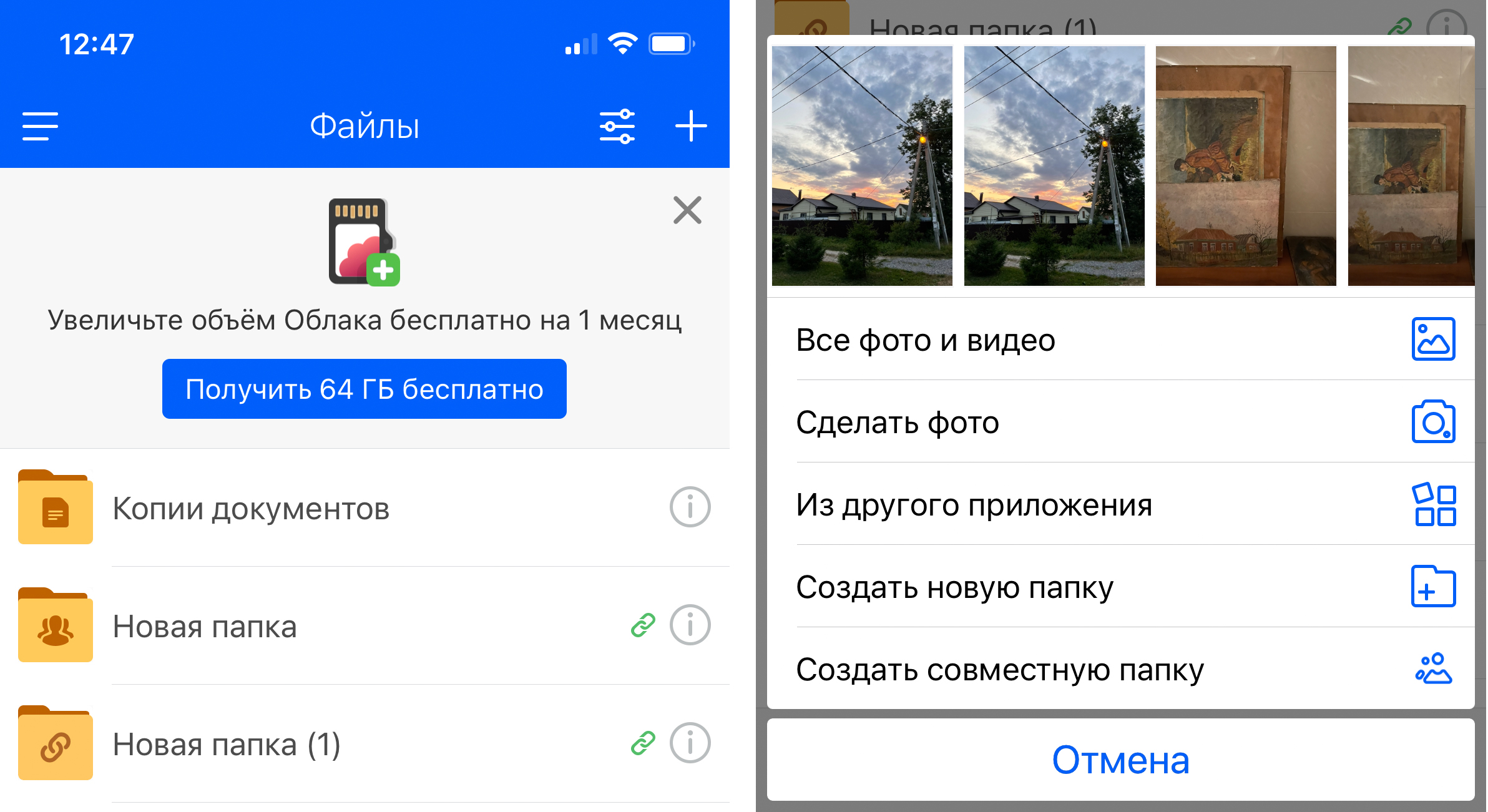
Выберите нужное действие:
все фото и видео — чтобы открыть галерею и выбрать нужные файлы;
сделать фото — чтобы новый снимок сразу сохранился в Облаке (актуально, если у вас не включена автозагрузка);
из другого приложения — чтобы перенести в Облако файлы из других приложений;
создать новую папку — чтобы загружать файлы в неё;
создать совместную папку — чтобы сразу открыть доступ другим пользователям к файлам в этой папке.
Загрузите файлы в Облако.

Загрузка с Android
Через раздел «Файлы» вы можете как сохранить фотографии в Облаке, так и создать совместную папку для нескольких пользователей.
Загрузите и откройте приложение Облака.
Перейдите в раздел «Файлы».
Нажмите «+» в правом нижнем углу.
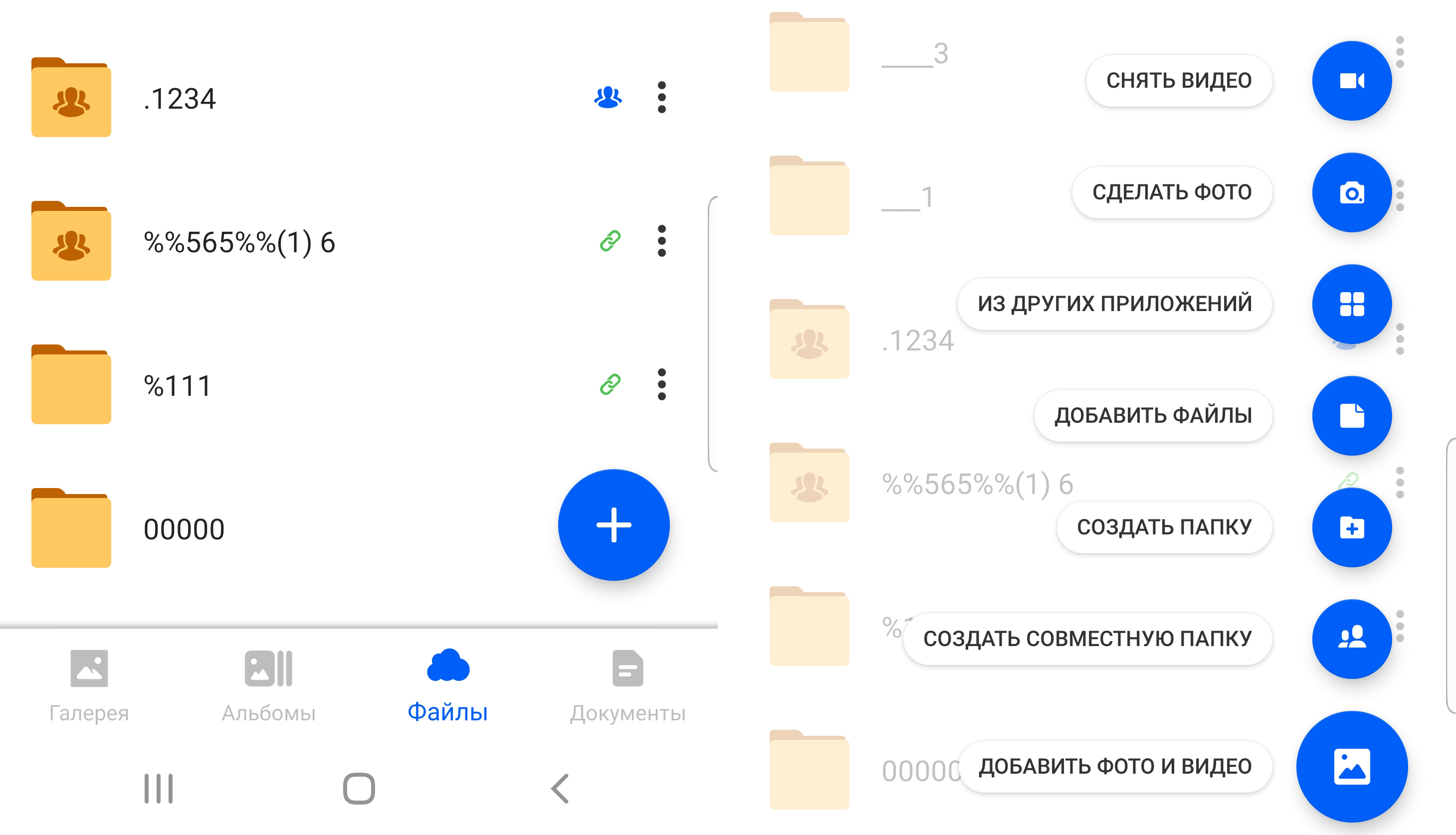
Выберите нужное действие:
снять видео / сделать фото — чтобы новый снимок сразу сохранился в Облаке (актуально, если у вас не включена автозагрузка);
из других приложений — чтобы перенести в Облако файлы из других приложений;
добавить файлы — загрузить в Облако файлы из памяти телефона;
создать папку — чтобы загрузить файлы в неё;
создать совместную папку — чтобы сразу открыть доступ другим пользователям к файлам в этой папке;
Загрузите файлы в Облако.

Как автозагрузка облегчает работу с файлами
Все ваши фотографии и видео будут загружаться в Облако в фоновом режиме.
С помощью алгоритмов распознавания мы автоматически рассортируем файлы по тематическим папкам, в том числе документы.
Можно освободить место на телефоне — для этого воспользуйтесь функцией автоматического удаления файлов, уже перенесённых в Облако. На iOS эта функция называется «Освободить место», на Android — «Очистить место».
Как включить автозагрузку
На iOS
Откройте приложение Облака.
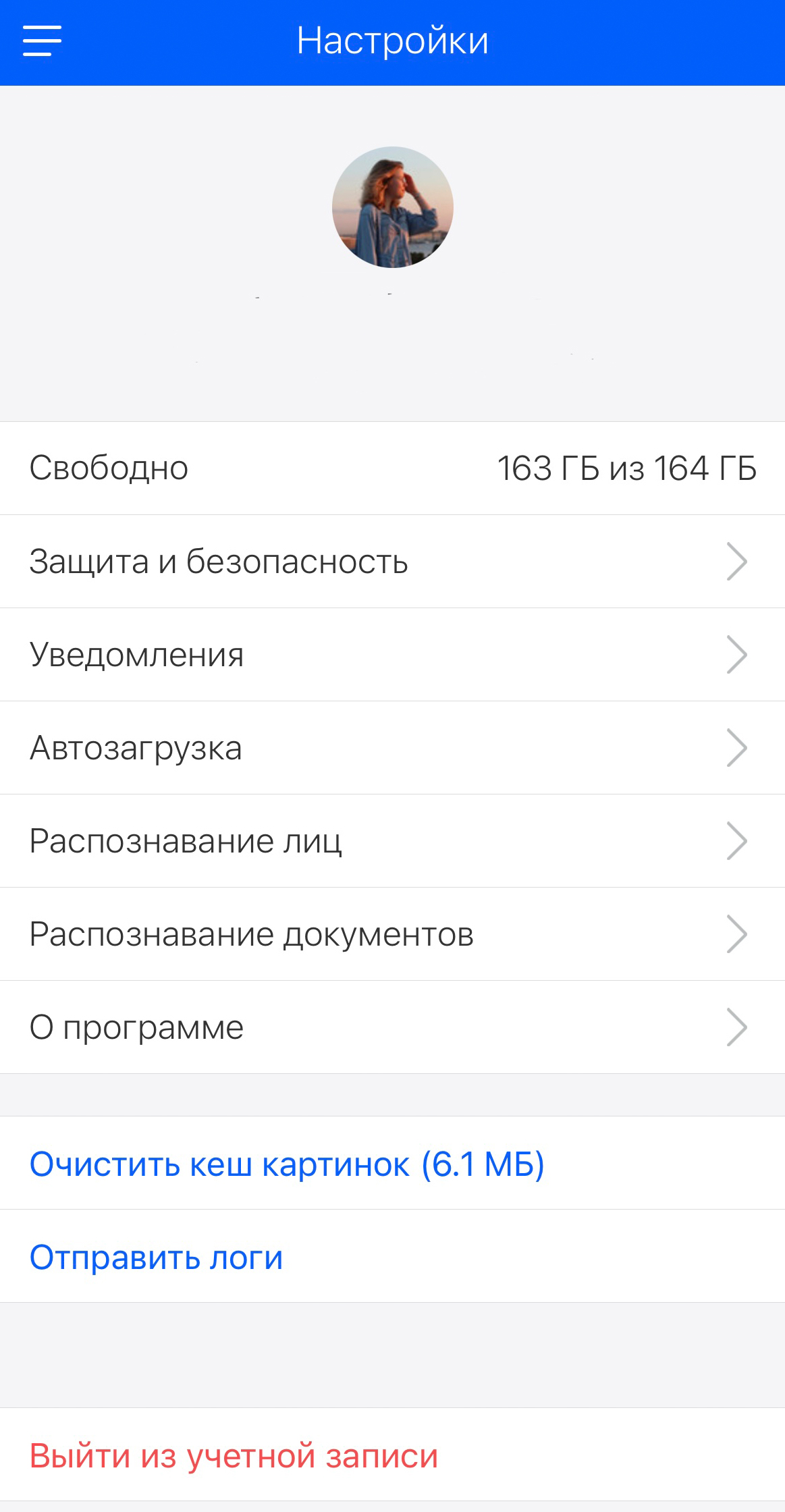
Перейдите в настройки.
Откройте раздел «Автозагрузка», включите функцию и настройте её параметры при необходимости.

На Android
Откройте приложение Облака.
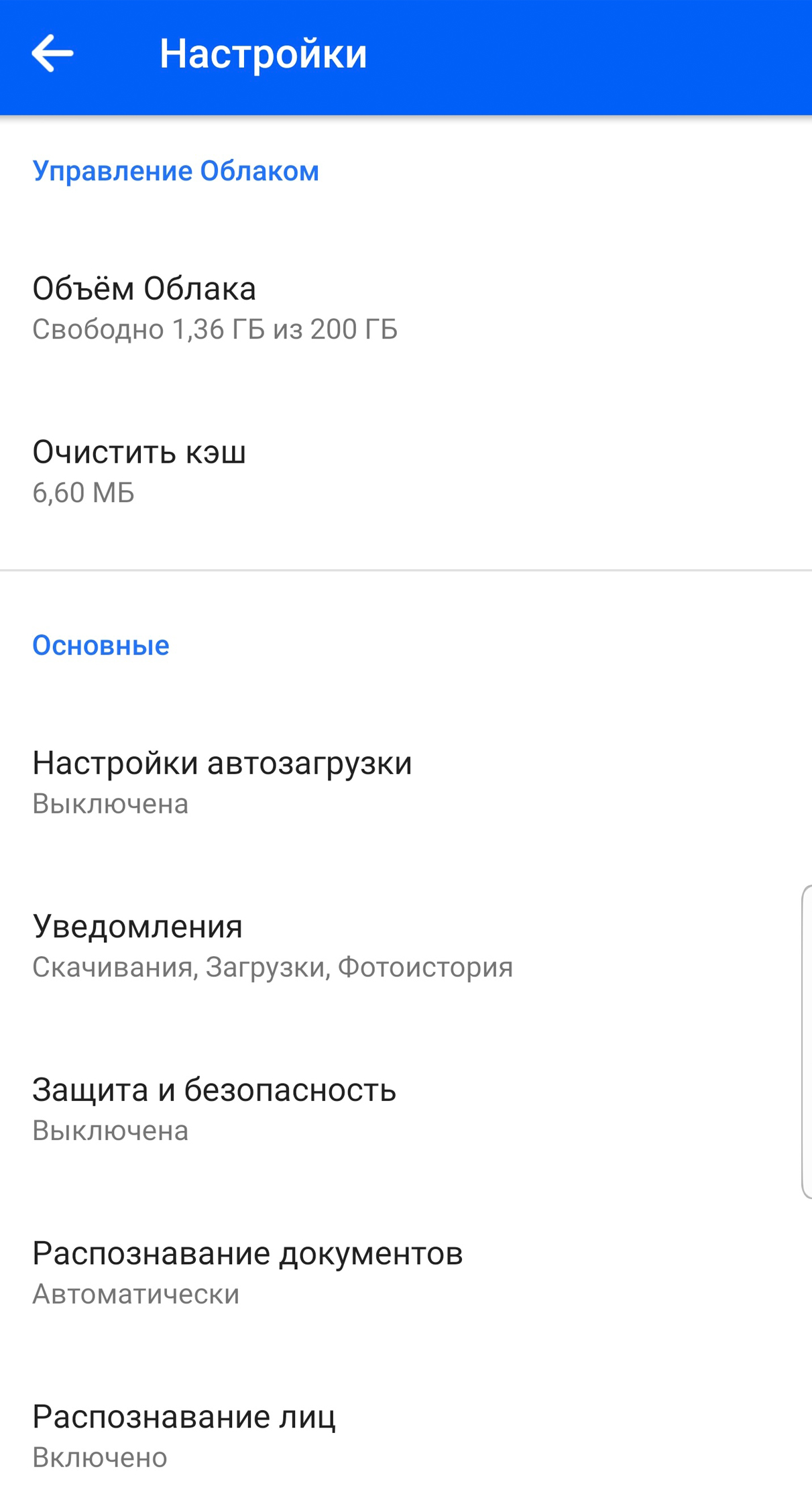
Перейдите в настройки — раздел «Настройки автозагрузки».
Включите функцию и настройте её параметры при необходимости.

Загрузка с помощью программы Диск-О:
Откройте Диск-О: на вашем компьютере.
Нажмите «Выбрать файлы», если открываете Диск-О: первый раз; «Защитить новые» — если повторно.
Укажите, какой файл вы хотите загрузить.
Выберите место для хранения файла — им может быть любое из подключённых к Диск О:.

Сохранение публичных файлов в Облако / на устройство
Если вам открыли доступ к файлам или папкам, которые хранятся в Облаке, вы можете скопировать их в своё Облако или загрузить на устройство.
В веб-версии
В мобильном приложении iOS
Чтобы сохранить файл в Облако: нажмите на значок Облака со знаком «+» в правом нижнем углу.
Чтобы сохранить папку в Облако: нажмите «Сохранить в Облако».
Чтобы загрузить файл на устройство: нажмите на стрелку загрузки.
В мобильном приложении Android
Чтобы сохранить файл или папку в Облако: нажмите «Сохранить в Облако» внизу экрана.
Чтобы загрузить на устройство: нажмите на символ с тремя точками и кликните «Сохранить».
Копии файлов или папки переместятся в раздел «Загрузки» вашего Облака.
Как создать ссылку в Облаке для скачивания другими пользователями
Ошибки загрузки
Файл определяется как вирус
Все загружаемые или уже хранящиеся файлы на Облаке проверяются антивирусом Лаборатории Касперского. Если файл распознается как подозрительный, его загрузка остановится.
Файл с таким именем уже существует
Если имя файла дублируется, выберите одно из предложенных действий: заменить файл, оставить оба, пропустить загрузку. Если поставите галочку «Применить ко всем», выбранное действие автоматически применится ко всем загружаемым файлам.
Недостаточно свободного места
Эта ошибка возникает, когда ваше Облако переполнено. Вы можете выбрать одно из действий: увеличить место или пропустить загрузку этого файла.
Файл слишком тяжёлый в рамках тарифных ограничений
В этом случае вы можете перейти на другой тариф, и тогда максимальный лимит загружаемого файла увеличится автоматически, или пропустить загрузку.
Папка доступна только для чтения
В папки, доступные только для чтения, загрузка невозможна. Для загрузки файла в Облако выберите из предложенного списка другую папку.
Загрузка служебных файлов
Файлы операционной системы при загрузке в Облако игнорируются автоматически.
Проверьте, не удалён ли файл из папки, откуда вы его копируете. Если это флешка, убедитесь, что она вставлена корректно.
Загрузка остановлена из-за разрыва соединения. В этом случае дополнительные действия не требуются — как только соединение восстановится, загрузка продолжится автоматически.
Используйте последнюю версию браузера, рекомендованную корпорацией Майкрософт
Получите скорость, безопасность и конфиденциальность с помощью Microsoft Edge.
Из Интернета можно скачивать несколько типов файлов: документы, изображения, видеозаписи, приложения, в том числе расширения и панели инструментов для браузера. Если выбрать файл для скачивания, Internet Explorer спросит, что нужно сделать с этим файлом. В зависимости от типа скачиваемого файла доступны следующие варианты:
Открыть файл для просмотра, но не сохранять на компьютере.
Сохранить файл на компьютере в стандартной папке для скачивания. После того как Internet Explorer проверит безопасность и завершит скачивание файла, вы сможете открыть файл, открыть папку, в которой он сохранен, либо просмотреть файл в диспетчере загрузок.
Сохранить под другим именем, с другим типом или в другой папке на компьютере.
Выполнить приложение, расширение или файл другого типа. После того как Internet Explorer выполнит проверку безопасности, файл откроется и запустится на компьютере.
Отменить скачивание и вернуться к просмотру веб-страниц.
На компьютере можно также сохранять файлы меньшего размера, например отдельные картинки. Для этого щелкните объект правой кнопкой мыши изображение, ссылку или файл и выберите пункт Сохранить изображение или Сохранить объект как.
Поиск скачанных файлов на компьютере
Диспетчер загрузки отслеживает изображения, документы и другие файлы, скачиваемые из Интернета. Скачанные файлы автоматически сохраняются в папке Загрузки. Эта папка обычно находится на диске, где установлена ОС Windows (например, C:\Пользователи\имя_пользователя\Загрузки). Скачанные файлы можно перемещать из папки "Загрузки" в другие папки на компьютере.
Чтобы просмотреть файлы, загруженные с помощью Internet Explorer, откройте Internet Explorer, а затем нажать кнопку Инструменты и выбрать просмотреть загрузки. Вы сможете посмотреть, что вы скачали из Интернета, где эти элементы хранятся на вашем компьютере, и выбрать действия для скачивания.
Изменение стандартной папки для скачивания на компьютере
Откройте Internet Explorer, выберите кнопку Инструменты, а затем выберите Просмотреть загрузки.
В диалоговом окне Загрузки представления выберите Параметры в левом нижнем поле.
Выберите другое расположение для скачивания по умолчанию, на выбрав обзор и на выбрав ОК.
Почему некоторые файлы не открываются в Internet Explorer
Internet Explorer использует такие надстройки, как Adobe Reader, для просмотра некоторых файлов в браузере. Если файл, для которого требуется надстройка, не открывается, возможно, у вас есть более старая версия надстройки, которую необходимо обновить.
Скачивание и предупреждения системы безопасности
Во время скачивания файла Internet Explorer по ряду признаков проверяет, не представляет ли файл угрозу для компьютера. Если Internet Explorer определит скачанный файл как подозрительный, вы получите уведомление, чтобы решить, сохранять, запускать или открывать файл. Не все файлы, для которых выводится предупреждение, на самом деле опасны, но важно скачивать только действительно нужные файлы и только с надежных сайтов.
Если вы видите предупреждение системы безопасности о том, что издателю данной программы не удалось подтвердить проверку, это означает, что Internet Explorer не распознает сайт или организацию, запрашивающие скачивание файла. Перед сохранением или открытием такого файла убедитесь, что его издателю можно доверять.
Скачивание файлов из Интернета всегда сопряжено с риском. Вот некоторые меры предосторожности, которые можно предпринять для защиты компьютера при скачивании файлов:
Установите и используйте антивирусную программу.
Скачивайте файлы только с веб-сайтов, которым доверяете.
Если файл имеет цифровую подпись, убедитесь, что она действительна и файл получен из надежного источника. Для просмотра цифровой подписи перейдите по ссылке издателя в диалоговом окне предупреждения о безопасности, которое отображается при первом скачивании файла.
Загрузка файлов на различных платформах — это типичная повседневная задача. Без неё трудно представить себе жизнь в современном мире, ведь все мы обмениваемся фотографиями в соцсетях или оставляем резюме на сайтах по поиску работы. И HTML является неотъемлемой частью этого процесса, предоставляя встроенную поддержку загрузки файлов с помощью JavaScript.
В этой статье мы рассмотрим пять различных способов загрузки HTML-файлов.
1. Простая загрузка файлов
Чтобы использовать функциональность файлового загрузчика, нужно в качестве типа входных данных указать file («Файл»). Рассмотрим пример:
<!-- Установите в качестве типа «файл» -->
<input type="file" >
Тип файла с входными данными позволяет пользователям нажатием кнопки загружать один или несколько файлов. После успешной загрузки файл API облегчает чтение файлового объекта с использованием JavaScript. Для этого нужно будет выбрать входные данные в JavaScript, а затем прослушать событие change («Событие изменения») файлового загрузчика. Рассмотрим следующий пример:
Посмотрите на вывод в консоли браузера. Обратите внимание, что массив fileList с файловым объектом содержит всю дополнительную информацию (метаданные) о загруженном файле.
Потренируйтесь в онлайн-редакторе CodePen с тем же примером:
Можно загрузить несколько файлов. Для этого во входных данных используется атрибут multiple . Посмотрите следующий пример:
<!-- Загрузка нескольких файлов -->
<input type="file" multiple />
Как и в первом примере, прочитаем файловый объект из консоли. Но теперь массив fileList внутри файлового объекта будет содержать несколько элементов, потому что было загружено несколько файлов:
Вот пример на Codepen, если захотите проверить:
При загрузке файла в объекте File содержатся некоторые метаданные (имя файла, размер, время последнего обновления, тип и т. д.). Это можно проверить в консоли, как мы уже делали выше. Наличие таких данных может быть полезно, если надо отобразить их на странице с помощью манипуляций на уровне объектной модели документа:
Эта информация может быть полезна для дальнейших валидаций и принятия решений.
4. Свойство «Accept»
Чтобы ввести ограничение на тип загружаемых файлов, используют атрибут accept , как в этом примере:
<!-- Атрибут accept -->
<input type="file" accept=".jpg, .jpg" multiple>
Здесь можно выбрать только файлы с расширением jpg и png .
5. Управление содержимым файла
После того, как файл загружен, неплохо бы показать его содержимое. Больше всего это относится к фото профиля или аватарке: чтобы не приводить пользователя в замешательство, нужно сразу после загрузки показать ему загруженное изображение. Или хотя бы сообщить, что файл загружен.
Для преобразования файла в двоичную строку используют объект FileReader . Затем добавляют слушатель событий load , чтобы при успешной загрузке файла получить двоичную строку. Посмотрите следующий пример:
Попробуйте загрузить изображение в этот пример на Codepen и посмотрите, что получится.
Читайте также:

