Какое графическое изображение можно выполнить на компьютере
Обновлено: 07.07.2024
Тесты по информатике тема - Графический редактор Paint с ответами
Правильный вариант ответа отмечен знаком +
1. Примитивами в графическом редакторе называют:
- Изображения в черно-белом цвете
- Вспомогательные функциональные элементы, позволяющие редактировать изображения
+ Простейшие геометрические фигуры, которые удается нарисовать, используя определенный набор инструментов графического редактора
2. Графическим редактором называется программа, предназначенная для:
+ Работы с графическими изображениями
- Работы с диаграммами, графами и графиками
- Преобразования текстовых данных в картинку
3. Инструментами в графическом редакторе являются:
- Кривая, скругленный прямоугольник, овал
- Прямая, ластик, многоугольник
+ Распылитель, масштаб, выбор цвета
4. Одной из основных функций графического редактора является:
- Ввод информации текстового и графического типов
- Перевод изображения на какой-либо язык программирования
5. Палитрами в графическом редакторе являются:
- Инструменты карандаш, кисть и заливка
- Совокупности цветных элементов обрабатываемого изображения
6. Какой из графических редакторов является векторным?
7. Растровый графический редактор предназначен для:
- Преобразования текстовой информации и графическую
+ Создания и обработки изображений, сохраняемых в памяти компьютера в виде набора точек
- Создания и обработки изображений, сохраняемых в памяти компьютера в виде совокупности формул геометрических фигур
8. С помощью графического редактора Paint можно:
+ Создавать и редактировать графические изображения
- Переводить двухмерные изображения в трехмерные
- Заниматься строительным проектированием
9. Какой из графических редакторов является растровым?
тест 10. Минимальным объектом, используемым в растровом графическом редакторе, является:
+ Точка экрана (пиксель)
11. Какая программа является графическим редактором?
12. Минимальным объектом, используемым в векторном графическом редакторе, является:
- Точка экрана (пиксель)
13. К основным операциям в графическом редакторе относятся:
- Выделить, обвести, разукрасить
+ Выделить, копировать, вставить
- Переместить, удалить, редактировать
14. Графическим редактором не является:
15. Функциями графического редактора являются:
- Создание рисунка; изменение рисунка; удаление рисунка
- Ввод рисунка и текста; манипулирование и изменение введенных рисунка и текста
+ Создание рисунка и манипулирование им; добавление текста к изображению; работа с палитрой цветов; работа с внешними устройствами ввода-вывода
16. Какое из перечисленных расширений файлов не относится к графическим объектам?
17. Укажите утверждение о графическом редакторе Adobe Photoshop, которое не соответствует действительности:
+ Не поддерживает чтение изображений с расширением .bmp
- Первоначальное название - Display
- Имеется возможность работать со скриптами
18. Что такое Cairo?
- Скриптовый язык программирования, интегрированный в растровые графические редакторы
+ Графическая библиотека и библиотека функций для отрисовки векторной графики
- Векторный графический редактор
19. Укажите отличительную особенность объектов, созданных в векторных графических редакторах:
+ Не теряют своих очертаний и четкости при приближении
- «Рассыпаются» на пиксели (точки) при приближении
- Могут редактироваться в графическом редакторе любого типа
тест_20. Цветовая модель RGB состоит из цветов:
- Красного, желтого и зеленого
- Голубого, белого и черного
+ Красного, зеленого и синего
21. Укажите единицу измерения разрешения изображений:
+ Количество точек на дюйм
- Миллиметры или сантиметры
22. Какое понятие является основным во фрактальной графике?
23. Какое представление имеет отсканированное изображение?
24. Укажите объект фрактальной графики:
-
-

+
25. Основными недостатками растровой графики являются:
+ Изображения занимают большой объем памяти; неизбежна потеря качестве изображения при его масштабировании
- Сложность создания и редактирования изображений в связи с потребностью проведения определенных предварительных математических вычислений; для установки графических редакторов растрового типа требуются мощные вычислительные машины
- Некорректная передача некоторых цветов; не всякое изображение можно представить в растровой форме
26. В каком форме лучше представить изображение, которое будет использовано как фирменный знак на визитках и буклетах компании?
27. Укажите последовательность команд для запуска графического редактора Paint:
- Пуск – Microsoft Office - Paint
+ Пуск – Программы – Стандартные - Paint
- Меню – Программы – Графика и изображения – Paint
28. Какой объем памяти потребуется для перевода в двоичную систему исчисления цветного изображения, состоящего из 256 цветов и имеющего размер 10 на 10 точек?
29. С точки зрения вычислительной техники пиксель – это:
- 12 отрезков люминофора
+ Минимально возможная часть изображения, для которой имеется возможность независимым образом задать любой цвет
тест№ 30. Растр – это:
- Участок оперативной памяти, отведенный для хранения изображений во время их создания и обработки
- Набор графических примитивов
+ Сетка, образованная на экране пикселями
31. Для растрового изображения наибольшее качество отмечается в формате с расширением:
32. Известны параметры изображения: 300 на 400 и 64 dpi. Можно ли по данной информации определить реальные размеры этого изображения:
- Да, если воспользоваться специальной программой для расчета
33. Укажите расширение формата изображения, который поддерживает слои:
34. Альфа-композитинг определяет:
- Плавность перехода оттенков
35. Что означает термин «фокус-стекинг»?
+ Метод цифровой обработки изображений с целью объединить несколько изображений с разными фокусными расстояниями и получить одно изображение с глубиной резкости большей, чем у исходников
- Алгоритм сжатия графических данных
- Комбинирование нескольких фонов для создания прозрачности результирующего изображения
36. Запись «Безымянный» графического редактора Paint размещена:
- В строке состояния
+ На панели инструментов
37. Если при работе с графическим редактором CoralDraw требуется создать чистый лист, то в окне приветствия следует выбрать опцию:
- Open new window
38. Дайте определение компьютерной графики.
- Изображения и чертежи, хранящиеся в памяти ЭВМ
+ Раздел информационных технологий, посвященный проблемам получения графических объектов на ЭВМ
- Раздел изобразительного искусства, занимающийся созданием изображений при помощи ЭВМ
Компьютерная графика, это такое научно-технологическое направление, которая занимается задачами по созданию, обработке и хранению изображений с помощью компьютера и его аппаратных и программных возможностей. Изображения на ПК хранятся в виде двоичного кода - координат, колера цвета, обозначенного в какой-либо цветовой модели. Сегодня мы поговорим о том, какие виды компьютерной графики существуют…
5 видов компьютерной графики
Способы отображения иллюстраций на экране выделяются по следующим типам:
- Двухмерная (2D);
- Векторная;
- Растровая;
- Фрактальная;
- Трехмерная (3D).
Что такое двухмерная графика

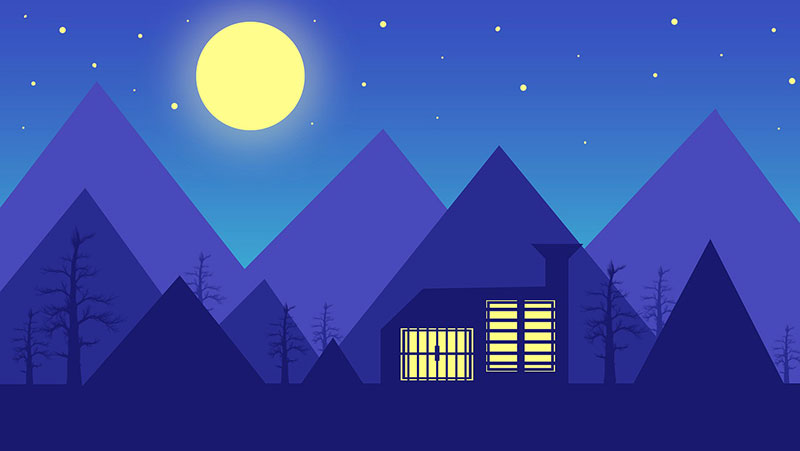
Двухмерная графика – это, простая картинка, которая выглядит плоской, вследствие того, что в нем применяются только два измерения – ширина и высота. Несмотря на подобный вид у иллюстрации можно добиться объема с помощью света и теней, но не реалистичности, за исключением фотографий. 2D рисунки обычно используют для создания логотипов, макетов веб-сайтов, рекламных баннеров, интерфейсов, мультипликации и кинематографа.
Векторная графика

Векторный рисунок можно представить в облике элементарных геометрических объектов: точки, прямые, кривые, окружности, многоугольники, и т.д. Фигурам присваиваются какие-либо качества, например, толщина линий, цвет заливки. Для создания иллюстраций используются формулы и координаты. К примеру, чтобы нарисовать треугольник нужно указать его вершины, цвет заполнения и обводку. Для сложных рисунков используют набор геометрических фигур, которые собираются вместе как аппликация из бумаги на уроке труда в начальной школе, но при этом сохраняется возможность в дальнейшем редактировать получившеюся картинку.
Преимуществами векторной графики считаются:
- Малый объем занимаемой памяти на ПК;
- Трансформация и масштабирование без потери качества;
- Выглядит всегда одинаково, независимо от характеристик устройства отображения.
Отрицательными сторонами векторов являются:
- Невозможность представления всех изображений с помощью примитивов;
- Трудоемкий процесс перевода растровых изображений в векторные;
- Отсутствие автоматического ввода;
- Проблемы с совместимостью программ просмотра и создания.
Векторные картинки широко востребованы на предприятиях, занимающихся проектированием, конструкторских бюро, в рекламных агентствах, типографиях, и т. д. Графические редакторы, работающие с данным иллюстрациями, являются: Adobe Illustrator, Corel Draw, AutoCad, ArhiCad.
Растровая графика

Растровые изображения представляет из себя, нечто, похожее на клетчатый лист бумаги, где одна клетка, это одна точка–пиксель, а образуемые ими строки и столбцы собираются в матрицу (растр). У каждого пикселя свой цвет и место, где он расположен. В комплексе, все пикселе образуют изображение.
Растровые изображения обладают следующими характеристиками:
- Разрешение – количество пикселей, приходящихся на единицу площади;
- Размер – ширина и высота в пикселях;
- Цветовое пространство – метод отображения цветов в координатах какой-либо цветовой системы;
- Глубина цвета – наибольшее количество оттенков цветов, которое может содержать изображение.
К плюсам растра относится:
- Реалистичность;
- Возможность автоматизированного ввода информации;
- Быстрая обработка трудных иллюстраций;
- Адаптивность под всевозможные устройства и программы просмотра.
К минусам растровых изображений можно отнести следующее:
- Большой размер занимаемой памяти;
- Невозможность деформации и масштабирования без потери качества.
Фрактальная графика

Во фрактальной графике реализован принцип наследования геометрических качеств, передающихся от одного элемента к другому. Основана данная модель на математических вычислениях (формулах) и так как детализированного описания мелких составляющих не требуется, то обрисовать такой объект можно несколькими уравнениями, результаты которых в дальнейшем машина отображает автоматически, и не требует хранения в памяти компьютера каких-либо объектов. Фрактальный принцип отображения графики нашел широкое применение во многих областях компьютерной графики, науки и искусства. Фракталы широко применяются в растровой, векторной и 3D графике. Можно отметить несколько программ для генерирования фракталов: Fractal Explorer, Apophysis, Mandelbulb3D.
Трехмерная графика

Трехмерная графика работает с объектами в трёхмерном пространстве – ширина, высота и глубина. Предметы моделируются и перемещаются в виртуальном пространстве и могут быть рассмотренными под различным углом.
Трехмерные модели могут быть двух типов:
- Полигональная – совокупность вершин, ребер и граней, которые определяют форму многогранного объекта, обволакивая пустое 3D пространство;
- Воксельная – совокупность элементов объемного изображения, содержащая значение растра, которые выкладываются в объёмные модели объектов, имеющие внутренности.
Трехмерная графика встречается повсеместно и используется в создании изображений во всевозможных областях деятельности человека: машиностроение, архитектура, дизайн интерьера, реклама, игровая и кино индустрия, интерактивные обучающие проекты. Можно выделить следующие редакторы: 3ds Max, Autodesk Maya, Cinema 4D, Blender.
Но так или иначе есть только один способ визуализации – это растр, т. к. любой монитор выводит изображение только в таком виде. А визуализация графики бывает только 2 типов – растровая и векторная, ибо 3D существует только в нашем воображении.
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству пользователей. Вот приложения для работы с векторной, растровой и 3D‑графикой на все случаи жизни.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Gravit Designer
- Платформы: веб, Windows, macOS, Linux.
Gravit Designer, ранее известный как Gravit, — это полнофункциональный векторный редактор. Он подходит для любых задач — от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Графический редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для булевых операций, инструменты «Нож» и «Граф путей», множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
2. Vectr
- Платформы: веб, Windows, macOS, Linux.
3. SVG‑Edit
Если вам нужно быстро создать или отредактировать простой SVG‑файл, есть несколько онлайн‑редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. Лучших из них — SVG‑Edit.
Этот графический редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG‑Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию программы.
SVG‑Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
4. Inkscape
Этот мощный графический редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа‑смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб‑дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать и комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, формирование обводки с переменной шириной и поддержка файлов Illustrator.
5. BoxySVG
Простой инструмент для создания масштабируемой векторной графики, который пригодится как начинающим веб‑дизайнерам и разработчикам, так и профессионалам. BoxySVG запускается прямо в браузере и справляется со своими задачами не хуже настольных редакторов.
Приложение отличается интуитивным интерфейсом и высокой скоростью работы. Арсенал настроек и функций не так велик, как у профессионального софта, но включает все необходимые инструменты, среди которых карандаши, кисти, текст, клонирование, формы и многое другое. BoxySVG поддерживает горячие клавиши и все популярные форматы файлов для экспорта готовых проектов.
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшения и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, здесь встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
2. Photo Pos Pro
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на операции с изображениями и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы хотите сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
3. Krita
Ещё один графический редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт‑художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Бесплатные фоторедакторы
Предназначены для обработки, ретуши, а также добавления эффектов на любые фото.
1. Pixlr
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое. Если вы знакомы с Photoshop, то очень быстро освоите веб‑версию Pixlr. Интерфейсы этих редакторов очень похожи.
2. Canva
Canva — популярный онлайн‑редактор с огромным набором функций, который поможет подготовить любые изображения всего в несколько кликов. Прямо в браузере можно создавать коллажи, постеры, инфографики, контент для соцсетей, видео и много другое.
В вашем распоряжении большое количество шаблонов, шрифтов и различных элементов дизайна, которые можно комбинировать между собой. Благодаря интуитивному интерфейсу работа с Canva максимально простая и быстрая. А богатые возможности экспорта позволяют сохранить проект в нужном формате.
3. RawTherapee
Мощный графический редактор для работы с RAW‑файлами, предоставляющий доступ к расширенным функциям. Обилие настроек делает его довольно сложным для освоения новичками, но более продвинутые пользователи найдут для себя массу ценных возможностей.
RawTherapee позволит изменить мельчайшие детали фото, настроить резкость и цветопередачу, убрать шумы, а также отстроить экспозицию, баланс белого, кривые и массу других параметров. При этом благодаря неразрушающим инструментам оригинал снимка остаётся неизменным вплоть до момента, пока работа не будет готова.
Бесплатные редакторы 3D‑графики
Предназначены для работы с 3D‑моделями, эффектами и анимациями.
1. SketchUp Free
SketchUp Free можно назвать идеальной точкой входа в мир 3D‑графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D‑объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
2. Daz Studio
С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D‑объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
3. Hexagon
Hexagon — бесплатный инструмент для 3D‑моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV‑развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D‑графикой.
4. Blender
Blender — это продвинутый бесплатный редактор 3D‑графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D‑графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать объекты.
5. ZBrushCoreMini
Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают понятный стартовый инструмент, а опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
6. Houdini Apprentice
Houdini — инструмент для работы с 3D‑анимацией и визуальными эффектами, который часто используют при создании фильмов, телепередач и другого медиаконтента.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Содержание
История
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры («Spacewar!») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее, электронно-лучевой трубке.
Текущее состояние
Основные области применения

Разработки в области компьютерной графики сначала двигались лишь академическим интересом и шли в научных учреждениях. Постепенно компьютерная графика прочно вошла в повседневную жизнь, стало возможным вести коммерчески успешные проекты в этой области. К основным сферам применения технологий компьютерной графики относятся:
-
; , Визуальные эффекты (VFX), цифровая кинематография; , Всемирная паутина, видеоконференции; и существенно возросшие возможности по обработке фотографий; ;
- Визуализация научных и деловых данных; , системы виртуальной реальности (например, тренажёры управления самолётом); ; .
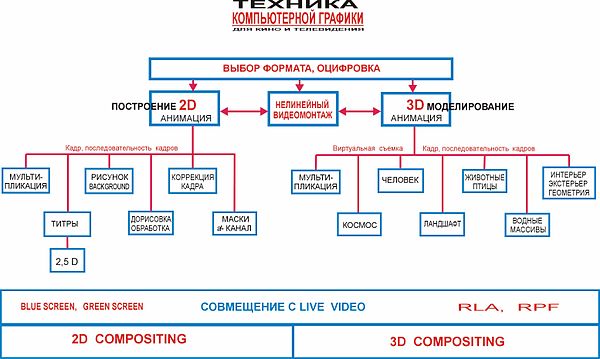
- Компьютерная графика для кино и телевидения .
Научная работа
Компьютерная графика является также одной из областей научной деятельности. В области компьютерной графики защищаются диссертации, а также проводятся различные конференции:
-
, проводится в США , проводится в России , проводится в России , проводится в России
Техническая сторона
По способам задания изображений графику можно разделить на категории:
Двухмерная графика
Векторная графика

Векторная графика представляет изображение как набор геометрических примитивов. Обычно в качестве них выбираются точки, прямые, окружности, прямоугольники, а также как общий случай, кривые некоторого порядка. Объектам присваиваются некоторые атрибуты, например, толщина линий, цвет заполнения. Рисунок хранится как набор координат, векторов и других чисел, характеризующих набор примитивов. При воспроизведении перекрывающихся объектов имеет значение их порядок.
Изображение в векторном формате даёт простор для редактирования. Изображение может без потерь масштабироваться, поворачиваться, деформироваться, также имитация трёхмерности в векторной графике проще, чем в растровой. Дело в том, что каждое такое преобразование фактически выполняется так: старое изображение (или фрагмент) стирается, и вместо него строится новое. Математическое описание векторного рисунка остаётся прежним, изменяются только значения некоторых переменных, например, коэффициентов. При преобразовании растровой картинки исходными данными является только описание набора пикселей, поэтому возникает проблема замены меньшего числа пикселей на большее (при увеличении), или большего на меньшее (при уменьшении). Простейшим способом является замена одного пикселя несколькими того же цвета (метод копирования ближайшего пикселя: Nearest Neighbour). Более совершенные методы используют алгоритмы интерполяции, при которых новые пиксели получают некоторый цвет, код которого вычисляется на основе кодов цветов соседних пикселей. Подобным образом выполняется масштабирование в программе Adobe Photoshop (билинейная и бикубическая интерполяция).
Вместе с тем, не всякое изображение можно представить как набор из примитивов. Такой способ представления хорош для схем, используется для масштабируемых шрифтов, деловой графики, очень широко используется для создания мультфильмов и просто роликов разного содержания.
Растровая графика
![]()

Растровая графика всегда оперирует двумерным массивом (матрицей) пикселей. Каждому пикселю сопоставляется значение — яркости, цвета, прозрачности — или комбинация этих значений. Растровый образ имеет некоторое число строк и столбцов.
Без особых потерь растровые изображения можно только лишь уменьшать, хотя некоторые детали изображения тогда исчезнут навсегда, что иначе в векторном представлении. Увеличение же растровых изображений оборачивается «красивым» видом на увеличенные квадраты того или иного цвета, которые раньше были пикселями.
В растровом виде представимо любое изображение, однако этот способ хранения имеет свои недостатки: больший объём памяти, необходимый для работы с изображениями, потери при редактировании.
Фрактальная графика


Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов.
Трёхмерная графика
В трёхмерной компьютерной графике все объекты обычно представляются как набор поверхностей или частиц. Минимальную поверхность называют полигоном. В качестве полигона обычно выбирают треугольники.
Всеми визуальными преобразованиями в 3D-графике управляют матрицы (см. также: аффинное преобразование в линейной алгебре). В компьютерной графике используется три вида матриц:
Любой полигон можно представить в виде набора из координат его вершин. Так, у треугольника будет 3 вершины. Координаты каждой вершины представляют собой вектор (x, y, z). Умножив вектор на соответствующую матрицу, мы получим новый вектор. Сделав такое преобразование со всеми вершинами полигона, получим новый полигон, а преобразовав все полигоны, получим новый объект, повёрнутый/сдвинутый/масштабированный относительно исходного.
Ежегодно проходят конкурсы трехмерной графики, такие как Magick next-gen или Dominance War.
CGI графика
Представление цветов в компьютере

Для передачи и хранения цвета в компьютерной графике используются различные формы его представления. В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе.
Стандартные способы хранения и обработки цвета в компьютере обусловлены свойствами человеческого зрения. Наиболее распространены системы RGB для дисплеев и CMYK для работы в типографском деле.
Иногда используется система с большим, чем три, числом компонент. Кодируется спектр отражения или испускания источника, что позволяет более точно описать физические свойства цвета. Такие схемы используются в фотореалистичном трёхмерном рендеринге.
Реальная сторона графики
Читайте также:

