Когда компьютеры начали работать с текстом с графикой со звуком
Обновлено: 04.07.2024
В этом параграфе обсудим способы компьютерного кодирования текстовой, графической и звуковой информации. С текстовой и графической информацией конструкторы «научили» работать ЭВМ, начиная с третьего поколения (1970-е годы). А работу со звуком «освоили» лишь машины четвертого поколения, современные персональные компьютеры. С этого момента началось распространение технологии мультимедиа.
Что принципиально нового появлялось в устройстве компьютеров с освоением ими новых видов информации? Главным образом, это периферийные устройства для ввода и вывода текстов, графики, видео, звука. Процессор же и оперативная память по своим функциям изменились мало. Существенно возросло их быстродействие, объем памяти. Но как это было на первых поколениях ЭВМ, так и осталось на современных ПК — основным навыком процессора в обработке данных является умение выполнять вычисления с двоичными числами. Обработка текста, графики и звука представляет собой тоже обработку числовых данных. Если сказать еще точнее, то это обработка целых чисел. По этой причине компьютерные технологии называют цифровыми технологиями.
О том, как текст, графика и звук сводятся к целым числам, будет рассказано дальше. Предварительно отметим, что здесь мы снова встретимся с главной формулой информатики:
Смысл входящих в нее величин здесь следующий: i — разрядность ячейки памяти (в битах), N — количество различных целых положительных чисел, которые можно записать в эту ячейку.
Текстовая информация
Принципиально важно, что текстовая информация уже дискретна — состоит из отдельных знаков. Поэтому возникает лишь технический вопрос — как разместить ее в памяти компьютера.
Напомним о байтовом принципе организации памяти компьютеров, обсуждавшемся в курсе информатики основной школы. Вернемся к рис. 1.5. Каждая клеточка на нем обозначает бит памяти. Восемь подряд расположенных битов образуют байт памяти. Байты пронумерованы. Порядковый номер байта определяет его адрес в памяти компьютера. Именно по адресам процессор обращается к данным, читая или записывая их в память (рис. 1.10).

Рис. 1.10. Байтовая организация памяти
Поскольку в мире много языков и много алфавитов, постепенно совершается переход на международную систему кодировки Unicode, в которой используются многобайтовые коды. Например, если код символа занимает 2 байта, то с его помощью можно закодировать 2 16 = 65 536 различных символов.
Текстовый документ, хранящийся в памяти компьютера, состоит не только из кодов символьного алфавита. В нем также содержатся коды, управляющие форматами текста при его отображении на мониторе или на печати: тип и размер шрифта, положение строк, поля и отступы и пр. Кроме того, текстовые процессоры (например, Microsoft Word) позволяют включать в документ и редактировать такие «нелинейные» объекты, как таблицы, оглавления, ссылки и гиперссылки, историю вносимых изменений и т. д. Всё это также представляется в виде последовательности байтовых кодов.
Графическая информация
Из курса информатики 7-9 классов вы знакомы с общими принципами компьютерной графики, с графическими технологиями. Здесь мы немного подробнее, чем это делалось раньше, рассмотрим способы представления графических изображений в памяти компьютера.
Принцип дискретности компьютерных данных справедлив и для графики. Здесь можно говорить о дискретном представлении изображения
Дискретное представление изображения. Изображение на экране монитора дискретно. Оно составляется из отдельных точек, которые называются пикселями (picture elements — элементы рисунка). Это связано с техническими особенностями устройства экрана, независимо от его физической реализации, будь то монитор на электронно-лучевой трубке, жидкокристаллический или плазменный. Эти «точки» столь близки друг другу, что глаз не различает промежутков между ними, поэтому изображение воспринимается как непрерывное, сплошное. Если выводимое из компьютера изображение формируется на бумаге (принтером или плоттером), то линии на нем также выглядят непрерывными. Однако в основе всё равно лежит печать близких друг к другу точек.
В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на нем могут размещаться изображения, имеющие размер 800 х 600, 1024 х 768 и более пикселей. Такая прямоугольная матрица пикселей на экране компьютера называется растром.
Качество изображения зависит не только от размера растра, но и от размера экрана монитора, который обычно характеризуется длиной диагонали. Существует параметр разрешения экрана. Этот параметр измеряется в точках на дюйм (по-английски dots per inch — dpi). У монитора с диагональю 15 дюймов размер изображения на экране составляет примерно 28 х 21 см 2 . Зная, что в одном дюйме 25,4 мм, можно рассчитать, что при работе монитора в режиме 800 х 600 пикселей разрешение экранного изображения равно 72 dpi.
При печати на бумаге разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения 200-300 dpi. Стандартный фотоснимок размером 10 х 15 см 2 должен содержать примерно 1000 х 1500 пикселей.
Дискретное представление цвета. Восстановим ваши знания о кодировании цвета, полученные из курса информатики основной школы. Основное правило звучит так: любой цвет точки на экране компьютера получается путем смешивания трех базовых цветов: красного, зеленого, синего. Этот принцип называется цветовой моделью RGB (Red, Green, Blue).
Двоичный код цвета определяет, в каком соотношении находятся интенсивности трех базовых цветов. Если все они смешиваются в одинаковых долях, то в итоге получается белый цвет. Если все три компоненты «выключены», то цвет пикселя — черный. Все остальные цвета лежат между белым и черным.
Дискретность цвета состоит в том, что интенсивности базовых цветов могут принимать конечное число дискретных значений.
Пусть, например, размер кода цвета пикселя равен 8 битам — 1 байту. Между базовыми цветами они могут быть распределены так:

2 бита — под красный цвет, 3 бита — под зеленый и 3 бита — под синий.
Из описанного правила, в частности, следует:

Обобщение этих частных примеров приводит к следующему правилу. Если размер кода цвета равен b битов, то количество цветов (размер палитры) вычисляется по формуле:
Величину b в компьютерной графике называют битовой глубиной цвета.
Еще один пример. Битовая глубина цвета равна 24. Размер палитры будет равен:
К = 2 24 = 16 777216.
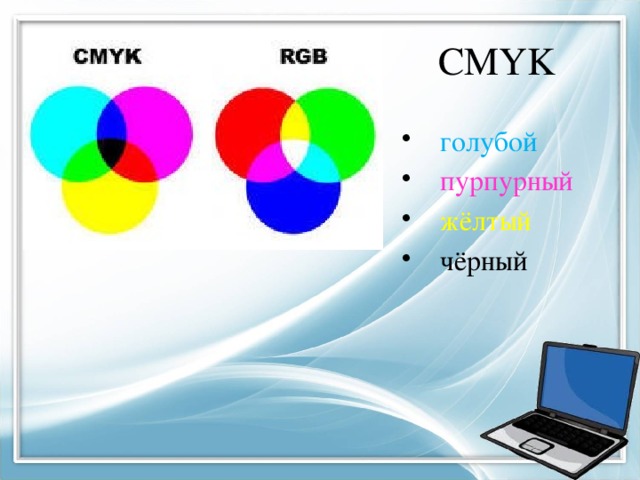
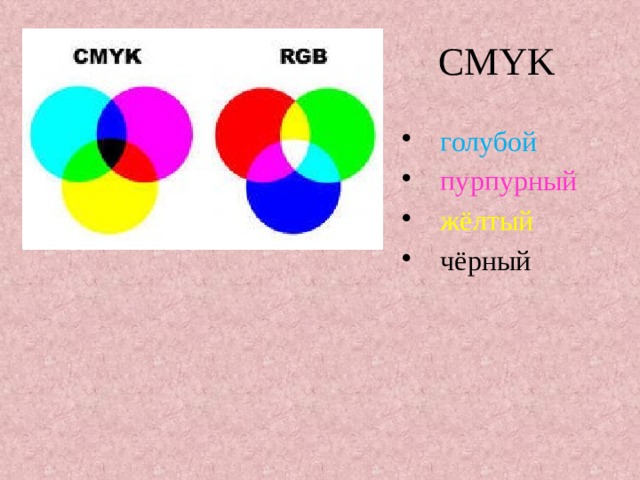
В компьютерной графике используются разные цветовые модели для изображения на экране, получаемого путем излучения света, и изображения на бумаге, формируемого с помощью отражения света. Первую модель мы уже рассмотрели — это модель RGB. Вторая модель носит название CMYK.
Цвет, который мы видим на листе бумаги, — это отражение белого (солнечного) света. Нанесенная на бумагу краска поглощает часть палитры, составляющей белый цвет, а другую часть отражает. Таким образом, нужный цвет на бумаге получают путем «вычитания» из белого света «ненужных красок». Поэтому в цветной полиграфии действует не правило сложения цветов (как на экране компьютера), а правило вычитания. Мы не будем углубляться в механизм такого способа цветообразования. Расшифруем лишь аббревиатуру CMYK: Cyan — голубой, Magenta — пурпурный, Yellow — желтый, ЫасК — черный.
Растровая и векторная графика
О двух технологиях компьютерной графики — растровой и векторной — вы знаете из курса информатики основной школы.
В растровой графике графическая информация — это совокупность данных о цвете каждого пикселя на экране. Это то, о чем говорилось выше. В векторной графике графическая информация — это данные, математически описывающие графические примитивы, составляющие рисунок: прямые, дуги, прямоугольники, овалы и пр. Положение и форма графических примитивов представляются в системе экранных координат.
Растровую графику (редакторы растрового типа) применяют при разработке электронных (мультимедийных) и полиграфических изданий. Растровые иллюстрации редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют сканированные иллюстрации, подготовленные художником на бумаге, или фотографии. Для ввода растровых изображений в компьютер применяются цифровые фото- и видеокамеры. Большинство графических редакторов растрового типа в большей мере ориентированы не на создание изображений, а на их обработку. Достоинство растровой графики — эффективное представление изображений фотографического качества. Основной недостаток растрового способа представления изображения — большой объем занимаемой памяти. Для его сокращения приходится применять различные способы сжатия данных. Другой недостаток растровых изображений связан с искажением изображения при его масштабировании. Поскольку изображение состоит из фиксированного числа точек, увеличение изображения приводит к тому, что эти точки становятся крупнее. Увеличение размера точек растра визуально искажает иллюстрацию и делает ее грубой.
Векторные графические редакторы предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки.
Достоинства векторной графики — сравнительно небольшой объем памяти, занимаемой векторными файлами, масштабирование изображения без потери качества. Однако средствами векторной графики проблематично получить высококачественное художественное изображение. Обычно средства векторной графики используют не для создания художественных композиций, а для оформительских, чертежных и проектно-конструкторских работ.
Графическая информация сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Они делятся на растровые и векторные. Растровые графические файлы (форматы JPEG, BMP, TIFF и другие) хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата (например, WMF, CGM) содержатся описания графических примитивов, составляющих рисунок.
Следует понимать, что графические данные, помещаемые в видеопамять и выводимые на экран, имеют растровый формат вне зависимости от того, с помощью каких программных средств (растровых или векторных) они получены.
Звуковая информация
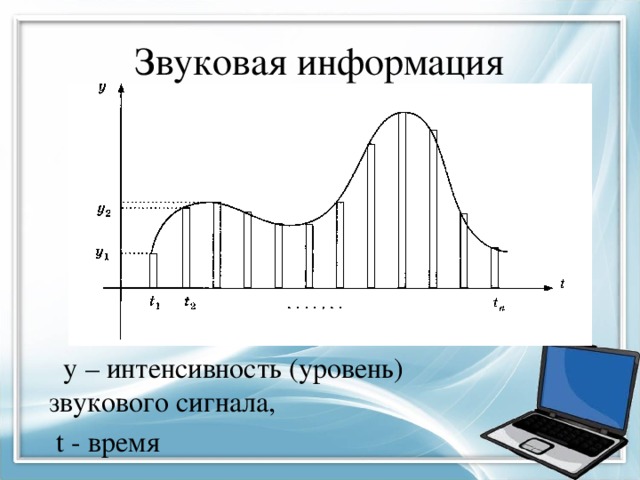
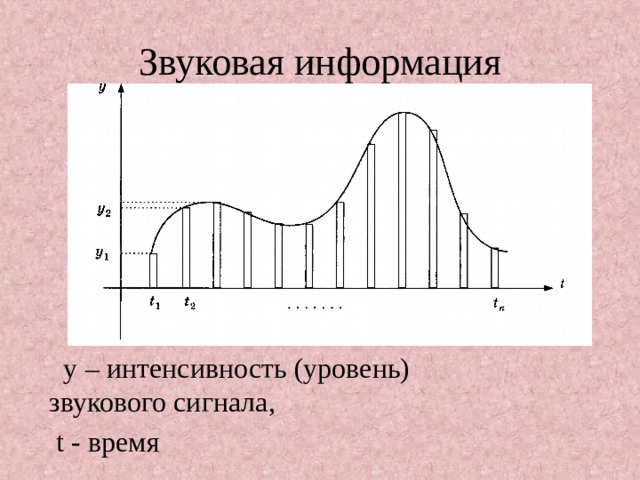
Принципы дискретизации звука («оцифровки» звука) отражены на рис. 1.11.

Рис. 1.11. Оцифровка звука (у — интенсивность (уровень) звукового сигнала, t — время)
Ввод звука в компьютер производится с помощью звукового устройства (микрофона, радио и др.)» выход которого подключается к порту звуковой карты. Задача звуковой карты — с определенной частотой производить измерения уровня звукового сигнала (преобразованного в электрические колебания) и результаты измерения записывать в память компьютера. Этот процесс называют оцифровкой звука.
Промежуток времени между двумя измерениями называется периодом измерений — τс. Обратная величина называется частотой дискретизации — 1/τ (герц). Чем выше частота измерений, тем выше качество цифрового звука.
Результаты таких измерений представляются целыми положительными числами с конечным количеством разрядов. Вы уже знаете, что в таком случае получается дискретное конечное множество значений в ограниченном диапазоне. Размер этого диапазона зависит от разрядности ячейки — регистра памяти звуковой карты. Снова работает формула 2 i , где i — разрядность регистра. Число i называют также разрядностью дискретизации. Записанные данные сохраняются в файлах специальных звуковых форматов.
Существуют программы обработки звука — редакторы звука, позволяющие создавать различные музыкальные эффекты, очищать звук от шумов, согласовывать с изображениями для создания мультимедийных продуктов и т. д. С помощью специальных устройств, генерирующих звук, звуковые файлы могут преобразовываться в звуковые волны, воспринимаемые слухом человека.
При хранении оцифрованного звука приходится решать проблему уменьшения объема звуковых файлов. Для этого кроме кодирования данных без потерь, позволяющего осуществлять стопроцентное восстановление данных из сжатого потока, используется кодирование данных с потерями. Цель такого кодирования — добиться схожести звучания восстановленного сигнала с оригиналом при максимальном сжатии данных. Это достигается путем использования различных алгоритмов, сжимающих оригинальный сигнал путем выкидывания из него слабослышимых элементов. Методов сжатия, а также программ, реализующих эти методы, существует много.
Для сохранения звука без потерь используется универсальный звуковой формат файлов WAV. Наиболее известный формат «сжатого» звука (с потерями) — MP3. Он обеспечивает сжатие данных в 10 раз и более.

Обработка текста. графики и звука представляет собой тоже обработку числовых данных – целых чисел.

Главная формула информатики
i - разрядность ячейки памяти (в битах)
N – количество различных целых положительных чисел, которые можно записать в эту ячейку.
Текстовая информация уже дискретна – состоит из отдельных знаков.
За каждым символом текста закрепляется определённый двоичный код, длина которого фиксирована.
Изображение на экране монитора дискретно, оно состоит из отдельных точек – пикселей.
picture elements - элементы рисунка
прямоугольная матрица пикселей на экране компьютера - растр.
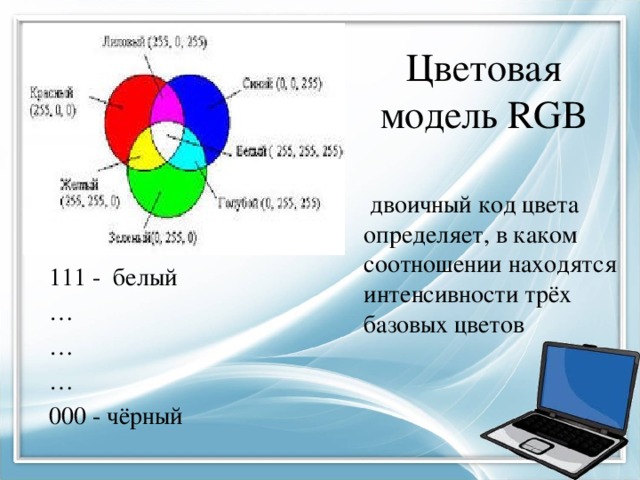
Цветовая модель RGB
двоичный код цвета определяет, в каком соотношении находятся интенсивности трёх базовых цветов
Графические данные, помещаемые в видеопамять и выводимые на экран, имеют растровый формат вне зависимости от того, с помощью каких программных средств (растровых или векторных) они получены.
Звуковая карта производит с определённой частотой измерения уровня звукового сигнала (преобразованного в электрические колебания) и записывает результаты измерений в память компьютера - оцифровка звука.
Содержимое разработки

§20. Дискретные модели данных в компьютере. Представление текста, графики и звука.
Рыженко Е. В. МБОУ г. Астрахани " СОШ №64"

компьютерные технологии = цифровые технологии .
Обработка текста. графики и звука представляет собой тоже обработку числовых данных – целых чисел.

Главная формула информатики
i - разрядность ячейки памяти (в битах)
N – количество различных целых положительных чисел, которые можно записать в эту ячейку.

Текстовая информация уже дискретна – состоит из отдельных знаков.
За каждым символом текста закрепляется определённый двоичный код, длина которого фиксирована.
ASCII
Unicode

Изображение на экране монитора дискретно, оно состоит из отдельных точек – пикселей .
picture elements - элементы рисунка
прямоугольная матрица пикселей на экране компьютера - растр .

Цветовая модель RGB
двоичный код цвета определяет, в каком соотношении находятся интенсивности трёх базовых цветов

K - количество цветов (размер палитры)
b – размер кода цвета ( глубина цвета ).

Графические данные, помещаемые в видеопамять и выводимые на экран,
имеют растровый формат вне зависимости от того, с помощью каких программных средств (растровых или векторных) они получены.

y – интенсивность (уровень) звукового сигнала,

Результаты таких измерений представляются целыми положительными числами с конечным количеством разрядов в ограниченном диапазоне.
Размер этого диапазона зависит от разрядности ячейки – регистра памяти звуковой карты.

Сжатие звукового файла


Представление текста, изображения и звука в компьютере.
Просмотр содержимого документа
«Презентация на тему: Представление текста, изображения и звука в компьютере.»

Представление текста, графики и звука в компьютере.
10 класс Семакин И.Г.
Компьютерные технологии = цифровые технологии
Обработка текста. графики и звука представляет собой тоже обработку числовых данных – целых чисел.

Главная формула информатики
i - разрядность ячейки памяти (в битах)
N – количество различных целых положительных чисел, которые можно записать в эту ячейку.

Текстовая информация уже дискретна – состоит из отдельных знаков.
За каждым символом текста закрепляется определённый двоичный код, длина которого фиксирована.
Однобайтовые кодировочные таблицы ASCII , КОИ8 и др. Двухбайтовая кодировочная таблица Unicode

Изображение на экране монитора дискретно, оно состоит из отдельных точек – пикселей .
picture elements - элементы рисунка
Прямоугольная матрица пикселей на экране компьютера - растр .
Цветовая модель RGB
Любой цвет точки на экране получается путем смешивания трех базовых цветов: красного, зеленого, синего
двоичный код цвета определяет, в каком соотношении находятся интенсивности трёх базовых цветов

K - количество цветов (размер палитры)
b – размер кода цвета ( глубина цвета ).

Графические данные, помещаемые в видеопамять и выводимые на экран,
имеют растровый формат вне зависимости от того, с помощью каких программных средств (растровых или векторных) они получены.

y – интенсивность (уровень) звукового сигнала,

Результаты таких измерений представляются целыми положительными числами с конечным количеством разрядов в ограниченном диапазоне.
Размер этого диапазона зависит от разрядности ячейки – регистра памяти звуковой карты.
§20. Дискретные модели данных в компьютере. Представление текста, графики и звука.
Обработка текста. графики и звука представляет собой тоже обработку числовых данных – целых чисел. компьютерные технологии = цифровые технологии .
Главная формула информатики = N i - разрядность ячейки памяти (в битах) N – количество различных целых положительных чисел, которые можно записать в эту ячейку.
Текстовая информация уже дискретна – состоит из отдельных знаков. За каждым символом текста закрепляется определённый двоичный код, длина которого фиксирована. ASCII Unicode
Изображение на экране монитора дискретно, оно состоит из отдельных точек – пикселей . Растр — точечная структура полутонового изображения, предназначенного для полиграфического воспроизведения методом автотипии
Цветовая модель RGB двоичный код цвета определяет, в каком соотношении находятся интенсивности трёх базовых цветов 111 - белый … … … 000 - чёрный
К= K - количество цветов (размер палитры) b – размер кода цвета ( глубина цвета ). Глубина цвета - количество оттенков одного цвета, которое устройство, контактирующее с изображениями, способно воспроизвести или создать. Данный параметр отвечает за плавность перехода оттенков в изображениях. Все цифровые изображения кодируются посредством единиц и нулей.
Виды графики векторная растровая данные, математически описывающие графические примитивы создание иллюстраций, чертежей сравнительно небольшой объём памяти масштабирование без потери качества совокупность данных о цвете каждого пикселя на экране эффективное представление изображении фотографического качества большой объём занимаемой памяти искажение при масштабировании обработка изображений
Виды графики векторная растровая wmf cjm Jpeg Bmp tiff
Звуковая информация y – интенсивность (уровень) звукового сигнала, t - время
Звуковая карта производит с определённой частотой измерения уровня звукового сигнала (преобразованного в электрические колебания) и записывает результаты измерений в память компьютера - оцифровка звука .
Промежуток времени между двумя измерениями называется периодом измерений – τ c. обратная величина называется частотой дискретизации - 1 / τ (герц). Чем выше частота измерений, тем выше качество цифрового звука.
Сжатие звукового файла Без потерь С потерями WAV MP3
Вопросы: Когда компьютеры начали работать с текстом, графикой, звуком? Что такое таблица кодировки? Какие существуют таблицы кодировки? На чём основывается дискретное представление изображения? Какое устройство в компьютере производит оцифровку звукового сигнала?
Задания: Опишите модели цвета RGB и CMYK Напишите 8 разрядный код ярко-синего, ярко-жёлтого (смесь красного с зелёным), бледно-зелёного. Чем удобен формат MP 3?
По теме: методические разработки, презентации и конспекты
Методическая разработка урока "Модели данных, используемые в СУБД"
Практически все современные СУБД используют реляционную модель данных. В основе этой модели, предложенной Е.Ф.Коддом в 1970 году, лежит понятие отношения. Речь идет об отношениях, заключенных в двумер.

Дискретные модели данных в компьютере. Представление чисел.
Презентация для 10 классса с использованием информации по учебникам Н.Г. Семакина и Н.Д. Ургиновача с учетом практических работ.

Презентация "Иерархическая и сетевая модели данных"
Презентация разработана для проведения уроков по теме "Иерархические и сетевые базы данных" в 11 классе.
Самостоятельная работа по информатике в 10 кл по теме «Представление чисел, текста, изображения и звука в компьютере»
Проверка знаний обучающихся по данной теме.
Повторительно-обобщающий урок по теме «Представление чисел, текста, изображения и звука в компьютере»

Изучаемое понятие: решение задач с составлением математической модели данной ситуации.
Решение задач с составлением математической модели.

Дискретные модели данных в компьютере. Представление чисел
Обучающий материал по теме "Дискретные модели данных в компьютере. Представление чисел " по информатике . 10 класс. (Архив)+ Домашнее задание по пройденной теме. Тест + 2 задачи.
Читайте также:

