Количество пикселей на дюйм ppi 224 яркость экрана не менее 350 кд м2
Обновлено: 04.07.2024
Думаю может пригодиться тем кто как и я выбирает себе hi-ppi монитор.
В содержимом. Заголовок про выбор монитора, таблица про масштаб интерфейса МакОС.
Риторический вопрос "у вас там всё нормально?" - задавать?
- Вы играть будете или пиксели разглядывать?
- Разглядывать. Красиво.
Я 80% времени работаю за компом (графика, веб программирование) или серфю.
У меня порой такое ощущение появляется, что хорошие мониторы только для игр покупаются
Как и процессоры кстати.
Огромное заблуждение. Мне нахрен не нужна игра в 4К, я ее до fullhd ужму и буду нормально играть если надо.
Да нет, просто у самого 5к монитор для работы стоит и все спрашивают, как на нем игры выглядят. Как будто такие мониторы для игр покупают и ничего другого на нем делать нельзя
Он самый, у меня мак
У меня 1060 5К не потянет.
Я думаю там сарказм был. По крайней мере, хотелось бы верить)))
А на счет игр - я сам предпочитаю фреймрейт разрешению, хотя нрже fullhd я не уходил
21.5 (1920x1080) - будет большим
Это имеется в виду интерфейс, без масштабирования.
Что там выбирать. Есть калькуляторы ppi. Вводишь разрешение, диагональ и вуаля. 100-110 ppi - это нормальное среднее значение. Хочешь hi-ppi - берёшь 4к самой меньшей диагонали. 24-27 дюймов.
Хотелось бы побольше. Посмотри на телефон, у меня 400ppi с самсунге и там все охуенно выглядит, даже если мелко написано!
Ну смотри. 24 дюйма 3840х2160 - это 184ppi. Вот и прикинь, что нужно на десктопе для 400ppi. Смартфоны - это смартфоны. Я бы не сравнивал их с десктопами.
Я всё больше присматриваюсь к 27" 4К, масштаб 200%, целочисленное масштабирование и охуенная картинка, жаль только что рабочая зона будет такая же как сейчас на моем fullhd 27".
Откуда оно возьмётся - целочисленное масштабирование без дополнительных телодвижений?
Это математика, а на практике если включить фуллхд на 4К мониторе, получишь мыло, т.к. монитор в подавляющем числе случаев будет выполнять масштабирование.
Так никто не предлагает включать фуллхд на 4К мониторе. В настройках системы ставится масштабирование 200% и элементы рисуются в нативном разрешении, но в два раза большем размере, чтобы компенсировать увеличенную плотность пикселей
Всё верно, при этом векторные элементы отмасштабируются нормально, а растровые, или не предназначенные для масштабирования, превратятся в мыло.
В посте речь про macOS, где все растровые элементы давно (в 2012 году) перерисовали в 2x размере.
В винде тоже так, но не везде.
К слову макось неплохо понимает как скейлить и сама, если это не тв какой-то на 75".
Сижу на значениях по умолчанию и горя не знаю.
Только афтор выбирает для Винды, а табличку тащит от МакОСи, возвращаемся в начало ветки.
Ну для винды это тоже будет справедливо.
Именно, справедливым будет некорректное масштабирование элементов не умеющих в масштабирование, и корректное - умеющих. Целочисленное масштабирование вообще не имеет к этому никакого отношения.
Целочисленное масштабирование имеет отношение, потому что иконки если и перерисовывают, то делают только 2x вариант. Из-за чего при выставленном масштабе 125-150-175% системе приходится их дополнительно скейлить вниз, что не всегда дает качественный результат.
Господи, да почитайте вы что такое техника целочисленного масштабирования.
Пчел, я прекрасно понимаю, о чем ты (integer scaling), тут просто пересечение терминов произошло. Речь о том, чтобы скейлить элементы интерфейса ровно в два раза, а не на какое-то промежуточное значение.
Отлично, значит мы оба понимаем о чем идет речь. Но масштабирование в два раза ровно не избавит от мыла, просто будет не так коряво, как при дробном.
Время идет, сейчас под виндой в принципе 80% времени с HiDPI монитором можно не страдать. Подавляющее большинство софта, который популярен, нормально адаптировано
Соглашусь. Именно популярный софт от нормальных разработчиков адаптирован хорошо, а вот чуть шаг в сторону - начинаются сюрпризы. Так что опыт от хай-дпи мониторов сильно зависит от сценариев использования. Но в целом это конечно приятная и нужная вещь.
Чето бред какойто. Привели конкретный пример приложения или элемент приложения в котором не сработает целочисленное масштабирование
Сижу так на 2к 25".
По каждой стороне
Понятное дело, что не только по ширине)
Ну, тогда это 4 раза Full HD, потому что 2х2
Масштабирование двухкратное, а пикселей в четыре раза больше, да.
Из винды, делаешь 200% и получаешь что 4 пикселя 4К ровно совпадают с 1 пикселем fullhd.
Не совпадают. Винда даже на цело очень плохо масштабирует изображение. Да пробовал. А если 2 монитора и на них нужно разное масштабирование - забей.
Ты телефон держишь перед глазами, а монитор в метре почти, это совсем разное, ещё скажи, что на ТВ низкий ppi
У меня нет ТВ, вообще, никакого )
На самом деле меньше всего проблем будет при 95 ppi и кратных этому. 24" fullhd мониторы как раз такие
Retina это ж когда 300ppi, так что левая табличка какая-то.
По словам Стива Джобса, для Retina дисплея необходимо минимум 300 ppi
Опираясь на исследования, что человеческий глаз может различить не более 300 ppi при расстоянии от экрана до глаза 10—12 дюймов (примерно 25—30 см), производитель заявляет, что на таких дисплеях зернистость изображения неразличима глазом[
А на практике вот так
Rétina (в переводе с лат. — «сетчатка») — общее маркетинговое название ЖК- и OLED-дисплеев…мдем, ясно. Ретину лепят, но сами дисплеи реальной ретине не удовлетворяют. Только с айфонами у них оно удовлетвояет требованиям.
Ну просто реально на десктопе 300+ ppi малореалистично пока что. Это надо уже 8к разрешение повсеместно. Даже у тебя в примере речь о диагоналях 10-12 дюймов и расстояниях до экрана 25-30 см. У экранов больше ноутбучно-планшетных другой юзеркейс. ред.
ну оно да. на 32 дюймах
140 ppi все равно лесенками палится до метра. Хочется 300 ppi, чтобы их вообще не было.
Бред какой-то. Что у тебя там где палится. У меня 40 дюймов 110 ppi. Отдельные пиксели вплотную хрен разглядишь. В играх сглаживание за редким исключением не нужно. Да и там где оно не лишне, вполне можно обойтись.
да быть такого не может. На 40 лесенки еще больше должны быть. В том же рдре на деревьях, например. Да, не такой ужас, как фулл шд, еле заметны, но они, блин, есть. Вплотную хрен различишь, но на картинке в целом заметно.
Смотря какая игра. В спящих собаках 2 было заметно. Там много проводов. Но терпимо. На крайняк FXAA хватит. В ГТА 5 практически незаметно. В RDR2 вообще всё отлично.
ну вот тут уже часть пикселей у веток пропадают в никуда на втором скрине. Чуть развернуть и лесенка. Типа оно ж в динамике с лесенками точно будет, по скриншоту то не определить, а на экране будет. Да, так не заметно, но когда вдаль смотришь, то лесенки то есть. Ну ладно, впринципе, просто я играю ближе. В сантиметрах 50 от монитора, хотя в рдре лесенки с метра видел, только на ёлках.
Во. На букве "А" можно разглядеть лесенки. Но они реально слишком маленькие. С метра на 40 дюймовом экране не напрягают совсем. ред.
Смотря где, на телефоне да - 300, на монике 200 уже ретина.
У меня моник 25 2560х1440. Не соглашусь, что это "Правильный" размер. Ибо без увеличения иконки чересчур маленькие.
А вот у жены 31 2560х1440. И он выглядит ровно так же, как и мой. Но иконки по умолчанию нормальные, как и весь интерфейс в целом.
Так список для MacOS. Винда 10 не умеет нормально масштабировать.
Бля так какой брать пацаны?
Из зеленой зоны:
Но 1600 по вертикали - маловато, имхо
А что это значит? Ну я имею ввиду правильный ретина или не ретина?
Я просто себе как раз хочу взять под макбук монитор, и видео инфу что там бывают с этим проблемы
Значит что при "неправильном" разрешении придется делать масштабирование, и если это не 200% или 300% то будет не целочисленное масштабирование и будет размытие линий.
Ты имел ввиду правильный НЕ ретина? :)
Просто я как раз думал взять из этого разряда моник для макбука
есть жы офигенный калькулятор с наиболее частыми размерами. или вам именно макось?
У меня как раз винда, которая не особо хорошо масштабирует (( Вот и выбираю что лучше, большой ppi или большая диагональ.
намана она всё масштабирует, 125, 150, 200% (десятка), можно кастомный размер выбрать. Другое дело, нахера надо покупать 4к и что-то масштабировать, что бы иметь рабочую площадь, аналогичную fullhd. Маркетинг головного мозга.
2к себе возьми удобной диагонали и нееби мозг.
"нахера надо покупать 4к и что-то масштабировать, что бы иметь рабочую площадь, аналогичную fullhd" - чтобы получить шрифты, иконки и все остальное в 2 раза четче и ровнее.
скорее ты получишь мыльные иконки и немасштабируемый интерфейс в какой-нибудь проге, после чего твой перфекционизм тебя сведёт в могилу)
тогда этот калькулятор с примерами должен быть норм :)
Выбирай баланс. Потому как размер картинки - это тоже важно если ты не тыкаешься носом в экран как на смартфоне. Сам на 40 дюймов 4к и для себя решил, что 40-50 дюймов 4к - это оптимально. Не больше, не меньше. На 40 дюймах отдельный пиксель с большим трудом на тексте можно разглядеть только если именно, что носом ткнёшься в экран. Он реально очень маленький. И даже отдельный битый пиксель видно крайне редко, если смотреть чётко туда, где он расположен, на однородном фоне. ред.
PPI не единственный критерий резкости
А какой еще? Если иметь в виду конечно целочисленное масштабирование.
Тип матрицы и субпикселей, режим, фильтры для дополнительной резкости итд.
27’ для full hd вызывает дискомфорт? Или это разница на уровне наушников для меломанов?

Плотность пикселей показывает, сколько пикселей на дюйм (PPI) находится на дисплее. Чем выше плотность пикселей, тем детальнее и просторнее изображение.
Спецификация монитора, которой часто пренебрегают и теряются в более выступающих характеристиках, таких как частота обновления и тип панели, - это плотность пикселей .
Короче говоря, плотность пикселей - это соотношение между размером экрана и его разрешением .
Например, стандартное разрешение Full HD 1920 × 1080 приведет к разной плотности пикселей (или соотношению пикселей на дюйм) на 24-дюймовом экране (92 PPI) и на 27-дюймовом экране (82 PPI).
Больше пикселей на дюйм означает больше места на экране, а также более четкие и четкие детали. Если у дисплея слишком низкая плотность пикселей, на экране будет ограниченное пространство, и изображение будет пиксельным и нечетким.

В случае, если на экране слишком много пикселей на дюйм (более 110 PPI на настольных мониторах), все будет крошечным, поэтому вам нужно будет применить масштабирование, чтобы увеличить размер мелких элементов, таких как текст, до читабельного уровня.
Плотность пикселей и расстояние просмотра
Максимально возможная плотность пикселей - не всегда лучшее или даже необходимое решение. Если вы ищете игровой монитор , высокая плотность пикселей требует высокого разрешения экрана, что, в свою очередь, требует большей вычислительной мощности и, следовательно, влияет на частоту кадров.
Кроме того, некоторые приложения плохо масштабируются. Например, если у вас 27- дюймовый монитор 4K (163 PPI), вы можете найти 150% масштабирование как идеальное для вас, тогда как некоторые приложения масштабируются только до 100% и 200%.
Это оставит вас либо слишком маленькими, либо слишком большими в этом приложении. К счастью, с тех пор, как на рынке впервые появились дисплеи с высоким разрешением, в большинстве приложений улучшена поддержка масштабирования.
Обратите внимание, что на определенном расстоянии просмотра человеческий глаз не может отличить пиксели друг от друга. Насколько далеко вам нужно находиться от экрана, чтобы не распознавать пиксели, зависит от плотности пикселей дисплея. Apple зарегистрировала это идеальное соотношение расстояния просмотра и плотности пикселей как «Retina».
Итак, если у вас 24-дюймовый монитор 1080p с плотностью пикселей примерно 92 пикселя на дюйм, вам нужно будет находиться на расстоянии 37 дюймов (94 см) от экрана; на таком расстоянии ваши глаза не смогут различать пиксели на мониторе.
Другими словами, при расстоянии просмотра 37 дюймов (или больше) 24-дюймовый монитор 1080p - это Retina. Если у вас 27-дюймовый монитор с разрешением 1080p, вам необходимо находиться на расстоянии 42 дюйма (107 см) от экрана и так далее.
Вы можете посетить этот веб-сайт и рассчитать, на каком расстоянии определенный размер/разрешение экрана становится сетчаткой, или проверить таблицу ниже, которая состоит из наиболее распространенных комбинаций размера/разрешения монитора и соответствующего оптимального расстояния просмотра.
| Размер экрана | Разрешение экрана | Плотность пикселей | Оптимальное расстояние просмотра |
| 24″ | 1920×1080 | 92 PPI | 37″ (94cm) |
| 24″ | 2560×1440 | 122 PPI | 28″ (71cm) |
| 24″ | 3840×2160 | 184 PPI | 19″ (48cm) |
| 27″ | 1920×1080 | 82 PPI | 42″ (107cm) |
| 27″ | 2560×1440 | 109 PPI | 32″ (81cm) |
| 27″ | 3840×2160 | 163 PPI | 21″ (53cm) |
| 32″ | 1920×1080 | 70 PPI | 49″ (124cm) |
| 32″ | 2560×1440 | 93 PPI | 37″ (94cm) |
| 32″ | 3840×2160 | 140 PPI | 25″ (64cm) |
| 29″ UltraWide | 2560×1080 | 96 PPI | 36″ (91cm) |
| 34″ UltraWide | 2560×1080 | 82 PPI | 42″ (107cm) |
| 34″ UltraWide | 3440×1440 | 110 PPI | 31″ (79cm) |
| 38″ UltraWide | 3840×1600 | 111 PPI | 31″ (79cm) |
| 43″ | 3840×2160 | 104 PPI | 33″ (84cm) |
Для наилучшего просмотра мы рекомендуем дисплеи с плотностью пикселей, близкой к 110 PPI. При таком соотношении пикселей на дюйм вы получаете много места на экране и четкие детали без необходимости масштабирования.
Конечно, если вам нужно лучшее качество изображения, стремитесь к более высокой плотности пикселей. Мы не советуем приобретать монитор с плотностью пикселей ниже
90 PPI, если нет другой альтернативы.
Что касается телевизоров, то в этой статье вы можете увидеть, как сравниваются разрешения 1080p и 4K с точки зрения расстояния просмотра и плотности пикселей.
300 ppi) оптимальным выбором, если это уже предел человеческого зрения, как утверждает компания Apple?
На все эти вопросы вы получите исчерпывающие ответы в этой статье!
Кроме того, чем выше разрешение экрана, тем больше требуется вычислительных ресурсов, что, в свою очередь, влияет на время автономной работы устройства.
Перед тем, как говорить о гаджетах, вначале нужно определиться в понятиях, чтобы не возникало никаких недоразумений. И для этого рассмотрим простой пример.
Представьте, что вы смотрите на две точки определенного размера с какого-то расстояния:



Если мы приблизим картинку, то увидим примерно следующее:

Когда свет проходит через маленькое круглое отверстие (зрачок глаза или диафрагму объектива), он проявляет свойства волны и оставляет на сетчатке размытые следы от этих волн. Чем меньше отверстие, тем более размытыми будут точки. Это явление называется дифракцией.
Если расстояние между точками будет небольшим, в какой-то момент их образы просто сольются в одно пятно и глаз уже не будет их различать. Наступление этого момента хорошо описал британский физик Рэлей еще в 1879 году (так называемый критерий Рэлея).
А теперь давайте еще раз посмотрим на два предыдущих рисунка и обратим внимание на углы, под которыми сходятся лучи света в каждом случае:

Получается, мы можем оценивать расстояние между точками не только миллиметрами, но и углами, под которыми пересекаются лучи света. Таким же образом можно определять даже размеры самих объектов, а не только расстояние между ними.

А если мы знаем расстояние до этого объекта, то можем легко высчитать и его реальный размер. Ведь это простой треугольник с одним известным углом (под которым пересекаются лучи света) и одной известной стороной (расстояние до объекта), а другая сторона (она и будет размером объекта) высчитывается по элементарной школьной формуле.

Это и есть основные понятия, которые нужны нам для дальнейшего разговора!
Давайте еще раз подытожим:
Теперь нужно разобраться с тем, какой же этот минимальный угол, определяющий границы наших физических возможностей.
Нормальное зрение
Помните школьную проверку зрения? Когда врач просил закрыть один глаз и назвать букву, которую он показывает на вот такой табличке:

Это так называемая таблица Сивцева для проверки зрения. Сами буквы и их размер здесь подобраны неслучайно.
Если вы правильно назовете букву в 10-м ряду с 5 метров, тогда у вас нормальное зрение. Не лучшее, не идеальное, а просто нормальное. Получается, любой человек с обычным зрением способен увидеть с пяти метров две контрастные палочки толщиной 1.45 мм, которые находятся на расстоянии 1.45 мм друг от друга.
Если бы мы провели лучи света от двух палочек буквы Ш из 10-го ряда, то угол пересечения этих лучей с расстояния 5 метров был бы настолько маленьким, что изобразить его на экране просто не представляется возможным. Но для наглядности приведу грубый пример:

То есть, мы способны различить два объекта, лучи от которых пересекаются под углом всего 0.0166° (1/60). И это не идеальное зрение и даже не выше среднего. Это просто нормальный показатель.
Это и есть предел человеческого зрения. А дальше в игру вступают законы физики (дифракция света, критерий Рэлея) и наша физиология (диаметр одной колбочки на сетчатке и плотность их расположения).
И здесь важно упомянуть еще одну деталь. Думаю, вы обратили внимание на то, что я постоянно указываю расстояние до объекта. Делаю я это неспроста.
С какого расстояния будем разглядывать пиксели?
Очевидно, что различить 2 точки на расстоянии 1 мм друг от друга гораздо проще с двадцати сантиметров, чем с пяти метров. Почему тогда зрение проверяется с пяти метров? И почему 1 угловая минута равна толщине или расстоянию в 1.45 мм? Как интерпретировать угловые размеры, если мы смотрим в экран смартфона с 25 сантиметров?

Из этого следует один очень важный вывод: с определенного расстояния плотность пикселей (и разрешение экрана) не играют никакой роли. То есть, человек с хорошим зрением не сможет отличить 8K экран от FullHD или даже HD (720p), если смотреть на такие экраны с разного расстояния.
Связано это именно с угловым разрешением глаз. Если брать пример выше, то вместо одной точки диаметром 3 см на расстоянии в 100 метров может быть 3 точки диаметром 1 см каждая, но для нашего глаза это не будет играть никакой роли:

Мы все равно увидим одно зеленое пятно без каких-либо деталей. Так как всё, что не выходит за пределы минимального угла, не различимо для глаза.
Теперь, когда мы разобрались со всем этим, давайте перейдем к экранам.
Разрешение экрана и плотность пикселей (ppi)

Можно поступить еще проще, ведь обычно мы знаем только разрешение экрана и его диагональ в дюймах, а не ширину и высоту. Поэтому для определения ppi нужно диагональ экрана в пикселях разделить на диагональ в дюймах. А чтобы узнать диагональ в пикселях достаточно представить вот такой треугольник:
![]()
Длины катетов мы знаем (это разрешение по горизонтали и вертикали), а гипотенузу находим по теореме Пифагора (квадрат гипотенузы равен сумме квадратов катетов). Для нашего iPhone 8 диагональ 2 =750 2 +1334 2 , отсюда диагональ = 1530 пикселей. Теперь делим это число на диагональ экрана в дюймах (4.7) и получаем 326 ppi.
Если бы мы взяли тонкую полосочку толщиной в 1 пиксель и длиной в 1 дюйм (2.54 см), то эта полоска состояла бы ровно из 326 светящихся точек. Это и есть ppi.
Из этого следует, что размер одной точки (одного пикселя) составляет примерно 0.078 мм или 78 мкм (25.4 мм делим на 326 точек). Можем ли мы заметить на таком экране отдельные точки? Способен ли наш глаз различить пиксели размером примерно 0.08 мм?
Как вы уже понимаете, вопрос поставлен не совсем корректно. Ведь угловое разрешение глаза учитывает расстояние до предмета. Если мы берем нормальное зрение (1 угловую минуту), тогда с расстояния 50 см глаз способен различить точку диаметром 145 мкм (0.145 мм), что почти вдвое превышает размер пикселя iPhone.
Даже если брать человека с очень хорошим зрением (0.8 угловых минут), то его глаз способен различить на таком расстоянии точку в 116 мкм (0.116 мм), что снова гораздо больше точки на экране iPhone (78 мкм).
Однако многие люди смотрят в экран с расстояния 20-25 см (например, когда мы читаем книгу на смартфоне). И вот здесь всё становится гораздо интереснее.
Знаменитые 300 ppi
Давайте проверим это заявление. К слову, если кому-то интересно, как именно я определяю угловые размеры, то в двух словах объясню. Вначале нужно на калькуляторе посчитать тангенс нужного угла, а затем умножить его на расстояние до объекта.
Если мы берем среднестатистическое зрение, то это 1 угловая минута или 1/60° (0.0166). Смотрим на калькуляторе, чему равняется tg(0.0166). Это будет 2.9*10 -4 . Теперь умножаем это число на 30 см и получаем 0.0087 см или 0.087 мм, или 87 мкм.
Действительно, человек с обычным зрением с расстояния 30 см тоже не сможет различить отдельные точки на экране с плотностью пикселей 326 ppi, где каждая точка имеет размер 78 мкм.
Но уже с 25 см глаз среднестатистического человека различает предметы 72 мкм. А если брать хорошее зрение (0.8 угловых минут), то такой человек способен с 25 см увидеть отдельные точки размером 58 мкм, что значительно меньше точек iPhone.
Рассчитываем лучшее разрешение
Но здесь важен не только сам факт того, заметите ли вы сознательно отдельные пиксели или нет. Я прекрасно помню, с каким удовольствием в начале нулевых читал книги на своем КПК iPAQ 1940. Четкость его экрана с разрешением 240 на 320 точек казалась мне исключительной, хотя объективно размер этих точек был просто огромным.
И только переходя на новые устройства с более качественными экранами, я осознавал, насколько плохими и нечеткими были экраны предыдущих гаджетов.
Конечно, нельзя сравнивать старые 240p-экраны с новыми дисплеями даже бюджетных аппаратов. Но когда вы переходите с того же iPhone 8 (с экраном 326 ppi) на устройство с экраном 400 ppi, вы вполне можете ощутить разницу в четкости изображения (например при чтении текста), даже не обращая внимания на отдельные пиксели.
Если же брать верхнюю границу, за которой уже нет смысла повышать количество точек на дюйм (ppi), то мы можем составить такую таблицу (в первой колонке До экрана указано расстояние, с которого мы смотрим в экран):
![]()
Если мы говорим, что плотность пикселей IPS-экрана составляет 326 ppi, это значит, в 1 дюйме помещается 326 синих, 326 зеленых и 326 красных субпикселей.
Но когда речь идет об AMOLED-экранах, здесь ситуация сильно отличается, так как практически в любом AMOLED-экране количество красных и синих субпикселей в 2 раза меньше количества зеленых субпикселей:
![]()
Что же касается телевизоров, то здесь работает тот же принцип. При выборе оптимального разрешения нужно учитывать физический размер экрана и расстояние, с которого вы будете на него смотреть.
Вместо выводов
Я еще раз хочу подчеркнуть основную мысль, которую пытался донести в этой статье. Вы можете выбирать любой экран, игнорируя его разрешение.
Многие люди предпочтут автономность небольшой разнице в четкости. Кому-то вообще безразлично, видны ли пиксели, если очень вглядываться и выискивать недостатки.
Как мы разобрались, для того, чтобы глаз спутал изображение на экране с реальностью, нужна достаточно высокая плотность пикселей, которая пока не встречается повсеместно даже на флагманских смартфонах.
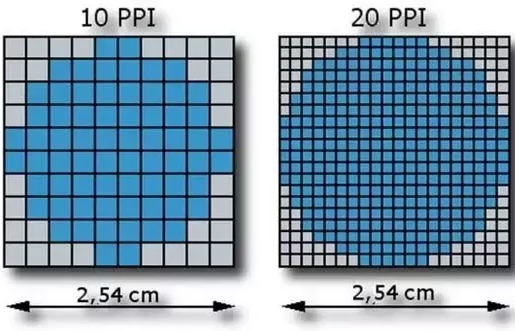
PPI, или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
Сам пиксель — это единица измерения высоты и ширины изображения. Один пиксель можно представить в виде крохотного квадрата, окрашенного одним цветом.
Экран первого компьютера Mac обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.
Почему плотность пикселей важна?

Поэтому при выборе смартфона, смотрите не только на его диагональ, но обязательно посмотрите на PPI.
Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм
Человеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете производителям.
Хотите смартфон с качественным экраном и максимально четкой картинкой — выбирайте модели с плотностью пикселей около и немного выше 300-350 ppi.
Чем pp i отличается от dpi и почему не стоит путать
D pi (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин d pi применяется в полиграфии.
Ppi — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.
Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране или распечатанного на бумаге (dpi).
Как рассчитать плотность пикселей экрана самостоятельно
Для этого нужно знать величину диагонали экрана в дюймах и его разрешение в пикселях по ширине и высоте. Далее нужно извлечь квадратный корень от суммы квадратов количества пикселей по ширине и высоте и затем разделить полученный результат на диагональ экрана в дюймах. Формула будет такой:
Читайте также:

