Компьютерная графика это область деятельности в которой компьютеры используются как инструменты
Обновлено: 02.07.2024
Презентация на тему: " Компьютерная графика область деятельности, в которой компьютеры используются как инструмент для синтеза (создания) изображений, так и для обработки визуальной." — Транскрипт:
2 Компьютерная графика область деятельности, в которой компьютеры используются как инструмент для синтеза (создания) изображений, так и для обработки визуальной информации, полученной из реального мира. Также компьютерной графикой называют результат такой деятельности.
3 Существует несколько способов получения цифрового изображения. Это получение изображения путем обработки через цифровую камеру, путем сканирования и непосредственно с помощью программных средств (PHOTOSHOP, CorelDraw и др.)
4 Ряд графических редакторов, например, Painter, ориентирован непосредственно на процесс рисования. В них акцент сделан на использование удобных инструментов рисования и на создание новых художественных инструментов и материалов. К простейшим программам этого класса относится также графический редактор Paint.
6 Двумерная компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно, компьютерную графику разделяют на: · векторную · растровую, · фрактальную
7 Указанные виды компьютерной графики отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
9 Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Для этой цели сканируют иллюстрации, подготовленные художником на бумаге, или фотографии.
10 В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры. В Интернете пока применяются только растровые иллюстрации. В растровой графике тоже существуют линии, но там они рассматриваются как комбинации точек. Для каждой точки линии в растровой графике отводится одна или несколько ячеек памяти. Соответственно, чем длиннее растровая линия, тем больше памяти она занимает.
12 В векторной графике основным элементом изображения является линия, при этом не важно, прямая это линия или кривая. В векторной графике объем памяти, занимаемый линией, не зависит от размеров линии, поскольку линия представляется в виде формулы, а точнее говоря, в виде нескольких параметров. Чтобы ни делали с этой линией, меняются только ее параметры, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии. Линия - это элементарный объект векторной графики.
13 Все, что есть в векторной иллюстрации, состоит из линий. Простейшие объекты объединяются в более сложные, например, объект четырехугольник можно рассматривать как четыре связанные линии, а объект куб еще более сложен: его можно рассматривать либо как двенадцать связанных линий, либо как шесть связанных четырехугольников. Из-за такого подхода векторную графику часто называют объектно- ориентированной графикой.
15 Фрактальная графика, как и векторная, основана на математических вычислениях. Однако базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям. Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты.
17 Трёхмерная графика оперирует с объектами в трехмерном пространстве. Обычно результаты представляют собой плоскую картинку, проекцию. Трёхмерная компьютерная графика широко используется в кино, компьютерных играх.
18 В трехмерной компьютерной графике все объекты обычно представляются как набор поверхностей или частиц. Минимальную поверхность называют полигоном. В качестве полигона обычно выбирают треугольники. Всеми визуальными преобразованиями в 3D-графике управляют матрицы
19 В компьютерной графике используется три вида матриц: · матрица поворота · матрица сдвига · матрица масштабирования
20 Любой полигон можно представить в виде набора из координат его вершин. Так, у треугольника будет 3 вершины. Координаты каждой вершины представляют собой вектор (x, y, z). Умножив вектор на соответствующую матрицу, мы получим новый вектор. Сделав такое преобразование со всеми вершинами полигона, получим новый полигон, а преобразовав все полигоны, получим новый объект, повёрнутый /сдвинутый/ с масштабированный относительно исходного.
22 Мультимедиа - это область компьютерной графики, связанная с созданием интерактивных энциклопедий, справочных систем, обучающих программ и интерфейсов к ним.
23 В отличие от полиграфии, где дизайнер- полиграфист сотрудничает с печатником, дизайнер-мультимедийщик сотрудничает с программистом. Здесь требования к графике уже другие. Так, в полиграфии, например, файлы должны иметь достаточно большое разрешение. В результате размеры файлов могут составлять десятки и даже сотни мегабайтов. В мультимедиа же ограничением служит разрешение экрана монитора и требование минимизации размеров файлов. Здесь контроль за качеством проще, чем в полиграфии, для него достаточно наличие хорошего монитора.
24 Для передачи и хранения цвета в компьютерной графике используются различные формы его представления. В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе. Стандартные способы хранения и обработки цвета в компьютере обусловлены свойствами человеческого зрения. Наиболее распространены системы RGB для дисплеев и CMYK для работы в типографском деле.
25 Иногда используется система с большим, чем три, числом компонент. Кодируется спектр отражения или испускания источника, что позволяет более точно описать физические свойства цвета. Такие схемы используются в фотореалистичном трёхмерном рендеринге.
26 Любое изображение на мониторе, в силу его плоскости, становится растровым, так как монитор это матрица, он состоит из столбцов и строк. Трёхмерная графика существует лишь в нашем воображении, как то, что мы видим на мониторе это проекция трёхмерной фигуры, а уже создаём пространство мы сами.
27 Таким образом, визуализация графики бывает только растровая и векторная, а способ визуализации это только растр (набор пикселей), а от количества этих пикселей зависит способ задания изображения.
Сайт учителя информатики. Технологические карты уроков, Подготовка к ОГЭ и ЕГЭ, полезный материал и многое другое.
Информатика. 7 класса. Босова Л.Л. Оглавление
Ключевые слова:
- графический объект
- компьютерная графика
- растровая графика
- векторная графика
- форматы графических файлов
Рисунки, картины, чертежи, фотографии и другие графические изображения будем называть графическими объектами.
Компьютерная графика — это широкое понятие, обозначающее:1) разные виды графических объектов, созданных или обработанных с помощью компьютера;2) область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов.
Сферы применения компьютерной графики
Компьютерная графика прочно вошла в нашу повседневную жизнь.
- для наглядного представления результатов измерений и наблюдений (например, данных о климатических изменениях за продолжительный период, о динамике популяций животного мира, об экологическом состоянии различных регионов и т. п.), результатов социологических опросов, плановых показателей, статистических данных, результатов ультразвуковых исследований в медицине и т. д.;
- при разработке дизайнов интерьеров и ландшафтов, проектировании новых сооружений, технических устройств и других изделий;
- в тренажёрах и компьютерных играх для имитации различного рода ситуаций, возникающих, например, при полете самолёта или космического аппарата, движении автомобиля и т. п.;
- при создании всевозможных спецэффектов в киноиндустрии;
- при разработке современных пользовательских интерфейсов программного обеспечения и сетевых информационных ресурсов;
- для творческого самовыражения человека (цифровая фотография, цифровая живопись, компьютерная анимация и т. д.).
Примеры компьютерной графики показаны на рис. 3.5.

Рекомендуем вам познакомиться со следующими Интернет-ресурсами:
Способы создания цифровых графических объектов
Графические объекты, созданные или обработанные с помощью компьютера, сохраняются на компьютерных носителях; при необходимости они могут быть выведены на бумагу или другой подходящий носитель (плёнку, картон, ткань и т. д.).
Графические объекты на компьютерных носителях будем называть цифровыми графическими объектами.
Существует несколько способов получения цифровых графических объектов:
- 1) копирование готовых изображений с цифровой фотокамеры, с устройств внешней памяти или «скачивание» их из Интернета;
- 2) ввод графических изображений, существующих на бумажных носителях, с помощью сканера;
- 3) создание новых графических изображений с помощью программного обеспечения.
Принцип работы сканера состоит в том, чтобы разбить имеющееся на бумажном носителе изображение на крошечные квадратики — пиксели, определить цвет каждого пикселя и сохранить его в двоичном коде в памяти компьютера.
Качество полученного в результате сканирования изображения зависит от размеров пикселя: чем меньше пиксель, тем на большее число пикселей будет разбито исходное изображение и тем более полная информация об изображении будет передана в компьютер.
Размеры пикселя зависят от разрешающей способности скайера, которая обычно выражается в dpi (dot per inch — точек на дюйм 1 ) и задаётся парой чисел (например, 600 х 1200 dpi). Первое число — это количество пикселей, которые могут быть выделены сканером в строке изображения длиной в 1 дюйм. Второе число — количество строк, на которые может быть разбита полоска изображения высотой в 1 дюйм.
- 1Дюйм — единица длины в английской системе мер, равна 2,54 см.
Задача. Сканируется цветное изображение размером 10 х 10 см. Разрешающая способность сканера — 1200 х 1200 dpi, глубина цвета — 24 бита. Какой информационный объём будет иметь полученный графический файл?


Растровая и векторная графика
В зависимости от способа создания графического изображения различают растровую, векторную и фрактальную графику.
Растровая графика
В растровой графике изображение формируется в виде растра — совокупности точек (пикселей), образующих строки и столбцы. Каждый пиксель может принимать любой цвет из палитры, содержащей миллионы цветов. Точность цветопередачи — основное достоинство растровых графических изображений. При сохранении растрового изображения в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя.
Качество растрового изображения возрастает с увеличением количества пикселей в изображении и количества цветов в палитре. При этом возрастает и информационный объём всего изображения. Большой информационный объём — один из основных недостатков растровых изображений.
Следующий недостаток растровых изображений связан с некоторыми трудностями при их масштабировании. Так, при уменьшении растрового изображения несколько соседних пикселей преобразуются в один, что ведёт к потере чёткости мелких деталей изображения. При увеличении растрового изображения в него добавляются новые пиксели, при этом соседние пиксели принимают одинаковый цвет и возникает ступенчатый эффект (рис. 3.7).

Растровые графические изображения редко создают вручную. Чаще всего их получают путём сканирования подготовленных художниками иллюстраций или фотографий; в последнее время для ввода растровых изображений в компьютер широко применяются цифровые фотокамеры.
Векторная графика
Многие графические изображения могут быть представлены в виде совокупности отрезков, окружностей, дуг, прямоугольников и других геометрических фигур. Например, изображение на рис. 3.8 состоит из окружностей, отрезков и прямоугольника.

Каждая из этих фигур может быть описана математически: отрезки и прямоугольники — координатами своих вершин, окружности — координатами центров и радиусами. Кроме того, можно задать толщину и цвет линий, цвет заполнения и другие свойства геометрических фигур. В векторной графике изображения формируются на основе таких наборов данных (векторов), описывающих графические объекты, и формул их построения. При сохранении векторного изображения в память компьютера заносится информация о простейших геометрических объектах, его составляющих.
Информационные объёмы векторных изображений значительно меньше информационных объёмов растровых изображений. Например, для изображения окружности средствами растровой графики нужна информация обо всех пикселях квадратной области, в которую вписана окружность; для изображения окружности средствами векторной графики требуются только координаты одной точки (центра) и радиус.
Ещё одно достоинство векторных изображений — возможность их масштабирования без потери качества (рис. 3.9). Это связано с тем, что при каждом преобразовании векторного объекта старое изображение удаляется, а вместо него по имеющимся формулам строится новое, но с учётом изменённых данных.

Вместе с тем, не всякое изображение можно представить как совокупность простых геометрических фигур. Такой способ представления хорош для чертежей, схем, деловой графики и в других случаях, где особое значение имеет сохранение чётких и ясных контуров изображений.
Фрактальная графика
Фрактальная графика, как и векторная, основана на математических вычислениях. Но, в отличие от векторной графики, в памяти компьютера хранятся не описания геометрических фигур, составляющих изображение, а сама математическая формула (уравнение), по которой строится изображение. Фрактальные изображения разнообразны и причудливы (рис. 3.10).

Форматы графических файлов
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные (оригинальные) форматы графических приложений.
Универсальные графические форматы «понимаются» всеми приложениями, работающими с растровой (векторной) графикой.
Универсальным растровым графическим форматом является формат BMP. Графические файлы в этом формате имеют большой информационный объём, так как в них на хранение информации о цвете каждого пикселя отводится 24 бита.
В рисунках, сохранённых в универсальном растровом формате GIF, можно использовать только 256 разных цветов. Такая палитра подходит для простых иллюстраций и пиктограмм. Графические файлы этого формата имеют небольшой информационный объём. Это особенно важно для графики, используемой во Всемирной паутине, пользователям которой желательно, чтобы запрошенная ими информация появилась на экране как можно быстрее.
Универсальный растровый формат JPEG разработан специально для эффективного хранения изображений фотографического качества. Современные компьютеры обеспечивают воспроизведение более 16 миллионов цветов, большинство из которых человеческим глазом просто неразличимы. Формат JPEG позволяет отбросить «избыточное» для человеческого восприятия разнообразие цветов соседних пикселей. Часть исходной информации при этом теряется, но это обеспечивает уменьшение информационного объёма (сжатие) графического файла. Пользователю предоставляется возможность самому определять степень сжатия файла. Если сохраняемое изображение — фотография, которую предполагается распечатать на листе большого формата, то потери информации нежелательны. Если же этот фотоснимок будет размещён на web-странице, то его можно смело сжимать в десятки раз: оставшейся информации будет достаточно для воспроизведения изображения на экране монитора.
Универсальный формат EPS позволяет хранить информацию как о растровой, так и о векторной графике. Его часто используют для импорта 1 файлов в программы подготовки полиграфической продукции.
- 1 Процесс открытия файла в программе, в которой он не был создан.
С собственными форматами вы познакомитесь непосредственно в процессе работы с графическими приложениями. Они обеспечивают наилучшее соотношение качества изображения и информационного объёма файла, но поддерживаются (т. е. распознаются и воспроизводятся) только самим создающим файл приложением.
Задача 1. Для кодирования одного пикселя используется 3 байта. Фотографию размером 2048 х 1536 пикселей сохранили в виде несжатого файла. Определите размер получившегося файла.

Задача 2. Несжатое растровое изображение размером 128 х 128 пикселей занимает 2 Кб памяти. Каково максимально возможное число цветов в палитре изображения?

Самое главное
Компьютерная графика — это широкое понятие, обозначающее:
- 1) разные виды графических объектов, созданных или обработанных с помощью компьютеров;
- 2) область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов.
В зависимости от способа создания графического изображения различают растровую и векторную графику.
В растровой графике изображение формируется в виде растра — совокупности точек (пикселей), образующих строки и столбцы. При сохранении растрового изображения в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя.
В векторной графике изображения формируются на основе наборов данных (векторов), описывающих тот или иной графический объект, и формул их построения. При сохранении векторного изображения в память компьютера заносится информация о простейших геометрических объектах, его составляющих.
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные форматы графических приложений.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Что вы можете сказать о формах представления информации в презентации и в учебнике? Какими слайдами вы могли бы дополнить презентацию?
Содержание
История
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры («Spacewar!») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее, электронно-лучевой трубке.
Текущее состояние
Основные области применения

Разработки в области компьютерной графики сначала двигались лишь академическим интересом и шли в научных учреждениях. Постепенно компьютерная графика прочно вошла в повседневную жизнь, стало возможным вести коммерчески успешные проекты в этой области. К основным сферам применения технологий компьютерной графики относятся:
-
; , Визуальные эффекты (VFX), цифровая кинематография; , Всемирная паутина, видеоконференции; и существенно возросшие возможности по обработке фотографий; ;
- Визуализация научных и деловых данных; , системы виртуальной реальности (например, тренажёры управления самолётом); ; .
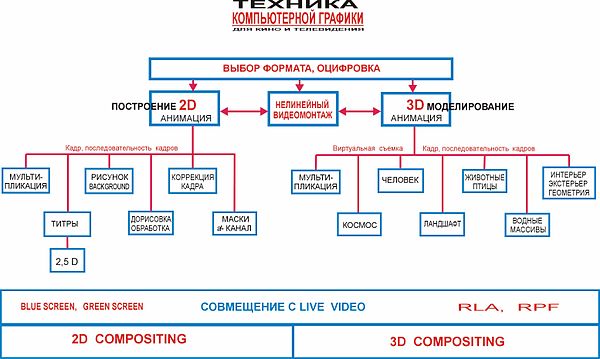
- Компьютерная графика для кино и телевидения .
Научная работа
Компьютерная графика является также одной из областей научной деятельности. В области компьютерной графики защищаются диссертации, а также проводятся различные конференции:
-
, проводится в США , проводится в России , проводится в России , проводится в России
Техническая сторона
По способам задания изображений графику можно разделить на категории:
Двухмерная графика
Векторная графика

Векторная графика представляет изображение как набор геометрических примитивов. Обычно в качестве них выбираются точки, прямые, окружности, прямоугольники, а также как общий случай, кривые некоторого порядка. Объектам присваиваются некоторые атрибуты, например, толщина линий, цвет заполнения. Рисунок хранится как набор координат, векторов и других чисел, характеризующих набор примитивов. При воспроизведении перекрывающихся объектов имеет значение их порядок.
Изображение в векторном формате даёт простор для редактирования. Изображение может без потерь масштабироваться, поворачиваться, деформироваться, также имитация трёхмерности в векторной графике проще, чем в растровой. Дело в том, что каждое такое преобразование фактически выполняется так: старое изображение (или фрагмент) стирается, и вместо него строится новое. Математическое описание векторного рисунка остаётся прежним, изменяются только значения некоторых переменных, например, коэффициентов. При преобразовании растровой картинки исходными данными является только описание набора пикселей, поэтому возникает проблема замены меньшего числа пикселей на большее (при увеличении), или большего на меньшее (при уменьшении). Простейшим способом является замена одного пикселя несколькими того же цвета (метод копирования ближайшего пикселя: Nearest Neighbour). Более совершенные методы используют алгоритмы интерполяции, при которых новые пиксели получают некоторый цвет, код которого вычисляется на основе кодов цветов соседних пикселей. Подобным образом выполняется масштабирование в программе Adobe Photoshop (билинейная и бикубическая интерполяция).
Вместе с тем, не всякое изображение можно представить как набор из примитивов. Такой способ представления хорош для схем, используется для масштабируемых шрифтов, деловой графики, очень широко используется для создания мультфильмов и просто роликов разного содержания.
Растровая графика
![]()

Растровая графика всегда оперирует двумерным массивом (матрицей) пикселей. Каждому пикселю сопоставляется значение — яркости, цвета, прозрачности — или комбинация этих значений. Растровый образ имеет некоторое число строк и столбцов.
Без особых потерь растровые изображения можно только лишь уменьшать, хотя некоторые детали изображения тогда исчезнут навсегда, что иначе в векторном представлении. Увеличение же растровых изображений оборачивается «красивым» видом на увеличенные квадраты того или иного цвета, которые раньше были пикселями.
В растровом виде представимо любое изображение, однако этот способ хранения имеет свои недостатки: больший объём памяти, необходимый для работы с изображениями, потери при редактировании.
Фрактальная графика


Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов.
Трёхмерная графика
В трёхмерной компьютерной графике все объекты обычно представляются как набор поверхностей или частиц. Минимальную поверхность называют полигоном. В качестве полигона обычно выбирают треугольники.
Всеми визуальными преобразованиями в 3D-графике управляют матрицы (см. также: аффинное преобразование в линейной алгебре). В компьютерной графике используется три вида матриц:
Любой полигон можно представить в виде набора из координат его вершин. Так, у треугольника будет 3 вершины. Координаты каждой вершины представляют собой вектор (x, y, z). Умножив вектор на соответствующую матрицу, мы получим новый вектор. Сделав такое преобразование со всеми вершинами полигона, получим новый полигон, а преобразовав все полигоны, получим новый объект, повёрнутый/сдвинутый/масштабированный относительно исходного.
Ежегодно проходят конкурсы трехмерной графики, такие как Magick next-gen или Dominance War.
CGI графика
Представление цветов в компьютере

Для передачи и хранения цвета в компьютерной графике используются различные формы его представления. В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе.
Стандартные способы хранения и обработки цвета в компьютере обусловлены свойствами человеческого зрения. Наиболее распространены системы RGB для дисплеев и CMYK для работы в типографском деле.
Иногда используется система с большим, чем три, числом компонент. Кодируется спектр отражения или испускания источника, что позволяет более точно описать физические свойства цвета. Такие схемы используются в фотореалистичном трёхмерном рендеринге.
Реальная сторона графики
Компьютерная графика (машинная, цифровая графика) – область деятельности, в которой компьютеры используются в качестве инструмента для создания изображений, а также для обработки визуальной информации, полученной из реального мира (фото, видео). Также компьютерной графикой называют и результат этой деятельности. Первые вычислительные машины не имели специальных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узоры.
С развитием компьютерных технологий развивалось и направление компьютерная графика.

Области применения компьютерной графики


Мультимедиа – объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.


Иллюстративная графика - это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
Программные средства, позволяющие человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов, относятся к иллюстративной графике.
Рисунок Софьи Манафовой, ученицы 6 класса МАОУ "СШ № 26". Графический редактор MS Paint.
Читайте также:

