Наложение текстуры в illustrator
Обновлено: 02.07.2024
Adobe Illustrator - популярная программа для редактирования графики. Доступная на операционных систем как Windows, так и Mac, она позволяет пользователям создавать 3D-логотипы, слойные изображения, и создавать веб- или печатные документы. В то время как она похожа на Adobe Photoshop, она известна своей способностью создавать типографику и текстовые логотипы. Вы можете добавлять границы, цвет и узоры на объекты, чтобы придать им более отличительный вид. Дизайны текстуры доступны в Интернете и с использованием нескольких инструментов вы можете добавлять интересную текстуру в документ. Эта статья расскажет вам, как добавить текстуру в Illustrator.
- 1 Скачайте или найдите текстуру в Интернете. Есть множество бесплатных текстур, доступных с помощью простого поиска слов "illustrator текстура". Часто используемые текстуры включают: wood grain (деревянный стиль зерна), mosaic (мозаика), patchwork (пэчворк), stained glass (витражи) и craquelure (кракелюр), которая похожа на штукатурку с эффектом патины. Выберите изображение текстуры светлого цвета и сохраните его на своем компьютере.
- 2 Откройте приложение Adobe Illustrator.
- 3 Откройте существующий документ или создайте новый печатный или веб-документ в диалоговом окне, которое всплывет.
- 4 Выберите объект, к которому вы хотите добавить текстуру.
- 5 Сгруппируйте объекты вместе, если вы хотите изменить текстуру более 1 объекта. Выберите объекты, которые вы хотели быть сгруппировать вместе. Нажмите на меню "Object" на горизонтальной панели инструментов, затем нажмите кнопку "Group."
- 6 Нажмите меню "Window" в верхней горизонтальной панели инструментов. Выберите "Transparency" в меню раскрывающегося списка. Палитра должна открыться справа от документа. Вы должны также увидеть выпадающее меню Blending (смешивание) и выпадающее меню Opacity (непрозрачность).
- 7 Выберите появляющееся меню справа от поля Opacity. Выберите "Show Thumbnails."
- 8 Дважды щелкните на сером пространстве рядом с квадратной иконкой объекта, которая появляется. Это создаст Оpacity mask (Маску прозрачности). Ваше изображение может исчезнуть из поля зрения, так как ваша непрозрачность начинается как черный бокс, чтобы показать, что она не темная.
- 9 Выберите черный бокс. Выберите "File" в раскрывающемся меню на верхней горизонтальной панели инструментов.
- 10 Прокрутите вниз и выберите "Place." Откроется окно браузера. Выберите файл текстуры, загруженный из Интернета ранее. Изображение появится в черной иконке-поле.
- Большое изображение непрозрачной текстуры будет отображаться в верхней части изображения. Вы не увидите изображение, а красный бокс с указаниями, которые позволяют вам перемещать окно текстуры по странице. Текстура вашего основного изображения будет меняться при перемещении изображения текстуры вокруг.
- 11 Поэкспериментируйте, перемещая текстуру вокруг, пока ваше изображение или логотип не будет иметь текстуру, которая вам нравится.
- 12 Вернитесь к иконке вашего изображения, которую вы создали. Вы вернетесь в файловые изображения и сможете внести изменения в другие слои.
- 13 Сохраните файл Adobe Illustrator для завершения изменений текстуры. Вы можете повторить этот процесс с различными объектами и текстурами.
Текстуры действительно могут добавить глубину иллюстрации и ощутимо повысить качество конечной работы. Это правило работает как для векторных иллюстраций, так и для растровых рисунков. В этом уроке иллюстратор Джеффри Бовмэн раскрывает секреты техник, которые он использует для создания текстур, а также объясняет, как добавить детали к своей работе.
Вы научитесь тому, как сканировать текстуры и переводить их в вектор через трассировку изображений, а также как эффективно применять их к иллюстрациям с помощью обтравочной маски. Джеффри также объяснит, как добавить видимость мазков кисти на ровных векторных краях, чтобы создать ощущение того, что работа нарисована от руки.
Вам понадобится Illustrator CS6 и 4–5 часов свободного времени
Шаг 1
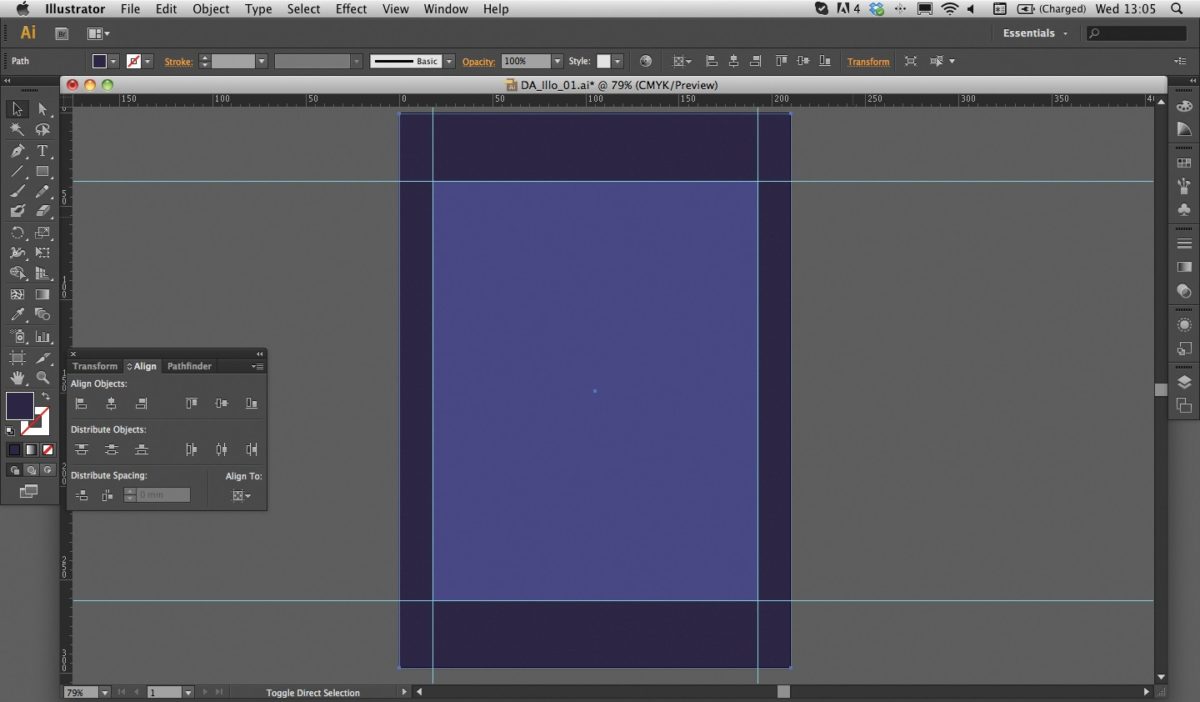
Во-первых, создаем новый документ (Cmd/Ctrl + N) — у нас он формата A4. Затем намечаем область в документе, с которой мы будем работать, то есть где будут располагаться основные объекты иллюстрации. Другие элементы могут выходить за эту рамку, но мы все же создадим направляющие (Cmd/Ctrl + R), которые обозначат границы нашего рисунка.

Шаг 2
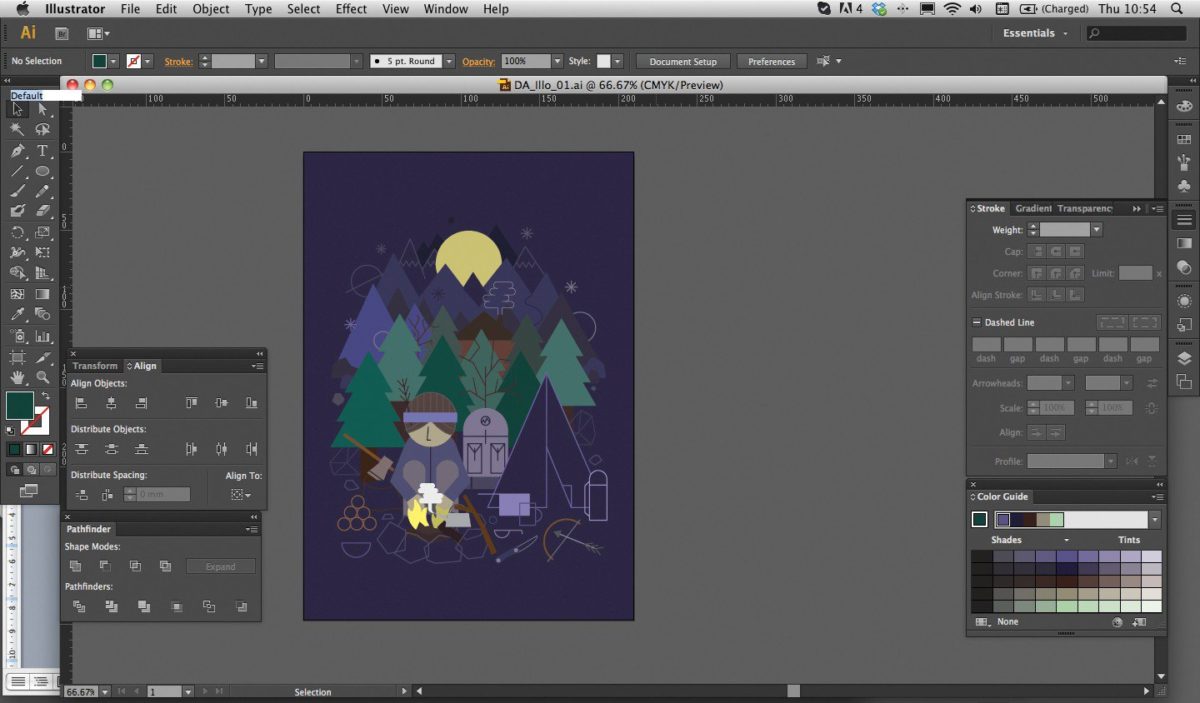
Затем создаем саму иллюстрацию, с которой мы будем работать — чуть позже мы добавим текстуры. Для данного урока Джеффри нарисовал векторный кемпинговый лагерь как с заполненными элементами, так и с контурами.

Шаг 3
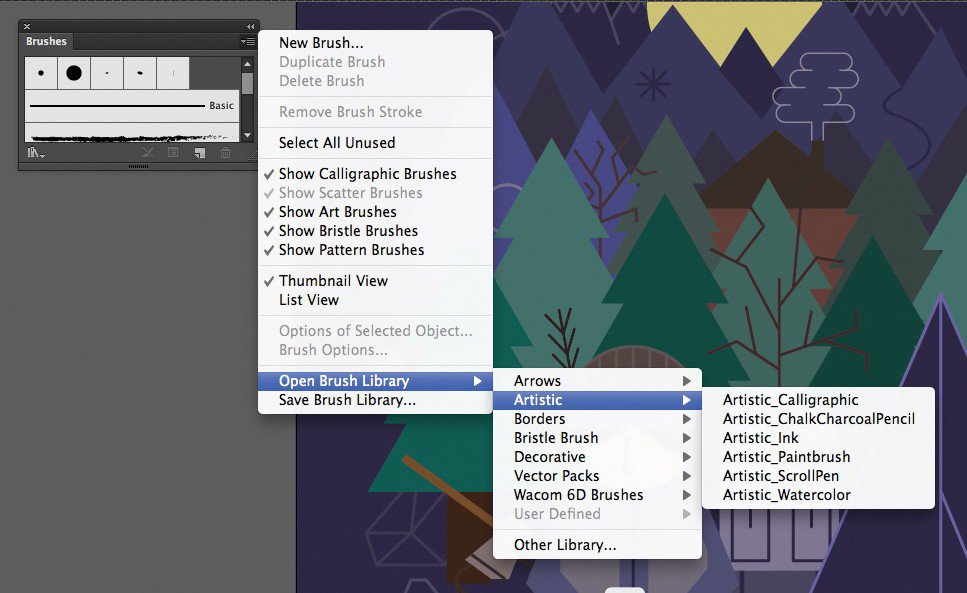
Пришло время добавить мазки кисти на наружные края векторных фигур. На самом деле в Illustrator уже есть отличный набор стандартных кистей. Откройте Панель кистей (F5) и выберите из выпадающего меню Open Brush Library > Artistic > Artistic_ChalkCharcoalPencil.

Шаг 4
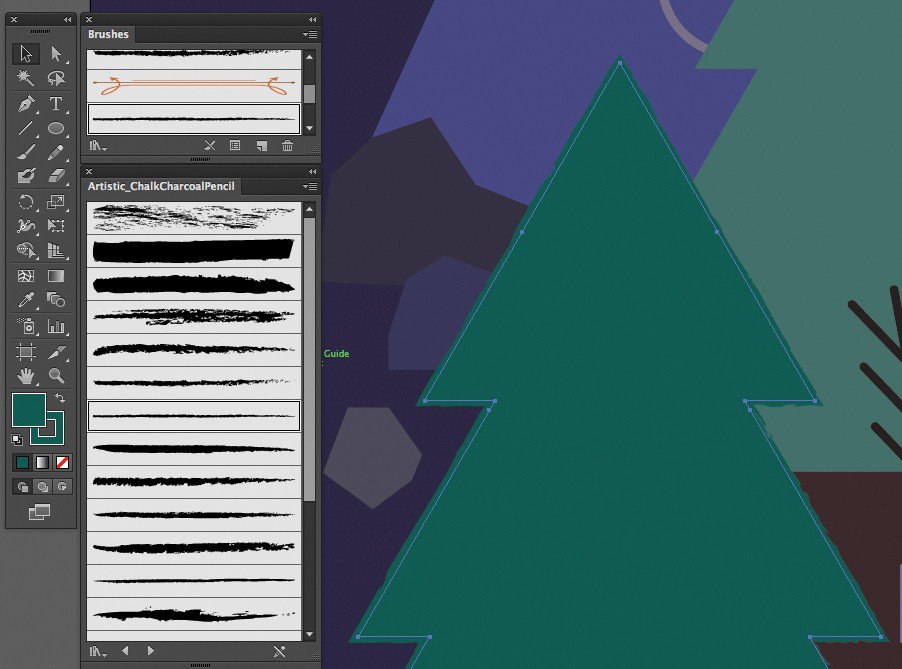
Выберите фигуру, на которую Вы бы хотели добавить эффект мазков. На панели Artistic_ChalkCharcoalPencil выберите Charcoal Pencil (Угольный карандаш). Он придаст действительно оригинальный вид рисунку.
Вы увидите, что у векторной фигуры края стали растертыми и шершавыми, в будущем при добавлении текстуры такие края как раз будут в тему.

Шаг 5
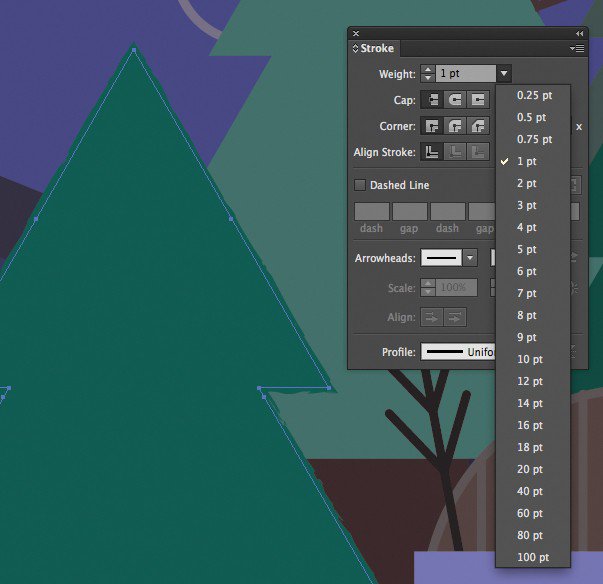
В зависимости от того, на сколько сильным Вы хотите сделать эффект мазков, Вы можете отредактировать кисть на панели Stroke — автор урока Джеффри выставил значение между 0.5 и 1pt. Такие выставленные значения кисти более уместны, ведь если переборщить с шириной, то рисунок будет смотреться неаккуратным.

Шаг 6
После того, как ширина кисти нормально отрегулирована, Вам нужно подготовить векторную форму для применения обтравочной маски (clipping masks). Это нужно сделать для добавления текстур чуть позже.
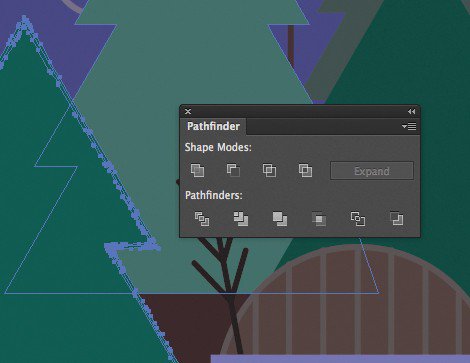
Итак, выбираем форму и нажимаем Object > Expand Appearance. Теперь стало видно, что внутри вектора три пути. Откройте панель Pathfinder (Cmd/Ctrl + Shift + F9 или Window > Pathfinder).

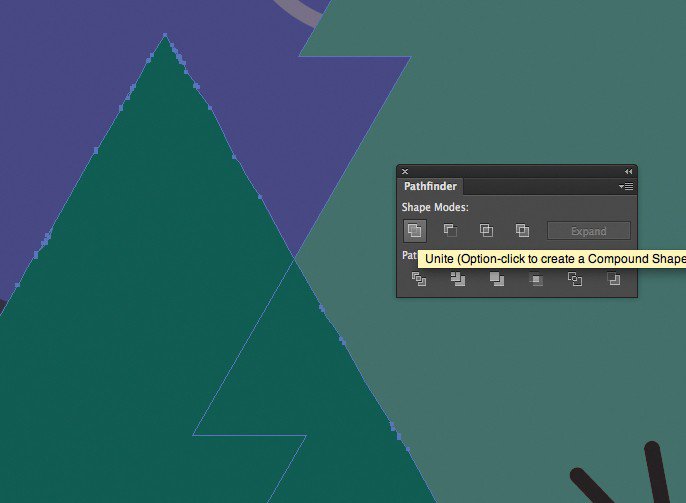
Шаг 7
Выберите форму и нажмите кнопку Unite на панели Pathfinder. Это наше действие объединит все три пути в одну отдельную форму.
Повторите шаги 4–7 для оставшихся элементов своей иллюстрации.

Шаг 8
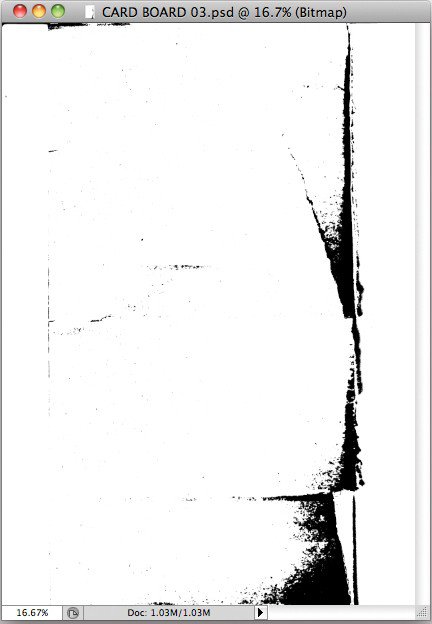
А сейчас мы отвекторизуем некоторые текстуры. Сами текстуры могут быть созданы как угодно, но именно текстуры из данного примера Джеффри сделал сам, отсканировав нарисованный материал в Photoshop в черно-белом варианте.

Шаг 9
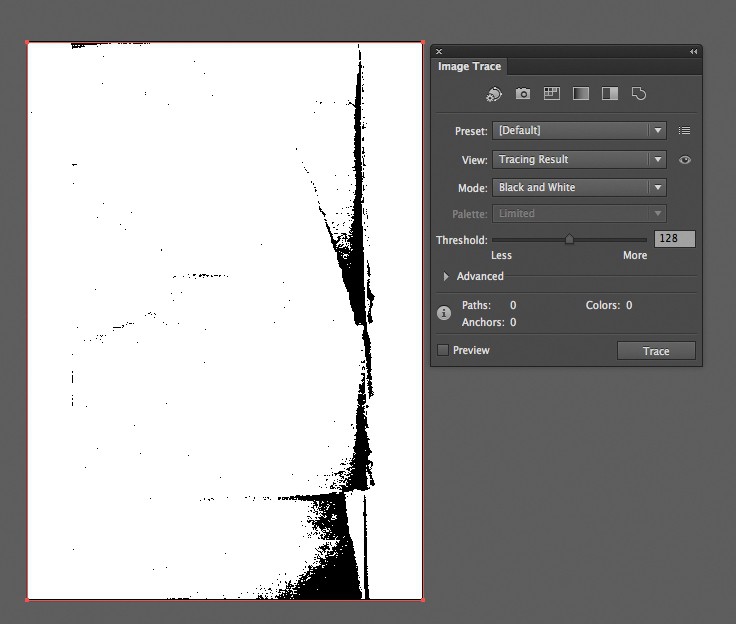
После того, как Вы подготовили свою собственную текстуру, откройте ее в Illustrator перетащив файл jpg или PSD. Текстура появится в новом документе. Откройте Панель трассировки изображения, она доступна в версии Illustrator CS6 (Window > Image Trace).

Шаг 10
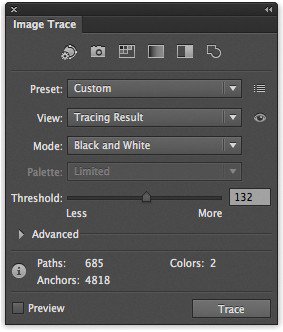
На Панели трассировки изображения поставьте режим Черно-белого (режим доступен в раскрывающемся меню). Превью результата работает в режиме реального времени, так что Вы можете изменять значение Threshold чтобы проработать детали.
Когда результат трассировки Вас удовлетворит, кликните кнопку Trace. Затем нажмите Object > Expand, поставьте галочку возле Fill and Object и кликните OK.

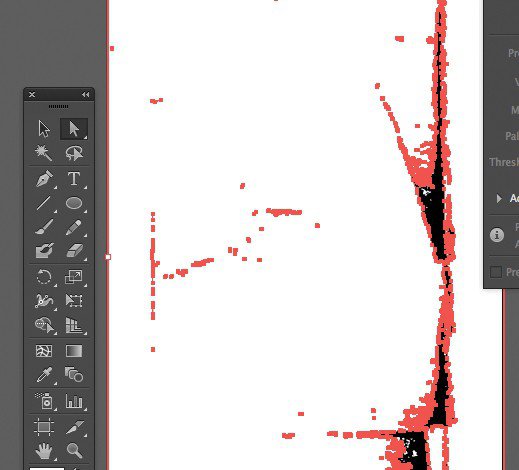
Шаг 11
С помощью инструмента Direct Selection кликните где угодно по белому фону и нажмите кнопку Delete. Таким образом Вы уберете всю белую часть текстуры и останется только черная. Теперь скопируйте текстуру и вставьте в документ с вашей иллюстрацией.

Шаг 12
Затем измените цвет текстуры на цвет темнее или светлее цвета основного векторного объекта, к которому, собственно, эту текстуру и будем добавлять. Сделайте несколько копий текстуры. Автор урока Джеффри сделал три копии и перемещал и вращал их в разных направлениях, пока не остался доволен результатом.

Шаг 13
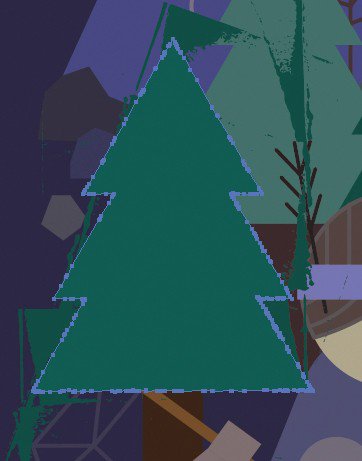
Настало время применить обтравочную маску (clipping mask)! Эта операция вместит текстуру ровно по форме объекта. В нашем примере по форме дерева.
Обтравочная маска (clipping masks) это один из главных приемов для создания иллюстрации, так что учитесь и запоминайте.
Скопируйте основную форму и вставьте поверх всех элементов (Cmd/Ctrl + Shift + V).

Шаг 14
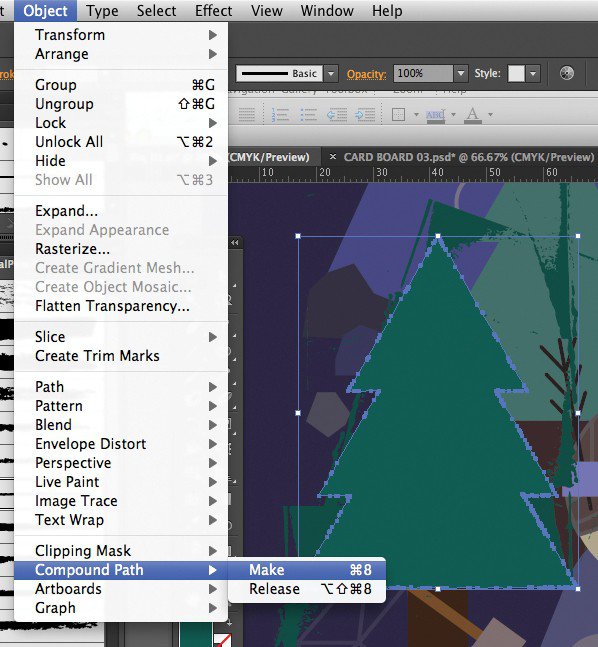
После того как Вы вставили вектор поверх текстуры, Вам надо перевести его в Compound Path, без этого никак. Поэтому смело нажимаем Object > Compound Path > Make (Cmd/Ctrl + 8).

Шаг 15
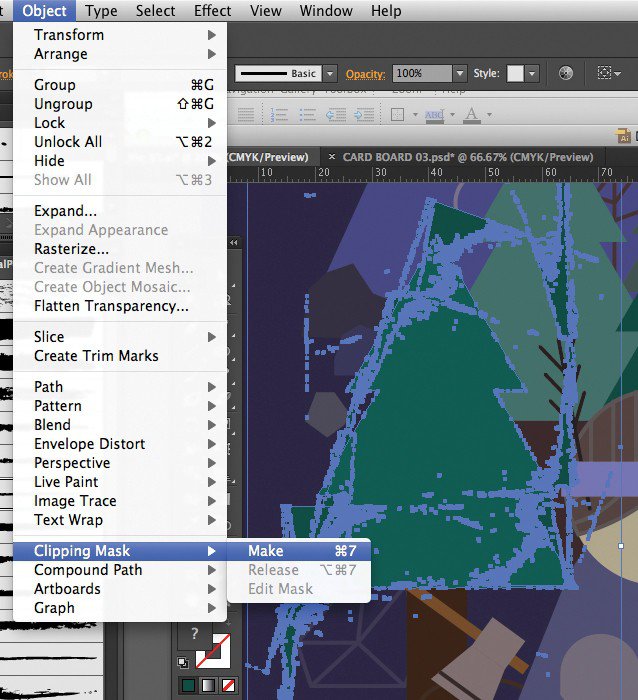
Убедитесь, что верхний объект выбран, а затем удерживая Shift выделите все текстуры для данного вектора. Нажмите Object > Clipping Mask > Make — или Cmd/Ctrl + 7. Если ничего не случилось, то проверьте чтобы слой с вектором, то есть деревом, был поверх всех остальных.

Шаг 16
Теперь можно переместить обтравочную текстуру на задний план, чтобы она не перекрывала другие объекты на рисунке. Используйте Cmd/Ctrl + [ или Object > Arrange > Send Backward чтобы сделать это.
Повторите шаги 9–16 чтобы закончить иллюстрацию.

Надеюсь, урок был понятен и у Вас получится применить эти знания к своим иллюстрациям.

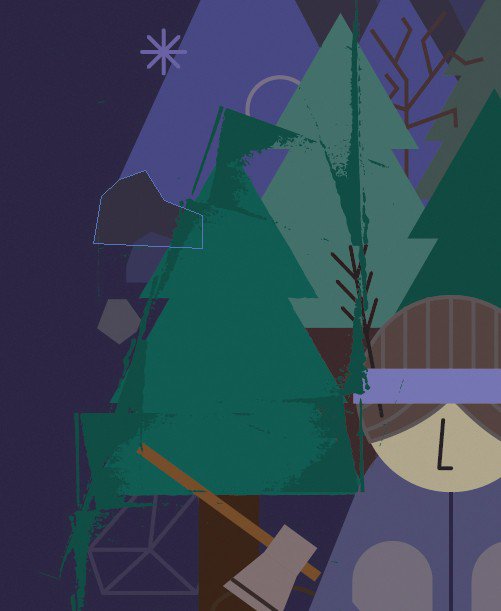
Результат

Шаг 1

Шаг 2
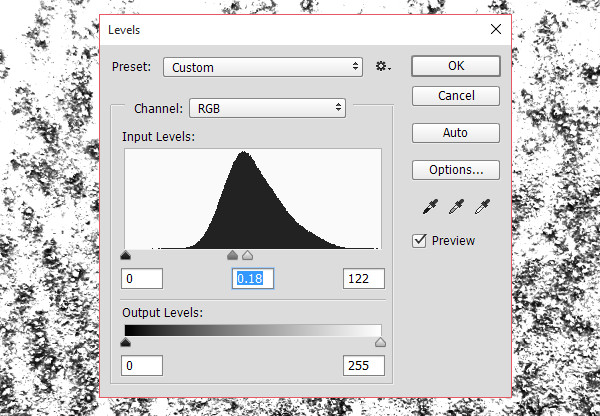
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и настройте уровни как показано ниже, затем нажмите OK.

Шаг 3
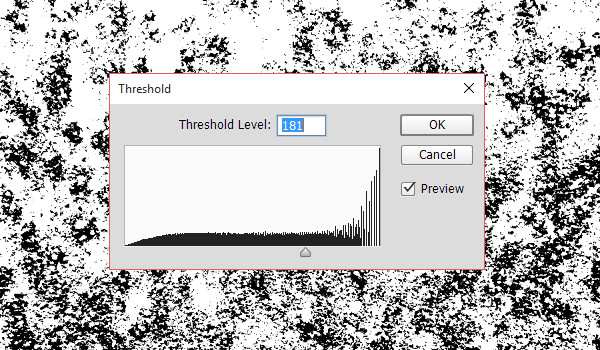
В меню выберите Image > Adjustments > Threshold/Изображение>Коррекция>Изогелия и укажите уровень в 181.

Шаг 4

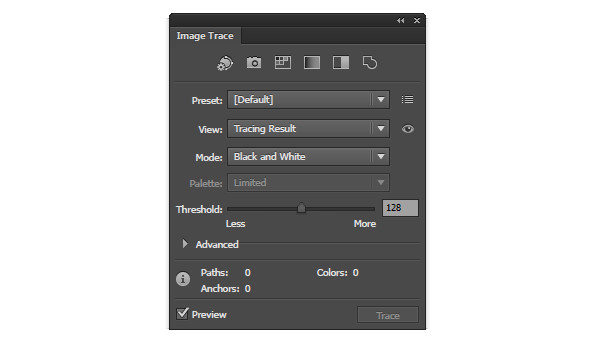
Экспортируйте файл как JPG и импортируйте его в Adobe Illustrator. Откройте палитру Image Trace/Трассировка изображения и укажите в качестве Mode/Режима Black and White/Черный и белый, а также выставите уровень Threshold/Изогелия примерно в 128. Нажмите на кнопку Trace/Трассировка.
Шаг 5

В меню выберите Object > Expand/Объект>Разобрать, затем кликните правой кнопкой по объекту и выберите Ungroup/Разгруппировать. Инструментом Magic Wand/Волшебная палочка выделите белые участки текстуры и удалите их, нажав Delete. Unite/Объедините все черные элементы в палитре Pathfinder/Обработка контура.
Шаг 6
При помощи инструмента Type/Текст введите ваш текст и выберите Convert to Outline/Преобразовать в кривые. Unite/Объедините текст в палитре Pathfinder/Обработка контура и поместите текстуру поверх текста.

Шаг 7
Выделите и текстуру и текст и кликните по иконке Intersect/Пересечение в палитре Pathfinder/Обработка контура.

Шаг 8
Укажите получившемуся тексту желаемый цвет. В нашем случае это оттенок красного.

Шаг 9
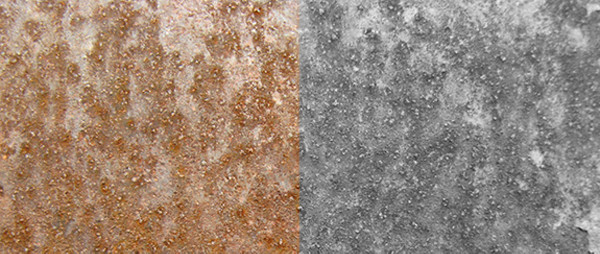
Текстура, которую вы видели выше была текстурой дерева, а в примере ниже то, что получилось из ржавчины.

Шаг 10

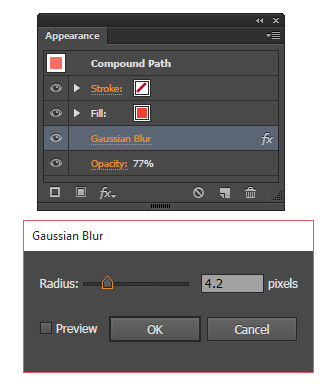
Чтобы завершить эффект, вам понадобится копия первоначального текста в кривых (из Шага 6). В палитре Appearance/Оформление примените к тексту эффект Gaussian Blur/Размытие по Гауссу, указав радиус размытия примерно в 4.2 px, и снизьте Opacity/Непрозрачность до 77%.
Результат
Поместите слегка размытый текст по текст с текстурой. Для большей реалистичности примените зернистую текстуру к фону.
Векторные работы, содержащие текстуры, выгладят более естественно, потому что все предметы окружающего мира имеют текстуру. Она может проявляться из-за неровности поверхности и цветовой неоднородности объектов. Кроме того вектор с текстурой всегда выглядит более профессионально, поэтому в сегодняшнем уроке мы рассмотрим несколько способов создания текстуры в Adobe Illustrator.

Создание текстуры при помощи seamless patterns
В стандартных библиотеках Adobe Illustrator уже содержится большое число бесшовных паттернов, которые вы можете использовать в качестве векторной текстуры. Для того чтобы получить к ним доступ переходим, например, Open > Swatch Library > Patterns > Basic Graphics > Basic Graphics _Textures во всплывающем меню панели Swatches (Window > Swatches).

Однако, на мой взгляд, стандартные текстуры в чистом виде не пригодны для использования, так как объекты, из которых они состоят, имеют черный цвет. Нам часто нужна цветная текстура. К тому же, для текстуры применяют разные режимы смешивания, и черный цвет плохо подходит для этого. Для того чтобы изменить цвет стандартной текстуры вытащите ее из панели Swatches на рабочую область.

Исследуйте элементы, из которых она состоит при помощи панели Appearance (Window > Appearance). Это необходимо сделать для того, чтобы знать изменять ли цвет заливки или обводки. Так в рассматриваемом примере элементы точечного паттерна содержат только обводку.

Выделяем все объекты (Command / Ctrl + A), затем находим в панеле Layers нижний прямоугольник без заливки и обводки и блокируем его.

Заменяем цвет обводки, например, на серый цвет.

Разблокируем нижний прямоугольник без заливки и обводки, выделяем все элементы плитки паттерна. Теперь перетаскиваем плитку обратно в панель Swatches.
Читайте также:

