Не работает обтравочная маска illustrator
Обновлено: 04.07.2024
Одна из проблем с которой сталкиваются пользователи Adobe Illustrator – неожиданно пропала панель инструментов и люди теряются как ее вернуть.
Не стоит этого боятся, проблема решается очень просто:
· Если пропала боковая панель инструментов (слева), то вы ее сможете вернуть Окно – Инструменты – По умолчанию
· Если пропала верхняя панель управления то Окно – панель управления
Одна из неприятных и раздражающих мелочей, с которой сталкиваются многие. Что-то там такое нажали, случайно тыкнули в значок перспективы на панели инструментов и теперь не понятно как это фигню убрать…
Спокойствие, только спокойствие.
Запоминаем сочетание клавиш:
Ctrl + Shift + Iп
Вы отдаете файл на печать, скажем принт и тут фраза «Текст должен быть в кривых» Эммм… Все просто, есть шрифты, которые по умолчанию установлены на компьютере или которые вы загрузили дополнительно. При передаче файла другому человеку на другой компьютер, шрифт может не открыться и ваш текст отразиться некорректно. Тогда нужно передавать документ + файл шрифта, но это излишние сложности, если не подразумевается дальнейшая работа и изменения. Поэтому, когда файл утвержден и готов, текст переводят в кривые, т.е. из шрифта он превращается в векторный объект и начинает читаться на любом компьютере корректно. Помимо этого переведенный в кривые текст можно масштабировать, не боясь при этом искажений. !Обратите внимание, что переведенный в кривые текст, редактировать, как текст не получится. Это финальное действие, которое выполняется, когда все уже готово!
Очень удобная функция – обтравочная маска. Позволяет придавать любую форму разным объектам, своего рода обрезая их под заданную форму, при этом оригинальное изображение остается в исходном виде.
Иногда пользователи сталкиваются с проблемой, что не могут трансформировать или произвести другие действия с объектом, т.к. он какой-то не такой)))
Скорее всего перед вами обтравочная маска.
Выберите объект и щелкните правой кнопкой мыши – если в меню вы видите «отменить обтравочную маску», бинго
Обтравочные маски можно создавать только для замкнутых объектов.
Маской применяется объект, который находится сверхукогда все уже готово!

В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Первая штука, которая всем почти известна, так часто обрезают выходящие за края картинки объекты, смысл в том, что поверх картинки накладывается фигура нужного размера и по ее границам вся картинка обрезается. Обратите внимание, что в этом случае должно быть два объекта — фигура сверху и фигура, которую надо «обрезать», то есть если у вас много элементов на картинке снизу ее надо сгруппировать (выделить все и нажать Cmd / Ctrl+G). В противном случае иллюстратор не понимает что именно надо группировать.
Draw Inside или рисование внутри
- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
Чтобы Ваши иллюстрации выглядели чистеньким и аккуратненькими, Tony предлагает воспользоваться либо обтравочной, либо непрозрачной маской.
Если при прохождении этого курса у вас возникают какие-либо затруднения с обучением, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
В сегодняшнем уроке на Marovaki design blog Вы как раз сможете поподробнее узнать про эти два инструмента, а также научиться применять их на практике (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге).
С обтравочной маской и маской непрозрачности Вы можете легко выделить и убрать области, которые не должны быть видны. Давайте разберемся, как это работают.
Обтравочная маска
В этой иллюстрации у нас 3 слоя. Задний фон, эффект лучей и солнце. Нужно поместить солнечные лучи в квадрат.
Нарисуйте прямоугольник, чтобы определить область, которую вы хотите показать. Убедитесь, что он находится сверху других объектов.
Выберите фон и контур который Вы нарисовали. Щелкните правой клавишей и выберите Объект > Обтравочная маска > Образовать (Object > Clipping Mask > Make).
После этого переместите фон на задний план нажав Ctrl+Shift+[
Редактируем обтравочную маску
Маска непрозрачности
Непрозрачность позволяет создать прозрачность для вашего слоя. Интенсивность черного определяет прозрачность слоя. Черный будет прозрачным, а белый соответственно непрозрачным.
В отличие от рисования квадрата из предыдущего примера, мы нарисуем круг и заполним его градиентом.
Теперь выделим обе фигуры и выберем маску непрозрачности (Opacity Mask), щелкнув на иконке опций (Options icon) в углу палитры Прозрачности (Transparency Palette).
После этого Вы получите маску, края которой будут размыты. Маска непрозрачности хороши способ размыть края и сделать переход в цвет фона для ваших иллюстраций.
Несколько нюансов для тех, кто планирует в дальнейшем рисовать для микростоков:
- Маску непрозрачности использовать вообще не стоит. Помните, что по правилам микростоков все эффекты, содержащие прозрачности, не допускаются. Разобрать корректно маску непрозрачности не получится (на настоящий момент на микростоках уже разрешены прозрачности, для этого сохраняйте свой вектор в формате EPS-10).
- Обтравочной маской можно воспользоваться, если Вы хотите оставить покупателям возможность редактировать объекты, выходящие за область изображения. Но некоторые микростоки (например Istockphoto) требуют не просто прятать лишние элементы, а полностью их обрезать. Так что если Вы готовите файл сразу для нескольких стоков, учитывайте этот момент!
Алоха, дизайнеры! Пожалуйста, познакомьтесь с директором сообщества, милыми и совершенно симпатичными собаками Джейсона Эйкена, Джобом и Лили.

Что такое обтравочная маска в Illustrator?
Несколько замечаний по поводу обтравочных масок:
- Путь обрезки всегда должен находиться поверх объекта, который вы хотите обрезать.
- У вас может быть только один контур обрезки.
- Однако можно обрезать один или несколько объектов .
- Обрезанные объекты должны находиться в одном слое или группе .
К настоящему времени вы, возможно, думаете… «Что? Я визуально обучаюсь ». Ну, я тоже… так что давайте продемонстрируем.
Как сделать? Обтравочная маска в Illustrator
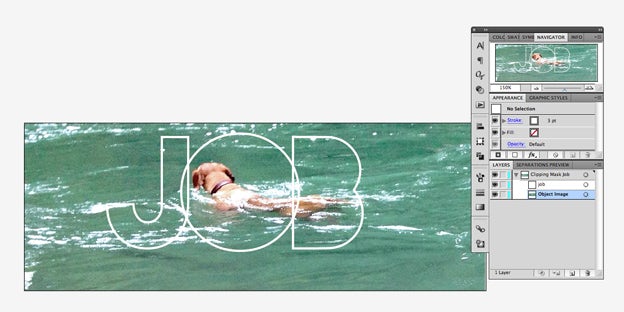
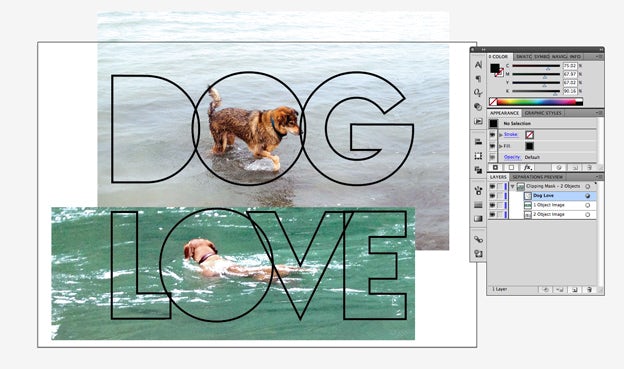
В этой демонстрации обтравочным контуром будет текст их имен, Лили и Джоб. Объекты, которые мы собираемся вырезать, будут их плавающими изображениями. Для начала сделаем обтравочную маску для Job.
Обтравочную маску можно сделать несколькими способами:
- Выпадающее меню : Объект> Обтравочная маска> Создать.
- Сочетание клавиш : команда> 7
- Панель слоев : значок Make / Release Clipping Mask внизу
- Щелкните правой кнопкой мыши : выделите все объекты и выберите «Создать обтравочную маску».
В одном слое я поместил имя Джоба поверх его фотографии в плавании. Вы можете развернуть вид слоя, чтобы видеть текст и изображение объекта по отдельности:

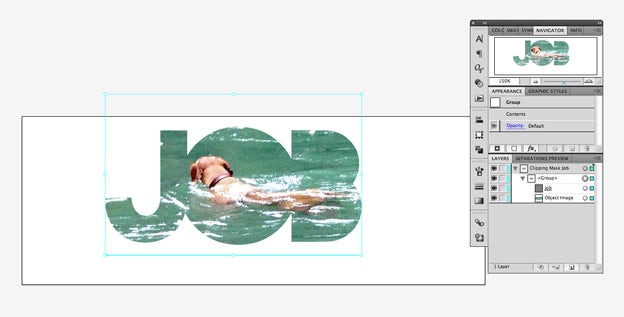
Как только изображения будут правильно расположены, нажмите Object> Clipping Mask> Make. Вы заметите, что все исчезает, кроме того, что находится внутри обтравочного контура (имя проекта). Обтравочная маска в Illustrator
Круто и просто, а?

Использование двух или более контуров обрезки
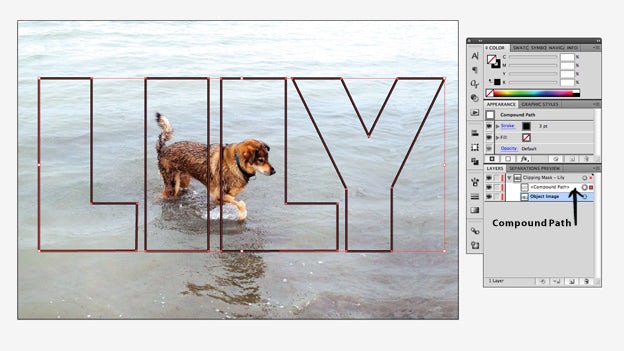
А теперь давайте сделаем то же самое с Лили. Имя Лили нужно изменить, чтобы ее образ хорошо подходил. Имея дело с обтравочными масками, вы часто обнаруживаете, что либо обтравочный контур, либо находящийся под ним объект нужно изменить, чтобы они соответствовали друг другу.
В этом случае я хочу редактировать буквы по отдельности. Сначала я преобразовал текст в контур, чтобы каждую букву можно было редактировать. Чтобы преобразовать текст в контуры, нажмите «Тип»> «Создать контуры» (сдвиг> команда> O) или щелкните текст правой кнопкой мыши и выберите «Создать контуры». Обтравочная маска в Illustrator

К счастью, составной путь позволяет объединить несколько путей в один. Мы можем преобразовать его в один контур, выделив Лили и выбрав «Объект»> «Составной контур»> «Создать» (Command> 8).

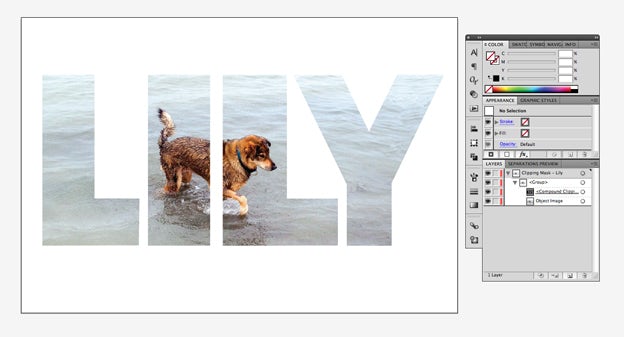
Теперь выделите составной контур и фотографию, затем выберите «Объект»> «Обтравочная маска»> «Создать»:

Составные пути. Обтравочная маска в Illustrator
Как вы видели, составные пути объединяют все выбранные пути в один. Вы также можете использовать этот инструмент, чтобы быстро создавать довольно крутые дизайны.
Поиграйте с ним, возьмите несколько базовых фигур и сложите их друг на друга. Затем выберите Объект> Составной путь> Создать (Command> 8):

Обрезка двух или более объектов
Хотя не может быть двух или более контуров отсечения (без создания составного контура), вы МОЖЕТЕ отсечь два или более объекта внизу. Обтравочная маска в Illustrator
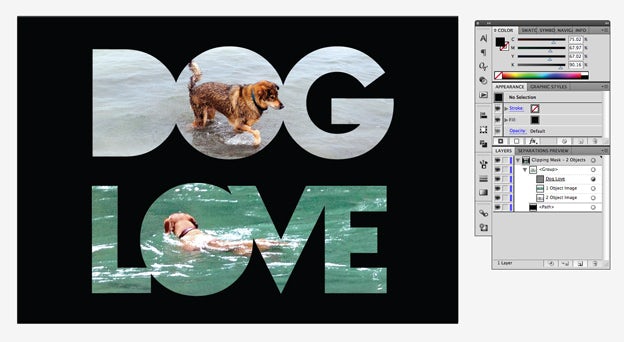
Я убедился, что фотографии Лили и Иова находятся на одном слое. Я также убедился, что они размещены под обтравочным контуром: СОБАКА ЛЮБОВЬ.

Выберите «Объект»> «Обтравочная маска»> «Создать». Я сделал изображения более заметными, добавив черный фон.

Освобождение или редактирование обтравочной маски и составного контура
Чтобы отменить или отредактировать обтравочную маску, вы можете:
- Выберите Object> Clipping Mask> Edit / Release.
- Или отредактируйте, изолировав обтравочную маску: дважды щелкните по ней или найдите ее на панели слоев.
Освободите или отредактируйте составной путь:
- Выберите «Объект»> «Составной контур»> «Освободить».
- Или отредактируйте, изолировав составной путь: дважды щелкните по нему или найдите его на панели слоев.
Привет. Думаю очень часто в работе с иллюстратором вы используете обтравочную маску (clipping mask), и это очень здорово, но когда дело доходит до вывода, например, на стоки, то тут есть небольшая проблема, как все объекты в обтравочных масках обрезать, по той самой, маске? Выход есть, и в этом нам поможет скрипт от Сергея Осокина → TrimMasks.jsx
Создавать обтравочную маску руками, то еще занятие… поэтому, для упрощения работы и экономии вашего времени, я рекомендую использовать еще один скрипт → Nimbling_Scripts Clip scripts, либо скрипт который я оптимизировал, специально для связки со скриптом от Сергея TrimMasks.jsx, вот ссылка на оптимизированный скрипт.
Если вы ни разу не работали с скриптами и не знаете как их установить, то вот вам инструкция как это сделать → инструкция по установке скриптов.
А теперь приступим к самому интересному.
Быстро и удобно, с помощью скрипта clippBottom.jsx, создаем обтравочные маски

Рисуем объект, который будет выступать в качестве обтравочной маски, в панели слои (layers), он должен находиться ниже чем объект, который мы хотим поместить, в эту самую, обтравочную маску. После чего, выбираем два объекта (можно, сколько угодно объектов, главное что за обтравочную маску будет взят самый нижний объект, основываясь на положении в панели слои), и запускаем скрипт.

Теперь выбранный нами объект находится в обтравочной маске. Вы можете рисовать поверх нужного вам объекта, чтобы в полной мере контролировать весь процесс вашей работы, и не думать о том, чтобы после того как вы нарисовали ваш элемент, переместить эелемент обтравочной маски на передний план и создать её.
Приводим в порядок элементы, избавляемся от “хвостов”
После тогда как вы закончили рисовать вашу композицию (один из элементов), мы будем обрезать все элементы внутри маски по границам этой самой маски, чтобы не было лишних “хвостов”.

Для этого выберем элемент с обтравочной маской и запустим скрипт TrimMasks.jsx. На выходе получаем чистый и без лишних “хвостов” объекты. Красота, не правда ли?
Итого:
- Мы быстро создали обтравочную маску
- Полностью контролируем процесс работы не думаю что и куда переместить чтобы создать обтравочную маску
- Избавились от ненужных “хвостов”
Подробнее на видео
На видео используется панель управления скриптов - LAScripts
Читайте также:

