Объявления лучше всего смотрятся с фотографиями шириной не менее 2000 пикселей
Обновлено: 30.06.2024
Одна из самых запутанных вещей для начинающего фотографа может заключаться в понимании разницы между размерами и разрешением файла для печати или отражения на мониторе. В этой статье фотограф Хелен Бредли (Helen Bradly) помогает разобраться и показывает как изменить размер изображений в зависимости от того, что вы хотите с ними делать: печатать или демонстрировать на экране электронного девайса. Давайте начнем.
Какое разрешение у цифровых фотоаппаратов?
Когда речь идет о цифровых камерах, разрешение означает количество мегапикселей, создаваемых датчиком изображения. Это, в свою очередь, обычно соответствует количеству деталей, которые может запечатлеть камера. Таким образом, если ваша камера имеет 20 мегапикселей (часто обозначается как 20 MP), она захватывает меньше деталей, чем камера с 30 мегапикселями, которая, в свою очередь, фиксирует меньше деталей, чем камера с 40. Но что такое мегапиксель на самом деле? И как это влияет на вашу способность печатать и отображать фотографии?
Мегапиксели и размер фото

Технически мегапиксель равен 1 048 576 пикселям; на самом деле производители камер округляют это число до 1 000 000, когда говорят о том, какой размер изображения будет сниматься камерой.
Так, например, камера Хелен, захватывает 14,6-мегапиксельные изображения, что составляет около 14 600 000 пикселей на изображение (14,6x1 000 000). Эта информация ничего не говорит вам о фактических размерах изображения в пикселях, она только сообщает общее количество пикселей, составляющих изображение.
Ее камера, как и большинство зеркалок, снимает изображения с соотношением сторон с коэффициентом 1,5. Таким образом, соотношение количества пикселей вдоль длинного края изображения к короткому краю изображения составляет 3:2.
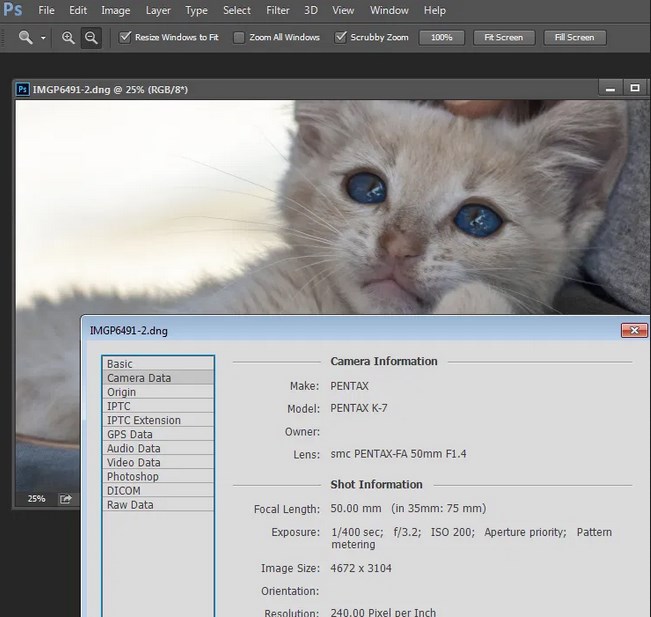
Каждое из полноразмерных изображений RAW фотографа имеет размер 4672x3104 пикселей. Итак, умножив количество пикселей по ширине изображения на количество пикселей по высоте изображения, мы получим фактическое количество пикселей в изображении (4672x3104 = 14 501 888). Мы могли бы назвать это 14,5 МП, но производители камер округлили значение и называют такую камеру 14,6 МП.
Вы можете проверить ширину и высоту изображения с помощью ПО для редактирования фотографий. В Photoshop можно открыть изображение, затем выбрать File> File Info> Camera Data. На изображении выше показано диалоговое окно с полученной информацией.
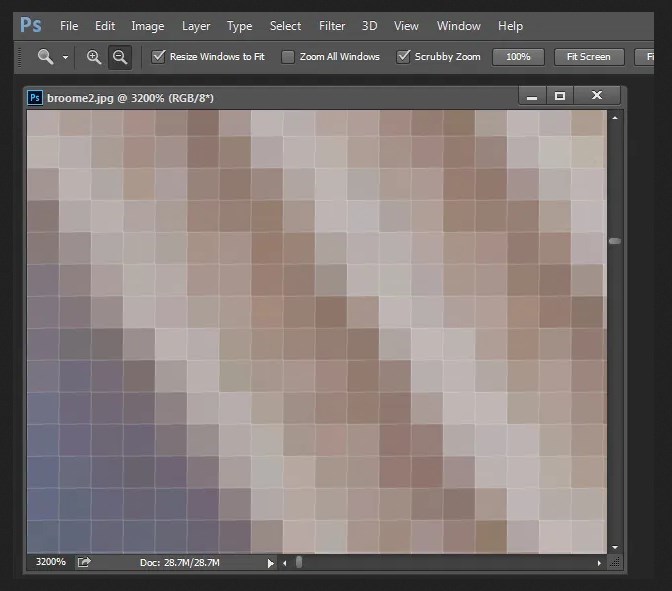
Итак, пиксель сам по себе представляет из себя отдельный элемент изображения - и для наших целей это самый маленький элемент, на который можно разделить фотографию. Пиксель может быть только одного цвета, а фотография состоит из сетки тысяч пикселей, каждый из разных цветов, которые вместе и составляют итоговое изображение. Вы можете увидеть пиксели, если откроете фотографию и увеличите масштаб до тех пор, пока не увидите отдельные цветные блоки (как показано ниже). Каждый из этих блоков представляет из себя отдельный пиксель.

Почему размер важен при печати
При печати изображений фотографы сталкиваются с термином PPI/DPI или пиксели на дюйм. DPI относится к количеству точек, содержащихся в одном дюйме изображения, распечатанного принтером на бумаге. PPI относится к количеству пикселей, содержащихся в одном дюйме изображения, отображенного на мониторе компьютера. Для большинства служб печати и вашего собственного принтера потребуется определенная плотность пикселей в изображении (PPI), чтобы иметь возможность отобразить в печатном виде снимок, который выглядит хорошо (то есть с плавными переходами цвета, чтобы вы не разглядывали каждый отдельный пиксель).
Типичные значения PPI при печати находятся в диапазоне от 150 до 300 PPI, хотя для некоторых высококачественных журналов могут потребоваться изображения с разрешением 1200 PPI. Так, например, если вы хотите напечатать изображение размером 4x6 дюймов с разрешением 300 пикселей на дюйм, вам понадобится файл, имеющий не менее 4x300 (1200) пикселей по короткой стороне и 6x300 (1800) пикселей по длинной стороне. Другими словами, он должен быть размером не менее 1200x1800 пикселей.
Чтобы напечатать изображение размером 8x10 дюймов с разрешением 300 PPI, используйте ту же математику.
Умножьте ширину и высоту напечатанного изображения в дюймах на 300 пикселей. В результате получается 2400x3000 пикселей, что является разрешением изображения, которое необходимо для печати изображения 8x10 с разрешением 300 пикселей на дюйм. Поэтому при кадрировании и изменении размера изображения для печати вам необходимо знать, каким PPI должно быть изображение. Это должно быть указано в руководстве по эксплуатации вашего принтера или в полиграфической службе.
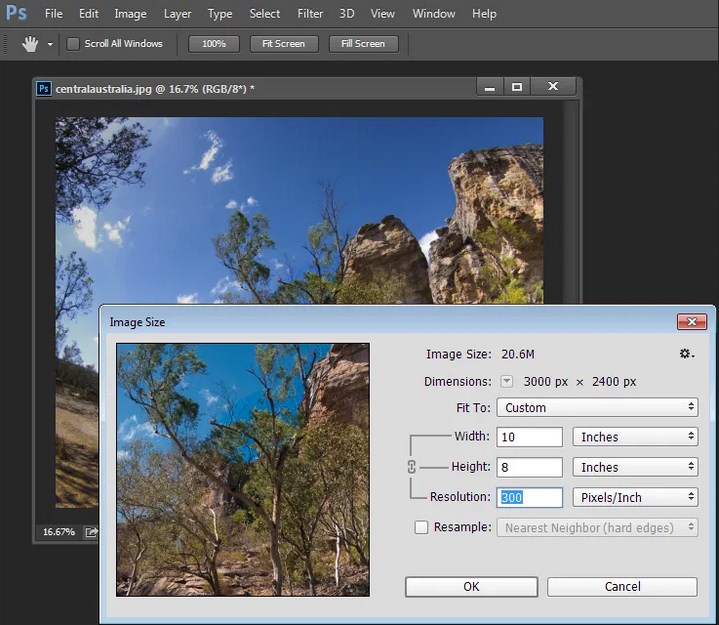
Используйте функцию кадрирования или изменения размера в своем ПО, чтобы изменить размер изображения до желаемой ширины и высоты и желаемого разрешения PPI.
Здесь изображение, обрезанное до размера 3000x2400 пикселей, корректируется с 72 PPI до 300 PPI при подготовке к печати с разрешением 300 PPI. Передискретизация не требуется, так как изображение уже имеет правильные размеры и требуется только разрешение.

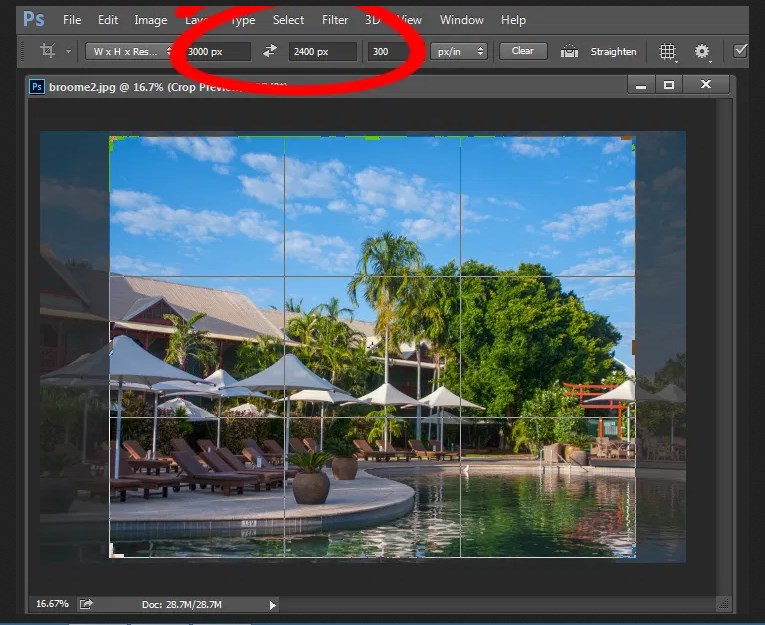
Photoshop, как и другие приложения, также обрезает изображение до фиксированного размера и разрешения, если вы введете желаемые значения на панели параметров, когда у вас выбран инструмент кадрирования (см. ниже). Если ваше изображение меньше, чем указанные размеры, оно будет увеличено с использованием метода передискретизации по умолчанию. Хотя обычно не рекомендуется увеличивать изображения, при условии, что изображение уже близко к желаемому размеру, небольшое его увеличение обычно не вызывает заметной потери качества.

Подгонка под экран
Когда дело доходит до вывода изображений на экран, вам нужно гораздо меньше пикселей, чем для печати. Это связано с тем, что плотность пикселей на экране намного меньше, чем требуется для печати. Например, размер обычного FullHD монитора составляет 1920x1080 пикселей. Чтобы заполнить монитор, вам нужно только изображение размером 1920x1080 пикселей. Это примерно тот же размер изображения, который нужен для печати 4x6 с разрешением 300 PPI, но при этом изображение 1920x1080 пикселей отлично отображается на 23-дюймовом мониторе.
Видеоканал ФотогораВ нашем блоге мы много пишем о создании почтовых рассылок — их верстке, дизайне и интересных статистических фактах. Однако рассылки — не единственный коммуникационный инструмент, при использовании которого возникают различные проблемы. При всей распространенности социальных сетей далеко не все знают, как правильно подбирать размер публикуемых там изображений. Мы представляем вашему вниманию адаптированный перевод руководства от эксперта сервиса Buffer Кевана Ли, в котором он описывает алгоритм подбора размеров изображений для популярных социальных сервисов.

Каких только нет инструментов, с помощью которых можно генерировать запоминающиеся изображения для социальных сетей. Известно, чем можно привлечь внимание людей, и как создать что-то запоминающееся.
Осталось только одно: узнать, какого размера должно быть ваше изображение, чтобы оно подходило для разных новостных лент?
При создании изображений для социальных сетей нужно учитывать много нюансов. Почти на автомате мы выбираем форму и размер изображения, однако именно высота, ширина и ориентация – это то, от чего больше всего зависит вид изображения в новостных лентах социальных сетей.
Идеальные размеры изображения для социальных сетей
- Шпаргалка от Omnicor по размерам изображений для социальных сетей;
- Дизайн для социальных сетей от Covershub.
Вот процесс изменения обложки альбома в Facebook.
В этой статье я бы хотел обсудить изображения, которые вы прикрепляете к своим постам на страницах в социальных сетях (в качестве картинок или ссылок на них).
Необходимо понять, как сделать так, чтобы это изображение хорошо выглядело. Вот разрешения изображений, подходящие для разных социальных сетей:
- Facebook – 1200 x 628;
- Twitter – 1024 x 512;
- LinkedIn – 800 x 800;
- Google+ – 800 x 1200;
- Pinterest – 735 x 1102.
Два универсальных шаблона
Экспериментируя с различными методами создания изображений для социальных сетей, пытаясь найти самый простотой и быстрый способ, мы определили два разрешения, которые подходят для большинства сайтов. Одно для горизонтальных (альбомная ориентация), а другое для вертикальных (книжная ориентация) изображений:
- Горизонтальная (альбомная) – 1024 x 512;
- Вертикальная (книжная) – 800 x 1200.
Горизонтальные изображения больше подходят для Facebook и Twitter. Вертикальные изображения подойдут для Google+ и Pinterest.
Горизонтальные изображения (о которых мы поговорим немного позднее) с соотношением сторон 2:1 идеальны для Twitter. Этот формат не очень подходит для Facebook, так как сайт обрезает края изображения.
Если вам нравится использовать квадратные изображения, то вам следует обратить внимание на статью Constant Contact.
- Квадратное изображение – 1200 x 1200 (для Facebook и LinkedIn);
- Горизонтальное изображение – 1200 x 627 (для Facebook и Twitter);
- Вертикальное изображение – 736 x 1128 (для Pinterest и Google+).
Ориентация вашего изображения, горизонтальная (альбомная), вертикальная (книжная) или квадратная, определяет, какое разрешение для него выберет Facebook.
Если вы загрузите квадратное изображение, его разрешение станет 470 x 470 пикселей, что, в свою очередь, является максимальным разрешением для ленты Facebook. Сайт обрежет изображение независимо от того, какого оно размера. Изображения 800 x 800 пикселей и 400 x 400 пикселей будут выглядеть одинаково, однако, после увеличения их размера до 470 пикселей, изображения поменьше окажутся немного размытыми.

Если вы загрузите горизонтальное (альбомное) изображение, его ширина станет равна 470 пикселям, а высота изменится, сохранив прежнее соотношение сторон.
Альбомные изображения с шириной меньше 470 пикселей могут стать еще уже и будут сдвинуты влево – в результате останется пустое место с правой стороны.


Если вы поделитесь ссылкой с помощью Facebook, изображение, которое она содержит, может быть отображено по-разному. Опять-таки это зависит от размера изображения (высота и ширина в пикселях) и его ориентации.
Превью изображения, полученного в результате размещения ссылки, будет в результате 470 пикселей в ширину и 246 пикселей в высоту.
При выборе изображения для ссылки, Facebook просматривает тэги Open Graph для этой страницы, а именно тэг og:image, который определяет, какое изображение нужно использовать.

Тэг og:image можно добавить вручную для каждой страницы вашего сайта, также можно использовать плагины, например Yoast SEO для WordPress, которые изменят код без вашего участия (для блога Buffer мы рекомендуем плагин Yoast). Если вы создаете изображение с тэгом og:image для ссылки, вам нужно учитывать, что все изображения с разрешением больше 470 x 246 пикселей будут обрезаны сверху и снизу.

К тому же, если у вашей ссылки нет тэга og:image или картинка с этим тэгом слишком маленькая, Facebook не отобразит ее в полном размере – в маленьком окне слева от ссылки появится миниатюра.
Практически для всех ориентаций – квадратных, горизонтальных (альбомных) и вертикальных (книжных) – размер миниатюры будет равен 158 x 158 пикселей.

В некоторых случаях размер очень высоких изображений, например инфографики, будет равен 158 пикселей в ширину и 237 пикселей в высоту.

Мы обнаружили, что самый подходящий размер для изображений на Facebook – это 1024 x 512 пикселей. Такой размер не совсем подходит под габариты, о которых я писал выше, но он достаточно большой, чтобы занять всю выделенную ширину в новостной ленте, и отлично выглядит на retina-дисплеях.
Идеальные размеры изображения для твитов
На десктопах у изображений в ленте Twitter разрешение равно 506 x 253 пикселя. Для этого разрешения соотношение сторон равно 2:1. Это означает, что каждые 2 пикселя ширины добавляют 1 пиксель высоты. Если вы создадите изображение размером 800 x 400 или 1000 x 500 – любого размера с соотношением сторон 2:1 – в ленте Twitter оно появится без изменений.
Вот пример изображения с шириной 1024 пикселя и высотой 512 пикселей (соотношение 2:1), отмасштабированное до размера 506 x 253.

Примечание: у изображения размером меньше, чем 506 x 253 пикселя, появится белая полоса справа.
Twitter обрезает изображения сверху и снизу, оставляя центральную часть нетронутой.

Размеры изображений для Twitter Cards
На каждую из девяти видов Twitter Cards также можно добавлять изображения. Если вы используете карточки для привлечения клиентов или рекламы продукции, то AgoraPulse подробно описывает, какие размеры изображений подходят для каждой из них.
Поговорим подробнее о двух типах, которые чаще всего используются для распространения контента:
- Summary Сard;
- Summary Сard плюс большое изображение.
(Плагин Yoast SEO для WordPress, упомянутый ранее, так же поддерживает Twitter Cards). Оба типа Summary Card могут отображать как само изображение, так и его миниатюру.
Для Summary Сard:
Разрешение изображения должно быть больше, чем 120 x 120 пикселей и весить меньше 1 МБ. В случае с Expanded Tweet или его подробной страницей изображение будет обрезано под соотношение сторон 4:3 с разрешением 120 x 90 пикселей.
Изображения будут обрезаны до разрешения 120 x 120 пикселей, если это ссылка на другой твит.
Для Summary Card с большими изображениями:
Все изображения для этих Summary Card должны обладать разрешением минимум 280 x 150 пикселей и весить меньше 1 МБ.
Ширина всех изображений для таких карточек будет равна 480 пикселей. Поэтому у изображений с альбомной и книжной ориентацией ширина всегда будет равна 480 пикселей, а высота будет напрямую зависеть от ширины (похоже, что для высоты не существует минимума или максимума). Разрешение квадратных изображений будет равно 480 x 480 пикселей.

Все изображения с шириной меньше 480 пикселей будут сдвинуты влево, при этом справа останется пустое место.

Интересно то, каким образом обрезаются изображения. Для Summary Card фотографии обрезаются следующим образом:
- Если у изображения квадратная или книжная ориентация, то оно обрезается сверху и снизу;
- Если у изображения альбомная ориентация, то оно обрезается справа и слева.
Если вам интересно, как ваши изображения будут выглядеть на Twitter Cards, то вы можете воспользоваться бесплатной службой, которая покажет предварительный результат.
Идеальные размеры изображений для LinkedIn
Когда вы делитесь ссылками или статьями на LinkedIn, разрешение миниатюр изображений может составлять максимум 180 x 110 пикселей.

Если вы загрузите изображение напрямую, то его максимальная ширина будет равна 350 пикселям. Высота изображения (любого типа) будет изменена согласно новому показателю ширины. Например, изображение разрешением 700 x 500 пикселей станет 350 x 250 пикселей.

Отличаться от этих стандартов будут разрешения изображений для LinkedIn Showcase Pages, функции, которая позволяет компаниям создавать страницы об их сторонних продуктах (например, если бы Adobe создал страницу о Adobe Creative Cloud или Adobe Marketing Cloud). В этом случае стандартное разрешение миниатюры изображения составляет 180 x 110 пикселей, а крупного изображения – 442 x 248 пикселей.

LinkedIn, как Facebook и другие социальные сети, использует тэги Open Graph. Если ссылки на ваш сайт отлично работают в Facebook, значит, все будет работать и в LinkedIn.
(Если вам не хочется работать с тэгами Open Graph, то у SmashingBoxes есть несколько хороших идей по поводу того, как обойтись без них).
Еще один способ распространения контента с помощью LinkedIn – это размещение статей, которые появляются на домашней странице пользователей, с помощью LinkedIn Pulse. LinkedIn создали целую платформу для подобного контента, которая включает в себя функцию добавления изображений к статьям.
На домашней странице Pulse главное изображение поста появляется с разрешением 180 x 110 пикселей, как в случае со всеми миниатюрами от ссылок. Если статья находится в списке рекомендованных статей Pulse, то разрешение миниатюры будет равно 70 x 37 пикселей.

На странице Pulse список статей находится с левой стороны. В нем разрешение миниатюр изображений равно 70 x 70 пикселей. У главных изображений, которые находятся над статьей, разрешение равно 698 x 400 пикселей.
(Изображение обрезается по бокам, поэтому его центр остается нетронутым).

Идеальные размеры изображений для Google+
Когда вы делитесь ссылками и статьями в Google+, максимальная ширина изображения может быть 426 пикселей. Высота изменяется пропорционально ширине.



Если ширина изображения меньше 346 пикселей, то Google+ поместит его в центр окна с белыми полосами по бокам.
Также Google+ позволяет размещать полноразмерные фотографии, которые растянутся на все колонки стрима. Ширина этих изображений будет равна 886 пикселей (высота изменяется согласно ширине).

Идеальные размеры изображений для Pinterest
В ленте новостей ширина изображений составляет 235 пикселей. В соответствии с этим размером изменяется и высота. Если вы нажмете «развернуть изображение», оно появится с шириной равной 736 пикселям. Высота изменится в соответствии с этим значением.
Кроме этого, изображения могут стать обложкой разделов Pinterest и использоваться для показа рекомендованных вам пинов.

Согласно Pinterest, для их сайта больше всего подходят изображения с соотношением сторон 2:3 и 1:3,5 и минимальной шириной в 600 пикселей.
Соотношение 2:3 это, например:
- Разрешение 600 x 900 пикселей;
- Разрешение 800 x1200 пикселей.
- Разрешение 600 x 2100 пикселей;
- Разрешение 400 x 2800 пикселей.

Идеальный размер для фото в Instagram
В Instagram все довольно просто — каждое изображение в этой соцсети является квадратом. В ленте новостей изображения имеют размер 510 пикселей в ширину и 510 в высоту:

Размеры иконки предпросмотра на странице профиля имеют размер 161 x 161 пиксель.

Изображение в хедере страницы могут быть небольшими (204 x 204) или крупными (409 x 409)
Для кампаний типа «Текстово-графические объявления» и «Реклама мобильных приложений» вы можете добавить к объявлению изображение. Правильно подобранные изображения привлекают к рекламе больше внимания и помогают быстрее понять суть предложения.
Изображения показываются в сетях (РСЯ и внешние сети).
Иллюстрированные объявления могут выглядеть так:
- Текстово-графические объявления
- Реклама мобильных приложений
Формат объявлений зависит от настроек площадки, где показывается реклама. Узнайте больше о различных форматах рекламных блоков в РСЯ.
Как добавить изображение
Изображение можно загрузить в процессе создания или редактирования объявления.
Чтобы добавить изображение, в блоке Изображение выберите способ загрузки:
загрузить из галереи (ранее загруженных изображений).Технические требования к изображению:
размер — от 450 пикселей по каждой стороне для текстово-графических объявлений, от 1080 пикселей — для рекламы мобильных приложений;
максимальный объем файла — до 10 МБ;
формат — JPG, PNG или GIF (будет использован только первый кадр).
Совет. Чтобы повысить эффективность объявлений, мы рекомендуем использовать изображения, размер которых составляет от 1080 до 5000 пикселей.Мы рекомендуем создавать два варианта каждого объявления: со стандартным и с широкоформатным изображением. Так ваши объявления будут показаны на всех доступных площадках.
Для успешного прохождения модерации изображение должно соответствовать требованиям к оформлению объявления.
При размещении в рекламном блоке на той или иной площадке изображение может быть уменьшено и обрезано. Если в каком-то из форматов ваше изображение обрезано не так, как вам хотелось бы, задайте смарт-центры вручную .
Добавить изображения сразу в несколько объявлений можно с помощью XLS/XLSX-файлов или Директ Коммандера , через оптовые операции в мультиредактировании или API Яндекс.Директа.
Статистика показов объявлений с изображением доступна в Мастере отчетов. Подробнее о том, как оценить результат кампании.
Ограничение. При редактировании объявлений в мобильном приложении Директа добавить изображение невозможно.Смарт-центры
В Директе вы можете настроить для каждого формата изображения смарт-центр — главную по смыслу область, которая не будет потеряна при автоматической обрезке.
Отметьте нужное объявление и в меню Действия выберите Редактировать . В блоке Изображение нажмите Редактировать → Задать смарт-центры . Выберите формат и переместите рамку смарт-центра на нужную позицию. Сохраните изменения.Просмотрите эскизы объявлений с помощью стрелок. Нужный формат также можно выбрать в меню, нажав .
Калькуляторы - расчёт стоимости полиграфической продукции, расчёт размера картинок для печати
В повседневной жизни мы часто пользуемся калькуляторами. Это быстро, удобно и экономит наше время. Так и у нас на сайте - стоимость продукции сразу рассчитывается в зависимости от количества, бумаги и дополнительных опций. Не нужно дозваниваться в офис или ждать ответ на отправленный запрос на расчет по почте. Подробнее о работе калькулятора расчета стоимости продукции в статье "Онлайн-калькулятор" .
Стоимость рассчитали, теперь нужно подготовить макет для печати. При этом необходимо использовать изображения, которые подходят по качеству и размеру для печати.
Где особенно важно учитывать размер изображения?
- Все виды календарей, особенно настенные, которые печатаются большим размером и люди смотрят на него в течении года. , брошюры, каталоги, журналы. Большинство изображений несут в себе рекламный характер и их качество безусловно важно. . Это сложная продукция в плане подготовки макета для печати, и без качественных исходных материалов её невозможно будет сделать.
Подробнее о требованиях для подготовки макетов к печати необходимо ознакомиться в статье " Технические требования ". А тема данной статьи помочь понять, подходит ли Ваше изображение для печати и какого в итоге размера оно получится при разных видах печати.
Как определить подходит ли изображение для печати?
Для качественной печати важно не только на каком оборудовании будет производится печать, но и с каких файлов это будет делаться. Можно скачать понравившуюся картинку из интернета и заказать печать на самой лучшей машине и получить совсем не то, что хотелось. Как понять, подходит изображение для печати? Ведь оно так красиво выглядит на экране монитора. Параметров определения качества изображений много, но начать нужно с самого простого - размер изображения.
Мы подготовили калькулятор для перевода размера изображения из Px в мм и обратно. Вы знаете размер картинки в мм , которую собираетесь напечатать. Например, для каталога нужна иллюстрация 50х50 мм. (Если фотография выходит за обрезное поле, то нужно добавить 3 мм с той стороны, которая будет обрезаться.) Вы задаете этот размер в калькуляторе, выбираете тип печати и соответствующий ему dpi, и получаете размер изображения в Px. У Вас есть изображение и Вы знаете его размер в пикселях . Вы вводите эти значения, выбираете тип печати и получаете максимальный размер изображения, который можно будет получить при печати. Есть фотографии, снятые на iPhone11 (можно взять любой другой телефон, а лучше фотоаппарат). Мы не будем рассматривать вопрос, связанный с качеством объектива и матрицы. Разрешение фотографии, полученной на телефон 3024х4032 pix. Вводим эти значения в калькулятор и на выходе получаем, что при 300 dpi (стандартное разрешение для качественной печати) можно напечатать изображение 256х341 мм. А это больше А4-го формата. Не так уж и мало! И наоборот. Скачанную картинку из интернета, например 700х420 pix можно напечатать качественно только 59х35 мм. Как узнать разрешение картинки на компьютере?Откройте папку с картинками на компьютере, наведите мышкой на изображение. Во всплывающем окошке показывается размер в пикселях.
Что такое вылеты?
Для печати картинки без белой рамки - печать навылет нужно, чтобы изображение было больше на 3 мм с каждой стороны, чем готовое изделие. Потом эти 3 мм срезаются при обрезке заготовок до готового размера изделия. Эти припуски называются вылетами , и их нужно учитывать при расчете размера изображения.
что его макет размером A3. Дизайнер, конечно же мягко говоря недоволен.
Просит прислать фотку получше, клиент присылает новую 600x425.
Дизайнер в бешенстве.
Клиента нельзя винить — он не обязан разбираться даже
в основах компьютерной графики и печати. Но, согласитесь,
мир станет гораздо прекраснее, если такое вдруг произойдет.
Я постараюсь дать максимально простой алгоритм определения
того подходит фотка для печати или нет. Поехали.
напечатать ее на формате А3.

Первое, что необходимо сделать это узнать ее разрешение.
Разрешение фотографии — количество пикселей
по горизонтали и вертикали.
Фотка состоит из пикселей (квадратиков).
Если я ее увеличу мы сможем их увидеть.

Наша задача узнать сколько пикселей умещается в фотке
по горизонтали и вертикали.
Самый простой и доступный способ, который я знаю —
это гугл картинки.

3) Получаем результат

Разрешение нашей фотки 500X325 пикселей:

Сейчас будет чуть-чуть теории. Совсем немного. Многие из вас наверное слышали про такое магическое сочетание
как «300 dpi» — его обычно произносят, когда говорят о качественной печати.
Давайте разберемся что это и зачем нам это нужно. 300 dpi —
или 300 dots per inch или 300 точек на дюйм, или разрешение для печати. Это означает, что в 1 дюйм напечатанного изображения (2,54 см) поместится 300 пикселей изображения. DPI — параметр цифрового изображения,
о котором вам совершенно не нужно париться — его будет выставлять дизайнер.
Кстати, когда говорят dpi, имеют ввиду ppi — pixels per inch или пикселей на дюйм,
что является более корректным термином, т.к. dpi — параметр, который описывает
разрешающую способность принтера, т.е. сколько точек на дюйм он может напечатать.
Обычно требования к dpi гораздо выше в числовом измерении и 300 dpi —
это весьма слабое разрешение принтера.
Но! Предлагаю вам не париться и говорить dpi, т.к. вас все равно
поймут правильно. Бороться с этим бессмысленно — все привыкли говорить dpi (как памперсы вместо подгузников). 300 dpi — это такой общепринятый
стандарт качества для печати. Чем он ниже, тем менее четкими
будут детали изображения. Считается, что если каждые
300 пикселей изображения лягут на каждый дюйм вашего
напечатанного изображения — оно будет выглядеть качественным и резким.
Вот тут мы подобрались ко второму заблуждению.
Дело в том, что никто и никогда не расскажет вам, что такое качественное
изображение. Никто и никогда не задаст вам критерии резкости.
Как минимум качество (которого не существует) опирается на задачу.
К примеру, если мы напечатаем билборд с разрешением 50dpi,
то при ближайшем рассмотрении он будет выглядеть мыленым,
детали будут нечеткие и. эээм.. ваше любимое качество будет низким.
Но фишка в том, что на билборд смотрят, находясь на достаточном расстоянии,
чтобы низкое качество изображения портило картинку.
Издалека вы будете видеть все четким. Получается 50dpi не равно
некачественному изображению.
Тоже самое можно сказать и о полиграфии. Листовка в ваши руках позволит
вам тщательнее рассматривать детали изображения, а значит разрешение
для печати листовки обязательно должен быть 300 dpi! Но на самом деле не всегда.
Оно может быть, например 225dpi и качество по итогу всех устроит, потому что изображение, к примеру, не будет содержать мелких и важных деталей,
и степень нечеткости будет вполне допустима.
Я предлагаю отбросить такие вещи как билборды и растяжки,
а рассматривать для удобства исключительно полиграфию
и принять во внимание, что на выходе у нас должна быть
эээ.. максимальная резкость и. эээ.. качество изображения. А значит наш выбор — это 300dpi (на деле ppi, но для таких зануд как я)
Вернемся к нашему котику.
Напомню, нам нужно напечатать его на формате А3, разрешение фотки — 500x325 пикселей. Чтобы котик получился резким, на каждом дюйме
нашего А3 изображения должно быть 300 его пикселей.
Давайте теперь возьмем калькулятор и посчитаем какого
размера при таком разрешении мы можем напечатать котика,
чтобы не больно было смотреть ему в глаза.
Берем для расчета размер по горизонтали:
500px / 300 (пикселей в каждом дюйме) примерно равно 1,6 дюйма или 4 см. Делаем вывод — напечатанное изображение нужного качества будетсоставлять в длину всего лишь 4 см при разрешении 500px по горизонтали,
т.е. отправлять его дизайнеру нельзя, т.к. нам нужно напечатать аж 42 см!
Чтобы узнать разрешение нужного нам изображения нужно всего лишь
сколько дюймов будет составлять наше изображение: 42/2,54= 16,5
Потом умножить это количество на стандарт печати 300dpi: 16,5x300 =
4800px по горизонтали.
Если фотку вы нашли в интернете, то есть шанс,что всего там будет
лежать такая же, но большего разрешения. Снова открываем наше окно,
в котором мы узнавали разрешение первой фотки и жмем на ссылку
«Все размеры»

Смотрим результаты поиска

Максимальное разрешение фото, которое мы можем скачать
это 2640X1650 пикселей, что тоже не достаточно для печати
на формате А3, следуя нашему правилу. Но не все так плохо.
Давайте вспомним, что качество — это понятие относительное
и, по сути, несуществующее и всегда нужно отталкиваться от задачи.
Вам нужен А3? Ок, а для чего? В руках его держать неудобно,
скорее всего повесите на стену. А раз так, значит смотреть
на него будут на расстоянии, т.е. слегка мыленые детали
не испортят всей картины.
Давайте проведем опыт. Отправим обе фотки дизайнеру.
Дизайнер, получив наши фото, создал документ размером А3,
с разрешением 300dpi и вставил обе наши фотографии. Вот соотношение размеров того, что должно получиться
и реальных размеров фоток.
Эта фотка 500x325


заполнить все пространство документа, дизайнеру
придется растянуть обе фотографии. Смотрим, что у него
получилось после увеличения:

Фотка справа, неесмотря на то, чо не дотягивала по разрешению на 300dpi,
выглядит вполне неплохо, чего нельзя сказать о левой фотографии
Тут уже нужно решать задачу на месте и по ситуации — либо просить дизайнера
увеличить резкость, или искать нужную фотку длиной 4800px по горизонтали.
Но в любом случае вы можете с чистой совестью сказать, что сделали все,
чтобы сберечь время и нервы дизайнера.
Но это еще не все. Из всего сказанного выше можно сделать вывод,
что чем больше разрешение, тем лучшего качества отпечаток мы получим.
Это не совсем так. Смотрите сюда, я нашел фото кота в нужном разрешении
(4800x3120) для печати на А3

Невооруженным взглядом видно, что картинка далеко не резкая, несмотря на свои 4800x3120
Почему? Все просто — это либо фотобрак (при съемке не был настроен фокус),
либо кто-то взял это фото маленького разрешения и растянул до большего.
Разумеется резкости это изображению не прибавило. И дизайнер тут уже не спасет.
Поэтому прежде чем радоваться высокому разрешению фотки,
удостоверьтесь, что на экране
она выглядит достойно.
Ууф! Давайте подытожим.
Прежде чем, отправлять дизайнеру фото нужно соблюсти следующие действия:
1. Знать какого размера вам нужен макет на выходе.
2. Узнать разрешение вашей фотки.
3. Посчитать на калькуляторе возможности данного разрешения,
т.е. какого размера максимум его можно напечатать
при разрешении для печати 300dpi.
Для этого:
1) кол-во пикселей по горизонтали делим на 300 — получаем кол-во дюймов,
2) Умножаем это число на 2.54 и получаем кол-во сантиметров
4. Если получившийся размер равен или превышает нужные размеры,
можем смело отпралять ее дизайнеру, но предварительно убедившись,
что фото само по себе резкое и на нем остутствуют шумы, артефакты и прочие гадости.
5. Если получившийся размер меньше требуемого, идем в гугл
(берем фотоаппарат, роемся у себя на компе) и ищем фото максимального размера.
6. Найдя, выполняем расчеты еще раз.
7. Если нового разрешения опять недостаточно, отправляем
это фото дизайнеру со словами «Это самое большое, что удалось найти».
8. Ждем ответа и действуем по ситуации.
Читайте также:

