Отрисовка схемы проезда в illustrator
Обновлено: 04.07.2024
Я начал серию уроков по программе Иллюстратор которая отлично подойдет для инди разработчиков. Можно рисовать 2Д игры, или даже если игра в 3Д, векторная графика пригодится для создания интерфейсов и промографики.
Что самое главное, иллюстратор позволяет создавать довольно качественную графику даже не художникам и не требует умения рисовать.
В данных видео делюсь своим почти 20 летним опытом. Пытаюсь рассказать о каждой мелочи, потому видео получилось достаточно длинным.
Записал уже 4 ре часовых урока, думаю новички смогут освоить по ним все основы как иллюстратора так и дизайна вообще.
Если не согласны, сразу не минусите. я на самом деле просто хочу помочь людям войти в мир графики
Простите я не могу не пошутить
Логотип в Викторе, это как сосиска в тесте.
Я посмотрел минут десять, сам рисованием не интересуюсь, поэтому:
1. Убери шумы из звука, можно сделать вроде бы в аудиасити да и в редакторах видеом можно(kdeline например)
2. Не надо фоновой музыки, если это конечно не какой-то рассказ и нужен фон для настроения.
Это все мое имхо, но так будет лучше восприниматься как по мне, эдакий скринкаст.
ай да я, ай да пиздабол. написано же 8 минут назад публикация, а 10 минут успел посмотреть. имел ввиду что примерно 10 минут.
что то я в последнее время часто вру
Ну и как мне теперь быть уверенным, что всё остальное не было пиздежом
а ведь и правда.
да, вот микрофона хорошего пока нет. без фоновой музыки показалось что скучновато. как компромис сделал музыку очень тихой
Смотрю его. На самом деле один из лучших каналов
не, а в аудиосити можно убрать шум, сек
Всегда при записывании звука на аудиодорожке появляются шумы. В этой статье мы рассмотрим, как с…попробую, спасибо. но там звук сам по себе не очень. искаженный. нужен микрофон по хорошему
Музыка должна быть, всё хорошо с ней ) просто спокойные композиции надо искать, поищите в остах игр штуки всякие, за них не банят обычно и они очень хороши в этом случае
с музыкой всегда дилема, ставишь заводную, раздражает, ставишь спокойную, усыпляет. но буду думат ь в этом направлении
Ставь из JRPG музыку какого-нибудь города или данжа, как правило оно должно подходить вполне )
А еще можно не писать в названии КАПСОМ, потому как дурной тон, то бишь кликбейт.
будущие разработчики, умоляю, забудьте про векторную графику, не надо.
рисую в векторе больше 15 лет.
> умоляю, забудьте про векторную графику
Зря вы так, видел много програмистов которые совершенно не умеют рисовать но сумели сделать неплохие игры используя вектор. Это легче чем 3Д. И опять же. В любой игре нужны иконки и другой UI, иллюстратор помогает в этом вопросе
подписался, надеюсь когда то я поборю свою лень и начну уже что то учить, а то планшет лежит тупо пылиться пол года, купил и только пару раз кубы с кружочками рисовал)
5.0 Оценок: 2 (Ваша: ) Схема проезда на визитке вашей компании поможет клиентам сэкономить время на поиске нужного адреса.Разместите фрагмент карты на обороте — это красиво и удобно. Скачайте Мастер Визиток и делайте современные карточки своими руками!

Три способа сделать схему проезда
Визитку со схемой проезда можно создать с помощью разных инструментов:
- онлайн-сервисы — для этого нужны хороший интернет и деньги, так как, скорее всего, бесплатно скачать готовую визитку не получится;
- популярные графические редакторы — подойдут Фотошоп или Иллюстратор; — специальная программа для самостоятельной разработки визитных карточек на компьютере или ноутбуке.
Если вы задумались, как нарисовать схему проезда, то не стоит переживать — художественные способности здесь абсолютно не нужны. Можно взять готовую карту из Яндекса или Google. Обсудим плюсы и минусы разных методов создания эффектных и функциональных визиток, которые позволят быстро найти ваш офис.
В Мастере Визиток
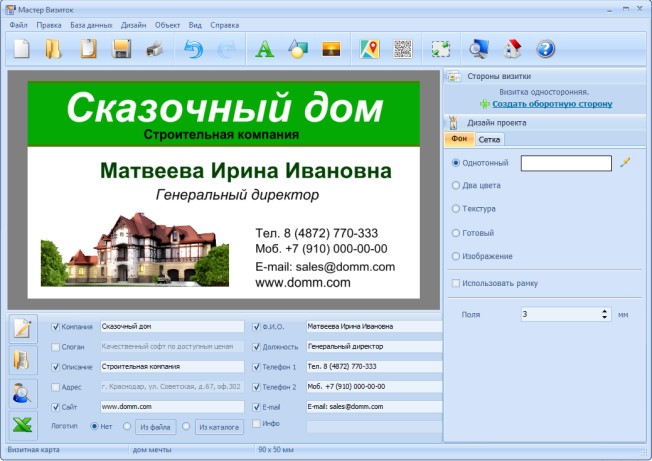
Рассмотрим пошаговый алгоритм, как сделать схему проезда на визитке в программе Мастер Визиток:
-
Скачайте графический редактор, установите и откройте его.


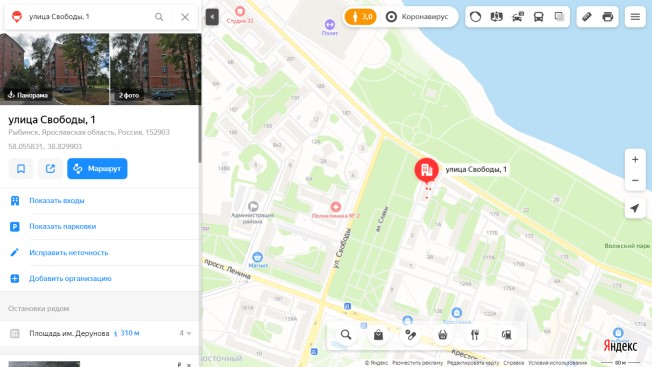
- Сгенерируйте карту: для этого нужно зайти в конструктор карт Яндекса или Гугла, ввести нужный адрес и сделать принтскрин в хорошем качестве.

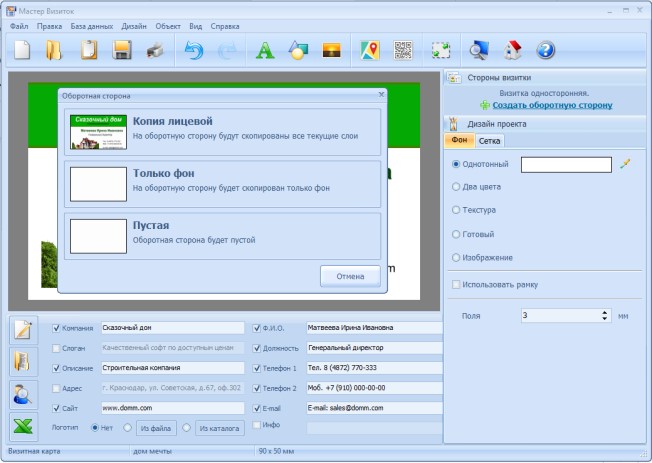
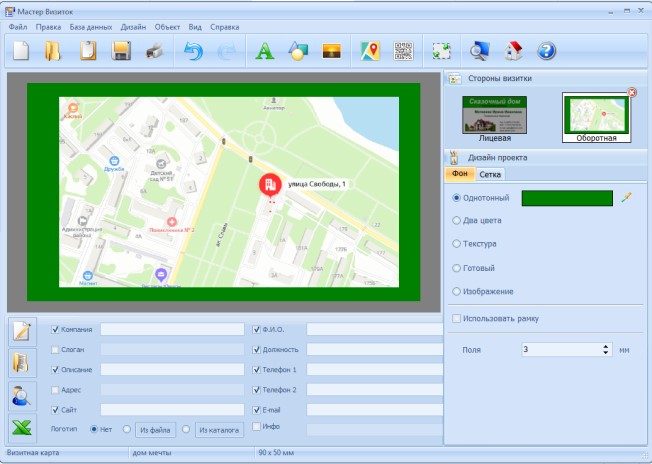
- Вставьте созданное изображение со схемой на оборотную сторону визитки. Обратите внимание, что картинку можно редактировать — передвигать, масштабировать, корректировать яркость, прозрачность и т.д.

К плюсам такого способа можно отнести следующие моменты:
- простота и удобство работы — с созданием карточки справится даже новичок, который с компьютером на «вы»;
- быстрый результат — потратив какие-то пять минут, вы получите дизайнерские и современные визитки, которые будут привлекать клиентов и покупателей;
- понятный русскоязычный интерфейс — не придется разбираться, на какую кнопку нажать, чтобы добиться результата.
А минусы? Их просто нет, потому что софт создан именно для визиток. Разработчики постарались учесть все гипотетические желания пользователей и нивелировать возможные подводные камни.
На сайтах онлайн-визиток
Выберите любой подходящий профильный сайт, где можно сделать визитки. На некоторых есть привязка к картам Яндекса или Гугла — просто обозначьте нужную область, и она будет добавлена на визитку.

Плюсы метода: удобство, не нужен специальный софт на ПК или ноутбук.
- в большинстве случаев готовый макет является платным;
- возможный тираж — от нескольких десяток экземпляров;
- не получится напечатать пробный вариант и оценить его;
- для работы нужен интернет с высокой скоростью;
- доставка обычно занимает несколько дней.
В Иллюстраторе
Это профессиональный графический редактор, в котором создать схему проезда можно путем ее отрисовки. Нужно ввести свой адрес в Яндекс.Карты или подобный сервис и сохранить нужный участок. Для этого сделайте скрин. Затем в Иллюстраторе нарисуйте схему проезда, основываясь на реальном изображении.

Плюсы: оригинально смотрится, высокое качество карты.
- для работы в программе нужны опыт и профессиональные знания;
- для отрисовки схемы потребуется много времени и сил;
- софт будет хорошо работать только на мощном компьютере.
Мы проанализировали три способа создания визиток. В результате стало очевидно, что Мастер Визиток — лучший выбор! С этим простым, но функциональным графическим редактором вы сделаете современные и качественные визитные карточки со схемой проезда. Они будут прекрасно выглядеть и эффективно работать на развитие вашего бизнеса.

Довольно часто, в макете требуется разместить карту проезда, изобразить план-схему местности, показать нужные участки, нарисовать стрелочки-пути и т.д. Если копировать карту с интернета, например с Гугл-карты, то на ней плохо читаются названия улиц, номера домов. К тому же, она плохо подходит для вставки на макет.
Но так ли сложно отрисовать схему проезда самому, изобразить здания которые нужны, основные улицы, главные ориентиры, показать схемы проезда?
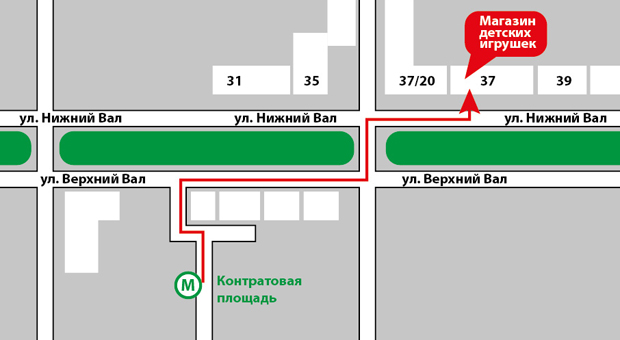
В этой статье я покажу, как нарисовать схему проезда в Adobe Illustrator. В итоге, получится вот такая карта с изображением пути от станции метро к магазину детских игрушек.

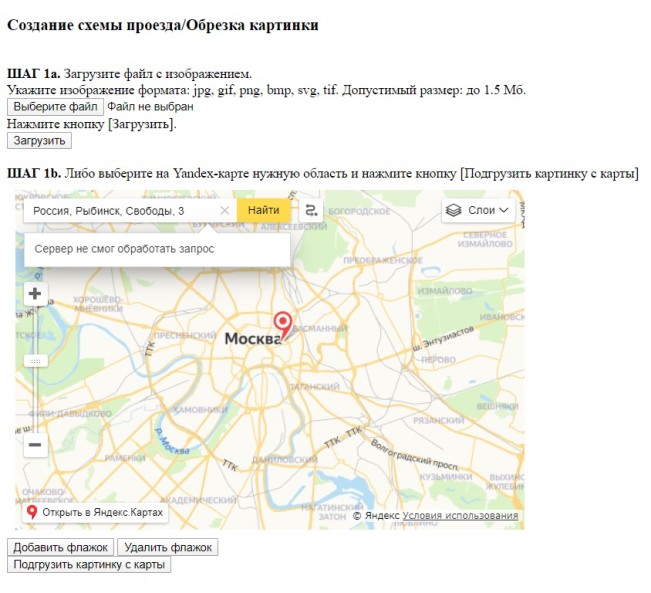
Поиск подходящей карты
Для рисунка, нужно взять за основу реальную карту, например, из интернета. Когда вы нашли нужный участок и он полностью отображается на мониторе, нажмите клавишу "PrintScreen", чтобы сделать фотографию экрана. По верх этой фотографии мы и будем рисовать основные ориентиры.
Откройте новый документ в программе Illustrator. И нажмите - Редактирование/Вставить. или сочетание клавиш CTRL+V. Теперь, фотографию нужно выровнять и заблокировать от перемещений.
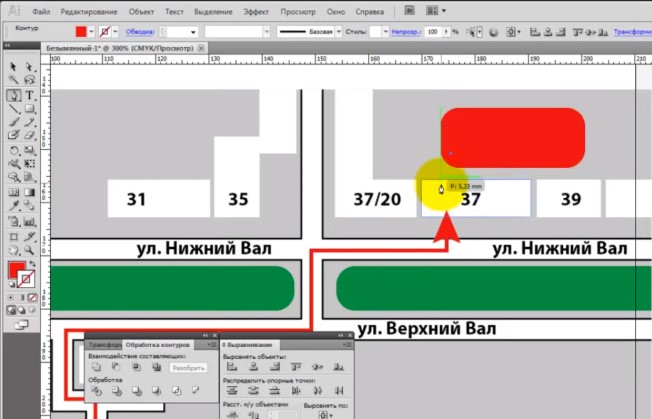
Прорисовка основных элементов схемы
Почти все элементы схемы имеют прямоугольную форму, поэтому возьмем инструмент "Прямоугольник". Нарисуйте дороги и дома, чтобы дороги получились одинаковой толщины, копируйте их удерживая клавишу ALT. Тоже самое можно делать с другими одинаковыми элементами.
Но не все можно нарисовать прямоугольником или эллипсом. Бывают здания, парки или озера не правильной формы. В этом случае понадобится инструмент "Перо". Он позволяет расставлять точки, между которыми проходят прямые или изогнутые линии. Инструмент "Перо", при умелом использовании, позволяет получить практически любую форму.
Цвета вашей карты, по возможности, должны сочетаться с цветами макета. Она может состоять из нескольких цветов или быть вовсе черно-белой. Направления движения основные пункты в основном изображаются красным цветом.
Подписи улиц, номеров домов, достопримечательностей.
Когда все элементы нарисованы и раскрашены, нужно подписать названия улиц. По необходимости номера домов и все, что может помочь ориентироваться на местности.
Шрифт должен быть не слишком мелкий и хорошо читаемый. Поскольку карта схематическая, нет смысла подписывать абсолютно все, что на ней есть.
Добавление значков и стрелок на схеме проезда.
Помочь ориентироваться на местности могут также знаки остановки, пешеходные переходы, логотипы компаний и другие обозначения. Их тоже можно найти в интернете или нарисовать самому в стиле макета и карты.
Если вы не знаете на каком транспорте и откуда человек будет добираться, но стрелку можно не рисовать или сделать несколько версий пунктиром.
Такая отрисованная схема проезда используется при создании макета и ставится рядом с адресом и контактами. Глядя на такую схематическую карту, человеку легче сориентироваться на местности и найти нужное место.
Видео урок:
Как самому нарисовать схему проезда в Иллюстраторе.
Рисование схемы проезда в другом, более упрощенном стиле, можно посмотреть здесь.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.

Вы начинаете работу над своим творческим проектом с создания наброска или прототипа на iPad или iPhone?
Представляем Adobe Illustrator Draw — приложение для iPad и iPhone. Это приложение содержит все популярные инструменты и функции для создания векторных изображений с помощью современного оптимизированного интерфейса. Вы сможете рисовать линии, фигуры и любые иллюстрации, используя десять слоев для рисования и один фотослой. А затем вы сможете доработать проект в приложении Illustrator или Photoshop благодаря подключению к Creative Cloud.
Adobe Illustrator Draw больше не будет доступен для загрузки в App Store и Google Play Store с 19 июля 2021 года. Если приложение уже установлено, вы можете продолжать использовать его до 10 января 2022 года. Чтобы без перебоев пользоваться аналогичными и расширенными функциями, попробуйте Adobe Fresco бесплатно. Ваши ресурсы из приложения Draw будут автоматически перенесены при первом входе в Fresco.
Векторные изображения (иногда называемые векторными фигурами или векторными объектами) состоят из линий и кривых, определяемых векторами — математическими объектами, которые описывают изображение в соответствии с его геометрическими характеристиками.
Векторные изображения можно свободно перемещать и изменять без потери детализации ичеткости,поскольку такие изображения не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в файле PDF и импорте в векторные графические приложения. Таким образом, векторные изображения — это наилучший выбор для иллюстраций, которые выводятсянаразличные носители и размер которых приходится часто изменять, например логотипы.
В качестве примера векторных изображений можно привести объекты, которые создаются в Adobe Creative Cloud инструментами рисования и инструментами фигур. С помощью команд копирования и вставки можно использовать одни и те же векторные объектыв различных компонентах CreativeCloud .
При рисовании создается линия, называемая контуром. Контур состоит из одного или нескольких сегментов прямой или кривой. Начало и конец каждого сегмента отмечаются опорными точками, напоминающими кнопки, на которых закреплена проволока. Контур может быть замкнутым (например, круг) или открытым, имеющим отдельные конечные точки (например, волнообразная линия).
Форму контура можно изменять путем перетаскивания его опорных точек, управляющих точек на концах управляющих линий, которые отображаются рядом с опорными точками, или самого сегмента контура.

A. Выделенная (сплошная) конечная точка B. Выделенная опорная точка C. Невыделенная опорная точка D. Сегмент кривой в контуре E. Управляющая линия F. Управляющая точка
У контуров бывают опорные точки двух видов: угловые точки и гладкие точки. В угловой точке контур резко меняет направление. В гладкой точке сегменты контура соединены в виде непрерывной кривой. Контуры можно рисовать, используя любые сочетания угловых и гладких точек. Если была нарисована точка не того типа, ее всегда можно заменить.

A. Четыре угловые точки B. Четыре гладкие точки C. Сочетание угловых и гладких точек
В угловой точке могут соединяться любые два сегмента прямой или кривой, в то время как в гладкой точке соединяются только два сегмента кривой.

Не следует путать угловые точки и гладкие точки с сегментами прямой или кривой.
Линия контура называется обводкой. Цвет или градиент, примененный к внутренней области открытого или замкнутого контура называется заливкой. Обводка обладает такими свойствами, как толщина линии, цвет и пунктирный узор (в Illustrator и InDesign) или стилизованный узор линии (в InDesign). После создания контура или фигуры можно изменять характеристики обводки и заливки.
В InDesign для каждого контура всегда отображается центральная точка, которая находится в центре фигуры, но не является частью самого контура. С помощью этой точки можно перетаскивать контур, выравнивать его по отношению к другим элементам или выбирать все опорные точки контура. Центральная точка видна всегда, ее нельзя скрыть или удалить.
Если выделить опорную точку, соединяющую сегменты кривой (или выделить сам сегмент), на опорных точках соединенных сегментов отображаются управляющие маркеры, которые состоят из управляющих линий, оканчивающихся управляющими точками. Форма кривой определяется длиной и углом управляющих линий. Кривые перерисовываются путем перемещения управляющих точек. Управляющие линии не отображаются при окончательном выводе.
У гладкой точки всегда есть две управляющих линии, которые перемещаются вместе как единый прямой элемент. При перемещении управляющей линии в гладкой точке сегменты кривой по обе стороны точки изменяются одновременно, при этом непрерывность кривой в данной опорной точке сохраняется.
С другой стороны, у угловой точки может быть две, одна или ни одной управляющей линии, в зависимости от того, сколько сегментов кривой связано с этой точкой: соответственно, два, один или ни одного. Управляющие линии угловой точки поддерживают преломление с помощью различных углов. При перемещении угловой точки настраивается только кривая с той стороны точки, где расположена управляющая линия.


Управляющие линии в опорных точках всегда расположены по касательной к кривой. Угол каждой управляющей линии определяет крутизну кривой, а длина линии определяет высоту, или глубину, кривой.

В Illustrator опорные точки, управляющие линии и управляющие точки можно отображать или скрывать с помощью меню «Просмотр» > «Показать границы» или «Просмотр» > «Скрыть границы».
При работе с опорными точками и контурами иногда нужно видеть управляющие линии (маркеры), а в некоторых случаях они могут мешать. Управляющие линии для нескольких выбранных опорных точек можно показать или скрыть. Для одиночной опорной точки линии отображаются всегда.
Можно отображать и скрывать управляющие линии дляконкретных выделенныхэлементов, а можно задать параметр для отображения управляющих линий.
Отображение и скрытие управляющих линий для выделенных опорных точек
Выделите нужные опорные точки с помощью инструмента «Частичное выделение».
На панели «Управление» нажмите кнопку «Показать маркеры для нескольких выделенных опорных точек» > или «Скрыть маркеры для нескольких выделенных опорных точек» .
Читайте также:

