Photoshop index что это
Обновлено: 07.07.2024
Photoshop — это один из незаменимых инструментов каждого верстальщика. Photoshop позволяет:
- нарезать графику для верстки
- измерять размеры блоков и растояния между ними
- узнавать точные значения цветов, имена и размеров шрифтов
- и многое другое
Это мощный инструмент, с очень, очень, очень большим набором функций и в первую очередь, предназначенный для дизайнеров. Верстальщику же для работы нужна небольшая часть потенциала этой программы.
Данный раздел — это путеводитель кодера в "лесу" возможностей Photoshop.
PNG-24. Разделяем изображение на основное (PNG-8) и контур (PNG-24)
Разделив PNG-24 на две части: PNG-8 и PNG-24, можно добиться внушительного сокращения веса графического файла.
PNG-24. Устраняем лишнюю информацию
Уменьшаем вес изображения PNG-24, устраняя баг Photoshop с невидимыми фрагментами.
Вырезаем рамку неправильной формы (лассо)
Видеоурок. Разные типы лассо помогут вырезать рамку произвольной формы.
Вырезаем внутреннюю часть скругленной рамки
Видеоурок. Учим простые инструменты выделения. Быстро и эффективно вырезаем рамку для скругления фотографий.
Ошибка Photoshop «scratch disk are full»
Базовая оптимизация JPEG для веб
Метод сжатия JPEG является сжатием с потерями, вследствие выборочного удаления данных. В итоге получаем более легковесный файл, но с худшим качеством. Учимся искать баланс.
Оптимизация GIF и PNG-8 для веб
Учимся получать изображения в форматах GIF и PNG-8 с минимальным весом при сохранении приемлемого качества.
Сохранение изображений для веб
Не заставляй пользователя ждать. Оптимизируй картинки.
Нарезка графики

В этом уроке осваиваем как вырезать картинки для верстки и действия, сопровождающие этот процесс.
Узнаем параметры текста
В данном уроке показано как из макета получить основные параметры шрифта: цвет и выравнивание текста, имя, стили, размер шрифта, межстрочное расстояние.
Измерение размеров и расстояний в Photoshop

Учимся определять размеры, расстояния и цвета в Photoshop.
Готовим Photoshop к работе
Чтобы начать извлекать полезную информацию из макета, верстальщику необходимо настроить Photoshop под свои нужды. Учимся В данном уроке научимся убирать направляющие, изменять единицы размеров блоков, менять размеры шрифтов из pt в px.
Знакомство с Photoshop
Краткий обзор функций Photoshop, на которые следует обратить внимание верстальщику.
Описание изображения в целом может состоять из описаний цветов всех его элементов (точек). Это — самый простой и практически очевидный способ описания всего изображения. Однако здесь возникает задача создания компактного описания, чтобы сэкономить требуемую для его хранения память компьютера. В настоящее время применяются различные методы создания компактных описаний. Остановимся пока лишь на одном, называемом Indexed Color (индексированный цвет).
На практике изображения часто содержат не все воспринимаемые глазом цвета, а лишь небольшое их подмножество. Например, плакаты обычно раскрашены не более чем десятью цветами. Представим себе некоторую картинку. Разделим все различимые на ней цвета на несколько классов. Например, близкие цвета можно отнести к одному и тому же классу, а существенно различные — к разным. Совокупность всех таких классов образует палитру цветов данной картинки. Элементы палитры (классы цветов) можно пронумеровать или, иначе говоря, проиндексировать. Далее, составим таблицу, в которой каждому индексу сопоставим цвет из палитры (например, RGB-код). Тогда описание картинки должно содержать эту таблицу и последовательность индексов, соответствующих каждой точке картинки. Если элементов палитры меньше, чем исходных цветов, то при таком описании происходит потеря исходной графической информации. Если элементов палитры столько же, сколько исходных цветов, то описание точно передает исходную графическую информацию.
На практике довольно широко используются палитры, содержащие 256 цветов каждый цвет представляется одним байтом или восемью битами). Иногда используются 16-цветные (4-битные) палитры. Часто используется 16-битное представление цвета, называемое High Color. Его палитра содержит 2 16 = 65 536 цветов. По существу, это— индексированные RGB-цвета. Индексированные цвета используются в графических файлах формата GIF, а этот формат чрезвычайно популярен в Web-дизайне.
В Photoshop исходное изображение должно быть представлено в режиме RGB, чтобы его можно было преобразовать в систему индексированных цветов. Следует отметить, что после индексирования большинство функций редактирования в Fhotoshop не будут доступны. Если вам все же необходимо отредактировать такое изображение, то сначала переведите его в режим RGB (Image>Mode>RGB) (Изображение>Режим >RGB ). После редактирования можно будет вернуться в режим индексированных цветов.
Команда Image>Mode>Indexed Color (Изображение>Режим>Индексирован-ый) открывает окно, в котором можно задать параметры представления изобра-ения в режиме индексированных цветов.
Раскрывающийся список Palette (Палитра) позволяет выбрать либо уже гото-/ю палитру, либо способ вычисления цветов для создания палитры на основе ветов, имеющихся в изображени. Возможны следующие варианты.
Рис. 28. Окно установки параметров преобразования в индексированные цвета
Exact (Точная). Если исходное изображение содержит меньше 256 цветов, то это значение устанавливается по умолчанию. Данный вариант хорошо подходит для высококонтрастных и черно-белых изображений.
System (Системная). Возможны два варианта этого параметра, используемых для операционных систем Windows и Mac OS. Обычно применяется при создании фоновых узоров.
Web. Браузеры Web-страниц имеют собственные 216-цветные палитры. При выводе изображения на монитор, настроенный на отображение 256 цветов, браузер автоматически преобразует все цвета изображения к палитре Web.
Uniform (Универсальная). Эта палитра представляет равномерное распределение цветов спектра.
Adaptive (Адаптивная). В палитру отбираются наиболее часто используемые цвета. Возможны два варианта этого параметра — Local (Локальный) и Master (Мастер). Вариант Local позволяет учитывать цвета только в текущем изображении, а Master — в нескольких изображениях. При использовании варианта Local можно выделить на изображении некоторый участок, чтобы при построении палитры было отдано предпочтение цветам этого участка. Параметр Adaptive используется чаще других.
Perceptual (Восприимчивая) и Selective (Выборочная). Являются некоторыми вариациями параметра Adaptive . Perceptual обычно используется для фотографий, когда точность передачи важнее количества цветов. Selective лучше подходит для ярких и четких изображений. Как и и случае параметра Adaptive , параметры Perceptual и Selective имеют два варианта — Local (Локальный) и Master (Мастер).
Custom (Заказ). Позволяет загрузить цветовую палитру из файла с расширением act, а также сохранить ее в файле. Впрочем, этот же инструмент для изображения с индексированными цветами можно вызвать с помощью команды lmage>Mode>Color Table (Изображение>Режим>Палитра).
Previous (Предшествующая). Установка этого переключателя позволяет использовать последнюю цветовую палитру, созданную с помощью команды Image>Mode>Indexed Color (Изображение>Режим>Индексированный). Обычно используется в случае создания нескольких высококонтрастных изображений, которые должны выглядеть в цветовом отношении однородными. Параметр доступен, если вы хотя бы раз в текущем сеансе работы использовали команду Image>Mode>Indexed Color (Изображение>Режим>Индексированный).
Поле Colors (Цвета) позволяет задать количество (от 2 до 256) цветов в палитре. Чем меньше это число, тем меньшим по объему будет файл. Если флажок Preview (Предпросмотр) установлен, то можно наблюдать, как влияет на качество изображения выбор того или иного количества цветов в палитре. Старайтесь выбирать наименьшее значение, при котором качество изображения вас устраивает.
Раскрывающийся список Forced (Неестественный) позволяет заблокировать некоторые цвета, чтобы они остались неизменными при индексации. В раскрывающемся списке можно выбрать следующие значения:
Black and White (Черный и Белый). Сохраняет черный и белый цвета в исходном изображении.
Primaries (Изначальный). Сохраняет 8 цветов: белый, красный, зеленый, синий, голубой, темно-красный, желтый и черный.
Web. Сохраняет 216 цветов Web-палитры.
Custom (Заказ). Позволяет указать, какие цвета следует сохранить. При выборе этого варианта открывается окно Forced Colors (Принудительные цвета), в котором можно увидеть образец для каждого заблокированного цвета. Для добавления нового образца, щелкните на пустой клетке и выберите цвет в открывшемся окне Color Picker (Сборшик цветов). Чтобы разблокировать цвет, щелкните на его образце при нажатой клавише <Ctrl>.
None (Нет). Ни один из цветов не блокируется.
Флажок Transparency (Прозрачность) позволяет сохранить прозрачные области.
Раскрывающийся список Matte (Матовость) служит для выбора цвета раскраски полупрозрачных пикселов изображения. Этот параметр используется совместно с параметром Transparency (Прозрачность); если изображение не содержит прозрачных участков, то параметр Matte недоступен. Если флажок Transparency установлен, то список Matte позволяет указать цвет полупрозрачных пикселов изображения. Если флажок Transparency снят, то выбранный в списке Matte цвет заполнит как полупрозрачные, так и прозрачные пикселы. В Web-цизайне с помощью списка Matte выбирают цвет, совпадающий с цветом фона Web-страницы.
Раскрывающийся список Dither (Размытие) позволяет указать способ передачи цветовых оттенков с целью повысить качество изображения, содержащего не-эольшое количество цветов. Возможны следующие значения:
None (Нет). Каждый цвет изображения, пиксел за пикселом, отображается в Злижайший цвет палитры. Это может привести к резким переходам цвета.
Diffusion (Диффузия). Создает эффект естественного цвета.
Pattern (Шаблон). Доступен только для палитры Mac OS (Системная). Специалисты не рекомендуют использовать это значение.
Noise (Шум). Пикселы накладываются по всему изображению.
Поле Amount (Количество) позволяет устанавливать уровень обработки изображения способом, указанным в списке Dither (Размытие). Небольшие значения уменьшают количество используемых цветов.
Флажок Preserve Exact Colors (Сохранить верный цвет) позволяет включить в цветовую палитру точные цвета исходного изображения. Этот параметр доступен, только если в списке Dither (Размытие) выбрано значение Diffusion (Диффузия). Если флажок установлен, то выключается размытие цвета в областях, цвет которых совпадает с цветом текущей палитры.
Цвета в изображении с индексированными цветами можно редактировать. Вы можете перекрасить все пикселы изображения, имеющие один цвет, в другой цвет. Для этого необходимо отредактировать палитру цветов. Выполните команду Image>Mode>Color Table (Изображение>Режим>Палитра). Откроется окно Color Table (Таблица цветов).
Рис. 29. Окно Color Table для редактирования индексированных цветов
Чтобы изменить какой-либо цвет в таблице цветов, щелкните на нем. Откроется окно Color Picker (Сборщик цветов), в котором можно выбрать нужный цвет.
Окно Color Table (Таблица цветов) позволяет загрузить/сохранить палитру из файла/в файле с расширением act. Кроме того, оно дает возможность выбрать предопределенную палитру в раскрывающемся списке Table (Таблица).
Инструмент Eyedropper (Пипетка) позволяет сделать пикселы, окрашенные в тот или иной цвет, прозрачными. Для этого сначала щелкните на квадратике с изображением пипетки, а затем на образце цвета в палитре. В изображении все пикселы, окрашенные в этот цвет, станут прозрачными. Прозрачные участки изображения будут представлены в виде шахматной доски.
Рис. 30. Инструмент Eyedropper позволяет указать, какого цвета пикселы должны быть прозрачными. Прозрачные области на изображении отображаются в виде шахматной доски

При большом количестве фотографий, накопленных за время съемки, иногда удобно отбирать их для обработки при помощи распечатки сводного листа - Contact Sheet, содержащего набор эскизов изображений из заданной папки. Название Contact Sheet (Контактный лист) происходит от применяемого в пленочной технике способа получения листа эскизов путем контактной печати пленки с негативами. Иногда также используются названия "Индекс принт" (Index Print), сводный или пробный лист с фото, контрольная распечатка.
"Индекс принт" (Index Print) удобно использовать для отбора фотографий вашими заказчиками, а также родственниками и друзьями. Предложите им отметить на Index Print галками или крестиками снимки, которые они хотели бы иметь, и вам не придется редактировать и печатать фотографии, которые потом могут не понравиться или просто не будут нужны. В любом случае, это лучше, чем заставлять друзей выделять изображения на компьютере разными звездочками, рейтингами или составлять список файлов. И уж конечно, не обойтись без Index Print при заказной съемке, например, свадьбы. Предоставьте молодоженам самим выбрать необходимые снимки из всего свадебного фотоизобилия, тем более, что обычно число фотографий свадебного репортажа не менее 500 - 700 штук.
Практически все графические редакторы предлагают механизм создания и распечатки Index Print. Рассмотрим некоторые из них. Начнем, естественно, с Photoshop, а затем кинем взор на простые бесплатные программы FastStone Image и XnView, которые предлагают больше вариантов оформления Index Print и работают быстрее Photoshop.
Создание Contact Sheet в Photoshop CS2
Открываем Photoshop и выбираем команду File - Automate - Contact Sheet II (Файл - Автоматизация - Контактный лист). В диалоговом окне (рис.1) выбираем папку-источник и задаем высоту, ширину и разрешение для создаваемого листа эскизов (для примера выбран формат А4).
![Окно Contact Sheet II в Photoshop]()
Рис.1. Окно Contact Sheet II в Photoshop
В области Thumbnails (Эскизы) определяем последовательность размещения эскизов на листе (Place) и число колонок (Columns) и строк (Rows). Для печати под каждым эскизом имени файла установим флажок Use Filename As Caption (Использовать имя файла для подписи) и зададим размер шрифта Font Size.
Справа в окне выводится макет будущего Contact Sheet. Если файлов фотографий много, то они будут разбиты на несколько листов, число которых показывается под изображением макета. Здесь же указан и размер миниатюр эскизов.
Далее нажимаем ОК и программа начинает формировать Contact Sheet. Процесс может занять продолжительное время. По окончании в рабочем окне Photoshop будут выведены полученные листы эскизов, которые можно сохранить, распечатать, а также снабдить пояснительными надписями - заголовками.
Создание Index Print в программе FastStone Image Viewer
FastStone Image Viewer - замечательный пример бесплатного графического просмотрщика и редактора с простым интерфейсом. Ранее я уже рассказывал о создании слайд-шоу в этом редакторе и снятии скриншотов.
Важное замечание: программа FastStone Image Viewer постоянно обновляется и последние версии, естественно, могут отличаться от описанной в статье. Рассматриваемый вариант (русифицированный) можно найти в архиве сайта компании-разработчика или скачать c Google Диска.
Начинаем, как всегда, с открытия папки с изображениями (рис.2). Если вы хотите включить в "индекс принт" не все изображения из открытой папки, то предварительно выделите нужные снимки в окне просмотра.
![Рабочее окно программы FastStone Image Viewer]()
Рис.2. Рабочее окно программы FastStone Image Viewer
Для подготовки Index Print выбираем в меню Создание - Создать сводный лист. Открывается диалоговое окно, показанное на рис.3:
![Окно создания индекс принт в FastStone Image Viewer]()
Рис.3. Окно создания "индекс принт" в FastStone Image Viewer
Здесь, по сравнению с Photoshop, предлагается значительно больше параметров. Окно состоит из трех закладок. В первой, "Список файлов", можно добавить или удалить снимки из будущего листа эскизов, во второй, "Параметры", можно задать все мыслимые варианты оформления: разрешение, размер, цвет фона, размеры поясняющих надписей и заголовков, тень для эскизов, отступы от края холста и т.д. и т.д. и т.д. По-моему, здесь авторы программы явно хотят создать "индекс принт", не уступающий по своим художественным достоинствам отличной фотографии.
Обратите внимание на раздел "Вывод", где необходимо задать формат выходного файла и папку для сохранения листа "индекс принт". На выбор предлагается шесть форматов сохранения - PDF, JPEG, GIF, PNG, BMP, TIFF.
После того, как вам надоест экспериментировать с разнообразными установками для "индекс принт", выбираете третью закладку "Предпросмотр", и программа быстренько сфабрикует превьюшки будущих листов эскизов. Если результат вас удовлетворяет, то жмете кнопку "Создание" (в правом нижнем углу), на экране появляется шкала-диаграмма хода процесса и через некоторое время вы получаете готовые для распечатки файлы "индекс принт".
Создание Index Print в программе XnView
Еще один достойный пример бесплатного просмотрщика/редактора - программа XnView, имеющая большой набор инструментов для обработки фотографий. О ней я также рассказывал в статьях о слайд-шоу и снятии скриншотов. Последнюю версию программы можно бесплатно скачать с сайта разработчика Pierre-e Gougellet. Лучше использовать полную версию - Complete version, загрузив ее с соответствующей страницы сайта. Программа русифицирована (рис.4), однако некоторые варианты перевода весьма неожиданны. Для выбора русского языка используйте команду Tools - Options - Interface - Language (Инструменты - Опции - Интерфейс - Язык).
![Рабочее окно программы XnView]()
Рис.4. Рабочее окно программы XnView
На мой взгляд, для создания Index Print программа XnView является самой удачной из рассмотренных. Она сочетает простоту и наглядность с оптимальным числом установок и высокой скоростью работы. Итак, начинаем создавать "индекс принт", он же и Contact Sheet, и сводный лист, и пробная распечатка, и проч., и проч.
После загрузки папки с изображениями выбираем команду Создать - Создать лист контролек (еще один оригинальный перевод Contact Sheet!) и в открывшемся окне с не менее интересным названием "Создать журнал контактов" (рис.5) задаем параметры Index Print: размеры, шрифт, цвет фона и текста, число строк и столбцов для эскизов и расстояние между ними (Разрядка).
![Окно создания индекс принт программы XnView]()
Рис.5. Рабочее окно программы XnView
Для придания законченности Index Print в разделе "Показ информации" вводим заголовок листа эскизов (Предварить), подпись внизу листа (Подписать) и вывод информации о каждом кадре (Показать информацию). Нажав кнопку "Вставить>>", можно задать вывод любой информации о кадре из впечатляющего обширного списка (рис.6).
![Установки вывода информации о кадрах]()
Рис.6. Установки вывода информации о кадрах Index Print
После установки всех параметров жмем кнопку "Создан". Программа начинает формировать Index Print, но при этом на экране, к сожалению, ничего не отражается. Этот неприятный момент может заставить нас понервничать. Не волнуйтесь! Программа не зависла, а честно работает на нашу пользу, и через некоторое время будет выведен готовый "индекс принт". Можете его распечатать или сохранить, причем на выбор предлагается около сотни различных графических форматов.
В этом уроке мы рассмотрим несколько настроек, которые помогут значительно увеличить скорость работы и производительность Фотошопа.
Версия Photoshop: Photoshop CC (2017)
Сложность: Низкая
Дата: 08.10.2011
Обновлено: 18.09.2017

Использование оперативной памяти (Memory Usage)
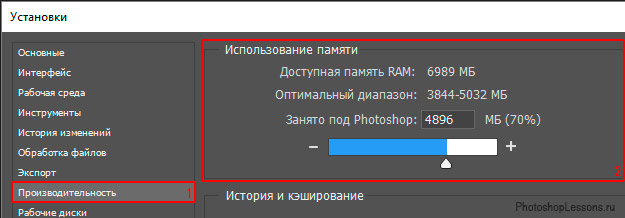
Изначально Adobe Photoshop использует 70% доступной памяти.
В системных требованиях программы, рекомендуется использовать от 8 ГБ оперативной памяти (минимум 2 ГБ).
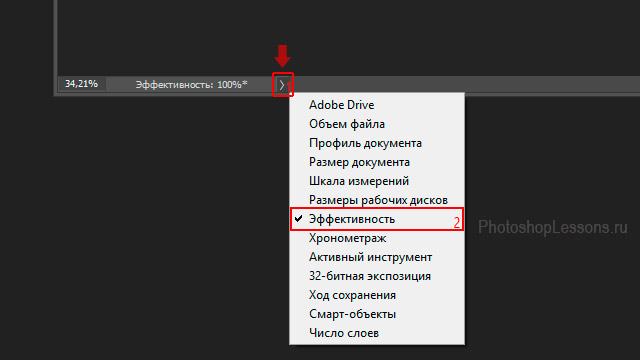
Чтобы понять, хватает ли оперативки при работе, существует индикатор «Эффективность» (Efficiency), который можно вывести, нажав на стрелочку в левом нижнем углу открытого изображения и выбрав «Эффективность» (Efficiency).

Выводим индикатор эффективности (Efficiency) на примере Photoshop CC (2017) (Rus)
Если «Эффективность» (Efficiency) ниже 95%, значит, Фотошопу не хватает оперативной памяти, и он использует файл подкачки. Это замедляет его работу, соответственно – нужно увеличить объем памяти для программы в настройках. Если память там уже используется по максимуму стоит задуматься об увеличении оперативной памяти для устройства.

Для перехода к настройкам использования оперативной памяти в Фотошопе, нужно выбрать через меню: Редактирование - Настройки - Производительность (Edit – Preferences – Performance) Установки – Производительность – Использование памяти, на примере Photoshop CC (2017)(Rus)
Примечание: если используется 32 битная версия Photoshop, устанавливать 100% оперативной памяти в настройках не рекомендуется (система может начать работать нестабильно).
История и кэширование (History & Cache)

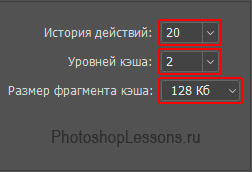
История действий (History States) - количество возможных выполнений команды «Шаг назад» для отмены предыдущего действия, а также формирования списка действий в окне история (Window - History). Каждый сохраненный шаг использует небольшую часть оперативной памяти. При её нехватке стоит сократить параметр «История действий» (History States), например до 20.
Уровень кэша (Cache Levels). Чтобы увеличивать скорость загрузки изображений и прорисовки экрана в разных масштабах, Фотошоп заранее сохраняет (кеширует) себе несколько копий, например, в масштабах: 100%, 50%, 25%.
При достаточном количестве оперативной памяти и частой работаете с изображениями высокого разрешения, можно выставить «Уровней кэша» (Cache Levels) от 6 до 8.
Если нужно оптимизировать производительность или чаще идет работа с небольшими изображениями, стоит установить значение 2.
Размер фрагмента кэша (Cache Tile Size) – устанавливает объем данных, который Photoshop способен обработать за один раз. Чем выше значение, тем быстрее общая обработка больших изображений на мощном устройстве, например, операции по применению фильтров Фотошопа.
Меньшее значение ускоряет работу при редактировании небольших по размеру изображений с большим количеством слоев.
Для маломощных машин рекомендуется установить значение 128 кб.

Рекомендуемые настройки «Истории и кэширования» Фотошопа для маломощных устройств на примере Photoshop CC (2017)(Rus)
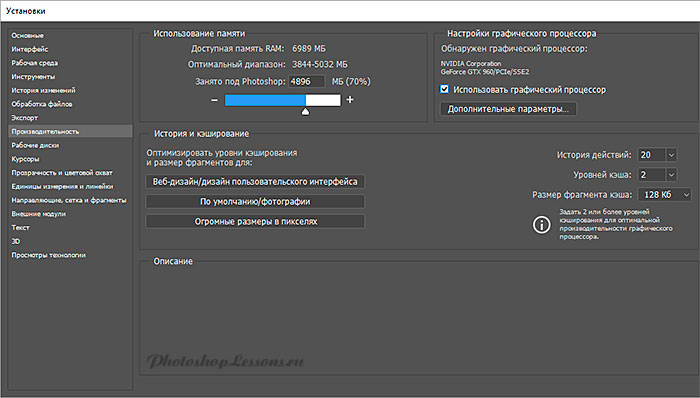
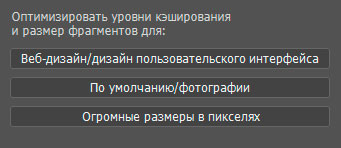
Можно выбрать предустановленные варианты настроек кэширования и размера фрагментов в зависимости от целей, используя соответствующие кнопки выбора.
Вэб-дизайн/дизайн пользовательского интерфейса:
Web / UI Design
- Уровней кэша (Cache Levels): 2;
- Размер Фрагмента кэша (Cache Tile Size): 128 Кб.
По умолчанию/фотографии:
Default / Photos
- Уровней кэша (Cache Levels): 4;
- Размер фрагмента кэша (Cache Tile Size): 1024 Кб.
Огромные размеры в пикселях:
Huge Pixel Dimensions
- Уровней кэша (Cache Levels): 6;
- Размер фрагмента кэша (Cache Tile Size): 1024 Кб.

Варианты оптимизации уровней кэширования и размера фрагментов от Фотошопа
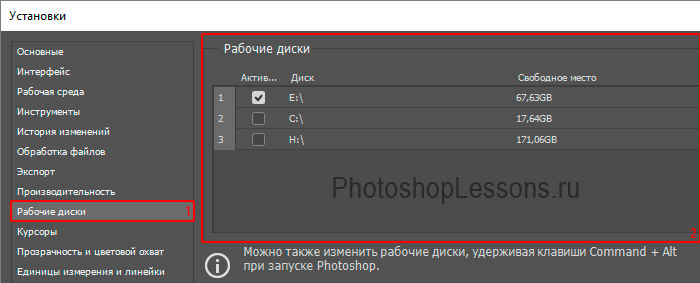
Рабочие диски (Scratch Disks)
При недостатке оперативной памяти, а также для хранения ряда необходимых для работы временных файлов Фотошоп использует пространство обычного жесткого HDD диска или твердотельного SSD накопителя. Аналогично «Файлу подкачки» в Windows.
Идем через меню: Редактирование - Настройки – Рабочие диски (Edit - Preferences - Scratch Disks).
Выбираем один или несколько дисков, на которых точно будет свободное место для работы программы (несколько ГБ). Если есть SSD диск, лучше иметь на нем свободное пространство и выбирать для Фотошопа именно его, т.к. SSD диски значительно быстрее HDD.

Установки – Рабочие диски, выбираем накопители с свободным пространством, на примере Photoshop CC (2017)(Rus)
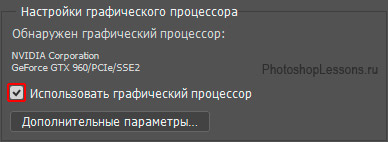
Настройки графического процессора (Graphics Processor Settings)
Современные версии Photoshop используют ресурсы видеокарт для более быстрого отображения и обработки изображения.
Примечание: фотошопу необходимо, чтобы видеокарта поддерживала стандарт OpenGL 2.0 и имела от 512 мб видеопамяти (рекомендуется от 2 ГБ).
Для активации нужно просто поставить галочку на соответствующем пункте в настройках производительности: Редактирование - Настройки - Производительность (Edit – Preferences – Performance).

Настройки графического процессора, на примере Photoshop CC (2017)(Rus)
Отключите миниатюры для слоев, каналов, контуров
Примечание: если понадобятся миниатюры, их можно будет вернуть обратно. Для максимальной скорости можно убрать показ большинства миниатюр из вышеперечисленных наборов или уменьшить их размеры.
Открываем окно слои (Window - Layers / Клавиша F7), нажимаем на кнопку в правом верхнем углу панели (см. картинку ниже), выбираем «Параметры панели» (Panel Options) и для отключения миниатюр выбираем «Снять выделение» (None).
Окно «Слои» – Настройки – Параметры панели, на примере Photoshop CC (2017)(Rus) Параметры панели «Слои» - Размер миниатюры - Снять выделение, на примере Photoshop CC (2017)(Rus)
Аналогичным образом выключаем миниатюры для каналов (Окно - Каналы / Window - Channels) и контуров (Окно - Контуры / Window - Paths).
Отключение или уменьшение миниатюр для наборов
Для наборов кистей, образцов, градиентов, стилей, узоров, контуров, фигур.
Миниатюры наборов отключаются или изменяются одинаково.
Рассмотрим на примере отключения миниатюр для наборов кистей.
Переходим через меню: Редактирование - Наборы - Управление наборами (Edit - Presets - Preset Manager).
Выбираем необходимый «Тип набора» (Preset Type), в нашем примере «Кисти» (Brushes), жмем на кнопку в правой верхней части окна и выбираем из верхней части списка нужный способ отображения.
При проблемах с производительностью не держите в своем Фотошопе большое количество дополнений, стирайте все ненужное, иначе захламленность будет влиять на скорость загрузки наборов (на маломощных устройствах).
Уменьшайте размер изображения, с которым работаете
Если не нужно слишком высокое разрешение при работе с текущим изображением, смело уменьшайте его размер: это значительно ускорит работу программы.
Для уменьшения изображения используется команда: Изображение - Размер изображения (Image – Image Size).
Изменяйте глубину цвета на 8 бит
Если не идет работа по профессиональной коррекцией цвета или подготовка изображения для печати, можно использовать режим 8 бит/канал, это значительно ускорит работу программы и в 2 раза уменьшит размер файла изображения.
Для этого перейдите через меню: Изображение - Режим - 8 бит/канал (Image - Mode - 8 Bits/Channel)

Изображение - Режим - 8 бит/канал, на примере Photoshop CC (2017)(Rus)
Несколько дополнительных советов
Закрывайте лишние окна в Фотошопе, множество открытых и неиспользуемых изображений будет лишней нагрузкой для программы.
Для освобождения оперативной памяти стоит следить за лишними открытыми программами в операционной системе.
В Фотошопе есть возможность сбросить из памяти все временные данные, для этого нужно перейти через меню «Редактировать – Удалить из памяти» (Edit - Purge) и выбрать соответствующий пункт, например «Все» (Edit - Purge - All). Эту операцию нельзя отменить, учитывайте это.
Контролируйте количество слоев, слишком большое их количество, может негативно влиять на производительность программы.
При возможности, создавайте слои разумно, группируйте (выделить нужные и нажать Ctrl+G), если допустимо, объединяйте слои.
Отключение слоев перед сохранением, позволит уменьшить размер .psd файла, это может быть полезно для хранения и передачи через сеть.
Если вы не работаете с буфером обмена вне Фотошопа, т.е. вам не нужно переносить, например, скопированные участки изображений (или другие данные) из Фотошопа в другую программу - отключите настройку «Экспорт буфера обмена» (Export Clipboard). Это несколько улучшит производительность.
Для этого перейдите в Редактирование - Настройки - Основные (Edit - Preferences - General / Ctrl+K) и уберите галочку с пункта «Экспорт буфера обмена» (Export Clipboard).
Читайте также:







