Пиксель эдит как работать
Обновлено: 06.07.2024
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания. Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса. Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите. Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых. А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
Цена: $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
Pyxel Edit
![]()
Цена: $9 USD (или бесплатная бета-версия)
Доступно для: Windows / OS X
Pyxel Edit – еще один надежный и дешевый вариант. Вы можете купить лицензированную версию за $9 или скачать бесплатную бета-версию. Имейте в виду, что бесплатная версия больше не обновляется и не поддерживается. Для этого вам нужно будет купить программу. Однако даже платная версия медленно обновляется и не является основной программой для своего разработчика. Но если вы помешаны на огромном количестве функций, то будьте готовы к тому, что останетесь довольны тем видом, в котором Pyxel Edit существует на данный момент.
Pyxel Edit отлично подходит для статической пиксельной графики и для анимации спрайтов, но некоторые из его функций делают большой уклон в сторону создания тайлсетов. Вы можете импортировать существующие тайлсеты или макеты, а Pixel Edit автоматически превратит их в пригодные для использования тайлы. Одна особенно хорошая функция – ссылки на тайл, которая позволяет вам редактировать тайл и обновлять каждый экземпляр этого тайла. Нет необходимости возвращаться и кропотливо заменять тайлы вручную после редактирования. Если вы планируете создавать тайлсеты для сред и уровней, то хороший редактор тайлов может существенно изменить рабочий процесс, когда приходит время итерации дизайна уровней.
Вы можете увидеть примеры графики, сделанной при помощи Pyxel Edit на странице в Твиттер.
GraphicsGale
![]()
Цена: Бесплатно
Доступно для: Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN, а это, к счастью, практически все сканеры и камеры. Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst.
Pro Motion NG
Цена: $40 или ограниченная во времени бесплатная версия
Доступно для: Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine. Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя. Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно. Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Вы можете купить ее через Steam.
Photoshop
![]()
Цена: $20-30 в месяц
Доступно для: Windows / OS X
Adobe Photoshop не нуждается в представлении, но я все же расскажу подробней. Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам $20 в месяц в зависимости от выбранного вами тарифа подписки (годовой дешевле, чем ежемесячный). Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Что касается возможностей, то Photoshop имеет все необходимое и даже больше. Как и его бесплатная альтернатива GIMP, он не создан специально для пиксельной графики, но есть много руководств по настройке Photoshop для работы с пиксельной графикой и получения максимальной отдачи от мощностей Photoshop. Иногда он не очень хорош для работы с низкими разрешениями, но он может быть чрезвычайно эффективным для тех, кто к нему привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами историей редактирования может дать многое для вашего рабочего процесса.
Лен Стюарт, ведущий художник Pixel Noir, использует Photoshop не только из-за его универсальности, но и потому что привык к нему. “Лично я использую Photoshop еще со средней школы, так что это просто программа, используя которую, я чувствую себя комфортно”.
![]()
Изображение из урока по перекрашиванию спрайт-листов в Gimp.
Цена: беслатно
Доступно для: Windows / OS X / Linux
GIMP – это известный редактор изображений с высоким разрешением, но это не делает его менее популярным редактором для работы с низким разрешением. Несмотря на то, что самым известным качеством GIMP является то, что он «бесплатный Photoshop», у него есть и другие сильные стороны, которые сокращают время работы. Одной из особенностей является то, что он настраивается посредством нескольких языков программирования. Существует довольно много плагинов, созданных сообществом, а это значит, что вы можете, затратив некоторые усилия, самостоятельно настроить для GIMP набор возможностей.
Если по какой-либо причине вы будете переключаться с работы с пикселями на работу с графикой высокого разрешения, GIMP – хороший способ не распыляться на огромное количество других программ.
Список платных и бесплатных программ, а также онлайн-редакторов.
YouTube-блогер Брендон Джеймс Грир в своём видео рассказал об 11 программах для рисования в технике пиксель-арта. Автор описал особенности четырёх платных программ и семи бесплатных.
Aseprite (435 рублей в Steam) предназначена исключительно для пиксель-арта. В программе есть простые и интуитивно понятные инструменты для рисования. Одна из важных особенностей Aseprite — готовые цветовые палитры, которые можно использовать в работе. Например, там есть палитры Pico-8, EDG-32, Gameboy, NES и другие.
Также в Aseprite есть функция, которая позволяет избегать создания излишних пикселей. Так можно делать более чистые и тонкие линии без дополнительного исправления. Другая полезная функция — изменение размера рисунка для публикации в интернете. В Aseprite есть удобный инструмент таймлайна, который позволяет организовать слои для удобной работы с анимацией.
Pyxel Edit (9 долларов на официальном сайте) также предназначена исключительно для работы в технике пиксель-арта. Основное отличие программы заключается в том, что вся работа в Pyxel Edit основана на тайлах. Это очень полезно при разработке игры с повторяющимися паттернами в окружении.
При создании нового документа можно настроить размер тайла или оставить стандартное значение 16х16 пикселей. Также здесь есть заранее созданные цветовые палитры и удобные инструменты для работы с цветом. Инструмент для анимации также представлен в виде тайлов, что позволяет удобно настраивать каждый отдельный кадр.
Pro Motion NG (699 рублей в Steam) обладает множеством полезных функций — анимирование, тайл-маппинг, антиалиасинг и продвинутый редактор для работы с цветом. Также программа позволяет легко интегрировать ассеты в игровые движки, например, Unity и Game Maker.
Есть бесплатная версия с ограниченным количеством функций. По словам Грира, у Pro Motion NG выше порог вхождения, чем у Aseprite или Pyxel Edit, но в ней есть множество полезных инструментов. Pro Motion NG используется в крупных студиях — Ubisoft, Halfbrick, WayForward.
Adobe Photoshop — графический редактор с очень широкими возможностями, который также хорошо подходит для работы с пиксель-артом. В программе есть все необходимые инструменты — таймлайн для покадровой анимации, простой карандаш для рисования пикселями, удобные палитры и так далее.
Также есть множество бесплатных программ для работы с пиксель-артом.
GIMP — бесплатный графический редактор, который можно назвать альтернативой Photoshop. В GIMP можно найти много тех же функций, что и в Photoshop. Интерфейс также очень похож.
Полезная особенность программы при работе с пиксель-артом — возможность настраивать размер и форму карандаша. Эта особенность позволяет рисовать, используя паттерны. Автор отметил, что один из главных недостатков программы — неудобный инструмент покадровой анимации.
Krita — графический редактор с большим количеством доступных функций. В программе есть множество кистей и текстур. Но среди них можно найти и те инструменты, которые подходят для пиксель-арта.
GraphicsGale — графический редактор, который отлично подходит для работы с анимированием спрайтов. Также в сети есть достаточно большое сообщество пользователей, поэтому вам не составит труда найти полезные туториалы.
GrafX2 — простой редактор для пиксель-арта, в котором доступно 256 цветов. В нём есть возможность работы со слоями и базовый инструмент для покадровой анимации. PikoPixel — подобный редактор, который запускается на Mac и Linux.
Также существуют онлайн-редакторы, которые можно запустить прямо в браузере.
В Piskel доступны основные инструменты, необходимые для рисования в технике пиксель-арта — есть слои, таймлайн для анимирования и другие. Этот редактор отлично подходит, если нужно быстро и без подготовки нарисовать пиксельный спрайт.
Lospec — более упрощённая версия графического редактора. Здесь есть лишь несколько базовых инструментов. Тем не менее в Lospec доступно множество цветовых палитр, которые можно использовать в своей работе. Также в нём есть библиотека туториалов.
В заключение автор выбрал тройку наиболее полезных графических редакторов для пиксель-арта.
Aseprite — лучший платный редактор:
- отлично подходит для новичков;
- есть простой инструмент для анимирования;
- это популярный редактор, поэтому есть множество туториалов;
- невысокая цена.
GraphicsGale — лучший бесплатный редактор:
- предназначен только для пиксель-арта;
- есть инструмент для анимирования;
- бесплатный.
Piskel — лучший онлайн-редактор:
- есть все необходимые инструменты для пиксель-арта;
- можно запустить прямо из браузера.
Помню первые знакомства с GIMP, тогда были похожие ощущения - жуткая программа. Потом в какой-то момент решил по фану изучить его подробнее, взял онлайн-курс и в целом мне GIMP стал нравится, особенно из-за того, что он легко доступен, взял и скачал. Просто это ещё один инструмент для работы с изображениями.
Понимаю, но для меня это ад, как и корел, адище то ещё и всё потому что привык уже работать в другом редакторе.
Но ГИМП правда я ненавижу фибрами души из-за того что нет единого окна и все инструменты как бы висят. но правда я сейчас смотрю этого нет уже, но ужас что я испытал тогда трудно побороть х)
Тебе надо писать сценарии к фильмам ужасов)
Уже есть единое окно
Ну дык, я это написал :D что этого сейчас нет, но ужас то остался
Фантомная боль? ☺️
Вот что-что, а Гимп я бы точно никому не стал советовать. Бесплатность не перекрывает его кривизны)
Топ за свои деньги.
Download the latest version of Krita for FREE on your device. Available on Windows, Linux, OSX…Gimp 2.6 — лучший редактор в жизни. Элементарная настройка кистей и градиентов. Возможность использовать любую картинку из буфера обмена в качестве паттерна или кисти без лишних движений. Полная очистка слоя по нажатию одной клавиши. Один пункт меню «Сохранить» на xcf и все остальные форматы. И куча всяких других мелочей, после освоения которых Фотошоп кажется дюже неудобным (кроме стилей слоя, лично для меня это киллер-фича).
Хмммм. а как он в плане ретуши фоток?
Понятия не имею, не ретушировал.
для пиксельарта сойдет, со слоями, кистями и заливками там работать удобней чем в крите. в aseprite делаю только анимации, для обычного рисования там все довольно топорно. ред.
Комментарий удален по просьбе пользователя
*жирные вздохи ностальгии*
Комментарий удален по просьбе пользователя
Вот это была любимая программа на zx spectrum.
Комментарий удален по просьбе пользователя
А где Pixel Studio?
Это крутая прога для Ipad, сижу в ней калякую иногда, и пенсил в ней работает хорошо
Тоже удивлен что нет её..
В комментариях уже упоминали, но я повторю на всякий: Aseprite можно собрать из исходников самому – инструкции в сети есть. Ну либо, если жалко своё время, то купить) Можно добавить эту информацию в пост. У меня получилось собрать только со второго раза, потратил некоторое количество времени, но в итоге выяснилось, что всё довольно просто.
Один из главных недостатков гимпа — неудобное всё.
Может просто непривычно все после фотошопа?
Я гимпом вынужден пользоваться уже пару лет как, так что привыкнуть время было.
Но к некоторым вещам привыкнуть нельзя.
Во-первых, нестандартные диалоги открытия/сохранения файла. Помимо того, что мышечная память каждый раз отдаётся болью во всём теле, ещё и тупо найти некоторые вещи очень сложно. Я, к примеру, буквально пару недель назад выяснил (чисто случайно), что в диалоговом окне "Открыть файл" всё-таки можно включить поле ввода адреса.
Во-вторых, невозможность настроить некоторые хоткеи. Причём я не про какую-то экзотику, а про элементарное переключение вкладок по Ctrl+Tab, которое работает вообще везде во вселенной, кроме гимпа.
В-третьих, возвращаемся к диалоговым окнам. Диалоги изменения размера картинки и холста можно подтвердить либо мышью, за которой каждый раз нужно тянуться, либо каким-то неимоверным количеством табуляций с последующим нажатием Enter. Потому что кнопка Ok не в фокусе по умолчанию, и на Enter диалог просто не реагирует.
Список на самом деле можно продолжать вечно, это я только самые задолбавшие вещи с ходу вспомнил. Есть ещё жуткий интерфейс, логотип приложения из ночных кошмаров, шрифты 8 кегля на FullHD разрешении.
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания. Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса. Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите. Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых. А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
Цена: $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
Pyxel Edit
![]()
Цена: $9 USD (или бесплатная бета-версия)
Доступно для: Windows / OS X
Pyxel Edit – еще один надежный и дешевый вариант. Вы можете купить лицензированную версию за $9 или скачать бесплатную бета-версию. Имейте в виду, что бесплатная версия больше не обновляется и не поддерживается. Для этого вам нужно будет купить программу. Однако даже платная версия медленно обновляется и не является основной программой для своего разработчика. Но если вы помешаны на огромном количестве функций, то будьте готовы к тому, что останетесь довольны тем видом, в котором Pyxel Edit существует на данный момент.
Pyxel Edit отлично подходит для статической пиксельной графики и для анимации спрайтов, но некоторые из его функций делают большой уклон в сторону создания тайлсетов. Вы можете импортировать существующие тайлсеты или макеты, а Pixel Edit автоматически превратит их в пригодные для использования тайлы. Одна особенно хорошая функция – ссылки на тайл, которая позволяет вам редактировать тайл и обновлять каждый экземпляр этого тайла. Нет необходимости возвращаться и кропотливо заменять тайлы вручную после редактирования. Если вы планируете создавать тайлсеты для сред и уровней, то хороший редактор тайлов может существенно изменить рабочий процесс, когда приходит время итерации дизайна уровней.
Вы можете увидеть примеры графики, сделанной при помощи Pyxel Edit на странице в Твиттер.
GraphicsGale
![]()
Цена: Бесплатно
Доступно для: Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN, а это, к счастью, практически все сканеры и камеры. Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst.
Pro Motion NG
Цена: $40 или ограниченная во времени бесплатная версия
Доступно для: Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine. Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя. Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно. Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Вы можете купить ее через Steam.
Photoshop
![]()
Цена: $20-30 в месяц
Доступно для: Windows / OS X
Adobe Photoshop не нуждается в представлении, но я все же расскажу подробней. Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам $20 в месяц в зависимости от выбранного вами тарифа подписки (годовой дешевле, чем ежемесячный). Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Что касается возможностей, то Photoshop имеет все необходимое и даже больше. Как и его бесплатная альтернатива GIMP, он не создан специально для пиксельной графики, но есть много руководств по настройке Photoshop для работы с пиксельной графикой и получения максимальной отдачи от мощностей Photoshop. Иногда он не очень хорош для работы с низкими разрешениями, но он может быть чрезвычайно эффективным для тех, кто к нему привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами историей редактирования может дать многое для вашего рабочего процесса.
Лен Стюарт, ведущий художник Pixel Noir, использует Photoshop не только из-за его универсальности, но и потому что привык к нему. “Лично я использую Photoshop еще со средней школы, так что это просто программа, используя которую, я чувствую себя комфортно”.
![]()
Изображение из урока по перекрашиванию спрайт-листов в Gimp.
Цена: беслатно
Доступно для: Windows / OS X / Linux
GIMP – это известный редактор изображений с высоким разрешением, но это не делает его менее популярным редактором для работы с низким разрешением. Несмотря на то, что самым известным качеством GIMP является то, что он «бесплатный Photoshop», у него есть и другие сильные стороны, которые сокращают время работы. Одной из особенностей является то, что он настраивается посредством нескольких языков программирования. Существует довольно много плагинов, созданных сообществом, а это значит, что вы можете, затратив некоторые усилия, самостоятельно настроить для GIMP набор возможностей.
Если по какой-либо причине вы будете переключаться с работы с пикселями на работу с графикой высокого разрешения, GIMP – хороший способ не распыляться на огромное количество других программ.
Работа над сайтом начинается с разработки дизайна. Сначала дизайнер продумывает, как будут выглядеть страницы, и создает макет. Затем утверждает оформление с заказчиком и вносит итоговые правки.
Заказчик еще до появления сайта знает, как должен выглядеть каждый элемент на странице. И если в процессе работы что-то изменится, он может не принять работу. Поэтому веб-разработчик должен не просто сверстать сайт по образцу, а сделать это близко к согласованному макету.
Чтобы сайт как можно точнее совпадал с утвержденным дизайном, веб-разработчики придерживаются концепции Pixel Perfect. Это способ вёрстки строго по макету, при котором размеры и интервалы из макета соблюдаются с точностью до нескольких пикселей.

Наложение вёрстки на макет. Видно, как отличаются отступы, межбуквенное расстояние у заголовков, размер шрифта и высота строк у текста.
Зачем учиться Pixel Perfect вёрстке начинающему разработчику?
Концепция Pixel Perfect вёрстки распространена в компаниях, которые занимаются разработкой сайтов и веб-приложений. Чтобы не испытывать проблем с заказчиками в коммерческой разработке и не затягивать сроки сдачи проектов, полезно сразу, ещё во время обучения, научиться верстать сайты «пиксель в пиксель». Для этого нужны время и практика, ноо с каждым проектом вы начнете быстрее разрабатывать сайты и проекты, полностью соответствующие макету.
Как верстать под Pixel Perfect?
Чтобы вёрстка соответствовала дизайну, нужно указывать точные размеры и группы шрифтов, высоту строк, отступы между элементами и блоками, размеры изображения.

Пример наложения макета на страницу в режиме инверсии. Белая «обводка» — разница между элементами двух слоёв.
Как проверить вёрстку с помощью PerfectPixel?
Чтобы проверить вёрстку, для начала нужно скачать плагин PerfectPixel для браузера Chrome, Opera или Edge. Для Firefox можно использовать Pixel Perfect Pro, а вот для Safari плагин пока находится в стадии разработки.
После установки в панели браузера появится розовая иконка — это и есть PerfectPixel Если она не появилась, добавьте самостоятельно. Для этого откройте «Расширения» (находится на панели или в настройках браузера) и закрепите иконку в меню быстрого запуска.

Так выглядит иконка PerfectPixel в браузере Chrome.
Иногда плагин бывает недоступен для работы с сайтами, запущенными локально, то есть не размещёнными в интернете. В таких случаях откройте в браузере раздел «Расширения» и найти в нём PerfectPixel. Затем нажмите на кнопку «Подробнее» и измените в настройках две функции: «разрешить открывать локальные файлы по ссылкам» и «разрешить доступ на всех сайтах».
Следующий этап — экспорт страницы макета в формате PNG из Figma или Adobe Photoshop. Если не помните, как работать с Figma, прочитайте статью «Старт в Figma для верстальщика».
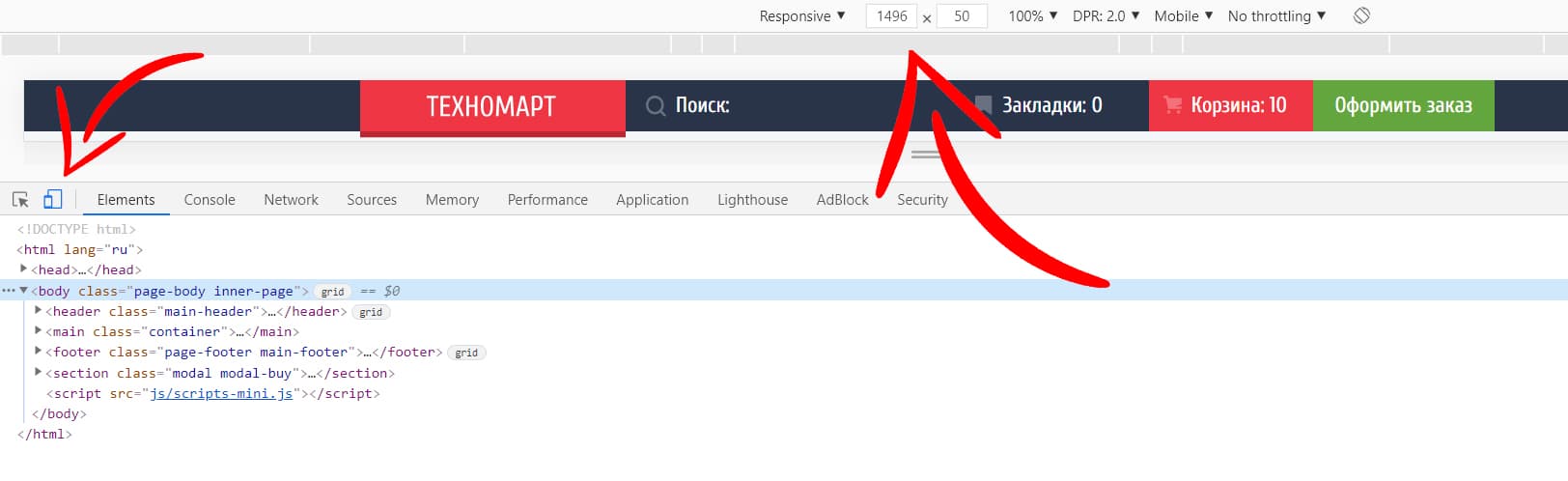
Чтобы проверить сайт, откройте его в браузере, а затем в инструментах разработчика установите такую же ширину, как у экспортированного макета. Если, например, дизайнер подготовил макет для мобильной версии шириной 320px, тоже установите ширину 320px. Для этого откройте инструменты разработчика с помощью комбинаций:
OS X — Control + Command + I
Linux — Ctrl + Shift + I
В инструментах разработчика нажмите на значок переключения устройств (toggle device mode), а затем установите подходящую ширину вьюпорта (окна). Это нужно для того, чтобы макет точно ложился на страницу сайта, ведь макеты экспортируется статичными, а ширина страницы в браузере зависит от разрешения экрана вашего устройства.

Инструменты разработчика: стрелками показаны значок переключения устройств и окно для изменения ширины вьюпорта.
Далее нажмите на иконку PerfectPixel и добавьте слой для сравнения — макет страницы. После загрузки макета уточните размеры: на примере ниже показано, как установить размер 1:1. Если нужно, выровняйте расположение макета по высоте и ширине или зафиксируйте по центру.
Над полем с положением находятся три кнопки. Первая устанавливает прозрачность слоя с макетом. Вторая фиксирует этот слой. Третья в режиме инверсии цвета показывает разницу между сайтом и макетом. Используйте эти кнопки, чтобы сравнить вёрстку и утвержденный дизайн.
Работа с PerfectPixel: загружаем слой, выравниваем его и проверяем в режиме прозрачности или инверсии.
Что может пойти не так
Самые частые ошибки новичков при Pixel Perfect вёрстке — неправильное выравнивание слоёв, игнорирование межбуквенного интервала или высоты строк и хаотичный порядок редактуры. Из-за этого вёрстка начинает «ползти», а наложение вновь и вновь показывает разницу между расположением элементов. Есть несколько способов избежать таких ошибок.
Задайте положение макета: отцентрируйте его или выровняйте по левому верхнему углу сайта. Исправляйте отступы и размеры от верхних элементов к нижним, от левых к правым. Так гораздо быстрее и меньше рисков, что вам придется что-то переделывать.
Если вы используете резиновую вёрстку, проверяйте соответствие только на тех же размерах, которые использовал дизайнер в макете. На промежуточных состояниях, если их вид не предусмотрен макетом, добиваться схожести не нужно.
И главное: начинайте работу с PerfectPixel только тогда, когда полностью завершите работу над блоком или страницей: добавите стили и графику. Если после проверки измените какие-то элементы, придется заново подстраивать сайт под макет.
Насколько точным должно быть совпадение?
Сверстать сайт пиксель в пиксель с макетом невозможно и не нужно, и на это есть причины. Одна из них — специфика отображения шрифтов в разных браузерах и операционных системах. Например, если вёрстка в Chrome сделана точно по образцу, то в Safari элементы могут отличаться.
Резиновая вёрстка тоже не позволяет достичь полного сходства. Причина в том, что дизайнер готовит макеты только в нескольких размерах. Например, 320px для мобильной версии, 768px для планшета и 1440px для экранов компьютеров. Этого достаточно, чтобы проверить фиксированную или адаптивную вёрстку. Но страница, которая меняет размеры элементов и перестраивает сетки в зависимости от ширины окна браузера, на промежуточных состояниях будет отличаться от макета.

Дизайнер подготовил макеты только для двух разрешений: 320px и 1920px. Так как других макетов нет, разработчику не с чем сравнивать отрисовку сайта на промежуточных состояниях.
Порой перфекционизм излишен и приводит к увеличению объема кода. Из-за этого сайт становится тяжелее и медленнее. Такое возможно, если дизайнер выпустил макет с ошибками: у одного из элементов указал отличающиеся отступы, размеры или семейство шрифта. В таких случаях желательно обсудить правки с дизайнером или заказчиком: возможно, стоит внести правки в макет или проигнорировать ошибку.
Не пытайтесь добиться идеального совпадения: в реальной коммерческой разработке допускаются небольшие расхождения в отступах. Например, горизонтальная погрешность до 1-2px и вертикальная до 5px. Важнее научиться понимать сам принцип использования PerfectPixel.
Научиться концепции Pixel Perfect можно на профессии «Фронтенд-разработчик». Под контролем личного наставника вы создадите сайты, которые соответствуют концепции Pixel Perfect и требованиям коммерческой разработки.
Читайте также:

