Пиксель и субпиксель разница
Обновлено: 02.07.2024
Вот получил новый монитор (Asus VG248QE). Совершенно новый, сразу с завода. После часов 5ти непрерывной работы появился битый субпиксель где-то на 1/3 высоты и 3/7 длины экрана от левого нижнего угла. Перестал работать зелёный цвет, на белом окне браузера гордо сияет розовая точка. Довольно близко к середине кстати, так что если всматриватся, довольно заметно даже на 30 см от экрана. Пока что он не пропадал после этого.
Гарантия за 1 битый субпиксель не отвечает. Отсылать обратно такое себе удовольствие, ради одного пикселя, тем более нету гарантии что другой монитор той же модели будет лучше.
Вот и решил задать вам пару вопросов: Как вы к ним относитесь? Пытаетесь всеми способами получить идеальный монитор или всё равно?
Есть ли способ безплатно и без смс починить пиксель в домашних условиях и с какой вероятностью?
К тому же ещё я слышал что некоторые продавцы предлагают тест на пиксели (за лавэ конечно). Я так понимаю это бред, ибо у самого битый пиксель появился не сразу. Слышал ещё что они очень часто их при этом даже не проверяют, а наоборот прысылают уже кем-то другим отосланные мониторы для того чтобы отмазатся, якобы это они открывали монитор для теста а не бывшый заказчик, так ли это?
Опрос кстати для того чтобы получить примерное представление, как часто такие вещи случаются.
Вот получил новый монитор (Asus VG248QE). Совершенно новый, сразу с завода. После часов 5ти непрерывной работы появился битый субпиксель где-то на 1/3 высоты и 3/7 длины экрана от левого нижнего угла. Перестал работать зелёный цвет, на белом окне браузера гордо сияет розовая точка. Довольно близко к середине кстати, так что если всматриватся, довольно заметно даже на 30 см от экрана. Пока что он не пропадал после этого.
Гарантия за 1 битый субпиксель не отвечает. Отсылать обратно такое себе удовольствие, ради одного пикселя, тем более нету гарантии что другой монитор той же модели будет лучше.
Вот и решил задать вам пару вопросов: Как вы к ним относитесь? Пытаетесь всеми способами получить идеальный монитор или всё равно?
Есть ли способ безплатно и без смс починить пиксель в домашних условиях и с какой вероятностью?
К тому же ещё я слышал что некоторые продавцы предлагают тест на пиксели (за лавэ конечно). Я так понимаю это бред, ибо у самого битый пиксель появился не сразу. Слышал ещё что они очень часто их при этом даже не проверяют, а наоборот прысылают уже кем-то другим отосланные мониторы для того чтобы отмазатся, якобы это они открывали монитор для теста а не бывшый заказчик, так ли это?
Опрос кстати для того чтобы получить примерное представление, как часто такие вещи случаются.
Телевизоры, планшеты, мониторы, экраны GPS-приёмников, смартфоны – кажется, что жидкокристаллические дисплеи окружают нас повсюду. C момента их появления было разработано огромное количество подвидов технологии представления информации. Апогеем к сегодняшнему дню стали органические светодиоды OLED (organic light emission diode) и LCD-IPS (in-plane switching, дословно – «переключение в одной плоскости»). Но давайте обо всём по порядку.
В этом разделе в определенной степени я повторю теоретический материал статьи, опубликованной на сайте «ХабраХабр» и посвящённой глубокому и доскональному исследованию устройства LCD- и E-Ink-дисплеев.
Итак, представим, что на дворе 1888 год, один австрийский ботаник по фамилии Рейнитцер заметил, что некоторые вещества имеют две точки плавления, при этом образуется сначала мутный, а затем прозрачный расплав. Спустя 16 лет, в 1904 году, немецкий физик Отто Леманн смог предложить объяснение данному феномену. Он высказал предположение, что кристаллическая и жидкая фаза сосуществуют при одной и той же температуре и, соответственно, это новое агрегатное состояние вещества, пограничное между твердым и жидким, – жидкие кристаллы. Однако мировому научному сообществу потребовалось более 60 лет, чтобы принять идеи учёного и признать их.
Лишь в начале 1960-х годов учёные вернулись к детальному изучению жидких кристаллов, а в 1968 году было предложено первое устройство для отображения информации, использовавшее жидкие кристаллы – нематики, и 1970-е стали временем общедоступности ЖК и широкого распространения технологий отображения информации на их основе. Несмотря на столь грандиозный успех ЖК-технологии в наши дни, ни Рейнитцер, ни Леманн не удостоились Нобелевской премии, лишь французу Пьеру Жиль де Жену в 1991 году была вручена награда с формулировкой «За обнаружение возможности переноса методов изучения явлений упорядоченности в простых системах на жидкие кристаллы и полимеры».
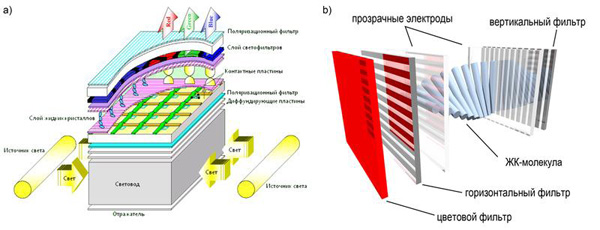
Каким образом работает жидкий кристалл внутри дисплея? Технология LCD имеет несколько основных модификаций: Super LCD, IPS и его разновидности (к этому типу относится эппловский Retina Display). Любой LCD-монитор состоит из нескольких основных частей: активной матрицы – сетки тонкоплёночных транзисторов (пресловутая аббревиатура TFT – thin film transistors), с помощью которых формируется изображение; слоя жидких кристаллов, которые либо пропускают свет от ламп подсветки, либо нет, и светофильтров, формирующих R-, G-, B-субпиксели; и в-третьих, системы подсветки.
Рассмотрим работу отдельного субпикселя. Свет, поступая от источника (белого светодиода или лампы) через специальную прозрачную пластину-волновод, рассеивается таким образом, чтобы вся матрица имела равную освещённость по всей своей площади. Далее фотоны проходят поляризационный фильтр, который пропускает только волны с определённой поляризацией . Проникнув через стеклянную подложку, на которой находится активная матрица из тонкоплёночных транзисторов, свет попадает на тончайший слой жидкого кристалла. Молекулы ЖК получают «команду» от нижележащего транзистора, на какой угол повернуть поляризацию световой волны, чтобы она, пройдя сквозь ещё один поляризационный фильтр, развёрнутый под углом 90 градусов к первому, задала интенсивность свечения отдельного субпикселя. Окраску же субпикселю дают светофильтры (красный, зелёный или синий), нанесённые на поверхность второй стеклянной подложки. Смешиваясь, волны от трёх невидимых глазу человека субпикселей формируют пиксель изображения заданного цвета и интенсивности.

а) Схематическое устройство LCD-дисплея (у каждого субпикселя свой собственный мини-слой с ЖК), б) устройство жидкокристаллической плёнки в деталях
На вышеприведённом рисунке представлена так называемая TN (Twisted Nematic)-технология, когда электроды управления ЖК располагаются сверху и снизу, однако сегодня всё большую популярность набирает технология IPS (in-plane switching, дословно – «переключение в одной плоскости»). Суть её такова, что оба электрода управления находятся в одной плоскости, при этом уменьшаются световые потери и экран выглядит ярче, чем обычный LCD.

Схема работы ЖК-дисплеев, выполненных по технологии IPS

Различие в строении ячеек TFT-матриц сверху вниз: TN (Twisted Nematics); IPS (In Plane Switching); PVA (Patterned Vertical Alignment)
Также, помимо хорошо зарекомендовавшей себя технологии LCD + TFT, существует активно продвигаемая технология органических светодиодов OLED + TFT = AMOLED — active matrix OLED. Основное отличие последней заключается в том, что роль поляризатора, слоя ЖК и светофильтров играют органические светодиоды трёх цветов. По сути это молекулы, способные при протекании электрического тока испускать свет, а в зависимости от количества протекшего тока менять интенсивность окраски, подобно тому, как это происходит в обычных LED. Убрав поляризаторы и ЖК из панели, мы потенциально можем сделать её значительно тоньше (вплоть до долей миллиметра), а самое главное — гибкой! Как известно, за всё надо платить, и ниже я наглядно покажу, к чему приводит «гибель» части OLED-пикселей.
Теория – это одно, а посмотреть на все собственными глазами – совсем другое. Под микроскопом полежали следующие наиболее популярные на сегодняшний день модели смартфонов и планшетов: Apple iPad 2, iPad 3 , iPhone 4, HTC Desire HD, Evo 3D, Nokia Lumia 800 , Samsung Galaxy Note , Galaxy Nexus , Galaxy S II , Galaxy S+, Galaxy S c покалеченным жизнью дисплеем и Sony Xperia S.
IPS . Начало
Начнём, пожалуй, с планшетов, а именно iPad. Как второй, так и третий iPad выполнены, по всей видимости, по одной из самых продвинутых технологий – IPS-Pro.

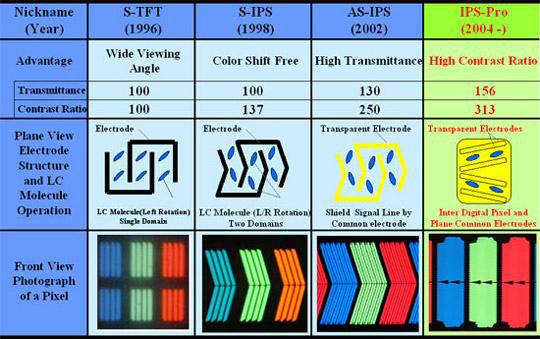
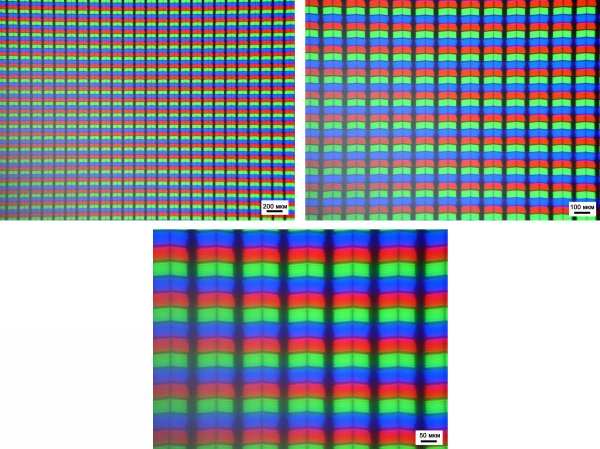
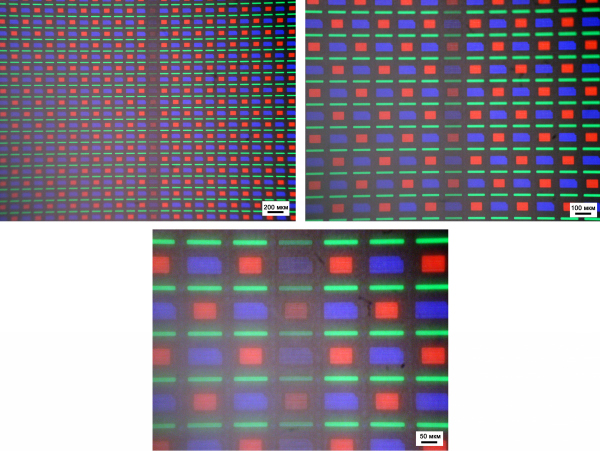
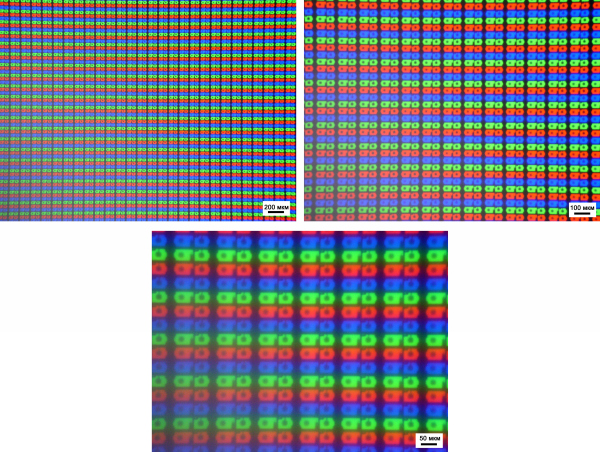
Микрофотографии дисплея Apple iPad 2

Apple iPad 2: слева — все пиксели работают, справа — экран выключен
Обратите внимание, что при выключенном экране продолжают светиться «уши» красного и синего пикселей, во время съёмки эти области мерцали, поэтому есть ненулевая вероятность того, что даже в выключенном состоянии на дисплеи подаётся пусть и совершенно небольшое, не влияющие на продолжительность жизни батарейки питание.
Размеры одного субпикселя (точнее, светящегося субпикселя) у iPad 2 составляют приблизительно 72 на 218 микрометров, а размер одного пикселя, соответственно, около 258 на 258 мкм, что вполне различимо человеческим глазом. Свет испускается примерно с 70% площади дисплея. Здесь и далее все цифры пригодны для расчёта плотности «упаковки» пикселей, а также для оценки доли светящейся площади поверхности экрана.

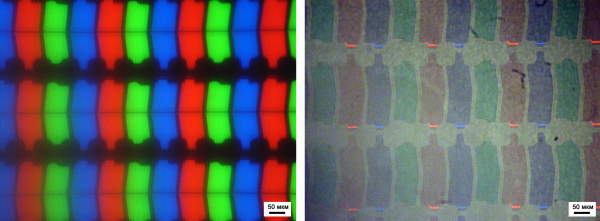
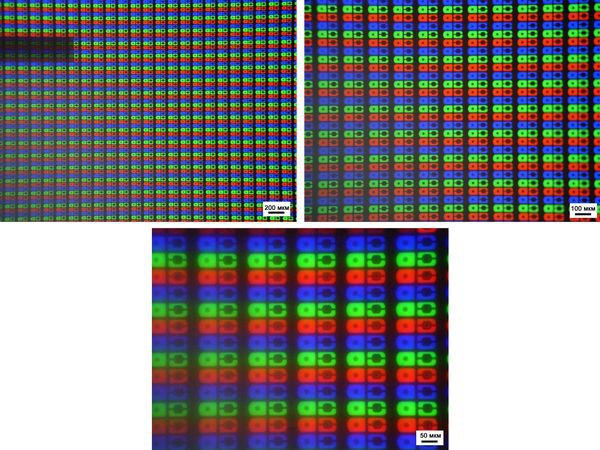
Apple iPad 3: в сравнении с iPad 2 чувствуется существенный прогресс в уменьшении размера пикселей и увеличении разрешения
Форма субпикселей у нового iPad практически ничем не отличается от оной в iPad 2, что свидетельствует об однотипной технологии исполнения. Впрочем, в матрице планшета третьего поколения ряды пикселей разнесены друг относительно друга. Размер субпикселя равен приблизительно 30 на 74 мкм, а всего пикселя – 132 на 132 мкм. Это в понятии «разрешение экрана» примерно соответствует его увеличению в четыре раза по сравнению с тем, что было в iPad 2. Собственно, более плотную упаковку тех же самых пикселей, выполненных по технологии IPS, маркетологи Apple и называют Retina Display. При этом важно помнить, что в iPad 3 около 35% матрицы вообще не излучает ни одного фотона. Кстати, если верить Интернету, то дисплеи для планшетов Apple поставляет корейская LG.
IPS . Продолжение
Если мы взглянем на дисплей Samsung Galaxy S+, то пиксели в данном устройстве расположены похожим на AS-IPS (см. иллюстрацию в первой части статьи) образом (при желании можно различить отдельные «полосочки» в субпикселе). Размер субпикселя составляет около 40 на 110 мкм, а всего пикселя – 143 на 143 мкм. Этот показатель почти такой же, как у iPad 3, при этом всего лишь пятая часть дисплея не используется по назначению.

Samsung Galaxy S+: вполне достойный конкурент iPad 3
Экран Retina iPhone 4
С выходом iPhone 4, а затем и iPad 3 только и слышно об экранах Retina, которые обладают необычайно маленьким размером субпикселя (около 30 на 72 мкм) и, соответственно, пикселя (около 108 на 108 мкм), что позволяет пользователям данных смартфонов наслаждаться сверхчётким и очень ярким (излучающая площадь занимает до 75% дисплея) изображением.

Apple iPhone 4: один из лучших по размеру пикселя
PenTile и AMOLED – жизнь и смерть органических светодиодов
Как ни странно, но в этом разделе действительно пойдёт разговор о жизни и смерти. Сначала о жизни. Samsung разработала и теперь активно продвигает в массы две технологии, зачастую совмещая их: AMOLED и PenTile. PenTile – это технология расположения субпикселей «оптимальным образом», которая, если не вдаваться в подробности восприятия, вкупе с системой рендеринга изображения позволяет получать яркие и чёткие картинки с хорошим сглаживанием и при этом экономить заряд батареи.
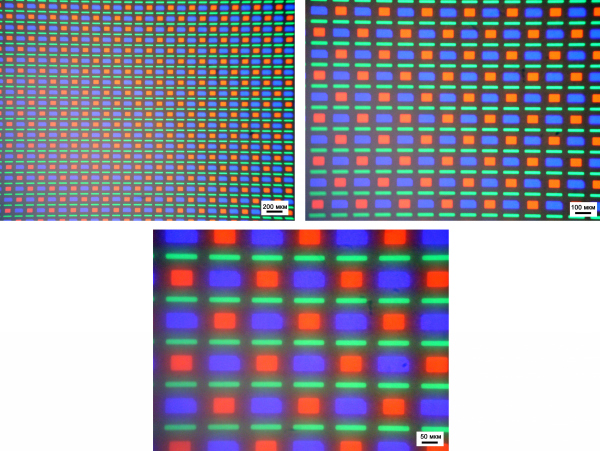
По всей видимости, основным поставщиком дисплеев для смартфонов Nokia является именно Samsung. Пример тому – недавно вышедший Nokia Lumia 800 с AMOLED дисплеем, выполненным по технологии PenTile. Размеры субпикселей сильно отличаются, так, красный – 64 на 46 мкм, зелёный – 95 на 15 мкм, синий – 95 на 49 мкм. Весь же пиксель имеет размер 268 на 138 мкм (или 2 пикселя на площадке 268 на 268 мкм), таким образом, формально пиксель имеет не квадратную, как во всех остальных технологиях, а прямоугольную форму (но система рендеринга это учитывает!). Общая излучающая поверхность составляет около 30%, чего, по мнению инженеров, при высокой яркости OLED должно хватить с лихвой.

Nokia Lumia 800: видимо, экраны закупаются у Samsung
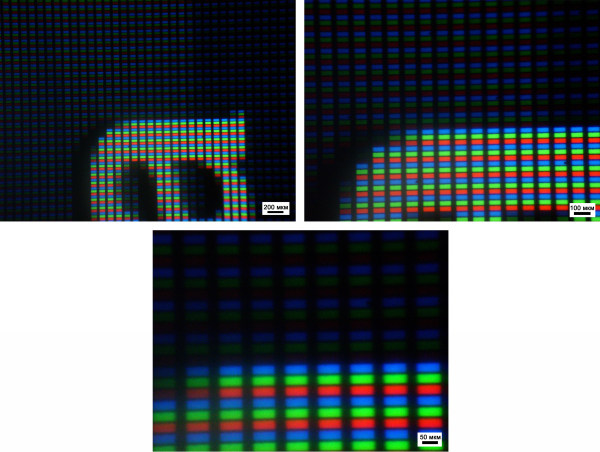
Теперь немного о смерти OLED. OLED – это такая вещь в себе, что сложно представить себе, как она умирает и почему это происходит. Причин может быть много, но результат один – искажённая, причём очень сильно, цветопередача дисплея. Представьте себе, что все пиксели влияют друг на друга, так как от силы тока и напряжения зависит светимость субпикселей (для LCD-технологии светимость зависит исключительно от подсветки и рассеивающих элементов). Если выходит из строя один органический светодиод, то через остальные начинают протекать другие, непредусмотренные при разработке токи. Так, к примеру, зелёный и красный будут светить ярче при смерти синего, при этом на микроуровне не будет ровным счётом ничего необычного. Видимо, где-то в центре (от удара или перепада температуры, например) умер один или несколько пикселей и образовался неработающий ряд, который у краёв дисплея светит, но не в полную силу. В случае обычного LCD это привело бы к чёрной точке, в случае же OLED – к изменению цветопередачи всего дисплея.

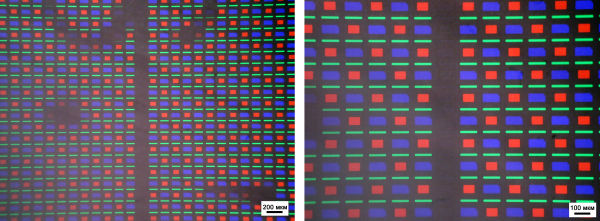
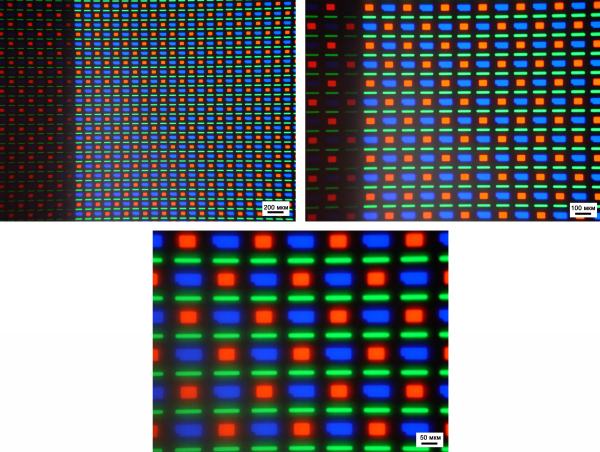
Samsung Galaxy S: в центре целый ряд пикселей не работает

Samsung Galaxy S: пример смерти субпикселей, края ещё сопротивляются
Если сравнивать Samsung Galaxy S и Nokia Lumia, можно заметить, что в пределах погрешности размеры субпикселей (красный – 68 на 54 мкм, зелёный – 105 на 14 мкм, синий – 106 на 54 мкм) и пикселя (288 на 142 мкм) сходны. Излучающая площадь – около 30% от площади всей матрицы.
Для сравнения — ещё два дисплея, выполненные по технологии PenTile: Samsung Galaxy Note и Nexus S. В первом случае размеры субпикселей: красный 37 на 52 мкм, зелёный 12 на 85 мкм, синий 37 на 77 мкм, общий размер пикселя 123 на 240 мкм, при доле светоизлучающей поверхности всего лишь в 20%.

Samsung Galaxy Note — по идее, самый высокотехнологичный среди всех представленных AMOLED
Размеры субпикселей в случае Nexus S: красный — 30 на 45 мкм, зелёный 13 на 71 мкм, синий 30 на 70 мкм, общий размер пикселя 105 на 215 мкм, при доле светоизлучающей поверхности

Nexus S: Samsung всё уменьшает и уменьшает размеры субпикселей в PenTile
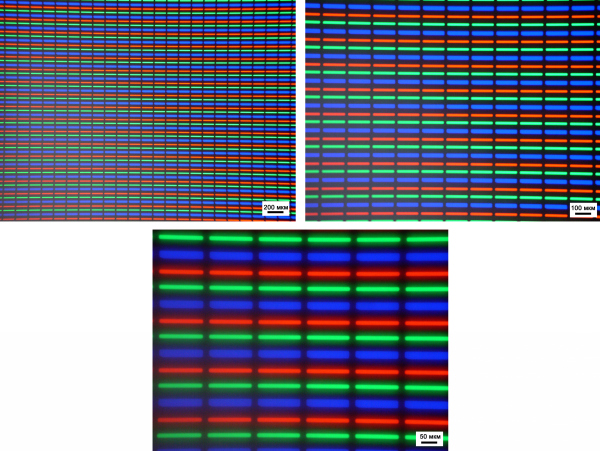
В рассмотренном выше Galaxy S была применена технология PenTile, затем инженеры компании решили поэкспериментировать и установили в Galaxy S II дисплей, выполненный по технологии Real Stripe (аналогичный дисплей установлен, например, в смартфоне Optimus True HD LTE от LG). В результате качество картинки получилось отменным! Тонкие полоски субпикселей (ширина красного и зелёного около 14 мкм, а синего – 28 мкм) при длине в 135 мкм и излучающей площади в 30-35 процентов делают из этой матрицы достойного конкурента всяким PenTile и, в каком-то смысле, даже экранам Retina.

Samsung Galaxy S II: достойный конкурент технологии PenTile
Однако в новом Galaxy S III компания опять вернулась к PenTile-дисплеям , но с приставкой HD. Когда же именно маркетологи свернут мегаакцию «два по цене трех», покажет время.
HTC и Sony : особое мнение
Есть на свете такие компании, которые не распыляются на разработку и внедрение новых технологий, а пытаются по максимуму выжать последние соки из старых и хорошо себя зарекомендовавших. Например, HTC, которая гнёт линию в сторону экранов SuperLCD, и Sony, которая даже во флагманские модели устанавливает пусть и несколько модернизированные, но всё же обычные LCD-матрицы. Обе технологии – это классика LCD: один электрод внизу, другой сверху, а между ними жидкий кристалл…

HTC Desire HD: просто и со вкусом SuperLCD
Размеры субпикселя составляют 40 на 120 мкм, а всего пикселя 153 на 153 мкм, при этом светоизлучающая поверхность занимает 60-65% всей матрицы.
Что же касается Sony, то размеры субпикселей у Xperia S составляют: для красного и зелёного 25 на 100 мкм, для синего 40 на 100 мкм. Общий размер пикселя – 100 на 100 мкм, что на четверть меньше, чем у iPad 3 и даже iPhone 4! При этом свет испускается с 65% поверхности пикселя. Что-то не припоминаем, чтобы Sony восхваляла свою версию Retina как верх чёткости.

Sony Xperia S — по всей видимости, лидер гонки за чёткость!
Так ли хорош 3D?
Говорят, что HTC EVO 3D, выполненный по приевшейся SuperLCD-технологии, не имеет линз для создания 3D-изображения. Так как же это происходит? Очень просто – за счет дополнительного слоя поляризатора, который представляет собой ещё один «аквариум» жидких кристаллов, при этом размер «полосок» соответствует ширине пикселей. При включении 3D-режима этот слой позволяет одному глазу видеть одну картинку, а другому – другую (с чередованием через строку), а за счёт повышения яркости экрана нам кажется, что ничего не изменилось, кроме появления трёхмерности. Недостатком дисплея является то, что у него есть «слепые» зоны, то есть смартфон можно наклонить так по отношению к наблюдателю, что эффекта 3D последний не заметит. Данная модель, насколько известно, большой популярностью не пользуется, однако и Nokia, и Samsung разрабатывают свои планы по уничтожению остатков зрения гиков .
Возвращаясь к цифрам: размеры субпикселя данного дисплея сопоставимы с оными в Desire HD — 35 против 40 и 106 против 120 мкм.

HTC Evo 3D: трёхмерность-трёхмерность, не видим мы никакой трёхмерности, нас и 2D устраивает!

HTC Evo 3D: 3D mode is on
Причудливый мир сенсоров
Чаще всего ёмкостная сенсорная панель представляет собой сетку из тонкого и оттого практически прозрачного и не видимого глазом металла, обычно золота, меди или алюминия. Вот характерные примеры:

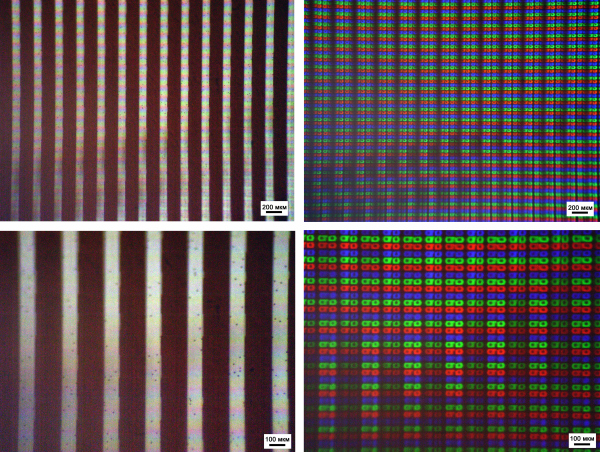
Apple iPad 2: толщина проводников составляет всего 42 мкм, при этом сторона квадрата около 1,3 мм

Apple iPhone 4: сенсор аналогичен тому, что используется в iPad 2 (42 мкм толщиной и 1,3 мм между «линиями»)

Samsung Galaxy S+: дела с «нанотехнологичностью» чуть хуже, чем у Apple (толщина около 50 мкм, сторона квадрата 1,3 мм)
А теперь три совершенно необычных сенсора:

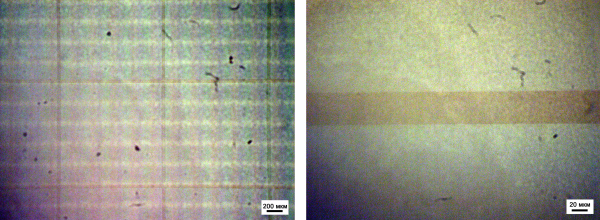
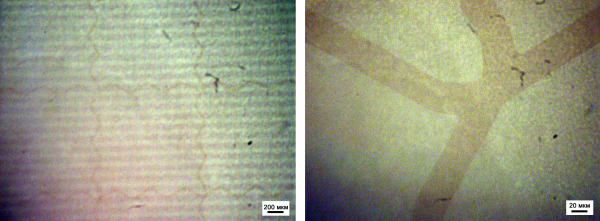
Apple iPad 3: всё тоже самое, что и в iPad 2, но только волнисто!

Sony Xperia S (толщина чуть меньше 40 мкм): потрясающий и сложный сенсор — интересно, они его разработали специально для игр?!
![]()
В области цифровой обработки изображений , в пикселе , PEL , или элемент изображения является наименьшей адресуемой элементом в растровом изображении , или наименьшей адресуемой элемента в всех точках адресацией дисплея устройства ; так что это наименьший управляемый элемент изображения, представленного на экране.
Каждый пиксель - это образец исходного изображения; большее количество образцов обычно обеспечивает более точное представление оригинала. Интенсивность каждого пикселя является переменной. В системах формирования цветных изображений цвет обычно представлен тремя или четырьмя компонентами интенсивности, такими как красный, зеленый и синий или голубой, пурпурный, желтый и черный .
В некоторых контекстах (например, описание датчиков камеры ), пиксел относится к одному скалярному элементу многокомпонентной представление (называемой фотосайт в контексте датчика камеры, хотя sensel иногда используется), в то время как в других еще контекстах он может относиться к набору интенсивностей компонент для пространственного положения.
СОДЕРЖАНИЕ
Этимология
Слово « пиксель» представляет собой комбинацию pix (от «картинки», сокращенно до «pics») и el (для « элемента »); аналогичные образования с ' el' включают слова voxel и texel . Слово « пикс» появилось в заголовках журнала Variety в 1932 году как сокращение от слова « картинки» в отношении фильмов. К 1938 году «пикс» использовался фотожурналистами в отношении фотографий.
Слово «пиксель» было впервые опубликовано в 1965 году Фредериком Биллингсли из JPL для описания элементов изображения на сканированных изображениях с космических зондов на Луну и Марс. Биллингсли узнал об этом слове от Кейта Э. Макфарланда из Link Division of General Precision в Пало-Альто , который, в свою очередь, сказал, что не знает, откуда оно взялось. Макфарланд сказал, что он просто «использовался в то время» (около 1963 года).
Концепция «элемента изображения» восходит к самым ранним дням телевидения, например, как « Bildpunkt » (немецкое слово, обозначающее пиксель , буквально «точка изображения») в немецком патенте 1888 года Пауля Нипкова . Согласно различным этимологиям, самая ранняя публикация самого термина « элемент изображения » была в журнале Wireless World в 1927 году, хотя ранее он использовался в различных патентах США, поданных еще в 1911 году.
Некоторые авторы объясняют пиксель как изображение клетки, а уже в 1972 г. В графике и обработка изображений и видео, PEL часто используются вместо пикселя . Например, IBM использовала его в своем Техническом справочнике по исходному ПК .
Пиксели, сокращенно «px», также являются единицей измерения, обычно используемой в графическом и веб-дизайне, что эквивалентно примерно 1 ⁄ 96 дюйма (0,26 мм). Это измерение используется, чтобы убедиться, что данный элемент будет отображаться одинакового размера независимо от того, с каким разрешением экрана он просматривается.
Пиксиляция , обозначаемая вторым i , - это не имеющая отношения к делу техника кинопроизводства, восходящая к истокам кино, в которой живых актеров ставят кадр за кадром и фотографируют для создания покадровой анимации. Архаичное британское слово, означающее «одержимость духами ( пикси )», этот термин использовался для описания процесса анимации с начала 1950-х годов; Различные аниматоры, включая Нормана Макларена и Гранта Манро , приписывают его популяризацию.
Технический
![]()
Пиксель обычно считается наименьшим отдельным компонентом цифрового изображения . Однако определение сильно зависит от контекста. Например, на странице могут быть « напечатанные пиксели », или пиксели, переносимые электронными сигналами, или представленные цифровыми значениями, или пиксели на устройстве отображения, или пиксели в цифровой камере (элементы фотосенсора). Этот список не является исчерпывающим и, в зависимости от контекста, синонимы включают pel, sample, byte, bit, dot и spot. Пиксели могут использоваться в качестве единицы измерения, например: 2400 пикселей на дюйм, 640 пикселей на строку или с интервалом 10 пикселей.
Меры точек на дюйм (dpi) и пикселей на дюйм (ppi) иногда используются взаимозаменяемо, но имеют разные значения, особенно для устройств печати, где dpi - это мера плотности размещения точек (например, капель чернил) на принтере. Например, высококачественное фотографическое изображение может быть напечатано с разрешением 600 точек на дюйм на струйном принтере с разрешением 1200 точек на дюйм. Даже более высокие значения dpi, такие как 4800 dpi, указанные производителями принтеров с 2002 года, не имеют большого значения с точки зрения достижимого разрешения .
Чем больше пикселей используется для представления изображения, тем ближе результат может напоминать оригинал. Количество пикселей в изображении иногда называют разрешением, хотя разрешение имеет более конкретное определение. Количество пикселей можно выразить одним числом, как в «трехмегапиксельной» цифровой камере с номинальным разрешением три миллиона пикселей, или в виде пары чисел, как в «дисплее 640 на 480», который имеет 640 пикселей. из стороны в сторону и 480 сверху вниз (как на дисплее VGA ) и, следовательно, имеет общее количество 640 × 480 = 307 200 пикселей или 0,3 мегапикселя.
Пиксели или образцы цвета, которые образуют оцифрованное изображение (например, файл JPEG, используемый на веб-странице), могут или не могут находиться во взаимно однозначном соответствии с пикселями экрана, в зависимости от того, как компьютер отображает изображение. В вычислениях изображение, состоящее из пикселей, называется растровым изображением или растровым изображением . Слово « растр» происходит от шаблонов телевизионного сканирования и широко используется для описания аналогичных методов полутоновой печати и хранения.
Образцы выборки
Для удобства пиксели обычно располагаются в виде регулярной двумерной сетки . Используя эту компоновку, можно реализовать множество общих операций, равномерно применяя одну и ту же операцию к каждому пикселю независимо. Возможны другие варианты расположения пикселей, при этом некоторые шаблоны выборки даже изменяют форму (или ядро ) каждого пикселя по изображению. По этой причине необходимо соблюдать осторожность при получении изображения на одном устройстве и отображении его на другом или при преобразовании данных изображения из одного формата пикселей в другой.

- ЖК-экраны обычно используют шахматную сетку, где красные, зеленые и синие компоненты отбираются в немного разных местах. Субпиксельный рендеринг - это технология, которая использует преимущества этих различий для улучшения рендеринга текста на ЖК-экранах.
- Подавляющее большинство цветных цифровых камер используют фильтр Байера , в результате чего получается регулярная сетка пикселей, где цвет каждого пикселя зависит от его положения в сетке.
- Clipmap использует иерархическую шаблон выборки, при котором размер поддержки каждого пикселя зависит от его местоположения в иерархии.
- Деформированные сетки используются, когда лежащая в основе геометрия неплоская, например изображения Земли из космоса.
- Использование неоднородных сеток является активной областью исследований, пытаясь обойти традиционный предел Найквиста .
- Пиксели на компьютерных мониторах обычно «квадратные» (т. Е. Имеют одинаковый шаг дискретизации по горизонтали и вертикали); пиксели в других системах часто бывают «прямоугольными» (то есть имеют неравный шаг дискретизации по горизонтали и вертикали - продолговатые по форме), как и цифровые видеоформаты с различными соотношениями сторон , например анаморфные широкоэкранные форматы Rec. 601 стандарт цифрового видео.
Разрешение компьютерных мониторов
Компьютеры могут использовать пиксели для отображения изображения, часто абстрактного изображения, представляющего графический интерфейс . Разрешение этого изображения называется разрешением дисплея и определяется видеокартой компьютера. ЖК- мониторы также используют пиксели для отображения изображения и имеют собственное разрешение . Каждый пиксель состоит из триад , количество которых определяет собственное разрешение. На некоторых ЭЛТ- мониторах скорость развертки луча может быть фиксированной, что приводит к фиксированному собственному разрешению. Большинство ЭЛТ-мониторов не имеют фиксированной скорости развертки луча, что означает, что у них вообще нет собственного разрешения - вместо этого у них есть набор разрешений, которые одинаково хорошо поддерживаются. Чтобы получить максимально резкое изображение на ЖК-экране, пользователь должен убедиться, что разрешение экрана компьютера соответствует собственному разрешению монитора.
Разрешение телескопов
Пиксельная шкала, используемая в астрономии, - это угловое расстояние между двумя объектами на небе, которые на детекторе (ПЗС-матрице или инфракрасном чипе) различаются на один пиксель. Масштаб s, измеряемый в радианах, представляет собой отношение расстояния между пикселями p и фокусного расстояния f предшествующей оптики, s = p / f . (Фокусное расстояние - это произведение фокусного расстояния на диаметр соответствующей линзы или зеркала.) Поскольку p обычно выражается в единицах угловых секунд на пиксель, потому что 1 радиан равен 180 / π * 3600≈206 265 угловых секунд, и потому что диаметры часто даются в миллиметрах, а размеры пикселей в микрометрах, что дает еще один множитель 1000, формула часто обозначается как s = 206p / f .
Бит на пиксель
Количество различных цветов, которые могут быть представлены пикселем, зависит от количества бит на пиксель (bpp). Изображение 1 бит на пиксель использует 1 бит для каждого пикселя, поэтому каждый пиксель может быть включен или выключен. Каждый дополнительный бит удваивает количество доступных цветов, поэтому изображение 2 bpp может иметь 4 цвета, а изображение 3 bpp может иметь 8 цветов:
- 1 бит на пиксель, 2 1 = 2 цвета ( монохромный )
- 2 бит на пиксель, 2 2 = 4 цвета
- 3 бит на пиксель, 2 3 = 8 цветов
- 4 бит на пиксель, 2 4 = 16 цветов
- 8 бит на пиксель, 2 8 = 256 цветов
- 16 бит на пиксель , 2 16 = 65 536 цветов (« Highcolor »)
- 24 бит на пиксель, 2 24 = 16 777 216 цветов (" Truecolor ")
Для глубины цвета 15 или более бит на пиксель глубина обычно является суммой битов, выделенных каждому из красного, зеленого и синего компонентов. Highcolor , обычно означающий 16 бит на пиксель , обычно имеет по пять бит для красного и синего и шесть бит для зеленого, поскольку человеческий глаз более чувствителен к ошибкам в зеленом, чем в двух других основных цветах. Для приложений, связанных с прозрачностью, 16 бит могут быть разделены на пять бит красного, зеленого и синего цвета, с одним битом, оставленным для прозрачности. 24-битная глубина позволяет использовать 8 бит на компонент. В некоторых системах доступна 32-битная глубина: это означает, что каждый 24-битный пиксель имеет дополнительные 8 бит для описания его непрозрачности (для целей объединения с другим изображением).
Субпикселей
![]()
Многие системы отображения и получения изображений не способны отображать или распознавать разные цветовые каналы в одном и том же месте. Поэтому пиксельная сетка делится на одноцветные области, которые вносят вклад в отображаемый или воспринимаемый цвет при просмотре на расстоянии. В некоторых дисплеях, таких как ЖК-дисплеи, светодиодные и плазменные дисплеи, эти одноцветные области представляют собой отдельно адресуемые элементы, которые стали известны как субпиксели , в основном цвета RGB . Например, ЖК-дисплеи обычно делят каждый пиксель по вертикали на три подпикселя. Когда квадратный пиксель делится на три подпикселя, каждый подпиксель обязательно прямоугольный. В терминологии индустрии отображения субпиксели часто называют пикселями , поскольку они являются основными адресуемыми элементами с точки зрения аппаратного обеспечения, и, следовательно, используются схемы пикселей, а не схемы субпикселей .
Большинство датчиков изображения цифровых камер используют одноцветные области датчика, например, с использованием шаблона фильтра Байера , и в производстве камер они известны как пиксели, как и в индустрии дисплеев, а не субпиксели .
Для систем с субпикселями можно использовать два разных подхода:
- Субпиксели можно игнорировать, при этом полноцветные пиксели рассматриваются как наименьший адресный элемент изображения; или
- Субпиксели могут быть включены в расчеты рендеринга, что требует больше времени на анализ и обработку, но в некоторых случаях может давать явно превосходные изображения.
Этот последний подход, называемый рендерингом субпикселей , использует знание геометрии пикселей для раздельного управления тремя цветными субпикселями, что приводит к увеличению видимого разрешения цветных дисплеев. В то время как в ЭЛТ- дисплеях используются области люминофора с красной-зелено-синей маской, продиктованные сеткой, называемой теневой маской, потребуется сложный шаг калибровки для выравнивания с отображаемым растром пикселей, и поэтому ЭЛТ в настоящее время не используют субпиксельный рендеринг.
Понятие субпикселей связано с семплами .
Мегапикселя
Диаграмма общих разрешений сенсоров цифровых камер, включая значения мегапикселейМп ( МП ) в миллион пикселей; этот термин используется не только для количества пикселей в изображении, но также для обозначения количества сенсорных элементов изображения цифровых камер или количества отображающих элементов цифровых дисплеев . Например, камера, которая создает изображение размером 2048 × 1536 пикселей (3145728 пикселей готового изображения), обычно использует несколько дополнительных строк и столбцов сенсорных элементов и обычно имеет «3,2 мегапикселя» или «3,4 мегапикселя», в зависимости от того, Сообщаемое число - это «эффективное» или «общее» количество пикселей.
Пиксель используется для определения разрешения фотографии. Разрешение фото рассчитывается путем умножения ширины и высоты сенсора в пикселях.
Цифровые камеры используют светочувствительную электронику, либо устройство с зарядовой связью (CCD), либо дополнительные датчики изображения металл-оксид-полупроводник (CMOS), состоящие из большого количества отдельных сенсорных элементов, каждый из которых регистрирует измеренный уровень интенсивности. В большинстве цифровых камер матрица датчиков покрыта мозаикой из цветных фильтров с рисунком, имеющей красные, зеленые и синие области в устройстве фильтра Байера, так что каждый чувствительный элемент может регистрировать интенсивность одного основного цвета света. Камера интерполирует информацию о цвете соседних сенсорных элементов с помощью процесса, называемого демозаправкой , для создания окончательного изображения. Эти сенсорные элементы часто называют «пикселями», даже если они записывают только 1 канал (только красный, зеленый или синий) окончательного цветного изображения. Таким образом, два из трех цветовых каналов для каждого датчика должны быть интерполированы, и так называемая N-мегапиксельная камера, которая производит N-мегапиксельное изображение, предоставляет только одну треть информации, которую изображение того же размера может получить от сканера. . Таким образом, определенные цветовые контрасты могут выглядеть более размытыми, чем другие, в зависимости от распределения основных цветов (зеленый имеет в два раза больше элементов, чем красный или синий в расположении Байера).
DxO Labs изобрела Perceptual MegaPixel (P-MPix) для измерения резкости, которую камера создает при сопряжении с определенным объективом - в отличие от MP, заявленного производителем для продукта камеры, который основан только на датчике камеры. Новый P-MPix утверждает, что это более точная и актуальная ценность, которую фотографы должны учитывать при оценке резкости камеры. По состоянию на середину 2013 года объектив Sigma 35 mm f / 1.4 DG HSM, установленный на Nikon D800, имеет самый высокий измеренный P-MPix. Тем не менее, при значении 23 МП он по-прежнему стирает более одной трети сенсора D800 с разрешением 36,3 МП. В августе 2019 года Xiaomi выпустила Redmi Note 8 Pro как первый в мире смартфон с камерой на 64 МП. 12 декабря 2019 года компания Samsung выпустила Samsung A71 с камерой на 64 МП. В конце 2019 года Xiaomi анонсировала первый телефон с камерой и сенсором 108MP размером 1 / 1,33 дюйма. Сенсор больше, чем у большинства мостовых камер с размером сенсора 1 / 2,3 дюйма.
Один новый метод добавления мегапикселей был представлен в камере Micro Four Thirds System , которая использует только 16-мегапиксельный сенсор, но может создавать изображение в формате RAW 64 мегапикселя (40 мегапикселей JPEG), делая две экспозиции, смещая сенсор на полпикселя между их. Затем с помощью штатива для создания нескольких горизонтальных снимков внутри экземпляра из нескольких изображений с разрешением 16 мегапикселей создается единое изображение с разрешением 64 мегапикселя.

Если вы покупаете новый монитор для продуктивной работы или чего-либо еще, что требует много чтения и набора текста, важно, чтобы вы выбрали дисплей с субпиксельной компоновкой RGB (красный, зеленый, синий) для наиболее резкого и четкого текста!
Поскольку производители не указывают тип субпиксельного макета используемого дисплеем, вам придется полагаться на обзоры мониторов для получения этой информации.
К счастью, это в основном 43-дюймовые мониторы 4K и очень старые модели, в которых используется субпиксельная компоновка BGR (синий, зеленый, красный), которая делает текст размытым, в основном в Windows.
Вот что вам нужно знать о различных макетах субпикселей дисплея и что вы можете сделать, чтобы улучшить четкость текста, если у вас есть монитор макета BGR.
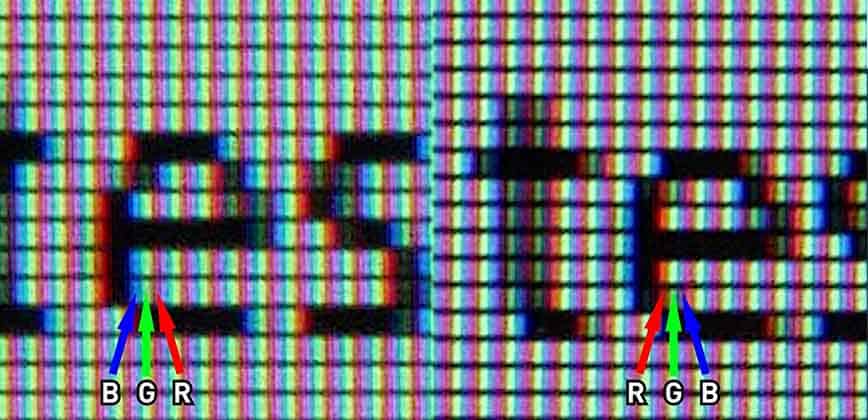
BGR или компоновка субпикселей RGB?

Мониторы с BGR-компоновкой имеют обратное расположение субпикселей по сравнению со стандартной структурой пикселей RGB.
Это приводит к тому, что текст выглядит размытым на мониторах BGR (особенно с низкой плотностью пикселей), поскольку Windows по умолчанию обрабатывает субпиксельное сглаживание в соответствии с более распространенной компоновкой RGB.
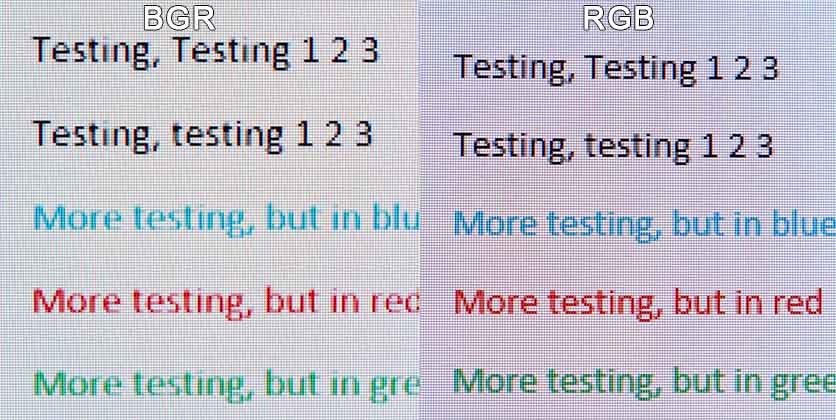
В результате вы получите примерно следующее:

Это в основном заметно при работе с мелким текстом и не является проблемой для видеоигр, фильмов и других мультимедийных приложений.
Как улучшить четкость текста на мониторах BGR-Layout
В Windows есть несколько способов улучшить четкость текста, если у вас есть монитор с субпиксельной компоновкой BGR.
Метод 1: масштабирование
Если у вас есть монитор с относительно низкой плотностью пикселей, такой как популярные 43-дюймовые мониторы 4K с
103 PPI (пикселей на дюйм), вы можете просто применить масштабирование, которое сделает текст больше и резче.
При этом вам придется пожертвовать площадью экрана, поскольку текст и другие элементы займут больше места на экране.
Метод 2: отключить ClearType
Кроме того, вы можете попробовать отключить субпиксельный рендеринг Window ClearType. Эта функция должна сделать шрифт более резким, но поскольку предполагается, что монитор использует макет RGB, это на самом деле делает его хуже.
Метод 3: изменение настроек реестра ClearType
Однако вы можете отредактировать реестр, чтобы ClearType распознавал структуру пикселей как BGR вместо RGB.
Для этого вам нужно открыть редактор реестра (Start + R, набрать regedit и нажать Enter) и изменить значение HKEY_CURRENT_USERControl PanelDesktopFontSmoothingOrientation на «2».
Затем настройте параметры ClearType, и шрифт должен быть намного четче!
К сожалению, это не сработает, если у вас есть настройка с несколькими мониторами, в которой один дисплей имеет макет RGB, а другой - макет BGR, поскольку часть структуры пикселей в настройках ClearType применяется ко всем подключенным дисплеям.
Метод 4: переверните экран
Последний метод, который вы можете попробовать, немного менее популярен, так как он включает в себя установку монитора вверх ногами и переворот изображения на 180° в настройках дисплея.
Таким образом, вы получаете субпиксельный макет RGB и можете использовать ClearType с настройкой нескольких мониторов.
Однако, помимо эстетической проблемы, вам также придется учитывать управление кабелями, горячие клавиши OSD/доступ к джойстику и дорогой монтажный кронштейн, который может надежно удерживать экран.
Читайте также:

